如何批量調整和壓縮大圖像(並優化它們)
已發表: 2022-01-19您想知道如何在不損失質量的情況下批量調整和壓縮大圖像嗎? 你在正確的頁面上。 讓我們看看如何在優化照片和提高網站性能的同時節省時間。
圖像壓縮是通過減小圖像大小來減輕圖像重量的過程,而不會過多地影響質量。 在本文中,您將了解為什麼調整圖像大小和壓縮圖像至關重要,以及如何在不損失質量的情況下輕鬆完成。
讓我們潛入吧!
為什麼要將大圖像壓縮成更小的尺寸
目前網頁設計的最大趨勢之一是在您的網站上擁有大而漂亮的圖像。 但是當涉及到網絡性能時,這些大圖像通常是減慢網站速度的罪魁禍首。 如果實施不正確,這些圖像可能會包含較大的文件,從而導致瀏覽器的 HTTP 請求更高。
以下是壓縮大照片時可以獲得的一些好處:
- 據谷歌稱,壓縮圖像將提高速度,從而帶來最佳的用戶體驗。 Google PageSpeed Insights 建議正確調整圖像大小(尤其是對於移動設備)、推遲屏幕外圖像(通過應用延遲加載),如果您想縮短加載時間,請使用 WebP 等下一代格式。

- 通過調整圖像大小和壓縮圖像,您可以減小頁面大小並提高 Google 定義的性能指標,包括 Core Web Vitals。 優化您的圖像還意味著減少訪問者在與您的網站交互之前必須等待的時間(交互時間指標)並提高感知速度(首次內容繪製和最大內容繪製指標)。
- 較小的圖像文件大小使用較少的帶寬 - 您的網絡和瀏覽器肯定會喜歡這一點! 優化圖像通常可以為您的網站帶來一些最大的字節節省和性能改進:瀏覽器必須下載的字節越少,帶寬競爭就越少——這意味著加載時間更快。
- 對大型高清圖像的 HTTP 請求也會對性能產生負面影響,這就是為什麼您應該減少 HTTP 請求以加快 WordPress 網站的速度。
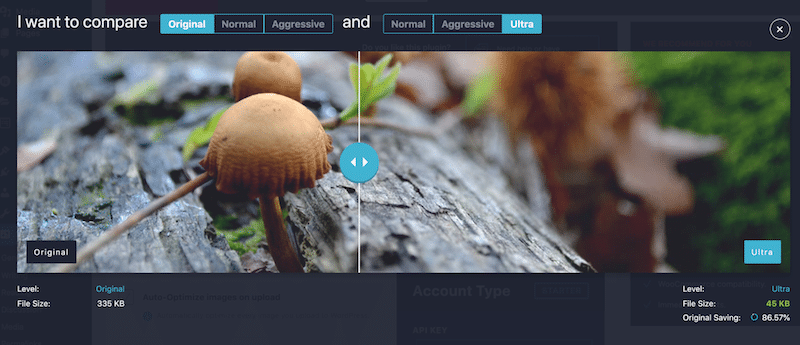
壓縮圖像對於提高性能是必要的,但另一方面,您不希望網站的圖像模糊,對嗎? 目標是達到平衡質量和優化的結果,如下面的示例所示:
| 無壓縮 JPEG – 400 KB | 壓縮 (質量不變) JPEG – 170 KB |
這將我們帶到下一部分:如何在不損失和犧牲質量的情況下減小圖像尺寸?
如何批量調整和壓縮圖像(PNG 和 JPEG)
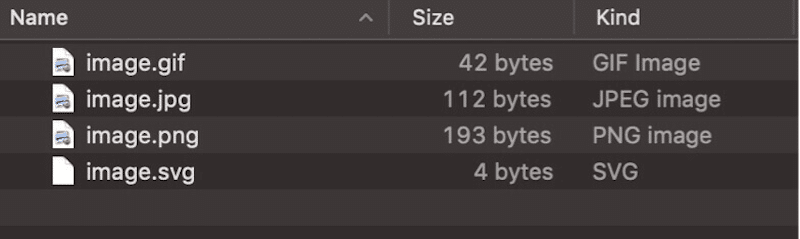
要考慮的兩個主要事項是您要使用的壓縮類型(有損與無損)和文件格式(PNG、JPEG、PDF 等)。 您可以在下面看到格式如何影響圖像大小:

