WordPress 架構
已發表: 2022-06-30您的網站出現在搜索結果中的方式肯定會影響您收到的訪問者的數量和類型。 因此,重要的是要尋找方法來增強您的網站在搜索引擎中的表現方式,從而以您的方式推動更多高質量的流量。
架構標記可以幫助搜索引擎確定如何準確索引您的內容。 這有助於防止您的網站出現在搜索引擎結果頁面 (SERP) 上進行不相關的搜索。 通過這種方式,您可以為您的網站帶來更多高質量的流量。
在本文中,我們將探討什麼是 Schema,如何為您的 WordPress 網站實現它,以及您可以使用哪些相關資源。 讓我們潛入吧!
什麼是模式標記?
將架構標記視為搜索引擎的“名片”。 它為您的內容提供上下文,以幫助爬蟲確定它的內容。 就像名片告訴潛在客戶你的職位一樣,Schema 標記告訴搜索引擎事物是什麼,以便它們可以被正確索引。
例如,假設您在頁面上的文字中引用了“Jon Snow”之類的名字。 Schema 標記告訴搜索引擎這些數據的含義:是帖子作者的名字還是電視劇中的角色? 通過明確定義這些數據的結構,可以呈現出更具代表性的“名片”。
此外,架構元數據會顯示在 Google SERP 的標題下方。 這讓搜索者知道您的內容如何提供他們正在尋找的信息。 在上面的示例中,Schema 標記有助於向作家 Jon Snow 的忠實讀者保證他們不會點擊流行文化文章。
嵌入在頁面中的模式詞彙或上下文數據結構可用於多種不同的格式,包括 JSON-LD、Microdata 和 RDFa。 我們將在本文後面更詳細地介紹每一個。
為 WordPress 添加架構有什麼好處?
當您將架構標記代碼添加到您的 WordPress 站點時,您可以提高搜索引擎顯示您的站點的準確性。 以上面的 Jon Snow 示例為例——Schema 標記使您的《權力的遊戲》粉絲網站不會出現在搜索新作者的過程中。
同樣,您可以利用 Schema 來表示您組織的位置。 這種策略對實體企業特別有用。
添加架構標記的另一個好處是提高您的網站出現在豐富網頁摘要或 Google 知識面板中的機會。 這些是搜索者在使用搜索引擎時看到的“快速事實”,它們有助於增加網站流量。
