如何在 WordPress 上使用高效緩存策略提供靜態資源
已發表: 2023-06-19用戶友好網站的標誌之一是它不會讓訪問者在加載時等待太久。 緩存靜態資產是提高站點性能的關鍵步驟,但簡單地設置它並繼續前進並沒有多大幫助。 如果沒有有效的 WordPress 緩存策略,您可能難以提供快速加載時間。
幸運的是,學習如何在 WordPress 上利用瀏覽器緩存比您想像的要容易。 您可以手動配置瀏覽器緩存,內容管理系統 (CMS) 還使您能夠使用為您完成此操作的工具。
在本文中,我們將解釋瀏覽器緩存的工作原理並討論它的好處。 我們還將向您展示如何檢查您的站點是否啟用了緩存,以及如何啟用緩存。
什麼是瀏覽器緩存?
瀏覽器緩存是一個在您的計算機上保存網站元素副本的過程。 當您訪問網站時,您的瀏覽器會下載不同的內容,例如圖像和文本。 您的瀏覽器不會在您每次訪問該站點時都下載此內容,而是“緩存”或存儲其中的一些內容以備日後需要。
下次您訪問該站點時,您的瀏覽器將檢查本地存儲了哪些元素。 然後它將從緩存中加載這些元素,而不是從站點的服務器請求它們。 這可以使頁面加載速度顯著加快,具體取決於緩存中存儲的資產數量。
如果您現在必須檢查瀏覽器的緩存,您可能會在其中找到幾百兆字節的文件。 如果您進入隱私設置,大多數現代瀏覽器都能讓您看到緩存文件的概覽。

關於緩存的事情是瀏覽器不能決定自己做。 要在 WordPress 中利用瀏覽器緩存,您需要配置您的網站或服務器來執行此操作。 這意味著您的站點控制瀏覽器緩存哪些資產以及緩存多長時間。
緩存靜態資產有什麼好處?
瀏覽器緩存的主要好處是它可以幫助訪問者在返回您的站點時更快地加載頁面。 我們談論“靜態資產”是因為不可能緩存網站上的每個元素。
動態資產是每次加載頁面時都會發生變化的元素。 例如,如果您登錄到一個實時顯示帖子提要的應用程序,如 Twitter 或 Instagram,那麼這些資產是動態的。
