如何使用 Beaver Builder 在 WordPress 中銷售在線課程(分 6 步)
已發表: 2022-09-09將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


尋找通過 WordPress 網站獲利的新方法可能是一項挑戰。 在線課程可能是一個不錯的選擇——您無需處理實物庫存和分銷成本。 此外,您可以使用用戶友好的頁面構建器 Beaver Builder 在 WordPress 中銷售在線課程。
在本文中,我們將更多地討論在您的 WordPress 網站上提供課程的好處。 然後我們將向您展示如何使用 Beaver Builder 在 WordPress 中銷售在線課程。 讓我們開始吧!

目錄:
銷售數字產品可能是通過您的網站產生額外收入的理想方式。 這些產品往往具有較低的開銷並且易於分發。
作為內容創建者或企業主,您可以通過信息豐富的課程分享您的知識或教授技能。 這也是在您的利基市場建立權威並展示您的專業知識的好方法。
在線課程也可用於推廣您的產品和服務。 例如,如果您的網站銷售戶外裝備,您可以提供在線急救課程並為露營者宣傳您的急救箱。 另一種選擇是加入聯盟計劃並在您的課程內容中推薦其他品牌的產品。
如果您要銷售在線課程,則需要以引人注目的方式展示它們。 幸運的是,我們的 Beaver Builder 插件可以幫助您創建令人驚嘆的銷售頁面。 它帶有一個直觀的拖放編輯器,使您能夠快速有效地構建頁面。
此外,它還與 WooCommerce 集成。 這意味著您還可以自定義結帳頁面並向您的網站添加更多電子商務功能。
讓我們看看如何使用 Beaver Builder 和 Beaver Themer 在 WordPress 中銷售在線課程!
在銷售數字課程時,您可能需要創建一個登錄頁面來解釋它的內容。 幸運的是,Beaver Builder 有幾個模板可以用來推銷你的課程。
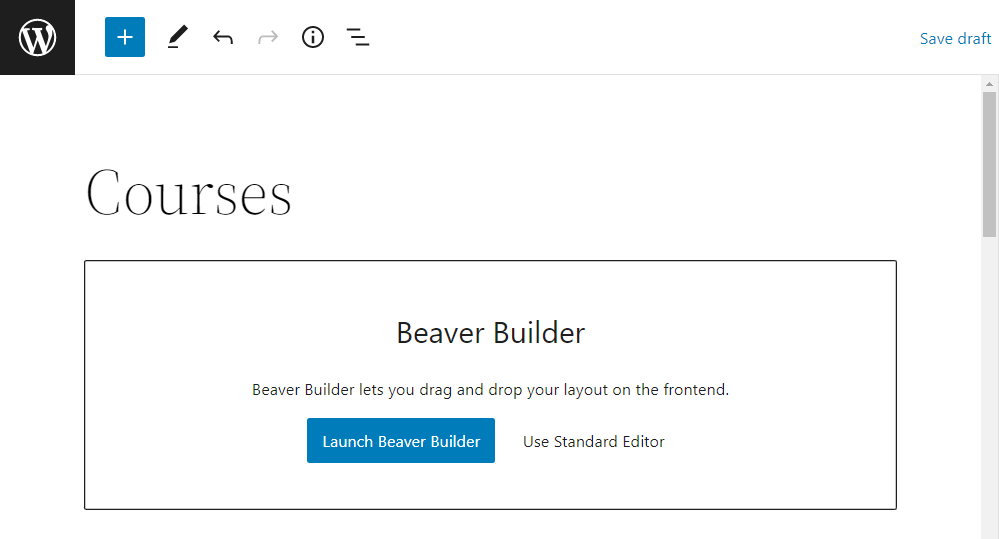
安裝並激活插件後,在 WordPress 中創建一個新頁面並選擇Launch Beaver Builder按鈕:

這將啟動編輯器,您可以在其中開始設計課程頁面。 如果您想使用預製的登錄頁面設計,請轉到模板選項卡並選擇登錄頁面:

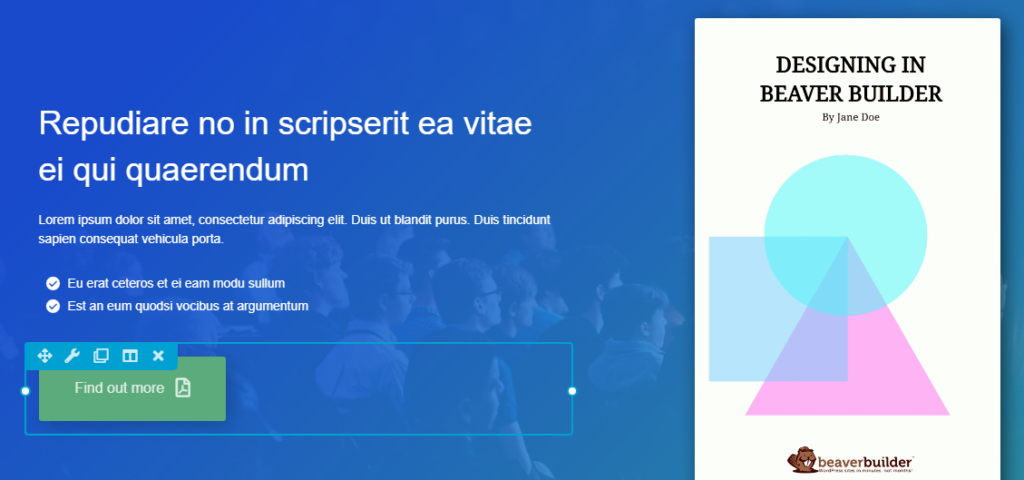
選擇您喜歡的模板,然後單擊替換現有佈局按鈕。 您現在可以自定義模板以滿足您的需求。 您所要做的就是選擇要修改的元素,然後使用工具欄更改其設置:

您還可以刪除元素並在頁面中移動它們。 要添加新元素,只需導航到“模塊”選項卡並將一個項目拖到您的模板上。
添加到課程頁面的一些元素包括:
以下是包含上述元素的課程頁面示例:

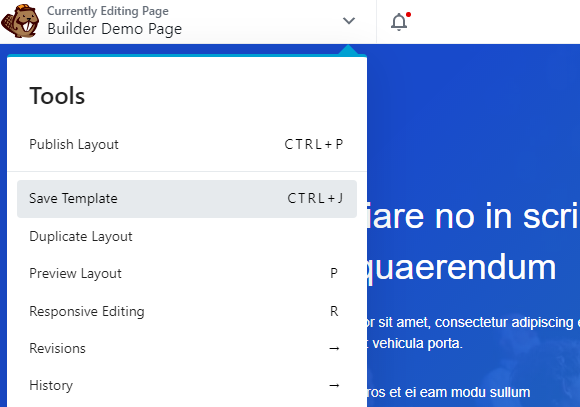
如果您計劃創建多個課程,您可以保存自定義模板以供將來使用。 為此,您可以使用 CTRL + J 快捷方式,或從屏幕左上角的“工具”菜單中選擇“保存模板”:

然後將提示您命名模板。 要重複使用此設計,請轉到Templates選項卡並選擇Saved Templates 。 在這裡,您將看到您創建的任何自定義模板。
WooCommerce 是 WordPress 最受歡迎的插件之一。 它擁有將基本網站轉變為功能齊全的電子商務商店所需的一切。
我們的 Beaver Builder 插件與 WooCommerce 集成,使您能夠為您的課程創建自定義產品頁面。 要開始使用,您首先需要將您的課程添加為 WooCommerce 中的產品。
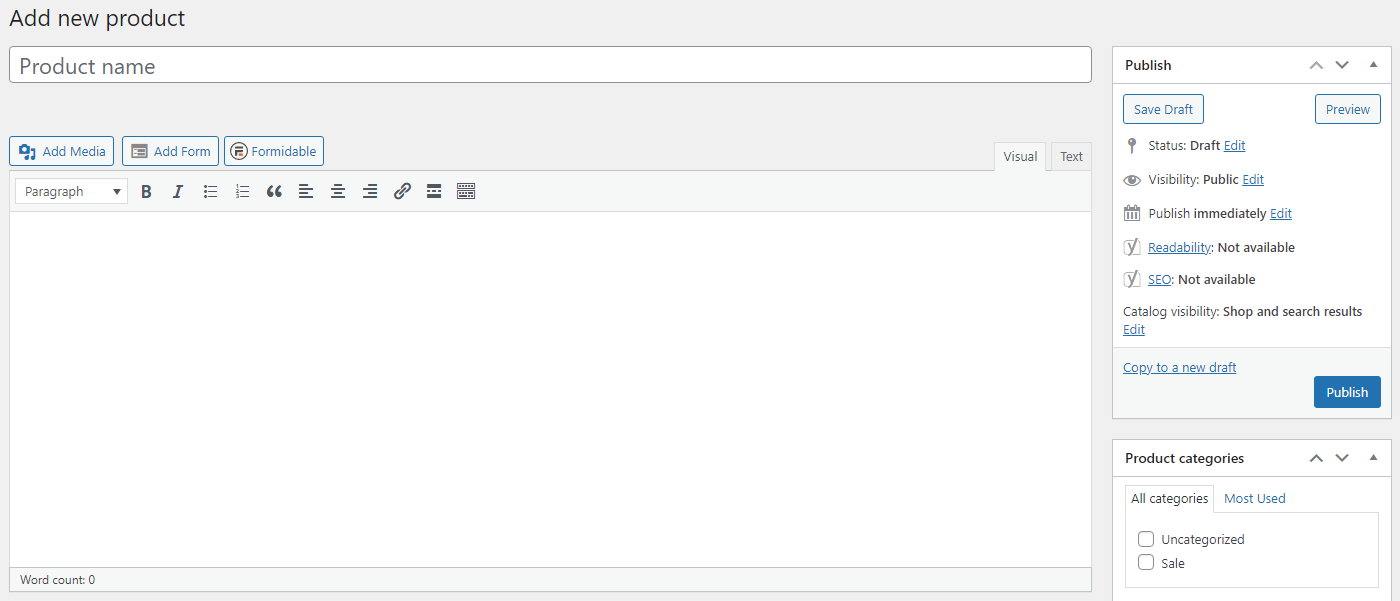
為此,請將鼠標懸停在 WordPress 儀表板左側的Products選項卡上,然後單擊Add New 。 這將啟動一個新的產品頁面供您填寫:

