7 請求演示登陸頁面示例被證明可以增加潛在客戶
已發表: 2022-10-10正在考慮將請求作為演示登錄頁面?
演示登陸頁面是通過免費演示您的產品或服務來接觸目標受眾的絕佳方式。 這樣,潛在客戶可以在購買前了解更多並嘗試。
在本文中,我們將分享熱門的現場演示頁面設計示例,以幫助您提高轉化率。
什麼是請求演示登陸頁面?
演示登錄頁面是一個獨立的網頁,可讓潛在客戶請求產品演示。 許多 SaaS(軟件即服務)企業使用這種類型的登錄頁面來簡化他們的銷售流程並產生新的潛在客戶。
演示頁面通常包含以下登錄頁面元素:
- 社會證明,如評論、客戶推薦和案例研究
- 介紹服務的視頻
- 說明特定功能的屏幕截圖和圖形
- 解決用戶痛點的要點
- 用於請求演示的號召性用語按鈕(CTA 按鈕),或
- 一個註冊表單,用於輸入銷售團隊跟進的電話號碼
為什麼請求演示頁面對 SaaS 很重要?
演示頁面對 SaaS 公司很重要,因為它們可以幫助您建立對您的產品表現出興趣的合格潛在客戶的電子郵件列表。
理想情況下,您將錄製交互式產品演示,然後將其嵌入您的網站。 這樣,網站訪問者可以更多地了解您的產品,了解它的工作原理,並決定他們是否感興趣。
您可能很想將您的產品演示添加到您的主頁,但這樣做可能不會產生最佳結果。 主頁過於籠統,訪問者可以通過多種方式離開而無需轉換。
例如,訪問您主頁的人可能會觀看您的演示,然後點擊進入博客文章,然後離開並永不回來。
一個更有效的解決方案是創建一個“請求演示”登錄頁面,用戶可以在其中輸入他們的電子郵件地址來查看演示。 這樣,您就可以與潛在客戶保持聯繫,並通過電子郵件營銷信息發展您的關係。
以下是請求演示登錄頁面的更多好處:
- 通過網絡研討會,您可以讓用戶先睹為快,了解他們將如何從您的 SaaS 產品中受益。
- 演示頁面鼓勵潛在客戶推進決策過程。
- 您可以在內容營銷中使用演示頁面作為磁石來促進潛在客戶的產生。
- 登陸頁面是社交媒體廣告活動以提高品牌知名度的理想選擇。
- 您可以針對搜索引擎 (SEO) 優化演示頁面以生成自然流量。
最後,一個好的請求演示登陸頁面是您的潛在客戶生成工具包中引人注目且必不可少的元素。
創意請求演示著陸頁示例
您將在下面找到一些我們最喜歡的請求演示登錄頁面示例,這些示例來自網絡上的真實公司。 我們將解釋他們使用哪些著陸頁元素以及為什麼它們運作良好。
- 1.OptinMonster
- 2. Nextiva
- 3. 銷售人員
- 4.Hootsuite
- 5. 足底
- 6. 銳泉
- 7. 保持
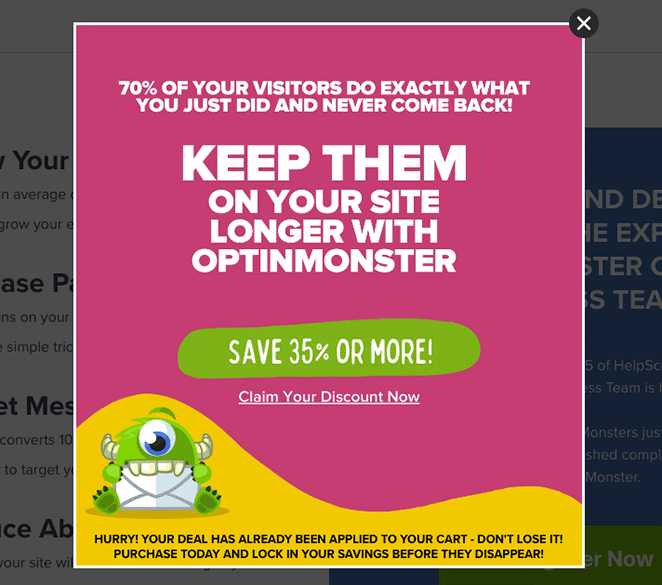
1.OptinMonster

