如何在 WordPress 上提供下一代格式:您應該知道的一切
已發表: 2021-10-13如果您在 Google PageSpeed Insights 上運行過性能審核,您可能已經看到“以下一代格式提供圖像”的機會突然出現。
內容為王,但用於在 WordPress 網站上提供內容的格式也很重要。 下一代(下一代的縮寫)格式是一種加快網站圖像加載時間的方法。 它們可以通過嵌入的壓縮信息加載到現代瀏覽器中,因此訪問者不必永遠等待。
本文將介紹可用的下一代格式以及如何在 WordPress 上以這些特定格式提供圖像,以使您的網站更快並提高您的 Lighthouse 性能得分。
什麼是下一代格式以及為什麼要使用它們
下一代圖像提供卓越的壓縮和質量。 它們非常適合網絡使用,因為它們佔用的數據更少,同時保持相同的高水平圖像質量。
您可以在 WordPress 上為圖像使用兩種主要的下一代格式,即:
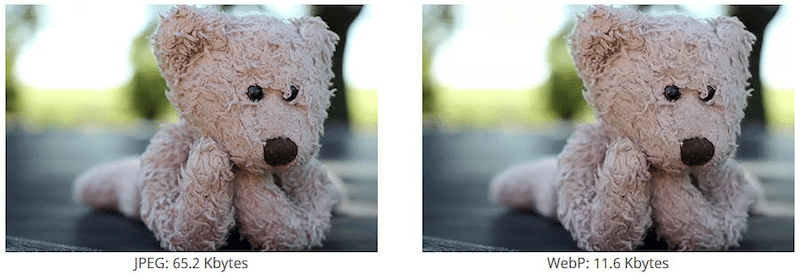
- WebP(由 Google 開發)是一種使用有損和無損壓縮格式的圖像格式。 您將獲得具有小文件大小的高質量圖像! WebP 絕對是 JPEG、PNG 和 GIF 圖像的絕佳替代品,因為圖像的質量也得到了保留:

- AVIF(由開放媒體聯盟開發)是一種圖像文件格式,可以使圖像更小,同時保持相同的圖像質量。 AVIF 比 WebP 更傾向於壓縮文件,但 AVIF 作為一種年輕的文件格式在瀏覽器支持方面落後。 因此,我們鼓勵您為您的 WordPress 網站使用 WebP 格式。
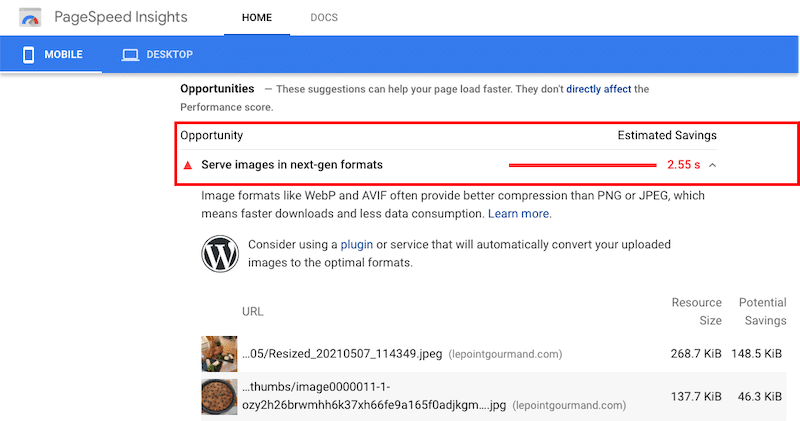
Google PageSpeed Insights 還建議您以 WebP 和 AVIF 等下一代格式提供圖像,而不是 PNG 或 JPEG:

