2022 年 20 個最佳簡歷網站(示例)
已發表: 2022-12-16在創建自己的簡歷之前,您準備好查看最好的簡歷網站以獲取靈感了嗎?
如果您想在尋找新工作或獲得新客戶時發揮潛力,那麼個人頁面的質量就非常重要。
幸運的是,這些一流的示例將幫助您培養創造力。 但不要忘記添加您的原創作品,讓您的作品更加突出!
我們還確保添加了每個網站所基於的產品/網站構建器,因此您也可以嘗試一下。
或者,您可以查看我們對最佳個人網站建設者或 WordPress 簡歷主題的評論,以立即採取行動。
最佳簡歷網站和示例
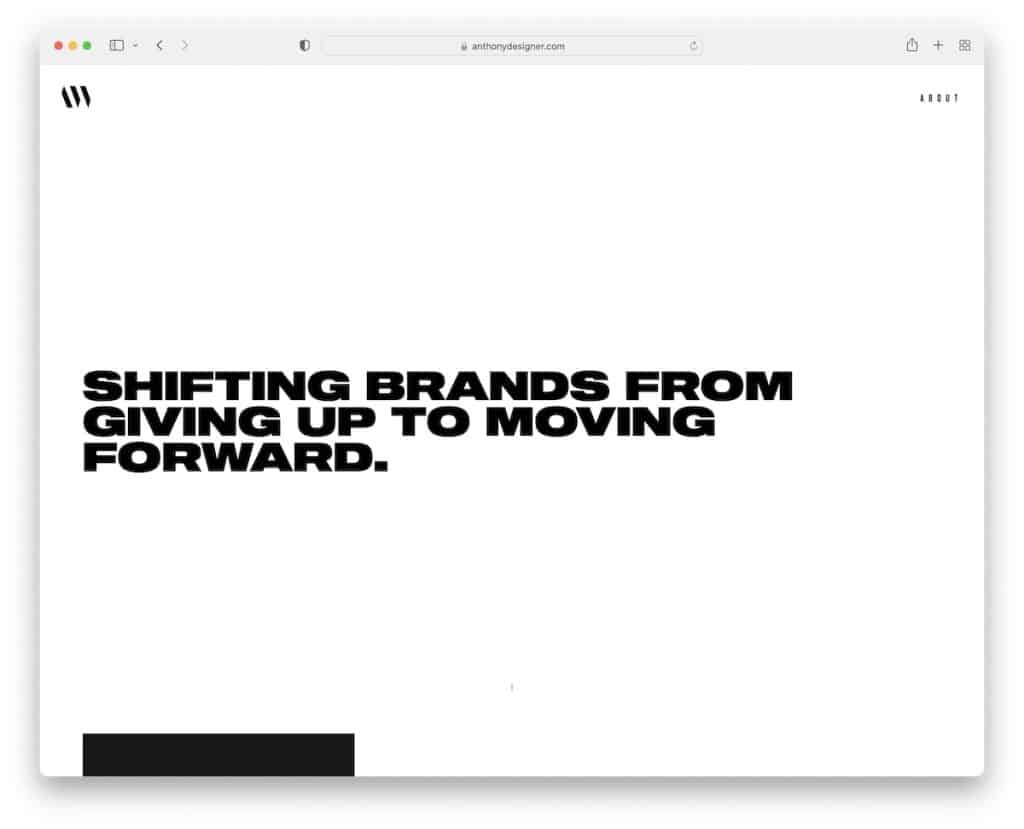
1. 安東尼維克托
內置:蓋茨比

Anthony Wiktor 的兩頁網站從頭到尾都是史詩般的。 它超級簡單和極簡主義,這就是它如此特別的原因。
此外,一旦開始滾動,就可以在淺色英雄部分和深色設計之間切換,這是一個很好的吸引註意力的方法。 (你需要看到它。)
注意:混合明暗設計可以很好地提升用戶體驗。
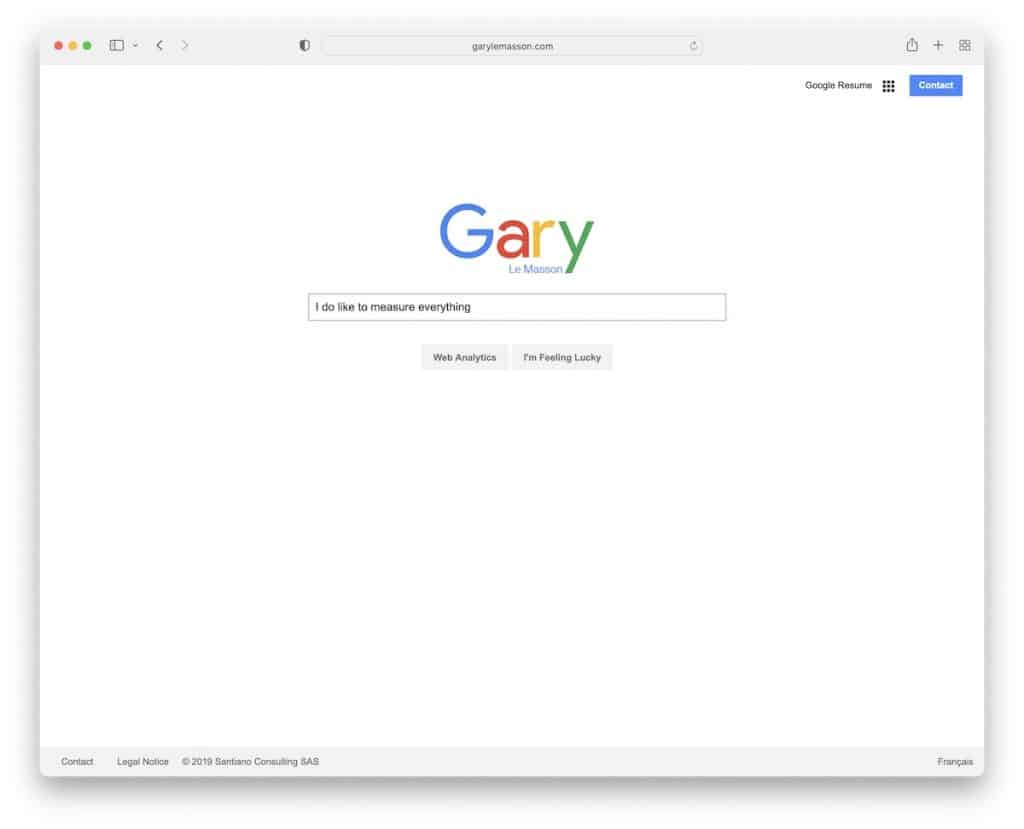
2. 加里·勒馬森
內置: Drupal

