使用CSS媒體查詢斷點(簡單方式)的響應式設計
已發表: 2025-03-02沒有什麼比精心設計網頁並在手機上進行檢查的更糟糕的了,沒有什麼可讀的。值得慶幸的是,CSS提供了幾種解決這種確切情況的方法。 CSS工具帶中最長期的工具之一是媒體查詢。
媒體查詢可讓您在非常具體的情況下指定設計規則。如果您知道如何編寫CSS,則可以在大約五分鐘內開始編寫媒體查詢。但是,如果您不是CSS的專業人士,那麼他們的好處就不會超出您的範圍,我將向您展示WordPress的最佳頁面構建器如何允許您在沒有意識到的情況下構建媒體查詢。
- 1什麼是媒體查詢和重要的知識
- 1.1媒體查詢的語法
- 1.2編寫媒體查詢時的最佳實踐
- 1.3設置斷點
- 2 Divi如何使媒體查詢更易於使用
- 其他幫助您構建響應式網站的事物
- 3.1 CSS網格:無斷點的響應佈局
- 3.2 CSS Flexbox:自適應對齊
- 3.3夾式()用於流體版式
- 3.4邏輯屬性(無單位值)
- 4種用於媒體查詢的工具
- 4.1 1。瀏覽器響應式設計工具
- 4.2 2。跨瀏覽器測試工具
- 5如何使用Divi在不編碼的情況下創建媒體查詢
- 6開始使用媒體查詢
什麼是媒體查詢和重要的知識
從大型桌面顯示器到手機,各種設備都打開了網站。媒體查詢是CSS的關鍵工具,用於實現可讀且精心設計的網站,無論屏幕尺寸如何。媒體查詢允許您根據屏幕尺寸,設備類型,方向,分辨率等有條件地應用CSS樣式。

iPhone的發布實際上是響應式設計首次成為Web Design的重要組成部分。在移動設備上,大部分網絡根本無法讀取。今天,情況要好得多,但是事情仍然很複雜。那裡有數十個旗艦手機,以及各種屏幕分辨率和尺寸。
不僅如此,桌面顯示器卻達到了荒謬的比例(我將來是40英寸以上的顯示),這意味著Web Designers必須創建可在2.5到41英寸寬的網站上創建的網站。

如果這樣做的話,也許要小一點。
媒體查詢的語法
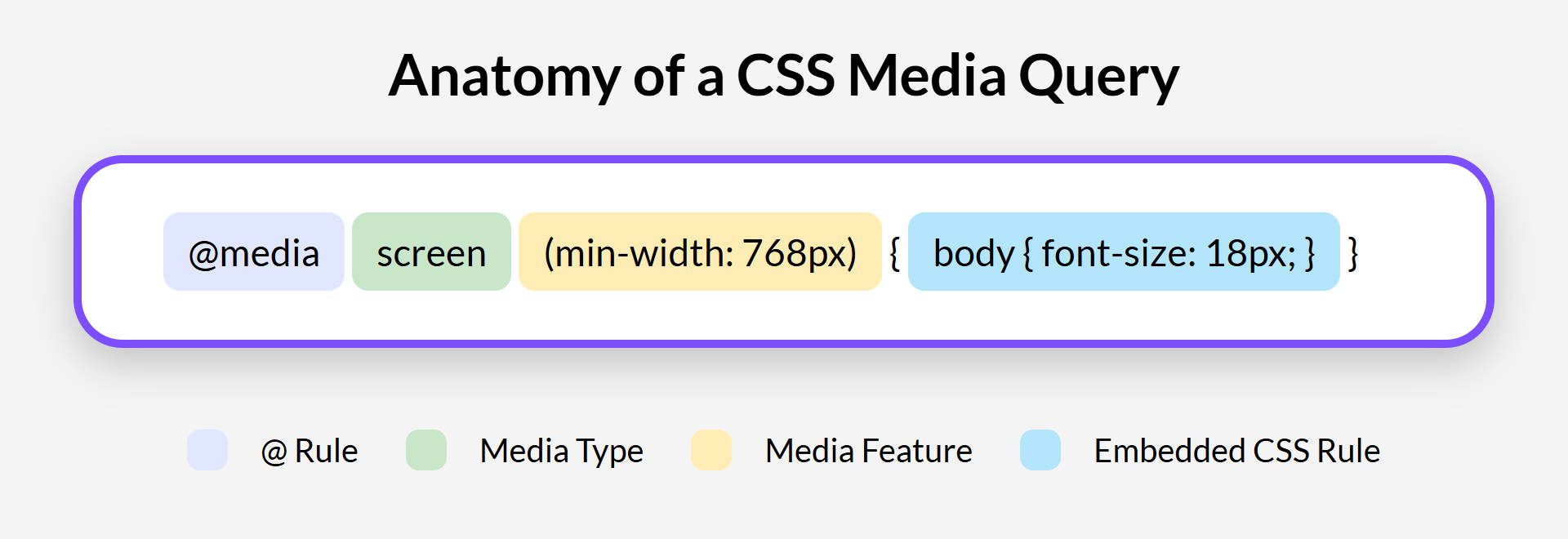
媒體查詢在CSS中使用特定的結構。

