WordPress 中的響應式設計:打造適合行動裝置的網站的 7 個技巧
已發表: 2023-11-03
您想讓您的網站適合行動裝置嗎? 如果您正在尋找逐步指南,請繼續閱讀本文。 在這裡,我將向您展示在 WordPress 中實現響應式設計的七個最佳技巧!
使用 WordPress 建立適合行動裝置的網站或線上商店非常簡單。 即使您是初學者或不懂技術的專業人士,您也可以做到,因為您不需要處理編碼部分。
一旦您針對行動用戶優化了網站,我相信您將有潛力實現大規模轉換。 由於大多數用戶更喜歡使用手機瀏覽互聯網,因此必須優化您的網站並使其適合行動裝置。
如果您需要了解如何操作,請繼續閱讀本文。 在這裡,我將教您什麼是響應式設計,為什麼需要製作適合行動裝置的網站,如何製作適合行動裝置的網站,並回答一些常見問題。
什麼是響應式設計?
響應式設計是 Web 開發人員和 WordPress 主題開發人員使用的常用術語。 這個想法很簡單——如果您購買了響應式主題,它將均勻地適合每種螢幕尺寸。
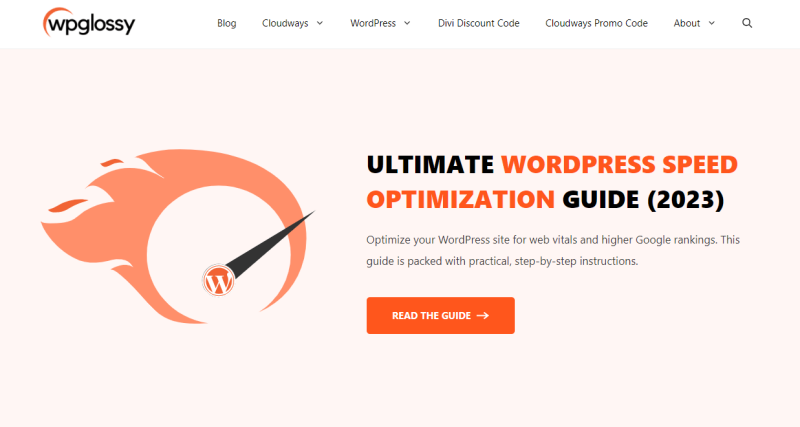
您不需要為主題添加額外的程式碼來改進它在特定螢幕尺寸上的表現。 例如,我的部落格 WPGlossy 使用響應式主題。 這是它在桌面上的樣子:

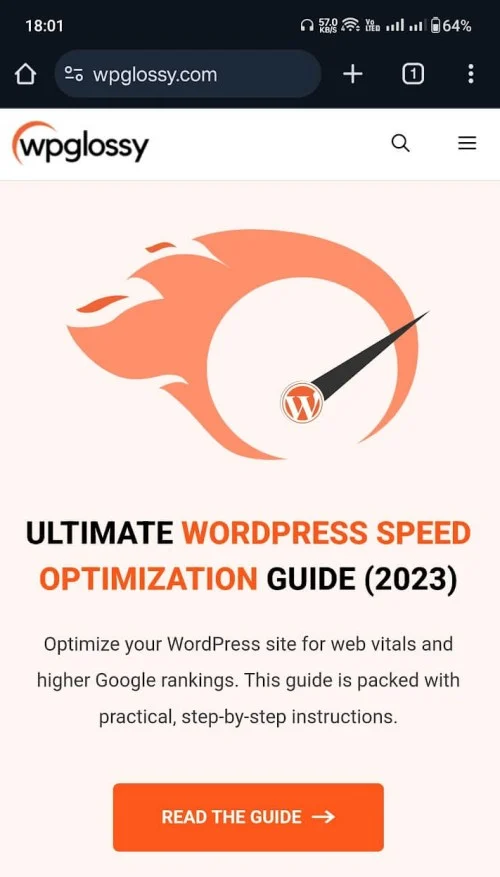
在手機上是這樣顯示的!

