如何在 WordPress 中創建服務頁面設計
已發表: 2023-05-25您是否正在尋找一種在 WordPress 中創建服務頁面設計的簡單方法?
當人們訪問您的網站時,他們會想了解您提供的服務。 通過服務部分或頁面設計,您可以快速提供該信息,使潛在客戶更容易了解有關您的小型企業的更多信息。
在本文中,我們將向您展示如何在不編寫任何代碼的情況下在 WordPress 中製作服務頁面設計。
為什麼需要服務頁面設計?
設計良好的服務頁面對於展示您的產品或服務至關重要,可以讓潛在客戶輕鬆了解您提供的服務以及他們選擇您的業務的原因。 您在服務部分中輸入的內容可以包括您的定價信息、技術規格、優勢等。

由於這是大量信息,通常最好為每項服務創建一個自定義頁面,用戶可以在其中獲取更多詳細信息。
或者,您可以在主頁上創建一個服務登錄頁面或一個部分,其中包含每項服務的簡要概述,以保持內容緊湊且易於瀏覽。 然後您可以包含指向各個服務頁面的鏈接,用戶可以在其中獲取更多信息。
您甚至可以添加一個號召性用語 (CTA) 按鈕,供客戶請求回電或填寫表格。
簡而言之,最好的商業網站都有一個清晰的部分或頁面,專門用於展示他們的服務,以改善用戶體驗並增加他們的客戶群和在線存在。
考慮到這一點,讓我們看看如何在 WordPress 的內容管理系統中創建服務頁面設計。
- 如何使用 SeedProd 在 WordPress 中創建服務頁面設計
- 備選方案:使用 WordPress 塊編輯器創建服務部分
- 服務頁面設計常見問題解答
如何使用 SeedProd 在 WordPress 中創建服務頁面設計
在 WordPress 中製作專業服務部分或服務頁面設計的最簡單方法之一是使用頁面構建器。 使用一個好的 WordPress 頁面構建器插件,您可以向頁面添加任意數量的服務,並將它們排列在有吸引力的佈局中。
此外,您可以包括 CTA 按鈕、鏈接、小部件和其他自定義元素以增加轉化率。
對於本指南,我們將使用 SeedProd,它是具有拖放功能的最佳 WordPress 頁面構建器。 擁有數百個專業設計的模板和現成的部分,非常適合創建自定義服務頁面設計。

除了幫助您為登錄頁面進行自定義設計外,您還可以使用此插件從頭開始創建自定義 WordPress 主題,無需代碼,如果您的公司提供 WordPress 網站設計服務,這將是極好的。
其他受歡迎的功能包括電子商務支持、自定義側邊欄、頁眉和頁腳、訂閱者管理、自定義域、動畫等等。
這個功能強大的 WordPress 插件還可以與您可能已經用來推動轉化的第三方工具無縫協作。 例如,它集成了流行的電子郵件營銷服務、Google Analytics、WooCommerce 等。
要使用 SeedProd 創建服務頁面設計,只需按照以下教程中的步驟操作即可。
步驟 1. 安裝並激活 SeedProd
首先,您需要在您的 WordPress 網站上安裝並激活 SeedProd 插件。 如果您需要這方面的幫助,您可以查看我們關於如何安裝 SeedProd 的文檔。
該文檔將指導您完成安裝過程,並向您展示如何激活您的 SeedProd 許可證密鑰。
第 2 步:選擇登陸頁面模板
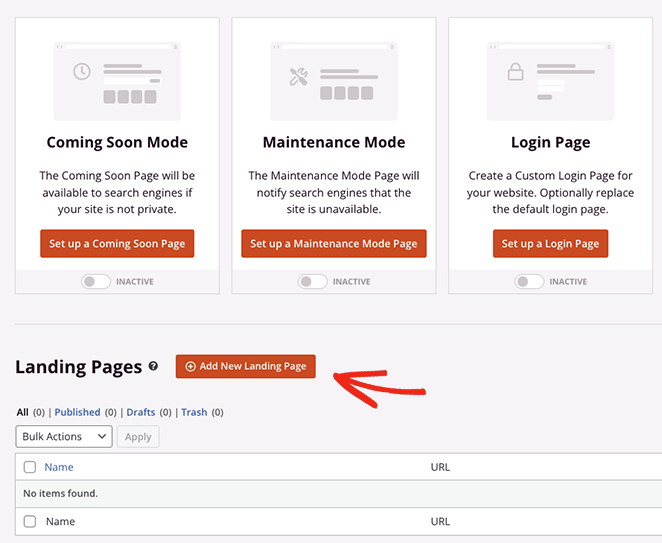
激活插件後,從您的 WordPress 管理面板導航到SeedProd » 登陸頁面,然後單擊添加新登陸頁面按鈕。

