響應式與自適應:如何選擇正確的設計方法
已發表: 2022-10-14就在幾年前,設計師可以創建一個單一的剛性網站版本並收工。 情況不再如此。 現在,他們需要考慮無數智能手機、可穿戴設備、平板電腦和其他智能設備——你也一樣。
對於電子商務企業尤其如此。 大多數品牌再也不能專注於單一設備。 超過 58% 的互聯網流量來自移動設備,而桌面設備佔 40%。 近 60% 的電子商務銷售是通過移動設備完成的。
移動流量的份額只會不斷增長,這意味著設計師還必須迎合不同的用戶需求和瀏覽風格。 移動用戶不那麼耐心——他們希望網站內容小而易處理。 另一方面,PC 用戶通常願意花更多時間研究特定的報價。
問題是,您如何確保您的設計在任何屏幕上看起來都很棒並滿足各種用戶需求? 響應式設計是唯一的出路嗎? 在某些情況下,自適應設計不是更好的選擇嗎? 響應式設計和自適應設計究竟有何不同?
讓我們來了解一下。
響應式與自適應設計:有什麼區別?
在我們走得更遠之前,我們應該定義我們正在處理的內容。
響應式設計使您的內容響應用戶的屏幕尺寸並進行相應調整。 使用響應式設計,您可以創建單一佈局並使其各個元素靈活,以確保它們在不同的屏幕上正確顯示。
將響應式設計視為一組規則,告訴您的內容如何表現。 您可以使用 CSS 媒體查詢來指定目標設備類型並設置斷點,即屏幕的最大或最小寬度等條件。 斷點決定了你的佈局何時應該改變。
