如何在 WordPress 表單上保存進度 [一步一步]
已發表: 2021-12-14您是否正在尋找一種簡單的方法來保存 WordPress 表單的進度?
添加保存和恢復功能允許您的用戶保存他們提交的部分錶單並在以後繼續提交表單。
在本教程中,我們將向您展示如何讓用戶保存部分填寫的表單並在以後繼續填寫而不會丟失數據。
立即創建您的 WordPress 表單
如何保存表單並稍後繼續?
向 WordPress 表單添加保存和繼續功能的最簡單、最靈活的方法是使用 WPForms 插件。
WPForms 是最好的 WordPress 表單構建器插件。 它帶有強大的保存和恢復插件,您可以將其添加到您的聯繫表單中,而無需添加一行代碼。

添加此功能後,您的表單用戶可以隨時保存部分條目並稍後完成。
當您的表單中有很多字段並希望您的用戶更容易填寫它們時,此功能非常適合。
如何在 WordPress 表單上保存進度
現在讓我們開始逐步向 WordPress 表單添加保存和恢復功能的過程。
以下是本教程的快速概述:
- 安裝 WPForms 插件
- 安裝並激活保存和恢復插件
- 在 WordPress 中創建新表單
- 啟用保存和恢復功能
- 配置保存和恢復設置
- 自定義保存和恢復鏈接文本
- 顯示免責聲明
- 自定義保存和恢復確認消息
- 啟用簡歷鏈接
- 自定義保存和恢復電子郵件通知
- 將您的表單添加到您的 WordPress 網站
- 在您的 WordPress 表單上保存進度
- 查看部分錶單條目
現在讓我們開始吧!
第 1 步:安裝 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 對於此步驟,您可以查看有關如何安裝 WordPress 插件的指南。

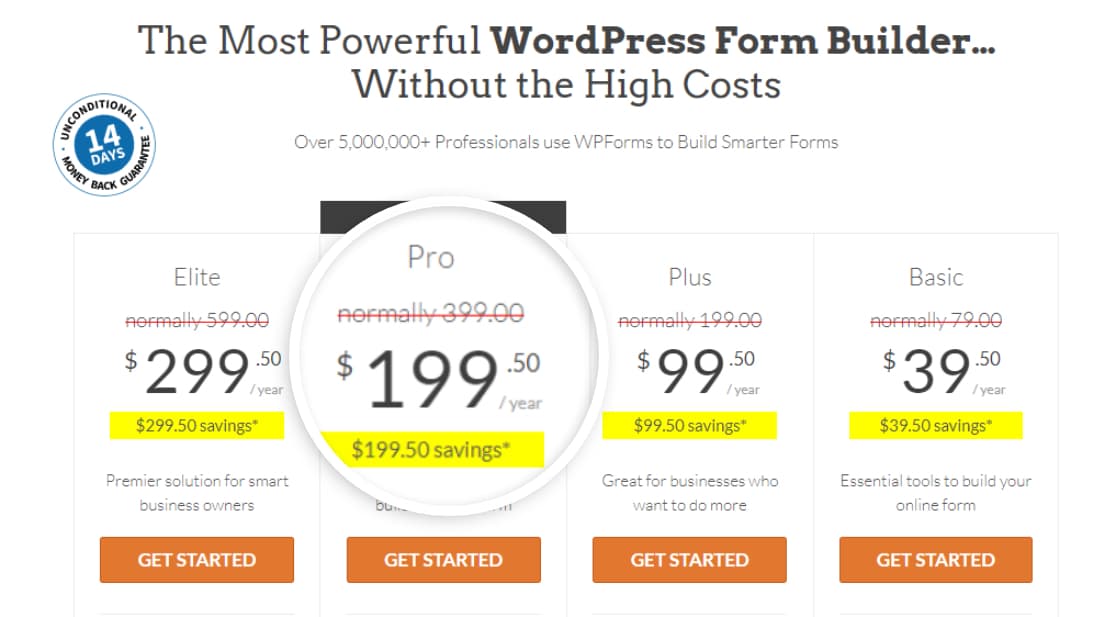
我們在銷售期間拍攝了這張截圖。 點擊這裡查看是否仍有折扣!
WPForms 包括 4 個付費包: Basic 、 Plus 、 Pro和Elite 。
Save and Resume 插件附帶Pro和更高版本的計劃,因此請確保您在您的網站上購買了正確版本的插件。
第 2 步:安裝並激活 Save and Resume 插件
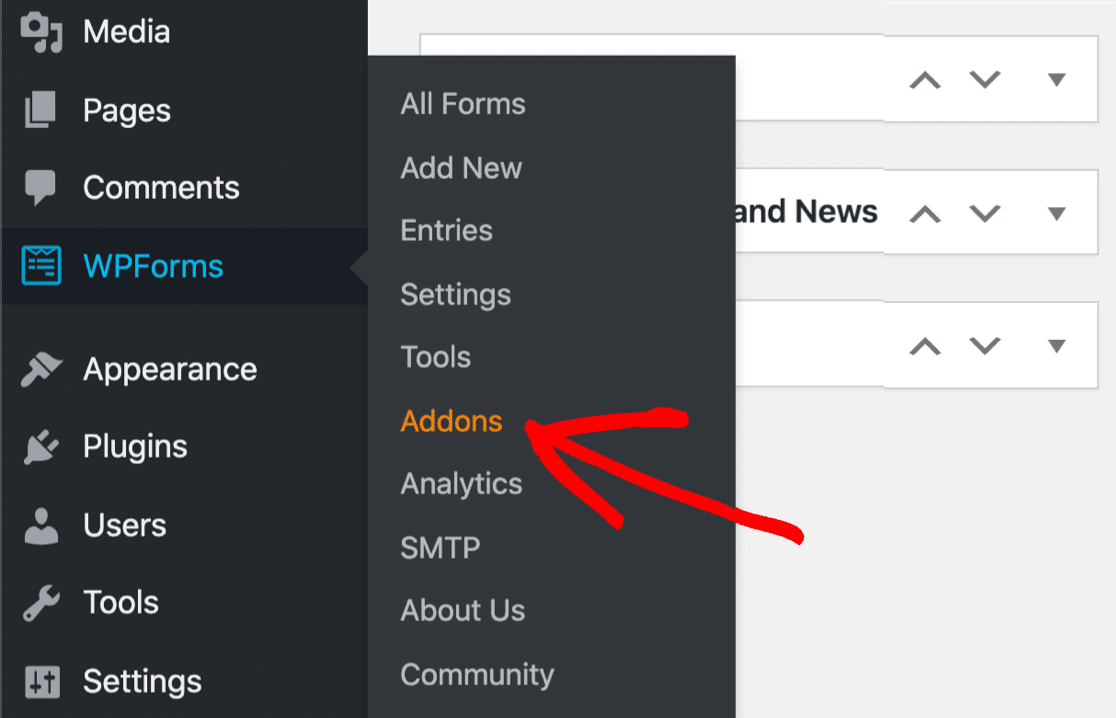
現在是時候激活 Save and Resume 插件了。 為此,請轉到您的 WordPress 儀表板並單擊WPForms » 插件。

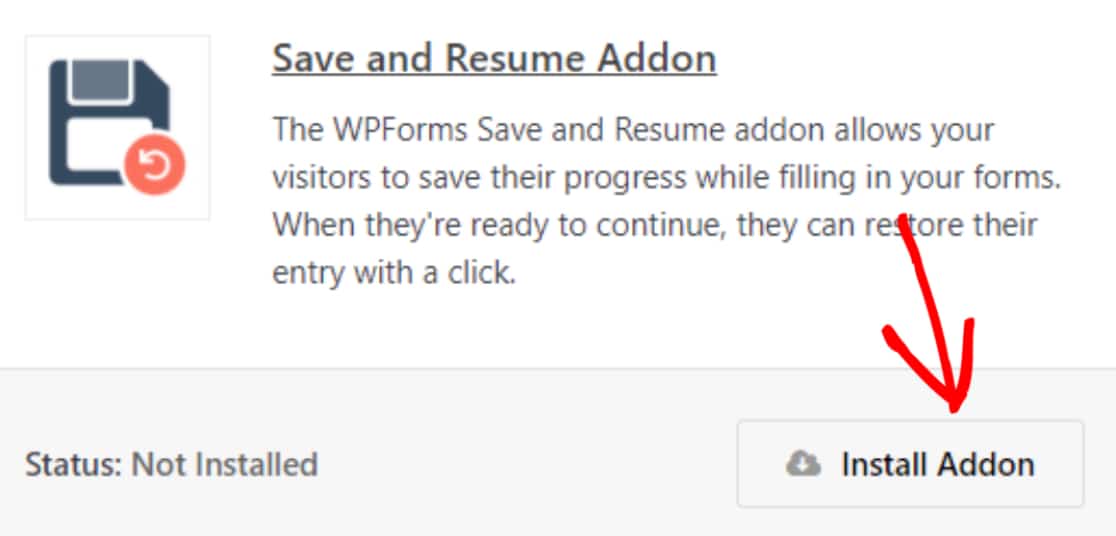
這將打開 WPForms 的插件頁面。 在搜索欄中,鍵入Save and Resume ,然後按Install Addon按鈕。

