如何在沒有WooCommerce的情況下在WordPress上銷售產品
已發表: 2025-03-03長期以來,WooCommerce一直是在WordPress網站上銷售產品的默認解決方案。現在不要誤會我的意思,它在電子商務插件的Rushmore上的位置是當之無愧的。但是,這並不總是使其成為每個產品銷售情況的最佳選擇。
根據您的銷售方式以及您想要出售的方式,WooCommerce實際上可能是過分的。它可以為您的網站增加不必要的複雜性,減慢頁面加載時間,並需要昂貴的附加組件,以適應其他解決方案的標準功能。
幸運的是,WordPress提供了幾種絕妙的選擇。我個人的最愛之一是一個名為WP全薪的插件。我喜歡它的是它的適應性 - 如果您願意的話,它可能非常輕巧,很簡單,但是如果您需要更複雜的解決方案,它也可以自定義。
我將向您展示如何在短短的時間內開始使用它,但是首先,我想將WP全額付款與WooCommerce進行比較,以便您可以確定它是否是適合您的選擇。
WP全薪與WooCommerce:一目了然
| WP全薪 | WooCommerce | |
|---|---|---|
| 定價 | 免費版本的交易費用為5%(在標準條紋處理費用之上)或付費版本,沒有附加費用(Stripe's除了)。 | 核心插件是免費的,但是大多數商店都需要付費擴展,並且所有付款處理選項都有某種費用。這包括最受歡迎的付款處理擴展名-Woopayments。 |
| 付款方式 | 通過Stripe集成使用100多種貨幣和眾多付款方式 - 包括信用卡,Apple Pay,Google Pay和區域付款方式。 | Woopayments提供了多種付款方式,包括信用卡,數字錢包和購買薪水供應商。可在40多個國家 /地區提供135多個貨幣。 |
| 設置困難 | 基本設置很簡單,但可以通過Webhooks,自定義CSS和其他高級功能進行廣泛定制。根據您的要求,複雜性的比例。 | 無論商店複雜性如何,都需要更多的配置步驟。 |
| 頁面速度影響 | 使用輕量級嵌入選項對現場加載時間的影響最小。 | 可以顯著影響性能,尤其是在多個擴展和大型產品目錄的情況下。 |
| 最好的 | 數字產品和中小型商店出售物理產品或訂閱。 | 大型目錄,具有復雜運輸需求的物理產品以及需要詳細庫存管理的企業。 |
WP全薪插件正在由主題背後的同一團隊維護。
如何在WordPress網站上使用WP全薪付款💰
如果您查看了上面的圖表,並確定WP全薪可能非常適合您的產品銷售需求,那麼該設置它了。該過程本身並不困難,但是要使所有內容都適當的時間需要花費一些時間。粗略地說,看起來像這樣:
- 安裝並激活插件
- 連接到Stripe(如果您還沒有的話,請設置Stripe業務帳戶)
- 將您的第一個產品添加到Stripe帳戶中
- 可選:設定稅率和其他詳細信息
- 創建付款表。將產品從Stripe導入WP全薪。
- 將表格插入頁面或帖子
- 測試,調整或測試並上線
在所有步驟中,可能是最耗時的步驟(如果您還沒有這樣做)正在註冊Stripe Business帳戶。準備為此留出幾分鐘,並提供有關您業務的所有信息。除此之外,其餘的應該像水一樣流動 - 尤其是因為我要帶您穿過它。
1。安裝和激活WP全薪
您需要做的第一件事是安裝和激活插件。
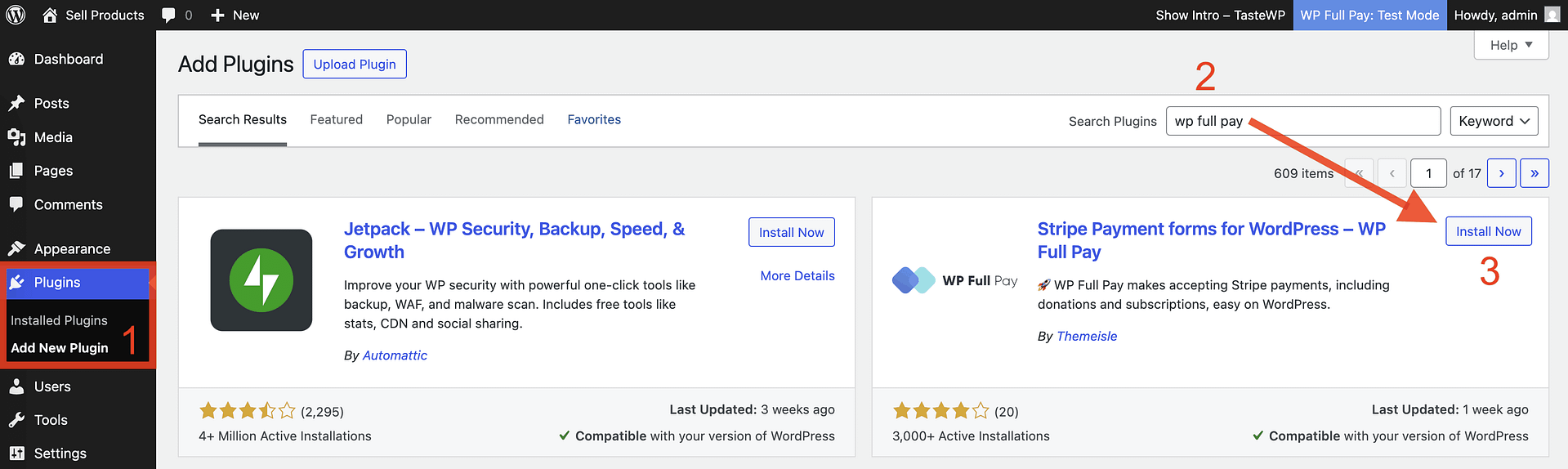
- 從WP-Admin儀表板中,轉到插件→添加新插件。
- 然後在搜索插件窗口中,輸入WP全付費。
- 當您看到它填充時,請立即點擊安裝,然後進行激活。

這裡沒有什麼太複雜了。激活插件後,您將被重定向到設置嚮導,以提示您…
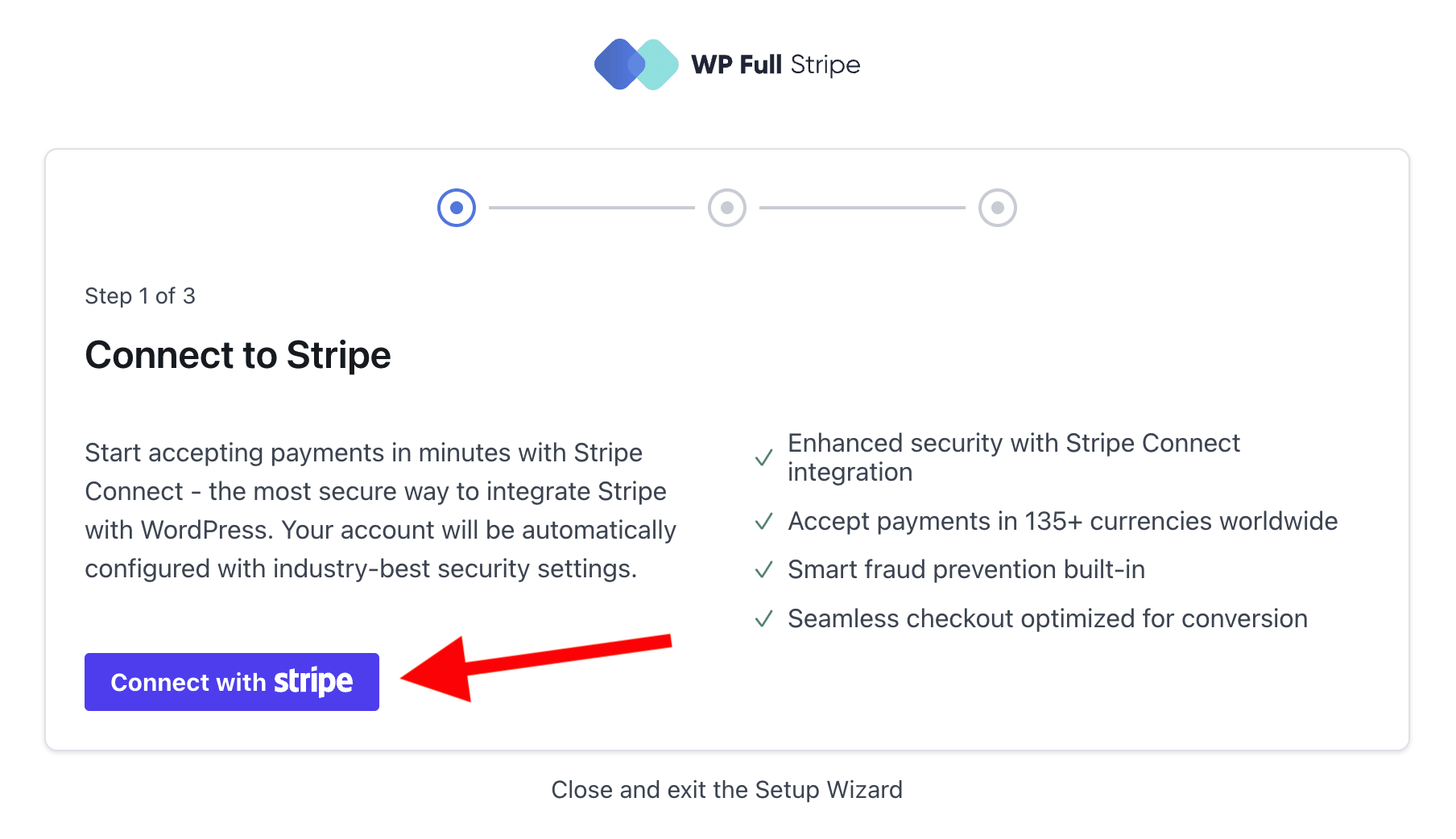
2。連接到條紋
此步驟可能需要不到一分鐘的時間,也可能需要五到十分鐘。