反過來,自適應設計意味著您的內容以預先確定的方式適應用戶的設備參數。 您擁有的不是一種而是多種現成的佈局來解決不同的屏幕尺寸、方向等問題。 您可以根據用戶的設備類型決定您的內容在用戶瀏覽器中的顯示方式。
簡而言之,通過響應式設計,您可以決定內容的反應方式,而通過自適應設計,您還可以確定最終結果。 無論您選擇哪一種,您都可以為智能手機和桌面用戶創造流暢、無縫的體驗。 反過來,這將提高您的搜索引擎排名。
這種並排比較將幫助您了解響應式設計和自適應設計之間的主要區別:
| 響應式設計 | 自適應設計 |
| 一種佈局適合不同的屏幕尺寸 | 根據屏幕大小顯示多個模板 |
| 相對單位更優惠 | 絕對單位更優惠 |
| 靈活、流暢的佈局 | 固定的靜態佈局 |
| 針對所有可能的設備 | 針對最流行的設備 |
| 更廣泛的關注點 | 更高的精度 |
這兩種方法都是絕對可行的; 他們幫助您遵循常見的網頁設計原則並創建一個對客戶友好的網站。 響應式設計與自適應設計之間的主要區別在於它們的執行方式。
響應式網頁設計的優缺點
讓我們從響應式設計的優點開始:
- 您不需要高級編碼技能。 如果您使用 Squarespace 之類的拖放式網站構建器,默認情況下您最終會得到一個響應式網站。 您也可以輕鬆找到輕量級、完全可定制的響應式 WordPress 主題。