我們為什麼鏈接到谷歌?
不是; Gary Le Masson 的簡歷網站是我們所見過的 Google 主頁上最具創意的網站之一。
整個體驗太酷了,但我們最喜歡“手氣不錯”按鈕。
注意:從一個非常受歡迎的網站或平台“竊取”設計可以非常有效——但前提是你做得對。
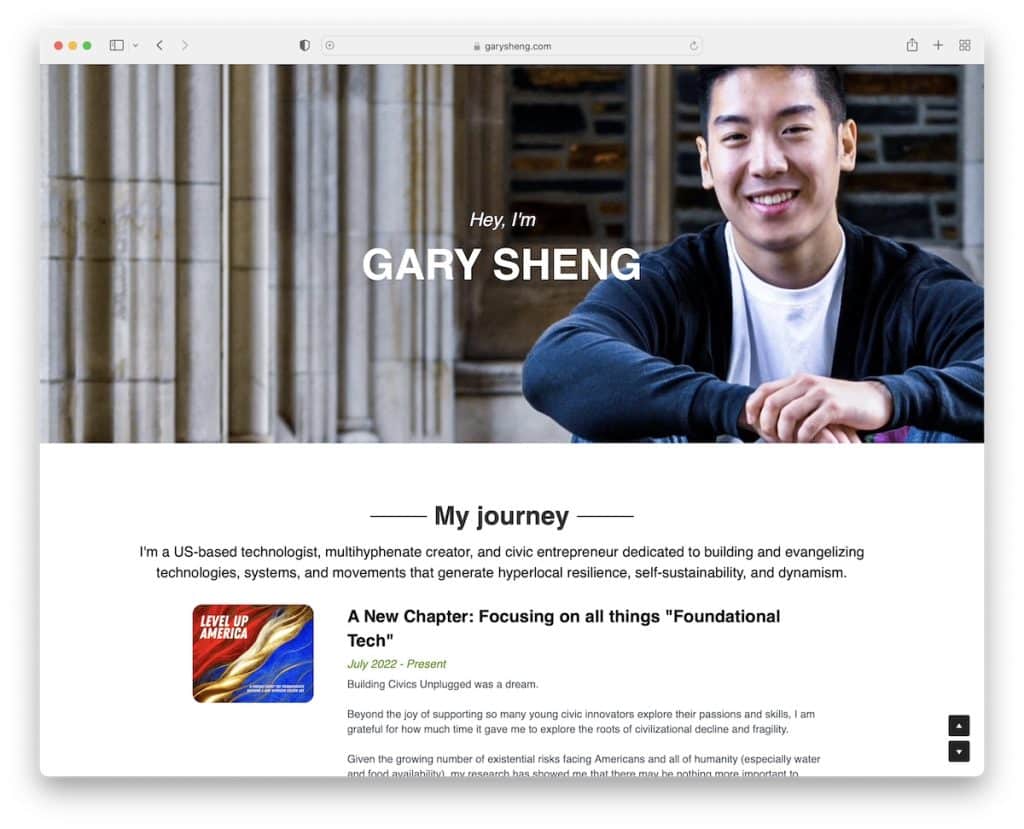
3. Gary Sheng
內置:引人注目

Gary Sheng 經營著一個沒有標題/菜單的單頁網站,只有一個大的英雄形象和簡單、歡迎的文字。
他的網站有一個簡單的“我的旅程”時間表,鏈接到他最活躍的社區等等。
如果您不想滾動,向下和向上滾動按鈕會一直伴隨著您。
注意:讓你的簡歷網站感覺更個人化,並附上你自己的形象(不必太正式)。
您還可以使用任何這些用戶友好的單頁網站構建器來創建您理想的在線形象。
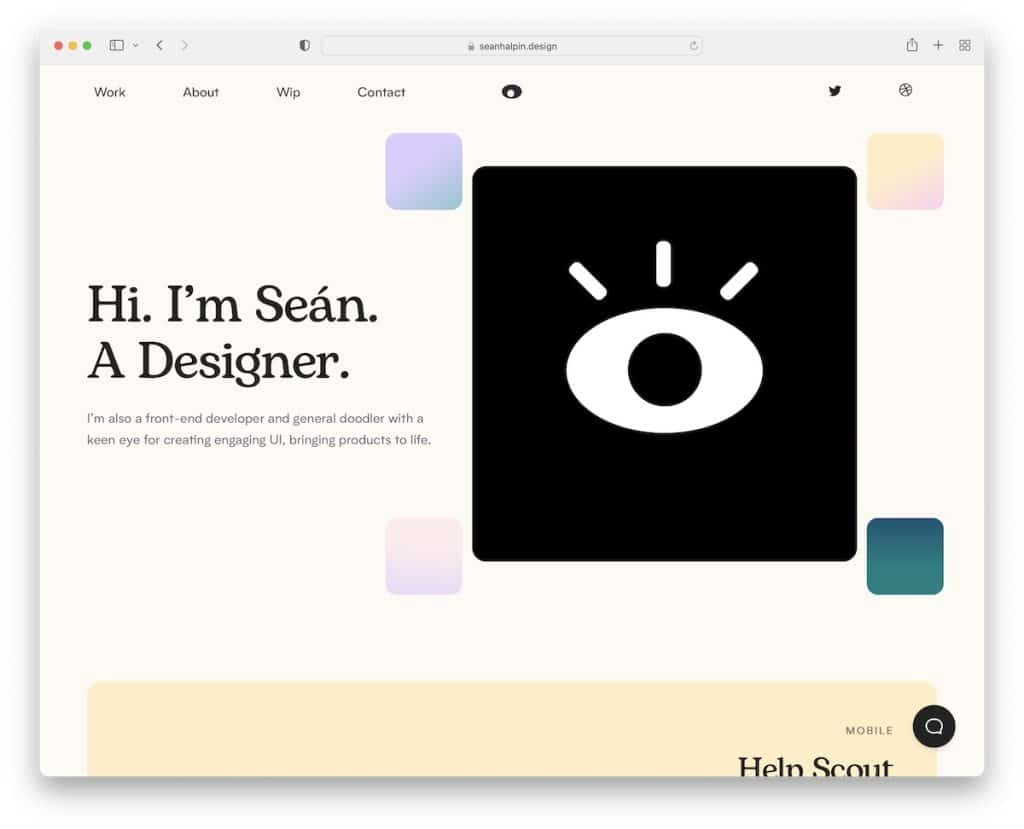
4. 肖恩·哈爾平
內置: GitHub 頁面