成功安裝插件後,您將能夠在創建新表單時使用保存和恢復功能。
第 3 步:在 WordPress 中創建新表單
在本教程中,我們將使用預先構建的工作申請上傳表單模板。
WPForms 附帶300 多個現成的表單模板。 所有表單模板都是完全可定制的,因此您可以按原樣使用它們或以任何您想要的方式調整它們。
如果您想從頭開始構建表單,您也可以使用 WPForms 的簡單拖放構建器來實現。
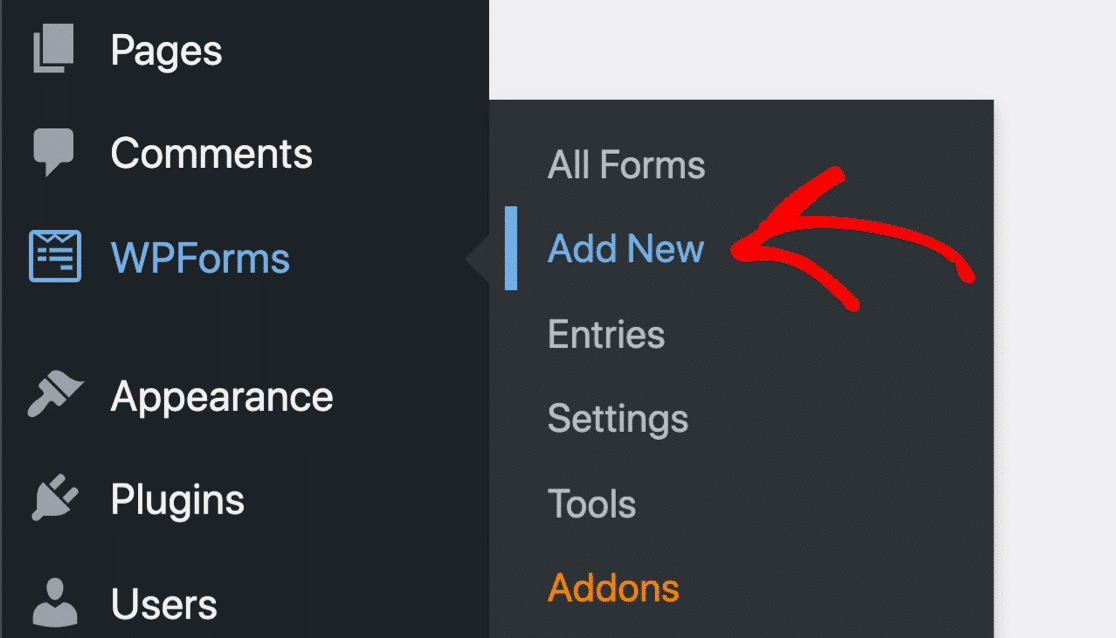
現在從預先構建的表單模板開始,轉到WPForms » 添加新的。

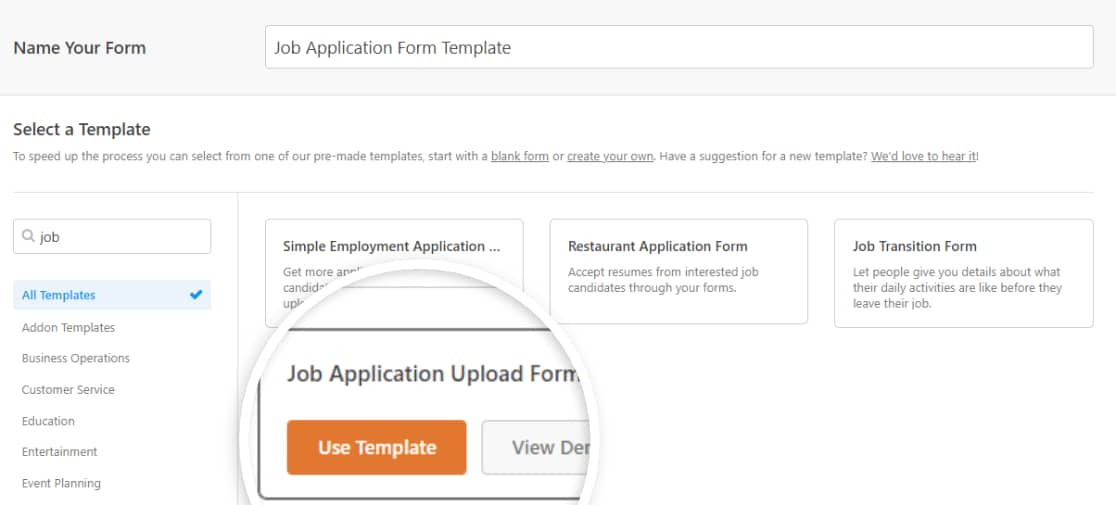
這將帶您進入 WPForms 表單模板庫。 在這裡,您會找到一堆現成的表單模板。
搜索工作申請上傳表單,在表單中添加名稱,然後單擊使用模板按鈕。

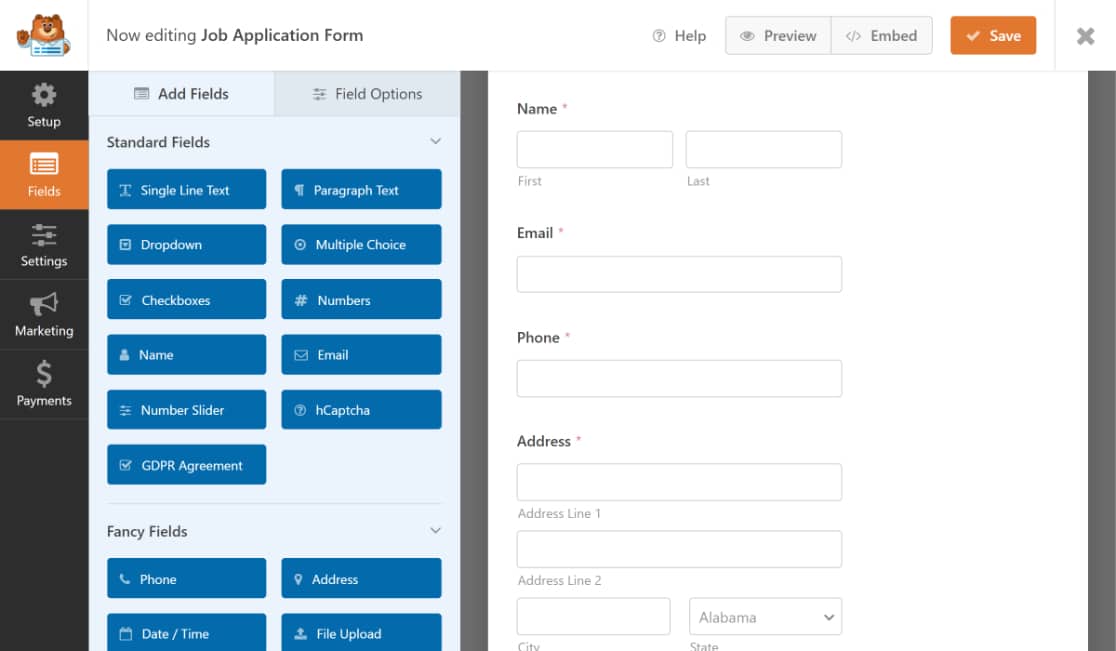
單擊按鈕後,您的表單模板將在實時編輯器中打開。
下面,您可以查看 WPForms 的完整表單構建器設置。