由於動態資產可能會經常更改,因此緩存它們可能沒有任何用處。 畢竟,下次登錄 Twitter 或 Instagram 時,您會看到全新的帖子。
緩存僅限於靜態資產時可提供最佳結果。 學習如何在 WordPress 中使用有效的緩存策略來提供靜態資產有幾個好處:
- 減少帶寬使用。 由於緩存資產是從本地存儲加載的,因此在服務器和訪問者設備之間傳輸的數據較少。 這有助於互聯網計劃有限的訪問者節省數據使用量。
- 減少服務器上的負載。 當瀏覽器使用緩存資產時,服務器收到的對這些文件的請求較少。 這減少了服務器的工作量,並有助於防止服務器在高流量期間過載。
- 啟用部分離線瀏覽。 在某些情況下,緩存靜態資產可以使訪問者即使在離線時也能訪問網站的某些部分。 如果瀏覽器之前已經緩存了必要的文件,它可以在不需要活動的互聯網連接的情況下顯示內容。
緩存靜態資產使您能夠更好地利用服務器資源並改善訪問者的體驗。 所有這些都是通過指示您的服務器告訴瀏覽器緩存哪些資產來實現的。
如何檢查您的站點是否啟用了瀏覽器緩存
檢查網站是否利用緩存的最簡單方法是使用瀏覽器開發人員工具,例如您在 Firefox 和 Google Chrome 中找到的工具。 這種方法要求您查看一些代碼,但您無需成為開發人員也能理解它。
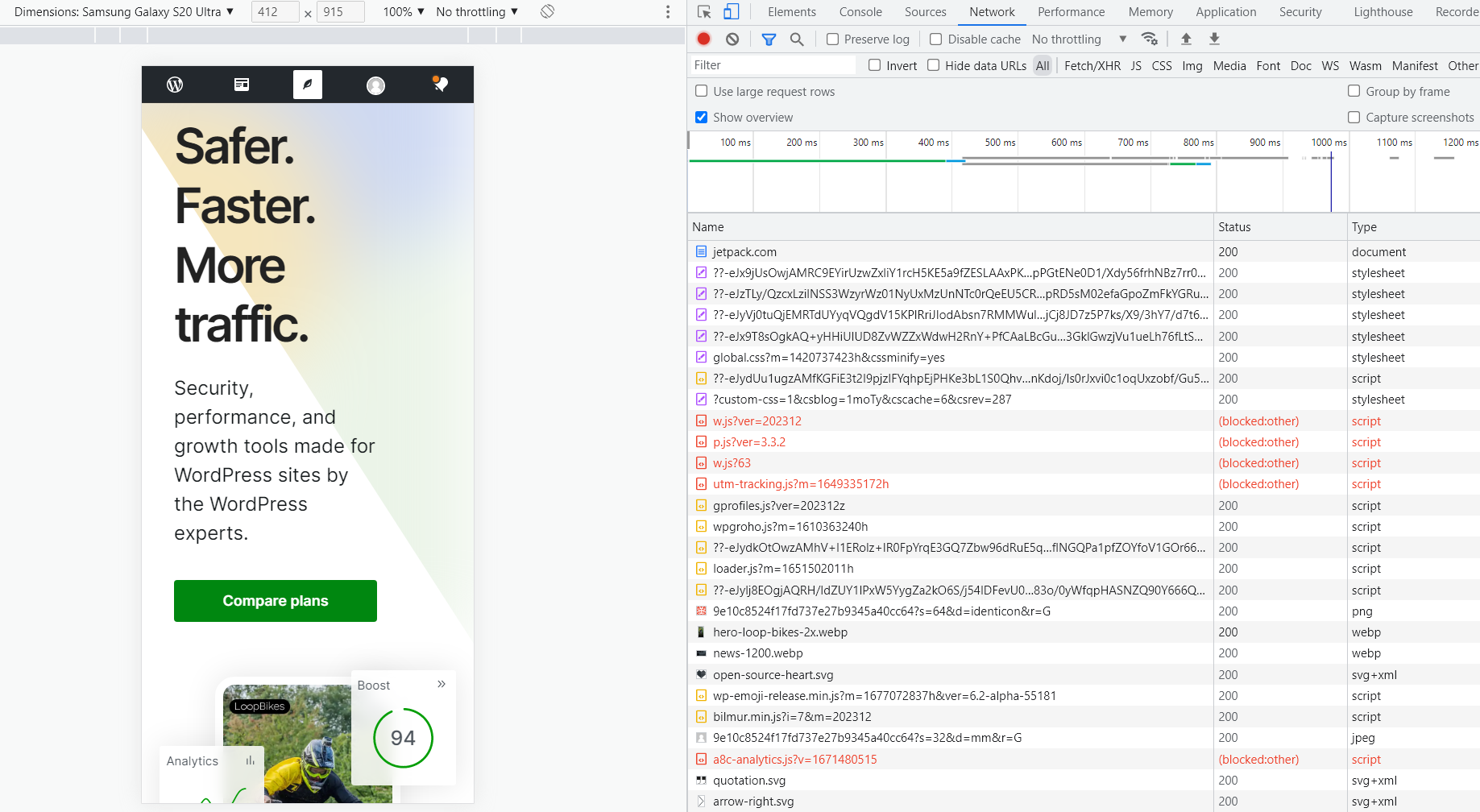
要在 Google Chrome 中執行此操作,請訪問您要檢查的網站,右鍵單擊頁面上的任意位置,然後選擇“檢查”選項。 這將在瀏覽器中打開開發人員工具選項卡,它應該如下所示:

單擊“網絡”選項卡。 如果您看到一個空列表,則需要在打開開發人員工具選項卡的情況下重新加載頁面。 網絡選項卡將顯示瀏覽器在訪問頁面時加載的所有請求和資產。