Sean Halpin 有一個非常有創意和現代的個人網站,其中包含許多增強用戶體驗的獨特元素。
它還有一個浮動菜單,因此如果您想了解更多信息,無需一直滾動回到頂部。
另外,實時聊天功能可能是一個機器人,但它會提供高質量的答案。
注意:在您的網站上添加一個實時聊天按鈕(即使它是一個機器人)可以為您贏得更多客戶。
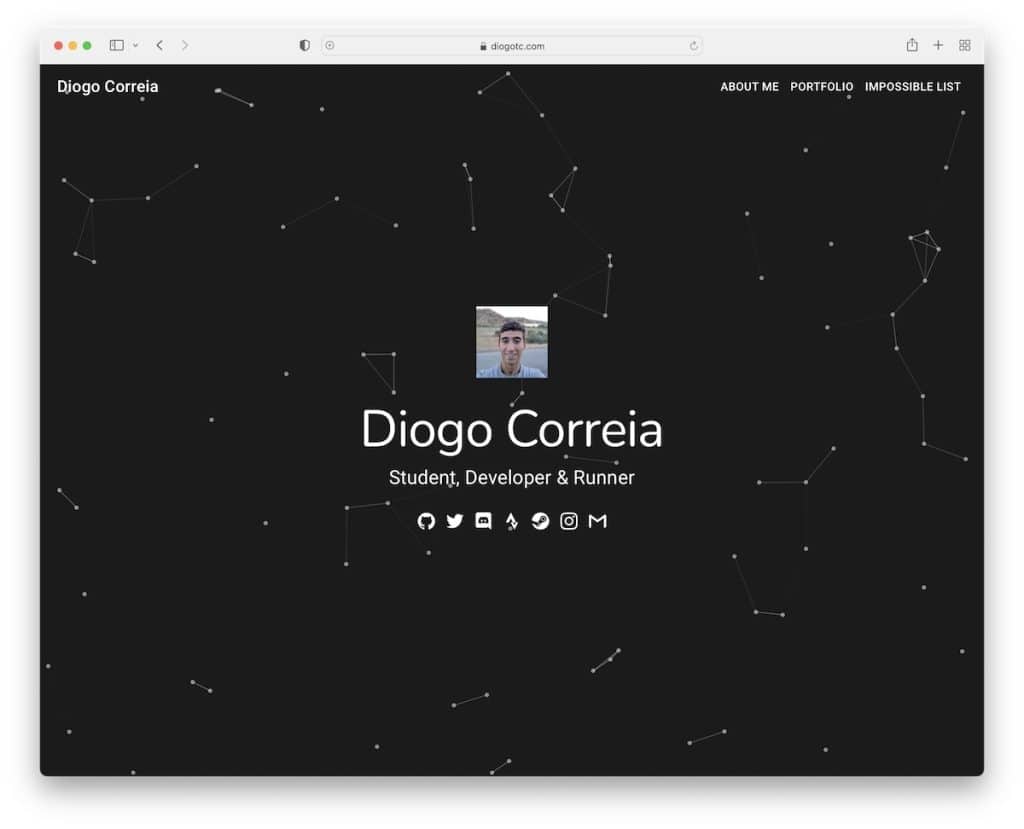
5.迪奧戈·科雷亞
內置:蓋茨比

您不會經常看到粒子效果風格的英雄部分,這使得 Diogo Correia 的頁面獨一無二。
首屏下方是一條來自 Diogo 的快速消息,其中繼續有一個投資組合和一個動畫時間軸。
此外,頁腳提供了額外的聯繫信息和帶鏈接的站點地圖。
注意:使用動畫時間軸來展示您的教育、經驗、成就等。
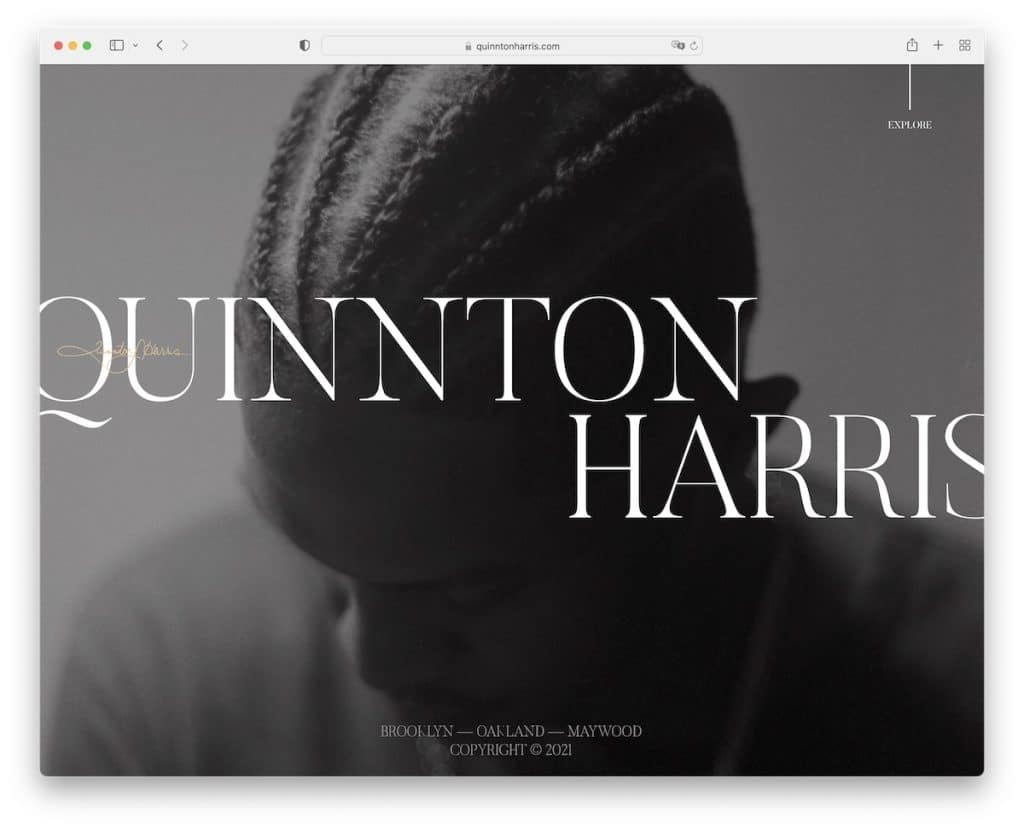
6.昆頓·哈里斯
內置: Wix