以 WebP 等下一代格式提供圖像有什麼好處?
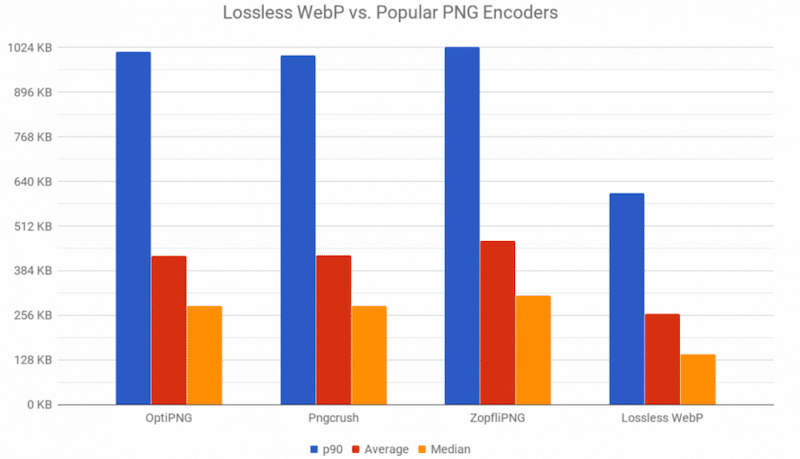
與 PNG 或 JPEG 相比,WebP 圖像的大小大約小 30%。 如下圖所示,PNG 格式在優化圖像方面做得很好,但它的表現要優於 WebP(最後一個)。

請記住,對於大多數網站來說,圖片是降低網站速度的罪魁禍首。 大圖像不僅會減慢您的網站速度,還會增加頁面的重量。 這將影響您在移動設備上的性能,因為在移動網絡上加載較重的頁面需要更長的時間。
最後,網站速度是谷歌在確定排名時考慮的主要因素。 如果您不想出現在第 5 頁,請記住使用 WebP 等下一代格式優化您的圖像。
讓我們看看如何在 WordPress 上將圖像轉換為 WebP。
如何在 WordPress 上以下一代格式提供圖像
將圖像轉換為下一代格式的最簡單、最快的方法是使用 WordPress 插件。 但是,您也可以手動優化和轉換圖像。
讓我們來看看這兩個選項。
選項 1 – 如何使用插件轉換下一代格式的圖像
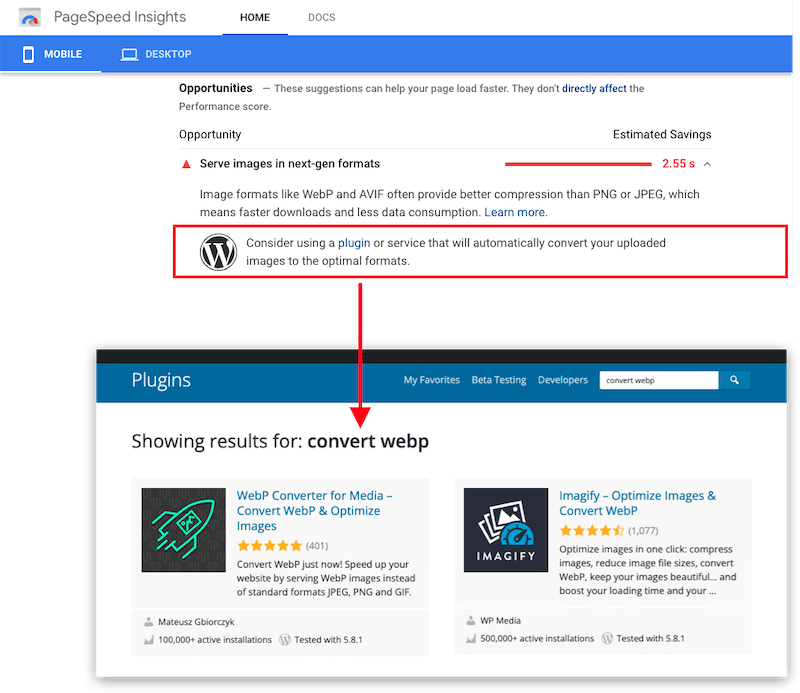
像往常一樣,使用 WordPress 插件可以為您節省寶貴的時間。 甚至 Google 也建議使用插件將您上傳的圖像轉換為 WebP 或 Avif。