那麼,網站術語中的 Schema 是什麼? 它是推動轉化和瀏覽量的工具——每個人都應該使用它。
搜索引擎優化的架構
Schema 經常被誤解為有助於提升網站搜索引擎優化 (SEO) 的元素。 雖然 Schema 確實優化了您的網站在 Google 的 SERP 上的顯示方式以及您的內容與在搜索引擎中輸入的內容的匹配程度,但它並不會從本質上提高您的排名。
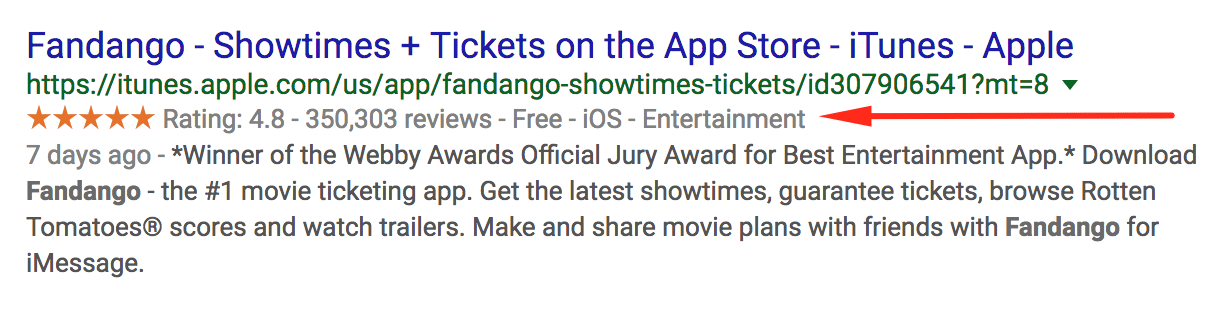
但是,當用戶在頁面上可以比其他人更清楚地看到有關您網站的相關上下文信息時,可能會影響他們訪問您的網站。 您可以使用 Schema 標記在搜索引擎結果中顯示評分、評論和相關子頁面等功能:

上面我們可以看到 App Store/iTunes 上的 Fandango 應用示例。 它顯示了應用收到的評論數量、評級、價格、類別以及支持的設備 (iOS)。
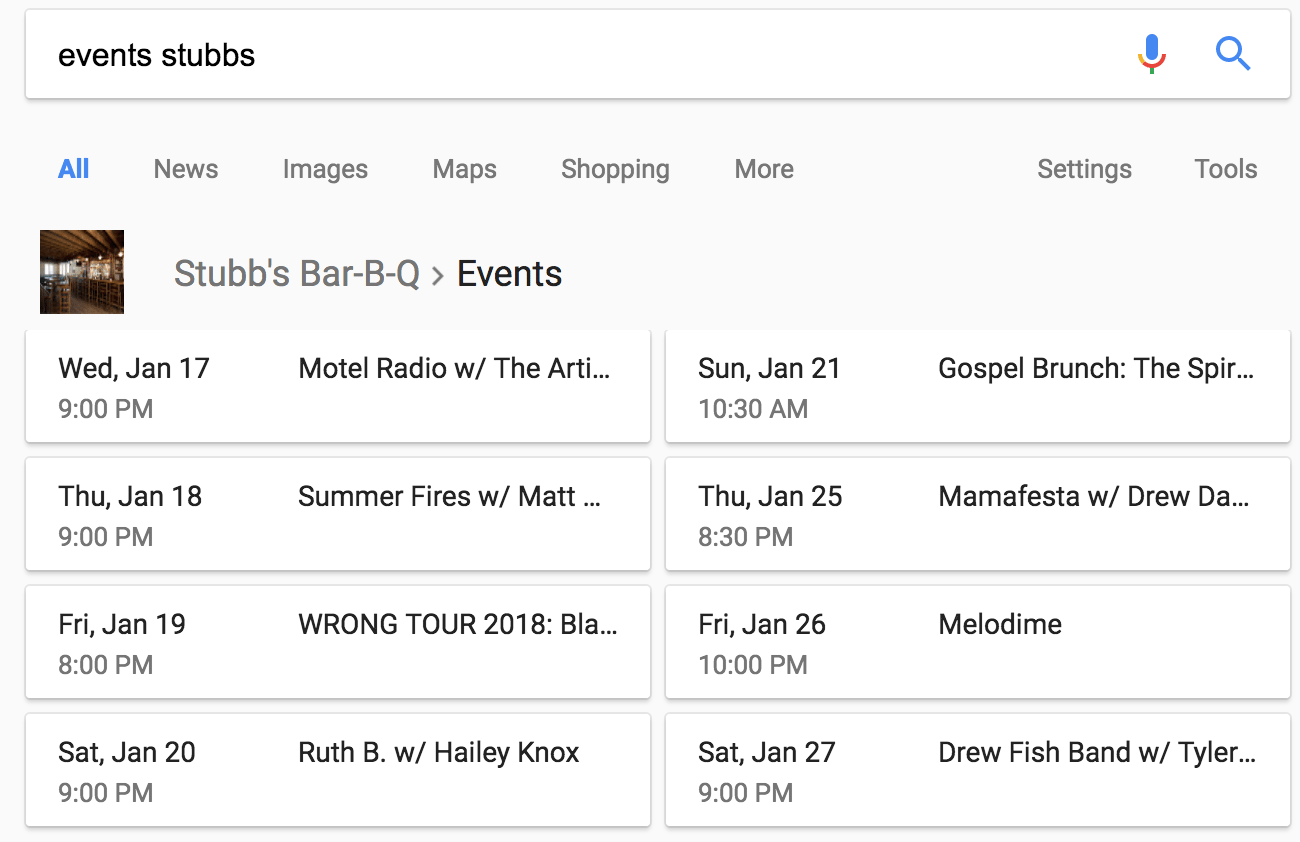
以下是舉辦定期活動的 Bar-BQ 餐廳的另一個示例:

由於 Stubb's Bar-BQ 的網站使用 itemprop=”event” 標籤,當我們搜索“events stubbs”時,我們會看到一個很好的事件、日期和標題列表作為第一個搜索結果。
請記住,雖然使用 Schema 的網站不會受到搜索引擎的優惠待遇,但它們可能會受到實際用戶的更多關注。 附加的數據結構可幫助用戶輕鬆查看頁面上的信息是否與他們需要的內容相關。
模式詞彙格式
Schema 詞彙可用於在 HTML 框架內對數據進行編碼。 為了更好地了解其中一些是如何工作的,我們將詳細介紹三個:JSON-LD、RFDa 和 Microdata。
為了標準化 Schema 詞彙集,來自 Google、Yahoo 和 Bing 的團隊齊心協力,在結構和術語上保持一致性,並推出了 Schema.org。 這是一個寶貴的資源和存儲庫,記錄了這些商定的條款集。
