解決混合內容警告和 WordPress SSL 設置
已發表: 2017-04-03
創建一個稱職的網站需要考慮很多問題,包括網站所有者、創建網站的人員、網站管理員或經理,最重要的是受眾。
一般來說,大多數在線購物者和用戶越來越關注他們的在線安全。 SSL 證書已成為每個有意義的電子商務商店或網站的必要手續。
事實上,它是網站符合 PCI 規定的條件之一。 在在線用戶與任何網站共享他們的機密信息之前,他們會尋找 SSL 證書的提示,例如“HTTPS”、鎖定圖標以及擴展 SSL 證書的綠條。
要在網上取得成功,您必須同時注意您的安全和網站訪問者的安全。 沒有人希望看到“站點關閉”錯誤消息或 Web 瀏覽器警告。 使用 SSL 證書保護您的網站是不夠的。 您必須確保它在您的 Web 瀏覽器或 Web 服務器中配置良好。
本文的目的是向您展示如何提供安全網頁和安全資產(例如腳本圖像和表單),以及如何查找和解決瀏覽器安全錯誤。
HTTPS 基礎知識
安全超文本傳輸協議或 HTTPS 用於通過 Internet 進行安全通信。 每當您訪問使用 HTTPS 的頁面時,您都會在 URL 中看到 https:// 並在瀏覽器中看到一個鎖定圖標。
密碼、信用卡號和其他敏感用戶信息等機密信息需要使用 HTTPS 安全提交。 要啟用 HTTPS 瀏覽,您需要在 Web 服務器上購買並安裝 SSL 證書。
由於緩存的原因,頁面仍然可以通過 HTTP 提供,同時包括 HTTPS 表單。 這樣做的缺點是用戶不會看到與安全站點相關的提示(掛鎖圖標以及綠色欄地址)。
最重要的是,當包含 HTTP 資產(如表單、腳本和圖像)的網頁通過 HTTPS 提供時,瀏覽器會發出警告。 瀏覽器警告消息可能會向您的一些網站訪問者發出警報,並導致他們無法完成交易或填寫表格。
WordPress HTTPS
在您的服務器上成功安裝 SSL 證書後,您需要在 WordPress 站點中實施 HTTPS。 以下是進行該過程的 3 種有效方法。
選項 1:強制所有頁面使用 HTTPS
強制所有頁面使用 HTTPS 是最簡單的選擇。 但是,它不適合,因為 HTTPS 頁面沒有啟用緩存。 您可以通過 HTTPS 提供 WordPress 的所有頁面,方法是轉到 WordPress 常規設置,將 WordPress 地址 (URL) 和站點地址 (URL) 從 HTTP 更改為 HTTPS。
選項 2:將單個頁面限制為 HTTPS(最常見)
在大多數情況下,您會發現有一些頁麵包含需要通過 HTTPS 加載的敏感信息,而其他不需要 SSL 證書的頁面默認通過 HTTP 加載。
您可以使用服務器端來啟用此功能或使用提供複選框的插件。 使用插件,如果您希望頁面通過 HTTPS 加載,您可以輕鬆地選中該框,或者不選中它以進行 HTTP 加載。 這種插件的一些很好的例子是:
- WordPress HTTPS (SSL)
- 更好的 WP 安全性
選項 3:強制 HTTPS 登錄或強制 HTTPS 登錄和 HTTPS 管理
應保護登錄頁面免受網絡釣魚等網絡攻擊。 這就是保護登錄頁面和管理頁面的理想選擇。 您可以通過設置以下兩個 wp-config.php 常量來實現在登錄和管理頁面上強制使用 HTTPS:
- 定義('FORCE_SSL_LOGIN,'真);
- 定義('FORCE_SSL_ADMIN,'真);
如果您設置 FORCE_SSL_ADMIN 常量,則無需單獨設置 FORCE_SSL_LOGIN,因為它已包含在內。
識別 HTTPS 頁面上的 HTTP 資產
