新的!海狸生成器的沙龍網站模板
已發表: 2024-06-18所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


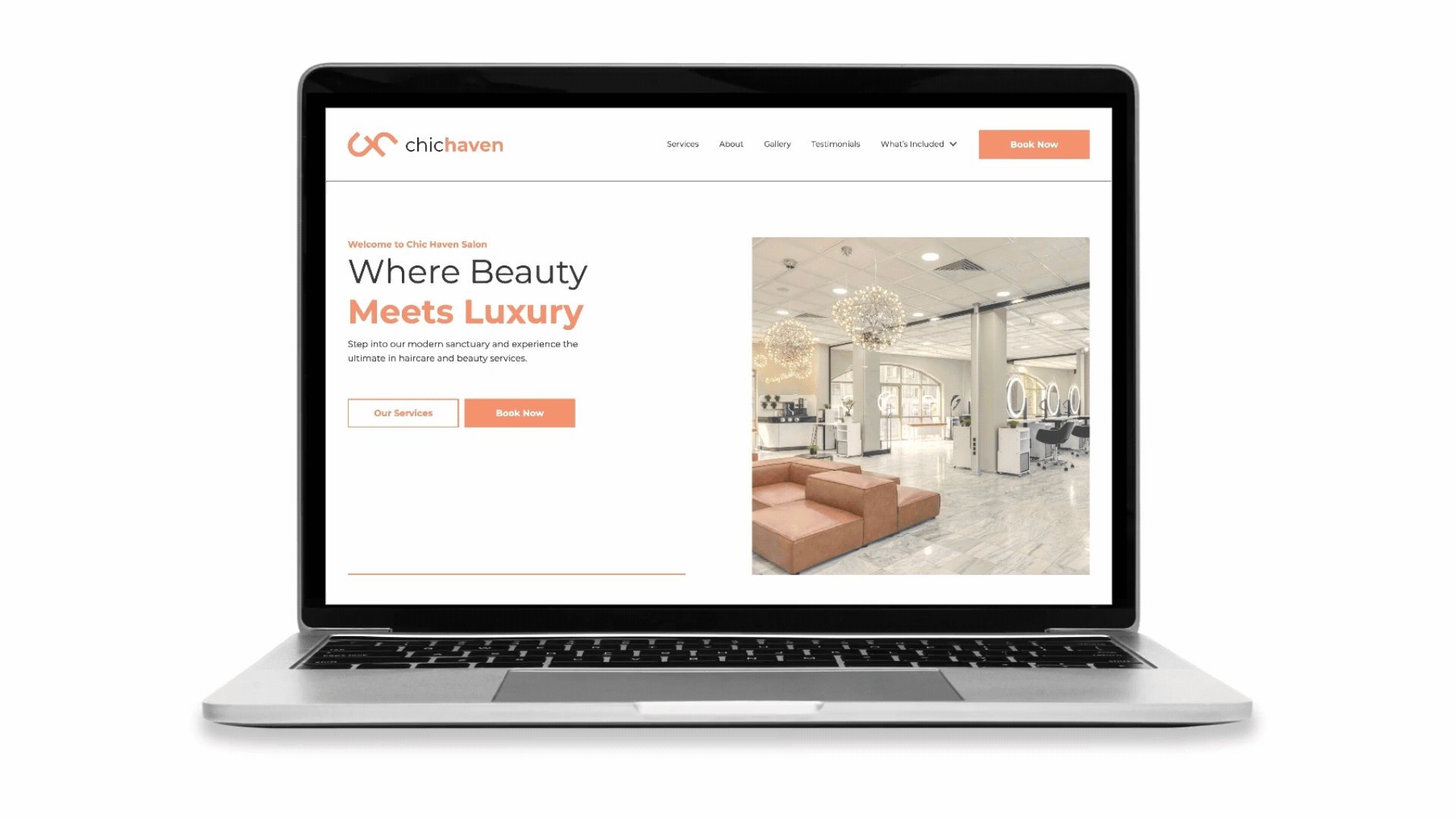