- 響應式設計為王。 它變得非常普遍,幾乎每個 UX 設計師都熟悉它。 Bootstrap 是最流行的 CSS 框架,主要用於設計響應式、移動優先的網站。
- 您可以充分利用可用的屏幕空間。 響應式佈局為您提供更多控制權,並讓您更有效地管理空白。 因此,您的設計永遠不會顯得凌亂或空洞。
- 它更實惠。 如前所述,您可以使用無代碼工具自己創建一個基本的響應式網站。 或者,即使您的預算有限,您也可以聘請自由職業者或代理機構。 查看我們值得信賴的代理客戶名單,尋找可靠的合作夥伴。
- 響應式頁面需要較少的維護。 即使市場上有一個新的小工具並且每個人都突然使用它,有了一個響應式網站,你也沒有什麼可擔心的。 您可能需要進行一些更改,但不必重新設計整個佈局。
- 響應式設計意味著快速交付。 一種佈局的設計時間比六個少,這意味著您的新網站可以在幾天內啟動並運行。
現在來看看響應式設計的缺點:
- 您創建的目標體驗更少。 在嘗試考慮所有現有設備時,您不可避免地會失去某種程度的個性化。
- 響應式設計需要大量的計劃和實驗。 這不是一種不干涉的方法——在它上線之前,您仍然需要在各種視口大小上測試您的設計。 分配一些時間來修復不一致,因為它們不可避免地會彈出。
響應式設計:示例和用例
響應式設計的用例似乎無窮無盡,因為響應式設計的多功能性和平易近人。 正如您將從此處描述的示例中看到的那樣,任何個人和商業網站都可以從響應性和靈活性中受益。
