如何使用 Elementor 在向下滾動時顯示元素並在向上滾動時隱藏
已發表: 2022-05-12當您選擇 Elementor 作為您的頁面構建器時,有很多優勢。 Elementor 為大多數小事提供了大量自定義選項,以使您的 WordPress 網站更具吸引力。 優點之一是通過向下滾動和向上滾動來顯示和隱藏元素。
您可以通過滾動顯示或隱藏一些元素,例如:
- 返回頂部按鈕
- 浮動號召性用語按鈕
- ETC。,
本文將向您展示如何在 Elementor 的幫助下在向下滾動時顯示元素並在向上滾動時隱藏它。

如何使用 Elementor 在向下滾動時顯示元素並在向上滾動時隱藏
在繼續本教程之前,我們希望確保您已經擁有 Elementor Pro,因為我們需要兩個僅在 Elementor Pro 上可用的功能:主題生成器和自定義 CSS。
好吧,讓我們開始吧!
如何通過向下滾動顯示返回頂部按鈕並通過向上滾動隱藏
轉到您的 Elementor 編輯器; 您可以編輯現有內容(頁面、帖子和模板)或創建新內容。
第 1 步:創建返回頂部按鈕
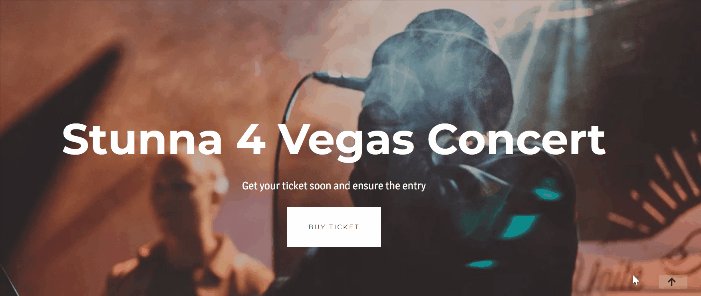
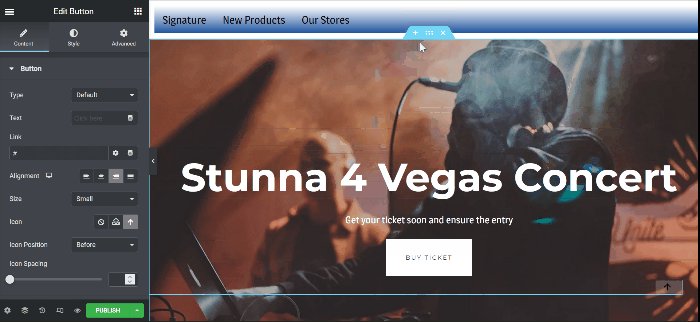
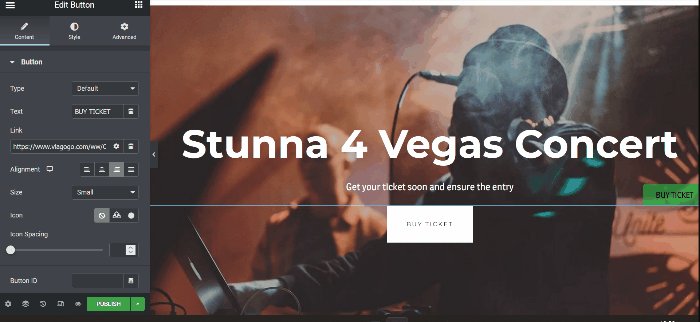
進入 Elementor 編輯器,從小部件面板中選擇 Button 小部件,將其拖放到畫佈區域中。 您可以將該小部件放在頁面上的任何位置,因為我們會調整位置。 在此示例中,我們將 Button 小部件放在頁面底部。
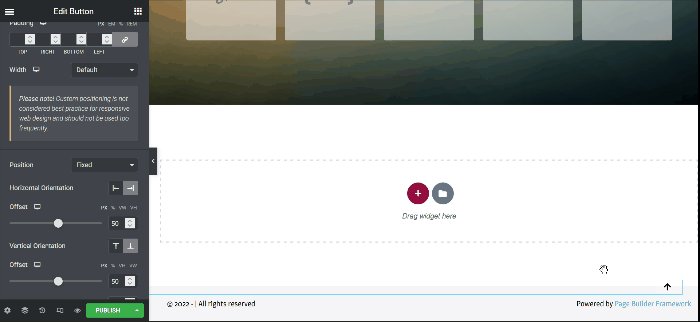
在設置面板上,我們應用了一些更改,如下所示:
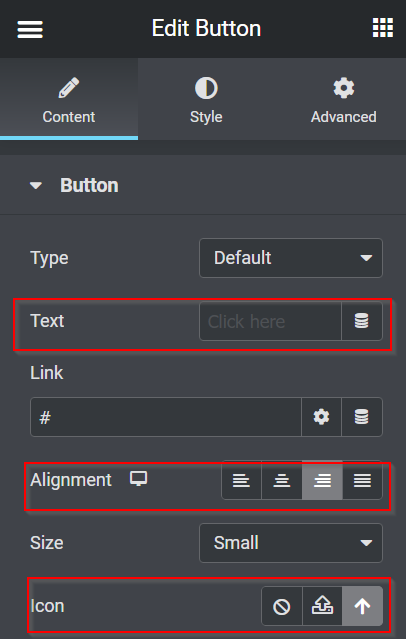
內容選項卡:
- 文本:刪除文本
- 對齊方式:右
- 圖標:從圖標庫中選擇向上箭頭圖標