向 Chic Haven 打個招呼,這是 Beaver Builder 的全新沙龍網站範本!它時尚、現代、簡約,恰到好處的魅力反映了高檔和前衛的氛圍。這個新模板可以使用 Beaver Builder 的工具套件進行完全自訂,用戶友好且響應迅速,確保您的網站在任何裝置上看起來都很棒。
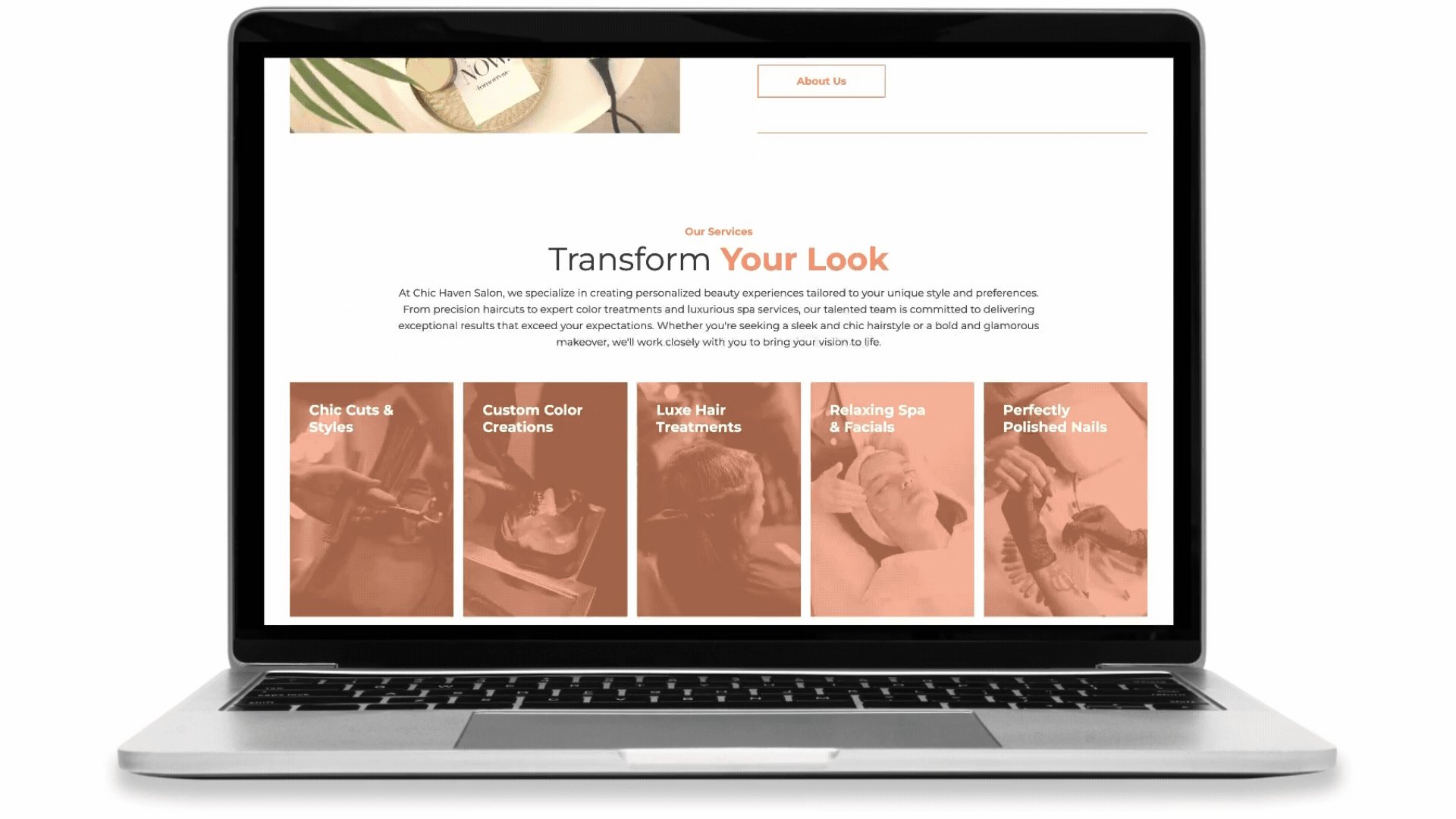
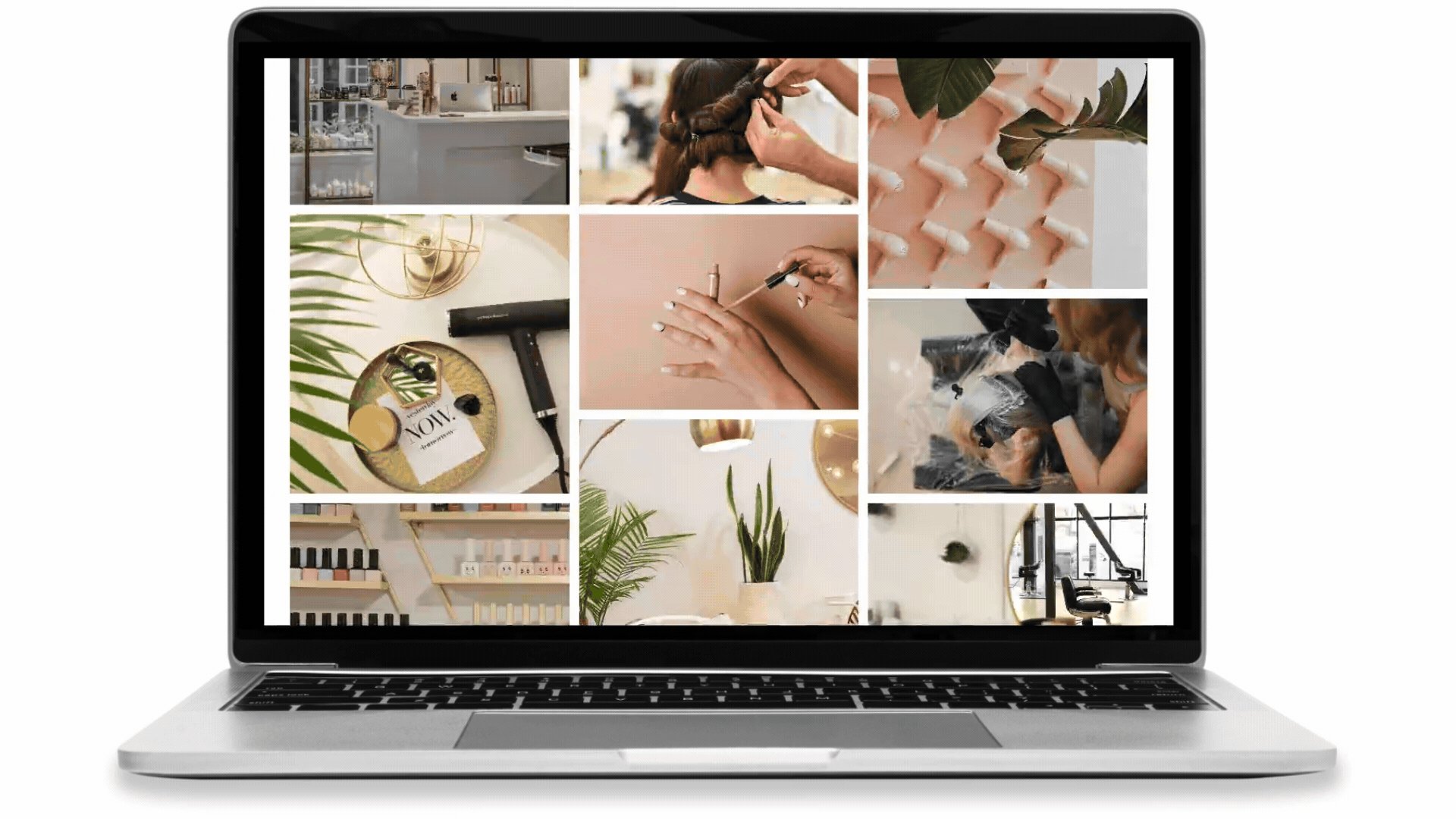
它包含您的服務、客戶評價、照片庫和預訂頁面,非常適合吸引新客戶和展示您的專業知識。開始使用我們的模板製作令人驚嘆的沙龍網站,並幫助您客戶的業務蓬勃發展!