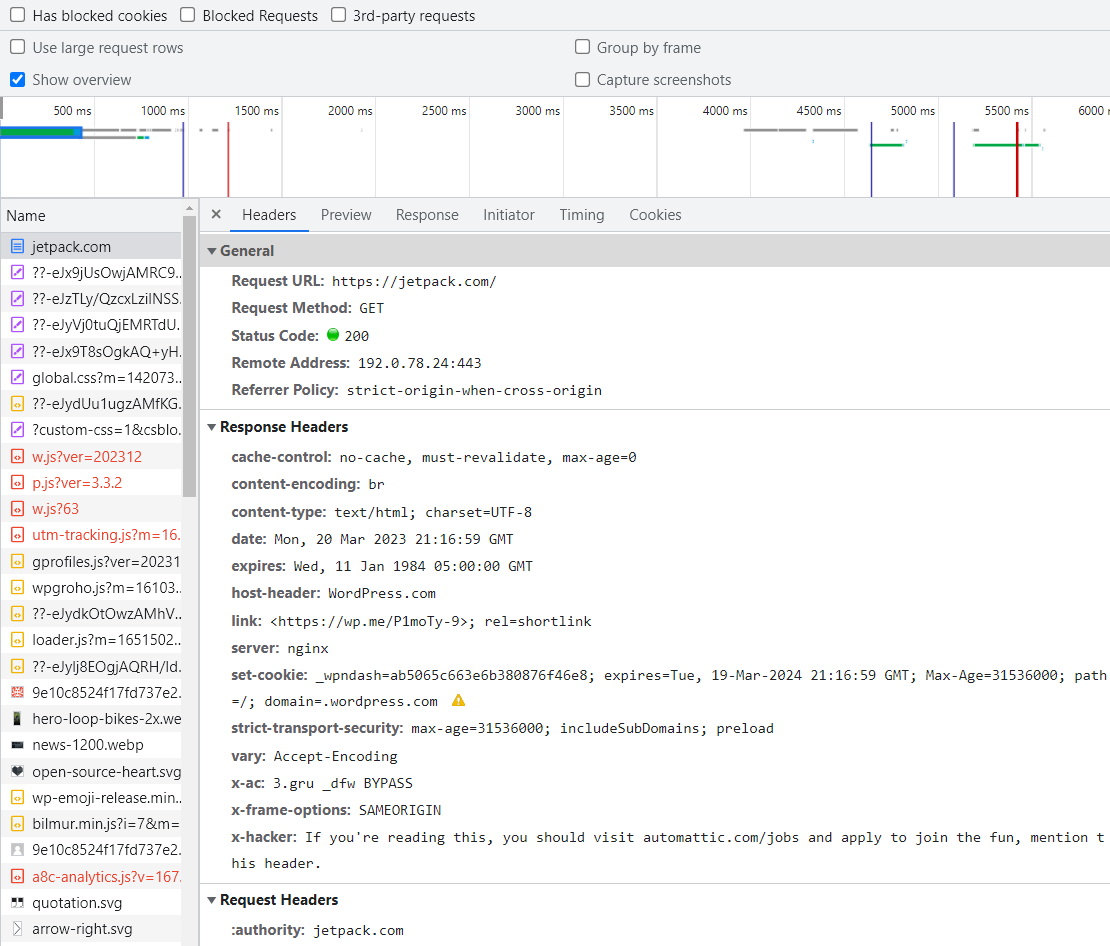
我們感興趣的元素應該是列表中的第一個。 在我們的例子中,它是Jetpack.com,它包含頁面的標題。 選擇該文件,它將在右側打開一個新選項卡,直接跳轉到標題部分。

一些標頭會告訴我們該站點是否使用緩存以及它是如何實現的。 這些都是:
- 緩存控制。 此標頭指定緩存指令,如 max-age(資源被視為新鮮的最長時間)或 no-cache(強制緩存在釋放緩存副本之前將請求提交給源服務器進行驗證)。
- 到期。 此標頭提供資源的到期日期和時間。 在此之後,資源被認為是陳舊的,瀏覽器將重新驗證它。
- 標籤。 此標頭是特定版本資源的標識符。 當資源發生變化時,ETag 也會發生變化,從而允許瀏覽器確定緩存的資源是否仍然有效。
- 上一次更改。 此標頭指示資源的最後修改日期。 瀏覽器可以使用此信息來驗證其緩存版本是否仍然是最新的。
如果您可以在文件中找到這些標頭,則該網站使用了緩存。 請記住,特定的緩存配置可能因站點而異。 有些站點可能會告訴瀏覽器將靜態文件存儲一天,而其他站點會告訴瀏覽器將文件存儲幾個月或更長時間。
如何通過插件利用瀏覽器緩存
在 WordPress 站點上利用瀏覽器緩存的最簡單方法是使用插件。 您可以使用很多緩存插件。 一個不錯的選擇是 WP Super Cache。

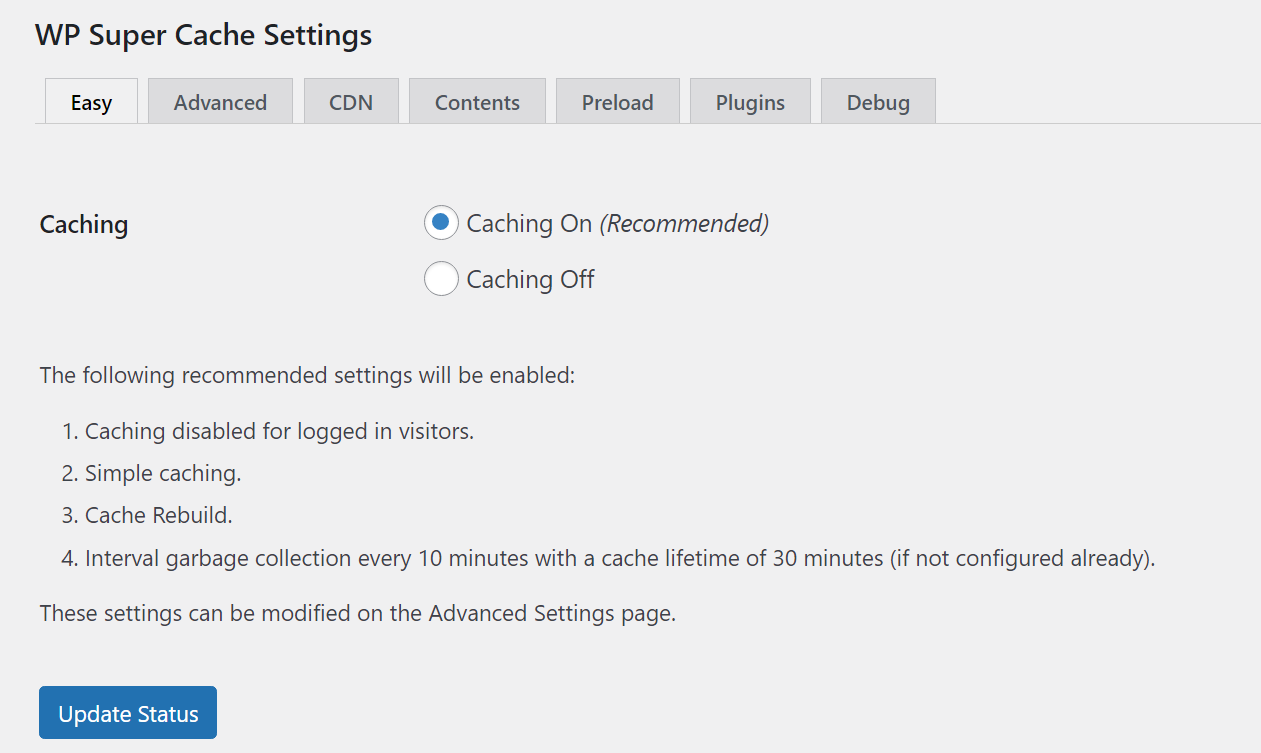
在站點上安裝並激活 WP Super Cache 後,您可以使用多種方法實施緩存。 最簡單的方法是轉到設置 → WP Super Cache並選擇Caching旁邊的Caching On選項。

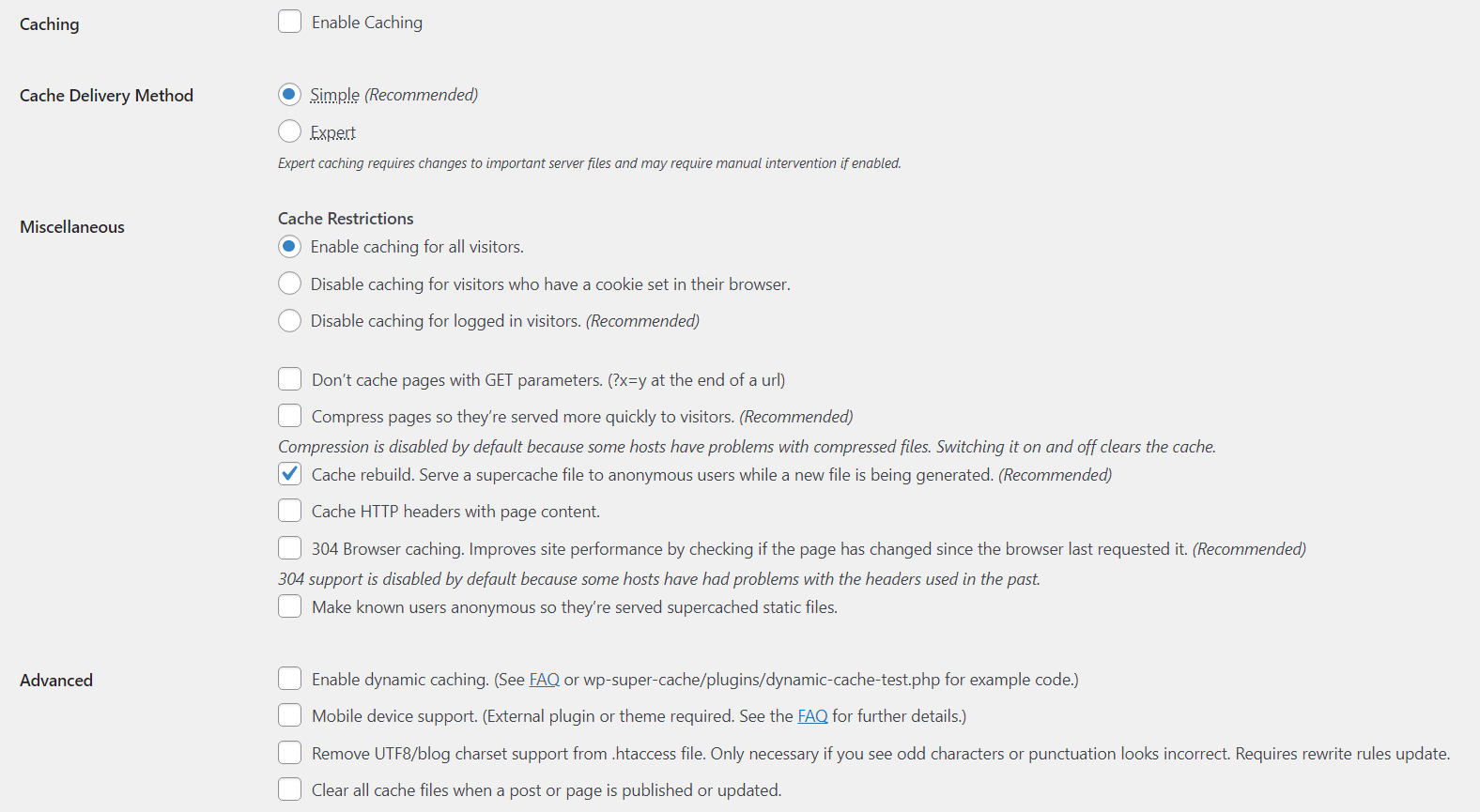