可以看到,部落格沒有任何問題,主題與螢幕配合得很好,這就是響應式設計的意義。 接下來,我們來看看什麼是適合行動裝置的網站。
什麼是適合行動裝置的網站?
顧名思義,適合行動裝置的網站為行動訪客提供最佳的使用者體驗。 網頁適應任何螢幕尺寸並包含觸控友好的元素。 它加載速度也超級快!
那麼,如何針對行動裝置優化您的網站請查看下一部分!
如何使網站適合行動裝置?
要製作適合行動裝置的網站,請使用以下提示:
- 調整圖形元素
- 使用響應式主題
- 使用專用的行動裝置友善插件
- 使用Google的AMP
- 檢查選擇加入表格
- 添加自訂寬度和高度以嵌入。
- 優化影像
這些技巧可讓您建立適合行動裝置的網站。 話不多說,讓我們進入教學。
1.調整圖形元素
您應該做的第一件事是確保圖形元素排列良好。 當您經營網站或線上商店時,您可能會使用社群媒體圖示或圖示 SVG 來保持網站美觀。 在圖示之間保留足夠的空間是一個不錯的選擇。
您也可以進行排版,以確保網站提供最佳的使用者體驗。 除了我之前提到的優化之外,您還應該關注向量圖形的間距。 實施此技巧後,請繼續下一步。
2.使用響應式主題
接下來,您需要專注於您正在使用的 WordPress 主題。 如今,大多數 WordPress 主題都是響應式的。 您可以根據您的要求選擇一個並開始定製網站。
如果您不確定主題的回應能力,請查看主題開發人員提供的示範網站。 使用自訂主題時,請與開發人員確認模板的回應能力。
根據我的觀點,市場上最好的響應式主題是:
- 產生新聞
- 阿斯特拉
- 凱登斯
- 迪維
要創建高度個人化的自訂頁面設計,請將主題與著名的頁面建立器外掛程式(如 Elementor 或 Divi Builder)結合! 它們包含拖放元素,因此,您無需擔心設計自由和舒適度。
3. 優化影像
如果您正在運行教程網站或博客,需要圖像來更好地傳達訊息,您應該進一步優化圖像。 您可以在線查找 fphotosages 或使用 Adobe Illustrator 等編輯軟體創建自己的照片。
預設情況下,人們會將圖像直接上傳到媒體庫並將其嵌入到帖子、頁面等。這是一種不好的做法。 壓縮映像並啟用延遲載入以改善映像服務。
以下是啟用自動壓縮的插件,請查看:
- 短像素
- 想像
- WP 斯馬什
另一方面,如果您更喜歡在線工具來壓縮圖像而不損失質量,請查看:
- 小PNG
- 最佳化
- 壓縮現在
大多數 WordPress 快取外掛都附有延遲載入功能。 因此,使用任何快取插件來覆蓋這部分。
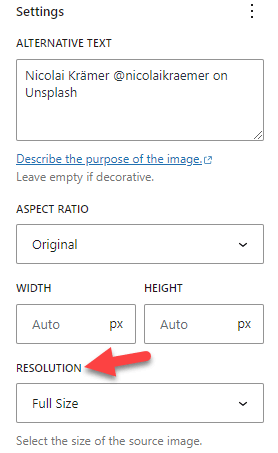
此外,當您將圖像嵌入到貼文或頁面時,您也可以選擇自訂尺寸。

