22 個最佳服務網站(示例)2022
已發表: 2022-12-09您正在處理商業頁面並需要最好的服務網站和示例來激發您的創造力嗎?
這就是為什麼我們將這個現代且響應迅速的網頁設計列表放在一起以節省您大量時間的原因。
我們瀏覽了 100 個網站,發現有些設計開始重複。
出於這個原因,我們選擇了這 22 個,它們結合了極簡主義、創造力和獨創性。
適合每個人的東西。
服務網站的最佳範例
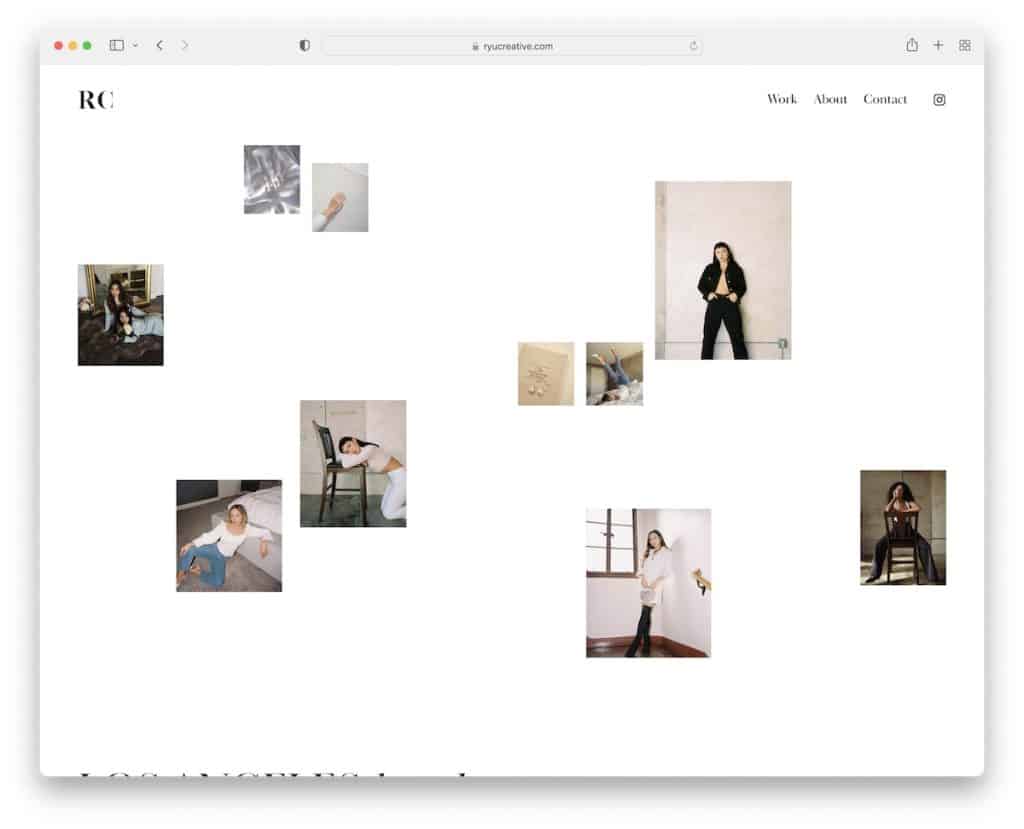
1.RyuCreative
內置:Squarespace

RyuCreative 是一個現代簡約的網站,擁有最酷的英雄部分之一。 除了圖像拼貼,它還有一個簡單的標題,左邊有一個標誌,右邊有一個三部分的菜單,上面有一個 IG 圖標。
還有一個服務部分和一個乾淨的 Instagram 提要,而不是頁腳區域。
注意:極簡主義和創造力相得益彰。
最後,查看這些出色的 Squarespace 網站示例,享受此網站構建器軟件提供的驚人功能。
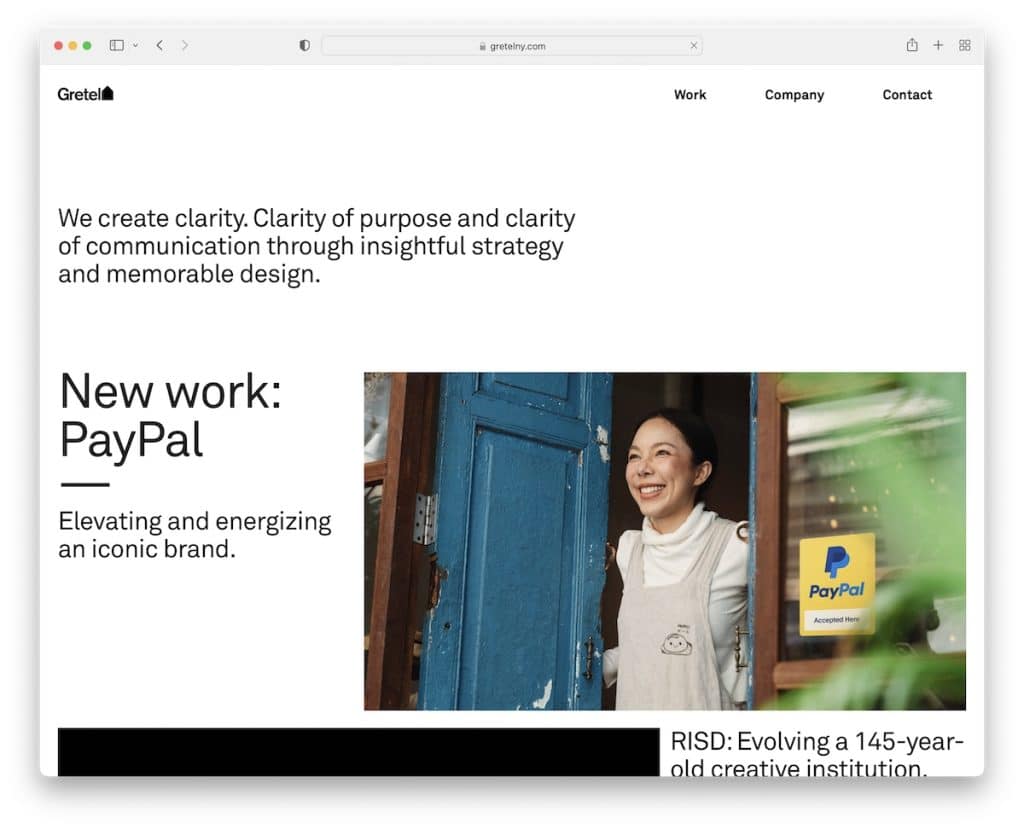
2.格蕾特
內置: Squarespace