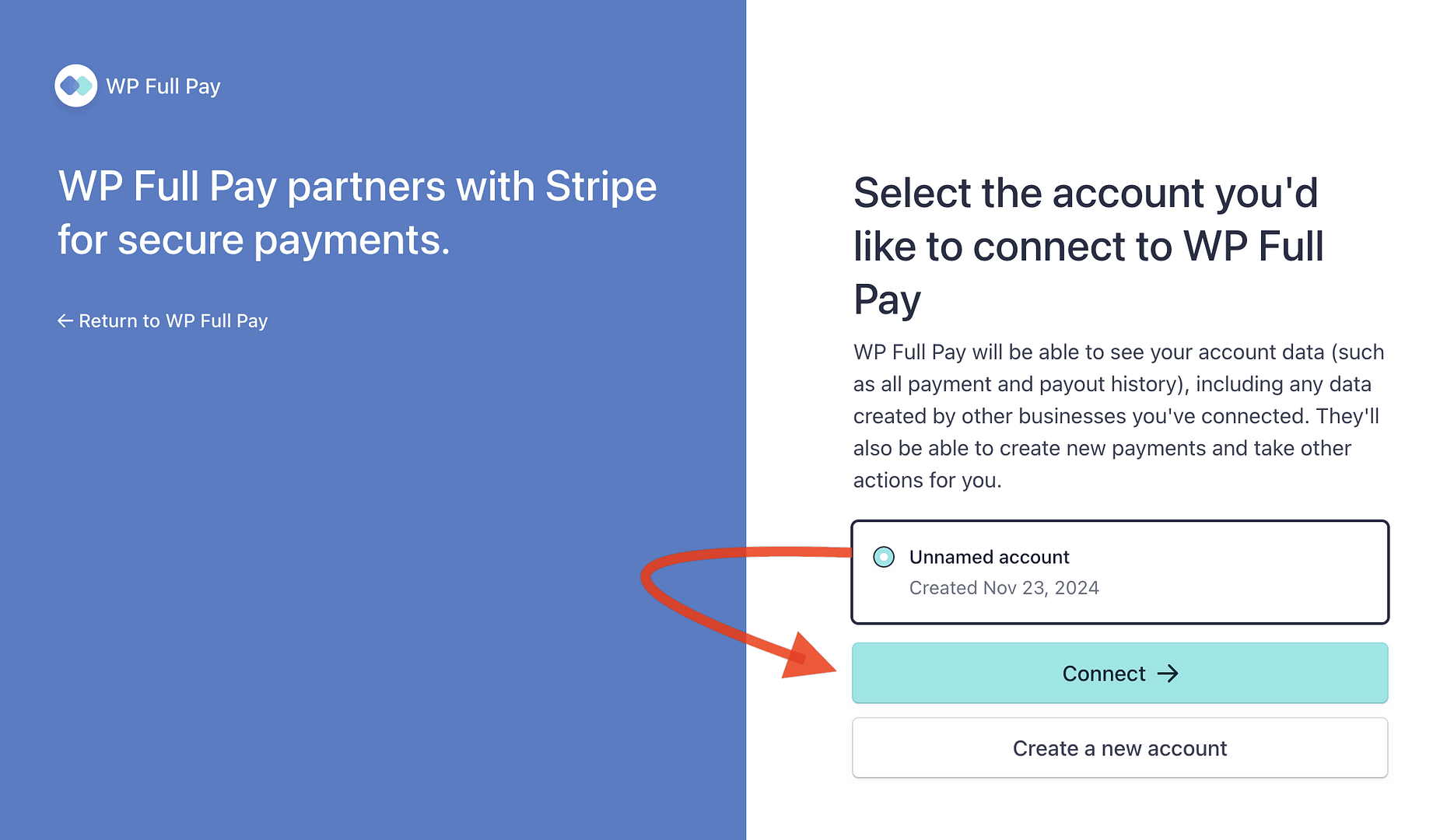
如果您已經設置了Stripe Business帳戶,那麼您將比計算到20的速度更快:

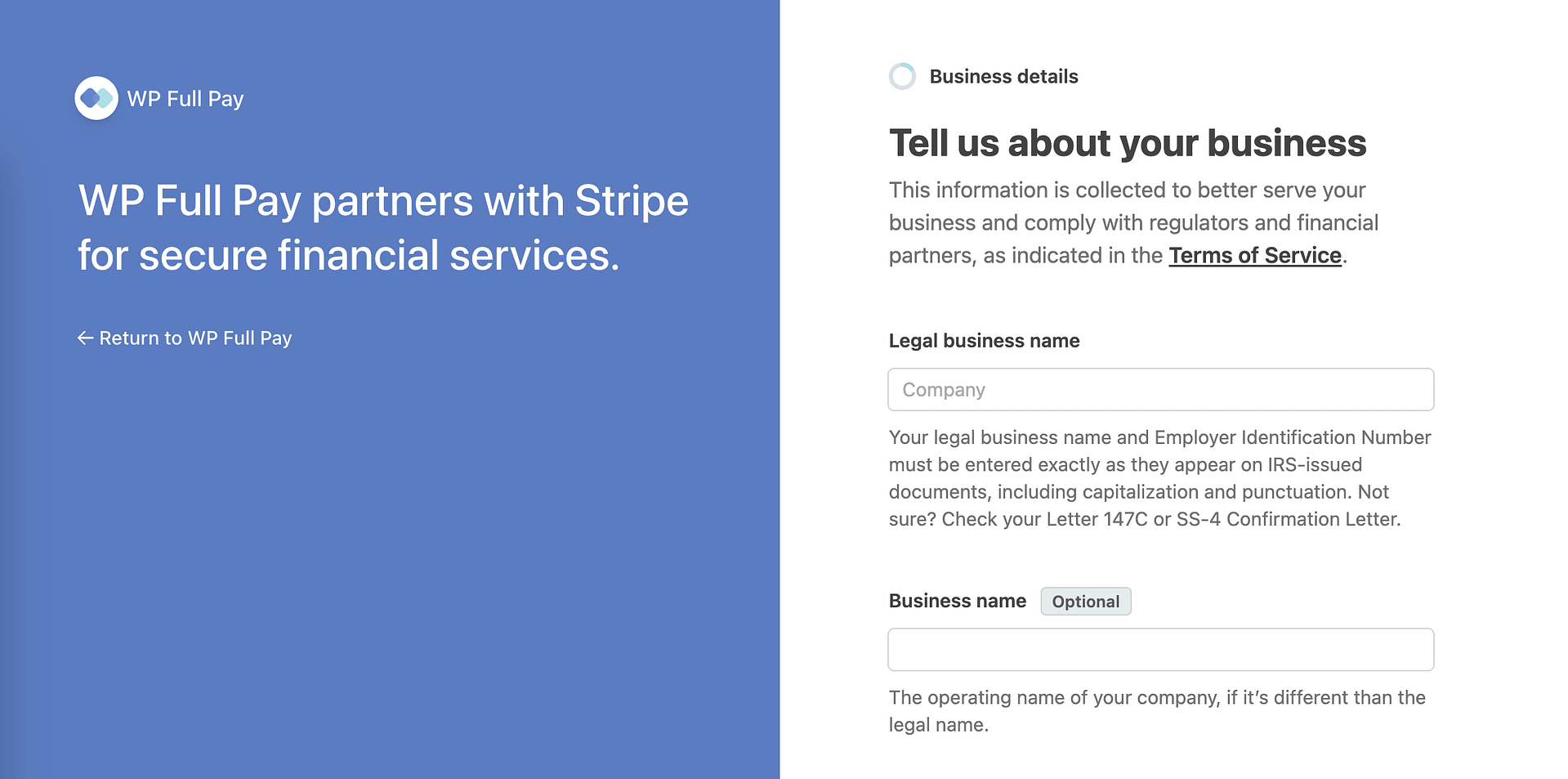
另一方面,如果您還沒有,您需要填寫有關您業務的廣泛問卷:

正如我前提到的那樣,這可能是整個過程中最耗時的一步。但是,只要您準備好所有業務信息,就不應花費太長時間。
3。將第一個產品添加到Stripe帳戶
連接到現有(或新的)條紋帳戶後,您可以添加第一個產品。
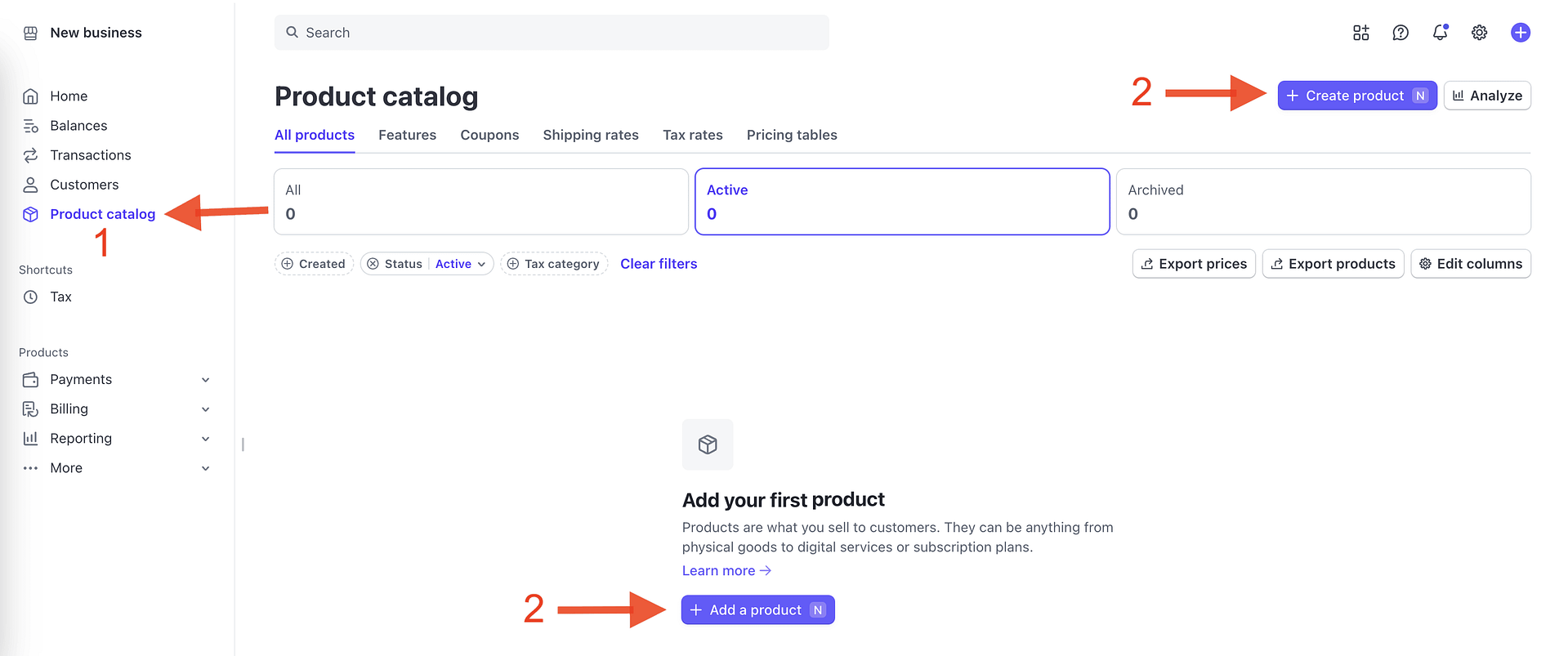
使用Lefthand Side菜單,轉到產品目錄。
然後單擊屏幕底部中心的一個產品,或在右上角創建產品。