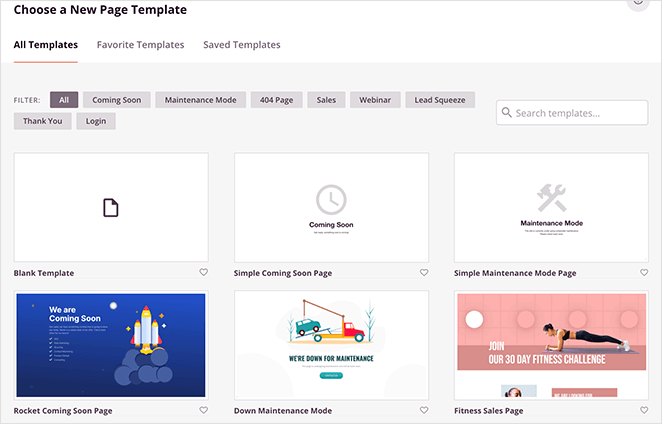
從那裡,您可以瀏覽響應式登陸頁面模板庫,將其用作設計的起點。

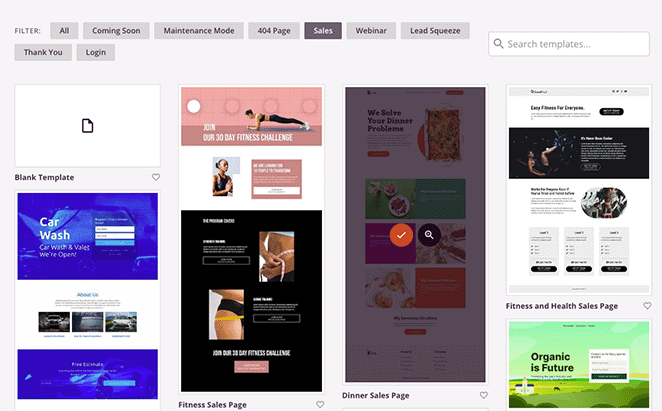
您可以使用頂部的過濾器查看各種活動類型的模板,例如即將推出、潛在客戶擠壓、銷售頁面、網絡研討會等。
找到喜歡的模板後,只需單擊橙色複選標記圖標即可。

現在您可以在單擊“保存並開始編輯頁面”按鈕之前為您的頁面命名和 URL。

第 3 步。在 WordPress 中自定義您的服務頁面設計
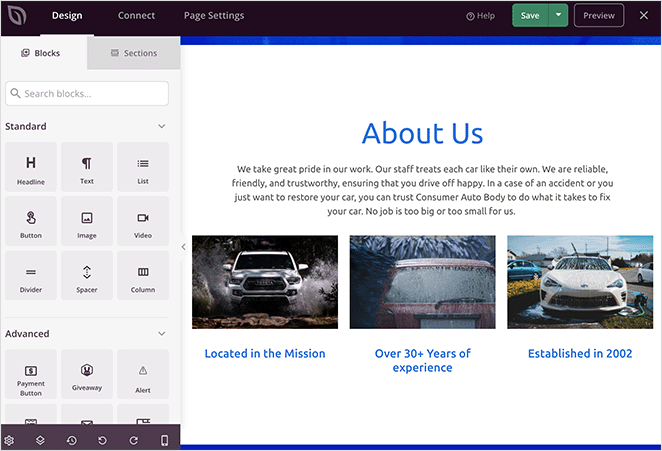
在下一個屏幕上,您的模板將加載到 SeedProd 的可視化拖放頁面構建器中。 它在右側有一個實時預覽,在左側有幾個 WordPress 塊和設置。