Gretel 沒有直接進入視覺內容,而是通過對它們的全部內容的簡短解釋來歡迎您。
但是這個服務網站隨後以動畫形式展示了一些項目/作品,以增加趣味性。
注意:讓您的精彩網站從文字開始,解釋您的業務特色或簡單地說明您必須提供的產品。
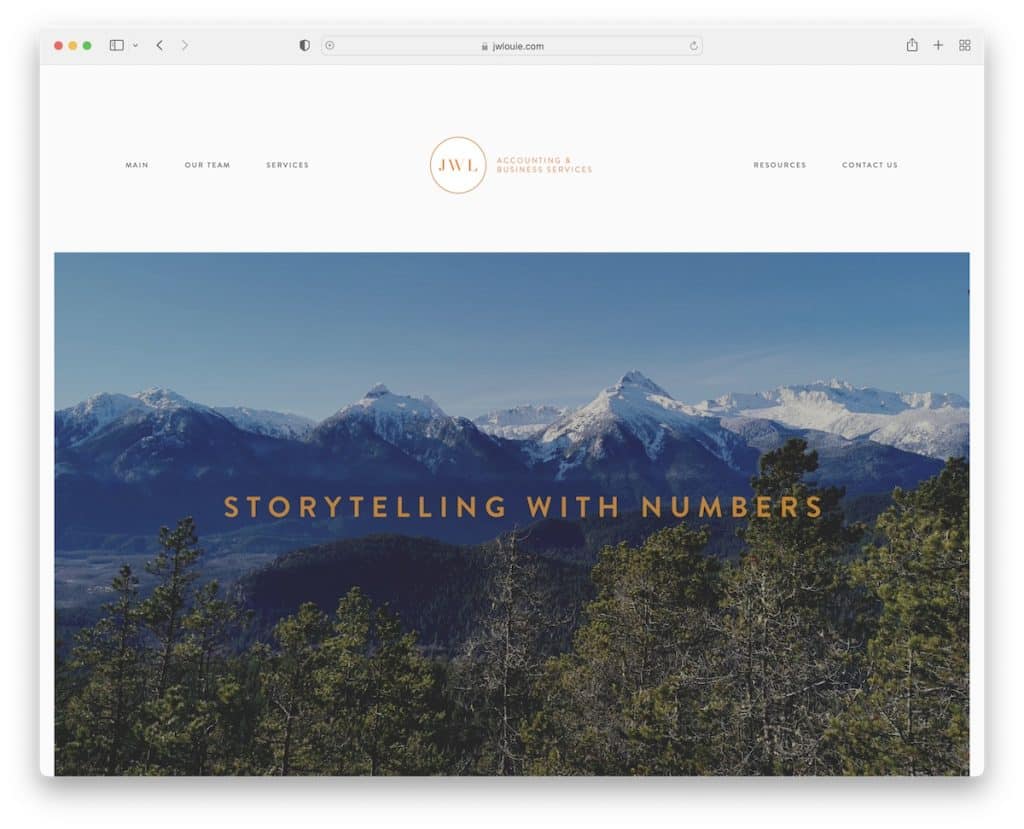
3. JWL會計
內置: Squarespace

JWL Accounting 的簡單但功能強大的網站有一個乾淨的標題部分,後面是一個帶有三個詞標題的大視差圖像,對他們的工作進行了創造性的解釋。
我們還喜歡“關於”和“服務”部分以及展示其營業地點的 Google 地圖集成。
注意:請隨意在頁腳部分添加聯繫表格,這樣每個人都可以立即取得聯繫,而無需訪問聯繫頁面。
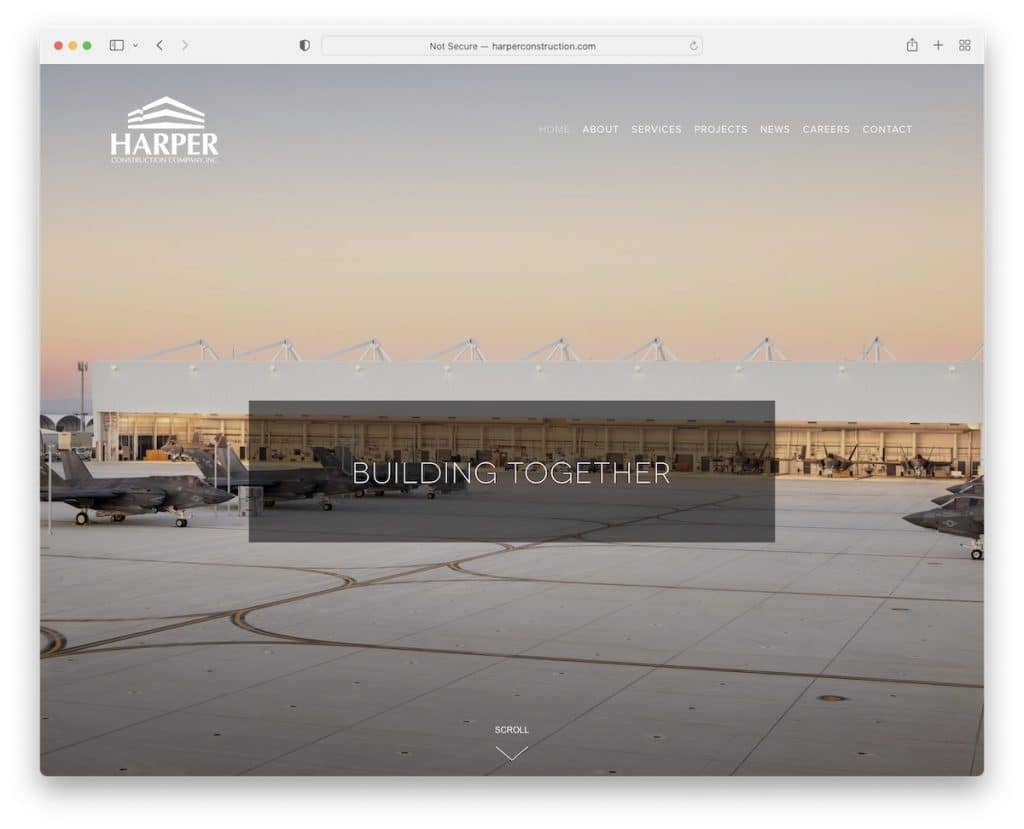
4.哈珀建設
內置: Squarespace