您可以在右側看到您的實時表單,左側包括其他表單字段選項。
通過將其他表單字段從左側面板拖動到右側面板來添加其他表單字段。 您可以通過單擊它們來刪除或編輯字段。
自定義表單後,您可以繼續下一步,即啟用“保存和恢復”功能。
第 4 步:啟用保存和恢復功能
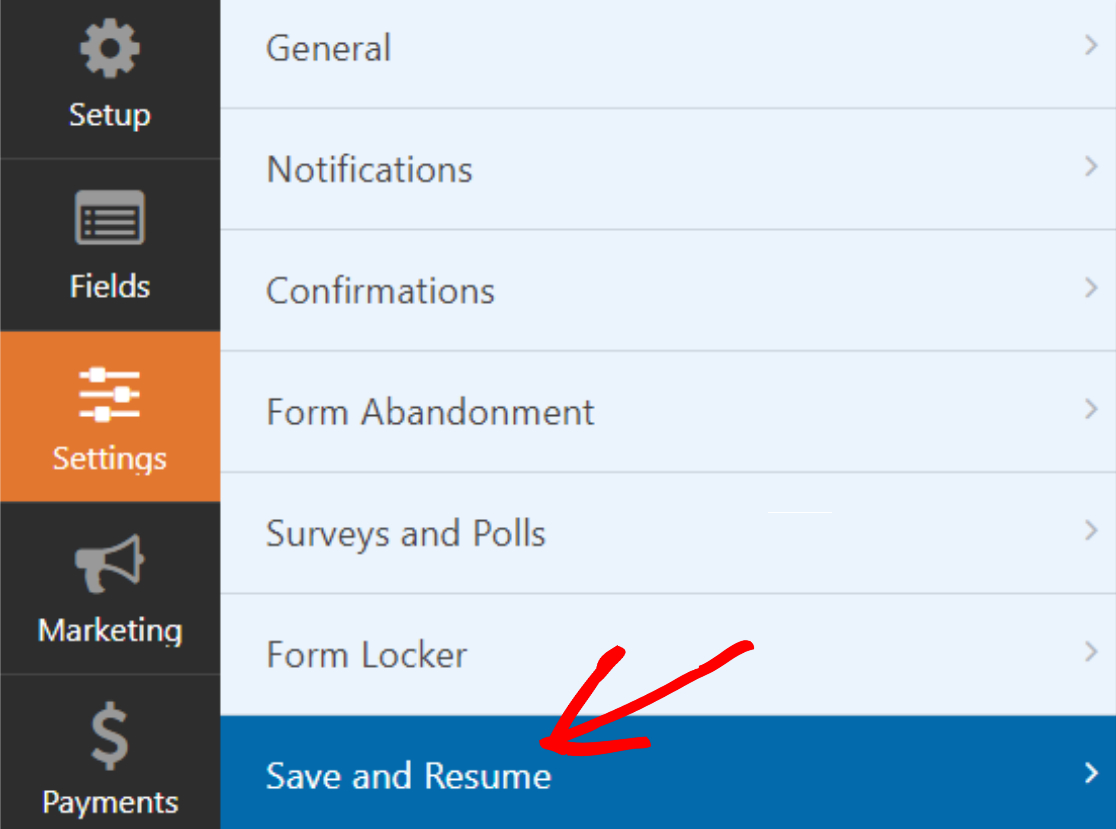
要啟用保存和恢復功能,請在表單編輯器中轉到設置»保存和恢復。

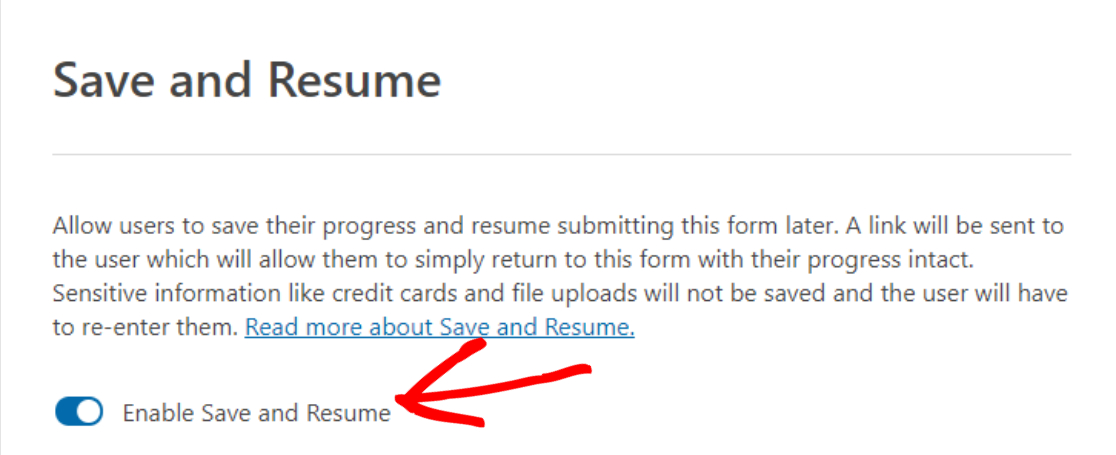
接下來,打開 Enable Save and Resume功能。

這將打開 Save and Resume 插件附帶的其他選項。 您可以根據您的網站偏好配置每個選項。
第 5 步:配置保存和恢復設置
讓我們看看您將使用插件獲得的所有保存和繼續選項。
自定義保存和恢復鏈接文本
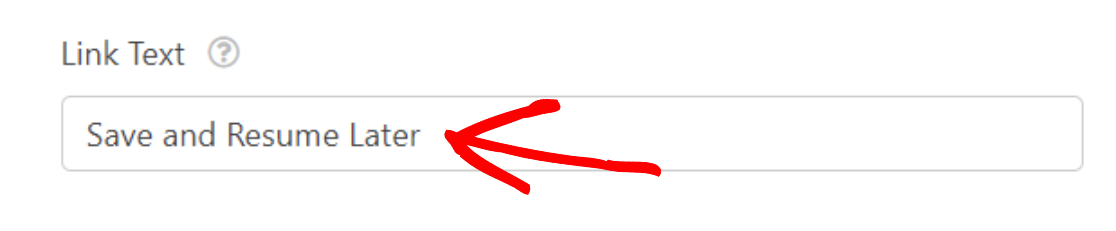
這裡的第一個選項是鏈接文本。 這是保存和恢復功能的超鏈接文本。 表單用戶需要單擊此文本以中途保存表單進度。
它包括“稍後保存並恢復”預定義文本,但您可以根據自己的喜好自定義文本。