在本文中,我們將深入探討最新入門網站的功能和優勢,並向您展示如何在您的下一個 WordPress 專案中利用它。
我們的入門網站是預先設計的網站模板,您可以將其匯入 WordPress 作為您網站的基礎。這些模板附帶使用我們流行的 Beaver Builder 頁面構建器創建的預先構建佈局、設計元素和演示內容,讓您可以自訂它們以滿足您的特定需求,而無需從頭開始。透過使用入門網站,您可以在 Web 開發過程中節省大量時間和精力。

Beaver Builder 入門網站載入了我們認為您會喜歡的功能。我們的沙龍網站範本專為美容和美髮沙龍業務而設計,包括建立令人印象深刻的網站所需的一切:

以下是您可以期待的:
使用入門網站進行 Web 開發專案有幾個優點:
從時尚的設計元素到為沙龍行業量身定制的基本頁面,該模板擁有您自信地啟動網站所需的一切。您將在下面找到頁面連結列表,這些連結將帶您進入該庫中包含的各個頁面:
我們還提供了一些有用的圖像來源頁面、排版樣式範例以及方便的「包含內容」頁面:
Beaver Themer 用戶將能夠利用以下 Beaver Themer 佈局和零件:
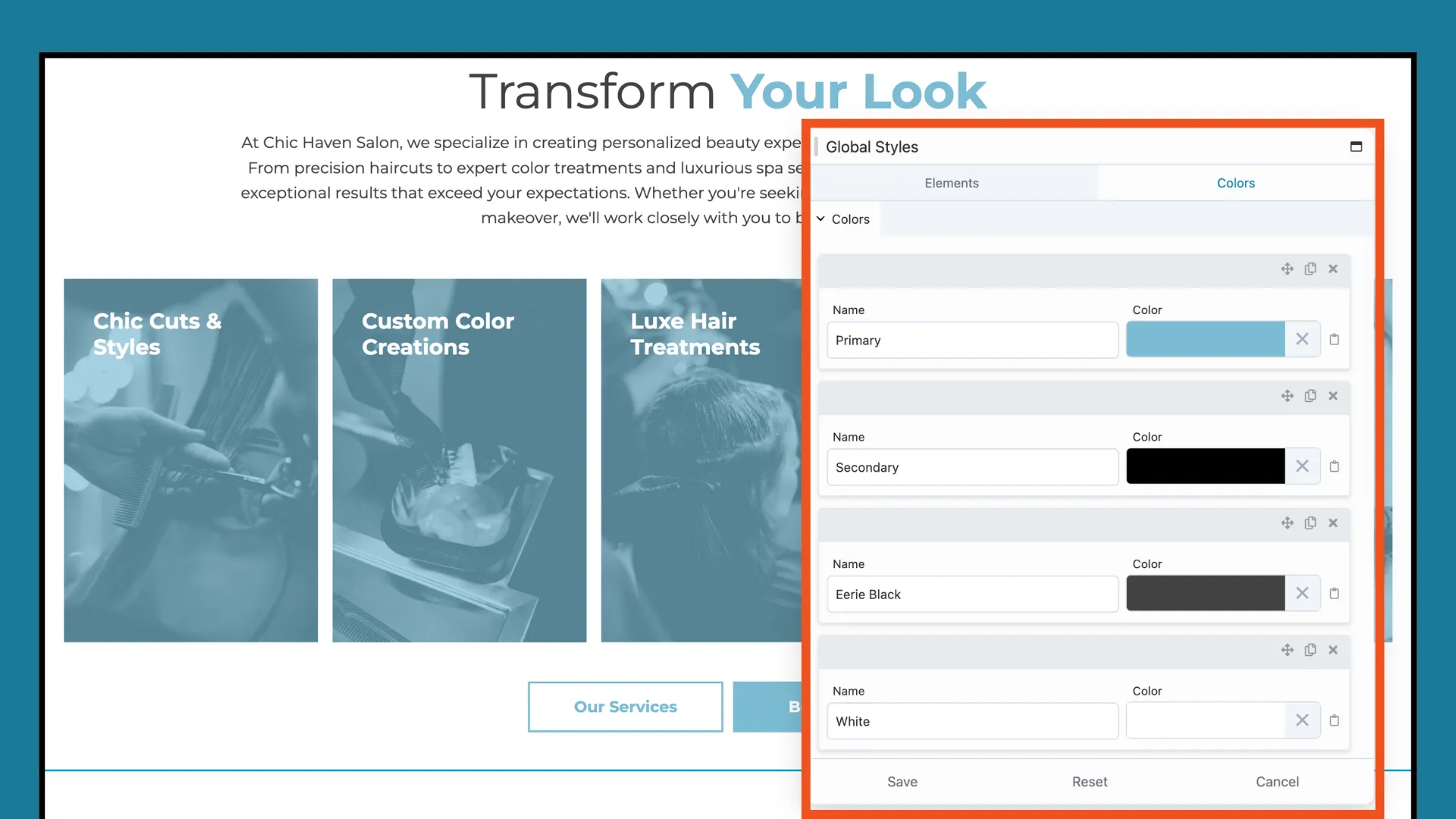
Chic Haven Salon 範本利用 Beaver Builder 的全域樣式和設置,因此您可以輕鬆調整版面和品牌顏色。只需調整全域樣式以適合您的品牌:

與 Good Vibes Restaurant 入門網站類似,沙龍模板集使用框模組而不是列進行佈局。如果您還沒有探索過 Box Module 的強大功能,那麼這是一個很好的學習基礎。
隨著 Beaver Builder 2.8 中 Box 模組的引入,現在可以並且建議從使用行和列進行佈局過渡。透過利用 Flex 和 Grid 的強大功能,您可以實現遠遠優於傳統的基於列的設計的佈局。
由於 Beaver Builder 和 Assistant PRO 的強大功能,設定您的沙龍網站從未如此簡單。透過簡單的庫導入功能,您可以快速輕鬆地建立一個專為美容行業量身定制的設計精美的網站。
不再需要從頭開始 — 只需匯入、根據您的喜好進行自訂,然後就可以開始使用了。它是最終的節省時間的工具,可確保您的網站從一開始就看起來專業且精美。它的工作原理如下:
如果您還沒有安裝新的 WordPress,那麼讓我們開始吧。如果您要將模板新增至現有網站,請記住它們將繼承當前的主題和設定。
接下來,安裝您喜歡的主題。我們建議使用 Beaver Builder 以獲得最佳結果,但像 Astra、GeneratePress 或 Page Builder Framework 這樣的 Blank Canvas 主題也能很好地運作。
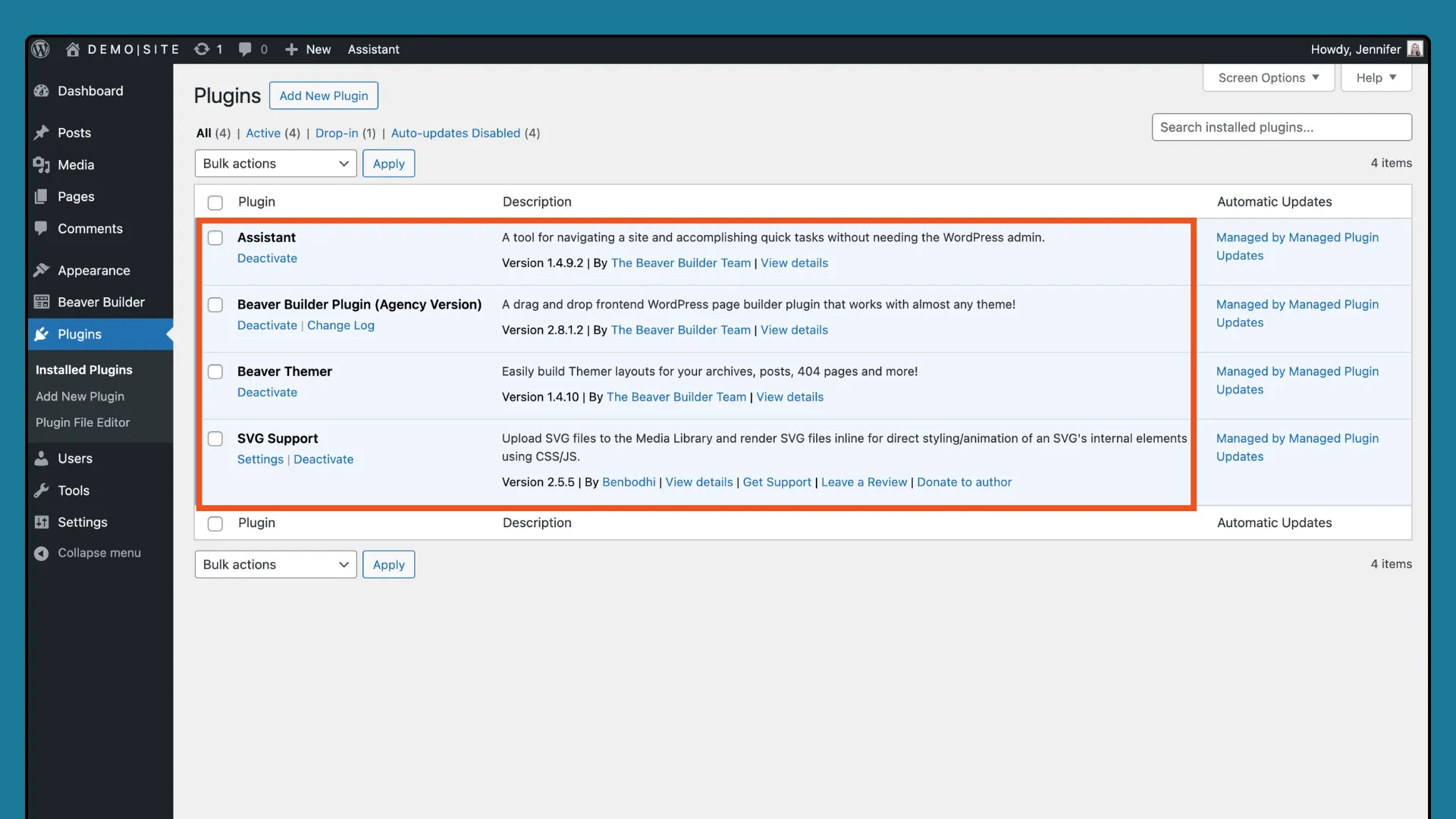
現在您可以新增以下必要的外掛程式:Beaver Builder 頁面建立器、Beaver Themer、Assistant 和 SVG 支援(建議):

要存取 Salon Starter Website Library,我們將使用 Assistant 插件,該插件會為 WordPress 網站的前端頁面添加側邊欄。只需點擊右上角的浮動鉛筆圖示即可開啟側邊欄。
在 Assistant 側欄中,按一下「社群應用程式」圖示以瀏覽 Assistant 社群市集。請注意,您需要登入或註冊免費帳戶才能繼續。
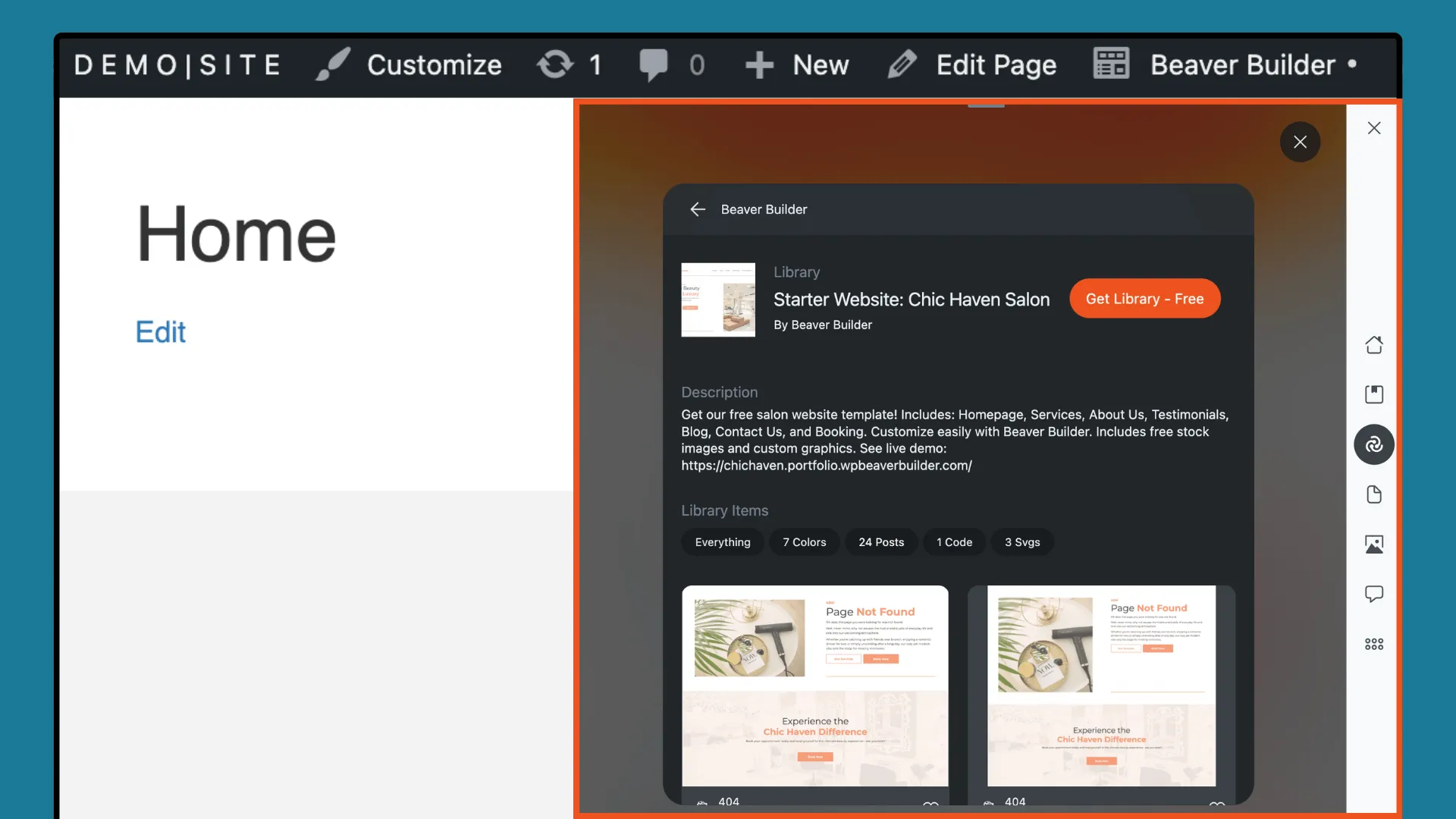