Quinnton Harris 的主頁只有一個帶有全屏圖像背景和文字的英雄部分。
他沒有使用菜單按鈕,而是選擇了一個浮動的“探索”鏈接,點擊後會顯示一個側邊欄菜單。 在這裡您可以找到包含更多信息、項目等的其他內部頁面。
注意:製作一個大膽而有影響力的主頁,其中包含帶有您的姓名和菜單按鈕的全屏圖像。 把事情簡單化。
我們還有更多基於 Wix 平台的網站示例供您查看。
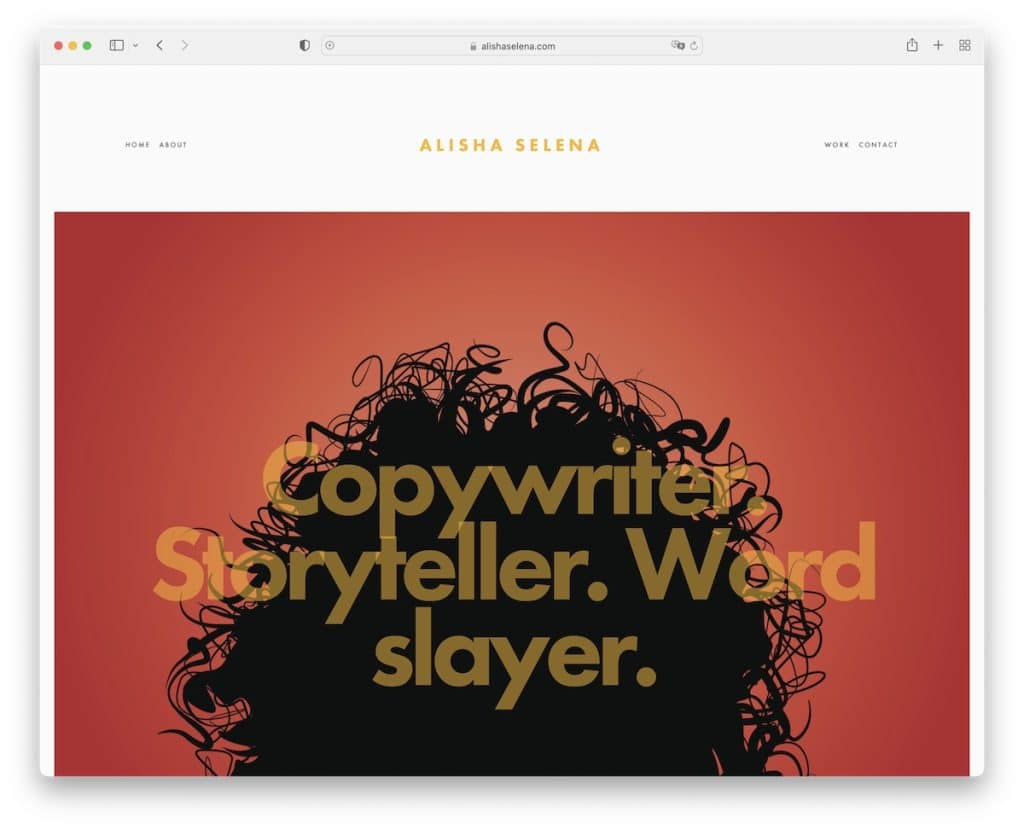
7.艾麗莎賽琳娜
內置: Squarespace

與 Quinnton 的頁麵類似,Alisha Selena 也使用了一個非常簡單的主頁,使用視差圖像來增添趣味。
頁眉非常簡約,頁腳僅具有社交鏈接。 但在兩者之間是一個“查看我的簡歷”按鈕,可以在新選項卡中打開 PDF。
注意:不是保持靜態,視差功能可以為您的頁面帶來更多活力。
你需要更多的想法嗎? 查看我們的最佳 Squarespace 網站示例列表。
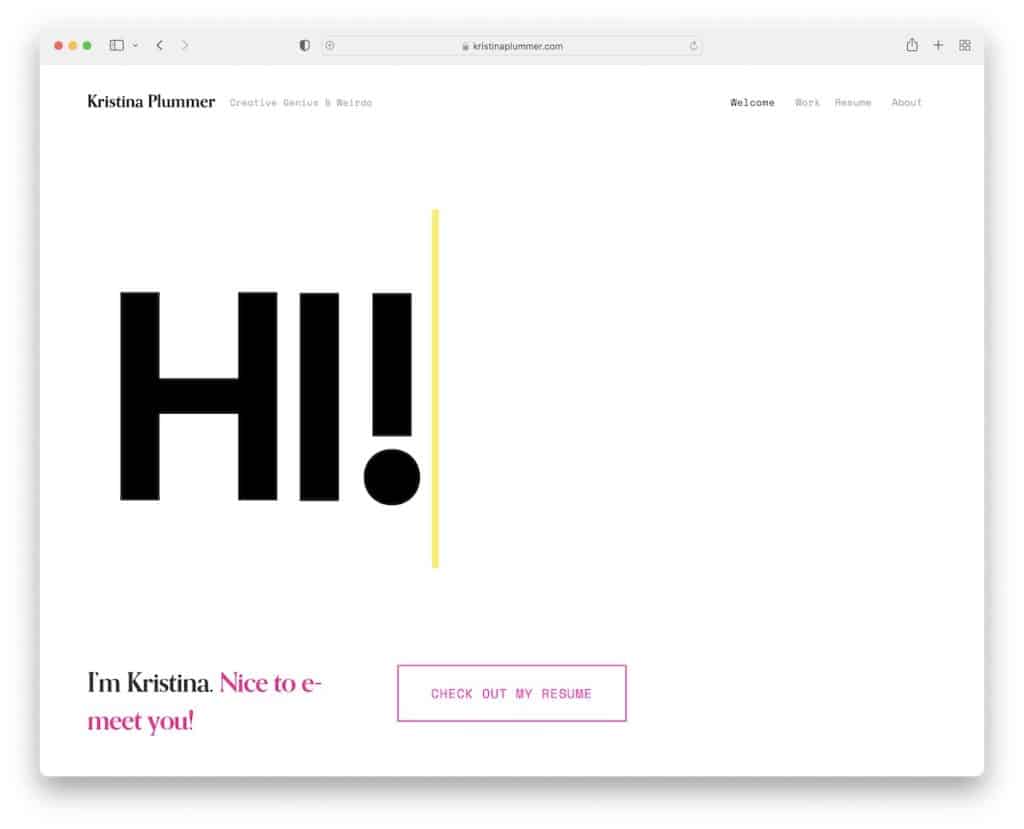
8.克里斯蒂娜普盧默
內置: Squarespace

由於我們處於簡單流程中,這是另一個很酷的簡歷網站,它使用打字機效果來歡迎您。
克里斯蒂娜·普盧默 (Kristina Plummer) 的首頁沒有圖片,但文字動畫很好地激發了人們的興趣。
恢復按鈕還具有粉紅色的懸停效果,使其更易於點擊。
注意:在您的主頁上使用文字而不使用圖像可以很容易地將您與大眾區分開來。
9.埃里克·金德爾
內置: Squarespace

