如何使用 WordPress 行塊
已發表: 2023-02-11WordPress 行塊是一個重要的設計塊,可讓您將內容組織成水平行。 這是一個多功能塊,可以在 WordPress 編輯器的任何地方使用,以組織模板、模板部分以及帖子和頁面中的內容。 在這篇文章中,我們將解釋它是什麼、如何使用它,並回答您關於它的緊迫問題。 讓我們開始吧。
- 1什麼是 WordPress 行塊
- 2如何將行塊添加到您的帖子或頁面
- 3行塊設置和選項
- 3.1工具欄設置
- 3.2附加塊設置
- 有效使用行塊的4 個技巧和最佳實踐
- 關於行塊的5 個常見問題
- 5.1行塊和列塊有什麼區別?
- 5.2我可以在模板中使用行塊嗎?
- 5.3我可以連續使用多少塊?
- 6結論
什麼是 WordPress 行塊

行塊的工作方式與堆棧塊非常相似。 但是,它不是垂直顯示項目,而是在父容器的可用空間內水平顯示塊。 默認情況下,該塊將均勻分佈其中包含的塊 - 並使用 flex CSS 屬性在較小的屏幕上以網格格式顯示內容。

如果您使用的是頁面構建器,例如 Divi,則行塊不是必需的。 您可以使用 Divi Builder 添加具有更高級設計選項的行和其他元素。
如何將行塊添加到您的帖子或頁面
對於這篇文章,我們將使用二十二十三主題添加它,但您可以使用任何塊主題或完整的站點編輯主題來跟進。 首先登錄您的 WordPress 網站。 然後,添加一個新頁面。
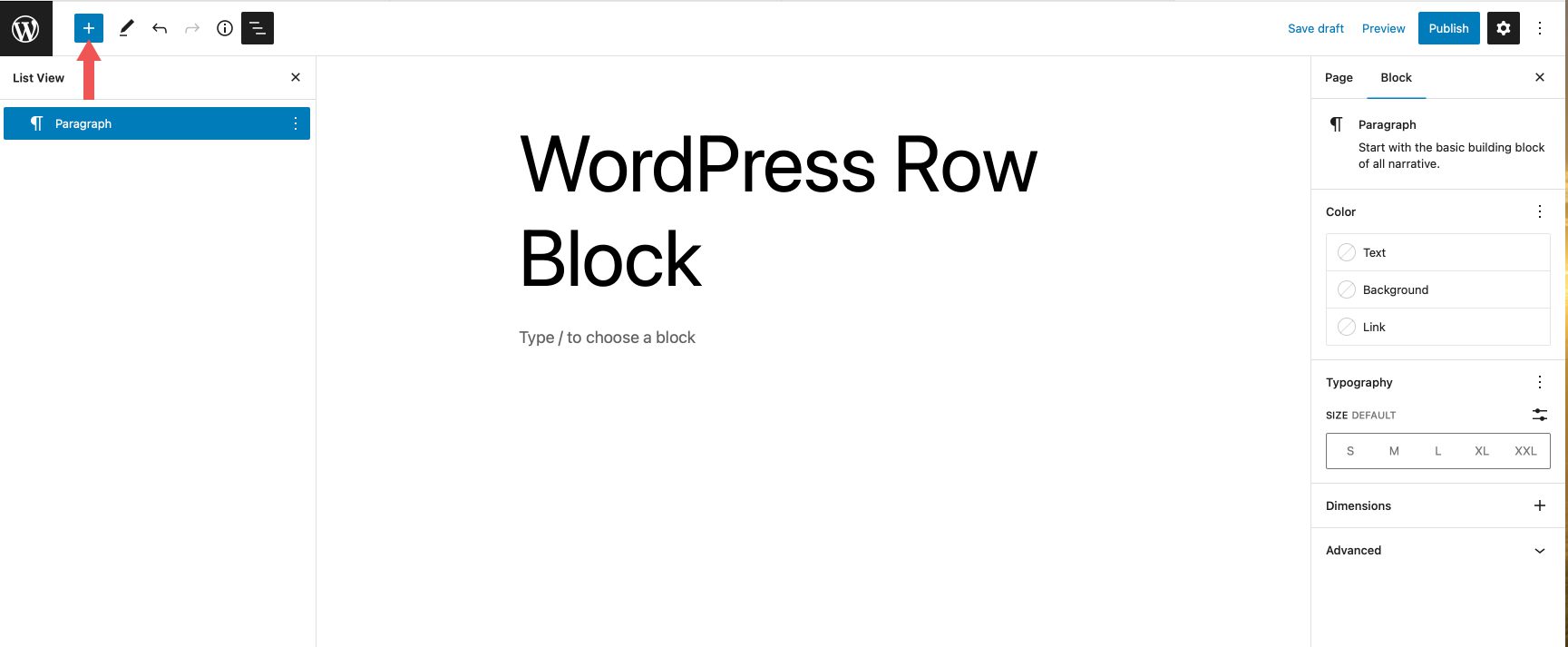
有幾種方法可以將塊從塊目錄添加到您的站點。 第一種方法是使用塊插入器。 單擊頁面左上角的塊插入器圖標。

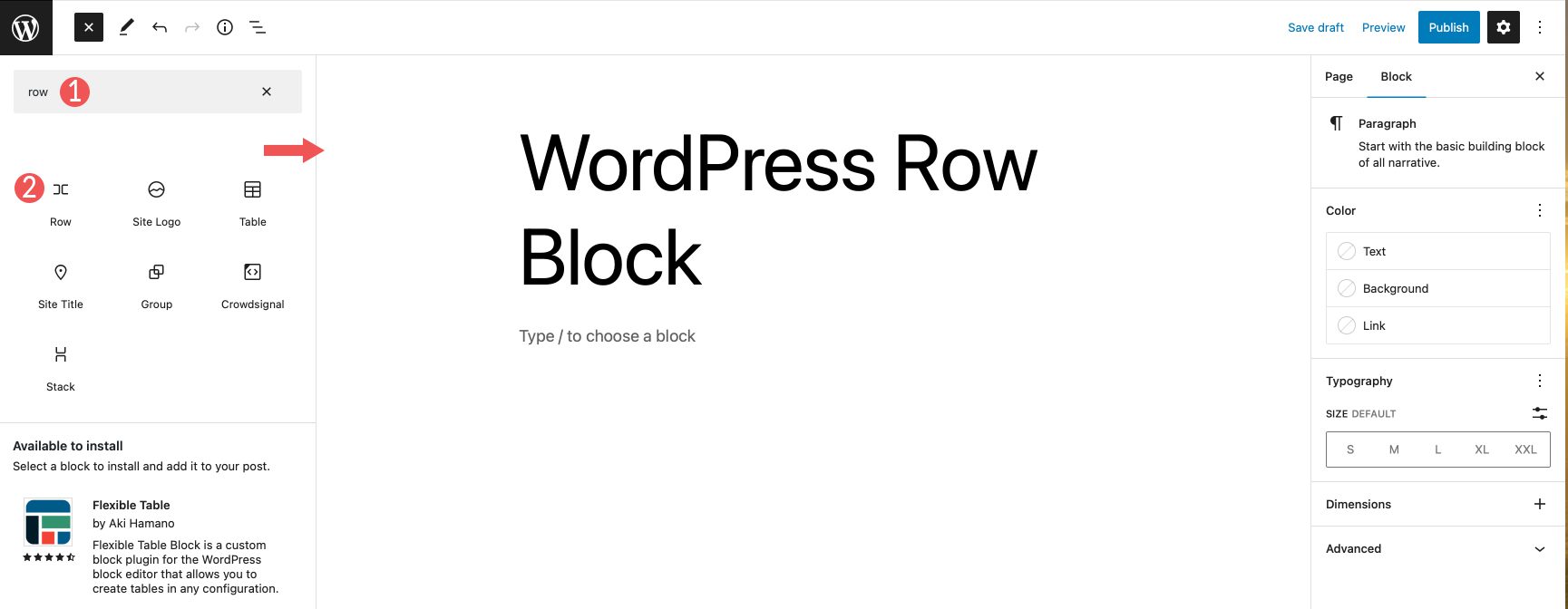
接下來,在搜索欄中鍵入行。 從搜索結果中找到它,然後單擊以添加它,或將其拖到頁面編輯器中。

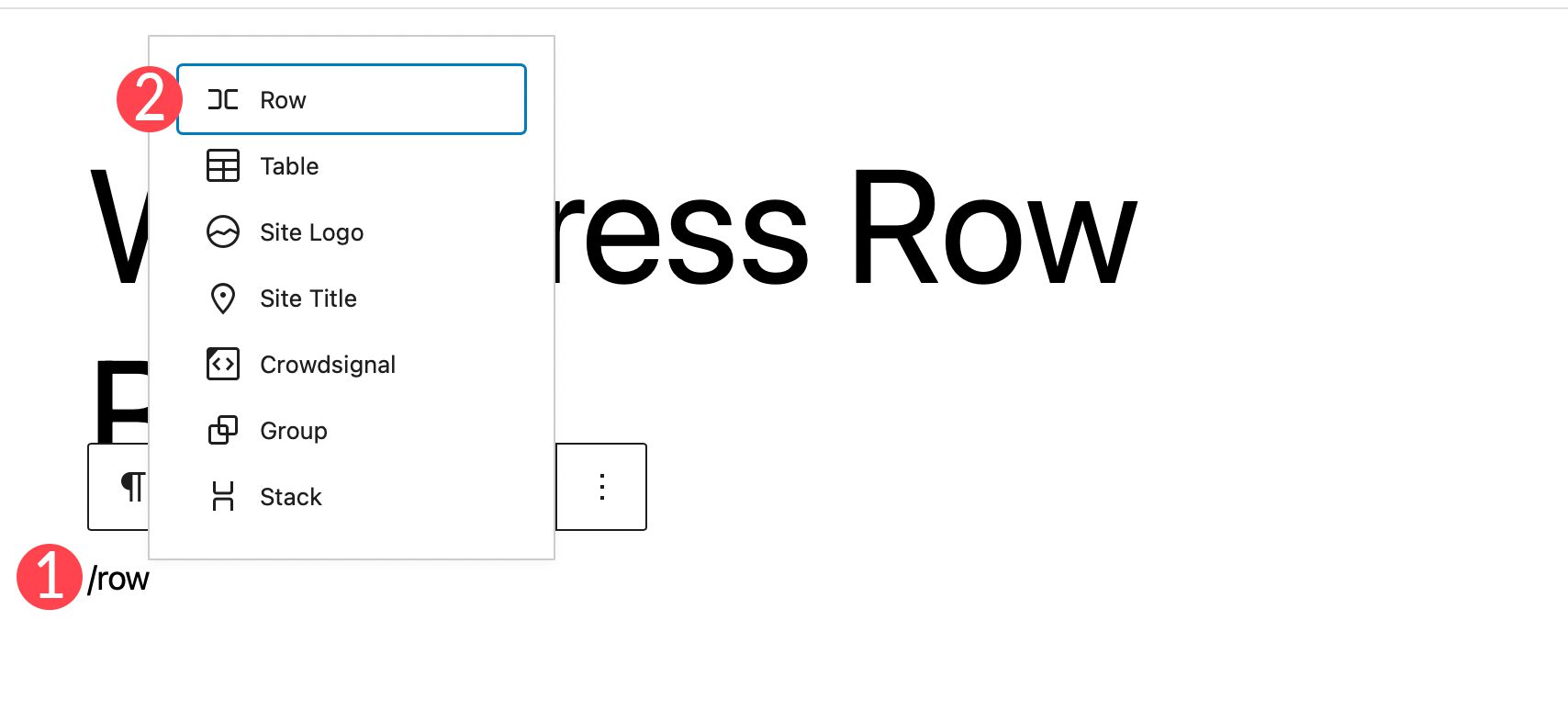
添加塊的另一種方法是單擊頁面編輯器上的+ 圖標,或者直接開始鍵入/row以顯示塊結果。 單擊行塊以將其插入到頁面中。