您可以從下拉清單中選擇預製影像尺寸,或輸入自訂高度和寬度。 修改圖像設定後,發布(或更新)貼文。

4.使用適合行動裝置的插件
我為您提供的下一個選擇是使用專用的行動裝置友善插件。 有幾個插件可用於針對手機優化您的網站。
一些最好的是:
- 觸控螢幕
- 行動瀏覽
配置這些插件相對容易。 安裝並啟動工具後,您就可以開始自訂網站的行動版本。
5.使用AMP
AMP 代表加速行動頁面。 這是Google發布的一項功能,旨在透過提高頁面載入時間和排名來幫助網站的行動版本獲得更多流量。 如果您有相當數量的行動訪客,我建議實施 AMP。
設定 AMP 非常簡單。 您可以使用 AMP for WP 外掛程式將 Accelerated Mobile Pages 整合到您的 WordPress 網站中。 然後,使用此工具測試您的網頁。 這樣,如果有任何錯誤,您可以找到並解決它們。
6. 檢查您的選擇加入表格
研究表明,90% 以上的網站訪客永遠不會再回來。 作為部落客或企業主,這是有害的。 整合潛在客戶產生或推播通知是保護您的線上業務免受此問題影響的最佳方法。
在新增選擇加入表單以擷取網站訪客的電子郵件地址時,請確保表單本身和新增的影像能夠很好地適應行動螢幕。 如果彈出表單沒有針對手機進行最佳化,它會讓您的行動用戶感到沮喪,並且他們永遠不會再回來。
因此,請檢查選擇加入表單的回應能力。 大多數潛在客戶生成外掛程式(例如 OptinMonster、Bloom 和 Thrive Architect)都提供響應式潛在客戶生成表單。 如果您願意,也可以新增自訂 CSS 程式碼以確保表單的回應能力。
7. 為嵌入新增自訂寬度和高度
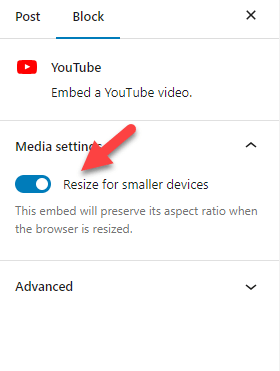
如果您在網站上嵌入 YouTube 視頻,請重新檢查配置選項。 如果您使用 YouTube 嵌入區塊嵌入視頻,請檢查右側。
為較小的裝置啟用名為「調整大小」的選項。

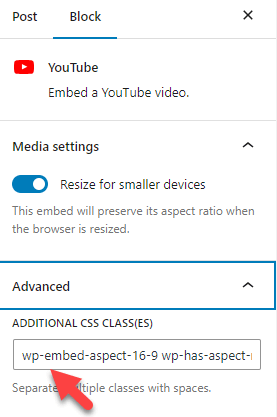
您也可以從「進階」標籤中找到該區塊的 CSS 類別。

使用此類添加自訂 CSS 程式碼(例如,最大高度和寬度)。 這樣,您就可以向 eThat 就是這樣添加自訂寬度和高度!
遵循這些步驟將幫助您建立一個理想的適合行動裝置的 WordPress 網站。
經常問的問題
現在,讓我們來看看有關適合行動裝置的網站的一些常見問題解答以及為什麼您需要一個!
WordPress 有適合行動裝置的設計嗎?
WordPress 是一個 CMS(內容管理系統)。 主要是,您在網站上使用的主題決定了您的網站是否適合行動裝置。
有可用的響應式主題嗎?
WordPress 主題儲存庫和 ThemeForest 等市場中提供的大多數主題都是響應式的。 如果您對主題有任何疑問,請隨時聯繫官方支援團隊; 他們將幫助您解決響應能力問題。
Google AMP 如何幫助行動用戶?
一旦您實施了 AMP,您的網站將在行動搜尋上排名更高。 由於設計也是極簡的,因此頁面的載入速度將是最好的。 如果您的目標是行動訪客,那麼 AMP 是一個不錯的選擇。
如何確保您的網站適合行動設備
您可以使用 Google 的行動裝置友善測試工具來檢查問題。 它是一個免費工具; 他們會告訴您您的網站是否有行動裝置友善性問題。
結論
由於大多數人使用手機上網,因此建議擁有一個針對手機優化的網站。 此外,WordPress 中的響應式設計將幫助您獲得 Google 排名。
有多種方法可以確保網站適合行動裝置。 在這篇文章中,我向您展示了七種自訂方法,使您的 WordPress 網站適合行動裝置。 這裡提到的所有方法都是初學者友好的,不需要編碼知識。
查看它們並開始一一實施。 您可以輕鬆優化現有的 WordPress 網站或行動裝置上的 WooCommerce 商店。 您還知道其他讓網站響應式的方法嗎? 請在評論中告訴我。