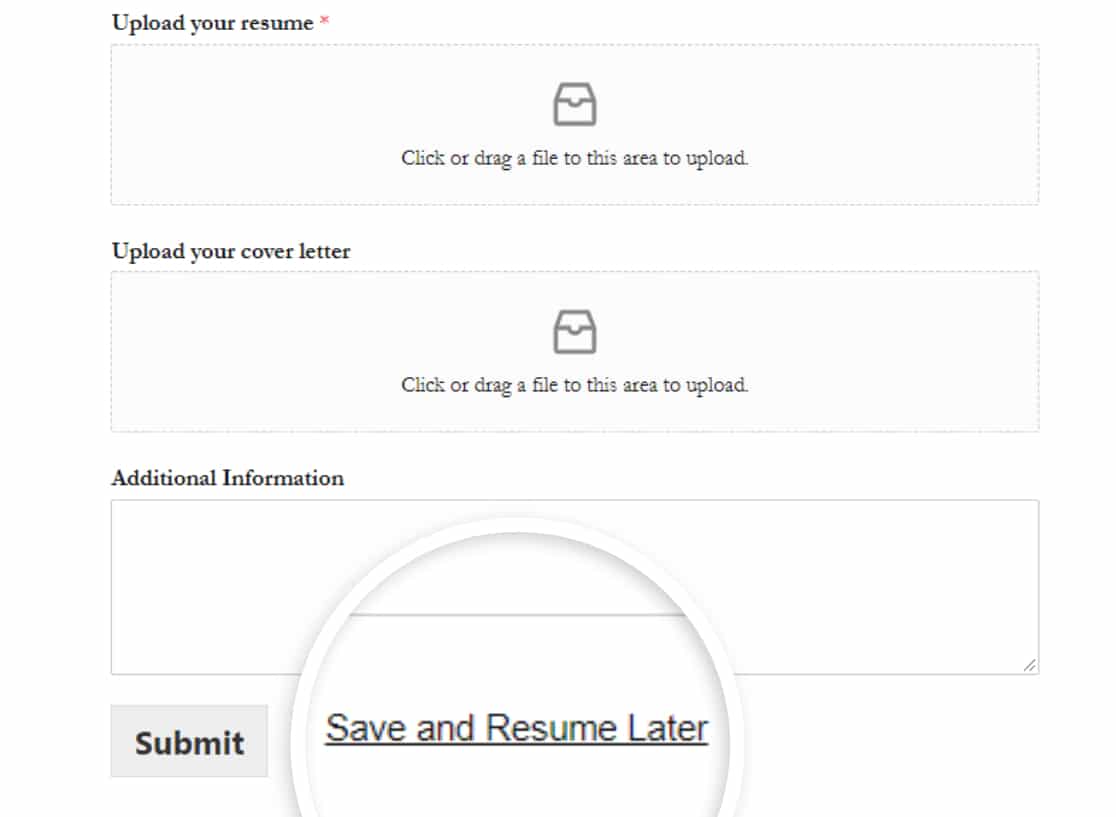
這就是 Save and Resume 超文本鏈接將出現在您網站前端的方式。

顯示免責聲明頁面
接下來,您可以顯示自定義免責聲明,以便您的用戶知道他們的數據將如何存儲。 此免責聲明將在用戶保存部分填寫的表單之前顯示。
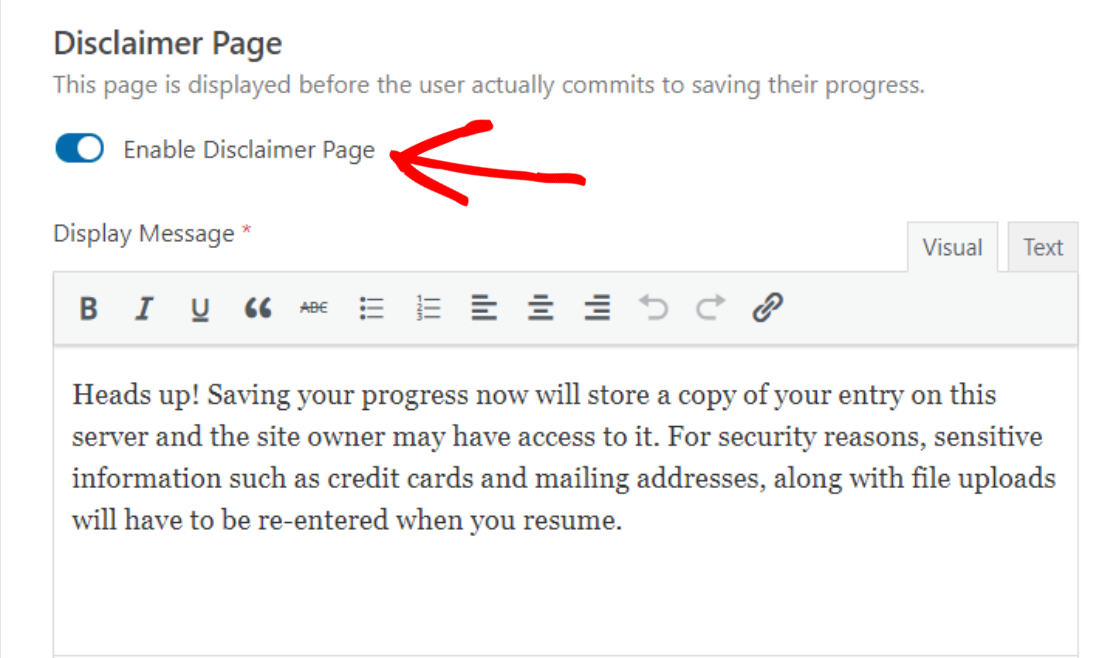
要顯示免責聲明消息,請打開啟用免責聲明頁面選項。
這將打開一個包含預先編寫的免責聲明消息的框。 您可以編輯此文本或保持原樣。

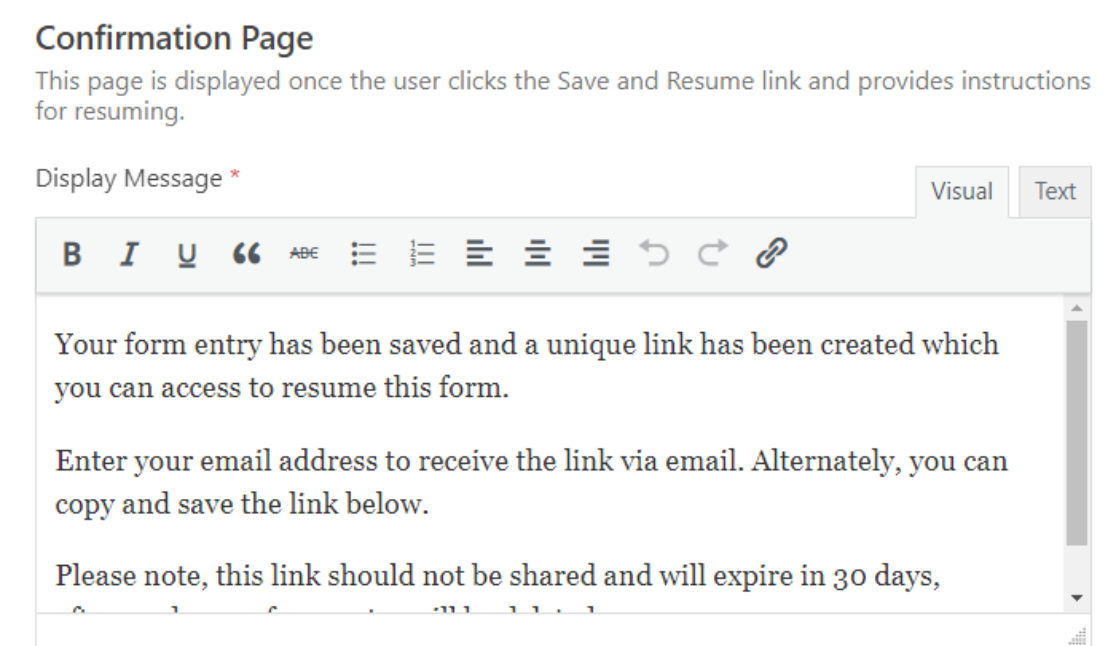
自定義保存和恢復確認消息
就像免責聲明頁面一樣,您還可以向用戶顯示自定義確認消息。
我們已經獲得了此確認消息的預寫副本,其中包含有關用戶如何重新訪問其保存的表單的所有詳細信息。 但是,您可以根據自己的喜好編輯消息並添加更多詳細信息。
但是,請確保包含所有重要說明,以便您的用戶了解如何繼續填寫表格。

WPForms 的 Save and Resume 插件提供了 2 個選項來恢復 WordPress 表單。 您的表單用戶可以:
- 使用 Save and Resume 鏈接重新訪問表單
- 通過電子郵件提交簡歷表格
- 或兩者。
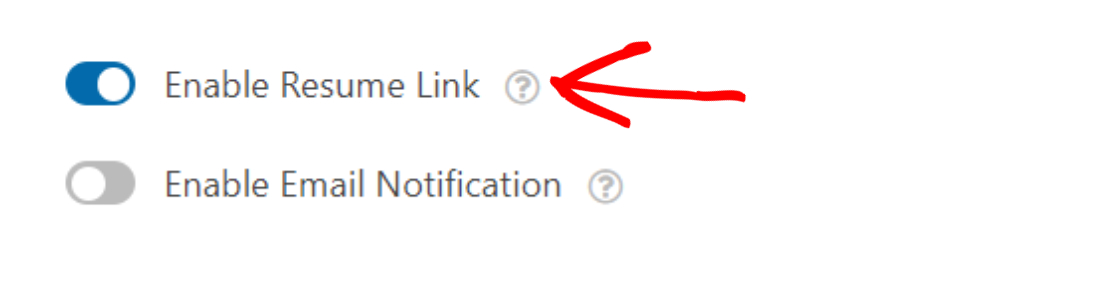
啟用簡歷鏈接