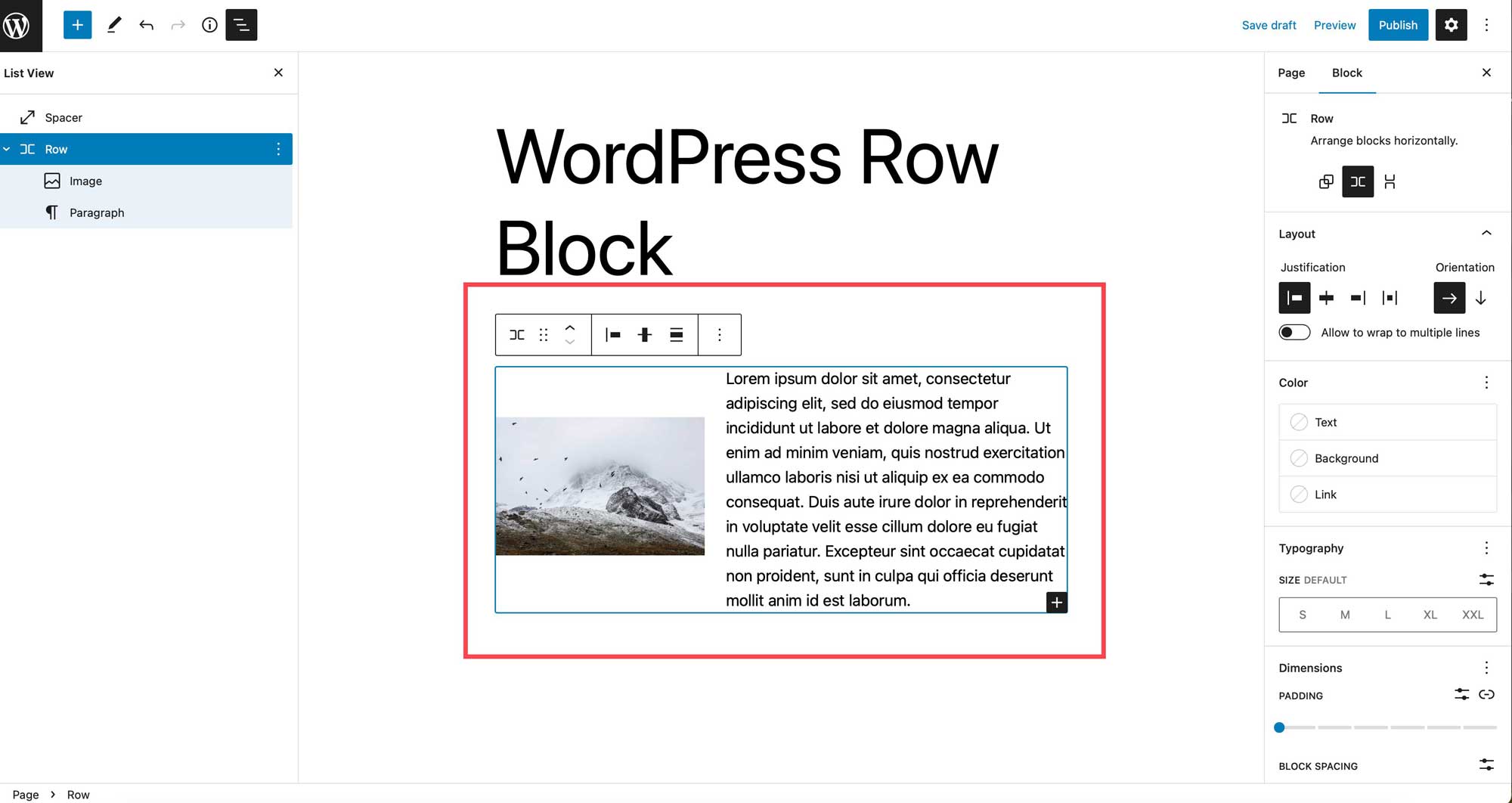
在頁面中添加一行後,您可以根據需要在行中插入任意數量的塊。 塊的顯示取決於您是否選擇堆疊它們。 我們將在下一節中對此進行更多介紹。 默認情況下,當您添加塊時,它們會在行中從左到右出現。

行塊設置和選項
可以使用工具欄設置和其他設置自定義 WordPress 行塊。 以下是可用設置的細分。
工具欄設置
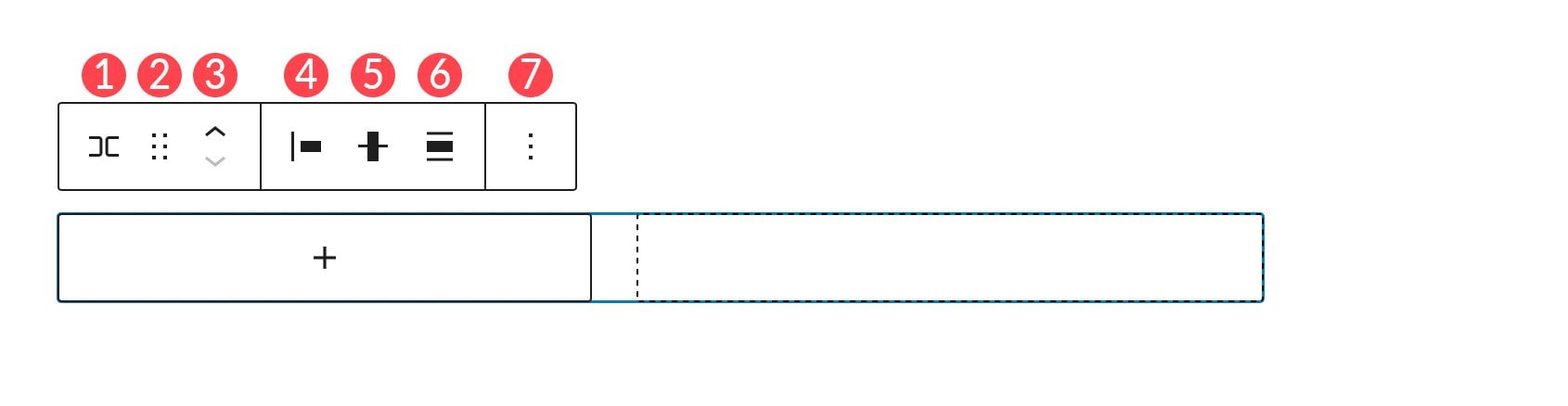
工具欄設置組由下圖中概述的幾個設置組成:

- 轉化為
- 拖
- 移動
- 理由
- 垂直對齊
- 寬度
- 更多的選擇
轉換為
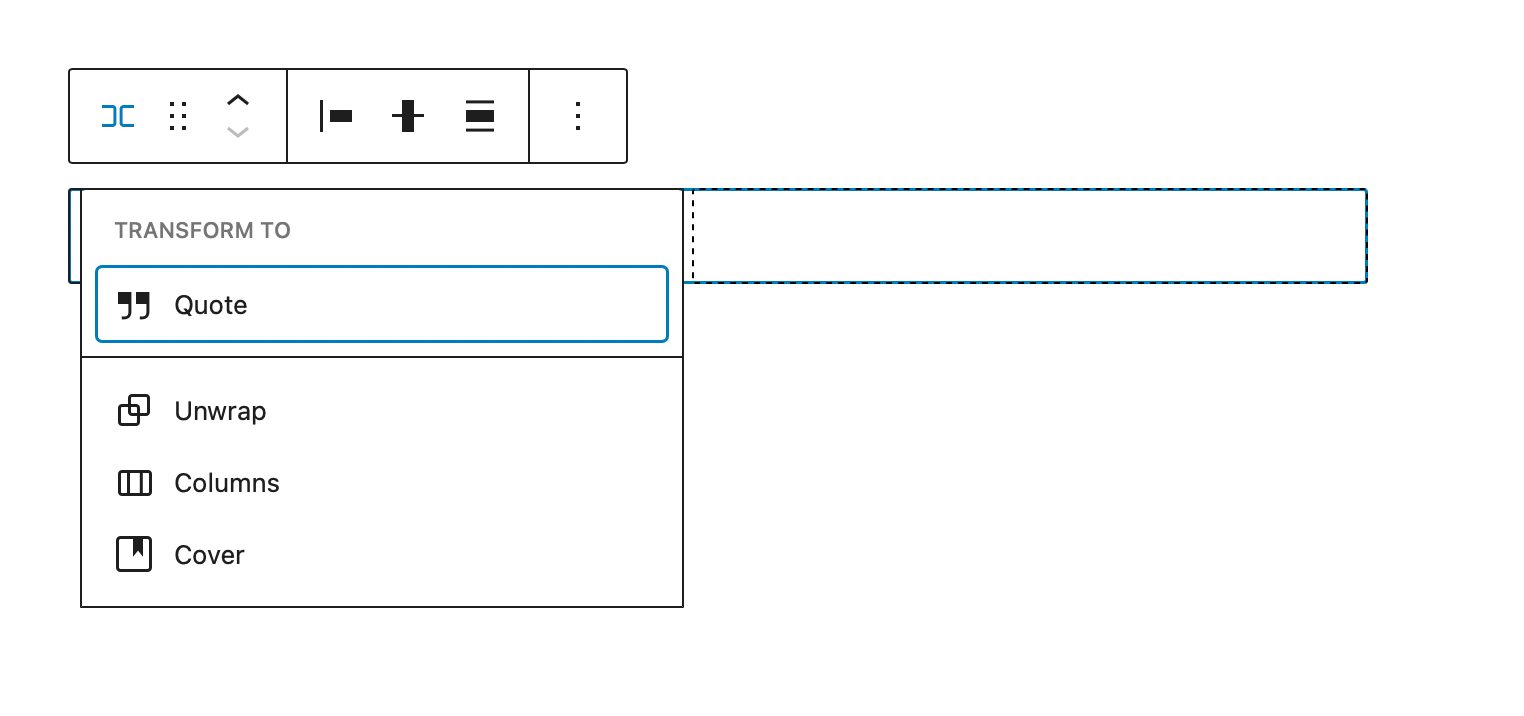
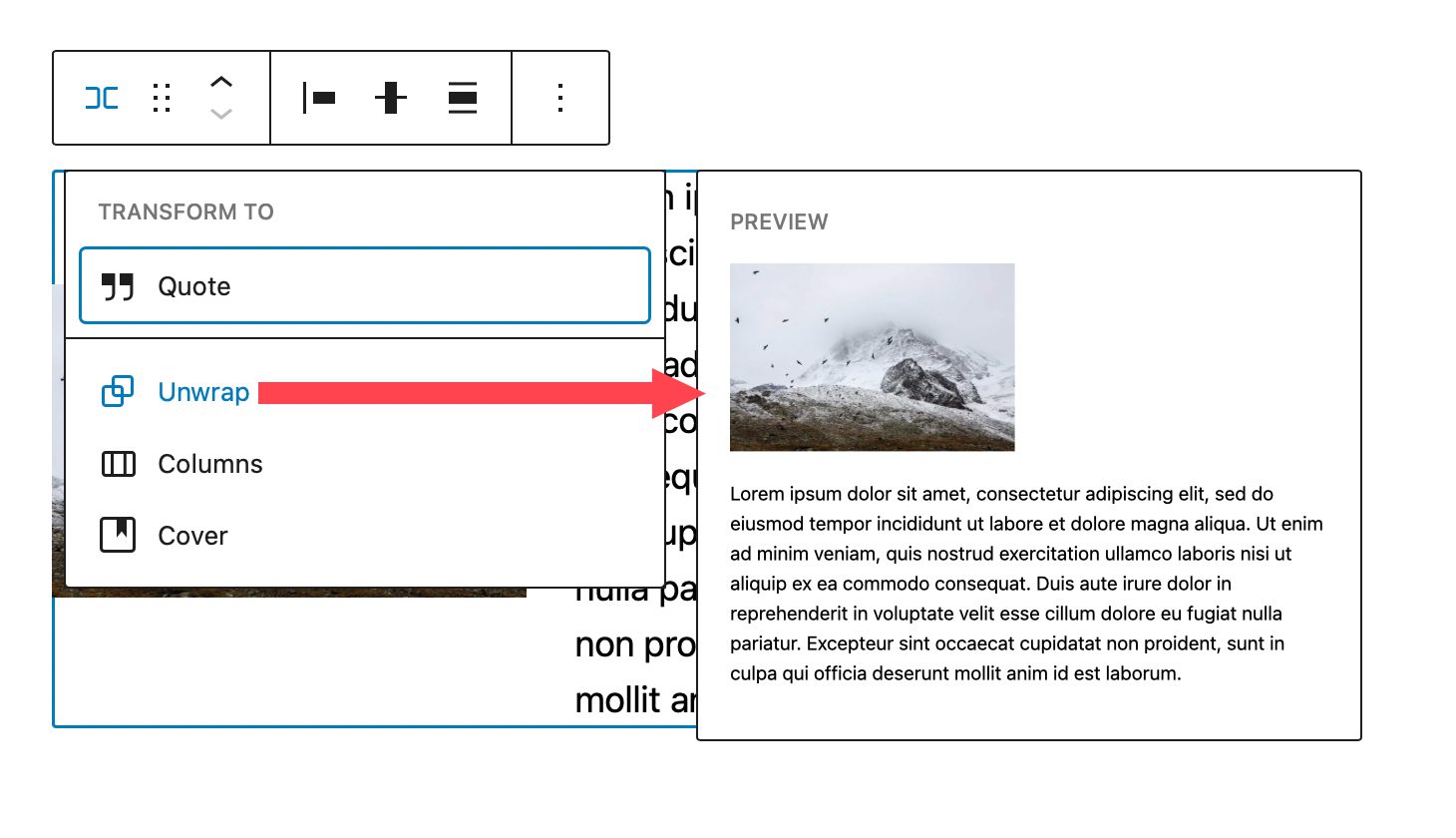
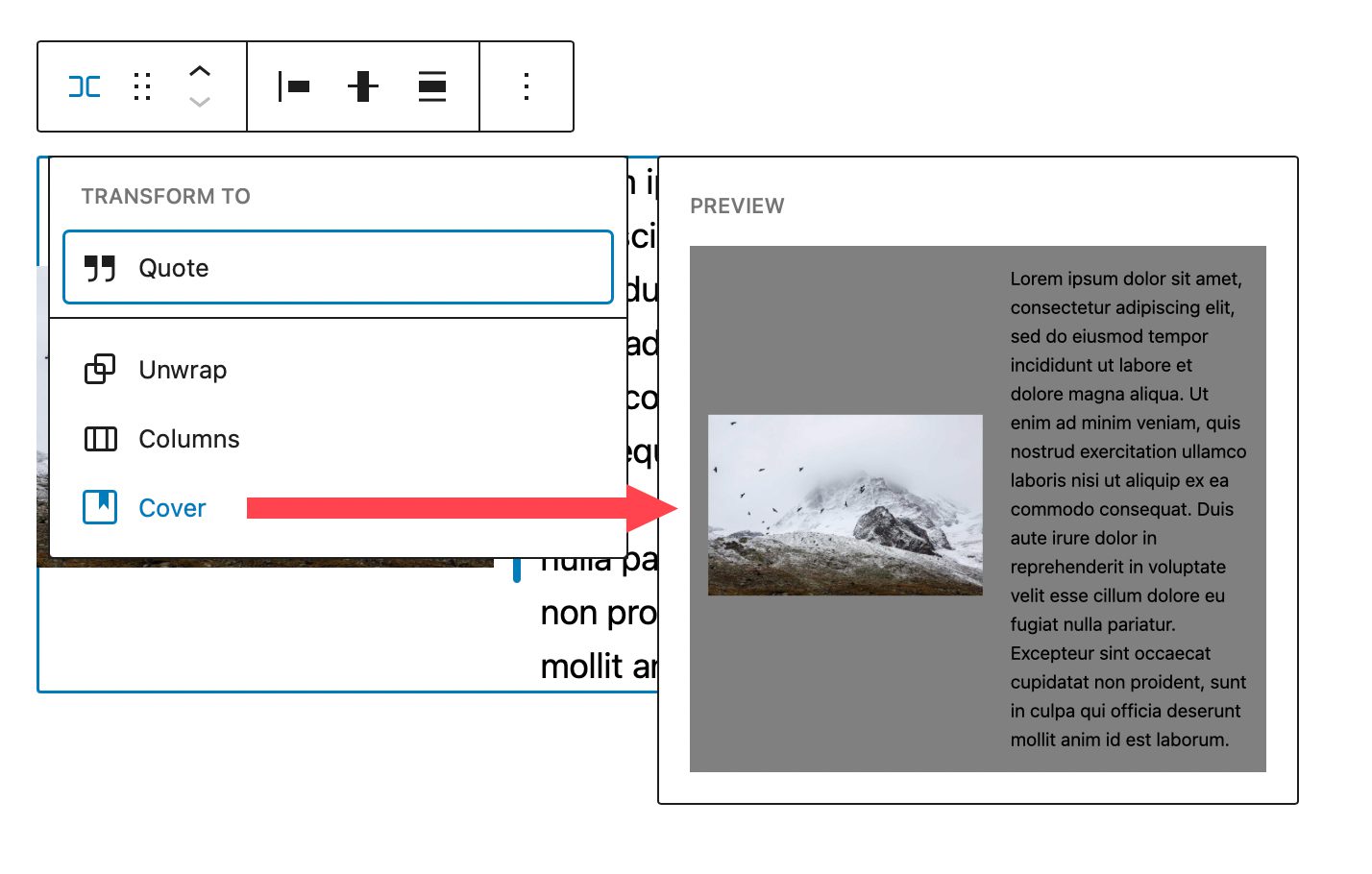
列表中的第一個是轉換為。 您在這裡有幾個選擇。

您可以將行轉換為引號、展開它、將其轉換為列或將其轉換為封面。 當您打開一行時,其中包含的每個塊將彼此堆疊,而不是從左到右顯示。 古騰堡將為您提供展開後行的外觀預覽。