您可以使用六個主要插件來優化圖像並將它們提供為下一代格式,即:
- Imagify – 一個免費的 WebP 轉換插件,可容納大約 200 張圖像。 Imagify 還可以調整圖像大小和壓縮圖像以提高性能(獎勵:我們的文章中包含完整的教程和性能測試) 。
- WebP express –添加一行簡單的代碼來提供 WebP 圖像。
- EWWW – 一種智能轉換選項,可為作業獲取正確的圖像格式(JPG、PNG、GIF 或 WebP)。
- Shortpixel Image Optimizer – 將任何 JPEG、PNG 或 GIF 轉換為 WebP 和 AVIF。
- Smush – 轉換為 WebP 並自動提供下一代 WebP 格式的圖像(僅限專業版)。
- 用於媒體的 WebP 轉換器——將標準 JPEG、PNG 和 GIF 格式的文件替換為 WebP 格式。
如何使用 Imagify 將圖像轉換為 WebP
讓我們看一個使用 Imagify 插件進行 WebP 轉換的示例。 只需三個步驟
第 1 步 –免費下載並安裝 Imagify。 激活插件並創建您的 API 密鑰。
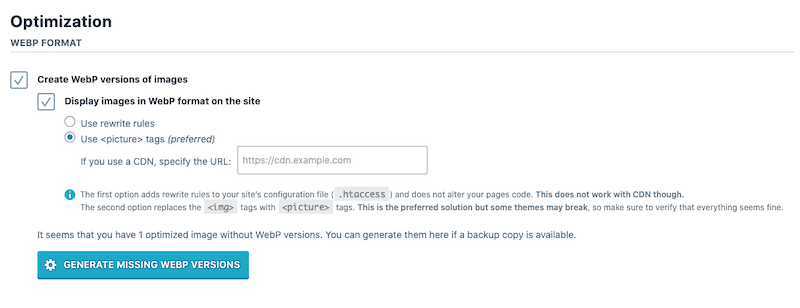
第 2 步 –轉到設置 > 想像並滾動到優化選項卡。
選擇“創建 WebP 版本的圖像”和“在網站上以 WebP 格式顯示圖像”以及第二個選項“使用 <picture> 標籤”。

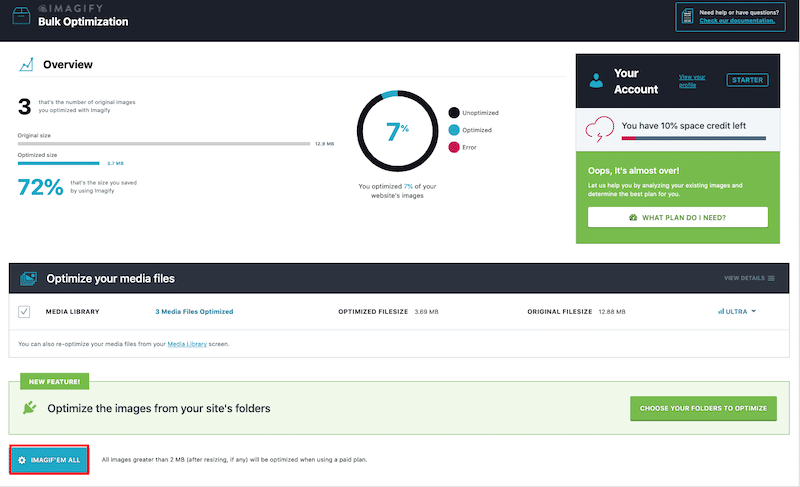
第 3 步 –單擊“生成缺少的 WebP 版本”藍色 按鈕。
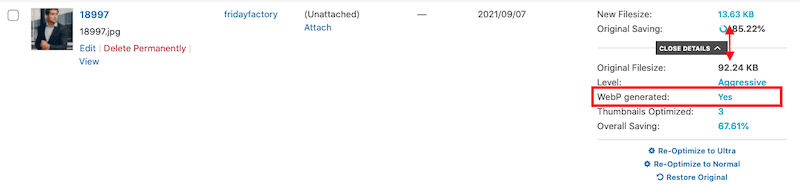
恭喜,您現在正在為訪問者提供 WebP 圖像格式,您可以在 WordPress 庫中看到:

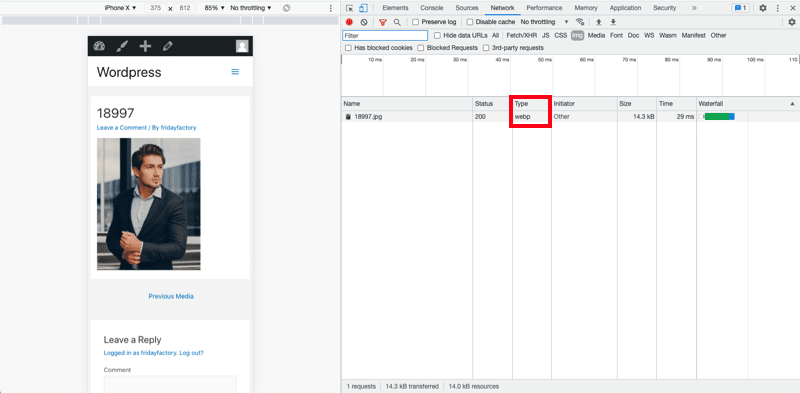
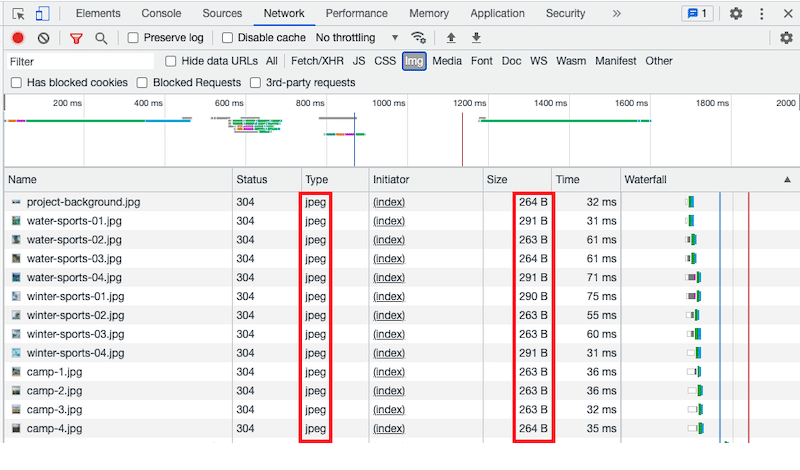
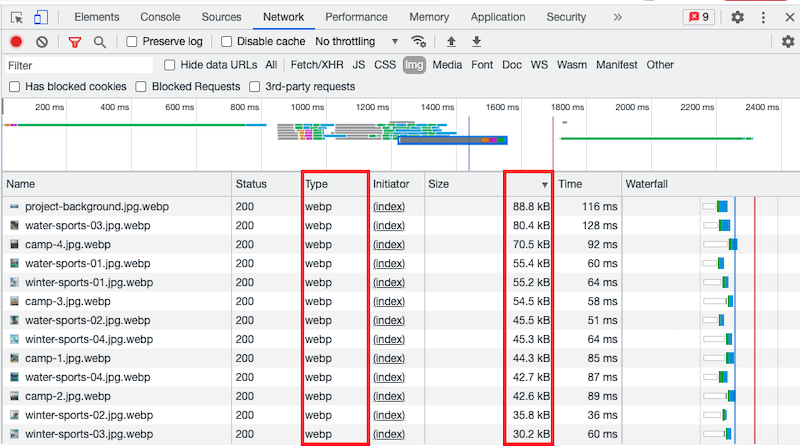
重要提示:您新生成的 WebP 圖像不會顯示在 WordPress 庫中。 如果要驗證轉換是否成功,請打開顯示圖像的網頁。 然後轉到Chrome 開發人員選項卡 >檢查元素>網絡> 按IMG過濾並查看類型列。
您現在應該看到與圖像關聯的“WebP”格式。