這種來自龍舌蘭酒品牌 Los Sundays 的響應式設計在 PC 和移動設備上看起來同樣令人驚嘆。 設計師巧妙地為不同的視口確定了內容的優先級,並確保排版保持大膽但不會過於強烈。

催眠的視差效應只能在更大的屏幕上才能看到——並因此被欣賞。 在這裡,用戶從智能手機訪問頁面時,可以獲得美觀、快速、輕量級的體驗。
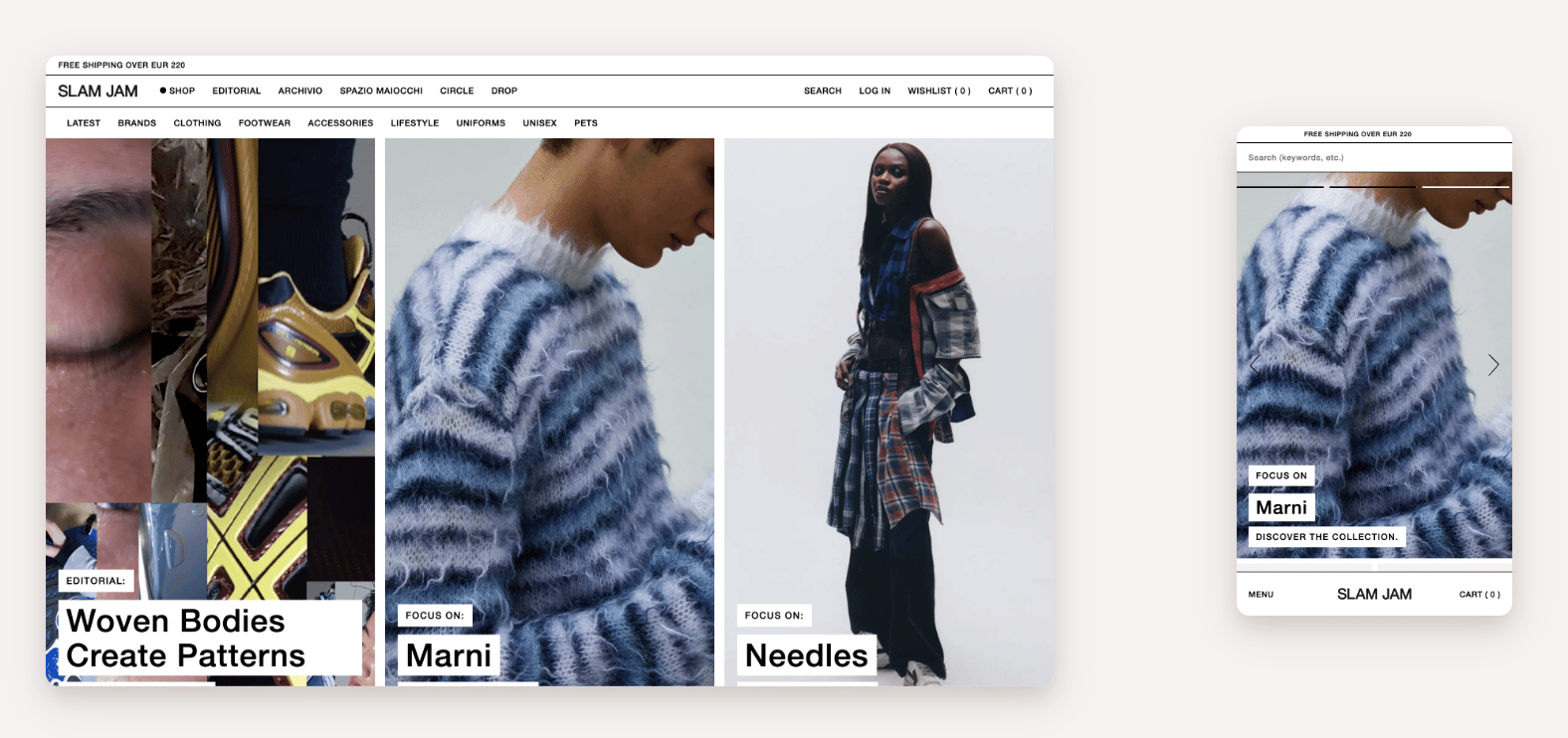
網上服裝店 Slam Jam 的下一個例子也是如此。 一旦您切換到屏幕較小的設備,該網站就會順利轉換。 產品顯示在兩列而不是四列中,並且菜單移動到底部以使搜索欄更易於訪問。 輪播讓用戶無需放大和縮小即可發現新產品。

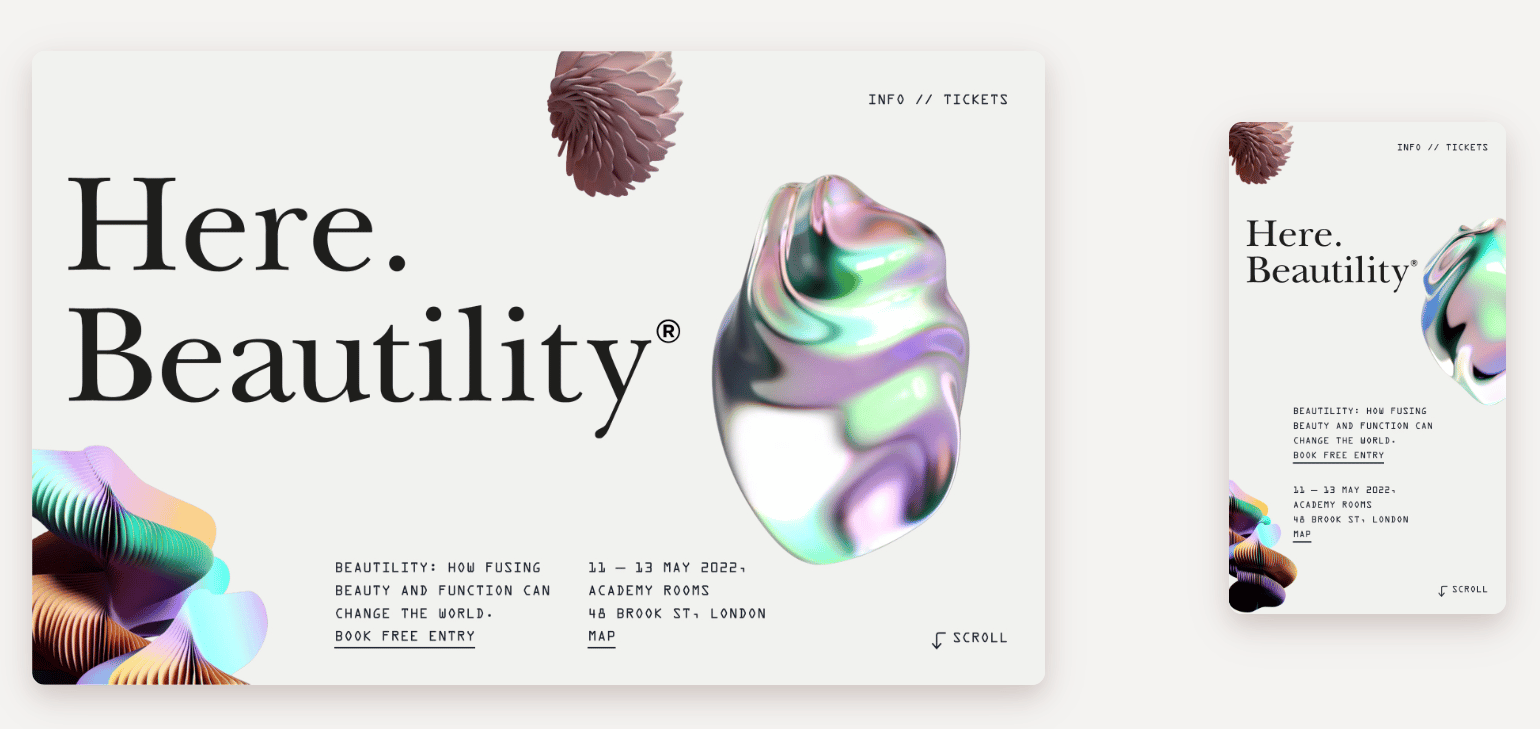
我們從 Here Design 中獲取的下一個示例證明了包含內容和特殊效果的響應式頁面也可以以合理的速度加載,並且在任何設備上看起來都很棒。 即使在小屏幕上,這個頁面也感覺很和諧,動畫顯示沒有任何尷尬的延遲、故障或不一致。

自適應網頁設計的優缺點
暫時不要得出任何結論——有很多成功的企業利用自適應設計並在此過程中茁壯成長。
自適應設計有多個優點:
- 自適應網站通常很快。 加載時間對於搜索引擎優化、用戶體驗和轉化率至關重要,並且拉出一個光滑的專用頁面版本需要更少的時間。 將自適應設計與快速託管主機相結合,您將獲得一個閃電般快速的網站。
- 這是一種量身定制的高精度方法。 您可以完全控制佈局的外觀,因為它是靜態的。 您是決定要定位哪些設備的人。 這使您能夠為您的用戶設計更個性化的體驗並考慮他們的偏好。
- 您可以更輕鬆地集成廣告。 當您知道廣告周圍元素的確切尺寸和比例時,配置廣告會更容易。
- 自適應設計對於改造現有網站很有用。 您可以創建單獨的手機和平板電腦版本,並保持主站點版本不變。
- 您可以調整單個模板,而不是重新編碼整個站點或頁面。 當您的設計由單獨的靜態佈局組成時,對您的設計進行更改就不那麼痛苦了,尤其是當您需要修復一個小問題時。
您還應該了解自適應設計的缺點:
- 您不能保證您的設計將按預期顯示。 如果您的訪問者使用的是您未說明的設備怎麼辦? 在這種情況下,結果將難以預測。
- 自適應網站更昂貴。 您需要一個開發人員團隊來設計和支持您的網站,這意味著更高的設置費用和運營費用。 同時,網頁設計師的平均工資約為 5.7 萬美元,他們的工資率可能高達 11.4 萬美元。
- 它不太受歡迎。 您將很難找到有關自適應設計的直觀學習材料和最新指南。 由於響應式設計風靡一時,大多數網頁設計課程都專注於它。
- 設計單獨的體驗既麻煩又費力。 每個佈局都必須是完美的像素,因此,您的設計師自然會花費更多時間來處理和測試它們。