這意味著,無論您使用哪種模式類型或格式來生成標記,搜索引擎都會理解它。 以下是多種模式類型。
JSON-LD 模式
雖然 Schema 詞彙表支持多種格式,但 JavaScript Object Notation for Linked Data (JSON-LD) 往往是最常用的。 事實上,谷歌在他們的文檔中明確推薦使用 JSON-LD。
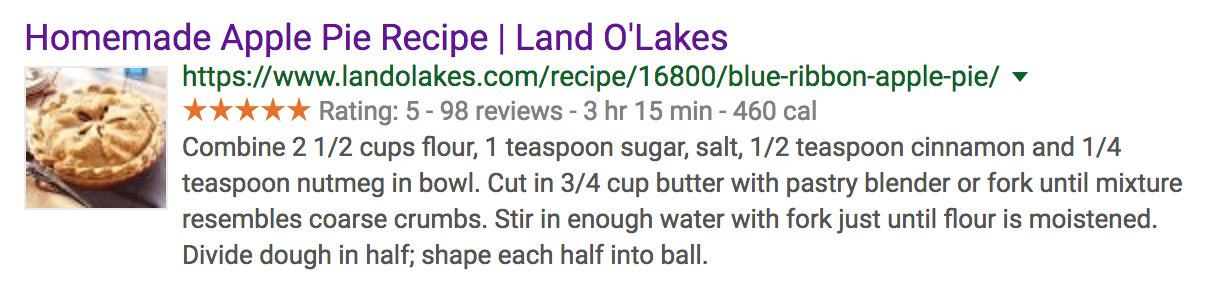
JSON-LD 是一種使用嚴格的 JSON 作為腳本在您的網頁上嵌入鏈接數據的方法。 搜索“自製蘋果派食譜”時可以找到這種格式的示例:

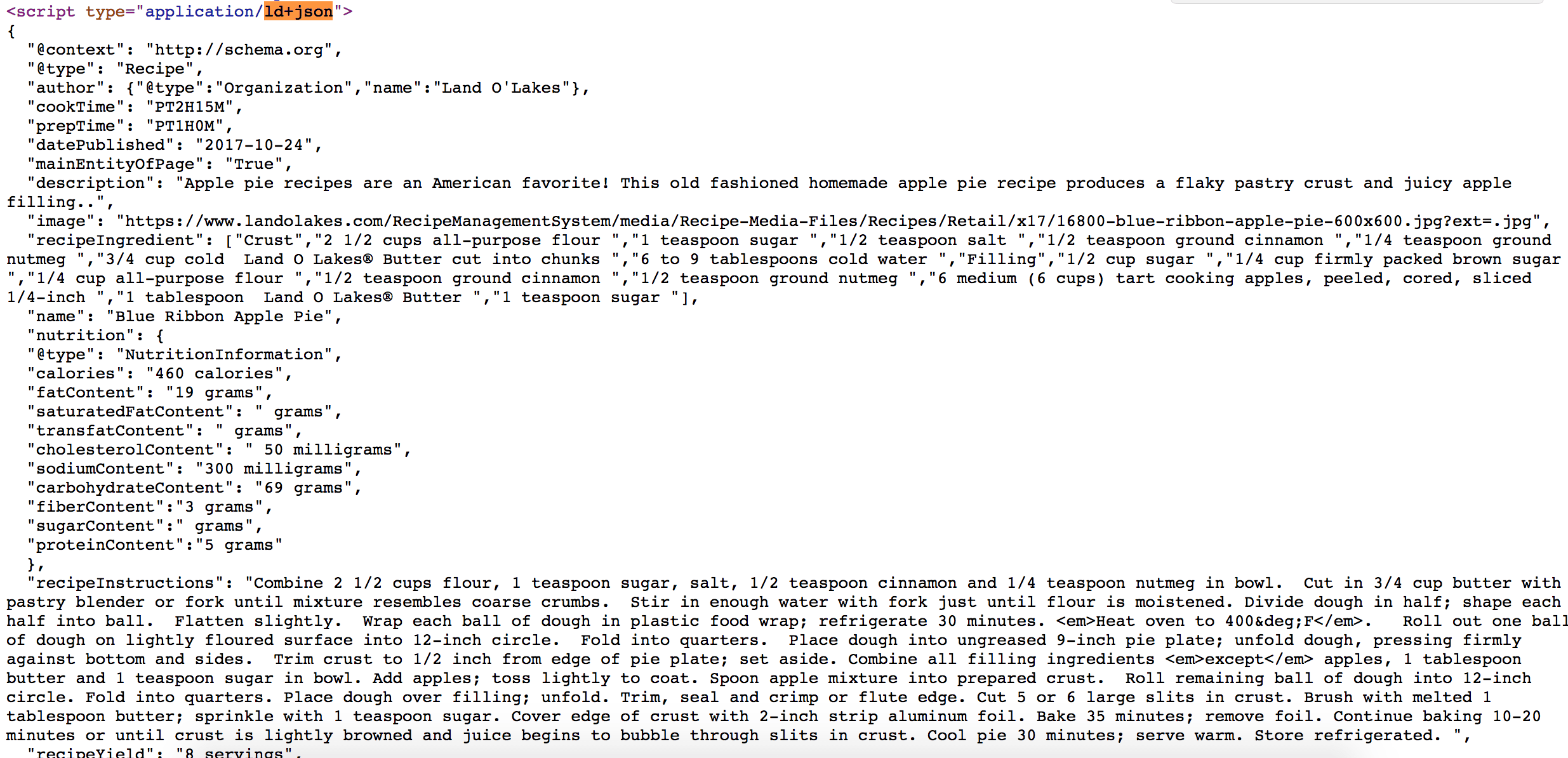
JSON-LD 模式標記類型使所有有用的元數據(評分、評論數量、烹飪時間和卡路里計數)都出現在搜索結果中。 如果您在此食譜頁面上使用“查看頁面源代碼”功能,您可以看到用於顯示此信息的 JSON-LD:

諸如@type之類的標籤告訴我們這是一個食譜,而作者標籤告訴我們它是由一個名為Land O' Lakes的組織的@type製作的。 諸如準備時間、卡路里、特色圖像和評級等其他數據位也被分配了標籤。

JSON-LD 模式生成器
對於不熟悉 JSON、JavaScript 或 HTML 的人來說,學習如何創建包含他們想要顯示的元數據的片段可能會很困難。 幸運的是,您可以使用生成器工具為您的網站創建 JSON-LD 架構片段。 以下是 JSON-LD 標記的一些最佳資源:
- Webcode.tools 有一個全面的生成器工具,使您能夠為多種類型的 Web 內容和元數據字段添加標籤。
- Migrodatagenerator.org 有一個標記生成器工具,適用於微數據和 JSON LD 格式。
- Hall Analysis 創建了一個分步工具,可顯示可視化 JSON-LD 標記以及隨著您添加更多信息而發生的變化。
JSON-LD 標記可以極大地增強搜索引擎向您的潛在網站訪問者和搜索引擎爬蟲提供的信息。 這些資源可以更輕鬆地創建任何豐富的內容類型。
微數據