要了解更多下一代格式轉換,我們建議遵循我們關於使用 Imagify 向 WebP 提供圖像的詳細指南。
選項 2——如何在沒有插件的情況下以下一代格式提供圖像
如果您不想使用插件將圖像轉換為下一代格式,您可以手動添加一段代碼。 您可以為 WordPress 網站遵循以下兩種不同的選項。
1. 直接編輯您的 WordPress .htaccess 文件
我們建議您僅在您非常熟悉編碼和編輯站點文件時才使用此選項。 .htaccess 文件是一個強大的網站文件,可以控制您網站的高級配置。
將來自 GitHub 的以下代碼放入您的 .htaccess 文件中,以將 jpg/png/gif 圖像替換為 WebP 圖像:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. 在你的 HTML 中使用 <picture> 元素
修改 .htaccess 文件可能很棘手。 一個更負責任的選擇是使用 <picture> 標籤。 在這種情況下,瀏覽器會自動選擇合適的文件格式來顯示。
<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>WebP 對性能的影響
如上所示,您可以使用 Imagify 插件將您的 WordPress 圖像轉換為 WebP,這是 Google 推薦的下一代格式。 Imagify 還允許您通過自動(和批量)調整大小和壓縮它們來優化多個圖像。
運行一些性能測試來確認我們所說的會很有趣。 我將運行兩個場景:
場景 1 – JPEG 圖像的性能結果(無 Imagify)
- 以 JPEG 格式提供的 13 張圖像
- 圖像未優化
場景 2 – WebP 圖像和積極優化模式(使用 Imagify)的性能結果
- 13 張圖片轉換為 WebP 格式
- 優化圖像
使用的性能工具:
Google PageSpeed Insights 和 WebPageTest
我的測試站點:

場景 1:JPEG 圖像的性能結果(無 Imagify)
我們從我所有以 JPEG 格式提供的圖像開始審核。 平均而言,它們的大小為 270 KB。


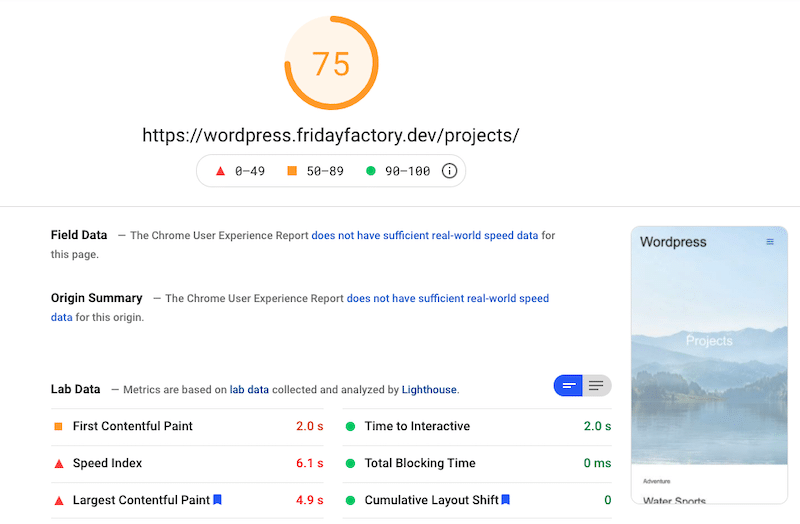
現在讓我們來看看 PSI。 我在移動設備上的得分為橙色(75/100),最大的 Contentful Paint 得分為紅色。 LCP 分數是相關的,特別是因為影響性能的 LCP 元素是圖像(通常是這樣)。 有改進的餘地。

最重要的是,PSI 標記了三個與圖像相關的問題:
- 適當大小的圖像(尤其是來自移動設備)
- 以下一代格式提供圖像
- 圖像元素沒有明確的寬度和高度
| 關鍵績效指標 | 移動樂譜 – JPEG 圖像 – 沒有想像 |
| 總成績 | 75/100 |
| PSI 審計 | |
| 最大的內容塗料 | 4.9 秒 |
| 頁面大小 | 1.2 MB |
| HTTP 請求 | 22 |
| 加載時間 | 2.890 秒 |
場景 2:WebP 圖像和“積極”優化模式(使用 Imagify)的性能結果
現在是時候將我的 13 張 JPEG 圖像轉換為 WebP 並使用 Imagify 優化它們了。
為此,我們轉到設置>想像>想像全部