SeedProd 的許多模板都使用塊來構成整體佈局。 要自定義它們,您只需單擊其中一個,即可在左側菜單中打開其設置。
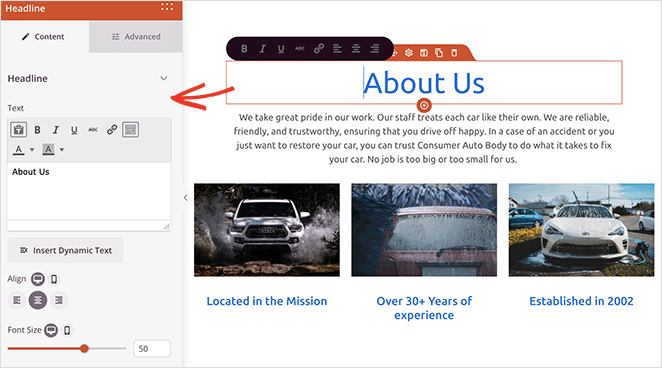
例如,單擊標題或文本塊將打開設置以更改內容、字體大小、樣式等。

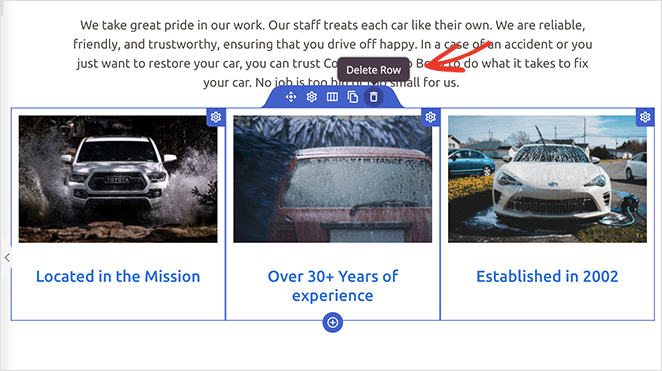
刪除不需要的元素就像將鼠標懸停在它上面並單擊垃圾桶圖標一樣簡單。

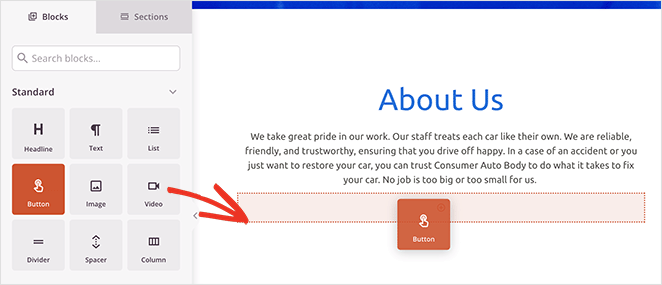
如果您想在設計中添加新元素,例如號召性用語按鈕,請將塊從左側面板拖動到預覽中的位置。