轉換為封面時,您可以添加背景圖像、背景疊加,並在其上設置內邊距。 選擇此選項會將您的行轉換為封面塊,但保留行本身內的塊。

拖動和移動
拖動選項使您能夠將塊重新定位到頁面上的任何位置。 這對於包含多個內容部分的複雜頁面設計非常方便。 同樣,移動將允許您在頁面上向上或向下移動行而無需拖動。
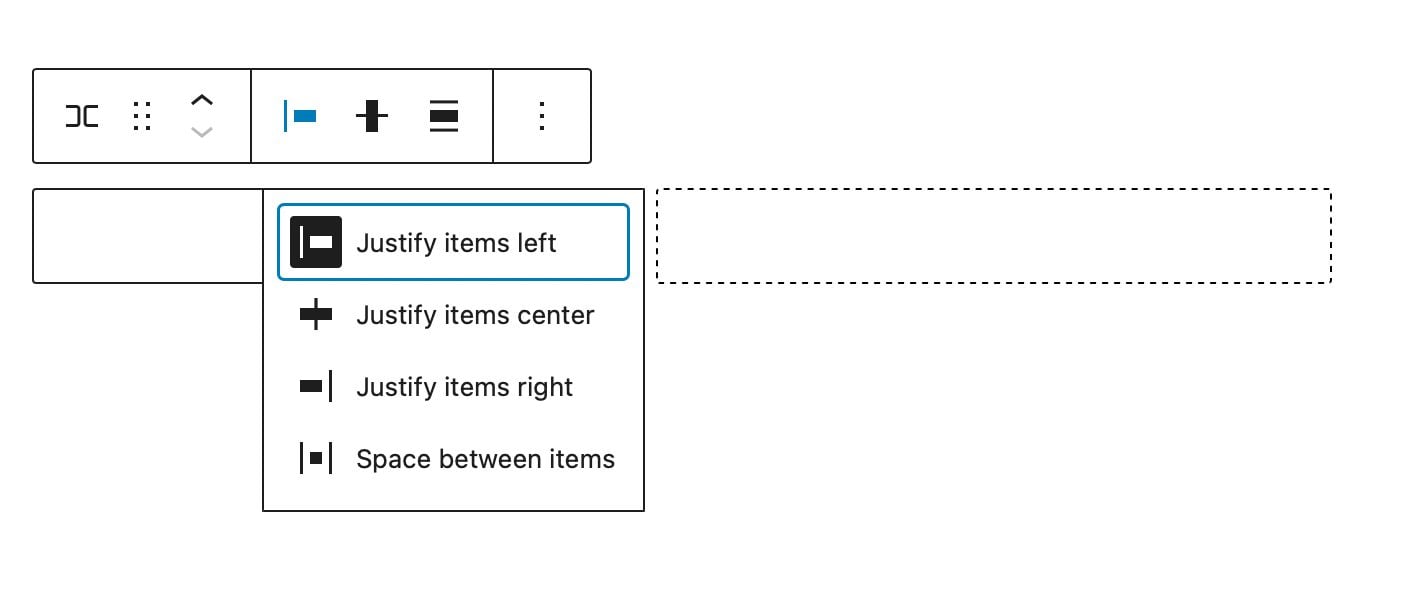
理由
對齊設置允許您將行中的項目向左、居中、向右對齊,或者使行中的項目從左到右均勻分佈。

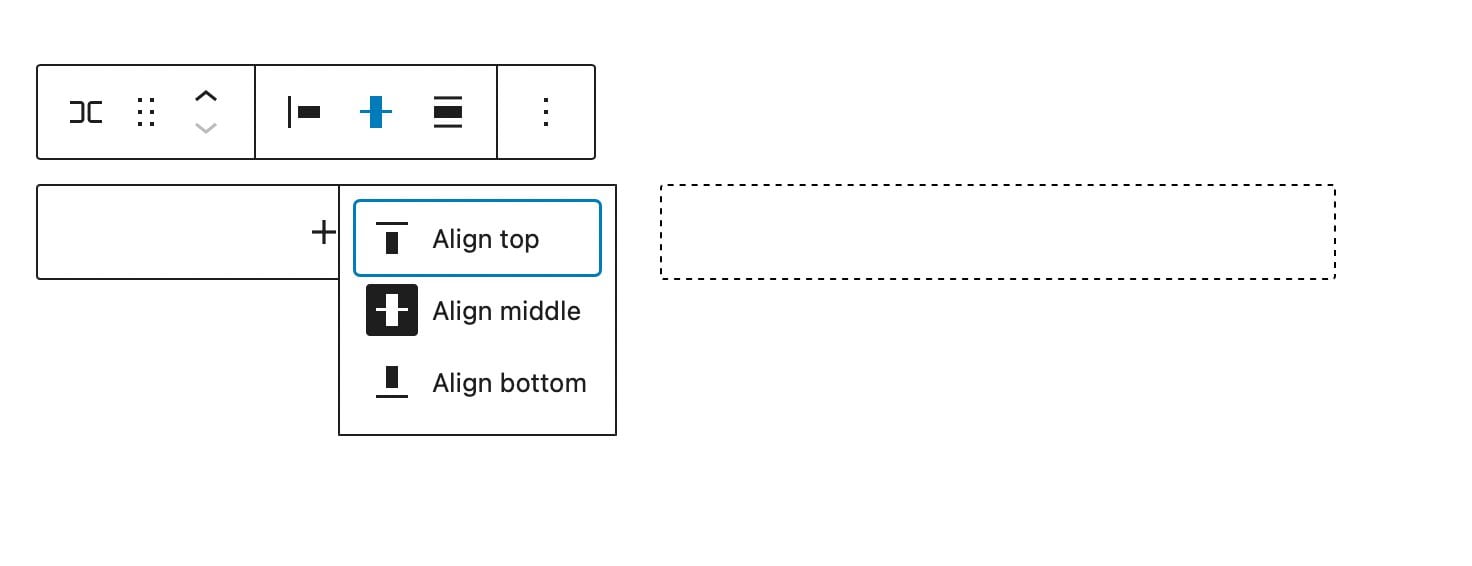
結盟
使用對齊工具,您可以將行中包含的塊對齊到頂部、中間或底部。

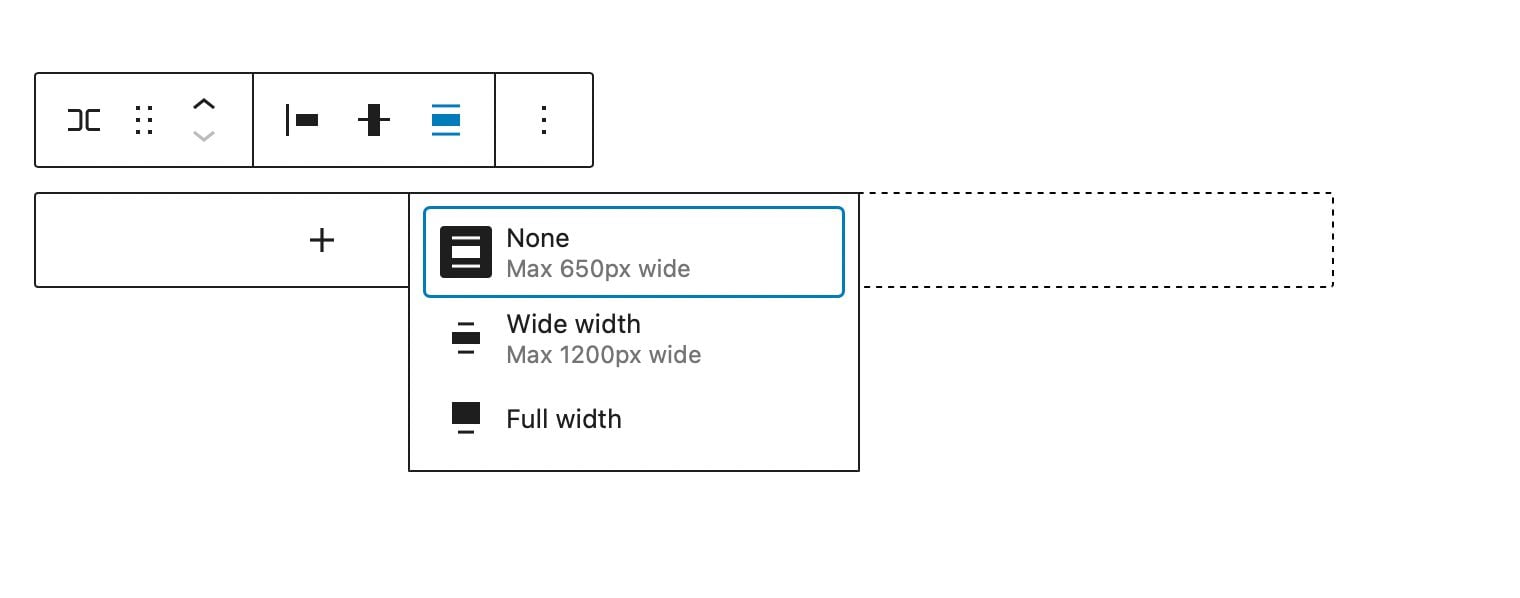
寬度控制
您可以將塊的寬度指定為最大 650 像素寬、1200 像素寬或全寬。 全寬行跨越頁面的整個寬度,這對於轉換為封面的行或號召性用語部分很有用。

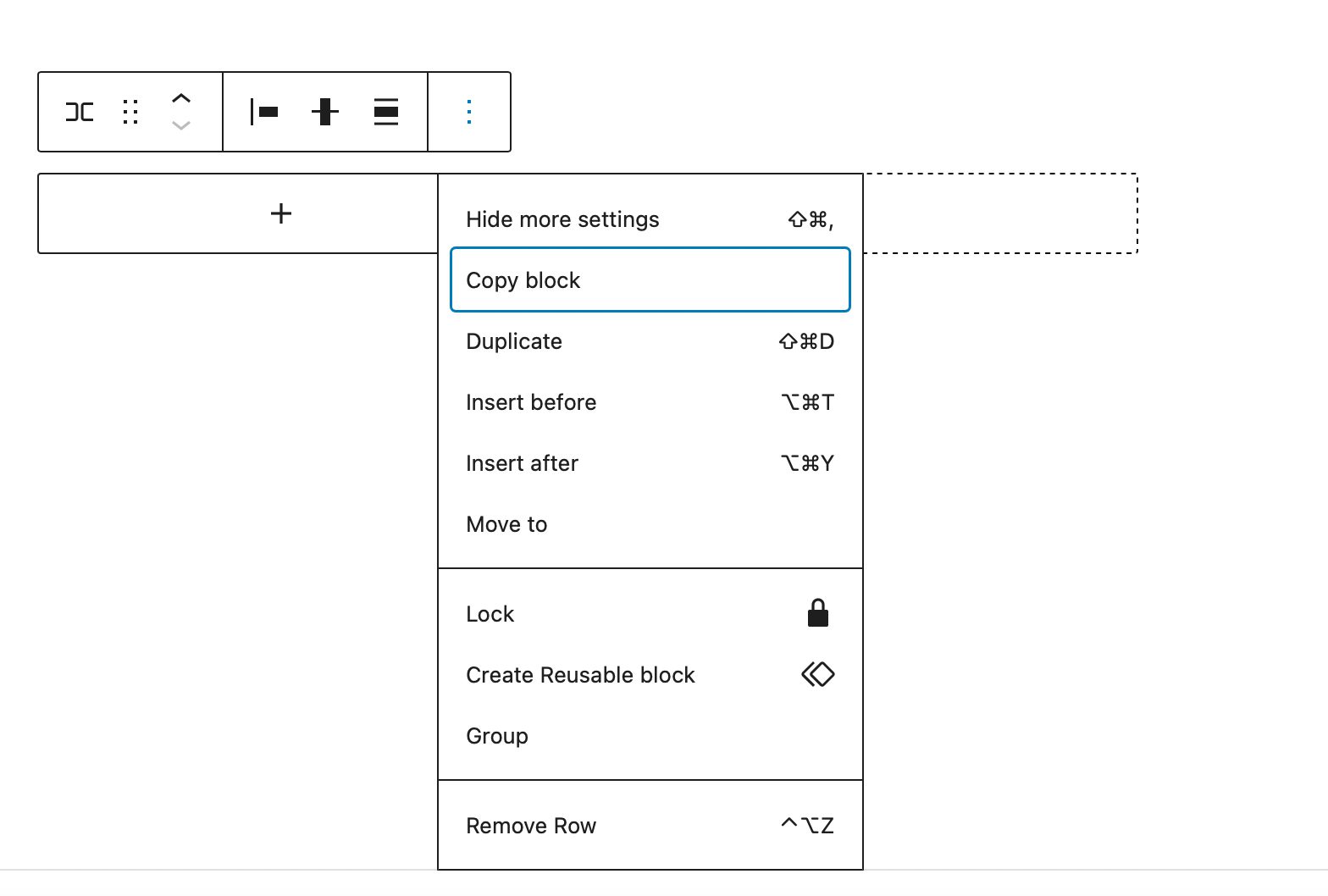
更多的選擇
在“更多選項”下,您將能夠執行複制、複製、插入、移動、鎖定、分組、取消分組、刪除等操作,或從該行創建可重複使用的塊。