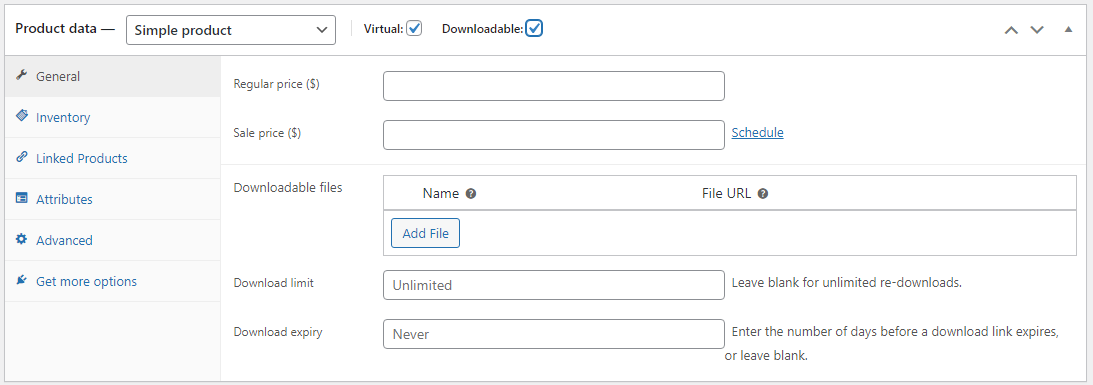
向下滾動,您將看到產品數據部分,其中包括價格、庫存和運輸信息等內容。 由於這是一門在線課程,您可以選中虛擬框。 如果您的課程包含可下載的文件,您也可以單擊該框:

現在,為您的產品填寫數據並像發布帖子一樣發布它。 這會將課程添加到您的產品列表中。
銷售在線課程的另一種選擇是使用 MemberPress 之類的插件建立會員網站。 此方法實現訂閱模型,使成員可以訪問您的內容。
接下來,您需要為您的產品創建一個添加到購物車按鈕。 在 Beaver Builder 中打開您的課程銷售頁面。 然後,單擊以添加新模塊並導航到WooCommerce 。
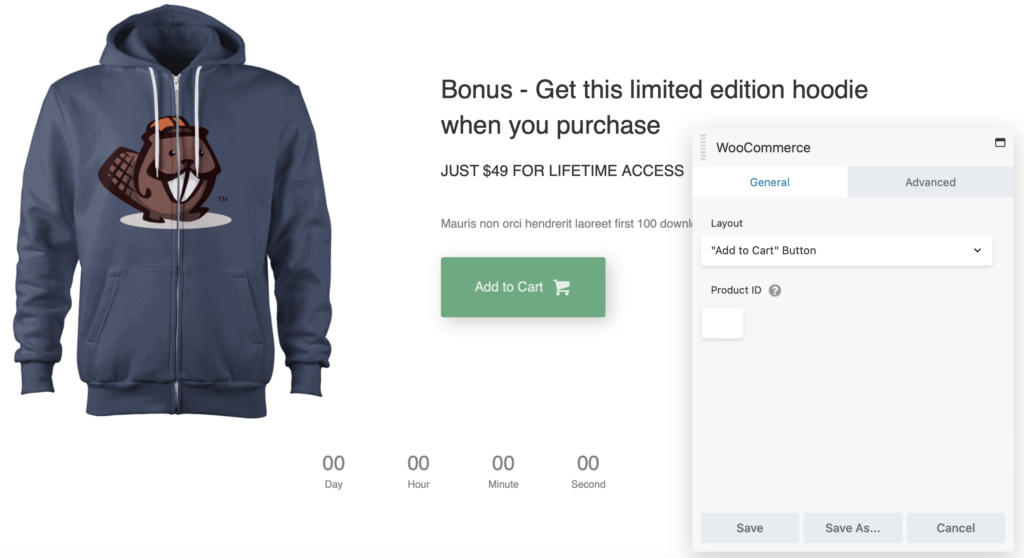
將此模塊添加到頁面。 然後,在設置面板中,為佈局選擇“添加到購物車”按鈕:

您還需要輸入該課程的產品 ID。 您可以在 WordPress 儀表板的產品頁面上找到它。 只需將鼠標懸停在產品上,ID 就會出現在編輯或查看產品的選項中:

準備好後,點擊保存。 現在,當用戶單擊該按鈕時,該課程將自動添加到他們的購物車中。
WooCommerce 帶有一個預建的結帳頁面。 但是,這是非常基本的,可能無法提供銷售在線課程等數字產品所需的所有功能。
幸運的是,您可以使用 Beaver Builder 和 WooPack 插件自定義結帳頁面。
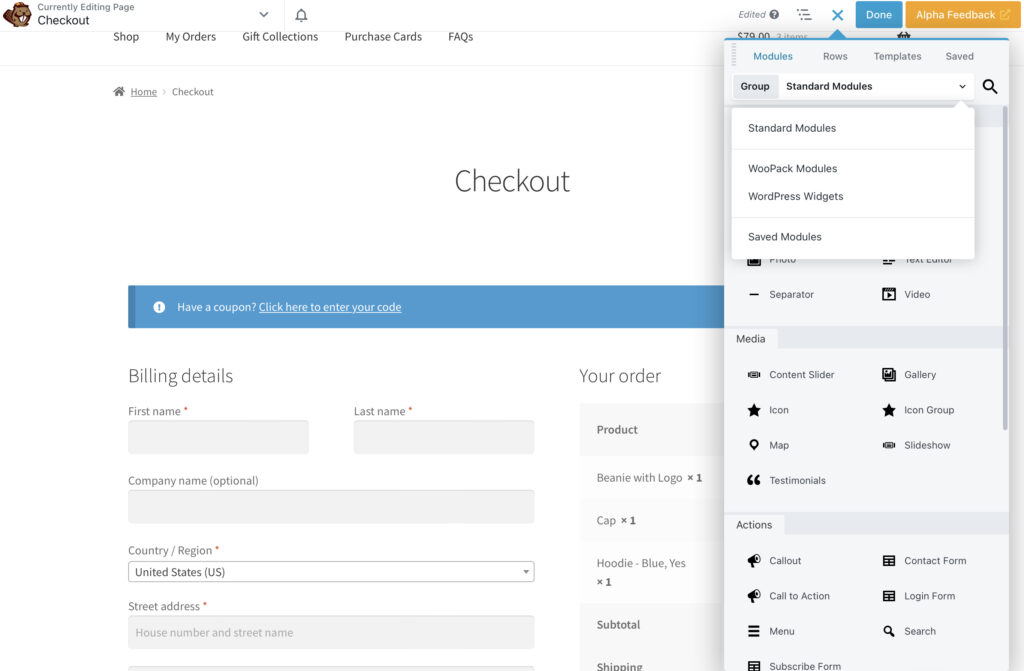
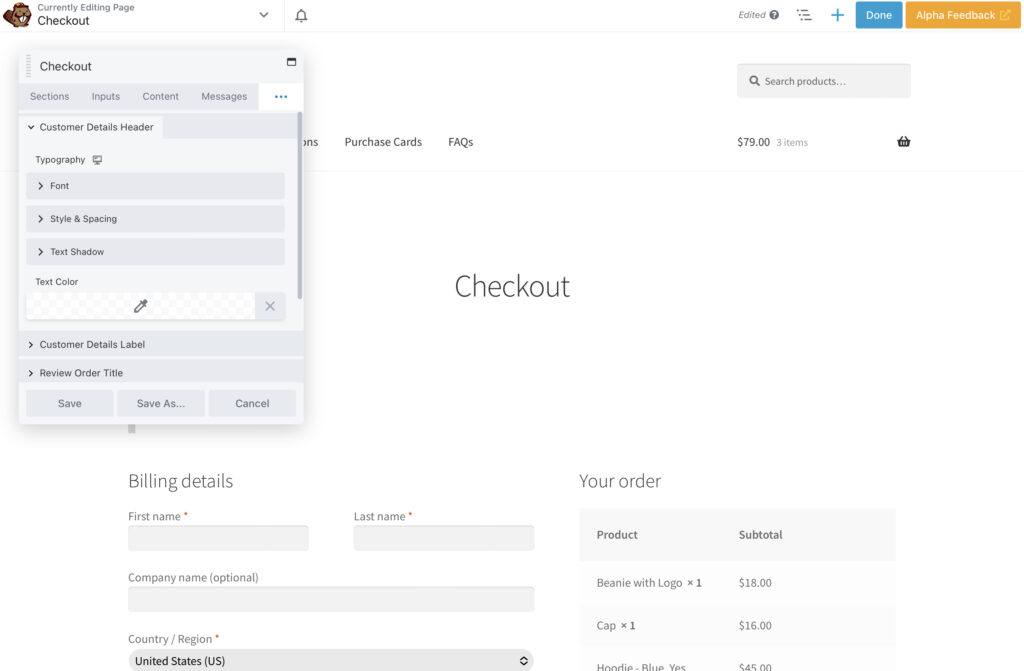
要開始使用,請在 Beaver Builder 中打開您的結帳頁面。 接下來,刪除默認的 WooCommerce 模塊,使頁面為空白。 然後,導航到Modules選項卡並選擇WooCommerce Modules :