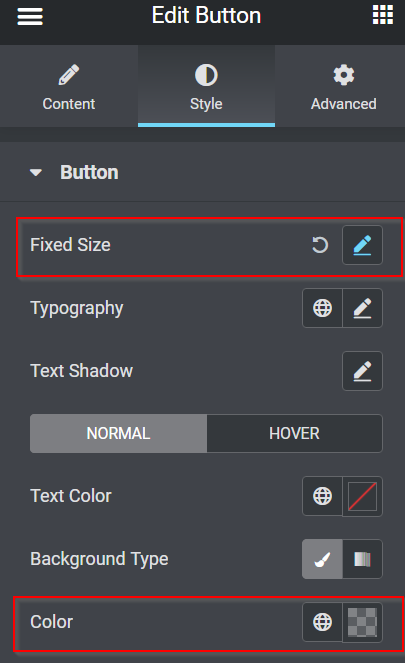
樣式選項卡:
- 固定位置:
- 身高: 1
- 寬度: 1
- 背景顏色: #FFFFFF30

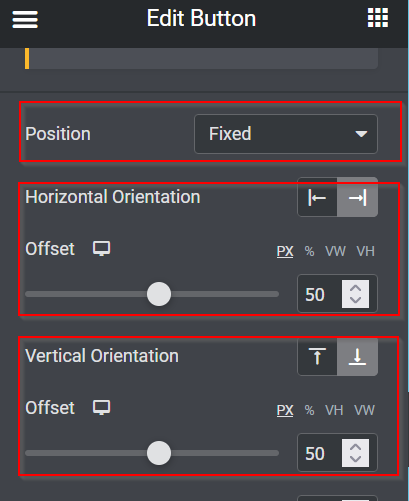
高級選項卡:
- 位置:固定
- 水平方向:右
- 偏移量: 50 PX
- 垂直方向:底部
- 偏移量: 50 PX


接下來,我們要使按鈕可點擊。 返回設置面板上的“內容”選項卡,然後通過填寫“鏈接”字段開始將按鈕鏈接到頁面的頂部。 我們需要轉到頂部並單擊“編輯部分”按鈕。 在Advanced選項卡上,轉到CSS ID ,添加任何 id 名稱,然後復制它。 複製 CSS ID 名稱後,返回編輯按鈕->內容選項卡並將 CSS ID 名稱粘貼到鏈接字段中。
所以現在,無論您在此頁面上的哪個位置,如果您單擊按鈕,它都會將您跳到頂部。