額外的塊設置
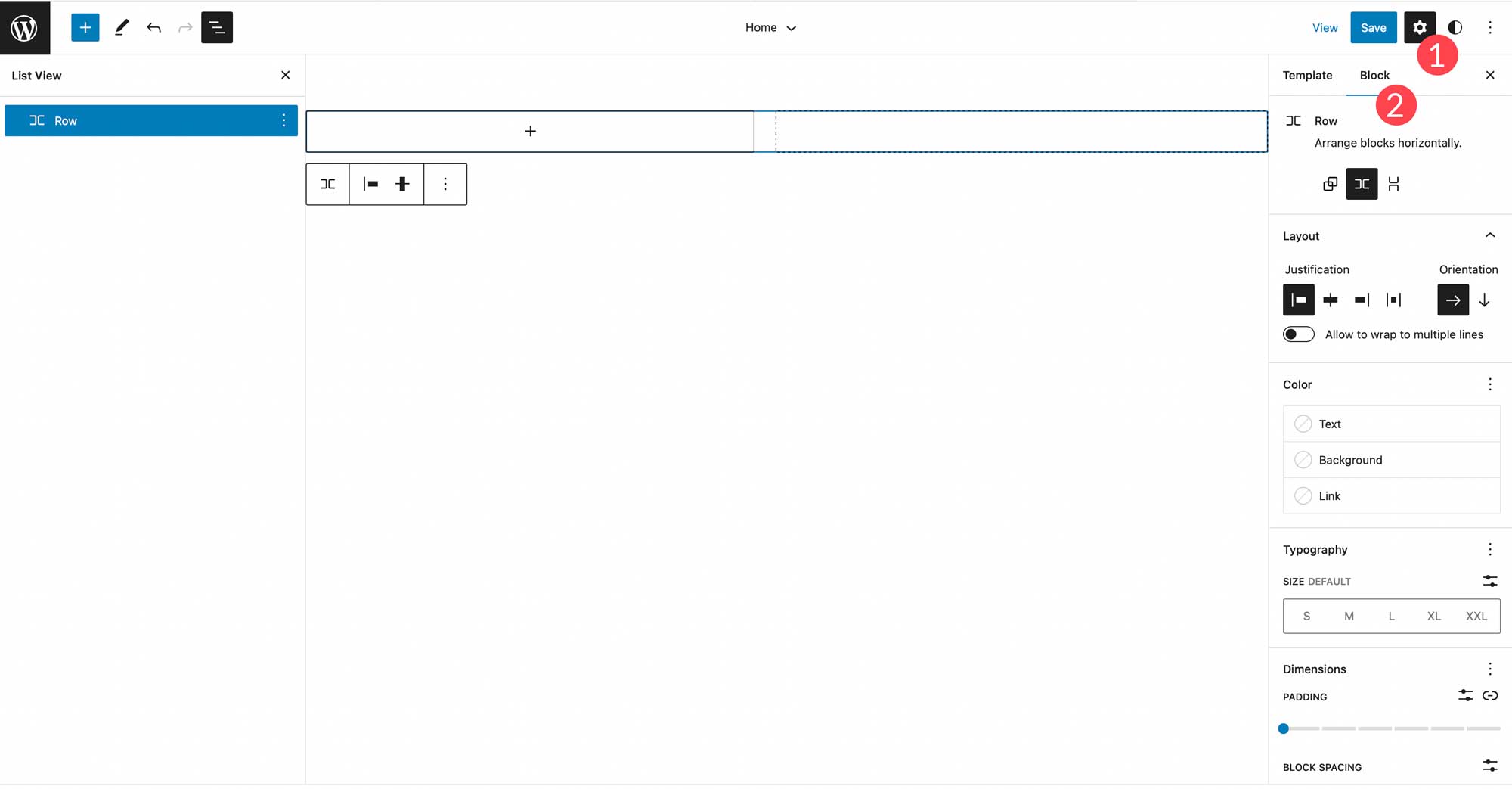
您會在其他設置下找到多個選項。 要找到塊的其他設置,請單擊位於行塊側欄設置中的塊選項卡。