它以@Media開頭,它告訴您瀏覽器您正在定義媒體查詢。接下來,您指定媒體類型。對於網站,屏幕是最常見的類型,因為它適用於計算機屏幕,平板電腦和智能手機顯示器。還有其他,例如印刷和
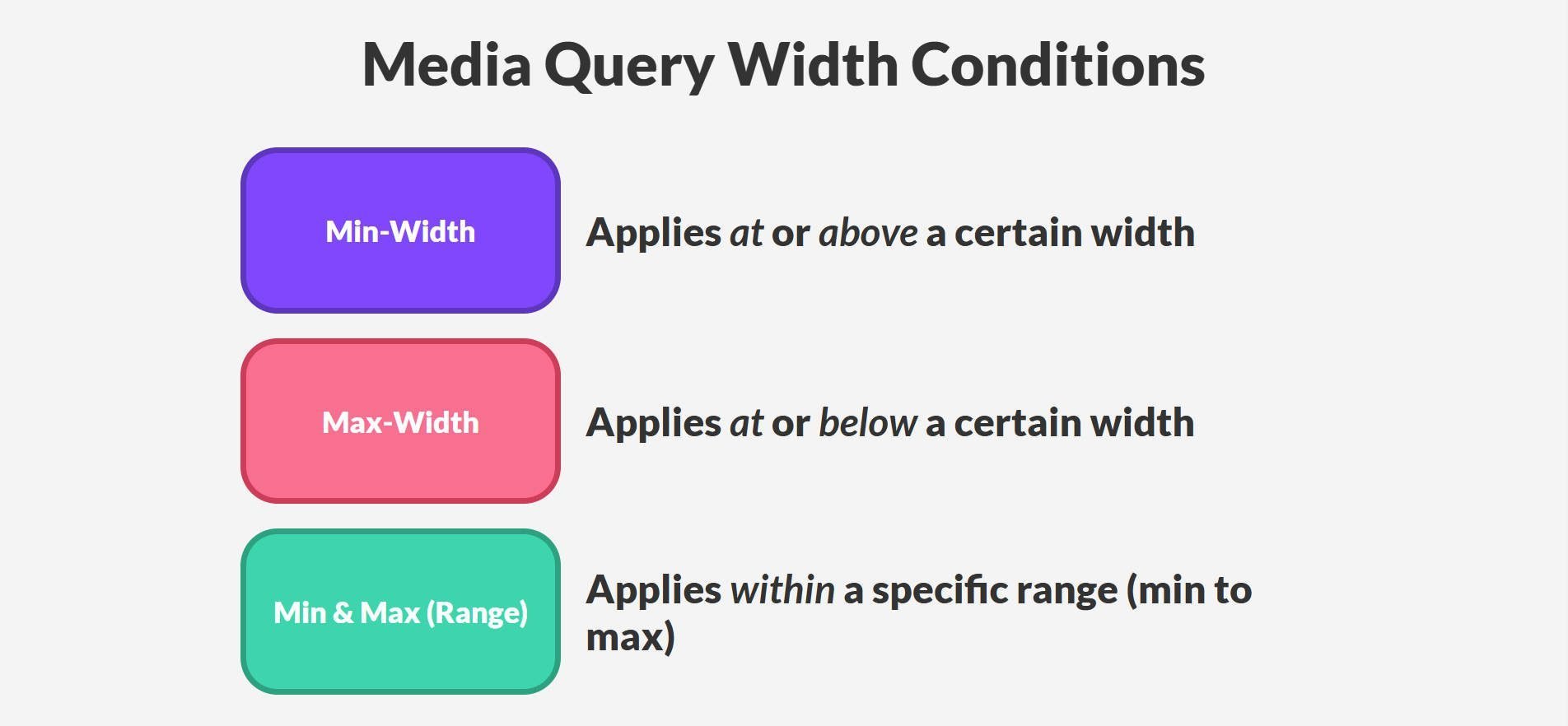
在媒體類型之後,您可以在括號中添加媒體功能。這些是觸發媒體查詢的條件。寬度是關鍵媒體功能。您通常會使用最大寬度和最小寬度來針對不同的屏幕寬度。當屏幕處於特定寬度或以下時,最大寬度會應用樣式。當屏幕在某個寬度上或以上時,最小寬度適用於樣式。