Harper Construction 的服務網站是一個很好的例子,表明任何建築企業都可以創建出色的在線形象——即使它看起來更簡單。
帶有透明標題的視差圖像背景給人一種很棒的歡迎感覺。 他們還添加了兩個片段,讓您了解公司的歷史和服務(以及他們的一些作品組合)。
注意:使標題透明以獲得更完美的感覺。
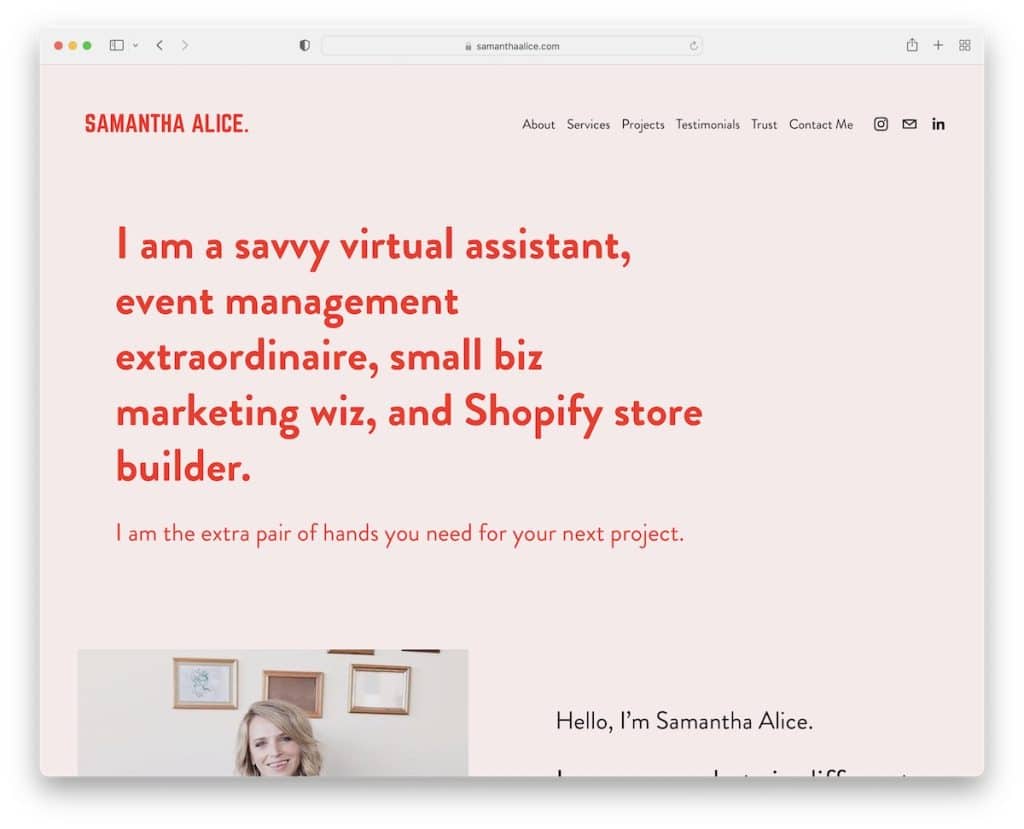
5.薩曼莎愛麗絲
內置: Squarespace