為了充分利用您的 PNG 和 JPEG 圖像,有許多可用的工具。 有些會幫助您代表自己完成所有這些工作(例如:WordPress 插件),而其他人可以讓您執行自己的優化(例如:Photoshop)。
這是我們最喜歡的工具列表,可用於批量高度壓縮 JPEG 或 PNG 圖像。 我們將它們分為兩類:
- 類別 #1 – 圖像優化 Web 工具和軟件,用於批量優化大型 PNG 和 JPEG 圖像
- 類別 #2 – 用於批量調整和壓縮大型 PNG 和 JPEG 圖像的 WordPress 插件
讓我們從第一類開始。
類別 #1 – 圖像優化 Web 工具和軟件,用於批量優化大型 PNG 和 JPEG 圖像
這是我們可用於調整和壓縮多個大圖像的軟件和在線工具的候選清單:
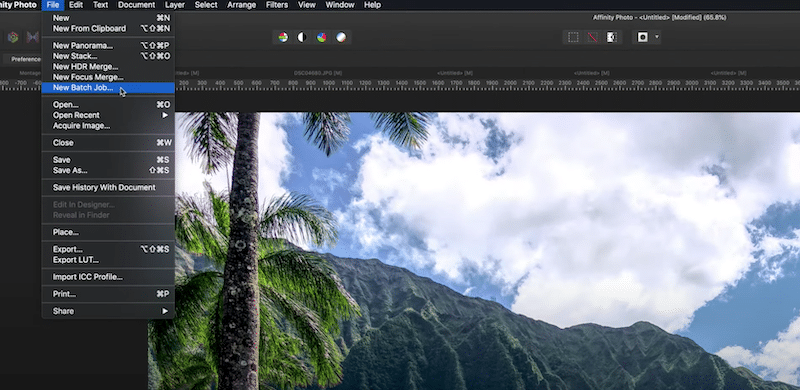
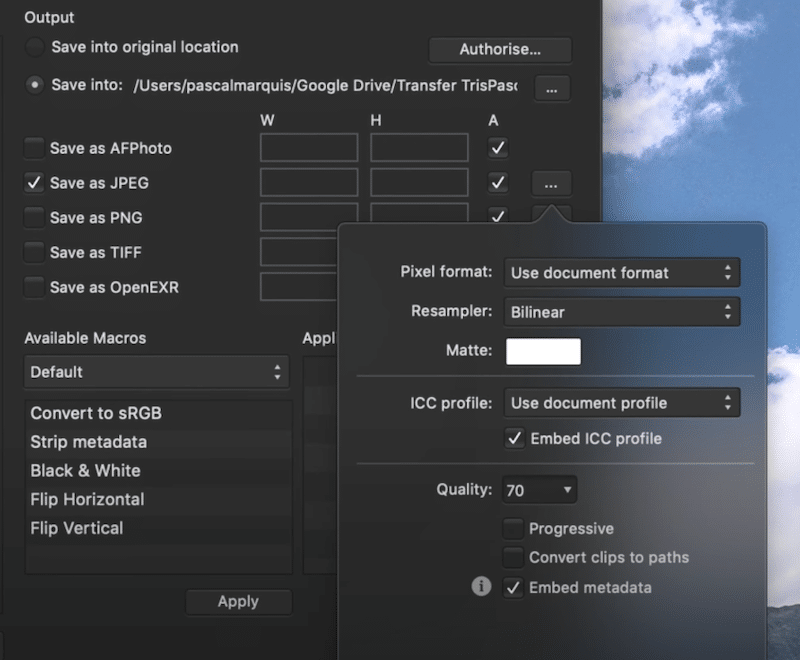
- 親和照片 批量壓縮您的 PNG 和 JPEG 圖像。
- 轉到文件 > 新建批處理作業