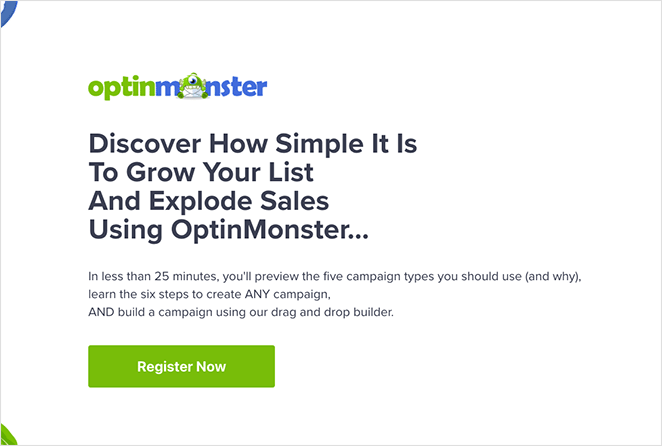
首先是來自 OptinMonster 的令人驚嘆的演示登錄頁面示例,它是市場上最好的轉換優化 SaaS 工具包。 它具有簡潔的設計、大量的空白空間,並且只有說服用戶註冊所需的基本頁面元素。
頁面標題提供了熟悉的 OptinMonster 配色方案和徽標,可幫助用戶識別品牌。 然後它以引人入勝的標題引導訪問者確切地了解他們將學到什麼。
我們喜歡 OptinMonster 如何為訪問者提供少於 25 分鐘的時間範圍。 此外,他們將學習的內容的承諾讓潛在客戶放心,他們不會浪費時間,說服他們點擊綠色的 CTA 大按鈕。
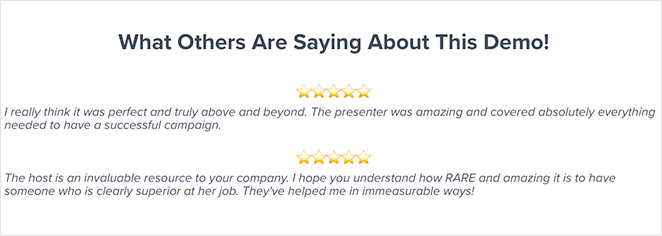
在頁面的下方,OptinMonster 為仍然猶豫不決的人展示了社交證明。 閱讀已經觀看演示的人的推薦可以提高信任度,再次向訪問者展示他們的時間是寶貴的。

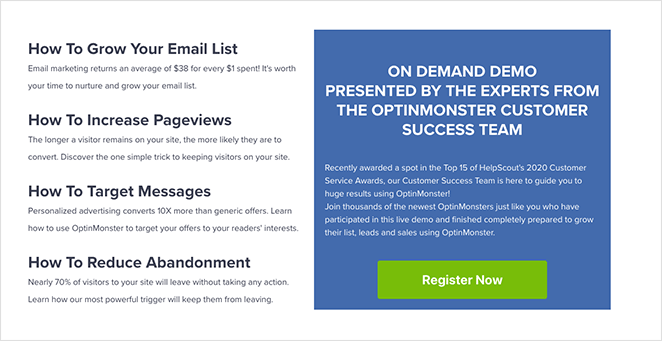
該頁面以更加放心的方式結束。
每個聲明都通過承諾教用戶如何克服他們的問題來解決用戶的痛點。 此外,OptinMonster 提到了獎項和榮譽,以在最終 CTA 按鈕之前進一步增加信任。

最後,表明他們將退出頁面的用戶將看到一個退出意圖彈出窗口,其中包含折扣以節省完整的 OptinMonster 價格。

總體而言,此請求演示登錄頁面是如何為您的 SaaS 業務生成潛在客戶的理想示例。
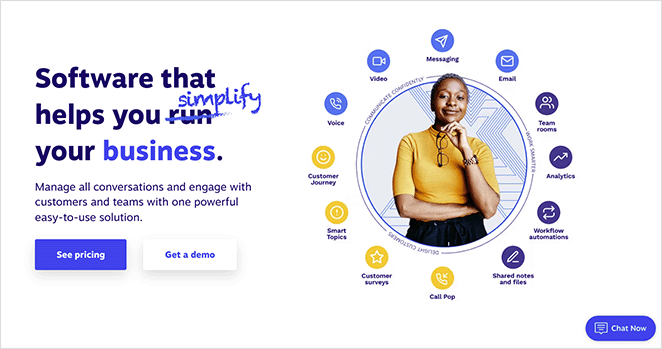
2. Nextiva