- 它對初學者不友好。 大多數流行的視覺網站構建器都為您提供了創建統一響應式設計的工具,但您很少會找到一個簡單的服務,可以讓您構建單獨的移動、PC 和平板電腦版本。 這是因為自適應設計需要更多的專業知識和技能。
自適應設計:示例和用例
對於目標受眾更喜歡使用移動應用購物的電子商務企業來說,自適應網站可能是更好的選擇。 這些企業旨在為他們的受眾創造高度針對性的體驗,因為他們已經收集了足夠的數據來了解他們的購物習慣和偏好,並且他們希望鼓勵應用下載。
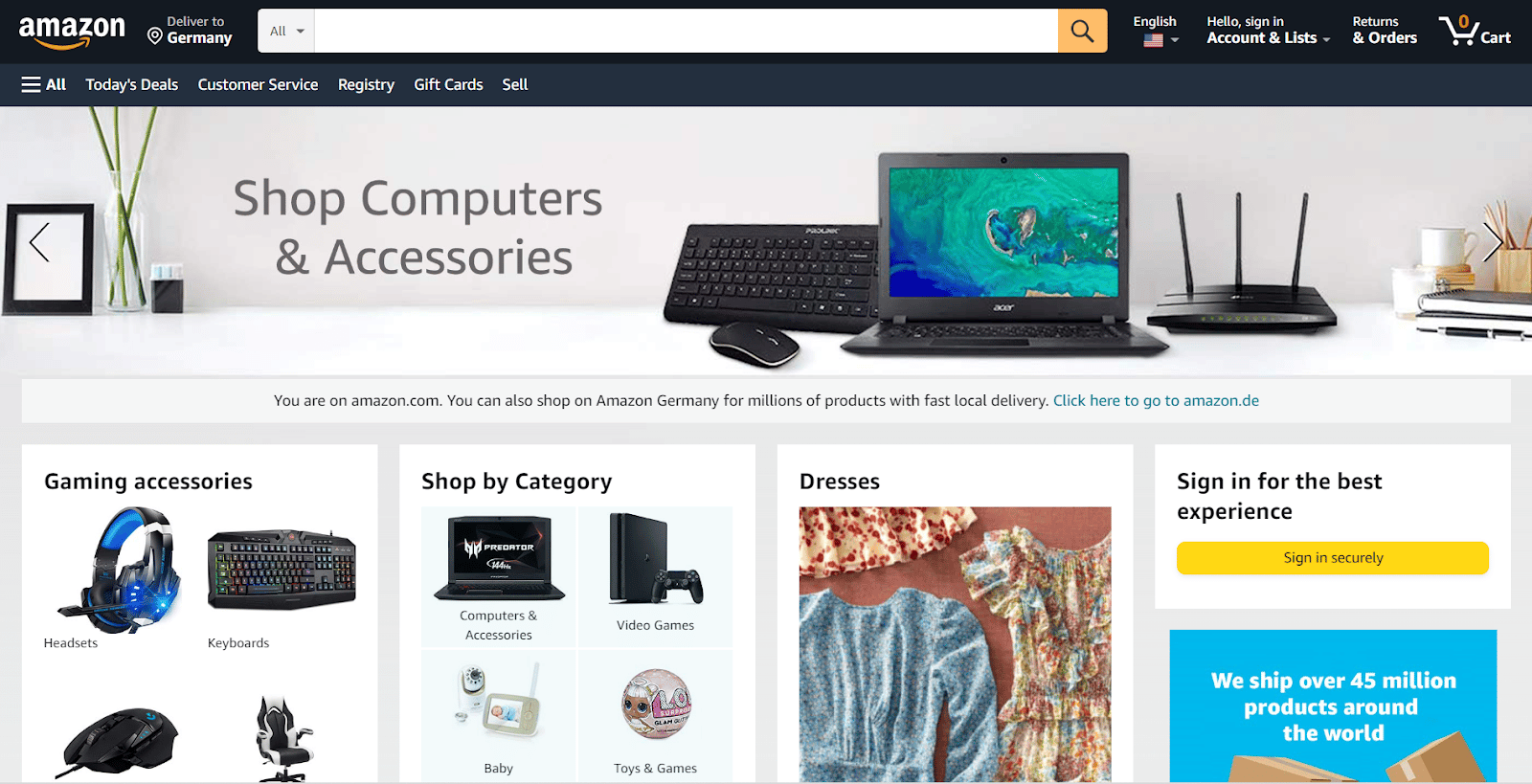
要查看世界上訪問量最大的自適應網站,只需前往亞馬遜。 在台式計算機上,您將獲得出色的體驗。 主頁相對繁忙但並不擁擠,您可以立即找到您要查找的內容。

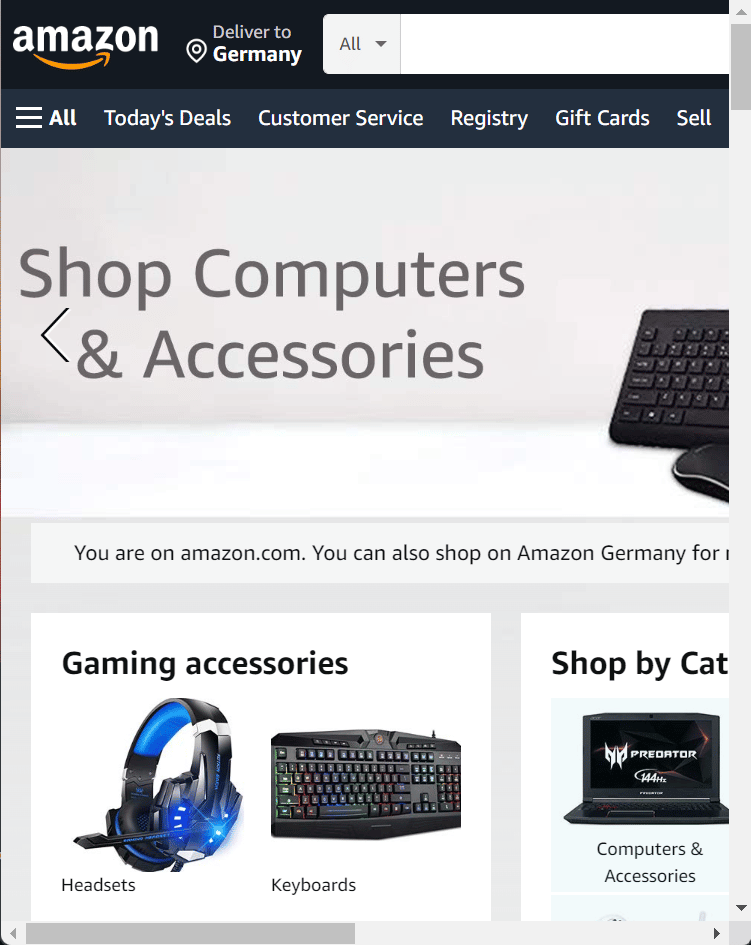
但是,如果您嘗試調整瀏覽器窗口的大小,會發生以下情況:

您只能看到一小部分桌面內容,因為沒有考慮到這種不常見的瀏覽器寬度。
這種方法會傷害亞馬遜嗎? 一點也不。 近年來,它的銷售額翻了兩番,因為它的移動網站版本和應用程序都提供了非常直接、快速和方便的購物體驗。
像亞馬遜這樣大的公司可以放棄“一刀切”的方法,並在其網站設計上有點保守,以使其熟悉並立即為全球數百萬客戶提供,包括老年人和有視力問題的用戶。