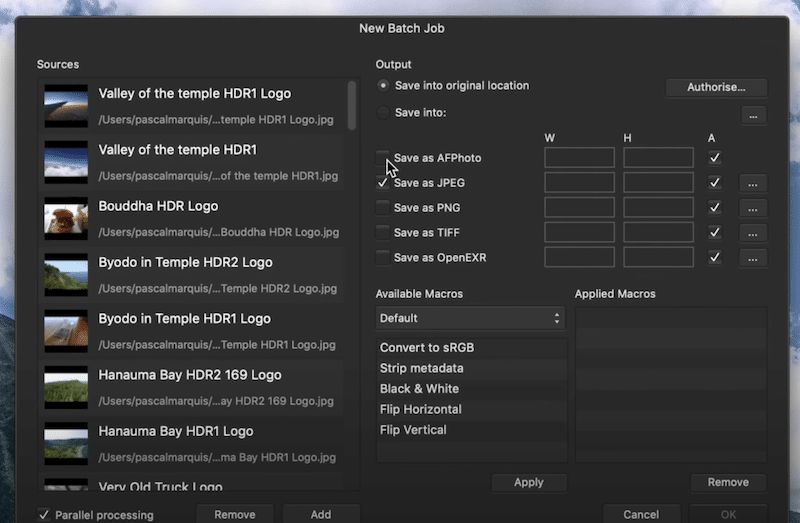
2.批量上傳所有需要壓縮的圖片,根據需要選擇最合適的格式:

3.定義新質量(70是保持良好質量的好數字)

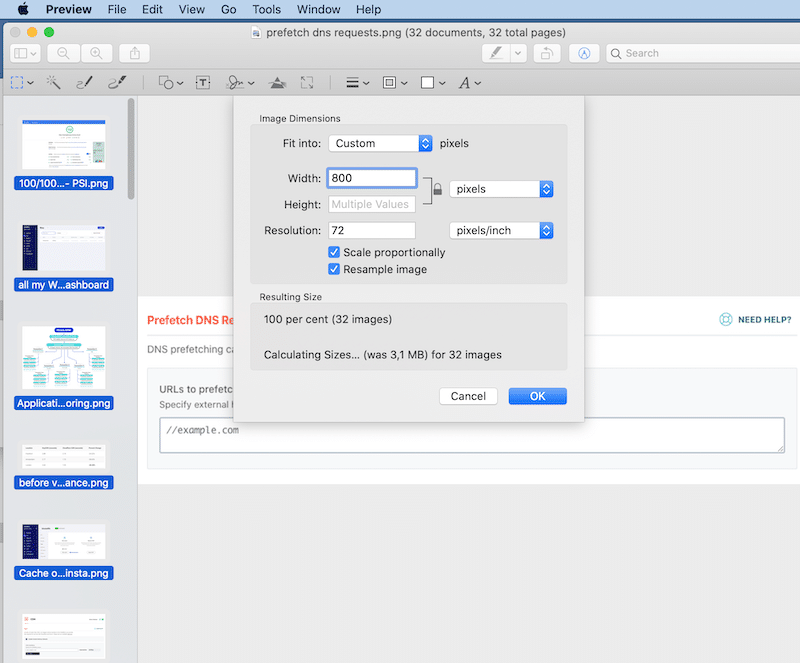
- 預覽(在 Mac 上)– 批量調整圖像大小(但不會壓縮它們)。
- 使用預覽打開所有圖像
- 全部選擇
- 轉到工具 > 大小並選擇新的圖像尺寸

任務完成! 結果尺寸更小。
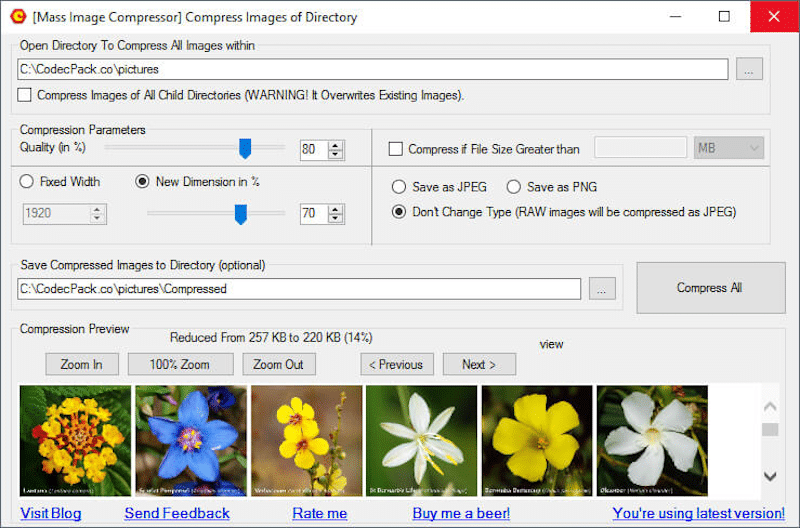
- Mass Image Compressor –用於網站優化的傻瓜式批量圖像壓縮器和轉換器工具。