Nextiva 是一款商業通信軟件,為小型企業提供生產力工具。 登陸他們的主頁後,您立即面臨查看定價頁面或安排演示的選項。
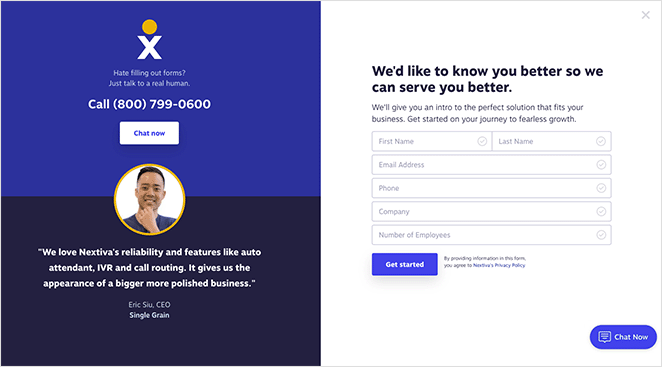
單擊獲取演示按鈕後,您將看到一個全屏彈出登錄頁面,您可以在其中輸入演示的聯繫信息。

聯繫表格很簡單,只要求提供基本信息,包括:
- 名字和姓氏
- 電子郵件地址
- 電話號碼
- 公司名稱
- 在職員工人數
事實上,我們會刪除一些字段以使表單更加簡單。 將表單域的數量限制為 3 個可以減少表單放棄。 但是,這取決於您的企業需要立即收集的信息。
頁面左側是迎合不同用戶的絕佳示例。 如果您不喜歡填寫表格,可以單擊電話號碼與 Nextiva 銷售團隊成員通話。
或者,您可以單擊“現在聊天”按鈕打開實時聊天窗口,這是 Nextiva 的 CRM 功能之一。
Nextiva 還在其登陸頁面上使用了以下令人信服的元素:
- 客戶評價與友好的爆頭
- 簡單的品牌配色方案
- 乾淨,簡約的設計
- 清除 CTA 按鈕
試試 SeedProd 的這個登陸頁面模板,為您的企業創建類似的設計。
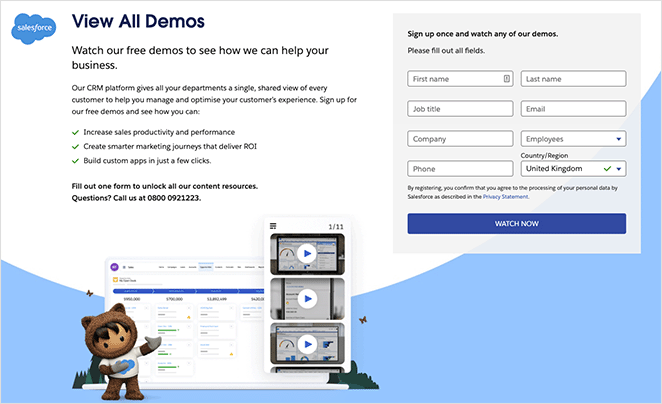
3. 銷售人員

Salesforce 是另一個使用演示頁面生成潛在客戶的 CRM 和自動化解決方案。 與前面的示例一樣,它提供了一個簡單的註冊表單,用戶可以在其中註冊以訪問產品演示。
Salesforce 不是提供單個產品演示,而是讓訪問者通過填寫一個表單來解鎖他們的所有內容資源。 這是一種很好的方式來展示用戶將獲得的價值,同時減輕對交出他們的聯繫方式的擔憂。