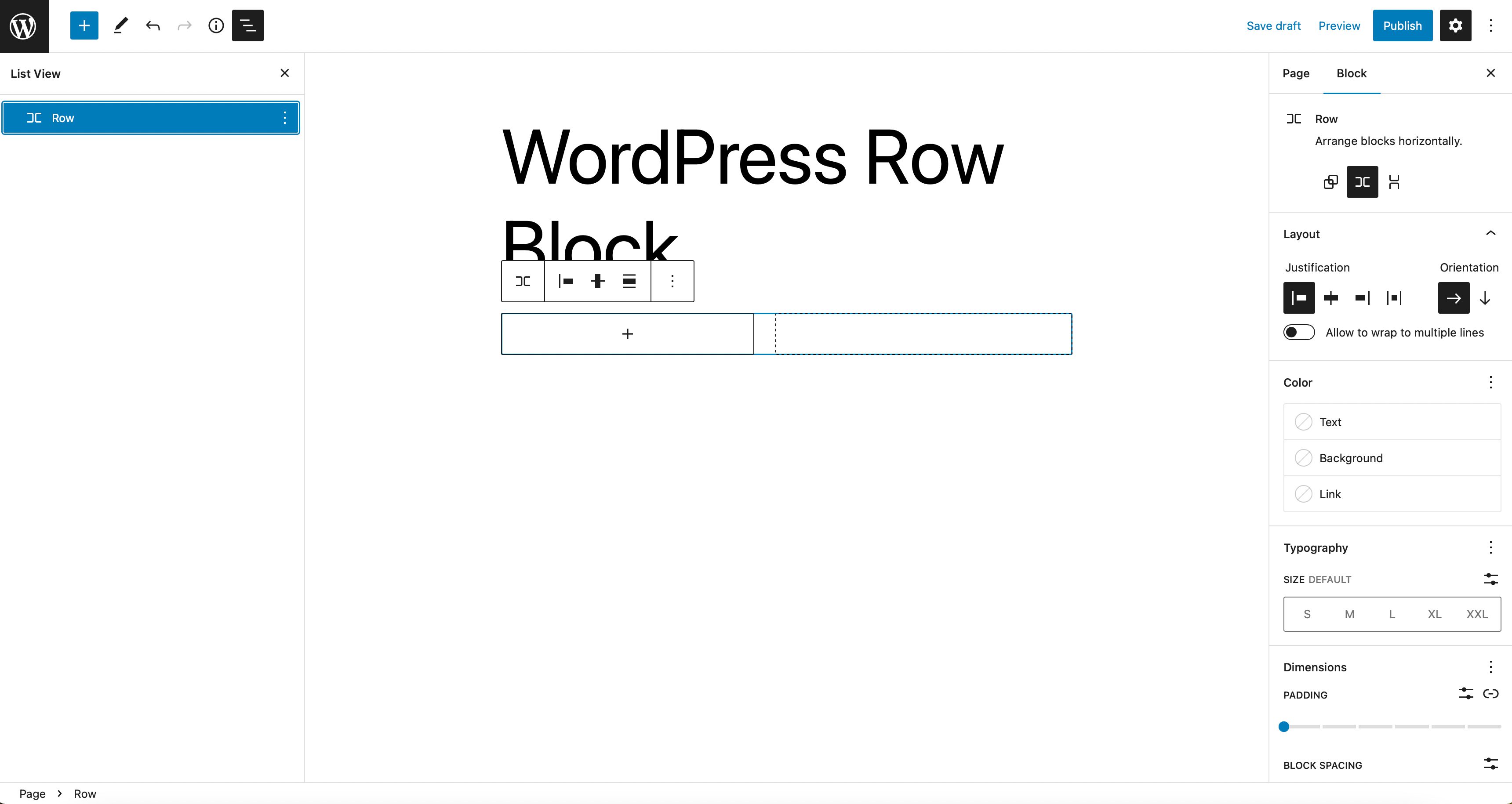
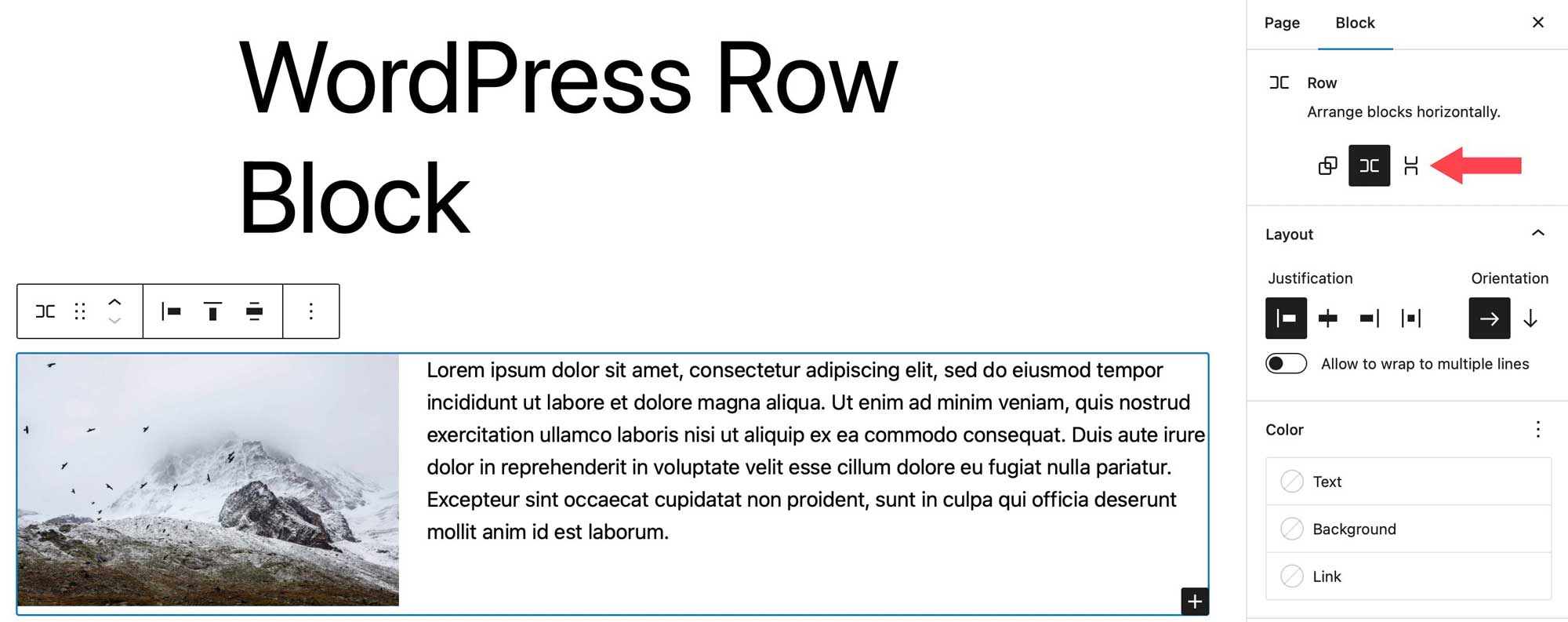
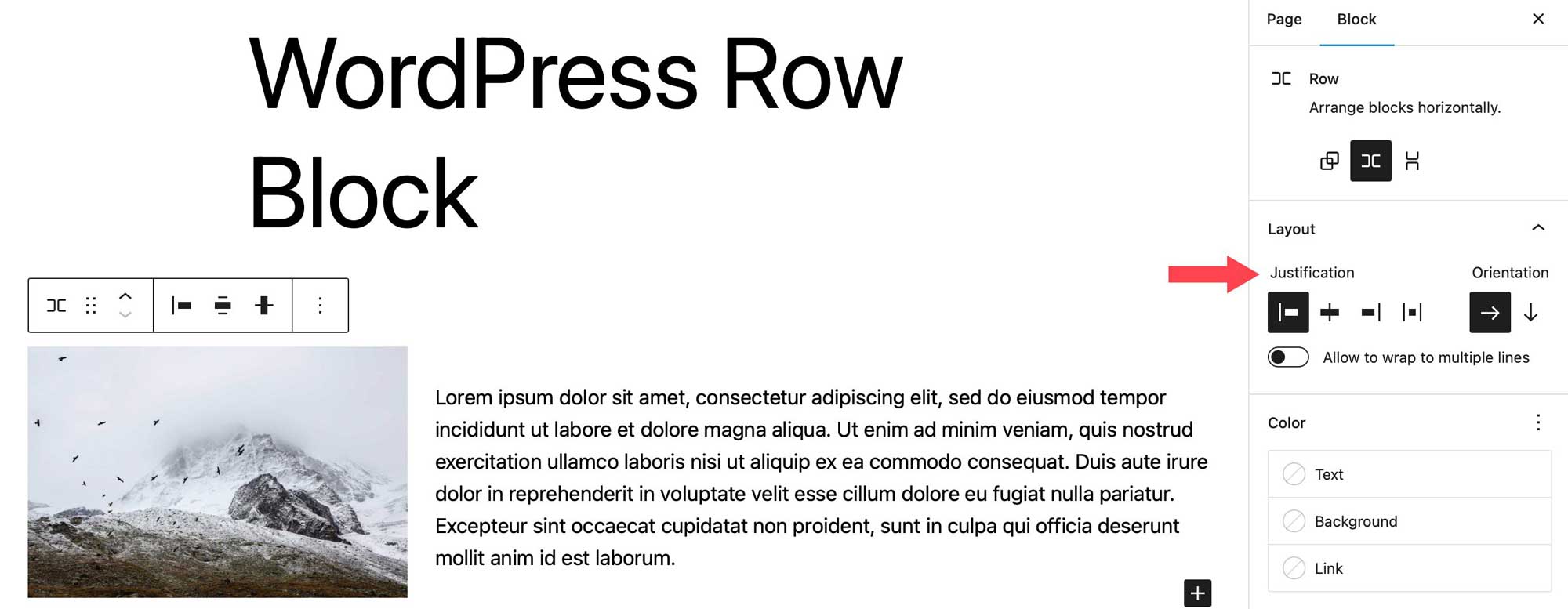
首先,您可以水平或垂直堆疊排列行中的塊。

接下來,您可以設置對齊和方向選項,以及設置塊以換行到多行。 對齊選項與工具欄設置中的相同。 您可以將塊設置為左對齊、中間對齊、右對齊或均勻對齊。 方向功能類似於排列選項,您可以選擇水平或垂直方向。

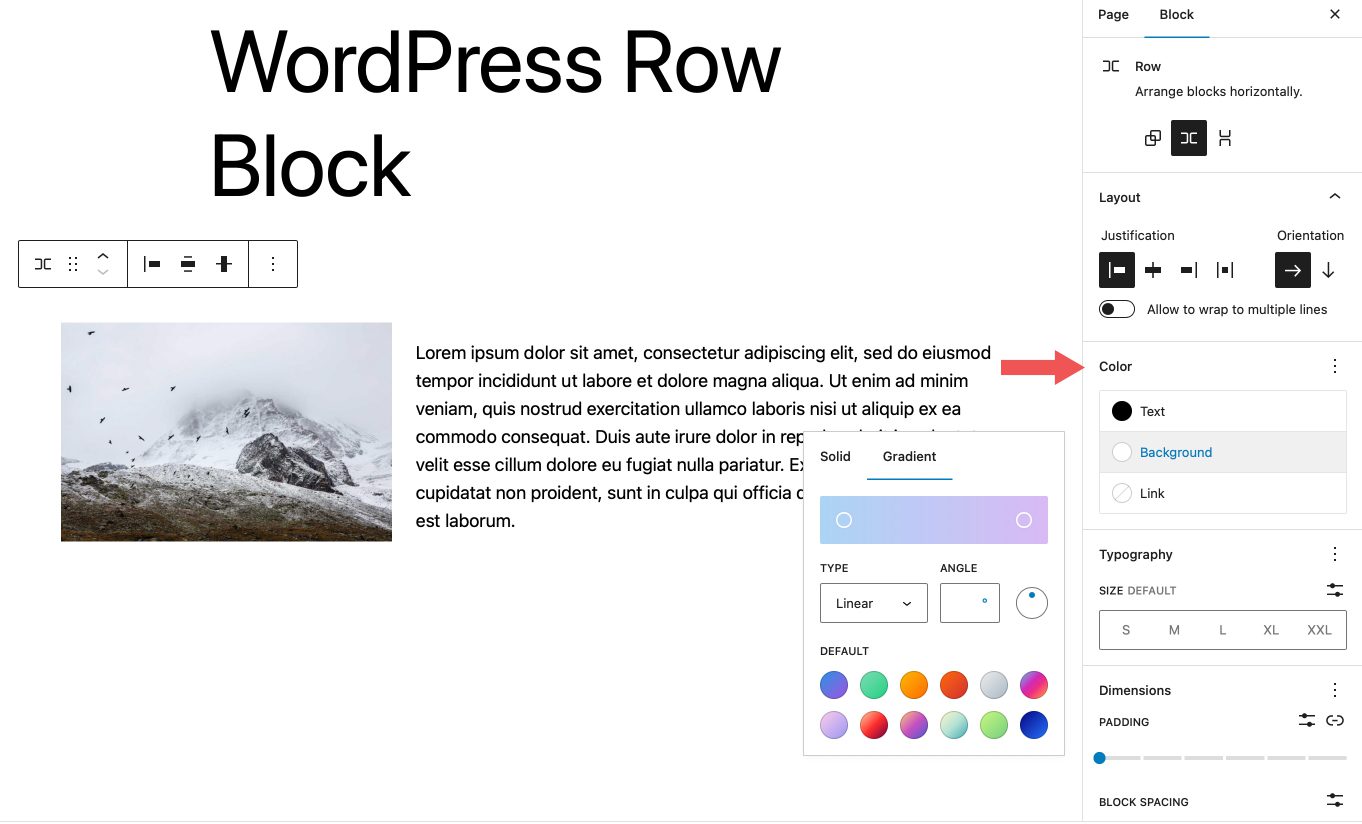
在顏色選項下,您可以更改行塊中文本、背景和鏈接的顏色。 根據您使用的主題,可以選擇漸變背景色和純色。