這是您一直在等待的文章的重要部分:
- 如果您已經正確安裝了 SSL 證書並且可以通過在地址欄中手動鍵入 HTTPS 進行瀏覽; 和
- 您的 HTTPS 插件和 a/orwp-config.php 常量已設置並正常工作。
- 瀏覽器是否應該顯示“不安全內容”或“未加密內容警告”。
然後,證明網站上有非HTTPS的內容。 以下是解決有關混合內容的瀏覽器安全警告的一些方法。

1.查看源碼
對於此方法,通過 HTTPS 加載頁面,在頁面任意位置單擊鼠標右鍵; 然後根據您的瀏覽器單擊“查看頁面源代碼”、“查看源代碼”或“源代碼”。
使用“查找”命令(編輯 -> 查找或 Ctrl+F 或 Cmd+F)並蒐索:
源代碼=”http:
(帶雙引號)
src='http:
(帶單引號)
使用該方法,您可以手動查找通過 HTTP 而不是 HTTPS 提供的圖像、iframe、腳本和任何其他資產。 如果您沒有找到任何雙引號和單引號,您可以轉到其他 HTTPS 頁面並在搜索查看源代碼時重複相同的練習。
2.使用插件
您可以使用任何可用的插件來查看源代碼並從頁面中查找非 HTTP 內容,如下所示:
- WordPress HTTPS (SSL)(上面也提到過)
- WordPress HTTPS 測試
- SSL 不安全內容修復程序
在活動時使用任何這些插件通過 HTTPS 瀏覽您的站點,該插件會顯示 HTTP 資產的通知。 請注意不要在未進行測試時讓插件保持活動狀態,因為某些插件只會向管理員顯示,而其他插件會向所有訪問者顯示警告。
3. 使用第三方網站測試不安全資產
您可以通過將您的頁面 URL 粘貼到第三方網站並讓它為您測試來利用第三方網站來測試不安全的資產。
這種第三方網站的一個很好的例子是“為什麼沒有掛鎖?”為什麼沒有掛鎖是一個免費的測試網站,它提供了所有不安全加載項目的列表。 您應該修復主題或插件中的所有紅色 X,然後單擊“再次測試 URL”按鈕以完全消除紅色 X。
4. 使用谷歌檢查你的網站
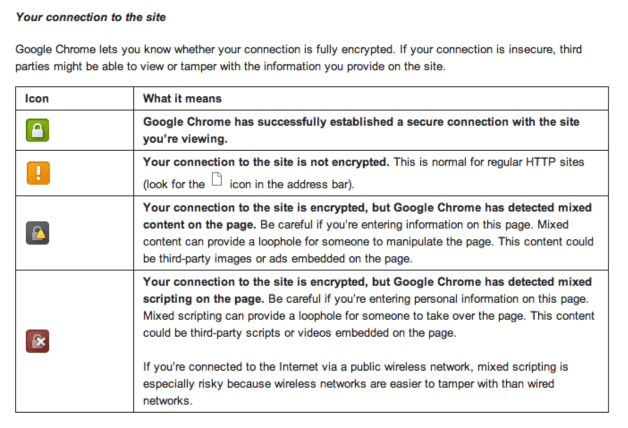
使用 Google 是最好的方法之一,因為它快速、簡單並且可以在您可以訪問的任何頁面上使用。 Google Chrome 的檢查器有一個控制台選項卡。 如果 HTTPS 頁面在地址欄中顯示為黃色或紅色,如下面的第 2 列和第 3 列所示,請繼續打開控制台以找出不安全的資產。

如何修復不安全加載的資產
如果您決定保留主題或插件,則可以使用以下方法對其進行修復。
- 聯繫插件開發者並報告錯誤。 確保停用插件。
- 您可以在開發人員的幫助下修改部分文件或修復問題
- 改變網站的主題可以證明是有幫助的
- 您也可以嘗試修改當前安裝主題的文件。
將資產從 HTTP 更改為 HTTPS
找到違規資產後,您可以更改它們以尊重協議或將它們更改為始終由 HTTPS 提供服務,如下所示:
1:使用相對 URL
如果資產被硬編碼到主題或插件中,您可以將其從“http://site.com/assets/logo.png”更改為“//site.com/assets/logo.png”。
當包含來自其他服務器(如 API 腳本、iframe 或 Google 腳本)的資產時,此修復程序非常理想。
2:使用正確的 WordPress 編碼標準
最後,一些頑固的錯誤無法通過使用相對 URL 來解決。 以下方法可以解決錯誤:
- home_url() 及相關函數
- is_ssl()
- WordPress 函數參考(避免使用紅色的那些,因為它們已被棄用)
- WP_DEBUG cab 也有幫助