該插件的默認設置為註銷的訪問者啟用緩存,並為存儲的資產設置 30 分鐘的生命週期。 如果您想更改這些設置,則需要進入“高級”選項卡。
在這裡,您可以決定為哪些訪問者啟用緩存、是否啟用動態緩存、插件是否應在您更新頁面時清除緩存等等。 該插件通過推薦最有效的選項來幫助您。

如果您沒有牢牢掌握緩存,您可能希望堅持使用默認設置。 在不完全了解緩存設置工作原理的情況下配置緩存設置可能會導致您的網站出現問題。
如何在沒有插件的情況下利用瀏覽器緩存
如果您不想使用插件,您可以在您的網站上手動啟用瀏覽器緩存。 此過程可能涉及在服務器或站點級別處理代碼,具體取決於您選擇的實施方法。
1. 在 NGINX 中添加“Cache-Control”和“Expires”標頭
要在 NGINX 中添加“Cache-Control”和“Expires”標頭,您需要修改服務器配置文件。 該文件通常稱為nginx.conf,位於nginx主目錄中。
連接到站點服務器的最簡單方法是使用文件傳輸協議 (FTP) 客戶端。 然後,您需要找到nginx.conf文件,該文件應位於
/etc/nginx/nginx.conf或/etc/nginx/sites-available/default 。
使用文本編輯器打開文件並在nginx.conf中查找服務器代碼塊。 在這裡,我們將添加以下新代碼塊,它指定服務器應告訴瀏覽器緩存哪些文件以及該緩存在過期前應持續多長時間:
location ~* \.(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; }此代碼包括“Cache-Control”和“Expires”標頭。 您可以修改過期時間範圍和瀏覽器應緩存的文件類型。