伴隨表格的是引人注目的副本,告訴訪問者他們會得到什麼。 和 Nextiva 類似,還有一個電話號碼供不願填寫表格的用戶使用。
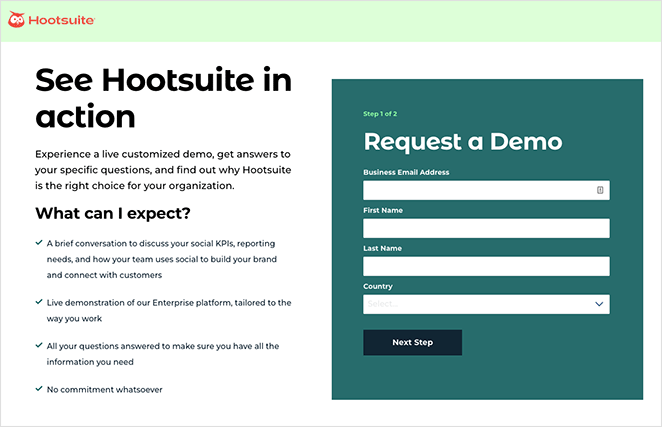
4.Hootsuite

Hootsuite 也有類似的要求演示登陸頁面設計。 最顯著的特點是大膽的標題,邀請您查看 Hootsuite 的運行情況。 接下來的文案是可操作的,用你可以期望學習的要點來支持承諾。
與前面的示例相比,Hootsuite 的註冊表單具有更少的表單字段,使其更容易完成。 此外,它具有對比鮮明的背景色,將注意力集中在表格上。
Hootsuite 還在其登陸頁面上使用了以下令人信服的元素:
- 多步驟表格,指示完成需要多長時間
- 減少干擾的最小設計
- 獎勵徽章以增加信任和權威

嘗試使用此模板進行類似的演示登錄頁面設計。
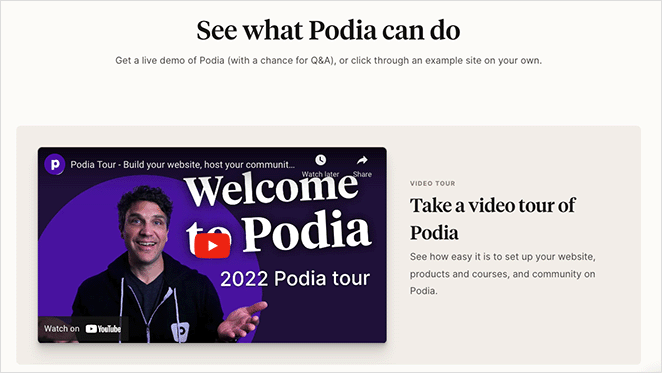
5. 足底

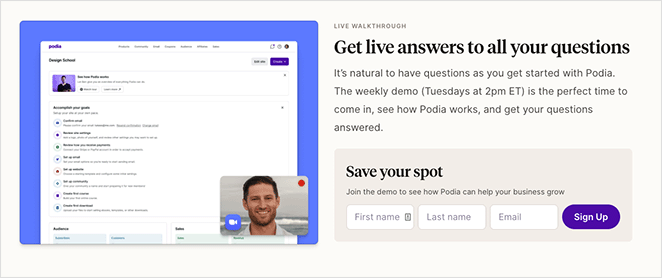
Podia 的這個現場演示頁面的設計與此列表中的其他示例不同。
雖然它以一個大膽、引人注目的標題作為開頭,但隨後是一段視頻,帶領用戶參觀其平台。 在使用該平台之前,您可以立即了解 Podia 的工作方式,這是為潛在客戶提供價值的絕妙方式。
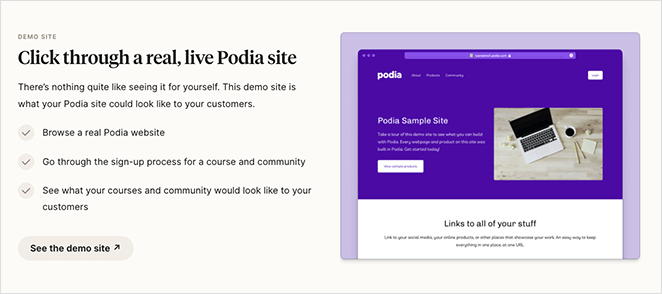
頁面下方是您測試平台的另一種方式。 您可以點擊進入現場演示站點並查看您可以製作的課程類型或產品頁面。

最後,在頁面底部,您可以註冊參加每週一次的現場網絡研討會演示,讓公司專家實時回答您的問題。 由於註冊表單只有 3 個表單字段,因此它提供了一種快速簡便的方法來轉換訪問者。