這兩個按鈕都將您帶到同一位置,因此您可以向任何一個。
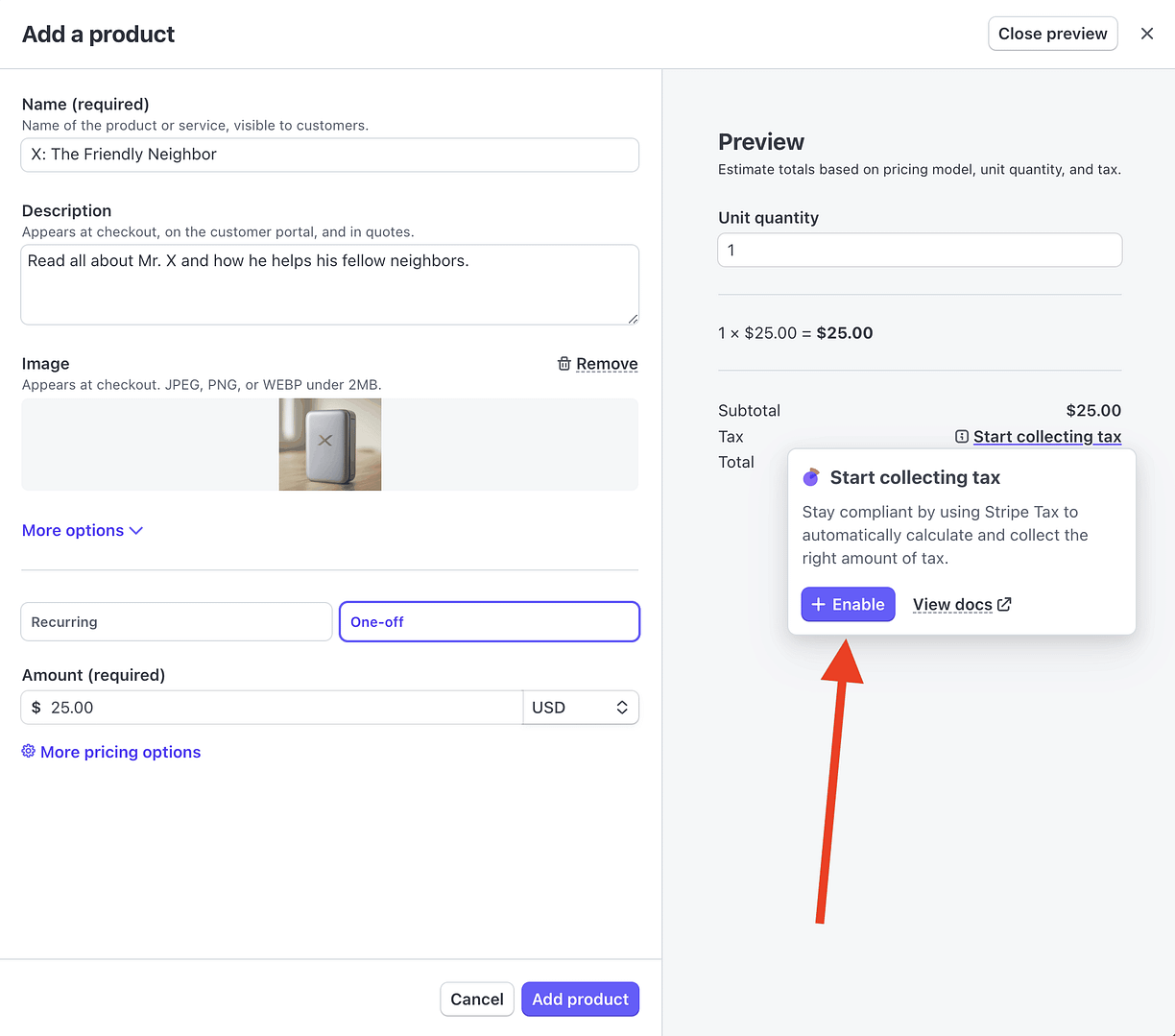
然後,添加產品窗口將滑出,您可以添加第一個產品。形式本身很簡單。它包含:
- 產品名稱
- 描述
- 產品圖像
- 在重複(IE,訂閱)和一次性之間切換
- 價格
還有兩個下拉菜單:
更多選項可讓您添加語句描述符以進行重複付款,這是您的客戶在其財務報表中看到的。它還可以讓您添加在收據,發票,結帳和客戶門戶上出現的單元標籤。您可以將其視為要出售產品的格式。例如,門票,座位,層級等。
更多的定價選項使您可以在以下位置設置定價模型:

- 統一費率:為單個單位或包裝提供固定價格。
- 包裝定價:包裝,捆綁包或一組單位的價格。
- 客戶選擇價格:您或您的客戶在銷售點定義價格。
此外,您可以添加內部定價描述和查找鍵,如果您打算銷售許多不同類型的產品,則可以更容易保持井井有條。
💡如果您有一家大型商店,這兩個功能特別有用,但是您仍然堅決避免避免使用WooCommerce出售您的產品。

最後,有一個可以啟用稅收的選擇…
4。設定稅率
教程的這一部分很棘手,因為您處理稅收的方式將是極其情境的。將有幾個變量在玩,包括您的位置和您將要出售的產品類型。
話雖如此,讓我們回顧一下您需要注意的兩件事:
- 產品稅法
- 包括價格稅
產品稅法預設
條紋的稅收設置區域可能會感到有些壓倒性,如果您真的很沉重,那麼您可以在這裡度過一段時間。
幸運的是,大多數默認設置已經以一種足以滿足絕大多數用例的方式進行設置。儘管如此,您仍然需要做一些事情。
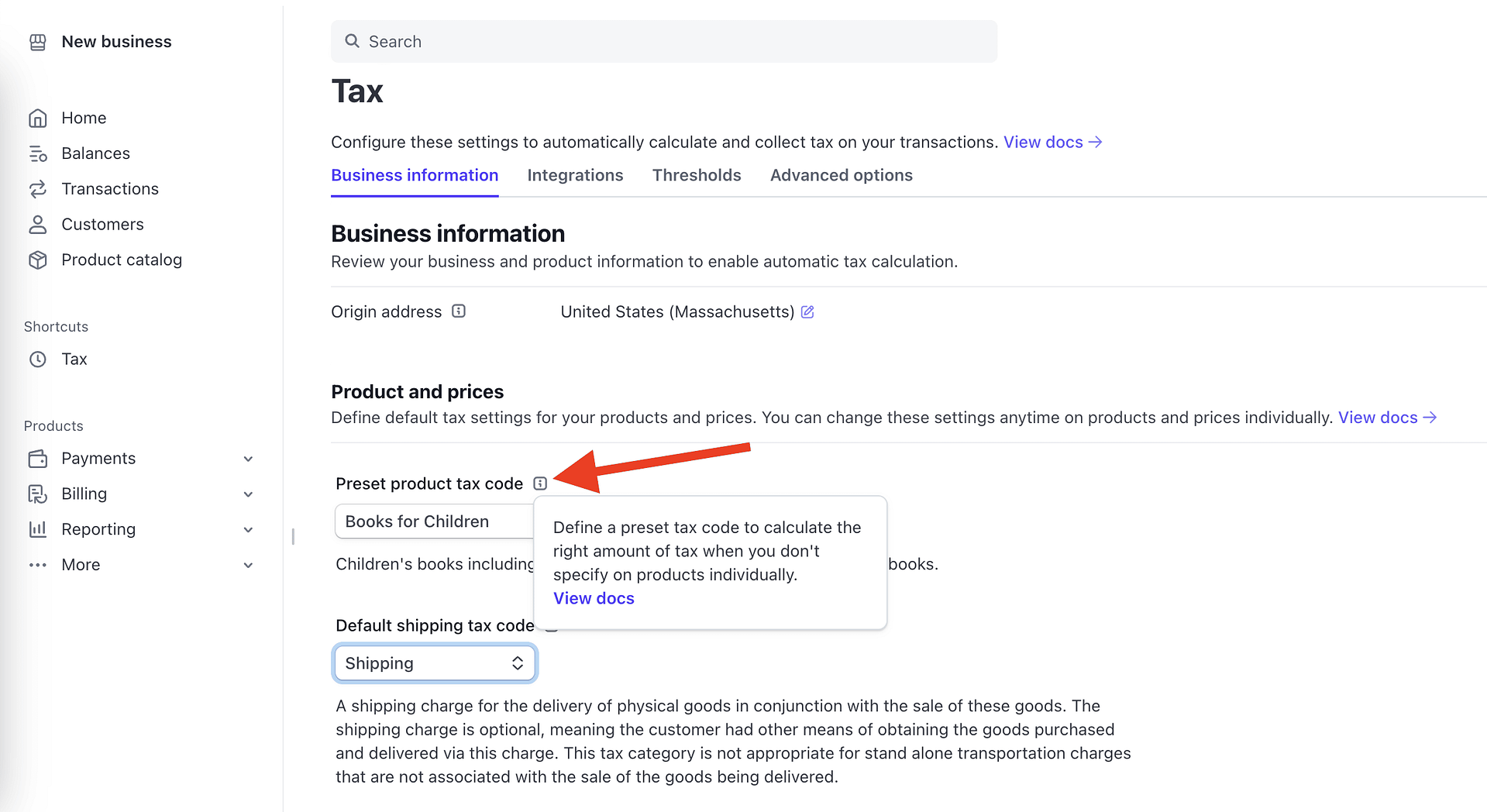
其中之一是預設產品稅法:

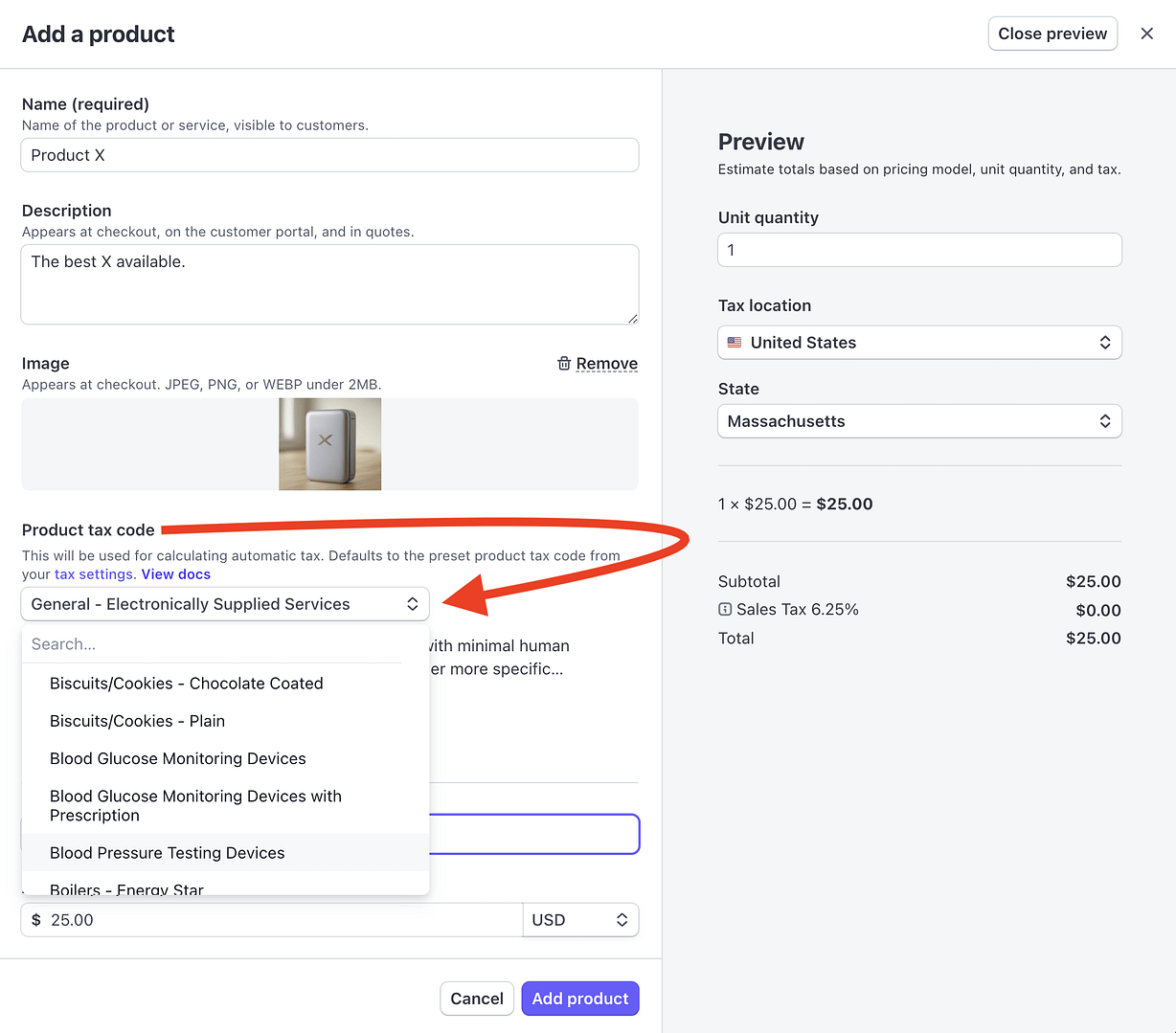
預設產品稅法的目的是使條紋對您的產品收取默認稅率。您在這裡選擇的任何內容都將反映在添加產品表格上:

如果您專門出售一種類型的產品或主要出售一種類型的產品,這將很有用。
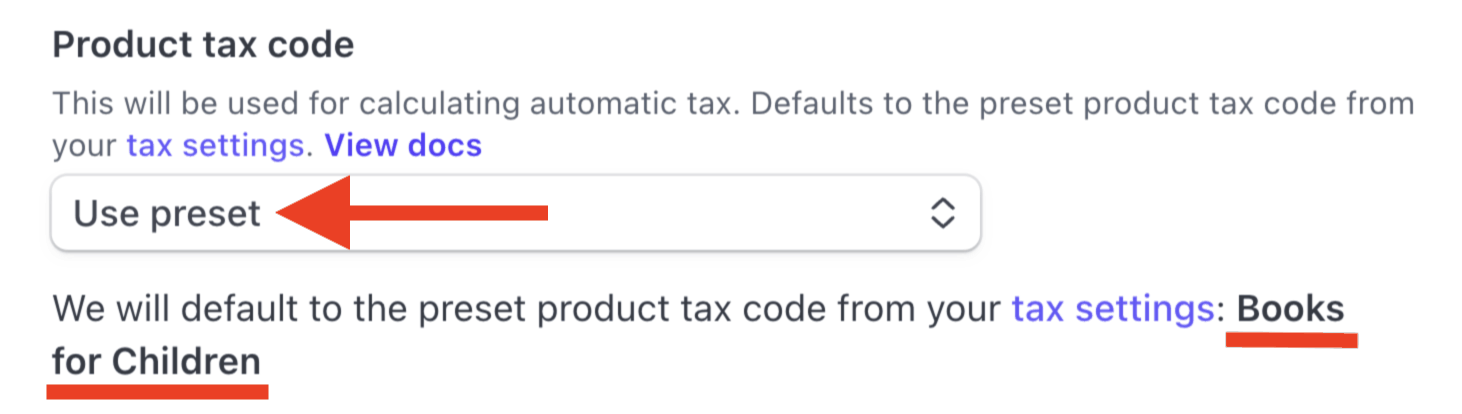
而且,如果您需要覆蓋它,則可以單擊下拉菜單,然後以每個產品的基礎選擇其他類型的稅號:

價格稅
關於稅收設置,您需要做出的另一個重要決定是如何處理稅收的顯示。條紋為您提供三個選擇:
- 自動:條紋將根據購買的貨幣自動包括或排除稅收。對於美元和CAD,稅收將被排除在價格之外,因此將其添加到向客戶顯示的價格之上。對於所有其他貨幣,價格都將包括在內。
- 是:稅收價格將包括在購買價格中 - 向客戶顯示的價格將包括稅額。
- 否:購買價格將不包括稅款 - 將在顯示給客戶的價格之上添加稅款。
這裡不需要其他洞察力。您的決定主要基於您從事業務的定價展示文化。
5。創建付款表格
將您的產品添加到條紋後,下一步是返回您的WordPress網站,並在WP全薪中創建付款表格。此表格將充當您的網站和條紋之間的介於之間。
使用Lefthand Side菜單,單擊全薪→付款表格。
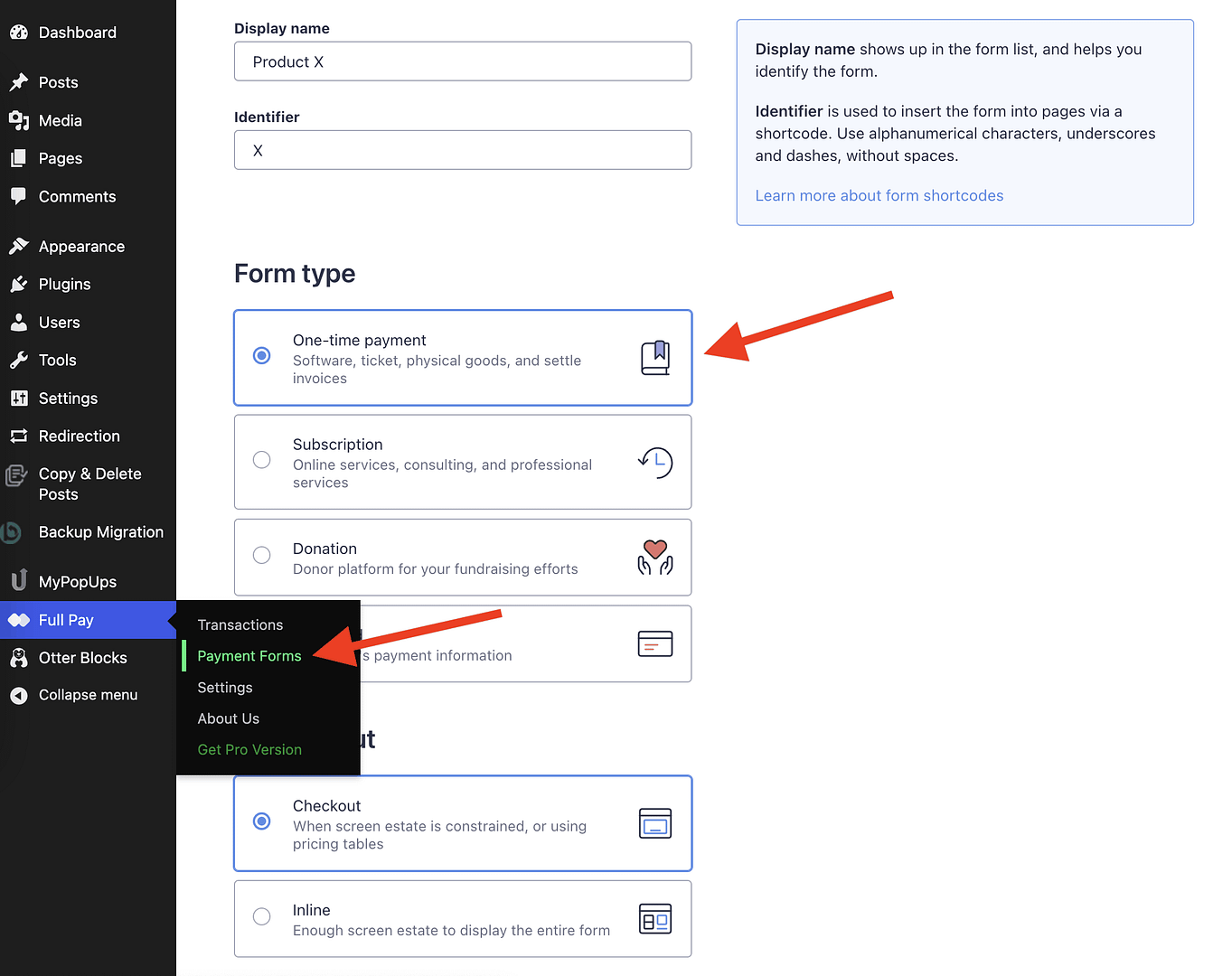
這將使您進入添加新表單屏幕,您可以在其中命名表格,給出描述,選擇表單類型並選擇佈局:

其中大部分都是自稱的,但我確實想突出顯示“表單佈局”部分。儘管那裡只有兩種選擇,但您應該仔細考慮使用哪種選擇。
結帳樣式在有限的空間中或將付款選項嵌入定價表中時效果很好。條紋主持這些形式。該插件指示客戶進行付款處理,並確保他們完成付款後返回原始頁面。
當您的頁面有足夠的空間一次顯示所有付款字段時,內線樣式最有效。它們非常適合具有豐富屏幕房地產的情況,使客戶可以完成付款而無需離開頁面並提供更簡化的結帳體驗。
有關結帳和內聯形式佈局之間差異的更全面說明,請查看此知識庫文章。
進行選擇後,單擊頁面底部的“創建和編輯表單”按鈕。
將產品從條紋進口到WP全薪
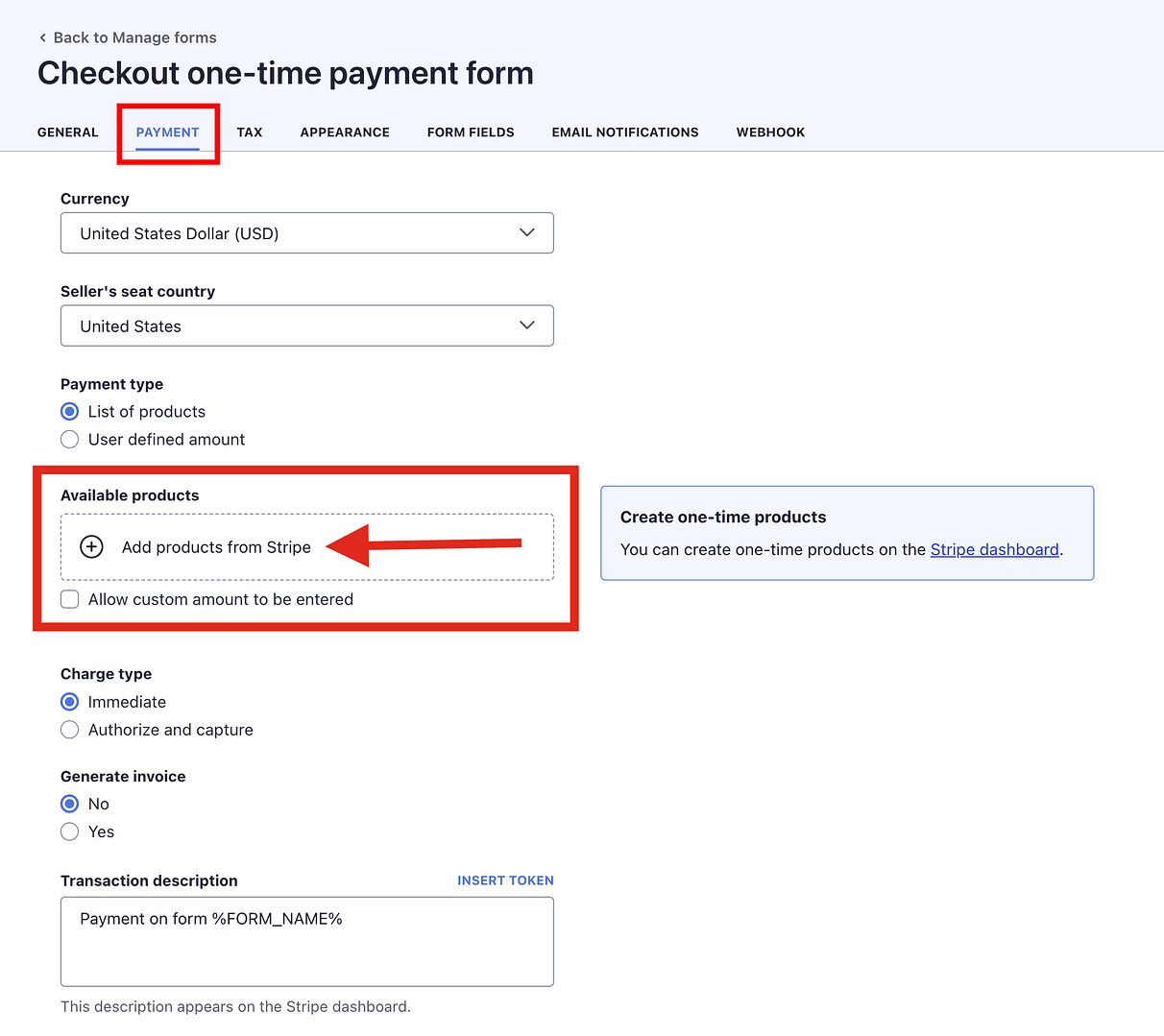
一旦您進入表單自定義屏幕,請單擊付款。然後點擊添加條紋的產品以將您的產品從條紋導入WordPress:

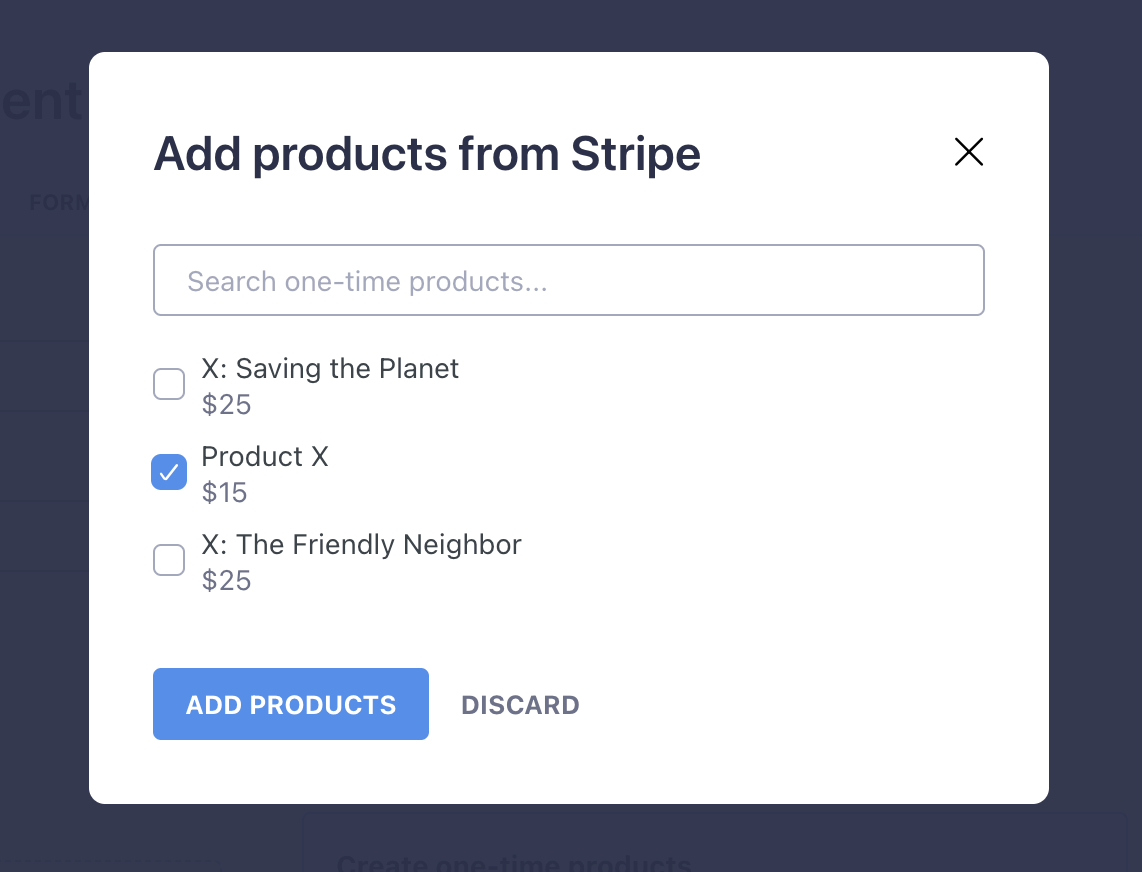
這將帶來一個彈出窗口,該窗口將您的產品數據直接從Stripe中提取:

選擇所需的產品,然後單擊“添加產品” 。
您接近這一點的方式將在很大程度上取決於要出售的產品類型。
例如,如果您要出售T卹,那麼很可能會在一個付款表上包含不同的尺寸,並為每種T卹樣式提供單獨的付款表格。
另一方面,如果您要出售各種玩具,那麼您可能只一次進口一個產品,以便每個玩具都有自己的付款方式。
做最適合您的情況的事情。
自定義付款表
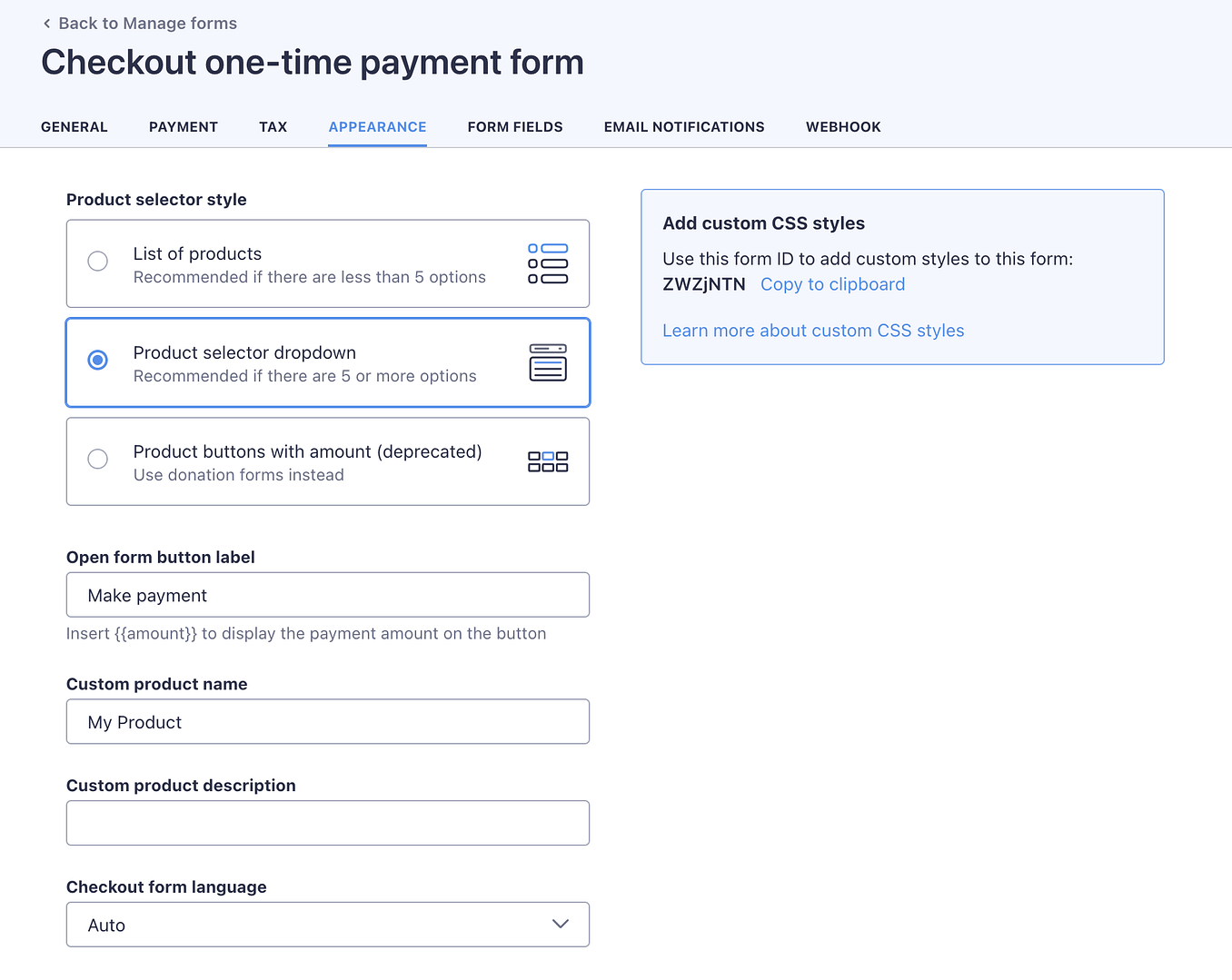
除了從條紋中導入產品外,您還可以使用其他選項卡自定義表單的各個方面。
例如, “外觀”選項卡將使您選擇產品選擇器樣式。它還可以讓您自定義付款按鈕的文本,包括能夠顯示付款金額。