微數據是在 HTML 頁面中嵌套元數據的另一種方式。 它可用於為站點元素提供更多上下文,方法是根據站點頁面上已經存在的 HTML 元素創建更簡單的標記和推理系統。
微數據的目標是使這些 HTML 元素更具機器可讀性。 它的基本做法是勾勒出每個被標記項目的範圍,標記項目內的屬性,然後陳述價值。 讓我們看一個簡單的 HTML 示例:
<p>我最喜歡的動物是長頸鹿。</p>
這將在網頁上生成一個簡單的新文本行,其中包含“我最喜歡的動物是長頸鹿”這句話。 為了演示微數據的工作原理,我們將添加一個屬性來定義範圍:
<div 項目範圍>
<p>我最喜歡的動物是長頸鹿。</p>
</div>
現在我們知道 itemscope 屬性中的所有內容都是我們正在處理的“項目”。 接下來,我們將添加另一個屬性來標記項目的屬性:
<div 項目範圍>
<p>我最喜歡的動物是
<span itemprop=”animal”>長頸鹿</span>.</p>
</div>
這個例子為我們提供了一個帶有屬性animal的項目的標記表示,它的值是giraffe 。 此外,重要的是要注意,微數據屬性可以被其他 HTML 屬性(例如字體樣式和鏈接)中斷,而不會導致讀取微數據出現問題。
就微數據如何影響您的 SEO 而言,重要的是要記住,它不是提高搜索引擎排名的靈丹妙藥。 但是,微數據可以幫助搜索引擎更有效地定義您的內容,以幫助它出現在更相關的搜索中。
RDFa 模式
屬性中的資源描述框架 (RDFa) 是 Web 開發人員彌合人類在網頁上看到的內容與瀏覽器或爬蟲看到的內容之間差距的一種方式。 該框架通過擴展通常的 HTML 屬性來做到這一點,而不會影響用戶在網頁上看到的內容。
瀏覽器通過標題和文本等屬性讀取網頁,而您將瀏覽器中的豐富內容作為帖子標題和作者姓名查看:
當您使用 RDFa 標記您的站點代碼時,您可以讓瀏覽器更深入地了解您的內容。 讓我們看一個例子,說明 RDFa 如何將機器可讀的標籤添加到人類可讀的內容中。
這是一段簡單的 HTML,顯示面向人類消費的博客文章內容:
<html>
<頭部>
...