如果您無法決定要緩存哪些類型的文件,請查看您的 WordPress 媒體文件夾中的內容。 應緩存訪問者經常訪問的任何靜態文件。 至於到期標題,對於大多數網站來說,30 天通常是一個很好的時間範圍。
添加代碼後,將更改保存到文件並退出編輯器。 您需要重新啟動 NGINX 才能應用更改。
2. 在 Apache 中添加“Cache-Control”和“Expires”標頭
在 Apache 中使用“Cache-Control”和“Expires”標頭需要您啟用它們相應的模塊。 您可以通過打開終端並運行以下命令來啟用這些模塊:
sudo a2enmod expires sudo a2enmod headers sudo systemctl restart apache2最後的命令將在兩個模塊都處於活動狀態的情況下重新啟動 Apache。 接下來,您需要修改 Apache 配置文件,該文件通常稱為httpd.conf或apache2.conf 。
您可以在/etc/httpd/conf/httpd.conf 、 /etc/apache2/apache2.conf或
/etc/apache2/sites-available/000-default.conf ,具體取決於服務器配置。
然後,在 Apache 配置文件中查找<Directory>塊並在其中添加以下代碼:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif)$"> Header set Cache-Control "public, no-transform" </FilesMatch> </IfModule>該代碼的第一部分管理緩存文件的過期設置。 第二部分指示瀏覽器應緩存哪些文件類型。 與 NGINX 一樣,您可以根據您希望瀏覽器存儲的文件修改這些設置。
完成後,將更改保存到 Apache 配置文件並關閉它。 您需要重新啟動 Apache 以使更改生效。