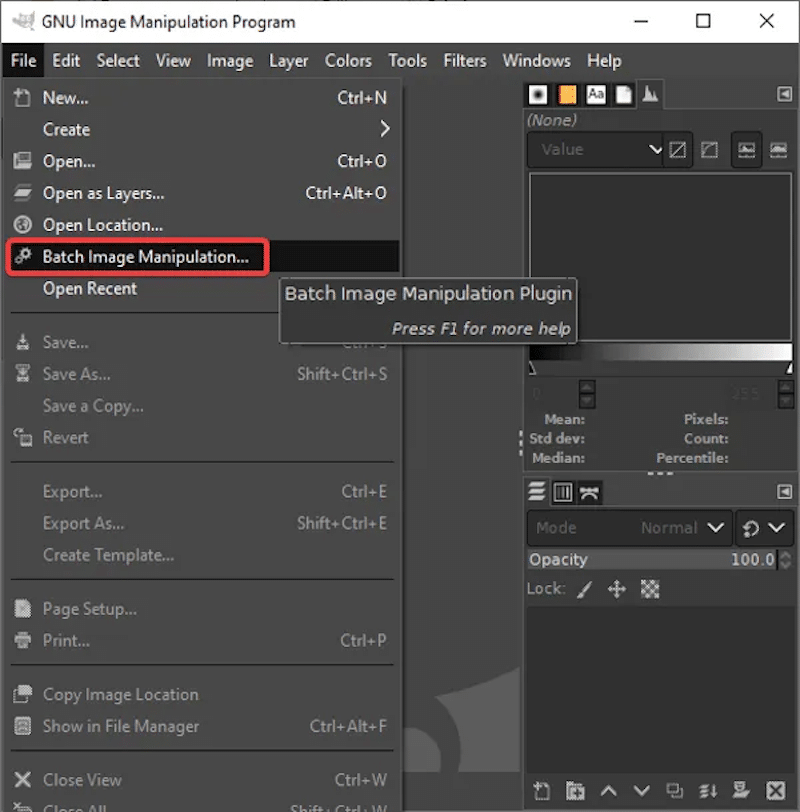
- Gimp –適用於 Mac 和 Windows 的免費流行圖像編輯器。 GIMP 帶有所謂的批處理模式,允許您對 PNG、JPEG 和其他格式(如 GIF 或 PDF)進行圖像處理。 您需要下載並安裝一個名為“批量圖像處理插件(BIMP)”的免費擴展程序。 這些步驟非常簡單。