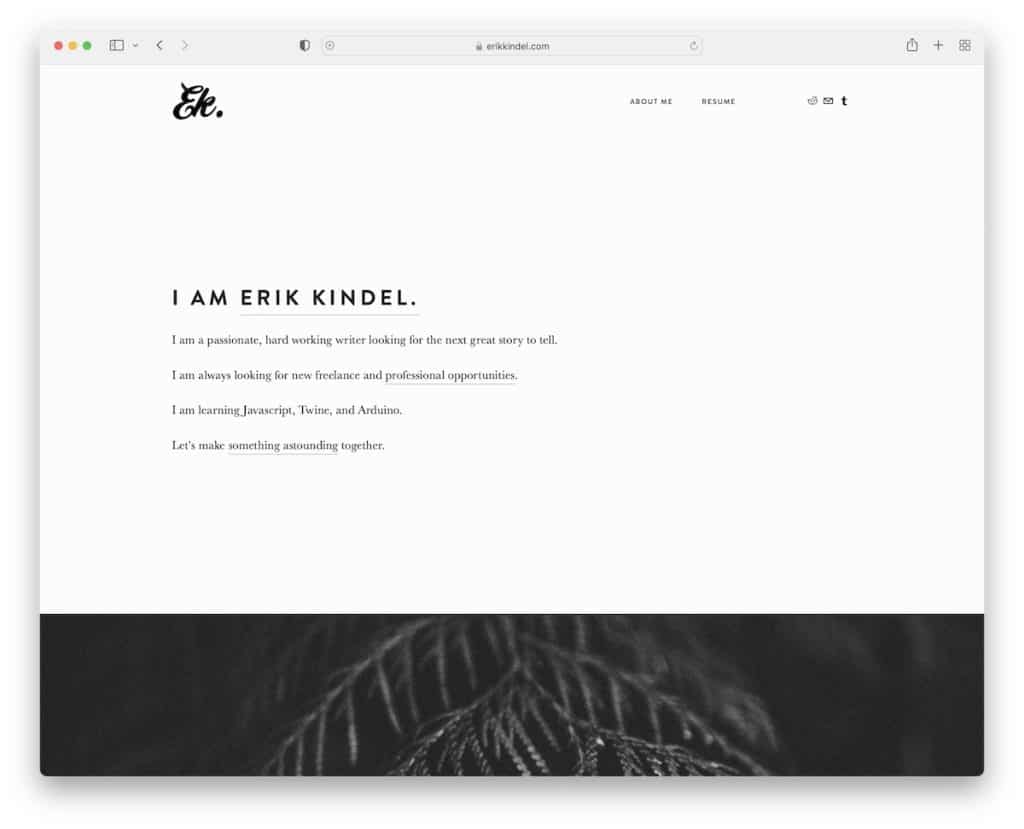
埃里克·金德爾 (Erik Kindel) 運營著一個三頁的簡歷網站,該網站的首屏區域包含大量文本。 但首頁也有兩個帶鏈接的視差部分,一個 Instagram 提要和一個基本聯繫表。
該網站的基本網頁設計在桌面和移動設備上運行良好,提供最佳性能。
注意:開門見山,在英雄部分用文字和純色背景講述更多關於你自己的信息。
10.亞歷克斯·納拉吉
內置: Squarespace

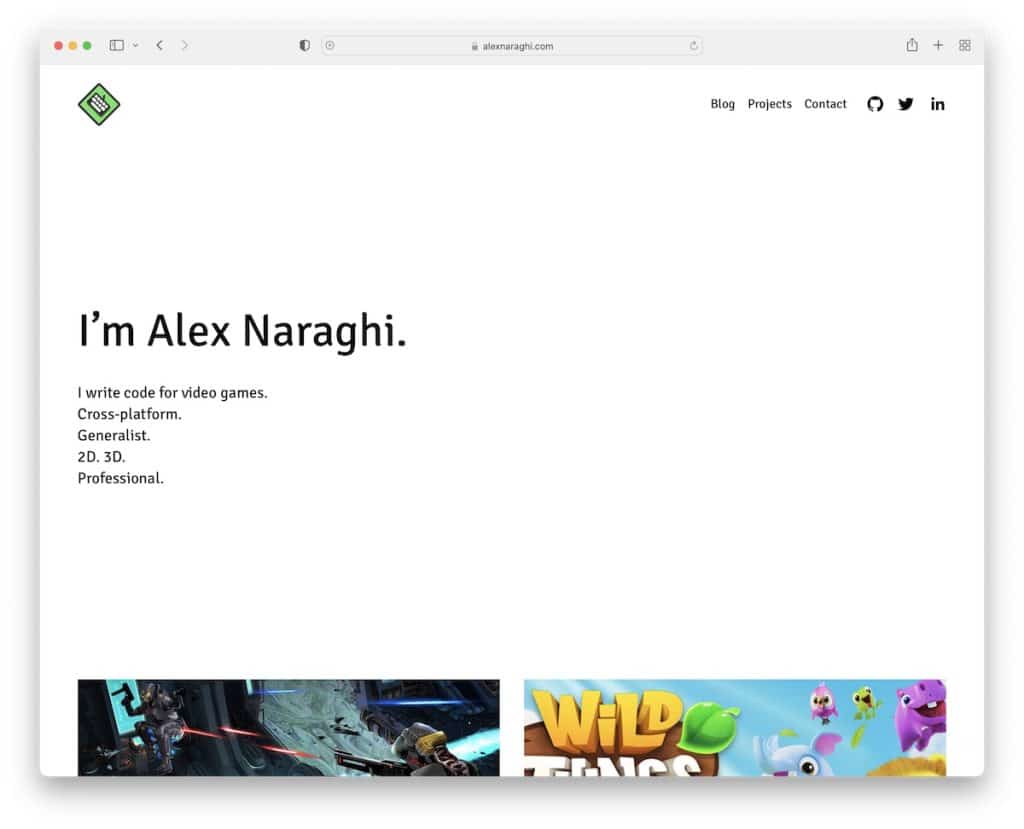
Alex Naraghi 的簡歷頁面非常簡潔,有很多空白和簡約的頁眉和頁腳。
項目部分將每個項目作為一個單獨的頁面打開,其中包含更多信息,詳細解釋所有內容。
並且不可能錯過帶有尖叫聲的生動綠色背景的簡歷,“點擊我!”
注意:沒有必要使您的網頁設計過於復雜; 讓您的作品和項目來說話。
11.內特·辛納斯
內置: Squarespace