與 Gretel 類似,Samantha Alice 也決定在她的網站的開頭使用純背景上引人注目的文字。
薩曼莎 (Samantha) 添加她的照片並創建了一個完整的頁面,向您介紹了更多關於她的信息,從而使它更加個性化。
她還添加了相當廣泛的客戶評價和社會證明。
注意:通過包括客戶推薦(甚至是星級評論)來建立對您服務的信任。
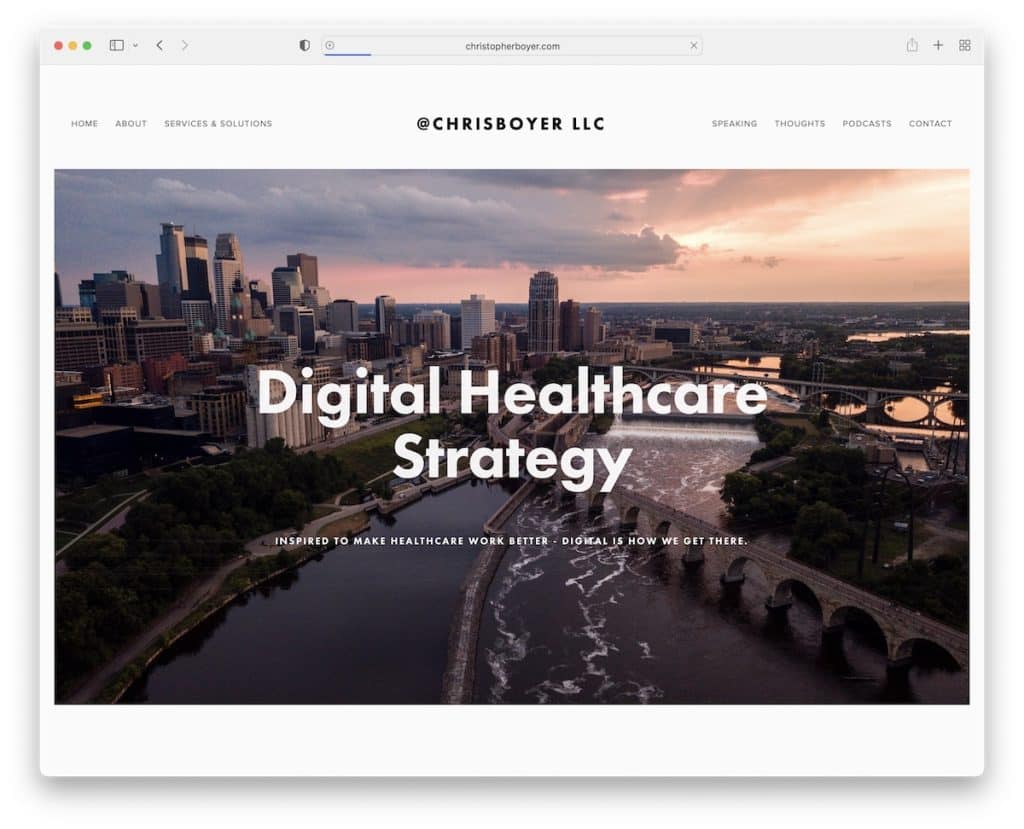
6. 克里斯博耶
內置: Squarespace

Chris Boyer 網站的優點在於,儘管他在兩張大視差圖像之間夾了一大段文字,但它仍然提供了檢查他的東西的絕佳體驗。
您可以從導航欄訪問他的服務,他在導航欄中還有其他重要信息的鏈接和聯繫頁面。
注意:用圖像補償文本以獲得更愉快的體驗。
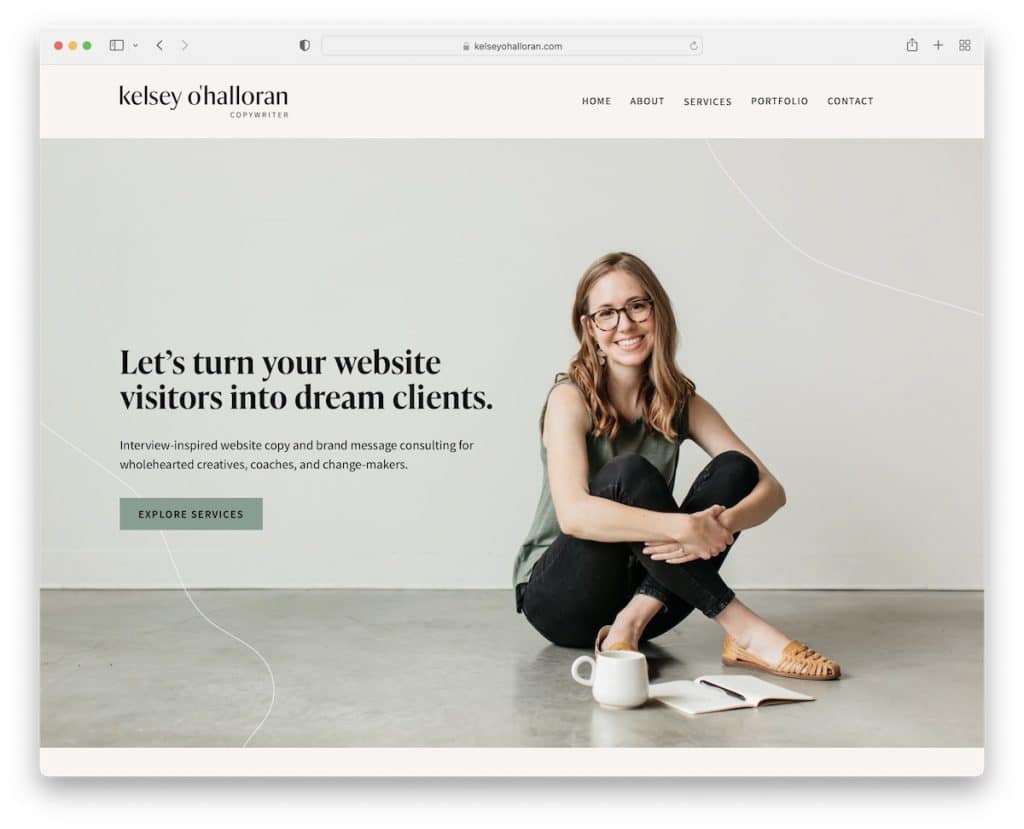
7. 凱爾西·奧哈洛蘭
內置: Squarespace