3. 使用內容分發網絡 (CDN)
內容分發網絡 (CDN) 是一個服務器網絡,可用於在關鍵區域存儲網站的緩存副本。 CDN 往往是付費服務,它們通過從地理位置最接近訪問者的服務器提供站點的緩存副本來提供幫助。
這種方法減輕了您自己服務器上的負載。 此外,CDN 往往針對頂級性能進行優化,並且通常分佈在全球各地,因此它們可以從最佳位置為每位訪問者提供網站服務。
Jetpack CDN 是一個與 WordPress 無縫集成的選項,易於使用且高效。
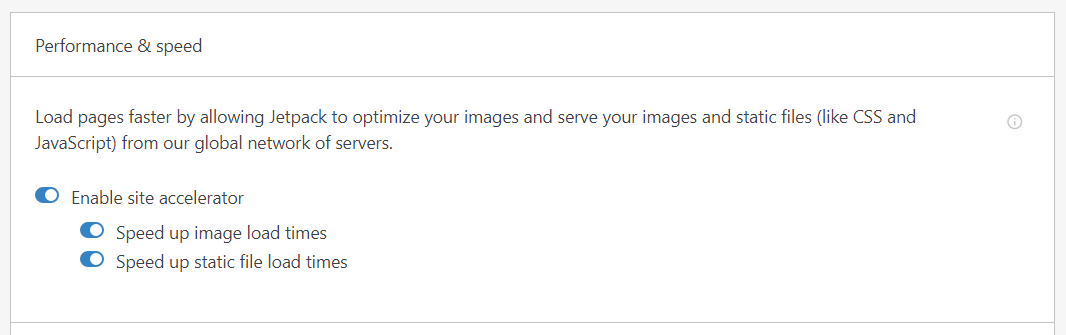
最重要的是,它是一個免費的CDN,可以存儲您網站上的圖像和其他類型的靜態資產。 安裝並激活它後,您可以通過進入 WordPress 儀表板中的Jetpack → 設置來啟用 CDN。
然後,找到性能和速度設置並切換啟用站點加速器選項。

4. 在本地託管第三方腳本和資產(只要可能)
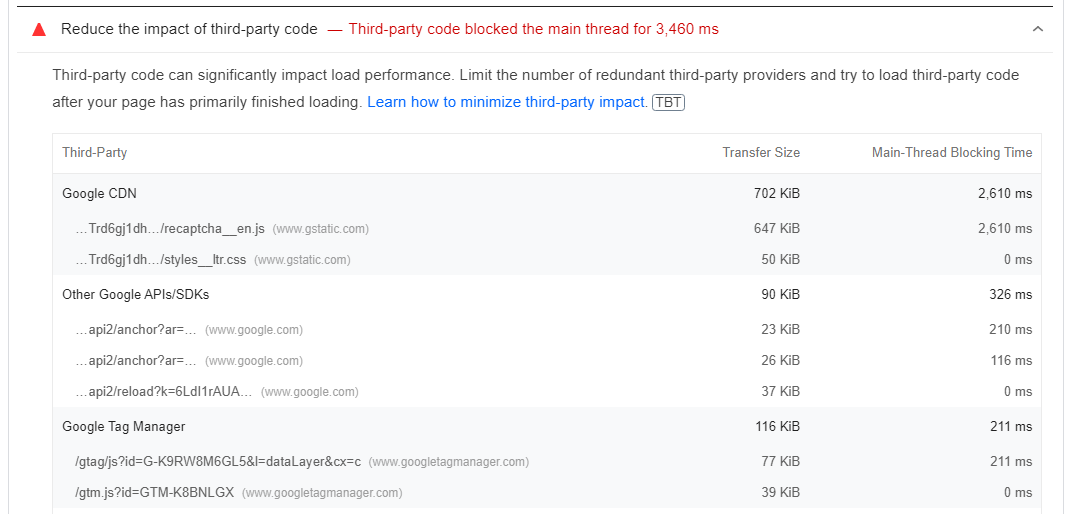
第三方腳本是來自外部站點的代碼、跟踪像素、字體和其他需要加載才能工作的資產等元素。 您從第三方來源加載的腳本和資產越多,該過程所需的時間就越長,這可能會降低您的網站速度。
理想情況下,您應該設法消除您不使用的任何第三方腳本和資產。 或者,您可以在本地服務器上託管代碼和資產以減少加載時間。
您可以使用 PageSpeed Insights 識別第三方腳本以及未使用的 JavaScript。 該工具突出了改進站點性能的機會,包括可以從您的頁面中刪除的未使用代碼和第三方腳本的列表。

您可以安全地刪除您網站上任何未使用的第三方腳本。 對於重要的腳本,您可能需要考慮在本地託管它們的選項。
最後一步:安裝免費插件以改進 Core Web Vitals