您現在可以將Checkout模塊添加到您的頁面並對其進行自定義:

例如,您可以更改頁面上的列數。 您還可以更改顏色和排版,以便結帳頁面與您的視覺品牌保持一致。
由於您銷售的是在線課程,因此您可能不需要郵寄地址字段。 您需要收集的主要詳細信息是客戶的付款詳細信息。 如果您通過電子郵件提供課程內容,您需要確保結帳頁麵包含電子郵件地址字段。
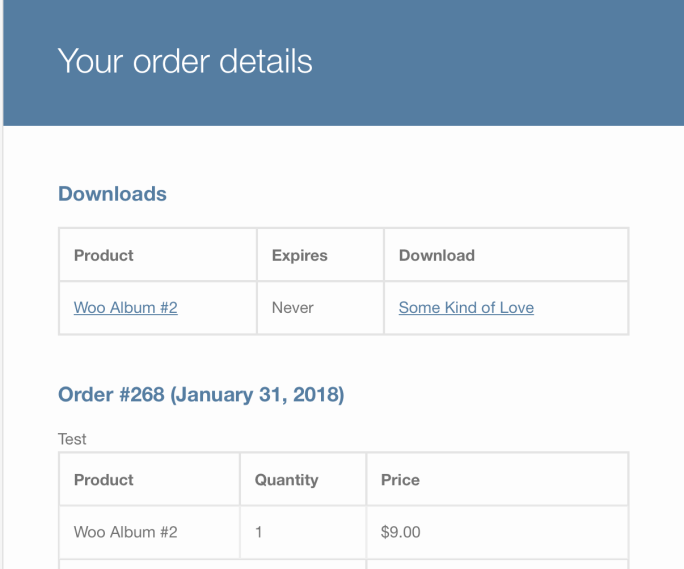
默認情況下,一旦有人完成訂單,WooCommerce 將顯示“謝謝”消息。 如果您將可下載的文件附加到您的產品頁面,交付過程將自動發生:

否則,您可能需要在此頁面中添加有關如何訪問課程的說明。 例如,如果您將手動將課程材料通過電子郵件發送給客戶,您可能需要在此處進行說明。
自定義“謝謝”頁面的最簡單方法是使用自定義謝謝頁面插件。 這將使您能夠為您銷售的每門課程創建不同的確認頁面。
如果您在創建在線課程時選中了產品數據部分中的可下載框,那麼您可以在此處附加您的課程文件以供下載。 這樣,一旦用戶購買課程,WooCommerce 就會自動將它們提供給您的用戶。
正如我們之前提到的,另一種選擇是建立一個會員網站來銷售您的課程。 Beaver Builder 與 MemberPress 集成,該插件使您能夠設置一個僅限會員的區域,以提供對您的內容的訪問:
您還可以使用 LifterLMS 和 LearnDash 等學習管理系統 (LMS) 軟件在 WordPress 上提供課程。
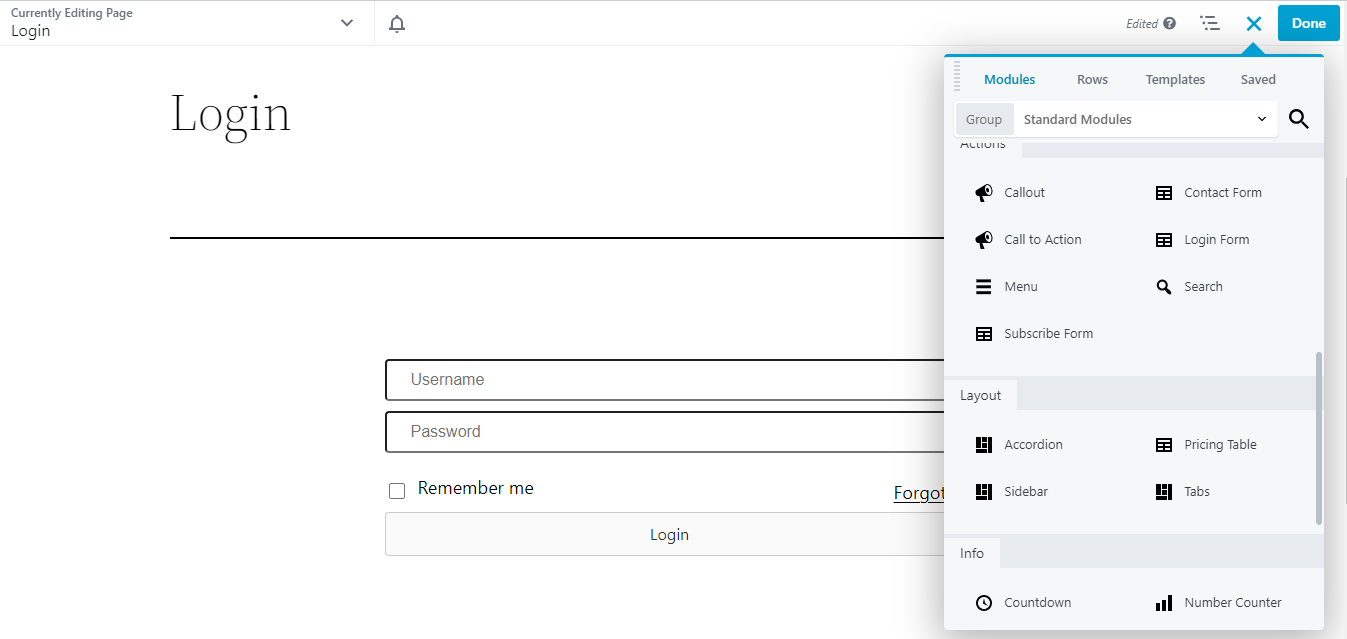
如果您使用 LMS 插件,您可以使用 Beaver Builder 自定義您的登錄頁面和課程的其他區域。 為此,請在頁面構建器中打開頁面,然後添加您喜歡的模塊並對其進行編輯以滿足您的需求:

例如,您可以使用登錄表單模塊來創建自定義字段。 您還可以添加圖像和照片等視覺元素。 請記住在準備好後保存並發布您的更改。
您可以通過網站獲利的一種方法是銷售在線課程。 使用我們的 Beaver Builder 頁面構建器,您可以快速創建有吸引力的課程頁面,幫助您推動轉化。
回顧一下,以下是使用 Beaver Builder 在 WordPress 中銷售在線課程的方法:
此外,您可以將 Beaver Builder 與 MemberPress 集成,為您的課程設置會員網站。 然後,您可以使用我們的頁面構建器自定義登錄頁面!