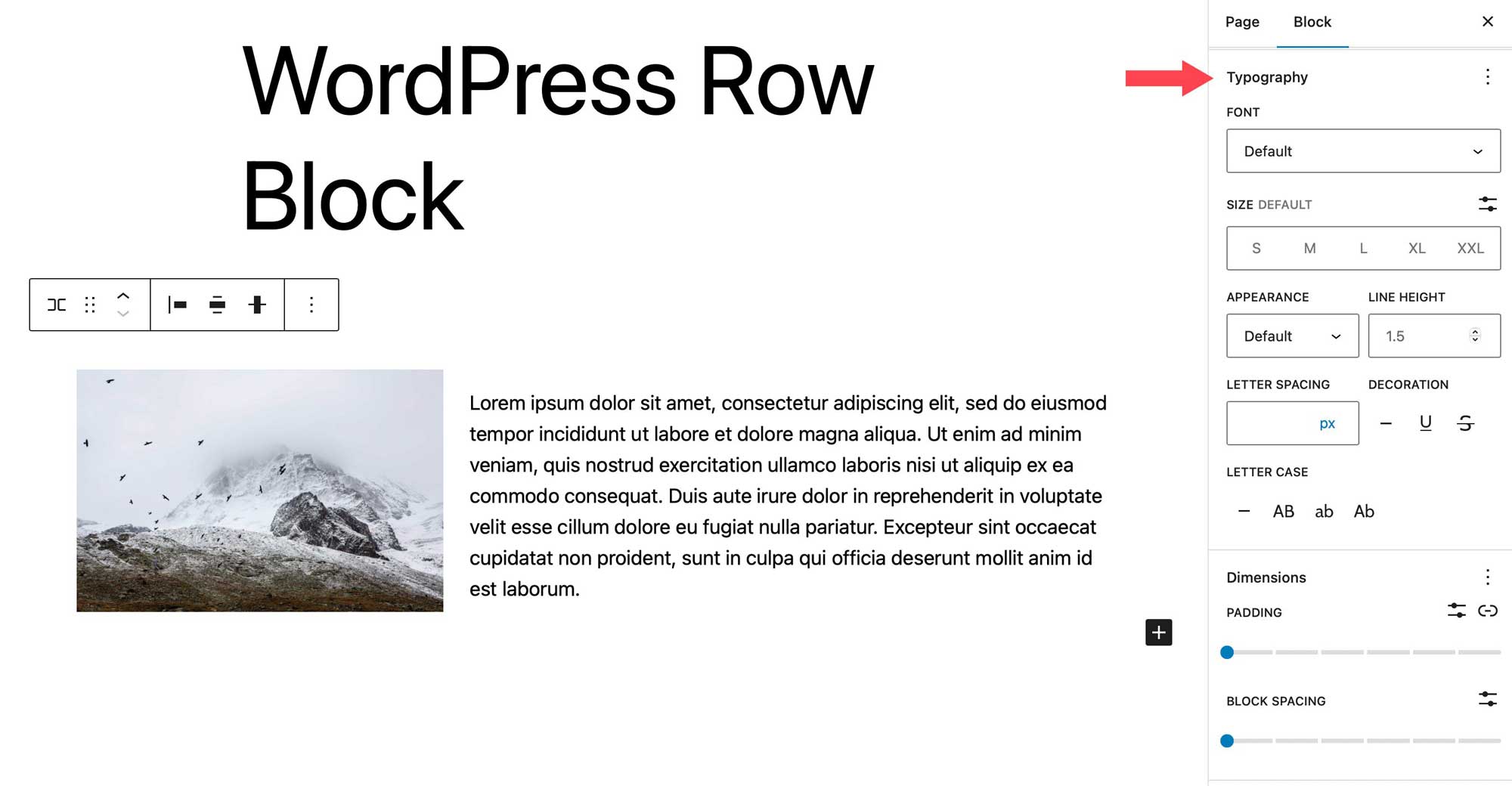
可以為行中包含的任何文本設置排版選項。 您可以設置字體系列、字體大小、字體粗細(外觀)、行高、字母間距、文本裝飾和字母大小寫。

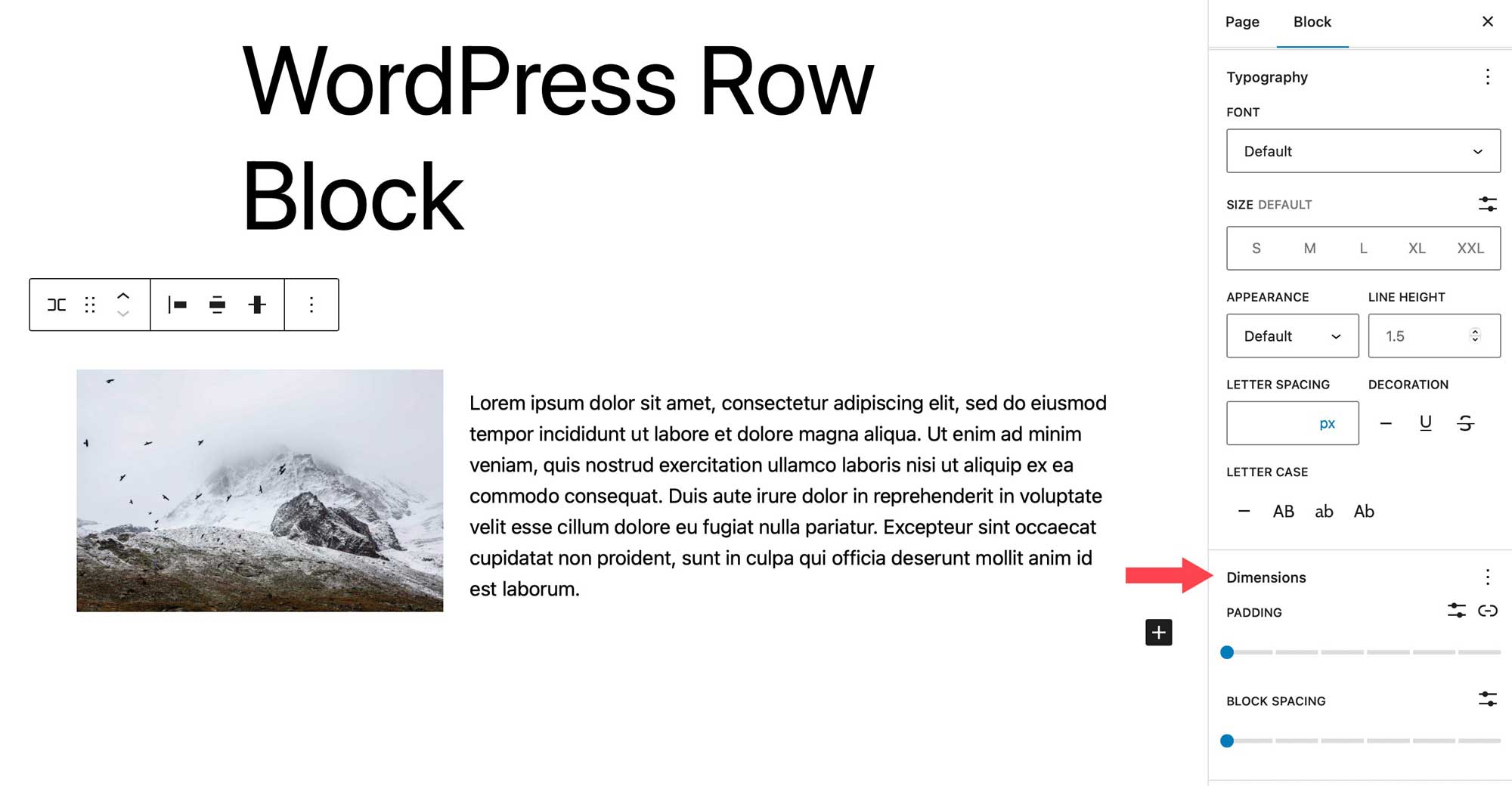
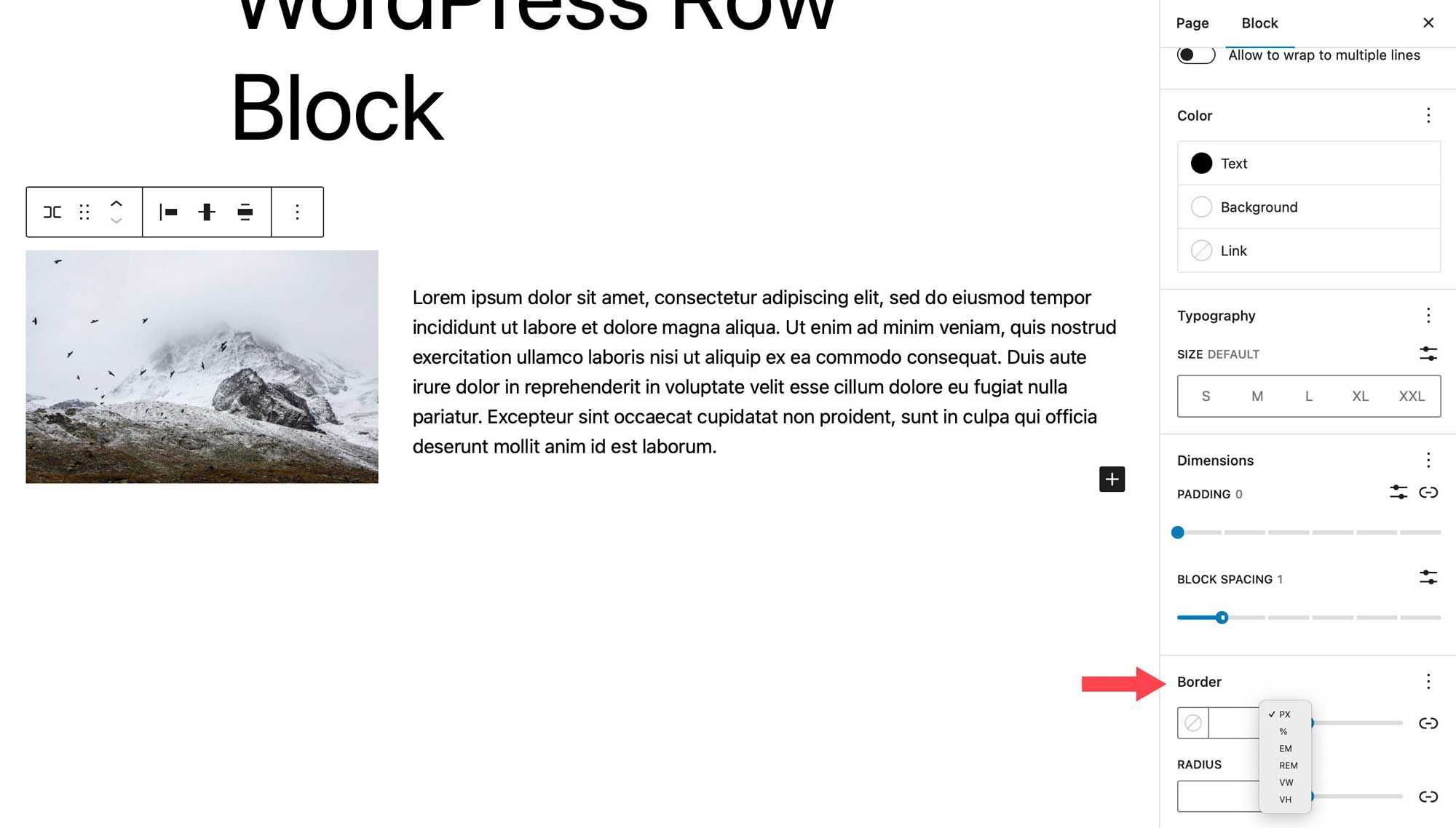
尺寸設置控制填充以及塊間距。 塊間距控制塊之間的空間量。