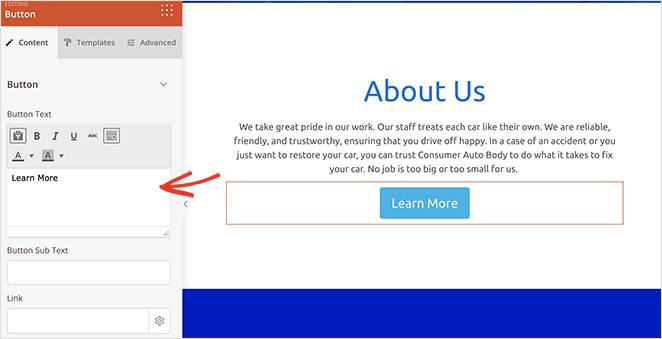
然後您可以選擇它來自定義其外觀、內容和其他設置。

添加服務部分
另一個有用的 SeedProd 功能是它的預製部分。 您可以通過單擊左側面板中的“部分”選項卡找到它們。

部分就像迷你模板,結合了行、列和塊來製作預製設計,如常見問題解答、英雄區域、標題等。
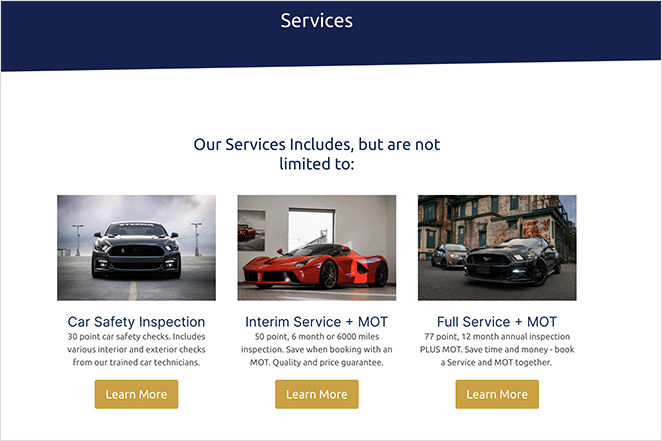
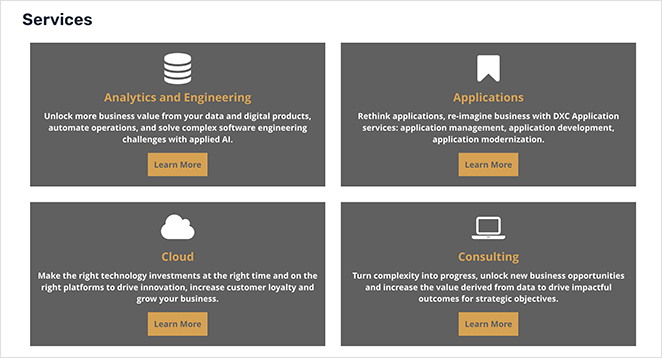
例如,功能部分非常適合將服務部分添加到您的 WordPress 頁面。 他們使用標題、圖像、段落和欄的組合來為您的服務信息創建有吸引力的佈局。

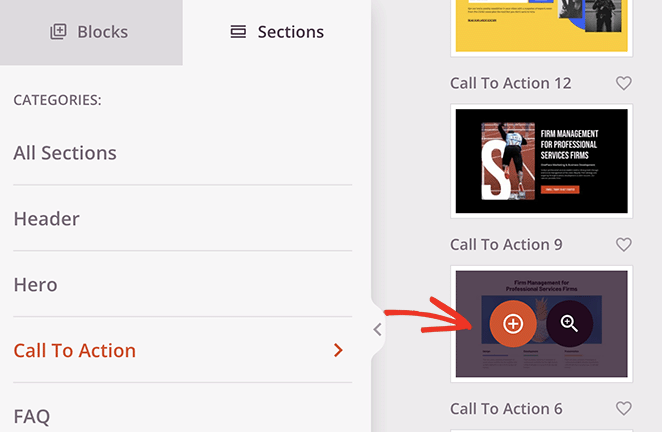
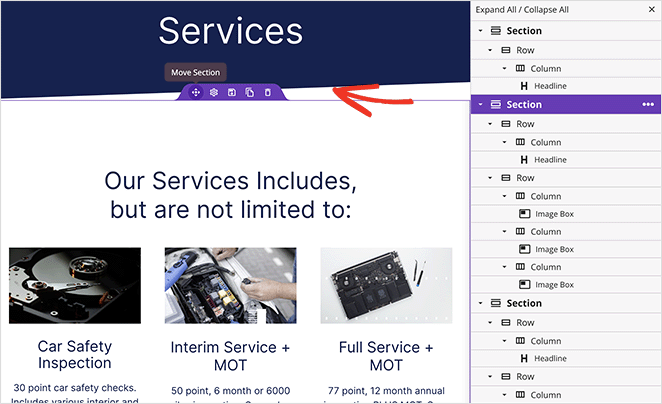
您將在下方看到“號召性用語 6”部分,其中包含 3 項服務的空間和一張自定義主圖。

要將該部分添加到您的頁面,只需將鼠標懸停在它上面並單擊橙色加號圖標。

默認情況下,新部分將出現在頁面底部。 但是,您可以單擊、拖放整個部分以將其移動到正確的位置。

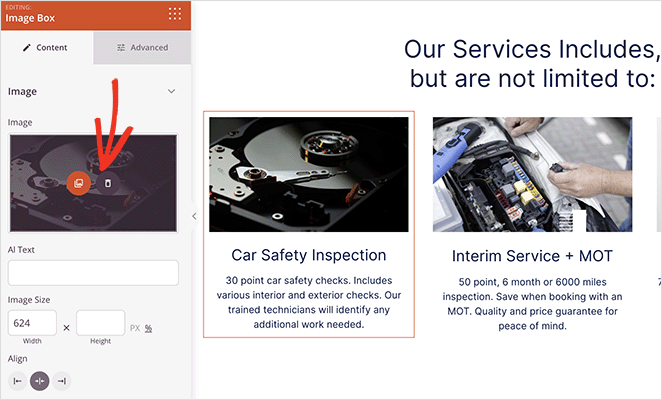
重新定位您的部分後,您可以單擊任何元素來自定義內容。 例如,要換出圖像,請單擊它並選擇左側面板中的垃圾桶圖標將其刪除。