我們將在此著陸頁上更改一些內容以使其更具吸引力:
- 移除導航菜單以降低頁面跳出率
- 刪除頁腳菜單鏈接以使用戶留在頁面上並提高轉化率
- 添加推薦和信任徽章以增加信任
- 使用倒數計時器進行註冊以喚起緊迫感
這是一個類似的登陸頁面設計,您可以使用它來創建演示登陸頁面。
6. 銳泉

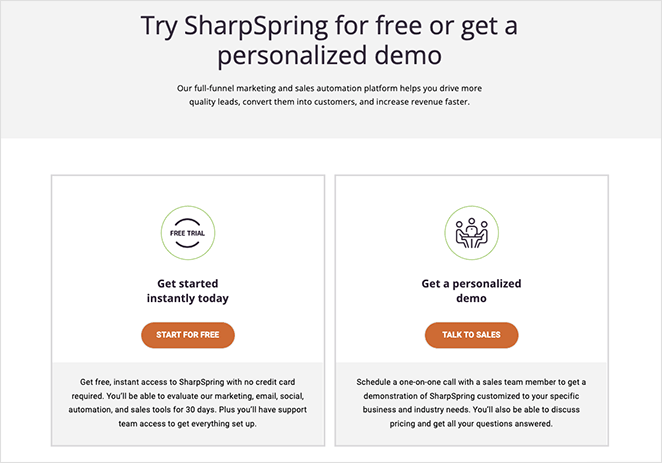
SharpSpring 是來自 Constant Contact 的營銷和自動化平台,可幫助產生潛在客戶並將其轉化為客戶。 它的“入門”登錄頁面根據您在決策過程中所處的位置為您提供 2 種解決方案:
- 從免費試用開始
- 與銷售人員交談以獲得個性化演示
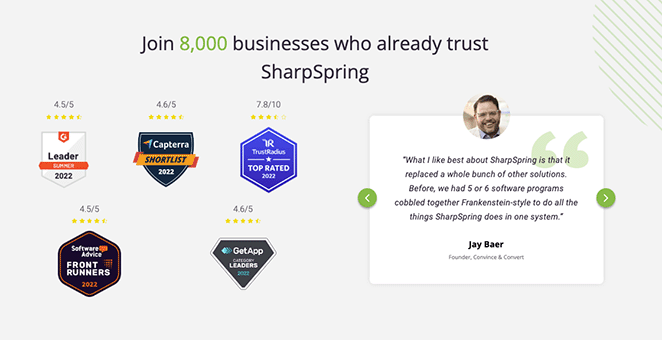
如果您仍未決定,您可以向下滾動以查看客戶推薦、獎勵徽章以及有關您將通過該平台獲得什麼的信息。