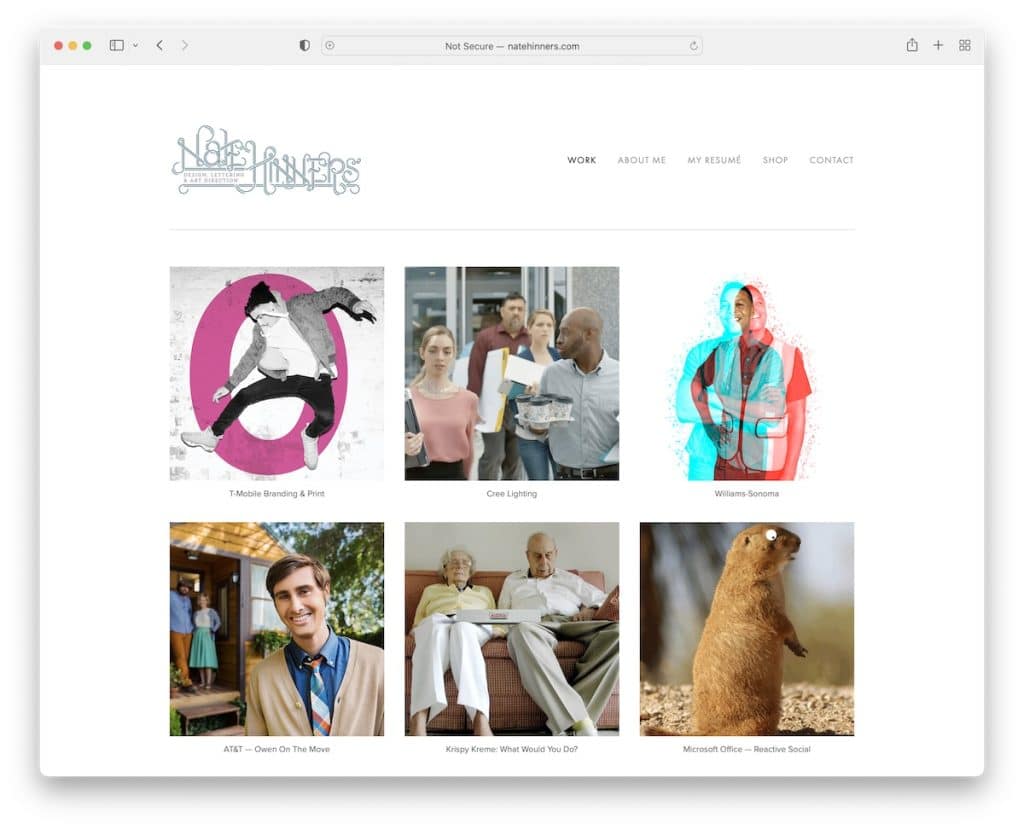
網格風格的投資組合主頁是一個很好的選擇,可以在不浪費潛在客戶時間的情況下展示您的一些最佳作品。 Nate Hinners 做得很好,乾淨利落,首先強調內容。

但是,還有一個極簡主義的標題,其中包含指向其他作品、簡歷、商店、聯繫方式等的鏈接。
注意:與其在主頁上只展示一個或兩個項目,不如使用網格佈局來展示五個、十個或更多項目。
12.艾莉森·德里斯科爾
內置: GoDaddy Builder

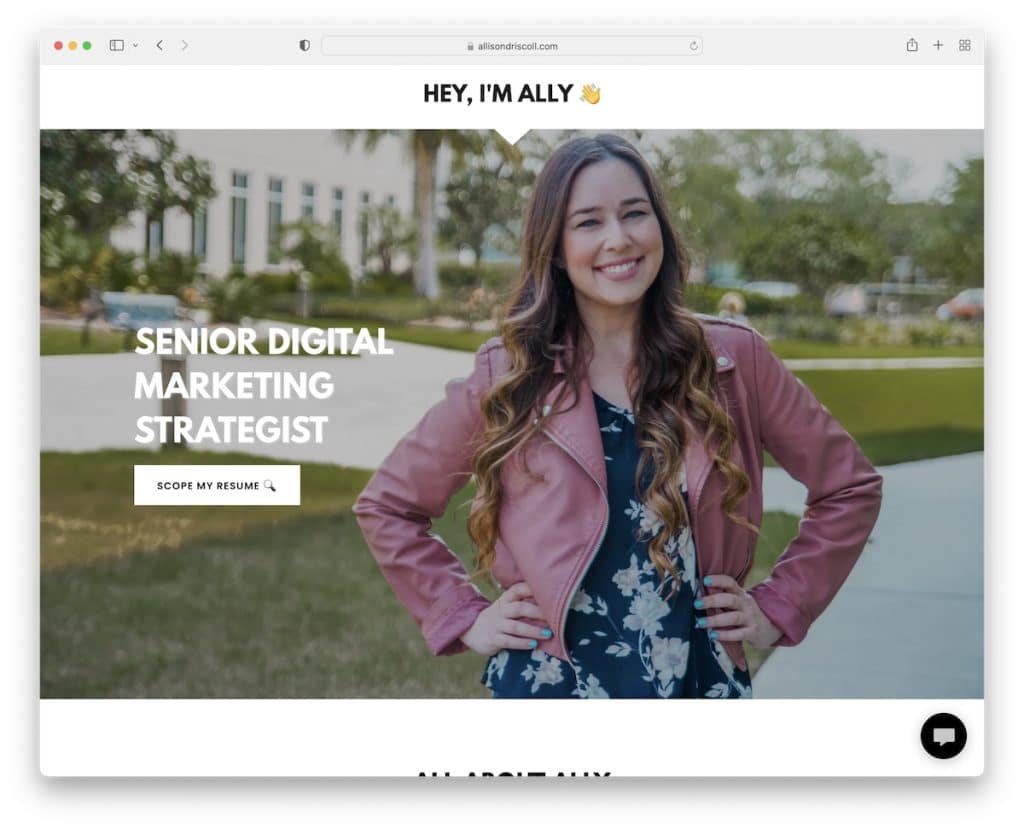
Allison Driscoll 是一個很棒的簡歷網站示例,它不會使事情過於復雜並且直截了當。 而這正是您想要的——為潛在客戶提供他們需要的東西。
該網站採用單頁佈局,沒有標題,但有一個號召性用語按鈕,可將您直接帶到簡歷部分。
同樣有趣的是浮動聯繫按鈕,它可以打開一個簡單的聯繫方式。 但是,她還有另一個允許添加附件的聯繫表。
注意:避免胡說八道,直接提供有關您自己、您的經歷等的信息。
13. 艾米莉沙利文
內置: Weebly