</head>
<正文>
...
<h2>鮑勃的麻煩</h2>
<p>日期:2011-09-10</p>
...
</正文>
為了幫助機器了解這些信息,我們可以使用 RDFa 添加標準 HTML <head>和<body>標籤之外的屬性。 請記住,RDFa 使用完整的 URL 鏈接來標記 HTML。 這可以防止對屬性的任何語言誤解,因為任何人或機器都可以點擊並獲得有關該屬性的知識。
回到我們的例子。 這裡添加了 RDFa 屬性:
<html> <頭部> ... </head> <正文> <h2 property="http://purl.org/dc/terms/title">鮑勃的麻煩</h2> <p>日期:<span property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </正文>
現在我們可以看到帖子標題帶有一個指向標題的鏈接,並在 RDFa 術語庫中創建了屬性。 任何瀏覽器或應用程序現在都可以理解什麼是標題,並且Bob 的麻煩是這篇博文的標題。
如何將架構添加到 WordPress
現在我們已經探索了模式標記的外觀,您可能想知道如何將其嵌入到您的 WordPress 網站中。 有幾種不同的方法可以完成此任務。
如果您想走手動路線,Torque 的開發人員指南可以幫助您進行一些自己動手 (DIY) 模式標記。 否則,您可以使用自動為您嵌入的 WordPress 插件。
架構 WordPress 插件
對於大多數用戶來說,使用插件來配置你的 Schema 標記可能是最簡單的選擇。 有許多 WordPress 插件可幫助您創建豐富的元標記、描述和格式。
All in One Rich Schema Snippets 插件使用戶能夠選擇每個頁面和帖子的內容,以獲得更結構化的搜索引擎外觀:
Schema App Structured Data 插件更進一步,並代表您自動配置 Schema 設置和數據,包括一些高級設置,例如您的徽標、地址和公司類型:
雖然這肯定比許多其他插件更強大,並且比手動標記代碼更容易,但 Schema App Structured Data 的免費版本僅支持十頁的片段。 除非您的網站很小,否則您可能必須投資付費版本來標記您的整個網站。
還有一些以特定功能為中心的插件,可以將 Schema 標記添加到您的站點。 例如,WP Product Review 專注於創建評論和評級,並且還為這些元素合併了 Schema:
同樣,KK Star Rating 使用戶能夠對您的帖子進行評分,然後添加在搜索引擎結果頁面中顯示此信息所需的架構標記:
如果您專注於食譜、DIY 和製作指南或產品綜述,您可能還想看看 Mediavine 的 Create。 它包含@type 標籤,就像我們之前討論的用於各種不同內容形式的標籤一樣:
在保存一些簡單的配置設置後,這些插件可以幫助您自動將 Schema 標記放在您的 WordPress 網站上。 這將幫助您利用使用 Schema 的好處,而無需花費數小時的時間和精力來實現它。
如何手動添加架構
如果您決定不使用 Schema 插件或 Schema 主題,可以逐頁手動將 Schema 添加到您的 WordPress 站點,如下所示:
第 1 步:啟用自定義字段
從您的 WordPress 儀表板,訪問您打算添加架構的頁面或帖子。 接下來,單擊右上角的三個垂直點,滾動到新側邊欄的底部,然後單擊選項。 確保在高級面板下選中自定義字段選項。 現在您可以在 WordPress 中添加您的架構。
第 2 步:生成您的代碼
您可以通過 Google 的結構化數據標記助手創建您的架構標記代碼。 輸入您的網頁主題和 URL,然後按Start Tagging 。
在下一個屏幕中,您可以通過單擊不同的元素來生成模式標記。 例如,您可以突出顯示帖子的作者,然後從下拉菜單中選擇“作者”。
完成後,單擊右上角的Create HTML並複制下面的 JSON-LD 片段。
第 3 步:插入代碼
返回您的 WordPress 帖子並滾動到底部以找到自定義字段區域。 單擊Enter New ,為您的標記命名,然後將您的代碼粘貼到Value字段中。
要保存此更改,請單擊名稱框下的添加自定義字段,然後滾動到頁面頂部並點擊更新。
第 4 步:更新您的頭文件
從您的儀表板中,導航到外觀>標題。 然後,在Theme Files下,打開header.php 。 在打開的窗口中,在標記前粘貼以下代碼:
按Update File ,刷新頁面,一切就緒!