Kelsey O'Halloran 使她的商業網站通過她的圖片和朗朗上口的文字給您一種非常個性化的感覺。
但她也意味著認真對待服務演示、客戶故事和號召性用語 (CTA) 按鈕。
有趣的是凱爾西在頁腳部分添加了多少信息——但它確實有效。
注意:您不必總是讓您的企業網站如此嚴肅 – 找點樂子,人們會更能感受到您的存在。
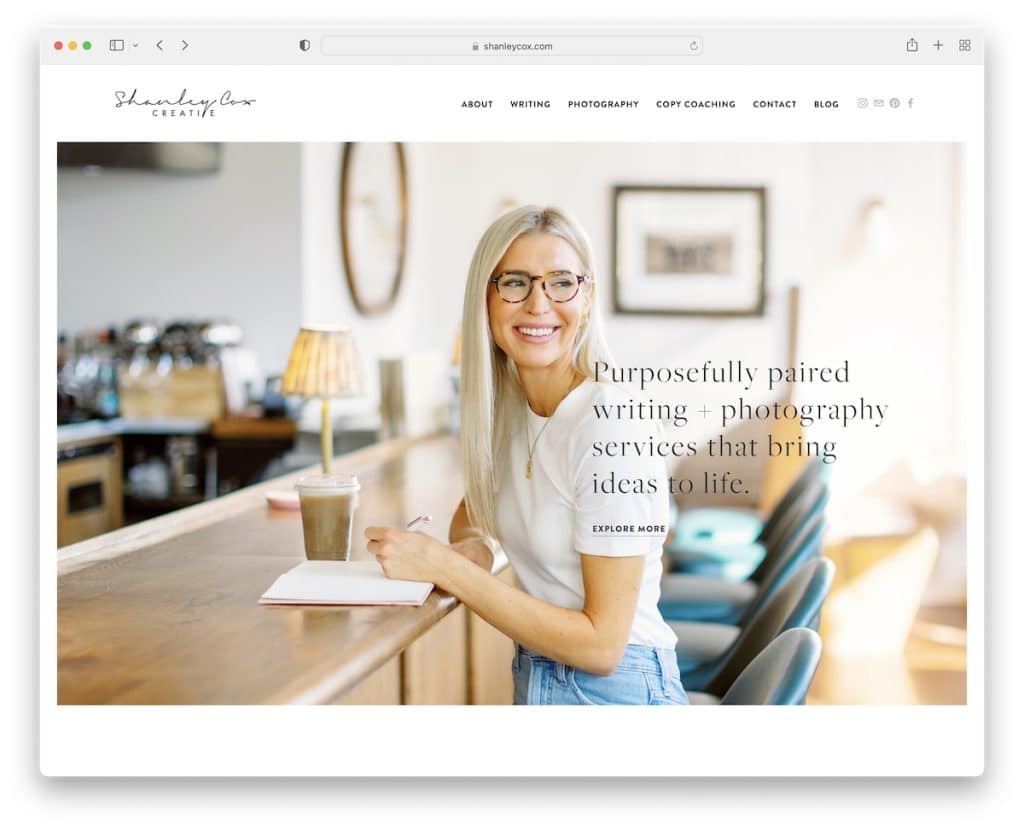
8.香莉·考克斯
內置: Squarespace

Shanley Cox 的主頁幾乎就像一個單頁網站,您可以在其中找到所有內容,從她的服務、推薦和關於她的投資組合、聯繫表格和 IG 提要。
響應式網頁設計極簡主義,帶有女性化的觸感,營造出愉快的氛圍。
所有這一切都讓你有一種認識 Shanley 的感覺,儘管你們兩人素未謀面。
注意:使用您的網站來表達自己,讓潛在客戶感覺他們了解您。
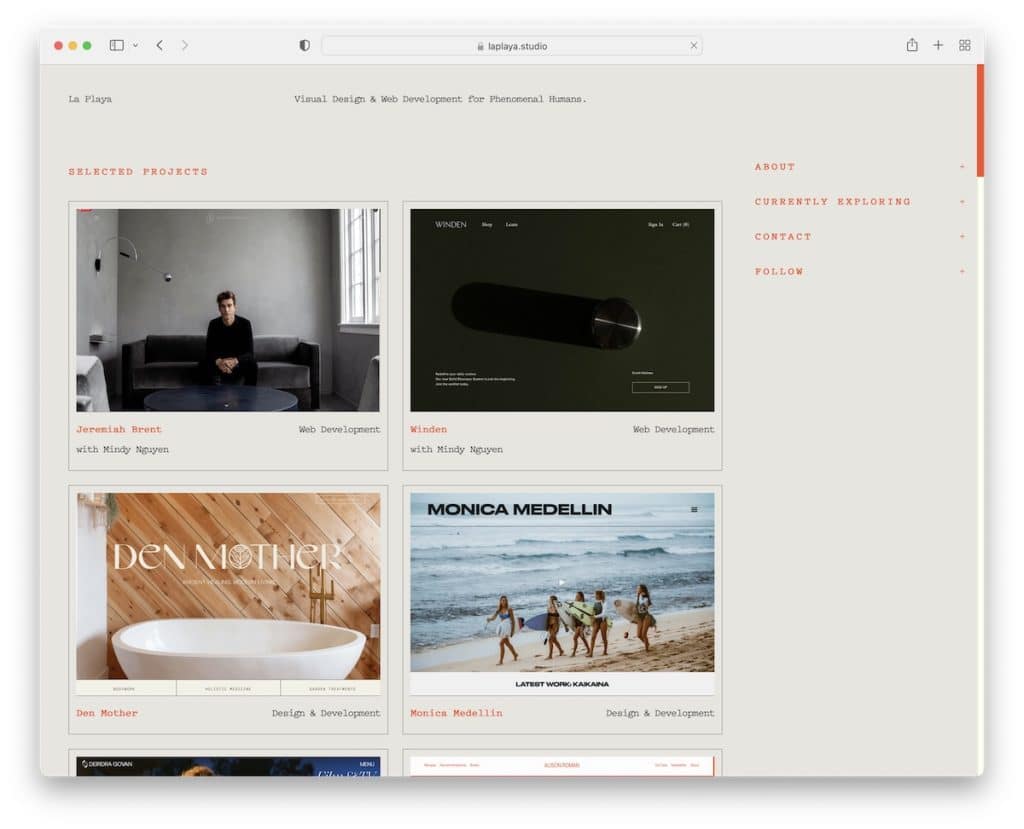
9. 普拉亞
內置: Squarespace