在媒體查詢中,您可以編寫標準CSS規則。僅當滿足媒體查詢條件(通常寬度條件)時,才會應用這些CSS規則。
媒體查詢可以針對設備寬度的目標更多。方向檢測設備是否處於人像(垂直)或景觀(水平)模式中。分辨率和設備像素比用於高分辨率或“視網膜”屏幕,以確保圖像和文本銳利。指針和懸停可以在具有觸摸輸入與基於鼠標的交互的設備之間區分。因此,在學習基於寬度的媒體查詢的基礎知識之後,您還有更多供您學習的知識。
撰寫媒體查詢時的最佳實踐
媒體查詢很快就很難管理。遵循這些關鍵實踐,以保持您的樣式有組織和可擴展:
- 移動優先設計→以最小的斷點作為基礎開始,然後使用最小寬度進行擴展,而不是不斷地覆蓋樣式。
- 使用自適應佈局→Flexbox和網格可以通過默認情況下的元素流量來消除對過多的媒體查詢的需求。
- 保持樣式模塊化→為了更容易維護,請將組件特定的媒體查詢放入組件的CSS文件中,而不是全局樣式表中。
設置斷點
斷點是媒體查詢可以針對的特定屏幕寬度。斷點大致與設備類別匹配:小型手機,平板電腦和台式機。但是,這些數字只是心理類別。儘管有標準的“默認值”,但最好在瀏覽器的開發工具中測試您的網站。檢查網站的設計以確定需要斷點的位置。
這是一個帶有默認斷點設置的頁面的示例,但設計遭受的示例是因為移動斷點看起來比770px的平板電腦斷點更好。
以下是一些默認的媒體查詢範圍,您可以從(但是如果您的設計需要不同的內容),請隨時偏離):
- 電話:高達480px
- 景觀手機和較小的肖像平板電腦: 481px至768px
- 景觀平板電腦和筆記本電腦: 769px至1024px
- 較大的顯示器: 1025px至1366px
- 額外的監視器和電視: 1366px以上
這是Bootstrap框架設置斷點的方式:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
媒體查詢解決了響應迅速的Web設計可能出了很多問題。只是他們並不總是最容易與之合作。它們可能很難管理和診斷內部問題,因為它們本質上是您必須編寫的更多CS。
Divi如何使媒體查詢更易於使用
隨著您可以為您創建規則的許多斷點,快速應用媒體查詢會變得不知所措。在起作用的同時,它很容易徵稅。