登入後,點擊 Beaver Builder 圖示並尋找 Chic Haven Salon Library。點擊“免費獲取庫”按鈕:

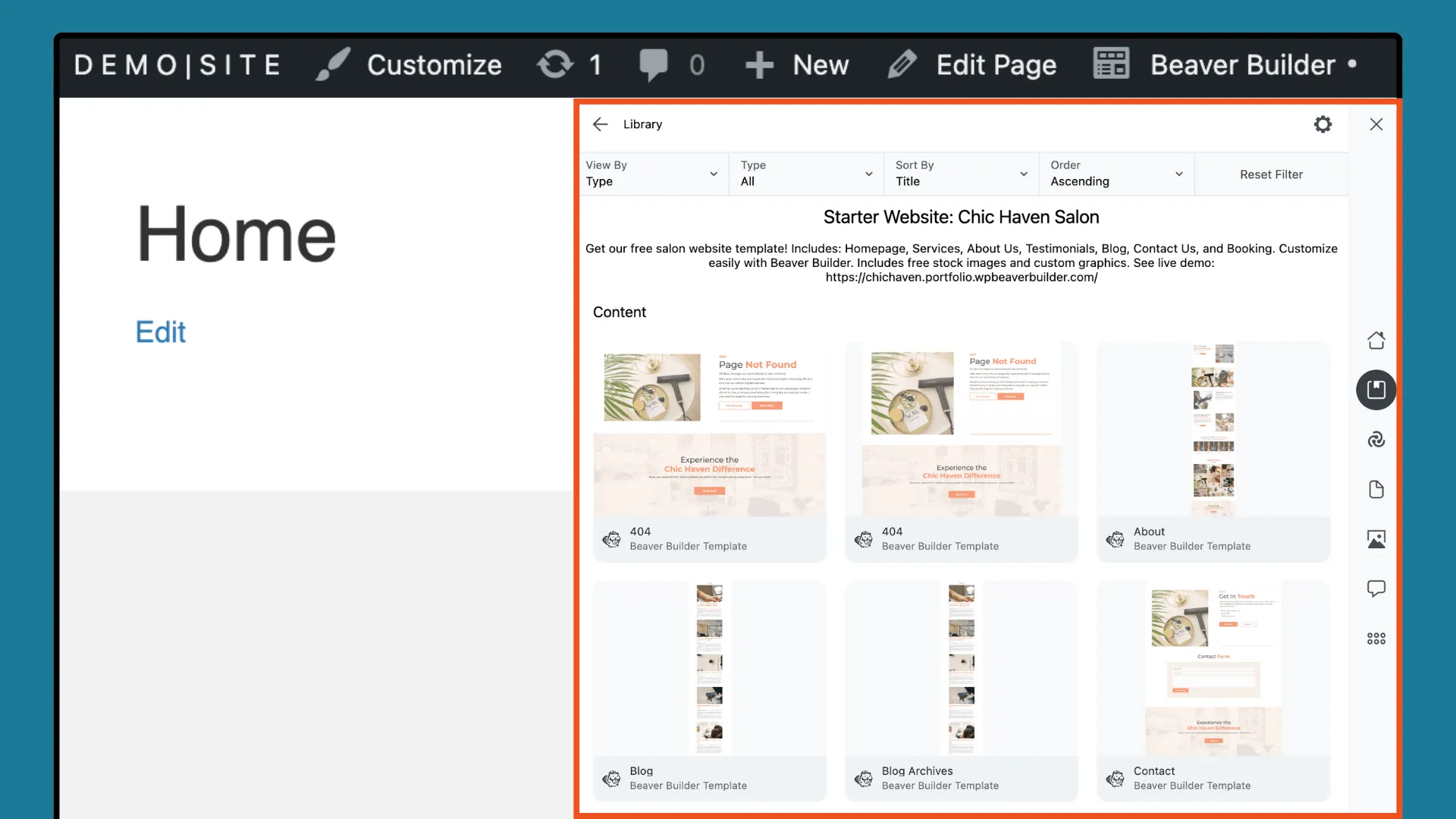
如果您離開了,請返回您的 WordPress 網站並再次開啟助理側邊欄。點擊“庫”應用程式圖標並蒐索您的新庫。在裡面,您將找到所有資產,包括頁面、貼文、主題佈局、調色板、媒體和 .txt 程式碼:

若要匯入整個庫,請按一下右上角的齒輪圖標,然後選擇「匯入庫」。
接下來,繼續下載並匯入全域樣式和設定。從入門網站庫中,選擇TYPE並選擇CODE 。下載提供的 .txt 檔案。
現在是時候導入 Beaver Builder 設定了。退出 Assistant 應用程式並導覽至 WordPress 儀表板。前往SETTINGS > BEAVER BUILDER > IMPORT / EXPORT ,然後從電腦中選擇 .txt 檔案以啟動匯入程序。
根據您的主題,您可能需要進行一些調整才能使您的網站恰到好處。調整設置,例如隱藏標題或修改佈局以適合您的風格。
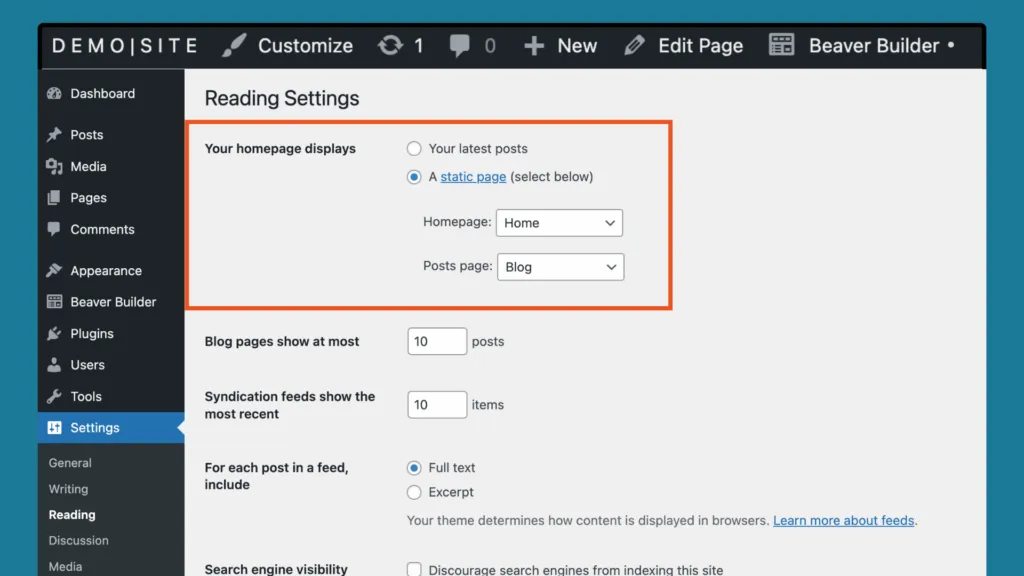
接下來,透過 WordPress 儀表板設定主頁和貼文頁面。只需轉到“設定”>“閱讀”並選擇您喜歡的頁面:

然後,您需要建立頁首和頁尾導航選單。前往「外觀」>「選單」來建立和完善您的選單,確保您的訪客擁有直覺的瀏覽體驗。
使用 Beaver Builder 的拖放介面來自訂模板。添加內容、更改顏色、修改佈局等,使網站獨一無二。
是時候在您的網站首次亮相之前進行收尾工作了。在啟動您的網站之前,請在各種裝置和瀏覽器上進行測試,以確保無縫的使用者體驗。
現在您已準備好發布您的新網站並與全世界分享。
Beaver Builder 的 Chic Haven Salon 入門網站範本對於任何想要快速輕鬆地創建令人驚嘆的功能性沙龍網站的人來說是一個遊戲規則改變者。憑藉其現代設計、輕鬆自訂和節省時間的功能,此模板為您的沙龍的線上展示提供了完美的基礎。無論您是展示服務、展示客戶評價,還是設定預約系統,Chic Haven Salon 範本都能滿足您的需求。
立即探索 Chic Haven Salon 入門網站,並使用 Beaver Builder 將您的沙龍的網路形象提升到一個新的水平。快樂建設!