La Playa 是一個很棒的服務網站示例,具有網格樣式的主頁和粘性右側邊欄導航。
所有投資組合元素都會通過突出顯示一個元素並使其餘元素變暗來對懸停做出反應。 側邊欄導航非常乾淨,具有下拉功能。
注意:讓您的作品集鏈接到實際(實時)項目,供所有人詳細查看和檢查。
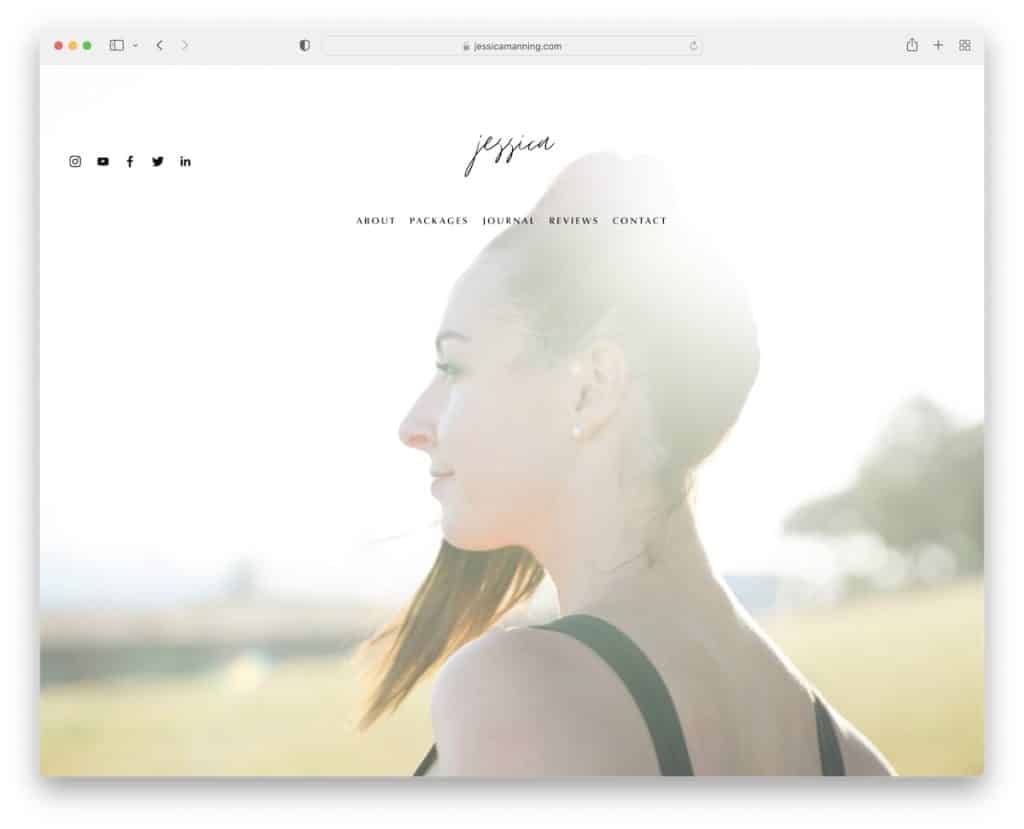
10.傑西卡·曼寧
內置: Squarespace

傑西卡·曼寧 (Jessica Manning) 有一個非常漂亮的個人網站,在宣傳她的服務的同時又不會讓您覺得她在宣傳任何東西。
全屏圖像背景、透明標題、全屏滑塊和大膽的推薦部分是該服務網站的一些重要元素/部分。
注意:宣傳您的服務時不要過於推銷。
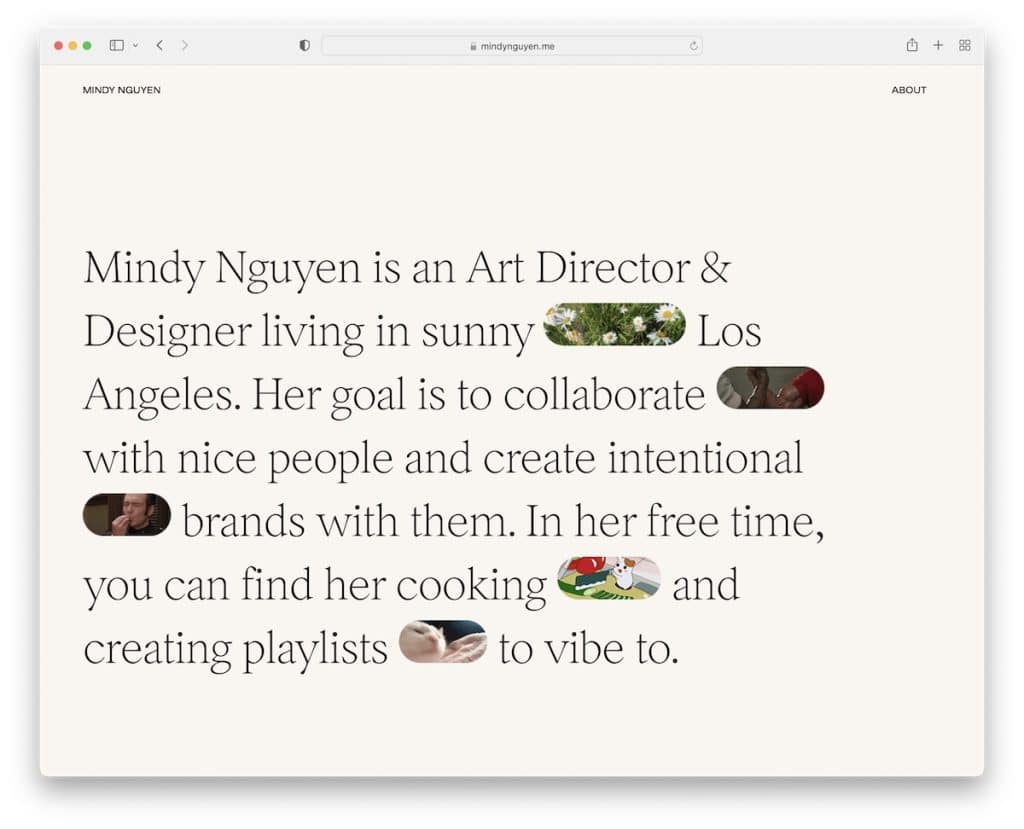
11.敏迪·阮
內置: Squarespace