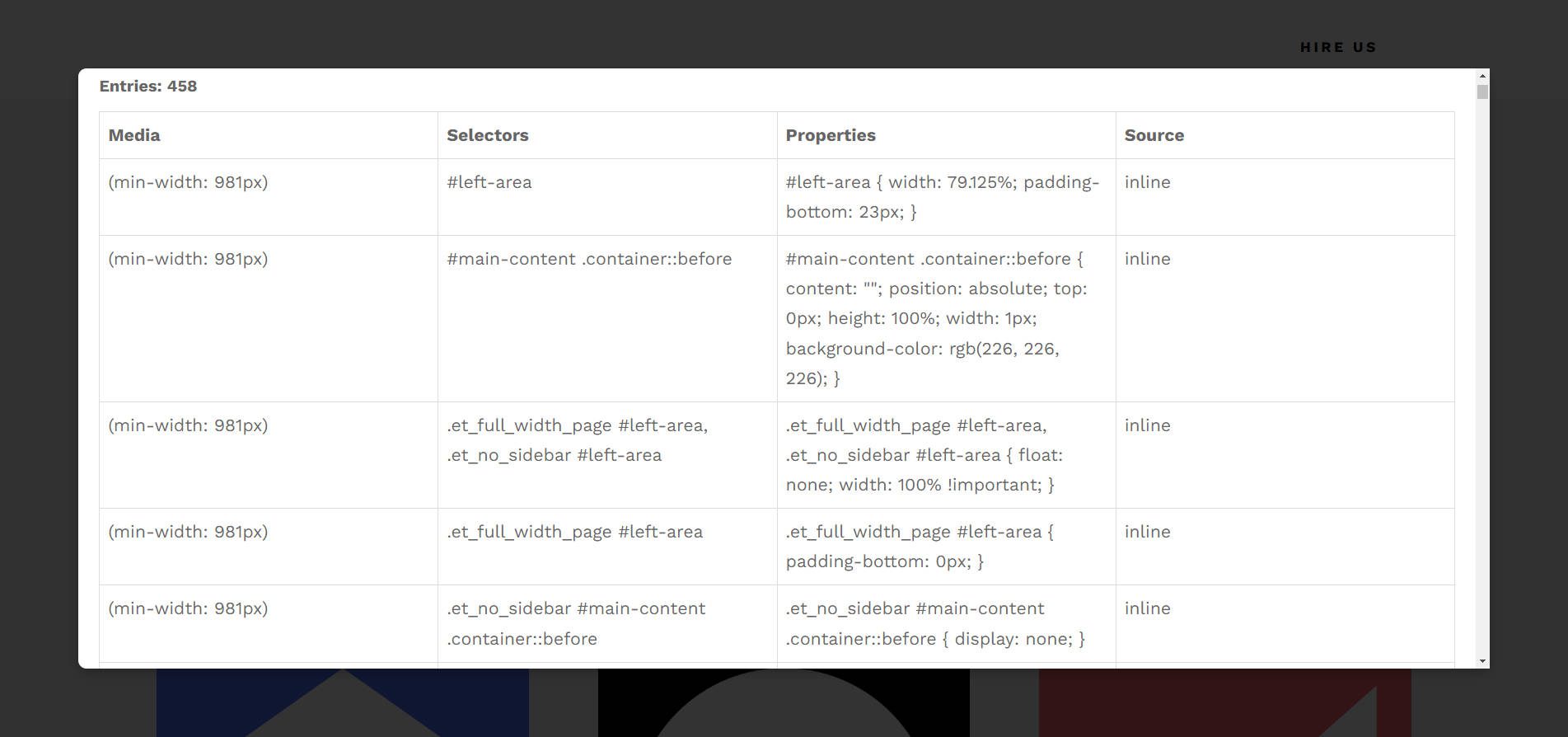
此頁面有458個媒體查詢,只有三個斷點。想像一下,如果設置了七個斷點,那很多。我構建了一個簡單的工具,可以在頁面上查找,計數和顯示所有媒體查詢,以便我可以在視覺上向您展示此查詢。
這實際上是像Divi這樣的視覺設計工具的主要好處。使用Divi,將媒體查詢抽像出來,並根據您的設計決策在Visual Page Builder中自動創建。您將獲得精細調整設計的所有好處(在多個斷點上),而無需編寫或管理每個媒體查詢。
相反,Divi使每個模塊的響應設置都可以輕鬆管理(查找,更新和刪除)。這與在樣式表中管理數百個媒體查詢相反。該方法需要使用CTRL+f/cmd+f來查找要編輯的查詢。在Divi內部,您的所有響應設置都保存在模塊本身上。要編輯樣式,請查找頁面上的元素,轉到要編輯的響應視圖,然後進行更改。 Divi的所有設計工具都經過調製,可在該斷點處使用,使其非常直觀。