請注意添加自定義CSS樣式框。這對於調整付款表的配色方案很重要。雖然從技術上講是可選的,但如果您的網站使用深色背景,或者您希望該表格符合您品牌的配色方案,那麼這是必須閱讀的。
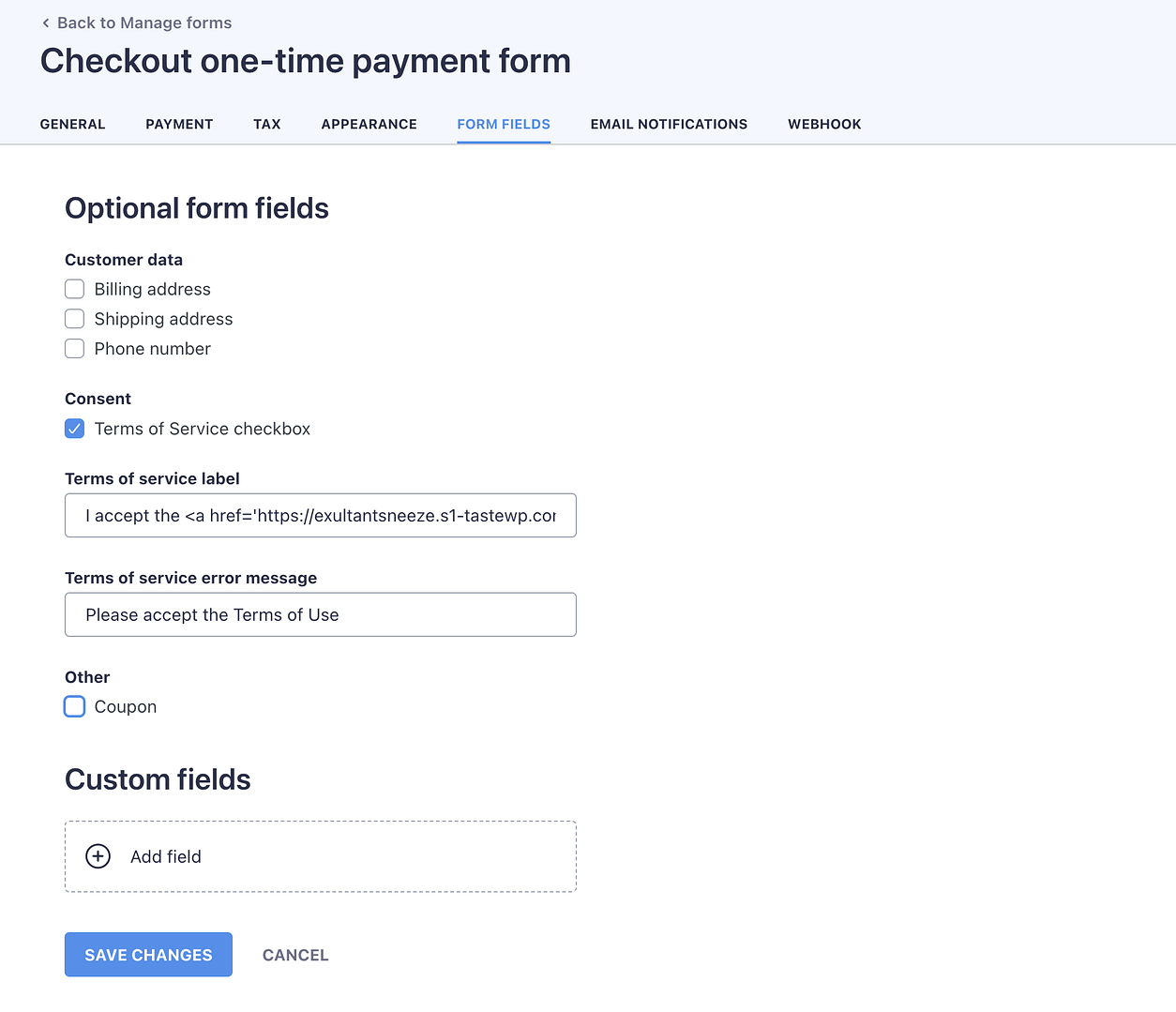
您還具有“表單”字段選項卡。在這裡,您可以捕獲其他客戶數據,例如他們的計費 +運輸地址和電話號碼。您還可以添加服務條款複選框或優惠券字段:

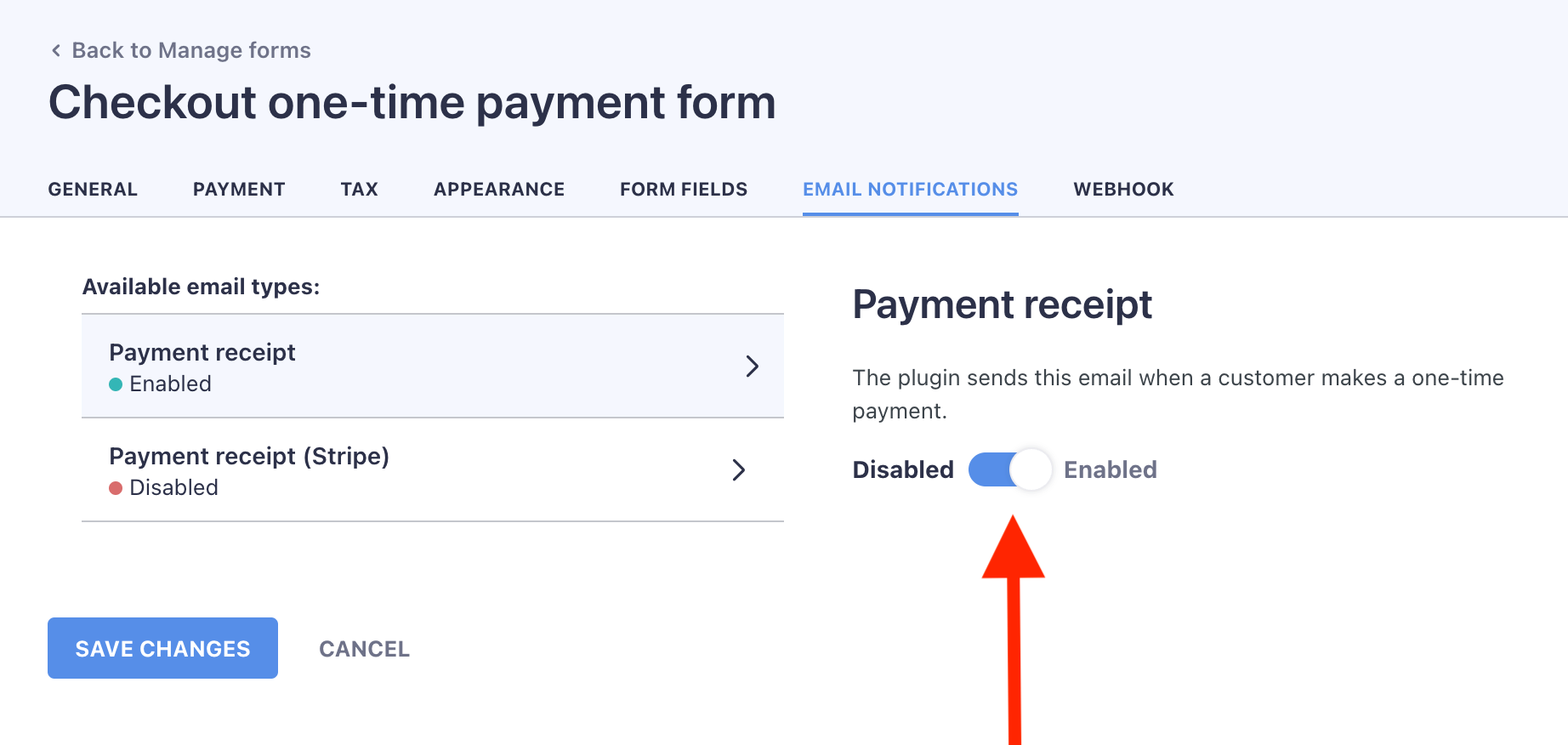
然後是電子郵件通知部分。儘管這裡只有兩個選項,但決定是否啟用一個或另一個(或兩者)很重要。
這是因為每種類型都基於不同的動作觸發器發送通知。例如,如果付款失敗,則只有Stripe選項會發送通知,而在添加或更新客戶的信用卡信息後,只有插件才能發送電子郵件。
但是,兩者也有一些重疊。例如,他們兩個都可以通過電子郵件發送一次性付款的收據。