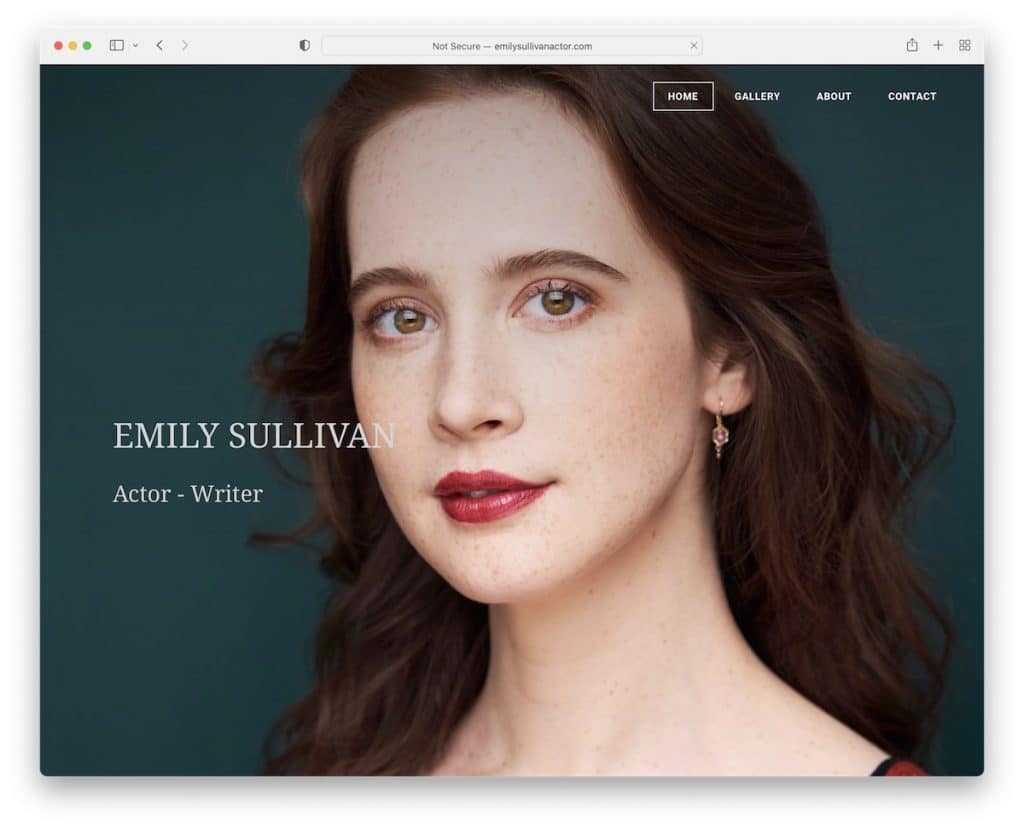
艾米麗·沙利文 (Emily Sullivan) 有一個漂亮的個人網站,首屏有全屏圖片,菜單透明,看起來更簡潔。 (開始滾動後,菜單會固定在頂部。)
整體響應式網頁設計非常基本,但它共享了簡歷頁面應具備的所有功能,並留有足夠的空白以提高可見性。
注意:強烈建議演員的網站使用您自己的多張圖片。
14. 伊麗莎白卡羅爾
內置: Kalium 主題

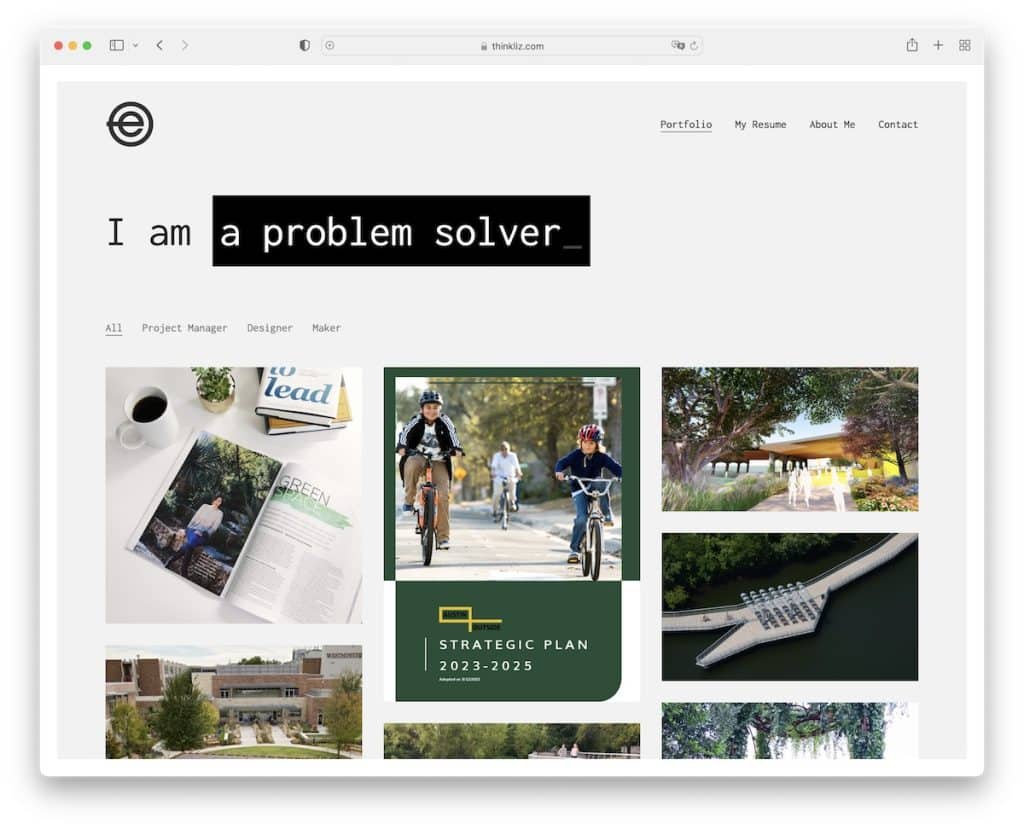
Elizabeth Carroll 使用標題下方的打字機效果來分享她的一些好處。
動畫正下方是一個可過濾的作品集,您可以在其中查看她的作品。 投資組合元素是可點擊的,可以顯示有關每個元素的更多內容和信息。
在頁腳之前有一個簡短的傳記。 但是,您也可以通過訪問“關於我”頁面了解更多關於她的信息。
注意:使用可過濾的作品集非常適合展示不同類型的作品。
15.Mintboxx
內置: Weebly