此外,如果您仔細觀察,亞馬遜的網站是部分響應式的——它添加或刪除了額外的和現有的元素,具體取決於視口。
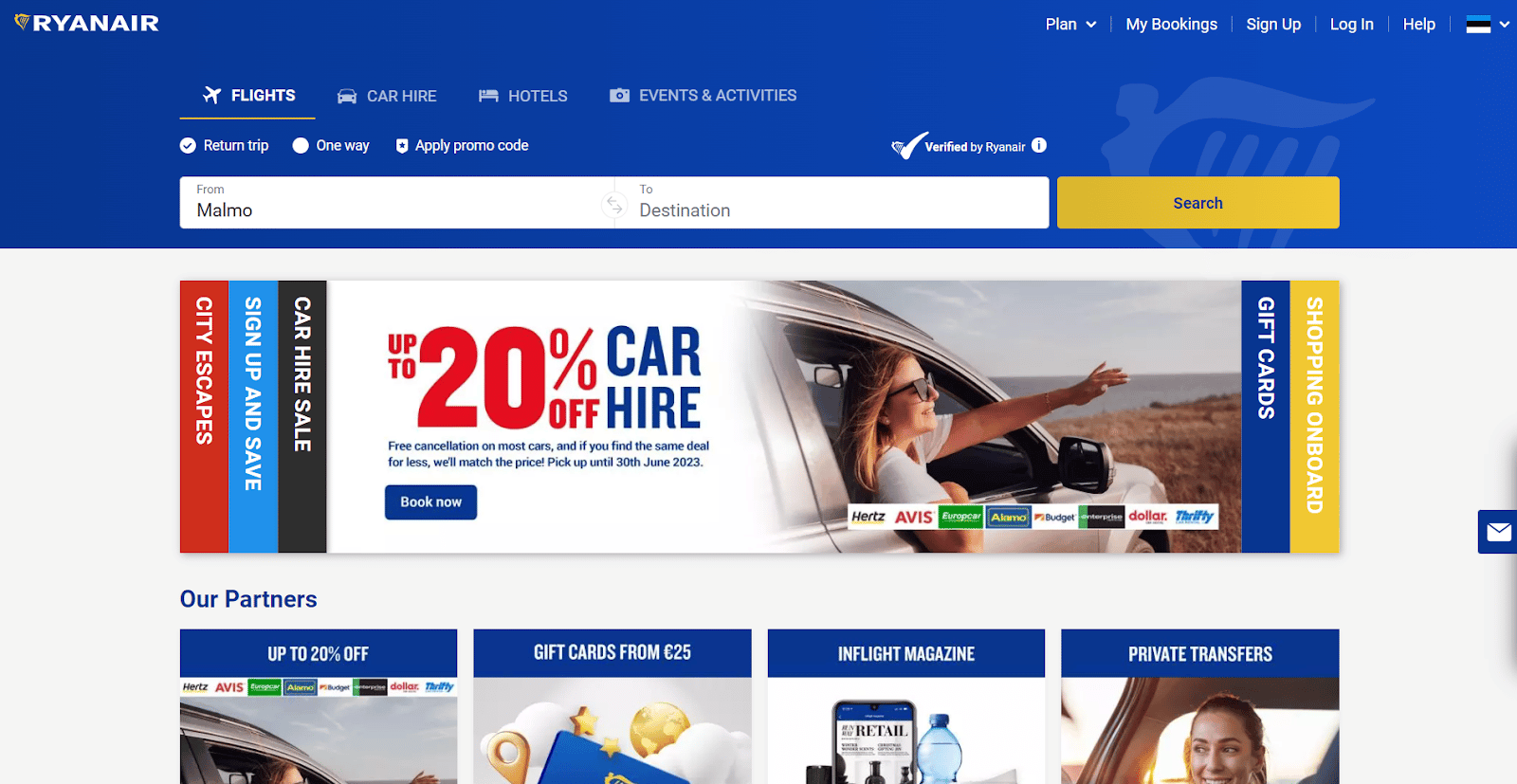
瑞安航空是一家受歡迎的歐洲低成本航空公司,它也有一個自適應網站,讓預訂廉價航班變得輕而易舉。 它的界面看起來略顯保守但並沒有過時,在 Pingdom 速度測試工具上的得分為 82/100,這是一個不錯的結果。

擁有一個有點僵化的網站並不能阻止航空公司一次又一次地打破交通記錄,因為大多數旅行者更喜歡從桌面設備或使用瑞安航空移動應用程序預訂航班。
對本網站進行過多更改將意味著讓已經習慣當前外觀的用戶感到困惑。 瑞安航空並沒有切換到更時尚、響應速度更快的版本,而是有意選擇保持其網站設計不變,而是專注於保持機票價格盡可能低。
如何在響應式設計與自適應設計之間進行選擇
僅僅因為一種方法比另一種更普遍並不意味著您必須採用它。 不要忽視大局——您的主要目標是讓您的網站直觀、易於訪問、引人入勝且具有視覺凝聚力。 為此,您需要採取整體方法並轉向網頁設計最佳實踐。
請按照以下步驟確定最適合您的設計策略:
- 首先考慮您的目標受眾及其需求。 請記住,用戶的意圖並非基於他們使用的設備。 進行用戶研究以了解現實生活中的用戶如何與您的界面進行交互。 優化特定設備的設計對您有意義嗎?