第 2 步:隱藏和顯示返回頂部按鈕
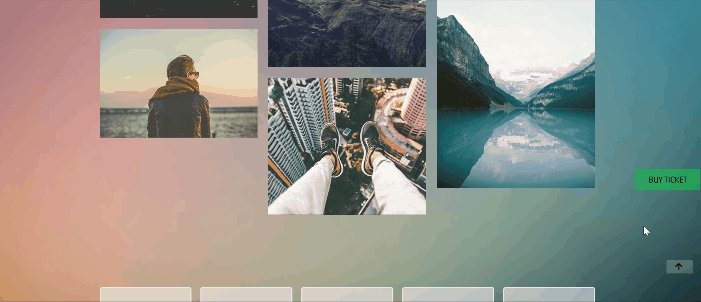
從上面的 GIF 可以看出,按鈕功能運行良好。 但是,當您位於頁面頂部時,您仍然可以看到“返回頂部”按鈕。 所以,看起來不太好。 因此,如果您在頂部時使按鈕消失並在向下滾動幾個高度時使按鈕出現,這將有所幫助。 好吧,讓我們這樣做吧!

- JavaScript
您需要添加一些 JavaScript 片段來執行該操作。 但是,無需擔心,因為我們已經為您編寫了 JavaScript 片段; 複製和粘貼。
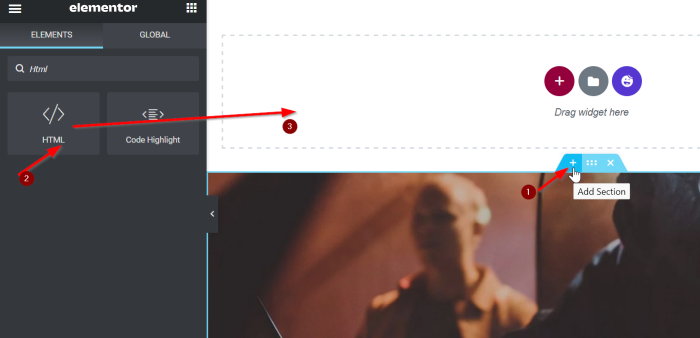
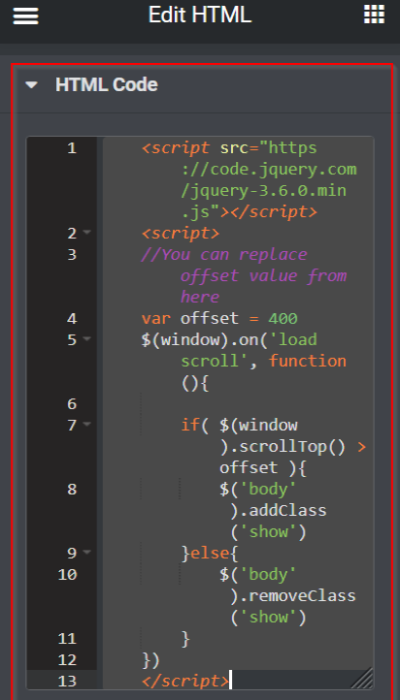
請通過單擊加號圖標 ( + ) 創建一個新部分,從小部件面板中選擇 HTML 小部件,然後將其拖放到畫佈區域中。 在本示例的頂部,我們添加了上面的 HTML 小部件。

接下來,通過複製並粘貼下面的 JavaScript 片段,將以下 JavaScript 片段添加到HTML 代碼字段中:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<腳本>
變量偏移量 = 400
$(window).on('加載滾動', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}別的{
$('body').removeClass('show')
}
})
</腳本>我們將為您提供上面 JavaScript 片段的簡短描述。 當您滾動 400 像素時,將添加並顯示類名上的正文,當您轉到頁面頂部時,將刪除顯示類名。