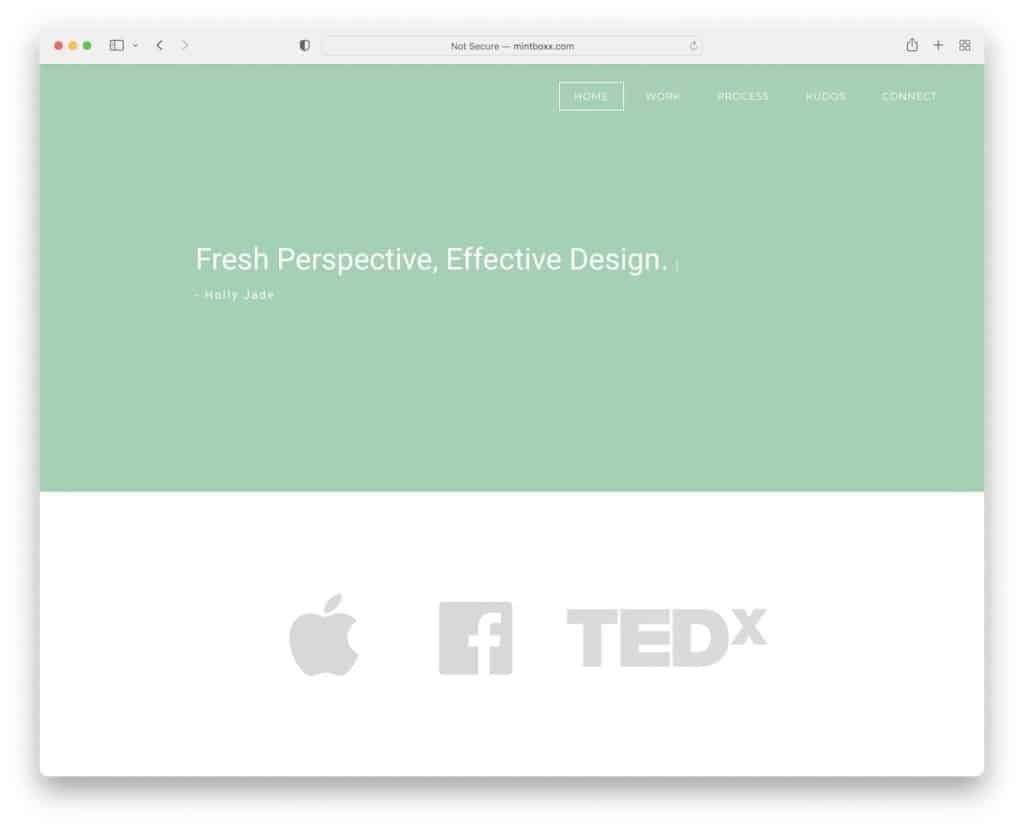
Mintboxx 是極簡主義簡歷網站的完美示例,帶有一點點動畫以提供更具吸引力的體驗。
首頁為訪問者提供了讓他們快速熟悉 Holly 的一切。 但是所有其他必要的材料都在單獨的內部頁面上(我們特別喜歡流程頁面)。
注意:帶有一點創意的極簡設計總能奏效。 (您也可以輕鬆創建一個具有極簡主義 WordPress 主題的類似網站。)
16. 朱利安·布雷赫尼
內置: Webflow

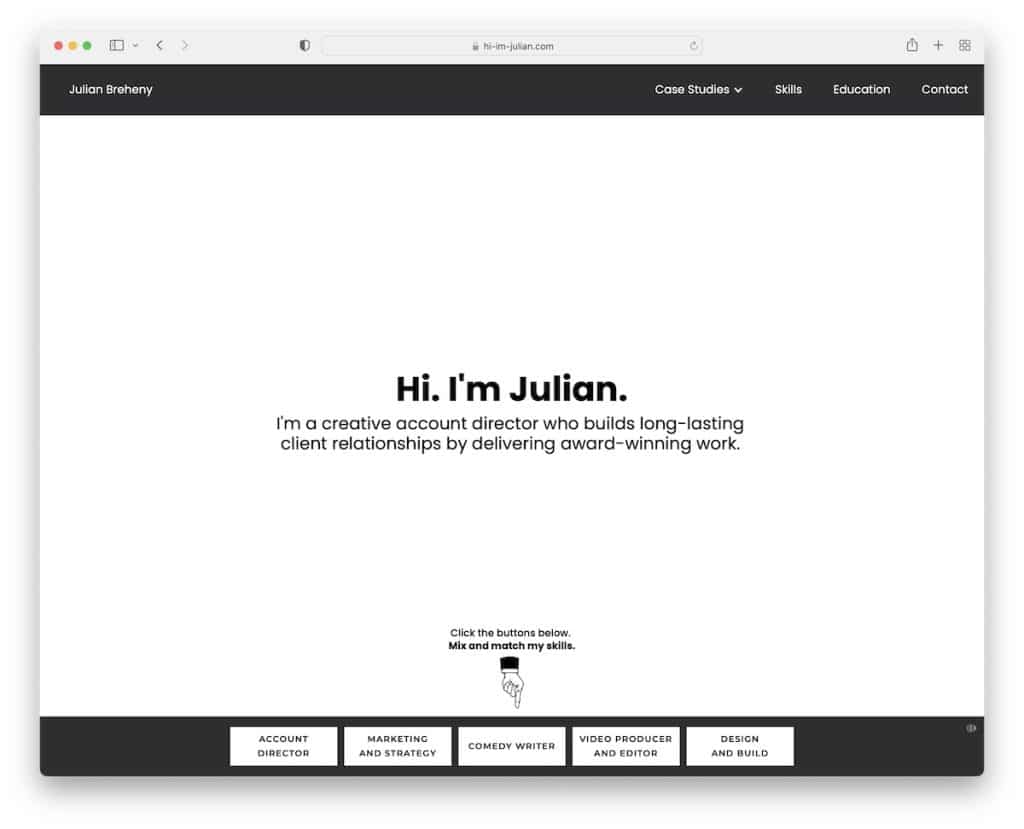
Julian Breheny 在創建在線形象時不想遵循傳統的網站外觀。
該頁面乍一看非常簡單,但是一旦您單擊顯示其服務的底部按鈕,情況就會發生變化。 您甚至可以打開 GIF,這會讓事情變得更加有趣。
還有一個下拉菜單,用於了解有關他的技能、項目和教育的更多信息。
注意:如果您的簡歷網站有一些原創的想法——那就去做吧!
這裡有一些更棒的 Webflow 網站,它們會讓您興奮地建立自己的網站。
17. 安德魯·麥卡錫
內置: GitHub 頁面

安德魯·麥卡錫 (Andrew McCarthy) 的網站是另一種無限滾動的網站,基本上一遍又一遍地重複相同的部分。 但是疊加的形狀會發生變化,這會在您意識到它們完全相同之前誘使您連續滾動。 有創造力的!
另一方面,還有另一個頁面列出了一長串他的作品——實際上你可以滾動到最後。
注意:即使您認為一切都已完成,請再想一想。
18. 西梅納文戈切亞
內置: Squarespace

Ximena Vengoechea 在建立她的個人網站來推廣她的服務時充分利用了她的技能。
雖然該頁面有一個下拉菜單,可引導您訪問所有信息,但炫酷且吸引人的滑塊會讓您想先瀏覽一下並了解有關 Ximena 的更多信息。
注意:在您的簡歷網站上撒上有趣的元素,使瀏覽更加精彩。
19. 阿曼達·拉奇·李
內置: Squarespace

Amanda Rache Lee 的頁面是一站式商店,您可以在這裡了解她的服務、她的項目、她合作過的客戶等等。 這不是一個經典的簡歷網站,而是一個很好的例子,說明藝術家如何將他/她的創意添加到網頁設計中。
因為她很忙,總是忙個不停,所以您還會找到一份時事通訊訂閱表格,以便第一個了解新事物。
注意:通過創意插入為您的網站賦予個人風格。
20. 納撒尼爾·科洛克
內置: Webflow

這是一個非常簡單(有點基礎)的簡歷網站,您可以輕鬆複製並根據您的想法進行改進。
帶有浮動導航欄的單頁佈局便於查看和查找必要的信息。 您還會發現多色背景部分效果非常好,創造出更愉快的體驗。
注意:請隨意為不同的頁面部分使用不同的背景顏色進行測試,以使其更具動態性。