- 專注於您的特定用例。 例如,如果您銷售現代藝術版畫,您應該專注於為您的用戶創造完美的桌面體驗,因為他們在購買任何東西之前都希望在大屏幕上查看這些版畫。
- 不要過度使用移動優先的方法。 為了消除用戶旅程中所有可能的摩擦並將相同的邏輯應用於桌面版本,很容易過度簡化移動佈局。 但是,帶有漢堡菜單的簡單單列設計在桌面屏幕上可能看起來太單調了。
- 評估您的資源和限制。 在您考慮投資自適應佈局之前,請先弄清楚您的預算、當前需求和長期目標。 擁有一個即使在超大型智能電視上也能看起來很棒的最先進的網站對您的品牌來說至關重要嗎? 或者你只是需要一個可靠的主力來向你現有的受眾銷售產品——無論如何都會從你那裡購買的受眾?
- 優先考慮加載速度。 商業網站可能有也可能沒有裝飾,但它們必須快速加載以避免跳出率的增加。 如果加載時間超過六秒,超過一半的用戶會放棄網站。
- 運行競爭對手分析。 很有可能,您的主要競爭對手已經進行了用戶研究並且已經弄清楚了。 不要只是複制他們的方法; 相反,嘗試分析他們正在迎合哪些用戶群以及原因。
響應式設計不再是一種趨勢——它逐漸成為網頁設計的黃金標準,它的一些缺點很快就會成為過去。
例如,視覺網站構建器 Webflow 通過自動優化上傳的圖像,使響應式頁面的速度提高了 10 倍,這解決了響應式網站的主要問題之一:加載速度。
可以使用兩全其美的方法——結合響應和自適應策略來解決不同的搜索行為。 這樣做時,自適應佈局可以有媒體查詢,而響應式網站可以包含自適應元素。 可以肯定地說,響應式與自適應式的困境不再那麼重要了——理想的網站設計是兩者的巧妙結合。
如何判斷一個網站是響應式的還是自適應的
首先,檢查從台式計算機調整瀏覽器窗口大小時會發生什麼。 響應式網站將無縫調整到您的視口大小——您會立即註意到它的靈活性。
在您到達某個斷點或切換到另一台設備之前,自適應網站不會改變。 在那之前,它的一些內容將被隱藏而不是調整大小,您必須拖動水平滾動條才能看到它。
或者,您可以通過在 Windows 上單擊CTRL + U或在 Mac 上單擊Option + Command + U在主頁源代碼中查找媒體查詢。 您也可以右鍵單擊頁面並從下拉菜單中選擇“查看頁面源代碼”。
查看網站在各種屏幕上的行為方式的一種簡單方法是使用 Google Chrome 設備模式模擬移動設備。 打開您要測試的網站,在 Windows 上按CTRL + Shift + I或在 Mac 上按Command + Option + I打開開發者工具。
概括
您可能聽說過搜索引擎優先考慮響應式網站只是因為它們
反應靈敏。 這並不完全正確。 自適應網站可以像響應式網站一樣對 SEO 友好。 谷歌確實表示它更喜歡提供積極用戶體驗的移動友好型網站,但它並不限制您僅採用一種方式來實現這一目標。
有許多方法可以讓您的網站在移動設備上完美運行。 例如,您可以嘗試 WordPress 移動插件——您甚至不需要成為編碼人員即可使用其中的一些插件。 如果您確實具備開發人員技能,請確保使用我們的 WordPress 登台環境在網站上線之前以無壓力的方式測試您的網站更改。
有一些移動插件可以將您的 WordPress 網站變成一個應用程序,這是一種提供定制體驗的絕佳方式,無需在全新的自適應網站上花費大量資金。 如果您已經擁有移動網站,則可以使用 WP Mobile Menu 等插件大幅改善其外觀和可用性。
無論您選擇哪種方法,請記住,跨平台設計要求您為用戶創建極快的體驗,無論他們何時或如何訪問您的資源。 選擇正確的主機是成功的一半——默認情況下,它可以讓您的網站更快、更安全,而且您不必擔心意外停機或低帶寬。