而已。 我的圖像現在在 WebP 中進行了優化和服務。 我們注意到文件大小顯著下降。 經證實,WebP 使您的圖像更輕。

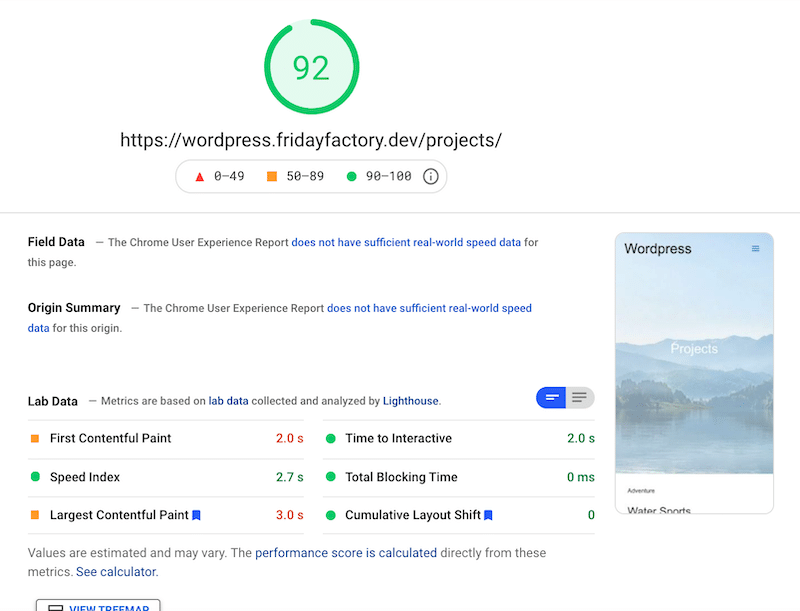
我們現在可以在 Google PageSpeed Insights 上運行另一次審核,看看我的性能是否在使用 Imagify 時有所改善。 結果很好。 我在手機上的分數從 75/100 上升到了 92/100!

| 關鍵績效指標 | 移動樂譜 – JPEG 圖像 (沒有想像) | Mobile Score – WebP 圖像和激進模式(使用 Imagify) |
| 總成績 | 75/100 | 92/100 |
| PSI 審計 | ||
| 最大的內容塗料 | 4.9 秒 | 3.0 秒 |
| 頁面大小 | 1.2 MB | 714 KB |
| HTTP 請求 | 22 | 17 |
| 加載時間 | 2.890 秒 | 1.059 秒 |
總之, Imagify 讓我們的網站在移動設備上更快:頁面更輕,HTTP 請求數量下降,甚至我的加載時間也更好。
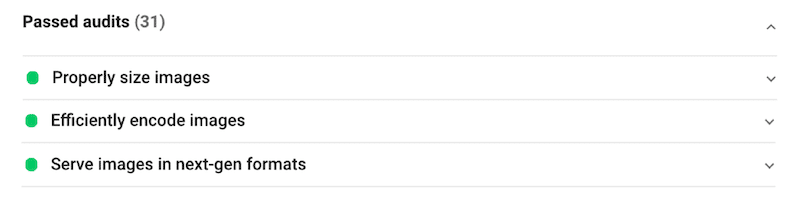
最後但同樣重要的是,Imagify 還解決了 PSI 先前標記的三個主要問題:

“以下一代格式提供圖像”、“適當大小的圖像”和“有效地編碼圖像”現在通過了 Imagify 的審核。
包起來
總的來說,我們已經看到以下一代格式提供圖像是朝著性能改進邁出的一大步。 WebP 格式——連同優化和調整圖像大小——是加快 WordPress 網站速度的成功組合。
| 使用 JPEG 的文件大小 | 使用 WebP + 壓縮和調整大小的圖像的文件大小(由於 Imagify,節省了大約 80%) |
使用像 Imagify 這樣的插件可以很容易地從 JPEG 或 PNG 轉換為像 WebP 這樣的下一代格式。 最重要的是,Imagify 還壓縮並調整了我們的 WordPress 圖像大小,這使我們在移動設備上的得分達到了綠色(Google PageSpeed Insights 為 92/100)。 是時候優化您的圖像並在 WebP 中提供它們了。
立即進行審核並免費試用 Imagify!