Schema.org
Schema.org是一組公認的詞彙術語,用於描述 WordPress 網站結構和數據。 來自 Google、Yahoo 和 Bing 的專業團隊齊心協力,在結構和術語上保持一致。 這意味著無論您使用哪種格式來生成結構化數據標記,搜索引擎都會知道它的含義,因為它們都使用了共同的語言。 前往 Schema.org 了解更多關於Schema 標記中使用的核心詞彙。
如何測試架構
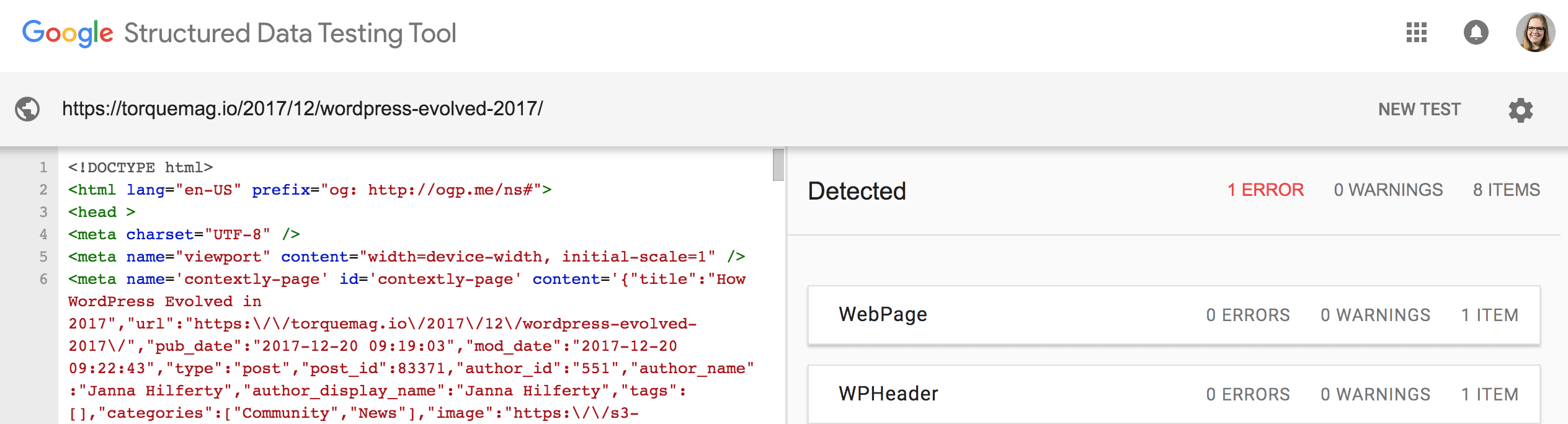
在使用插件設置架構標記或自己手動配置後,您可能需要測試並確保您網站的搜索結果按您的預期顯示。 幸運的是,谷歌正是為此目的創建了結構化數據測試工具:

您可以輸入一個 URL 來測試現有的 Schema 標記,也可以輸入一個代碼片段來測試它,然後再在您的網站上使用它。 我們建議在將標記嵌入您的網站之前,使用代碼片段測試器來確保所有工作都按預期進行,沒有錯誤或警告。
WP 引擎和模式標記
在 WP Engine,我們的數字體驗平台為您的成功而精心調整。 我們的服務器專為卓越的網站性能而構建,可為您的用戶提供最佳體驗並提升您的 SEO。 準備好開始了嗎? 立即探索我們的 WP Engine 計劃!