Divi允許您定義自己的斷點寬度。這意味著您不需要使用與您的需求完全不符的默認設置。您可以更改任何斷點以精確應用所需的接縫。請注意,斷點設置為整個站點。
得到Divi
其他幫助您構建響應式網站的事物
儘管媒體查詢可幫助您在特定的斷點上控制設計,但現代CSS工具可以通過使元素固有的靈活性來減少對它們的依賴。如果您的佈局可以自動調整自己,該怎麼辦?
CSS網格:無斷點的響應佈局
CSS網格是一個佈局系統,將元素放入網格中,整個網格結構會自動調整到可用的間距。它非常適合在結構列和行佈局沿結構列顯示一定的項目。與在一個軸上工作的Flexbox不同,網格在控制的兩個維度上起作用。
何時使用網格
- 當您需要一個動態網格時,可以根據可用空間重新安排自身。
- 紙牌,畫廊,儀表板和多節佈局的理想選擇。
示例:無媒體查詢的自動擬合網格
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
為什麼起作用
- Auto-Fit用盡可能多的列填充行。如果剩下額外的空間,列會生長而不是留下空隙。
- Minmax(200px,1fr)表示每列至少為200px,但在任何額外空間的實例中都會增長。
- 不需要媒體查詢 - 列列根據屏幕寬度自然調整。
CSS Flexbox:自適應對齊
Flexbox是一個佈局系統,旨在沿單個軸(行或列)安排元素。它在項目之間動態分配空間,使其非常適合導航菜單,按鈕和內容對齊。
當Flexbox有用時
- 在設計Navbars,按鈕和表單佈局時,根據可用空間進行調整。
- 當元素需要相等的間距或動態包裝而無需編寫斷點時。
示例:包裝導航,而無需媒體查詢
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
為什麼起作用
- 彈性包:包裹;當項目不再適合單行時,它們可以分解到新線路上,這意味著它們自然而然地適應了不同的屏幕尺寸。
- 不需要媒體查詢 - 隨著容器的調整,信息自然流動。
流體排版的夾具()
Clamp()函數允許字體大小(或其他屬性)在最小值和最大值之間動態擴展,這都是基於屏幕尺寸的。這使得文本在小屏幕上可讀,但在較大的顯示器上不會太大。
當clamp()有用時
- 在設計標題和身體文本時,應流暢而無需媒體查詢。
- 防止在移動設備上過多或在超寬屏幕上變得太小。
示例:標題上的clamp()
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