切換啟用恢復鏈接選項將在確認頁面上顯示一個繼續鏈接。 為了恢復表單,您的用戶需要復制此鏈接並在以後想要填寫表單時使用它。
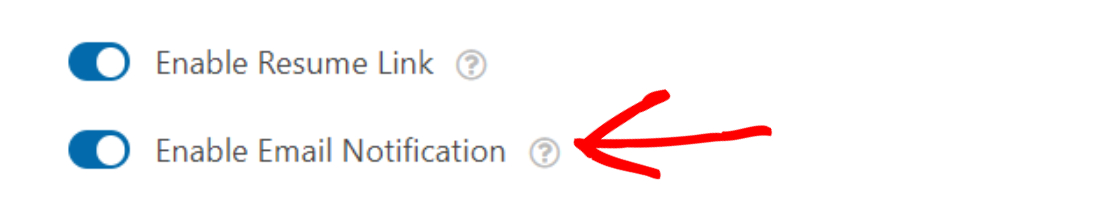
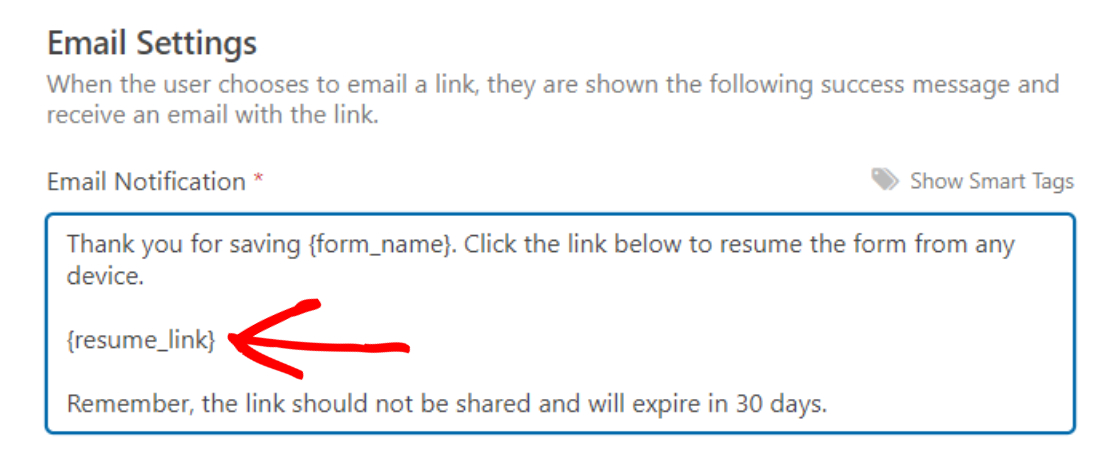
自定義保存和恢復電子郵件通知
接下來,打開啟用電子郵件通知功能。

此功能會向您的用戶發送包含“保存並恢復”鏈接的電子郵件通知。
您可以輕鬆自定義此電子郵件通知並製作您自己的郵件副本。 只需確保在電子郵件通知中添加{resume_link}智能標籤即可。

有時,電子郵件通知被過濾為垃圾郵件,可能無法到達用戶的收件箱。 如果您遇到此問題,您可以使用 WP Mail SMTP 插件來修復 WordPress 聯繫表單不發送電子郵件的問題。
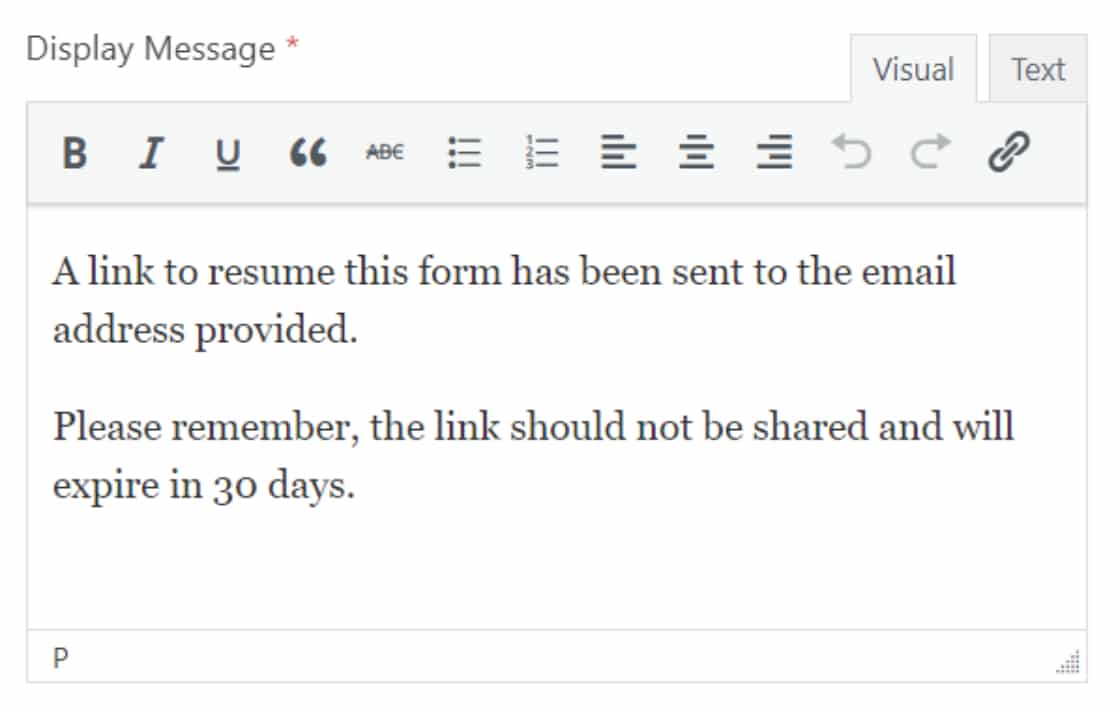
最後,您可以顯示最終確認消息,說明簡歷鏈接已發送到提供的電子郵件地址。 如果需要,您也可以自定義此消息。

就是這樣! 這些是您可以用來配置保存和恢復插件的設置選項。
第 6 步:將表單添加到 WordPress 網站
現在您的表單已準備好並且您已經配置了保存和恢復設置,是時候將您的表單添加到您的站點了。
使用 WPForms,您可以在多個位置添加表單,包括頁面、帖子和側邊欄小部件。
以下是如何將聯繫表添加到 WordPress 頁面的方法。
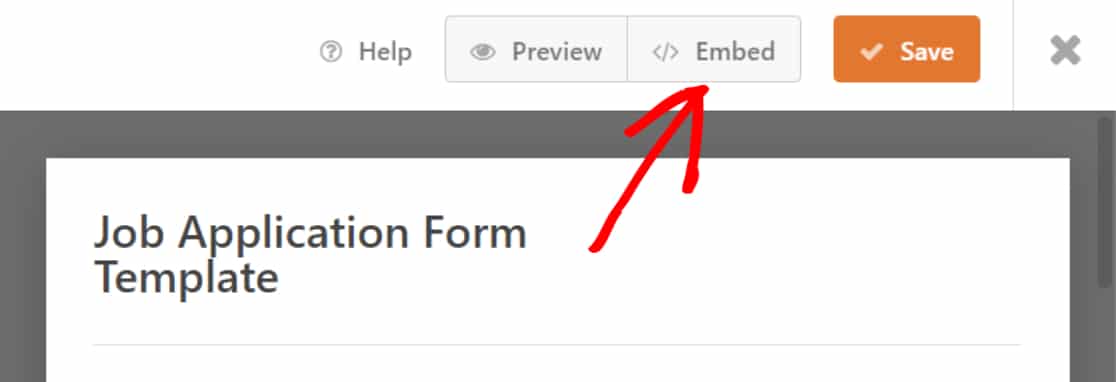
單擊頁面頂部的嵌入按鈕。

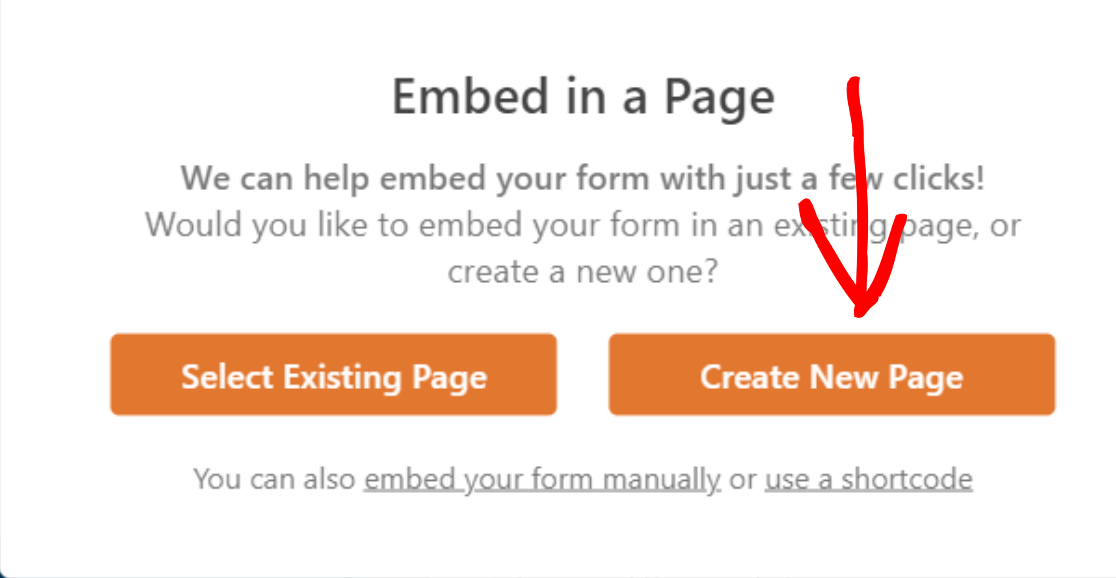
單擊嵌入按鈕將顯示一個帶有 2 個嵌入選項的彈出窗口。 您可以將表單添加到現有頁面或創建新頁面。
單擊創建新頁面選項。