從那裡,您可以從您的計算機或 WordPress 媒體庫上傳新圖像。
繼續自定義您的服務頁面,直到您對它的外觀滿意為止。 您可能希望包括您的電話號碼以幫助用戶取得聯繫,甚至包括即將舉行的網絡研討會和會議的活動日曆。
第 5 步。在 WordPress 中發布您的服務頁面設計
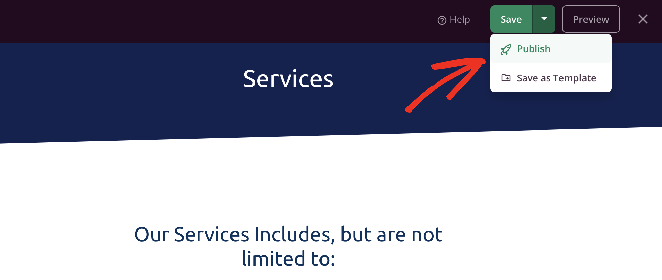
當您準備好啟用新服務頁面時,只需單擊 Save 按鈕上的下拉箭頭並選擇Publish 。

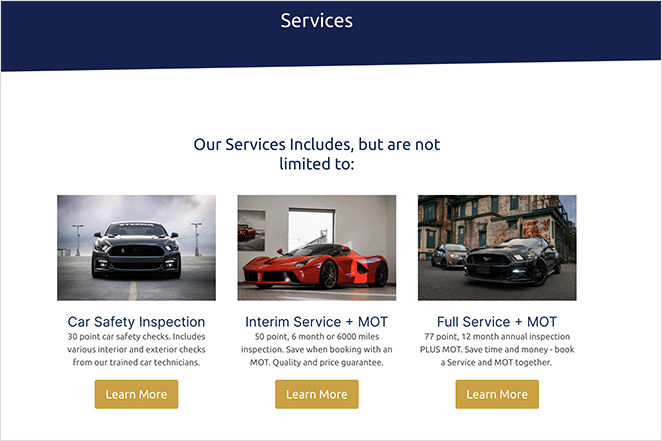
該頁面將自動在您的 WordPress 網站上啟用,任何潛在客戶都可以立即看到您的服務。

備選方案:使用 WordPress 塊編輯器創建服務部分
另一種向 WordPress 網站添加服務的方法是使用 Service Box Showcase 插件。 使用此工具,您可以創建服務部分並使用 WordPress 塊編輯器將其添加到任何帖子或頁面。
但是,您需要使用插件的預製佈局之一,因此它不是最可自定義的選項。 如果您的服務部分設計需要更大的靈活性,我們建議使用第一種方法。
要開始使用,您需要在 WordPress 站點上安裝並激活 Service Box Showcase 插件。 如果您在安裝和激活 WordPress 插件時需要幫助,這裡有一個有用的指南。
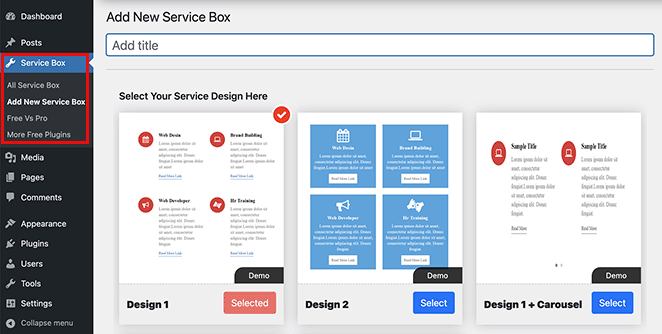
激活插件後,從您的 WordPress 儀表板導航到服務框 » 添加新服務框。 然後,為您的新服務箱輸入一個標題。