這篇知識庫文章有完整的細分,應該幫助您做出決定。
最後,如果您是開發人員,並且有興趣使用Webhooks自定義您的付款表格,那麼您可以閱讀有關該主題的廣泛知識庫文章。
6。將表格插入頁面或帖子
完成並自定義表格後,單擊“保存更改” 。這將使您重定向您的表格列表。
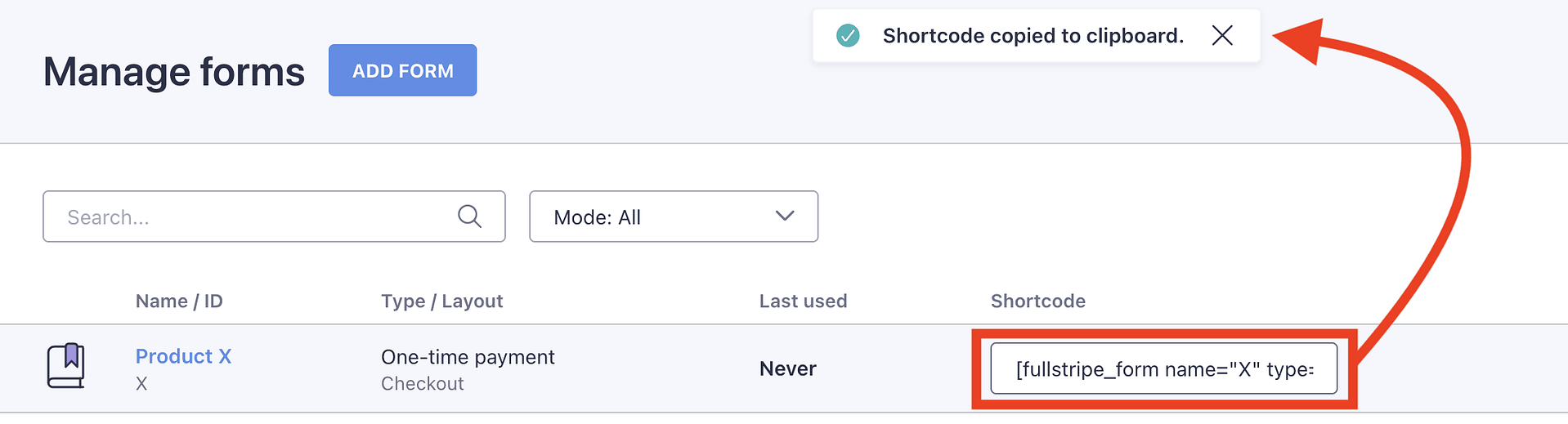
將鼠標光標懸停在短代碼框上,然後單擊它。它將自動將短代碼複製到剪貼板:

然後轉到所有頁面→所有頁面或帖子→所有帖子(取決於您要插入表單的位置)。查找頁面或帖子,然後單擊編輯。
這將使您進入WordPress塊編輯器。
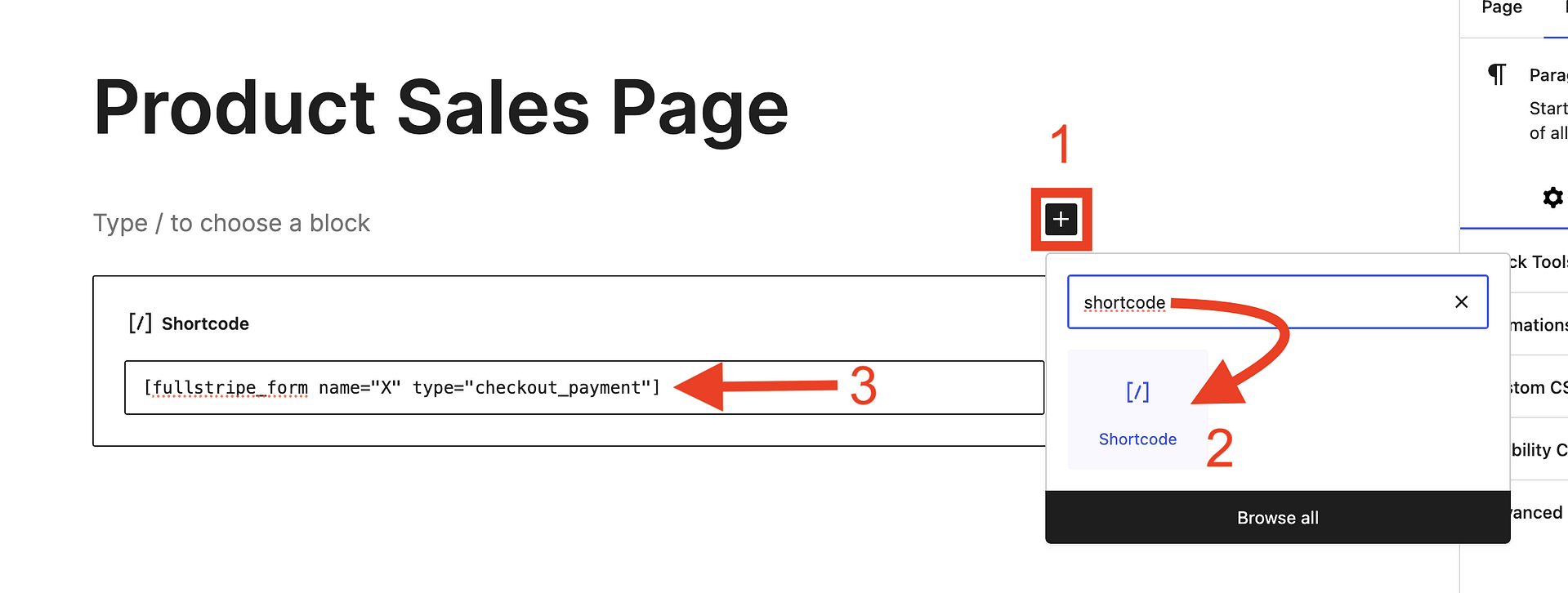
查找您希望添加表格的頁面/帖子區域,並執行以下操作:
- 點擊+圖標以打開塊搜索框。
- 輸入快捷代碼。
- 選擇快捷代碼塊。
- 將付款表粘貼到塊中(Mac上的命令 + V Windows上的CTRL + V ):

7.測試,調整或測試並上線
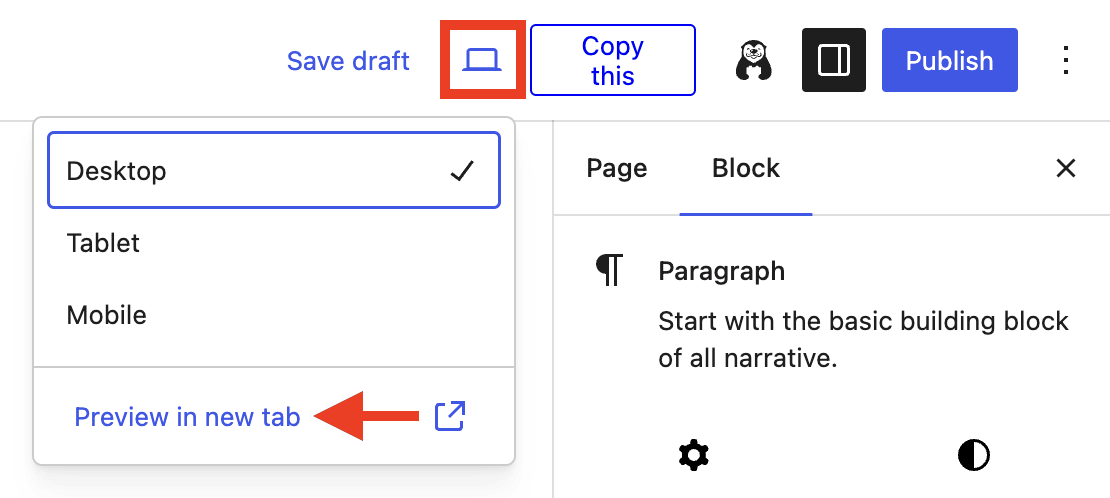
添加了簡編碼後,是時候查看網站前端的外觀了。點擊右上角的預覽 /查看按鈕:

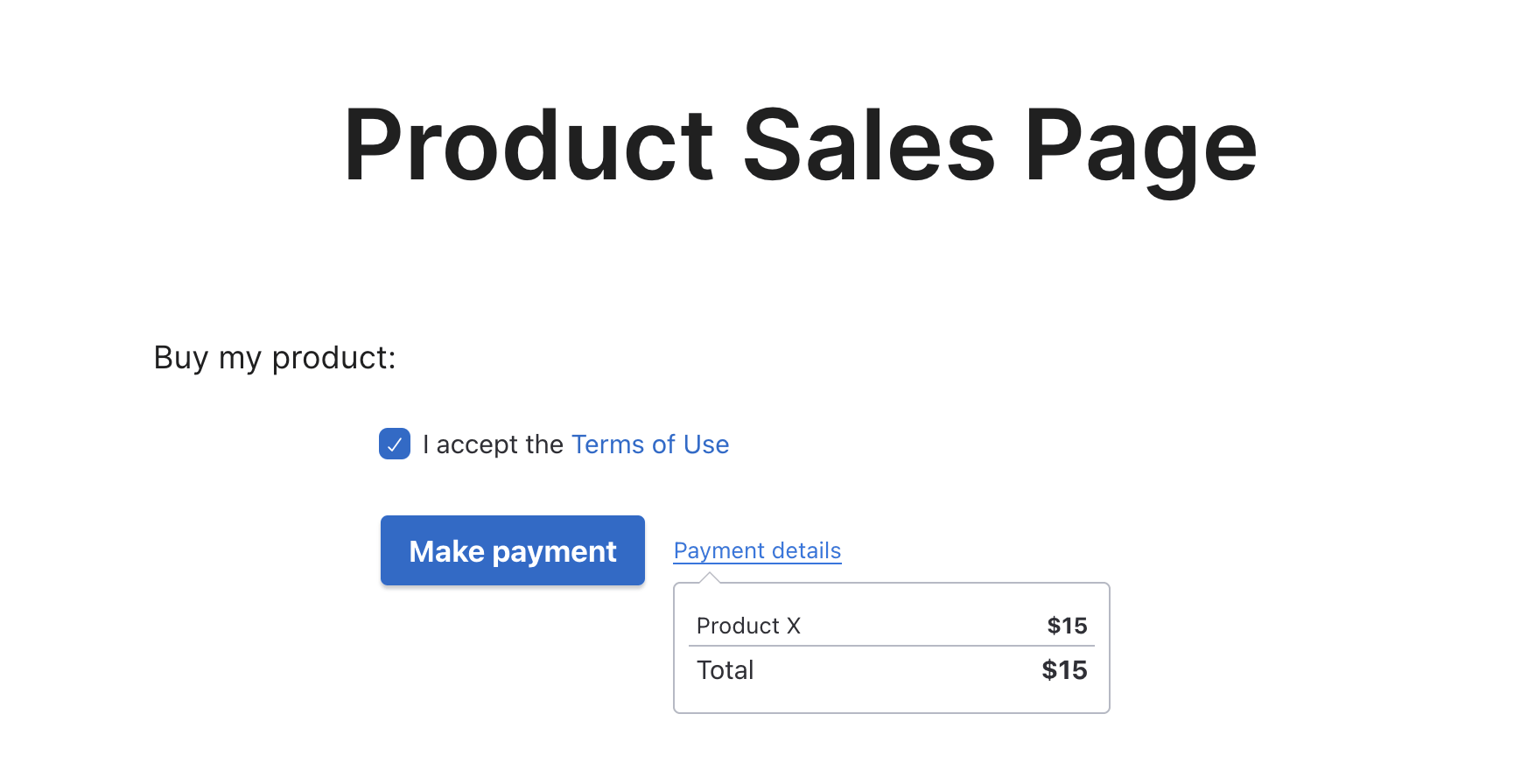
如您所見,因為我早些時候選擇了結帳佈局樣式,所以演示文稿很簡單:

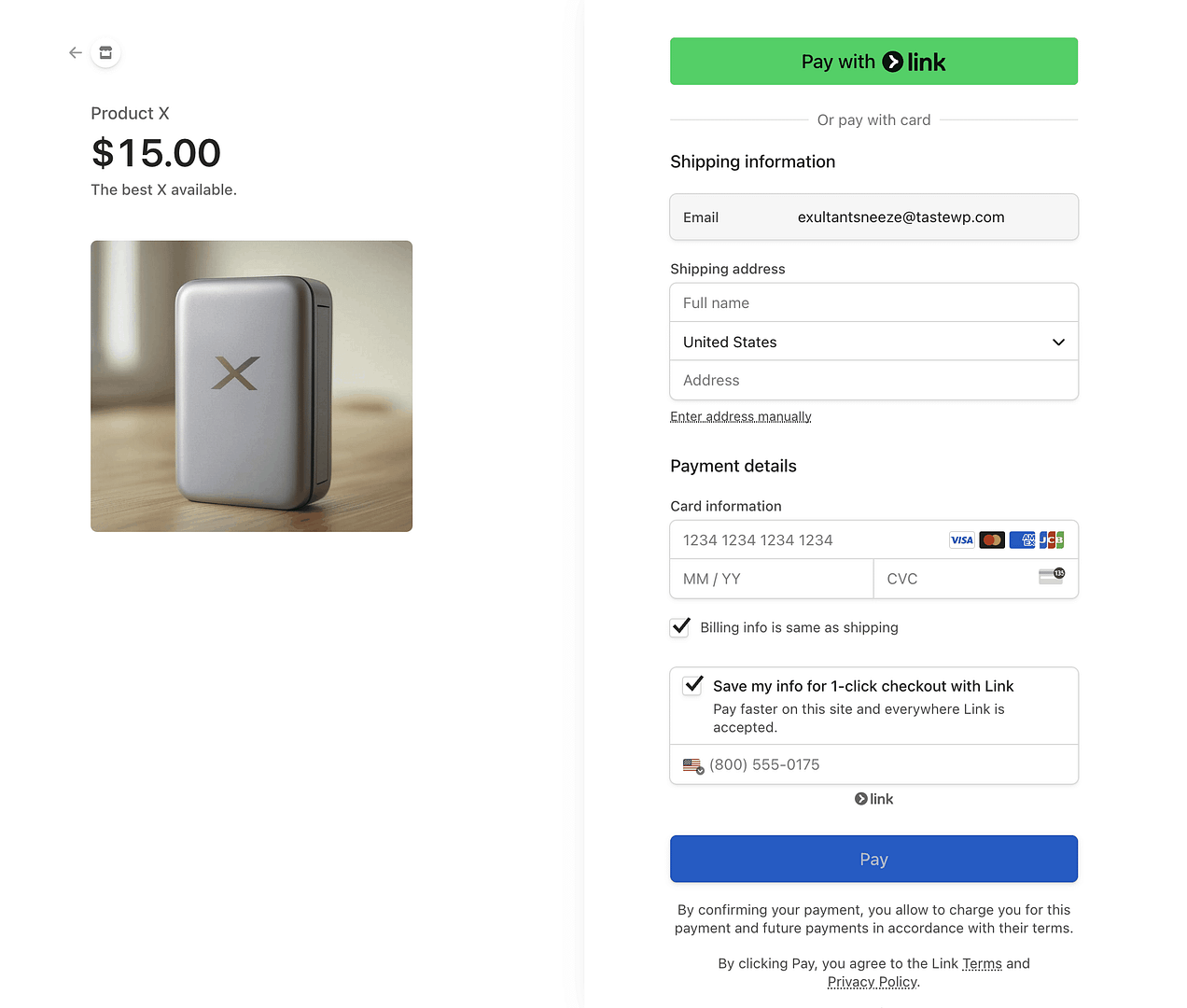
單擊“付款”按鈕,將您重定向到條紋,實際結帳和付款發生:

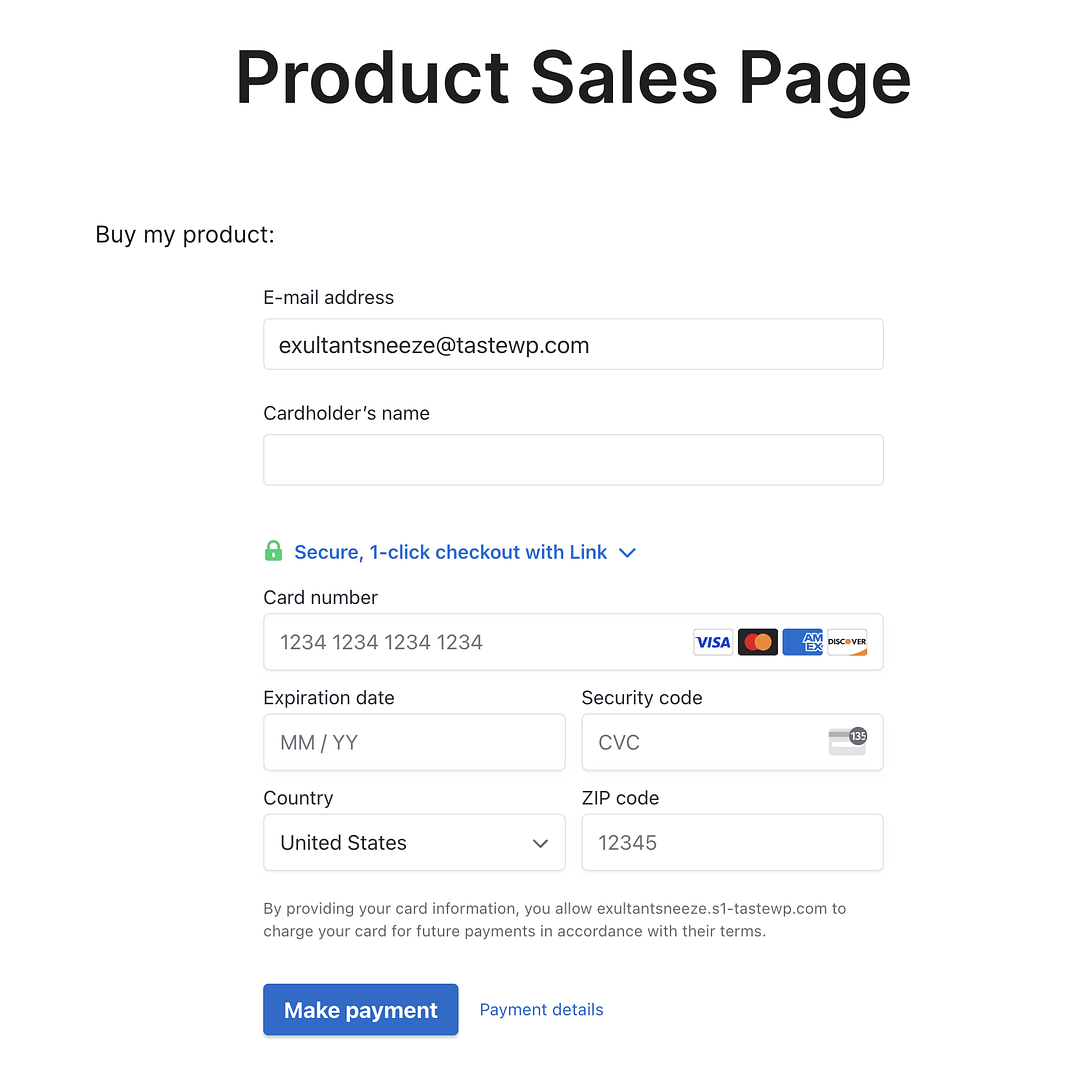
如果您很好奇,如果我選擇了內聯佈局樣式,則前端看起來像這樣:

假設您對所有內容感到滿意,則可以返回塊編輯器,然後單擊右上角保存。這將使您的付款表現場直播,您可以開始出售產品 - 而無需WooCommerce! 👏🏻
最終想法💭
那還不錯,是嗎?
也許有點費力,但要記住,大多數“艱苦的勞動”只有在您首先設置所有內容時才很重要。一旦您將核心設置放下並感覺到一切所在,您需要添加的任何其他產品都會變得輕而易舉。
更不用說它仍然比WooCommerce更快,更容易設置。
而且,除非您擁有一家非常廣泛的電子商務商店,這些商店擁有數百或數千種產品,否則在每小時30英里 / 50公里的汽車上安裝V12引擎是沒有意義的。選擇諸如WP全薪之類的替代方案要高得多。當然,這只是我的看法,但我認為您會同意這是合理的。
您對我在這裡介紹的任何內容有任何疑問嗎?如果您在此過程中遇到任何步驟,只需在下面發表評論,我會很樂意為您提供幫助。