- 自定義 CSS
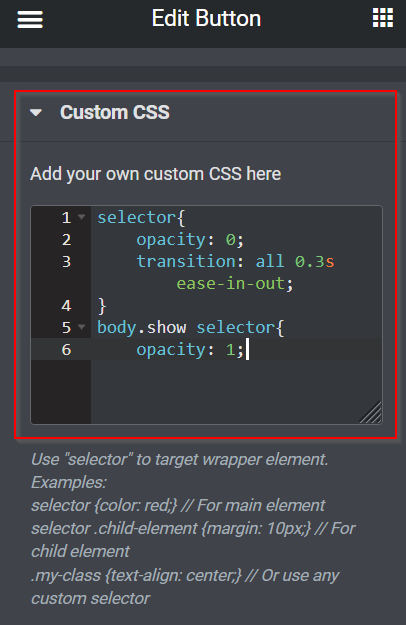
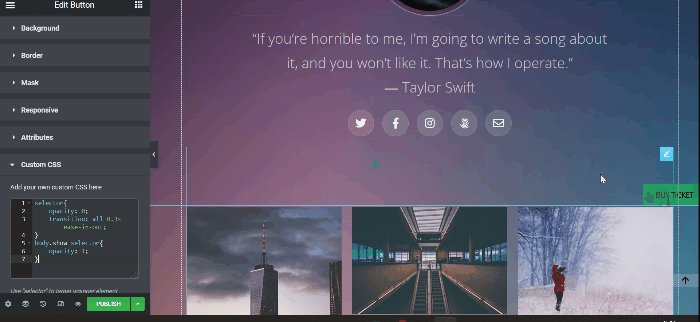
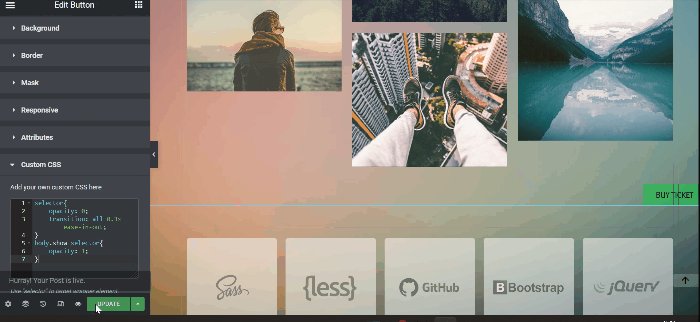
將 JavaScript 片段添加到 HTML 字段後,返回到 Button 小部件設置。 在Advanced選項卡上,打開Custom CSS塊並添加以下 CSS 片段:
選擇器{
不透明度:0;
過渡:所有 0.3 秒緩進出;
}
body.show 選擇器{
不透明度:1;
} 
現在“返回頂部”按鈕完美地隱藏和顯示。 不要忘記單擊UPDATE或PUBLISH按鈕來保存您剛剛完成的工作。