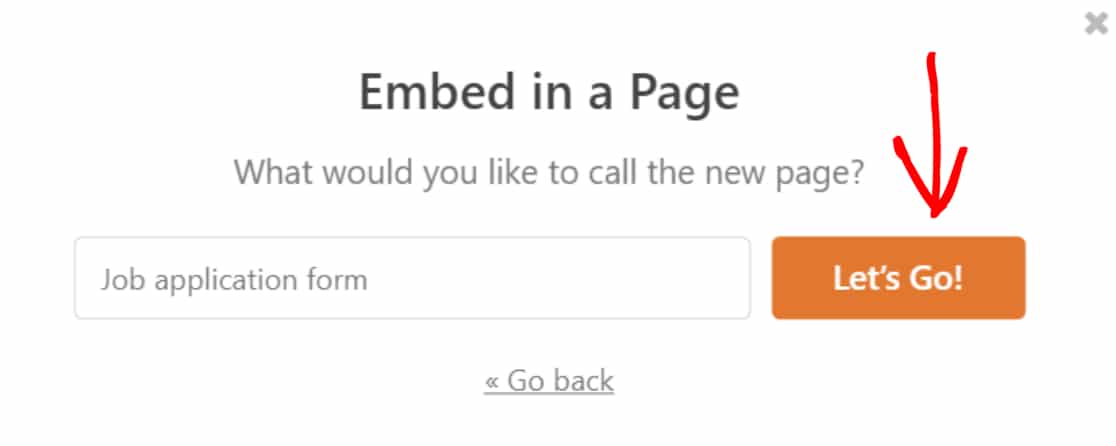
添加您的頁面名稱,然後單擊Let's Go按鈕。

這將創建一個新頁面並自動將您的表單添加到其中。
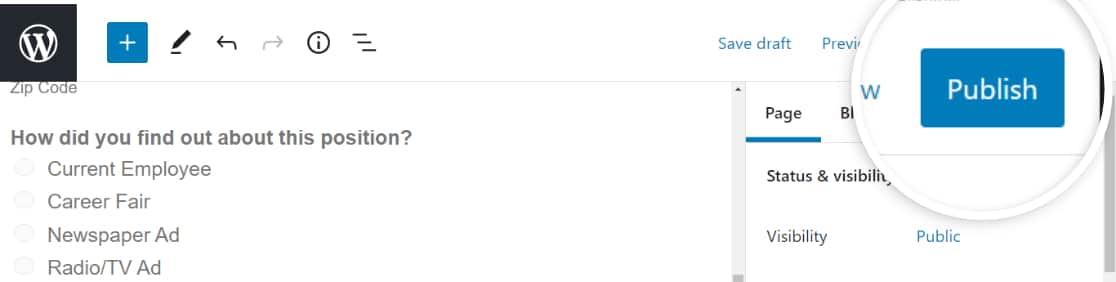
單擊“發布”按鈕以在實時頁面上發布您的表單。

偉大的! 您已將表單添加到實時站點。 現在讓我們檢查一下保存和恢復功能如何在實時表單上工作。
第 7 步:保存 WordPress 表單的進度
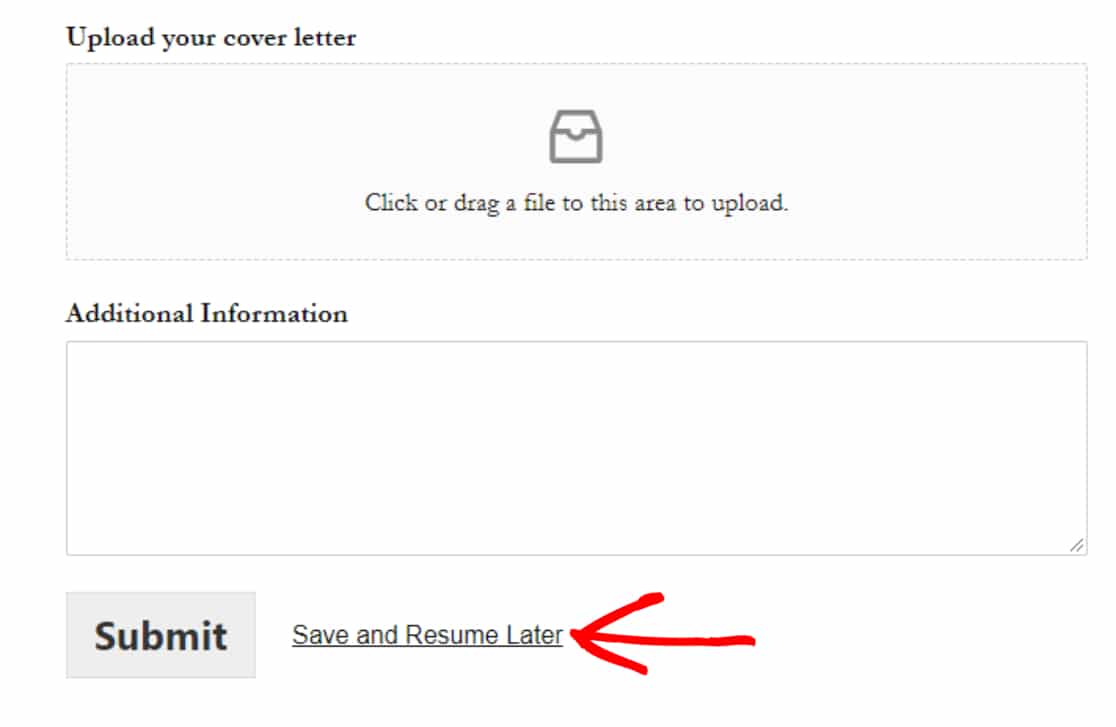
將表單添加到站點後,您會在表單底部的提交按鈕附近找到保存和恢復鏈接。

您的表單用戶需要單擊此鏈接來保存他們的表單進度。
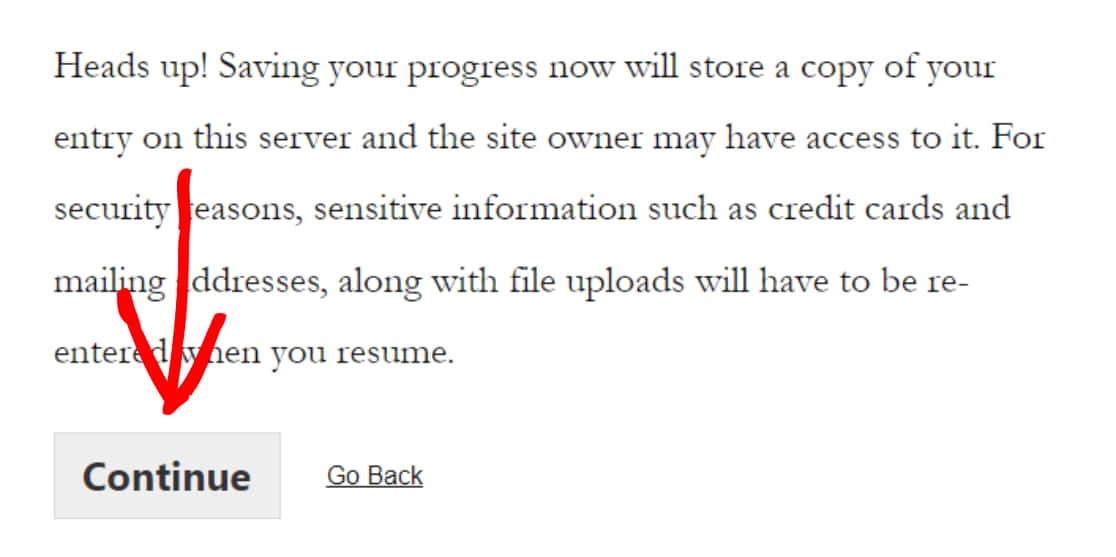
現在,如果您之前啟用了免責聲明頁面選項,那麼在下一個屏幕上,您的表單回复者將看到包含 2 個選項的免責聲明消息:
- 繼續按鈕:保存和恢復 WordPress 表單。
- 返回:返回並繼續填寫表格。
您的用戶需要單擊“繼續”按鈕來保存他們的部分條目。