為什麼起作用
- H1標題至少為1.5REM ,並將在視口寬度的2%動態縮放,但永遠不會超過3REM 。
- 不需要媒體查詢來調整不同屏幕尺寸的排版
- 箝位()可以流暢地工作 - 甚至在斷點之間。
邏輯屬性(無單位值)
邏輯屬性替換了用流動的術語(例如內聯尺寸(寬度)和塊大小(高度))的硬編碼值(例如寬度,高度,左和右)。這些會根據文本方向自動調整,並且不依賴每個斷點的精確測量。
當邏輯屬性有用時
- 在設計多語言網站時,該網站在從左到右(LTR)和左側(RTL)佈局之間進行切換。
- 無需不同的樣式表或媒體查詢而無需國際化。
示例:容器上的邏輯屬性而不是固定值
.container {
inline-size: 100%;
block-size: auto;
}
為什麼起作用
- 內聯尺寸可確保在任何寫作模式(LTR或RTL)中確保完整的寬度,而無需分別針對每個寫作模式進行硬編碼。
- 不需要單獨的阿拉伯語,希伯來語或其他RTL語言的樣式。這消除了為不同的文本方向編寫單獨的CSS的需要,從而可以自動調整佈局。
使用媒體查詢的工具
任何網頁設計師都應知道下面的一個或兩個工具。無論您使用哪種CSS模塊來實現最終結果,它們都會幫助您了解響應設計如何塑造。
1。瀏覽器響應式設計工具

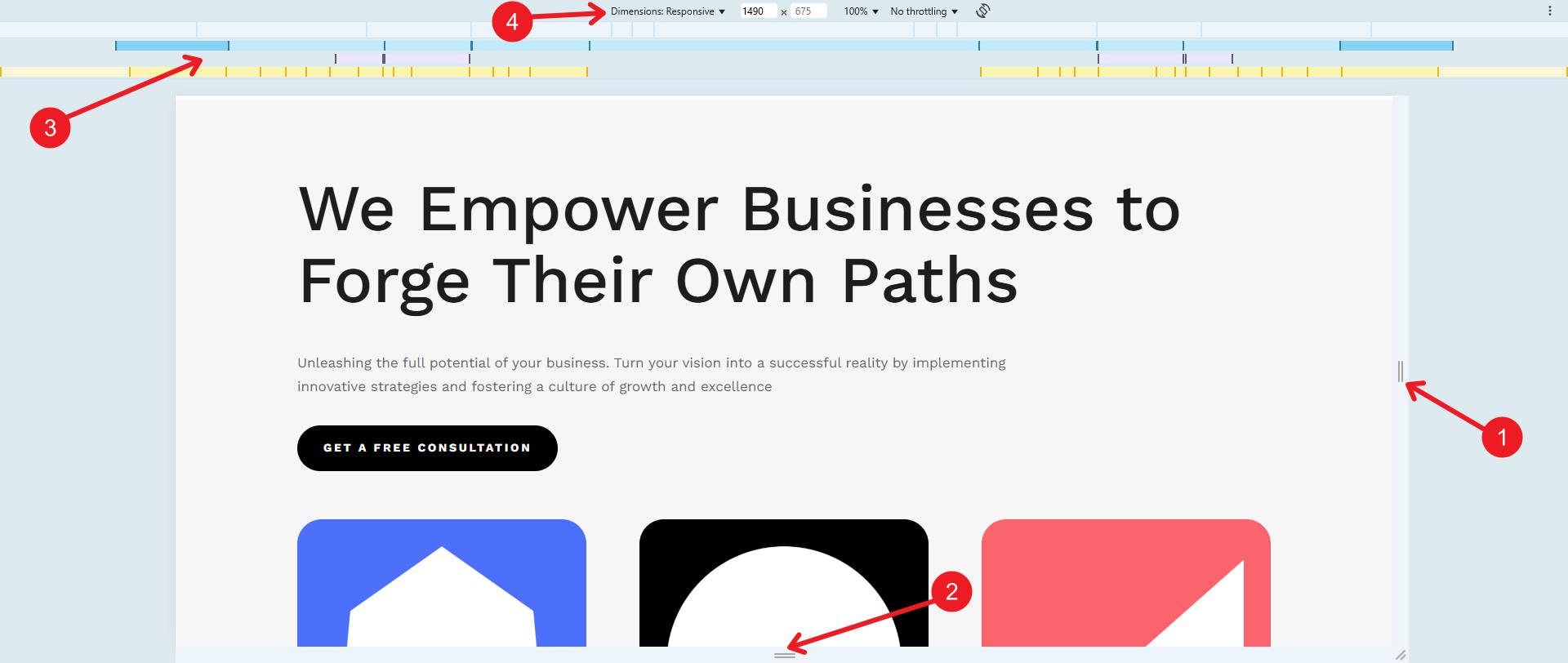
Google Chrome和Firefox在開發人員工具中的響應視圖非常方便(上圖所示)。有了它,您可以模擬各種預定義設備,包括流行的智能手機和平板電腦。您也有:
- 頁面寬度句柄(可拖動大小)
- 這使您可以通過拖動來測試網站在不同屏幕寬度的響應方式來手動調整視口寬度。
- 頁面高度手柄(可拖動大小)
- 這使您可以通過拖動來測試網站在不同屏幕高度的響應方式來手動調整視口高。
- 媒體查詢斷點概述
- 活動CSS媒體查詢的視覺表示。藍色條表示最小的斷點,黃色條顯示最大寬度,紫色/粉紅色條突出了其他媒體功能(例如Min和Max)。
- 視口維度和設備選擇
- 這顯示了當前的視口寬度和像素的高度。您可以選擇預定義的設備尺寸或設置自定義寬度以按標準間隔測試響應能力。
您可以在Windows/Linux或CMD +選項上按CTRL + SHIFT + I在Mac上按CTRL + SHIFT + I打開Chrome's或Firefox的DevTools。
2。跨瀏覽器測試工具
lambdatest