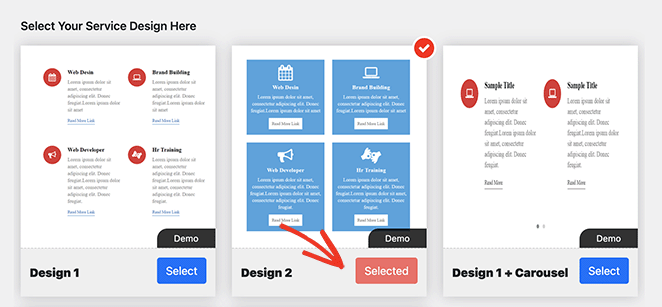
接下來,通過單擊“選擇”按鈕從預製主題中選擇服務框設計。

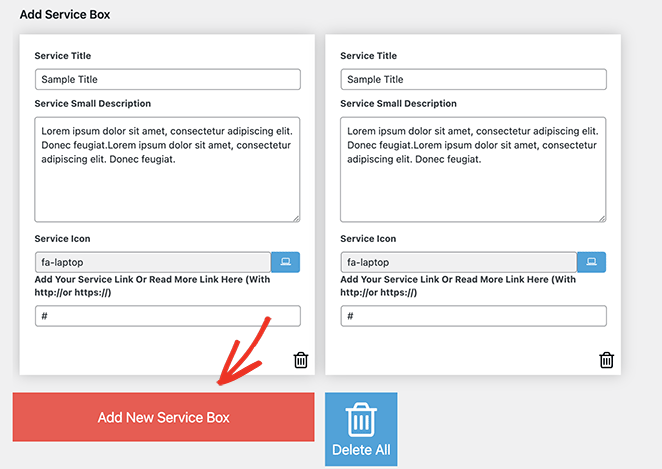
從那裡向下滾動到“添加服務框”部分,默認情況下有 2 個框。 如果您需要更多,請單擊“添加新服務框”按鈕。

現在您可以為每個服務框添加標題和描述。 訪問者在瀏覽您的網站時會看到這段文字,這將有助於他們找到所需的服務信息。

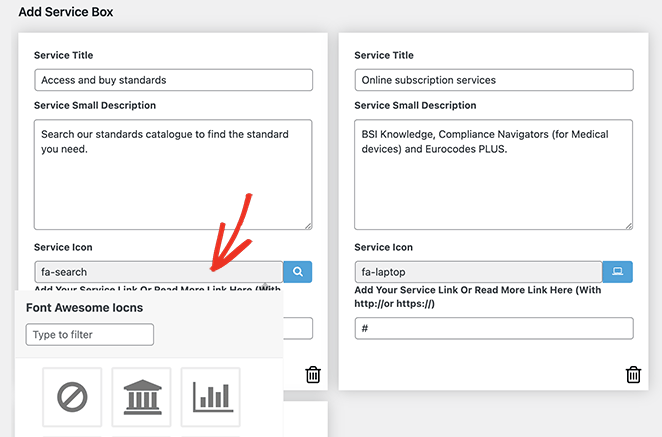
默認情況下,每個框都將包含相同的圖標。 但是,您可以通過單擊“服務圖標”字段將每個框上的圖標更改為更合適的圖標。
這將顯示一個彈出框,您可以在其中搜索和選擇各種 Font Awesome 圖標。
在此之下,您可以為每項服務添加自定義 URL。 如果您想鏈接到每項服務的專用頁面或鏈接到聯繫表以與您取得聯繫,這是一個好主意。
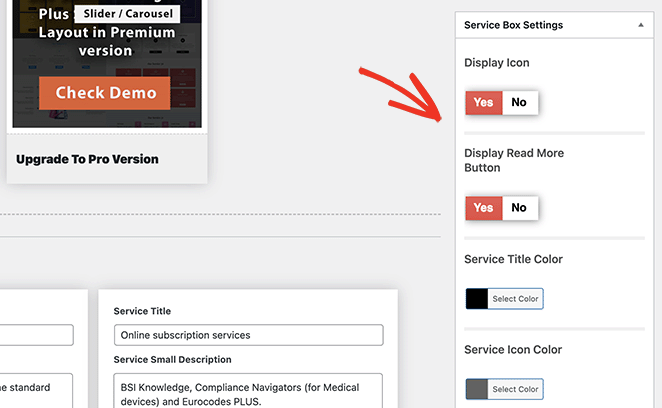
輸入服務信息後,您可以使用“服務箱設置”面板自定義樣式。 這些設置通常易於使用,包括文本顏色和大小、字體系列、列佈局和更多選項。