- Photoshop – 調整和壓縮 PNG 和 JPEG 圖像(它會影響質量並且相對昂貴)。
- 打開 Adobe Photoshop,選擇文件 > 腳本 > 圖像處理器
- 單擊選擇文件夾,以便您可以選擇圖像所在的文件夾
- 調整設置以減小尺寸
- 在“質量”字段中選擇 1 到 12 之間的設置(我建議不要低於 6)。
- 點擊“運行動作”
注意:Photoshop 可能是一個陡峭的學習曲線,所以如果您有興趣,我們列出了 Photoshop 的 10 種圖像優化替代方案。
如果您想節省時間,則無需手動處理所有格式和壓縮。 幸運的是,一些插件會自動為您完成其中的一些工作! 這將我們帶到了第二類:WordPress 插件。
類別 #2 – 用於批量調整和壓縮大型 PNG 和 JPEG 圖像的 WordPress 插件
您可以使用以下 WordPress 插件之一批量壓縮大圖像,即:
- 想像(我們的免費插件)
- 優品
- 壓縮 JPEG 和 PNG(小 PNG)
- 萬維網
- 短像素
- reSmush.it
| 想知道哪些 WordPress 插件最適合您的項目? 我們為您完成了繁重的工作,並比較了最好的圖像壓縮插件(使用真實案例)。 |
它們都提供批量優化,並且大多數還按照 Google 的建議將您的圖像轉換為 WebP 格式。 對於我們的案例研究,我們將使用 Imagify 並重點介紹優化大圖像所需遵循的步驟。
如何使用 Imagify 在不損失質量的情況下壓縮大圖像
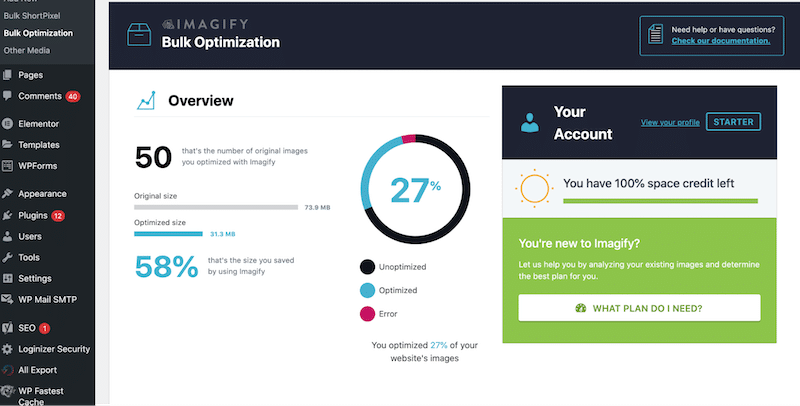
使用 Imagify,您可以在不離開 WordPress 的情況下批量調整大小和壓縮。 讓我們看一下 Imagify 的儀表板,以便您可以從媒體 > 批量優化菜單中獲得批量優化功能的外觀:


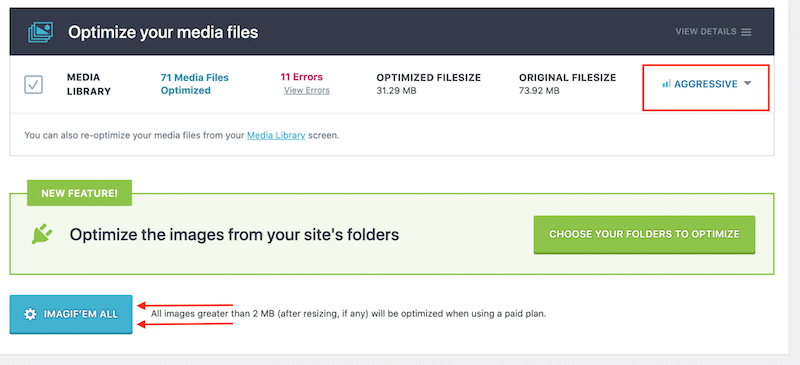
激活 Imagify 插件後,只需選擇您的壓縮級別並單擊“ IMAGIF'EM ALL ”按鈕。

這就是您在使用 Imagify 的批量優化功能時可以獲得的節省類型:幾乎 87%!

現在讓我們進行一個“前後”展示,以便您了解為什麼應該使用 Imagify 優化圖像。
批量壓縮大圖像:展示
我將在移動設備上為我的圖像運行兩種批量優化方案:
- 場景 1 – JPEG 圖像的性能結果(無 Imagify)
- 場景 2 – 使用 WebP 圖像和積極優化模式(使用 Imagify)的批量圖像優化結果
以下是我將考慮的工具和指標:
工具:
Google PageSpeed Insights 和 WebPageTest
指標:
- 每張照片的文件大小
- 最大的內容塗料
- 頁面大小
- HTTP 請求
- 加載時間
場景 1 – JPEG 圖像的性能結果(無 Imagify)
- 以 JPEG 格式提供的 9 張圖像
- 圖像未優化