Lambdatest是一個基於雲的平台,允許開發人員在各種設備和操作系統上測試其網站。該平台還支持自動化工作流,這對於大型項目特別有用。
獲取lambdatest
Browserstack

Browserstack在真實設備上提供實時測試,以確保最準確的結果。它模擬不同屏幕分辨率,瀏覽器和操作系統的能力使其成為響應式測試的必不可少的工具。開發人員可以將其與CI/CD管道集成在一起,以進行無縫測試工作流程。 Browserstack提供了測試媒體查詢的不同工具:
- 實時測試(在真實設備上進行手動測試)。
- 響應式測試(對不同屏幕尺寸的快速檢查)。
- 自動測試(使用硒,劇作家或其他自動化工具)。
獲取Browserstack
如何使用Divi在不編碼的情況下創建媒體查詢
由於您對媒體查詢有更多了解(以及如何測試),因此我想確切地向您展示Divi內部的工作方式。 Divi 5引入了高級斷點系統,使用戶可以更多地控制響應式設計。您可以在任何頁面上直接訪問視覺構建器中的斷點。

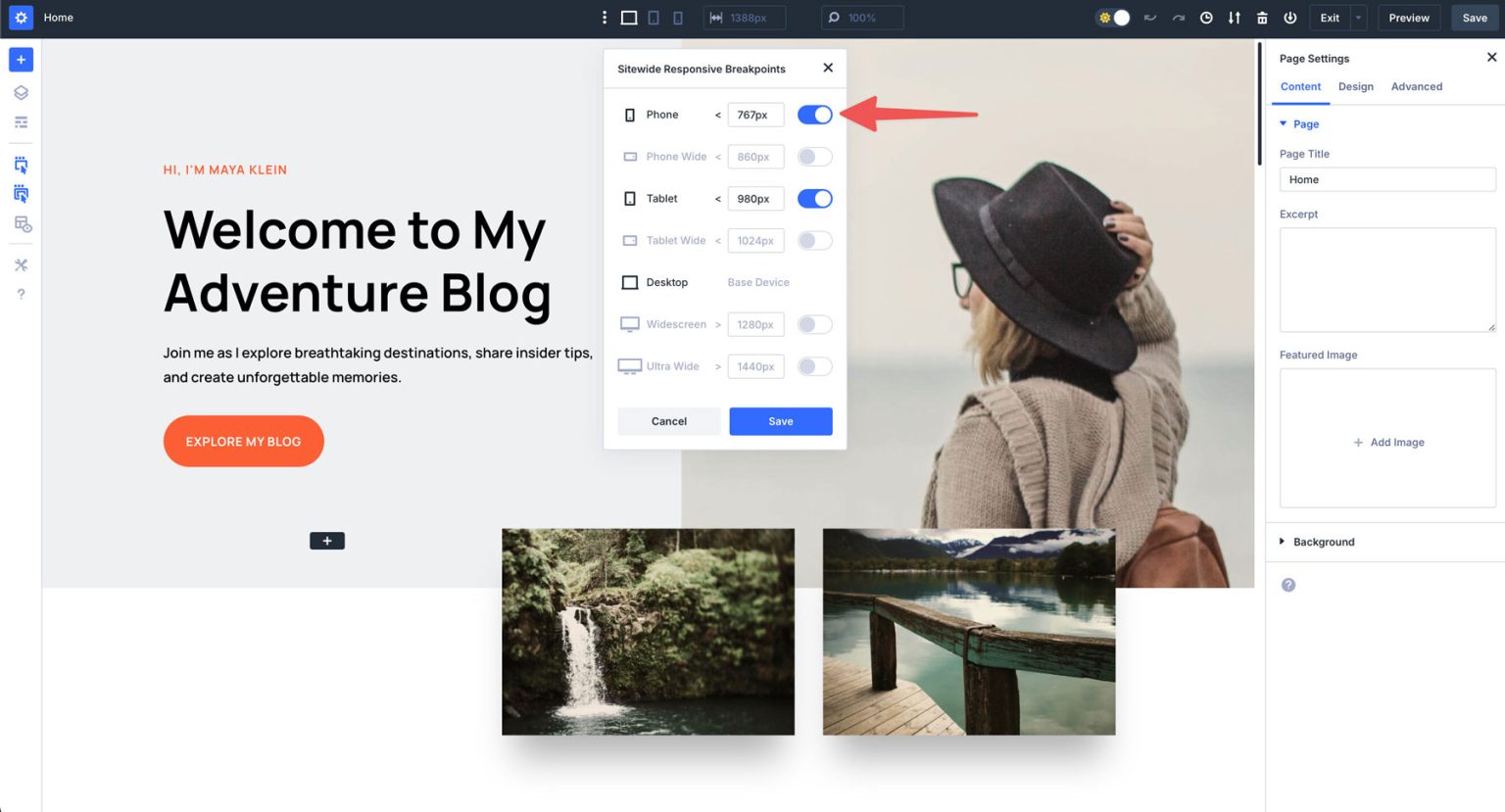
單擊Visual Builder的主任務欄中的“三點圖標”,以查看您可以添加和自定義的斷點列表。