學習如何在 WordPress 中利用瀏覽器緩存是提高站點性能的關鍵步驟。 幸運的是,這並不是改善用戶體驗的唯一方法。
Google 使用一組稱為 Core Web Vitals 的指標來衡量網站用戶體驗的質量。 關鍵績效指標包括:
- Largest Contentful Paint (LCP)。 該指標衡量在頁面上加載最大資產所需的時間。 通常,它可以很好地指示頁面的整體加載時間。
- 第一輸入延遲 (FID)。 加載頁面和它變得交互之間存在延遲。 您可能認為頁面已完成加載,但如果它不能讓您與表單或鏈接等元素進行交互,則它可能具有較高的 FID。
- 累積佈局偏移 (CLS) 。 在加載頁面時,其佈局可能會發生變化,從而在瀏覽器中四處移動元素。 移動的元素越多,CLS 分數就越高。 理想情況下,這應該為零。
有很多方法可以改善 WordPress 中的 Core Web Vitals。 最簡單的方法是使用一個插件來優化這些指標背後的所有變量。
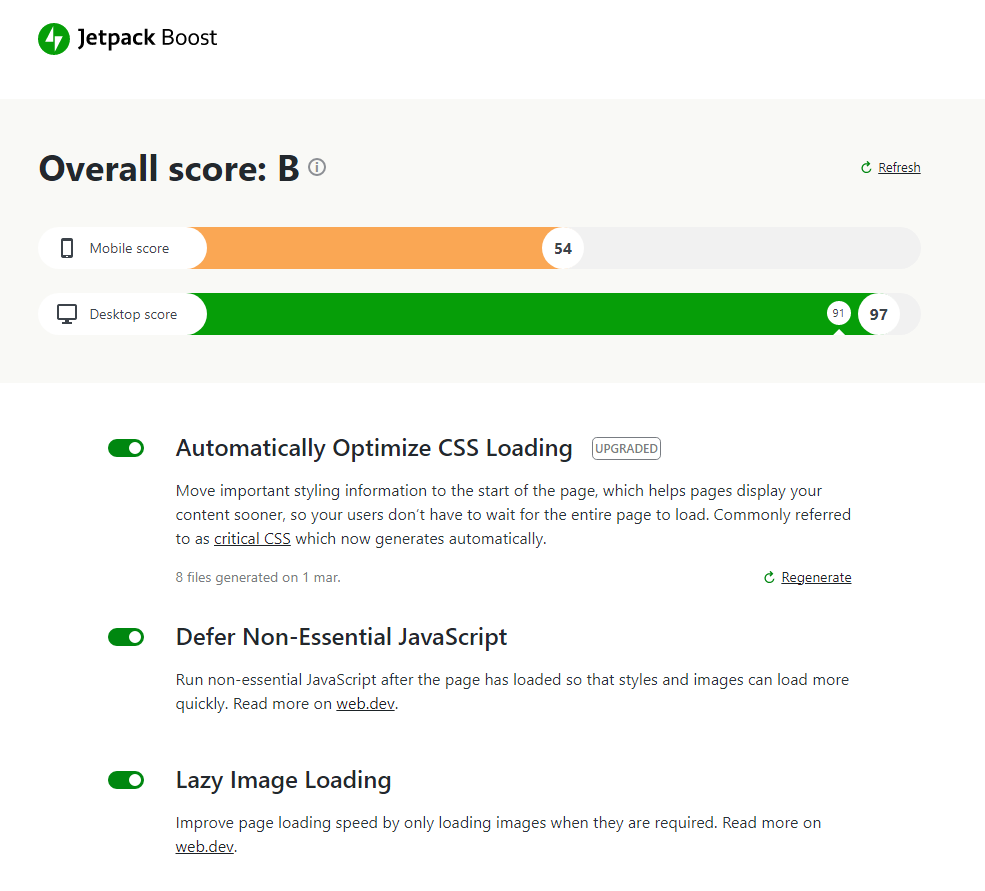
Jetpack Boost 可以幫助您實施多種策略來改進 Core Web Vitals。 您可以優化 CSS 交付、推遲非必要的 JavaScript 並啟用延遲加載。

通常,您需要使用多個插件來實現這些配置或手動執行。 安裝並激活 Jetpack Boost 後,您只需導航至Jetpack → Boost並切換相應選項即可啟用每項設置。
有關 WordPress 瀏覽器緩存的常見問題
雖然我們已經介紹了 WordPress 中瀏覽器緩存的基本知識,但您可能對該過程仍有一些疑問。 讓我們來看看一些最常見的。
瀏覽器緩存安全嗎?