我們已經看過幾個純文本的英雄部分,但沒有一個像 Mindy Nguyen 那樣。 除了觸發即時好奇心並使閱讀體驗更好的文本之外,您還會獲得很酷的 GIF。
此外,主頁還包含各種帶有描述和鏈接的項目。
注意:與其只寫引人注目的文字,不如添加動畫或表情符號使其更酷。
不要錯過這些動畫網站,它們提供了一大堆更好的例子來練習您的創造力。
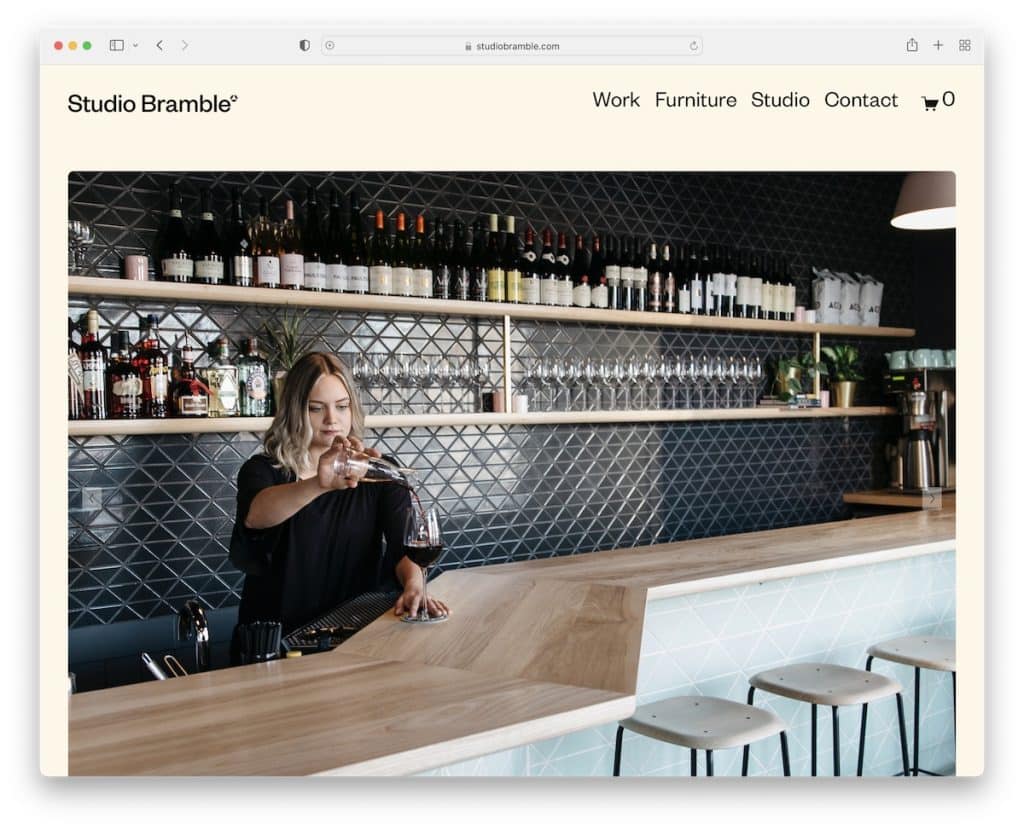
12. 荊棘工作室
內置: Squarespace