在設置內找到撥動開關,以根據需要啟用或禁用斷點。您還可以為所有斷點設置自定義值。

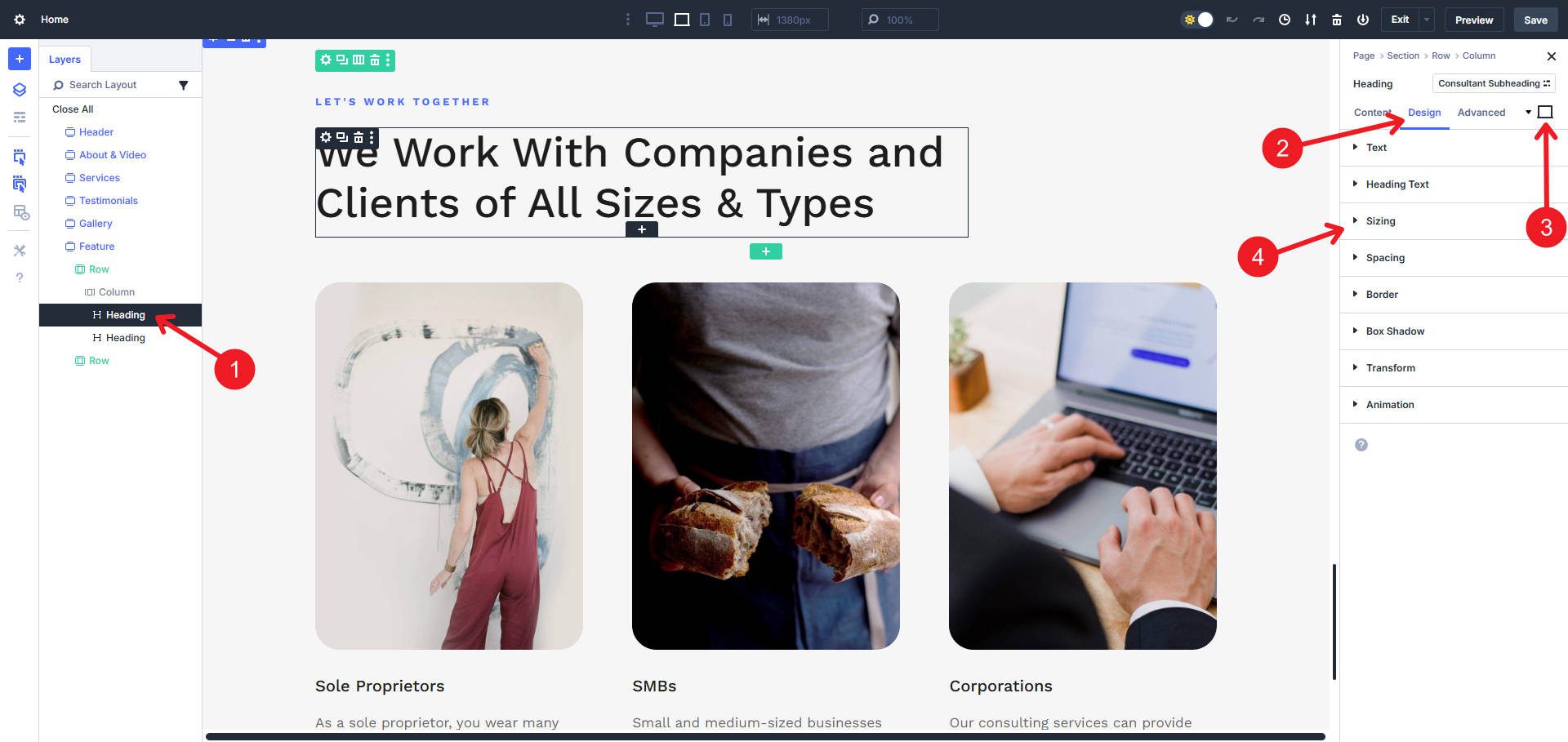
當您準備好斷點時,您可以單擊頁面上的任何模塊。從那裡,更改為要進行更改的斷點,選擇要編輯的樣式並進行更改。

您可以準確地看到它如何看待該斷點,甚至可以使用可拖動的寬度欄,以查看它在整個斷點的範圍內的外觀。
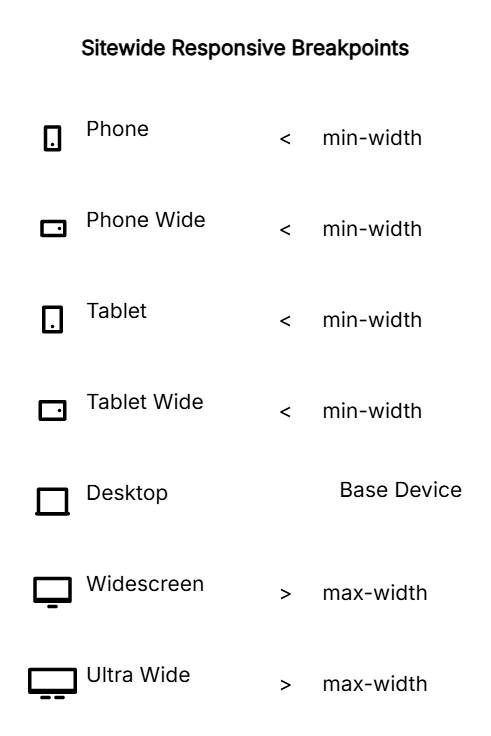
響應式設置在手機,電話寬,平板電腦和平板電腦寬斷點的模塊中應用,使用最小媒體查詢。在寬屏和超寬斷點的模塊中應用的響應靈敏設置使用最大寬度介質查詢。這些是為您自動創建的;您不需要手動寫它們,這就是它們在幕後工作的方式。

桌面充當上方和下方最接近斷點之間的基本設備。基本設備不使用媒體查詢,而只使用標準CSS。但是再次,Divi確保您不必擔心自己寫這些媒體疑問。當您對UI進行更改時,這些媒體查詢將自動創建。
得到Divi
開始使用媒體查詢
響應式設計使每個網站訪問者都能獲得良好的體驗。一種尺寸適合的方法不會使用從可穿戴設備到超寬的監視器的設備將其切割。媒體查詢和現代CSS技術為您提供了構建明智地適應任何屏幕尺寸的站點的工具。而且,如果直接與CSS合作令人生畏,Divi使得在不需要編寫或管理單獨的媒體查詢的情況下,就可以輕鬆地實現相同的效果。

您是在WordPress上構建新網站還是重新設計當前網站?使用Divi 5來創建生活中最簡單的響應網站。
得到Divi