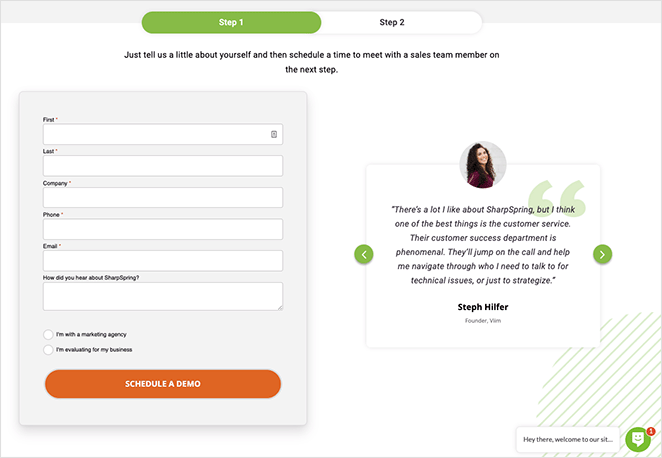
單擊“與銷售人員交談”按鈕後,您將看到一個要求您提供個人信息的多步驟表單。

然後,您將前往一個日曆,您可以在其中安排 30 分鐘聊天和演示的時間和日期。
我們喜歡這個登陸頁面的不同選項。 它通過多種方式為用戶提供更個性化的體驗,以達到滿足其需求的解決方案。
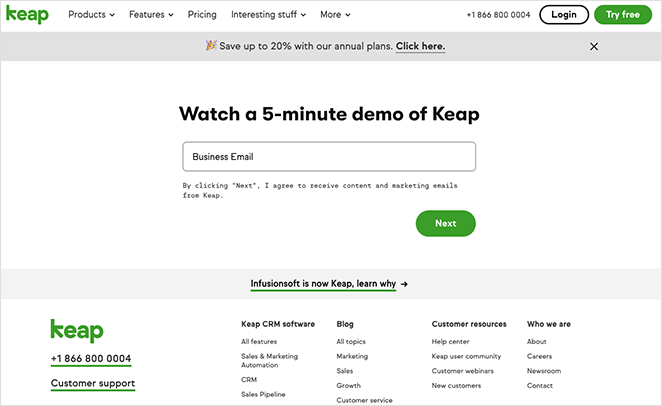
7. 保持

我們將通過一個來自 Keap 的演示登錄頁面示例的簡單請求來結束這個展示。 您可能認為此頁面過於簡單而無法轉換,但它有 3 個關鍵元素已被證明可以產生結果:
- 可操作的著陸頁標題
- 最小的註冊表單
- 粗體 CTA 按鈕
也就是說,我們將通過添加以下內容來改進此著陸頁設計以使其更有效:
- 表單前的小圖形、gif 或視頻以吸引訪問者
- 推薦的滑動輪播以增強信任
- 表格後的免責聲明承諾絕不發送垃圾郵件
我們還將刪除許多菜單鏈接,以防止用戶在轉換之前退出頁面。
如何在 WordPress 中創建請求演示頁面
到目前為止,您已經看到了一些很棒的請求演示登錄頁面示例。 問題仍然存在,您如何為您的 WordPress 網站創建一個?
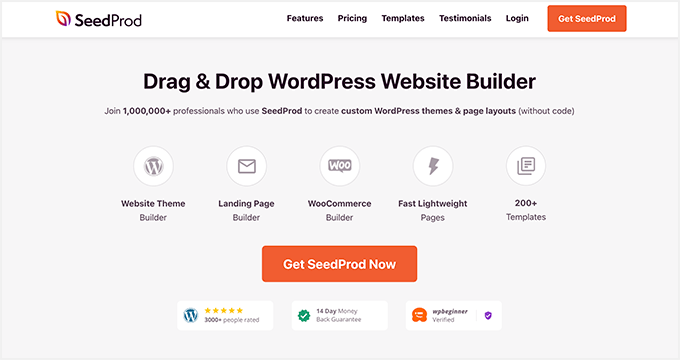
創建登錄頁面的最佳方法是使用登錄頁面構建器,而 SeedProd 是該工作的最佳解決方案。

SeedProd 是具有拖放功能的最佳網站構建器插件。 您可以使用它來創建高轉化率的登錄頁面、WordPress 主題和靈活的網站佈局,而無需編寫代碼。
登陸頁面構建器提供 180 多個響應式登陸頁面模板。 從那裡,您可以使用基本元素自定義頁面,包括:
- 選擇、聯繫和登錄表單
- 潛在客戶贈品
- 倒計時計時器和進度條的緊迫性
- 推薦和星級
- LinkedIn、Facebook、Twitter 等的社交資料按鈕
- 用於節省登錄頁面空間的選項卡和手風琴
- 高級畫廊和圖像輪播
- 營業時間和谷歌地圖
您可以在此處查看 SeedProd 的 WordPress 塊的完整列表。
除了用戶友好的功能外,SeedProd 還與流行的電子郵件營銷工具、WordPress 插件和主題無縫集成。 它也是輕量級的,並採用最佳編碼實踐,以保持您的網站快速、SEO 友好和安全。
按照此分步指南使用 SeedProd 創建登錄頁面。
或者,如果您準備好直接加入,請單擊下面的按鈕。
我們希望本文能幫助您找到最好的請求演示登錄頁面示例。 您可能還喜歡以下示例帖子以獲得更多靈感:
- 7 著陸頁 URL 示例和最佳實踐
- 8個有效的電子郵件退訂頁面示例+簡單教程
- 推動銷售的 9 個頂級電子商務著陸頁示例
您還可以按照本指南使用 Google Optimize 進行 a/b 測試,以提高著陸頁轉化率。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。