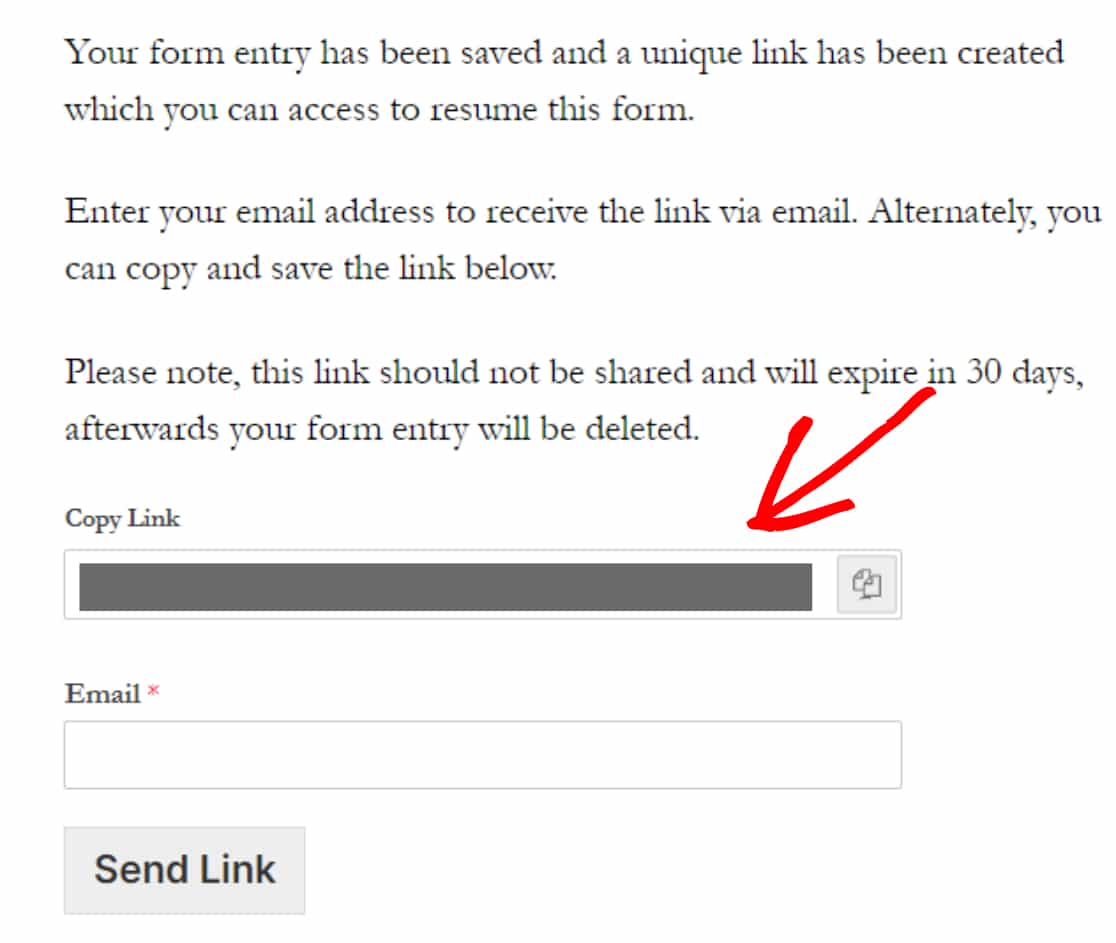
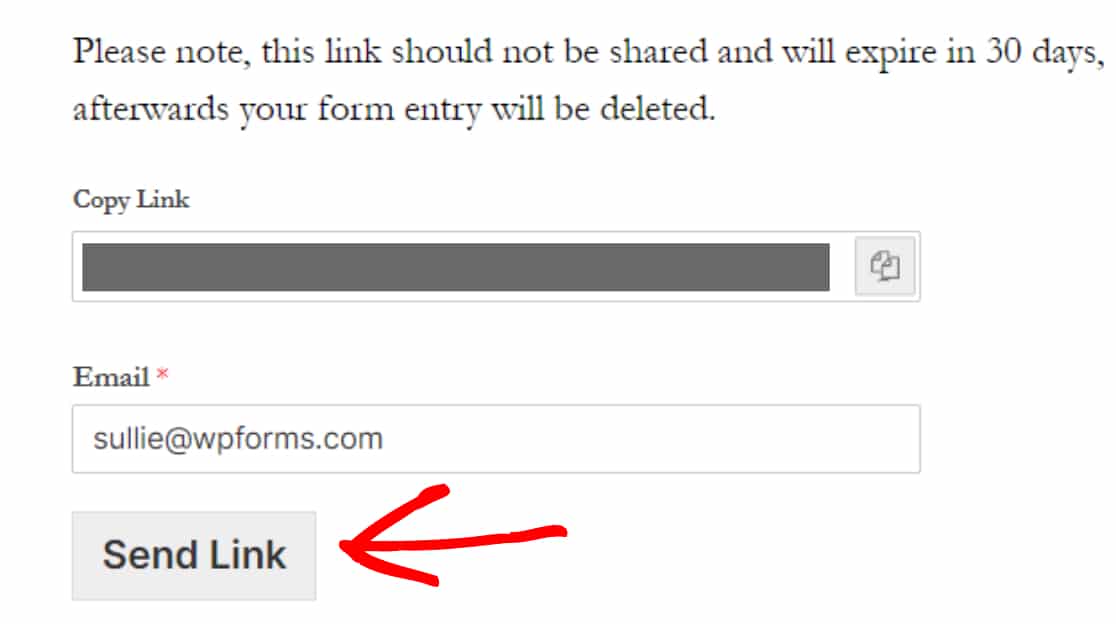
這將顯示帶有簡歷鏈接和電子郵件框的確認消息。
- 複製鏈接:這是重新訪問您的 WordPress 表單的簡歷鏈接。 複製並保存鏈接。

- 電子郵件:您的表單用戶需要添加電子郵件地址才能通過電子郵件接收電子郵件通知和簡歷鏈接。
添加電子郵件地址,然後單擊發送鏈接按鈕。

注意:請勿與任何人分享此鏈接,並確保在 30 天內完成表格。 簡歷鏈接將在 30 天后自動失效,並且您的所有表單條目都將被刪除。
第 8 步:查看部分錶單條目
WPForms 具有強大的條目管理功能。 它將所有表單數據存儲在您網站的數據庫中,並自動處理 WordPress 數據收集,允許您管理 WordPress 儀表板內的所有表單條目。
與其他表單提交一樣,WPForms 將部分填寫的表單條目存儲在 WordPress 數據庫中,您可以以相同的方式訪問、查看和管理它們。
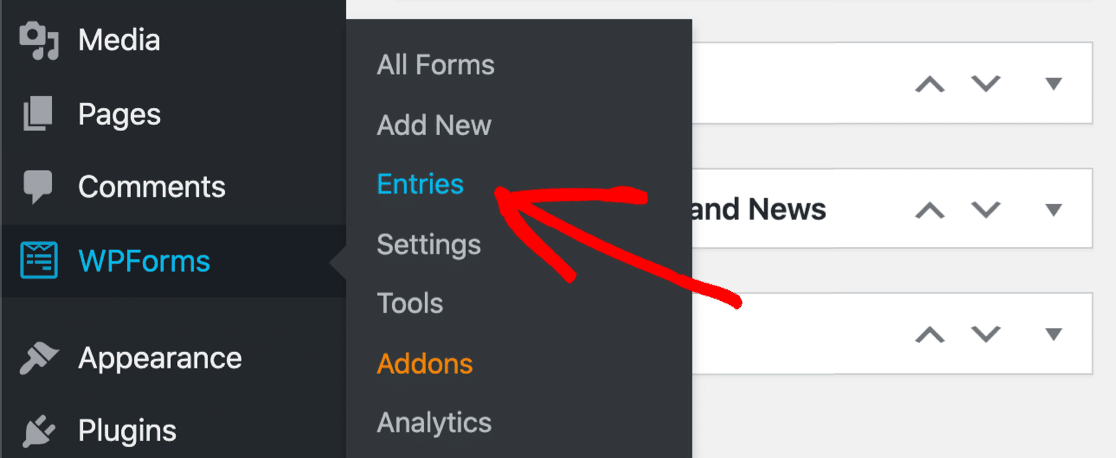
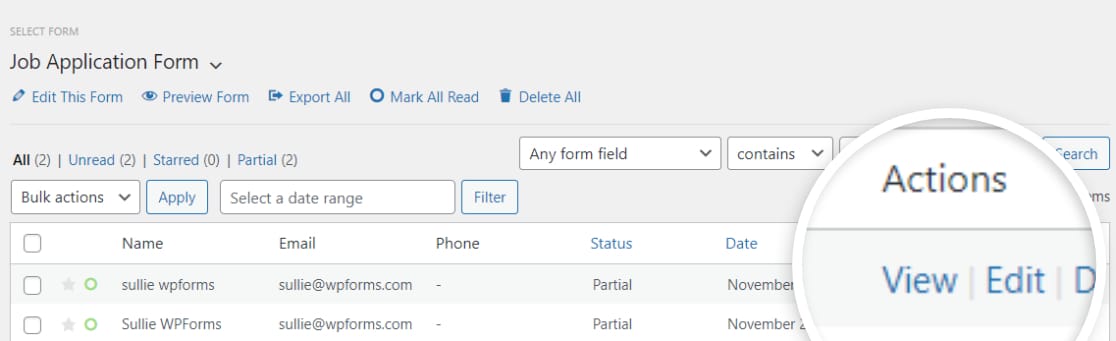
要查看用戶的部分錶單條目,請轉到WPForms » 條目。