| 移動指標 | 沒有想像 |
| 最大含量塗料 (LCP) | 3.6 秒(橙色) |
| 頁面大小 | 1.4 MB |
| HTTP 請求 | 28(60% 的請求來自圖像) |
| 加載時間 | 3.7 秒 字節(圖像佔用高達 82% 的空間) |
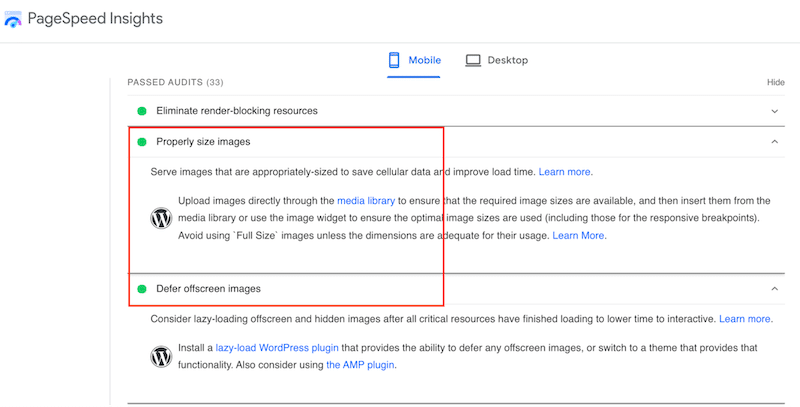
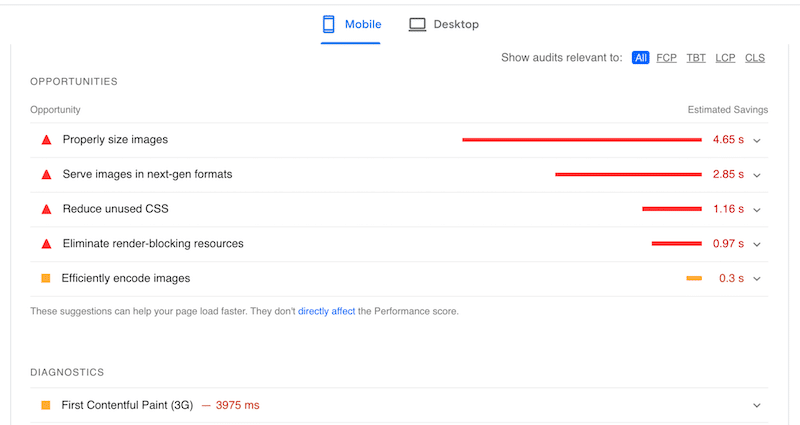
以下是我在運行 PageSpeed Insights 審核後得到的圖像優化標誌:

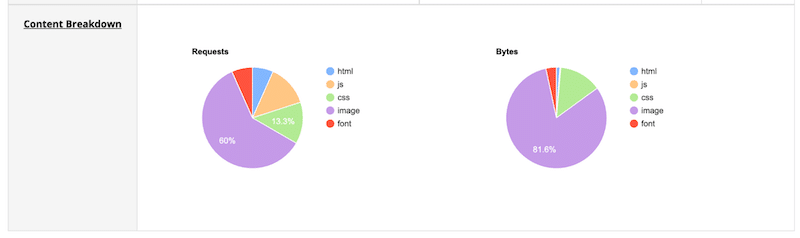
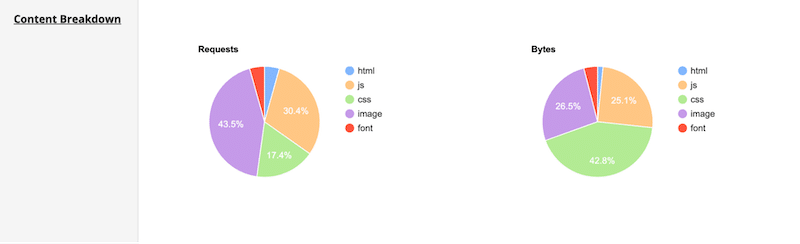
下面是我的頁面的內容細分。 圖像負責發出 60% 的請求和 81.5% 的總字節數:

場景 2 – 使用 WebP 圖像和積極優化模式(使用 Imagify)的批量圖像優化結果
- 同樣的 9 張圖片用 Imagify 轉換成 WebP 格式
- 使用 Imagify 批量優化圖像
讓我們批量優化我們的圖像並使用 Imagify 將它們轉換為 WebP:

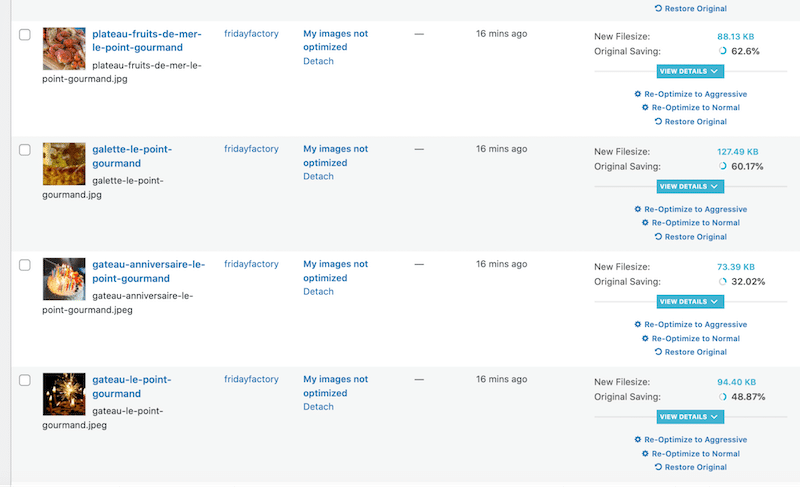
幾次點擊後, Imagify 平均節省了我們文件大小的 55%:
| 文件大小(Imagify 之前) | 文件大小(Imagify 之前)節省的百分比 | |
| 圖片#1 | 205 KB | 88 KB62% |
| 圖片 #2 | 203 KB | 127 KB 60% |
| 圖片#3 | 96 KB | 73 KB32% |
| 圖片#4 | 200 KB | 94 KB49% |
| 圖片#5 | 122 KB | 74 KB68% |
| 圖片#6 | 185 KB | 95 KB48% |
| 圖片 #7 | 123 KB | 75 KB68% |
| 圖片#8 | 220 KB | 110 KB50% |
| 圖片 #9 | 279 KB | 148 KB46% |
我們的績效指標也處於更好的狀態:
| 移動端的指標 | 沒有想像 | 用想像 |
| 最大含量塗料 (LCP) | 3.6 秒(橙色) | 1.6(綠色) |
| 頁面大小 | 1.4 MB | 847 KB |
| HTTP 請求 | 28(60% 的請求來自圖像) | 16 (43% 的請求來自圖像) |
| 加載時間 | 3.7 秒 字節(圖像佔用高達 82% 的空間) | 2.1 秒 字節(圖像最多佔用 26% 的空間) |
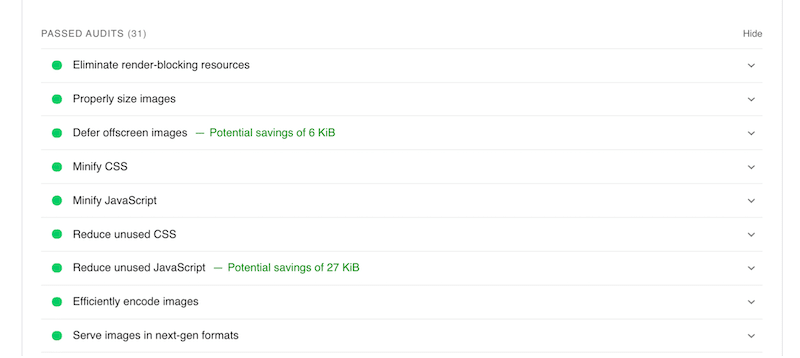
Imagify 還解決了 PageSpeed Insights 標記的性能問題:

由於 Imagify 的批量優化功能,我們只能看到積極的結果:
- 我所有的圖像都被壓縮了:它們的尺寸更小,我們沒有犧牲質量。
- 我的 Core Web Vital (LCP) 為橙色,得分為 3.6 秒,但使用 Imagify 時,它以 1.6 秒移至綠色區域。
- 我的頁面加載時間從 3.7 秒下降到 2.1 秒。
- 現在只有 43% 的請求來自圖像(沒有 Imagify 時為 60%)。
- 圖片佔整個字節內容的 26.5%(之前是 82%)。

包起來
Imagify 插件允許我們直接從 WordPress 儀表板快速調整大小並批量壓縮大圖像。 我們只需單擊兩次即可自動優化所有圖像,平均節省了 60% 的文件大小! 此外,Imagify 可以將您的 WordPress 圖像轉換為 WebP,這是 Google 推薦的下一代格式。
不要讓緩慢的網站性能影響您的轉化。 立即開始免費使用 Imagify 批量優化您的圖像!