最後一個設置控制邊框,以及行的邊框半徑。 單位包括像素、百分比、em、rem、vh 和 vw。

有效使用行塊的技巧和最佳實踐
行塊是一個多功能塊,可讓您做很多很酷的事情,對您的塊應用漂亮的效果,並使您的內容井井有條。 為了有效地使用該塊,您應該考慮做一些事情。 使用它是向塊組添加不同效果的好方法。 例如,在為您的網站創建號召性用語部分時,您可以使用號召性用語塊,但其用途有限。 相反,請考慮使用一行,以便您可以添加任何類型的塊。
此外,使用行允許您為一組塊設置寬度、垂直對齊和背景選項。 當您試圖強調網站的某個部分(例如一組帖子)時,這會派上用場。
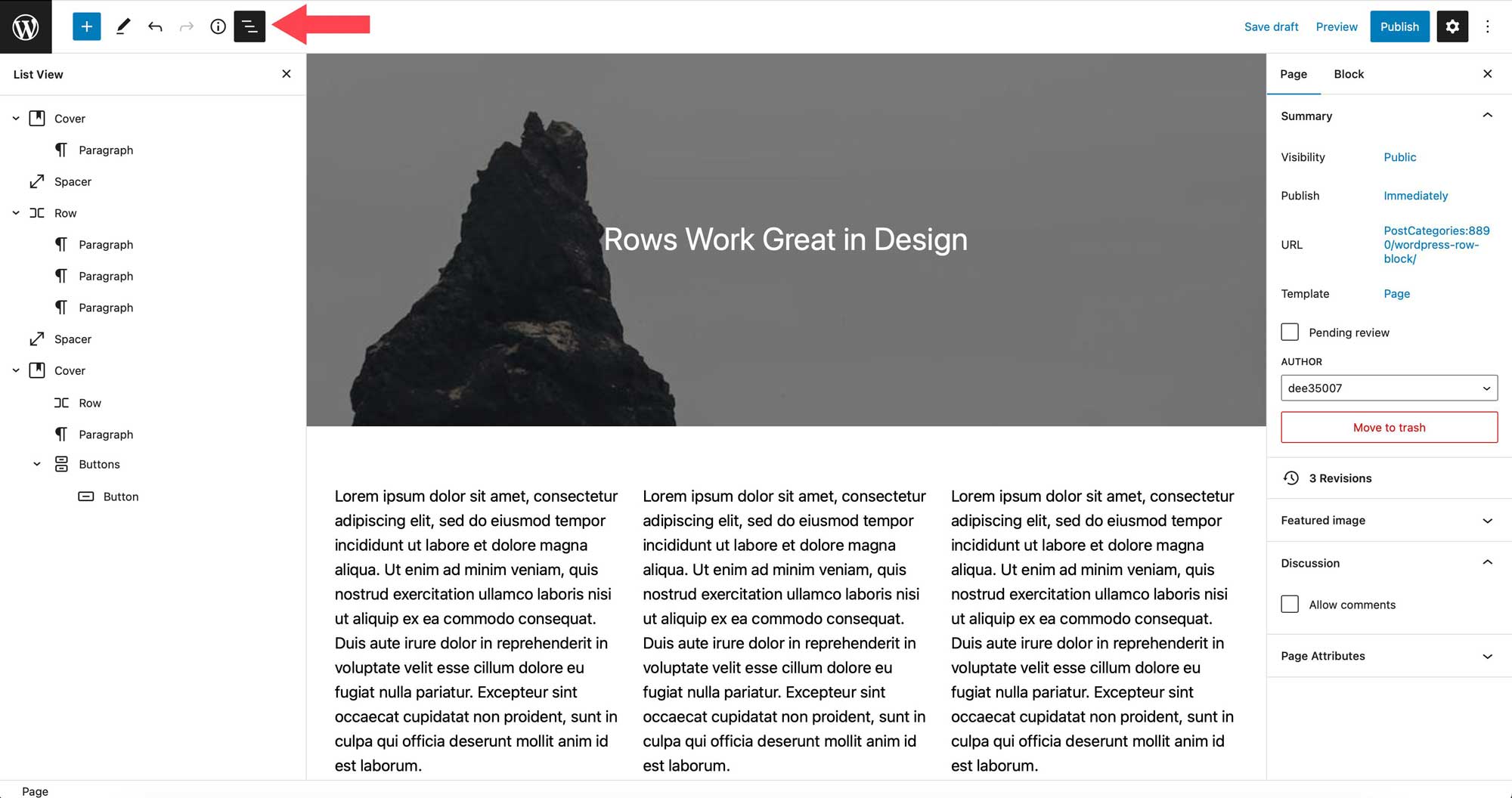
使用行時應考慮的另一個技巧是使用列表視圖。 列表視圖派上用場,尤其是當您在單個頁面上有很多塊時。 您可以輕鬆確定行的開始和結束位置,將塊拖動到行內的其他位置以進行排列,並準確地將新塊添加到您想要的位置。

關於行塊的常見問題
行塊是一個具有大量用途和特性的複雜塊,因此您一定會有一些疑問。 希望這些會有所幫助。
行塊和列塊有什麼區別?
行和列彼此非常相似。 行與列的作用相同,因為它允許您水平添加塊。 但是,有一個關鍵區別。 列塊要求您為每一列指定一個設置寬度,而行則不需要。 您可以輕鬆地在其中拖動塊以調整列寬的大小,而列則需要您輸入一個值才能調整它們的大小。
我可以在模板中使用行塊嗎?
絕對地! 如前所述,行塊適用於任何場景。 無論是在帖子、頁面、模板部分還是模板中,行塊對所有類型的內容都很有用。 使用它們是在模板以及帖子和頁面中組織和構建內容的好方法。
我可以連續使用多少塊?
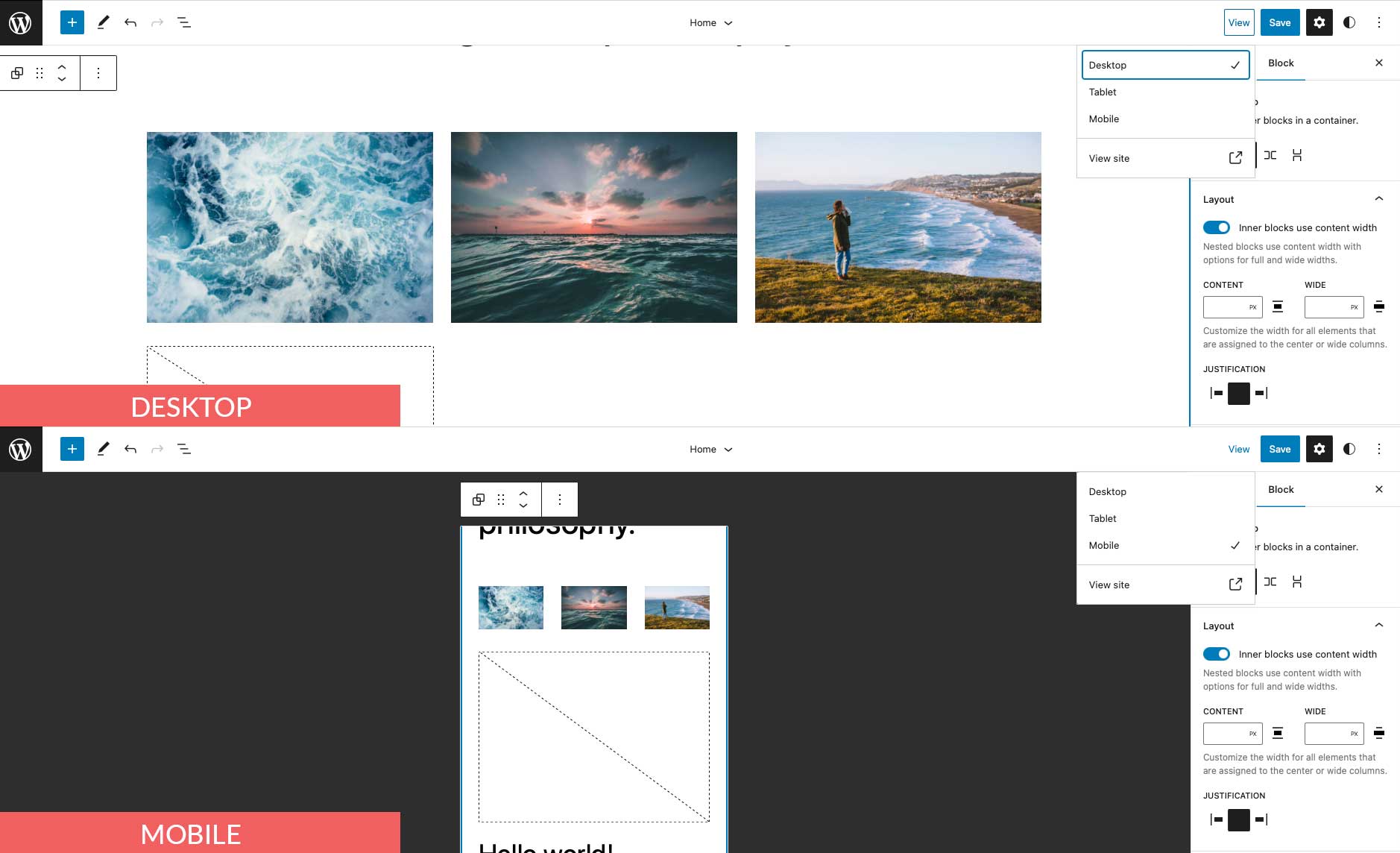
它最酷的功能之一是能夠處理其中的無限塊。 與列塊不同,沒有可以使用的預定義數量的空格。 例如,如果您要開始向一行添加圖像塊,則無論您添加多少,您的圖像都將繼續從左到右顯示。 每個圖像都將縮放以適合分配的空間。
結論
行塊是為您的網站內容提供結構的關鍵設計元素。 它可以在模板、帖子和頁面中使用,並且可以在其中包含無限塊。 它在創建模板部分很有用,例如顯示多個塊的標題。 例如,標題行可能包含站點徽標、頁面列表、社交圖標以及號召性用語按鈕。 如果您正在使用塊創建網站,則此塊將是必不可少的。
您如何將行塊合併到您的 WordPress 網站中? 通過在下面的評論部分發出聲音讓我們知道。