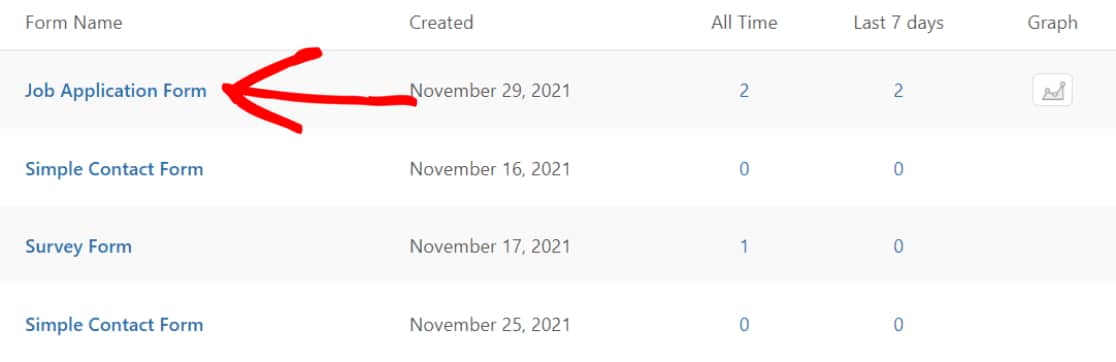
在條目頁面上,單擊啟用了保存和恢復功能的表單。
在我們的例子中,它是工作申請表。

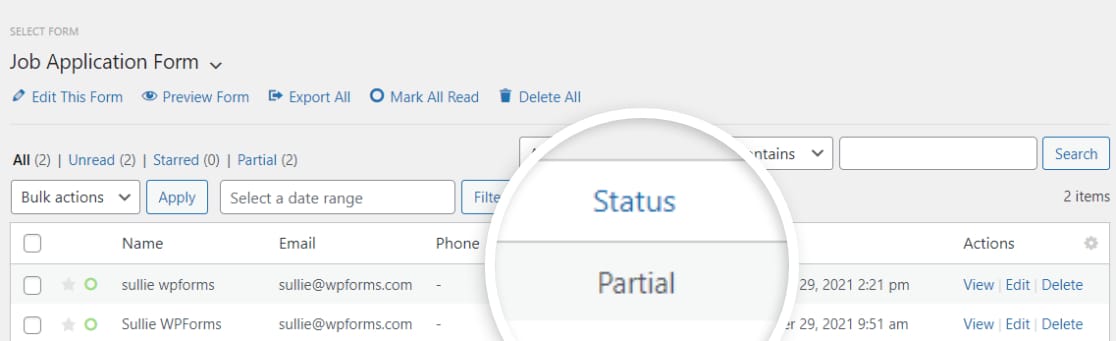
這將打開一個頁面,其中存儲了單個表單的所有表單提交。 在狀態欄下,您可以檢查不完整的條目是否標記為“部分”。

如果您想查看更多詳細信息,例如哪些表單字段已填寫,哪些未填寫/為空,請單擊“查看”選項。

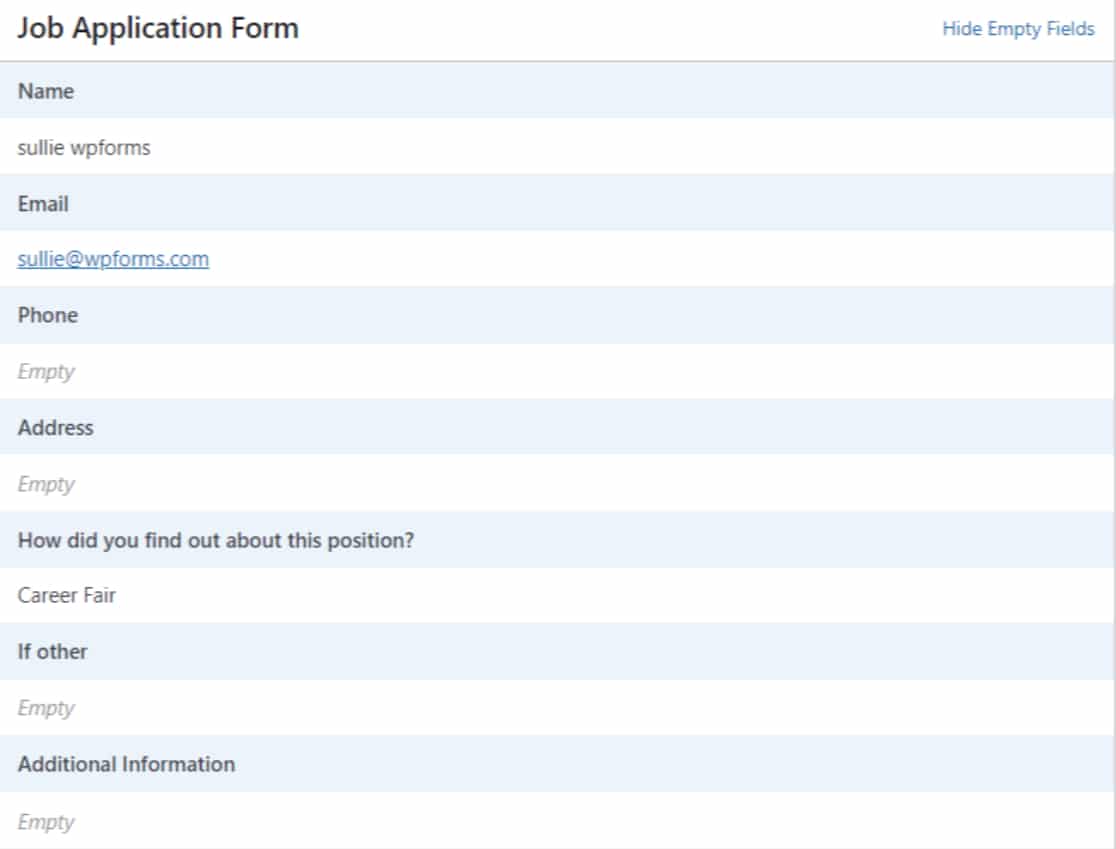
這將打開一個新窗口,包括與部分填寫的表格相關的所有其他附加信息。

就是這樣! 這就是在 WordPress 表單上保存進度是多麼簡單。
立即創建您的 WordPress 表單
注意:出於安全和保障目的,Save and Resume 插件不會保存用戶的信用卡和付款詳細信息。 因此,如果您在付款表單上啟用了保存和恢復功能,您的用戶每次恢復填寫您網站上的表單時都需要添加信用卡詳細信息。
接下來,限制 WPForms 中的表單條目
我們希望本教程可以幫助您將保存和繼續功能添加到您的 WordPress 表單中。
接下來,如果您想限制您的表單提交並防止多個表單條目,請查看我們關於如何限制 WPForms 中的表單條目的詳細文章。
想要將您網站的任務置於自動駕駛模式? 請查看我們的最佳 WordPress 自動化工具和插件列表。
那你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 具有強大的集成和14 天退款保證。
不要忘記在 Twitter 和 Facebook 上關注我們,以獲取我們博客的更多更新。