如果您希望從服務部分隱藏圖標,則需要禁用“顯示圖標”開關。
嘗試使用這些設置以獲得符合您的風格的外觀。 您以後可以隨時返回此頁面進行更改。
如果您對服務箱感到滿意,請單擊屏幕右上角的發布按鈕。
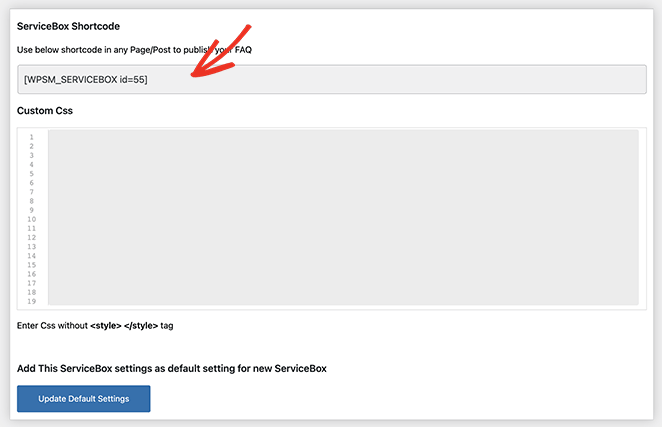
之後,向下滾動到Service Box Shortcode部分並從第一個字段複製簡碼。

現在,您可以通過將此短代碼粘貼到內容編輯器中,將其添加到 WordPress 網站上的任何帖子或頁面。 從那裡,只需發布或更新帖子或頁面即可使更改生效。

服務頁面設計常見問題解答
要添加圖像,您可以直接通過 WordPress 媒體庫上傳它們。 如果您使用的是 SeedProd、Elementor 或 Divi 等頁面構建器,將有一個選項可以在編輯器中添加圖像塊。
企業主可以展示任何類型的服務,包括網站設計服務、網絡託管、維護服務、社交媒體、網絡開發、搜索引擎優化 (SEO) 等。 無論您是數字營銷機構、網頁設計公司還是平面設計機構,服務頁面都會使您的新網站看起來更專業,並有助於提高轉化率。
是的,您可以在服務部分添加聯繫表。 您可以使用 WPForms 等 WordPress 插件來完成此操作。
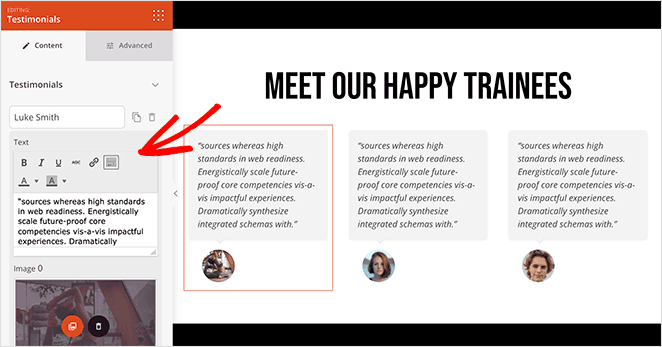
您可以使用 SeedProd 的推薦塊將推薦添加到您的服務部分。 這將允許您包括一個帶有客戶頭像的推薦輪播。

SeedProd 是開箱即用的移動響應,因此您的服務頁面將始終在移動設備上顯示良好。 您還可以使用實時移動預覽選項在發布前檢查您的頁面。
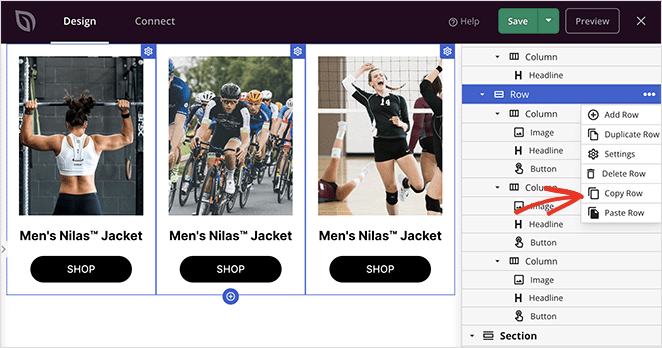
在 SeedProd 中,您可以通過使用佈局導航器中的複制部分選項或將部分保存為模板來複製任何部分。

要針對搜索引擎排名優化您的服務部分,請使用相關關鍵字、向圖像添加替代文本並包含元描述。 像 All in One SEO 這樣的 WordPress SEO 插件可以幫助指導您完成整個過程並與 SeedProd 無縫集成。
你有它!
我們希望本指南能幫助您了解如何在 WordPress 中創建服務頁面設計。
如果您正在尋找更多方法來轉換您的服務頁面,社交證明可以提供幫助。 這是有關如何將 Google 和 Yelp 評論添加到 WordPress 以突出對您的業務的積極反饋的指南。
您可能還喜歡本關於最佳 WordPress 託管服務的指南,以確保您的網站快速、安全且處於最佳狀態。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。