如何通過向下滾動顯示浮動號召性用語按鈕並通過向上滾動隱藏
轉到您的 Elementor 編輯器; 您可以編輯現有內容(頁面、帖子和模板)或創建新內容。
第 1 步:創建一個浮動號召性用語按鈕
在 Elementor 中,有兩種創建浮動號召性用語按鈕的方法,它們是:
- 通過設置 Z-Index
- 通過創建彈出窗口
對於這個例子,我們將使用第一種方法,使用 Z-Index。 我們已經發布了文章“如何在 Elementor 中創建浮動按鈕”。 您可以點擊鏈接了解更多詳情。 讓我們開始吧!
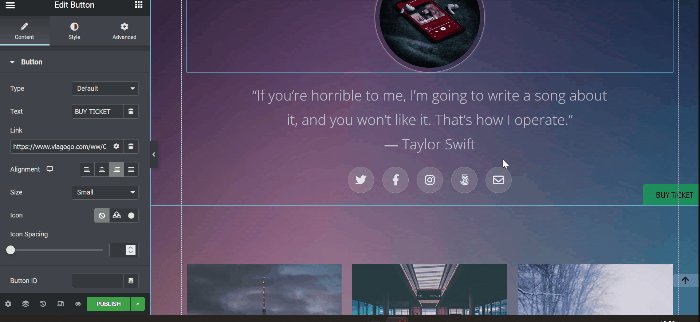
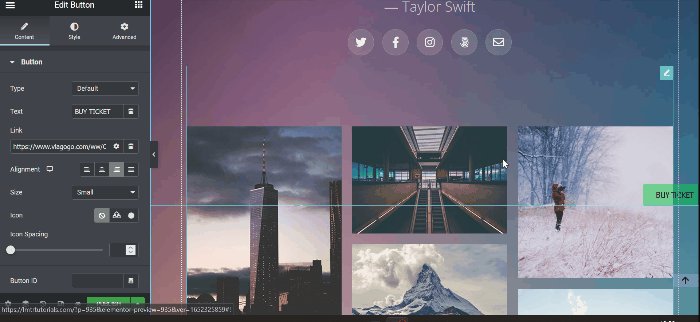
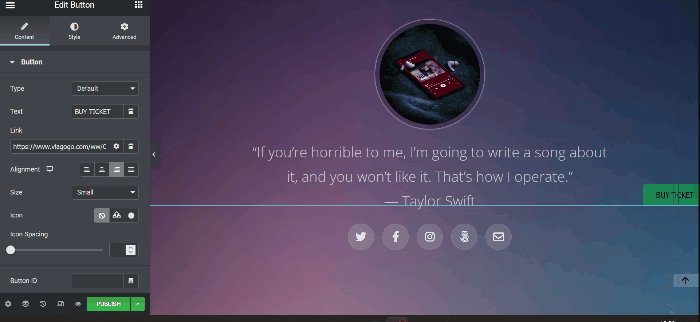
轉到您的 Elementor 編輯器; 您可以編輯現有內容(頁面、帖子、模板)或創建新內容。 在此示例中,我們將編輯當前頁面。 首先,創建一個包含單列的新部分。 選擇 Button 小部件並將其從小部件面板拖到畫佈區域中。 接下來,編輯文本按鈕和鏈接。 在本教程中,我們將使用該按鈕作為觸發器,將訪問者導航到 Taylor Swift 演唱會門票銷售網站。

第 2 步:隱藏和顯示浮動號召性用語按鈕
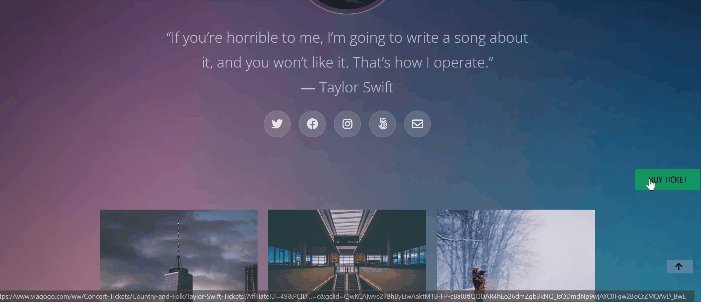
正如您從上面的 GIF 中看到的那樣,您仍然可以在頁面頂部看到浮動的號召性用語按鈕。 當您在頂部並完成時,要使浮動號召性用語按鈕消失,浮動按鈕通過向下滾動幾個高度出現。 您可以在隱藏和顯示上方的“返回頂部”按鈕時重複您的方式。
注意:當您編輯隱藏和顯示同一頁面上的“返回頂部”按鈕和“浮動號召性用語”按鈕時,只需將 CSS 片段粘貼到“自定義 CSS ”字段。
完成頁面後,不要忘記單擊UPDATE或PUBLISH按鈕以保存您剛剛完成的工作。

底線
本文將向您展示如何在 Elementor 中通過向下滾動來顯示元素並通過向上滾動來隱藏元素。 隨意使用 Button 小部件,嘗試所有自定義,並享受讓您的 WordPress 網站更具吸引力的樂趣。