瀏覽器緩存非常安全。 您訪問的大多數網站可能使用某種類型的緩存策略來提高訪問者的性能。 作為訪問者,您甚至不會注意到它,除非您深入研究網站的標題,或者您需要清除緩存。
瀏覽器緩存可能不安全的唯一方法是通過錯誤的實現。 如果配置不當,瀏覽器將無法以正確的方式存儲資產,或者頁面可能無法加載(儘管這種情況很少見)。
瀏覽器緩存與服務器緩存:它們有何不同?
瀏覽器和服務器緩存的工作方式非常相似。 唯一的區別是一種方法在本地存儲文件,而另一種方法在服務器端存儲文件。
服務器緩存的最佳示例是 CDN。 使用 CDN,您可以將站點的緩存副本存儲在第三方服務器(或它們的集群)上。 當訪問者嘗試訪問該網站時,CDN 會攔截該連接並提供該網站的存儲副本。
在那種情況下,訪問者仍然可以通過瀏覽器緩存靜態內容。 最終用戶的體驗不應該有任何改變,除了 CDN 通常比傳統服務器提供更好的加載時間。
我還能做些什麼來提高網站的性能?
您可以做很多事情來提高站點的性能(除了利用瀏覽器緩存之外)。 您可以進行的其他一些更改包括消除渲染阻塞資源、縮小 CSS、使用 CDN、減少 HTTP 請求以及減少 TTFB 和服務器響應時間。
在網站性能方面,有些更改比其他更改更有效。 加載時間的改進會對用戶體驗產生重大影響,從而為您的業務帶來更高的轉化率。
開始在您的 WordPress 網站上提供靜態資產
在 WordPress 中利用瀏覽器緩存是縮短加載時間的最有效方法之一。 一個有效的策略將關注靜態文件並將它們配置為定期重新加載。 這樣,訪問者就不會受困於過時的元素。
在 WordPress 中實現瀏覽器緩存的最簡單方法是使用 WP Super Cache 之類的插件。 此插件使您能夠使用一組默認配置來利用瀏覽器緩存或手動控制每個設置。 另外,它是免費使用的。
此外,當您安裝 Jetpack Boost 時,您可以進一步提高站點的性能。 查看插件以了解更多信息!