Studio Bramble 讓你光是瀏覽他們的主頁就能感受到他們的優質作品。 該網站有一張大圖片,展示了他們的一個項目,然後是帶有鏈接的文本和服務。

他們還有一個專門的部分來宣傳他們的一個案例研究,並鏈接到具有深入概述的頁面。
注意:包括案例研究,而不僅僅是作品集,展示您的驚人工作和過程。
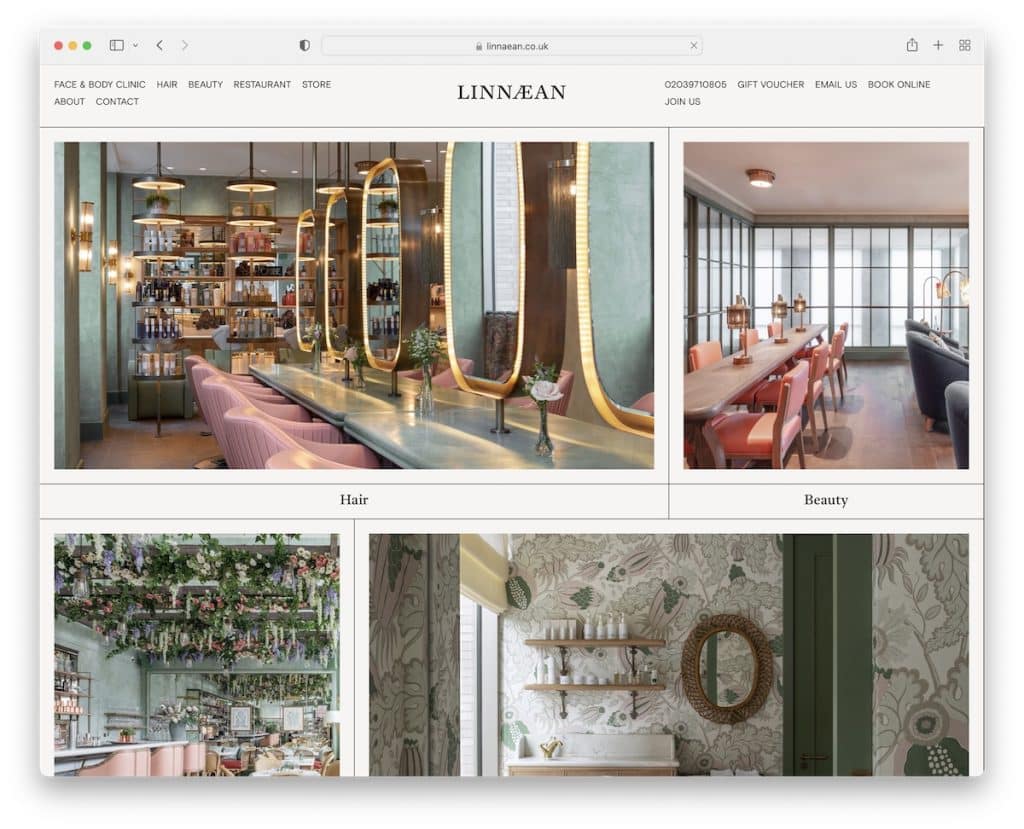
13.林奈
內置:Craft CMS

Linnaean 通過漂亮的主頁圖片讓您一瞥他們的沙龍、餐廳和美體診所。 每張圖片還鏈接到服務頁面,您可以從中使用他們提供的在線預訂系統。
另一個方便的 Linnaean 功能是始終存在的“在線預訂”按鈕,它漂浮在屏幕的右側。
注意:粘性預約按鈕是讓客戶隨時預約的好方法。
您還會喜歡這些非常漂亮的終極水療網站。
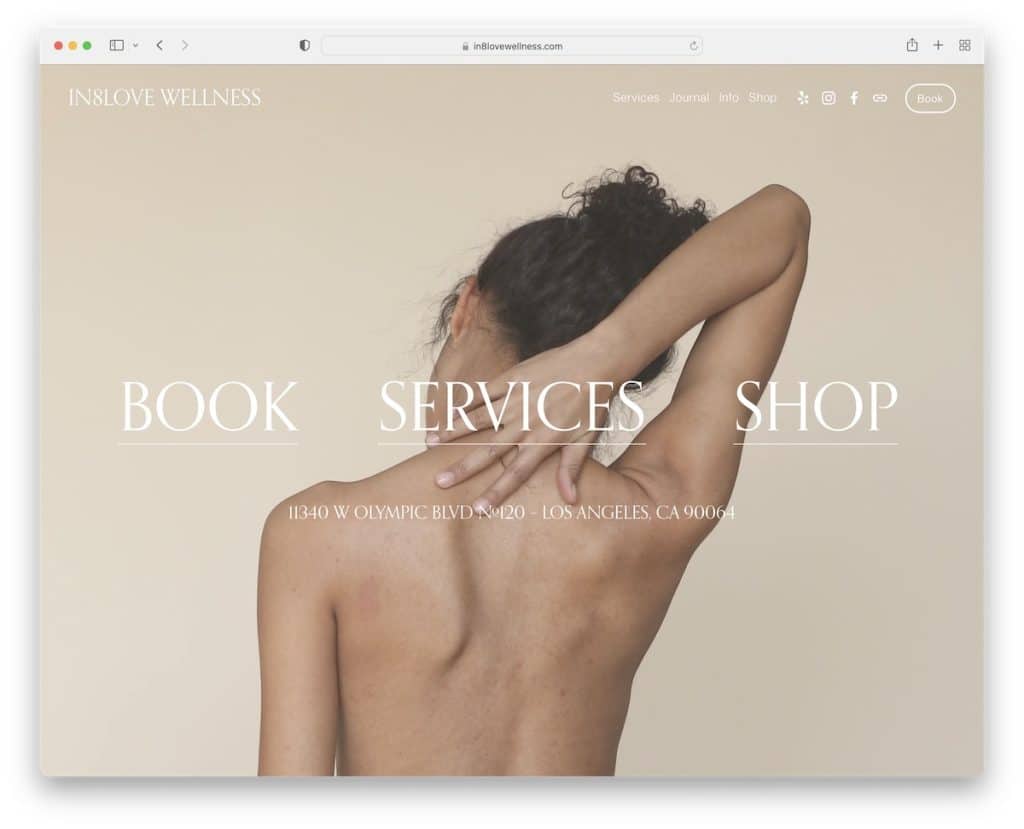
14. In8love 養生
內置: Squarespace

漂亮的圖片/視頻背景可以很好地向每位訪客展示您的業務。 這正是 In8love Wellness 使用透明標題和三個用於預訂、服務和在線商店的 CTA 文本所做的。
折疊下方唯一的其他部分是頁腳區域,其中包含其他業務詳細信息和時事通訊訂閱表格。
注意:您並不總是需要在主頁上放一大堆東西——讓它簡單但有影響力。
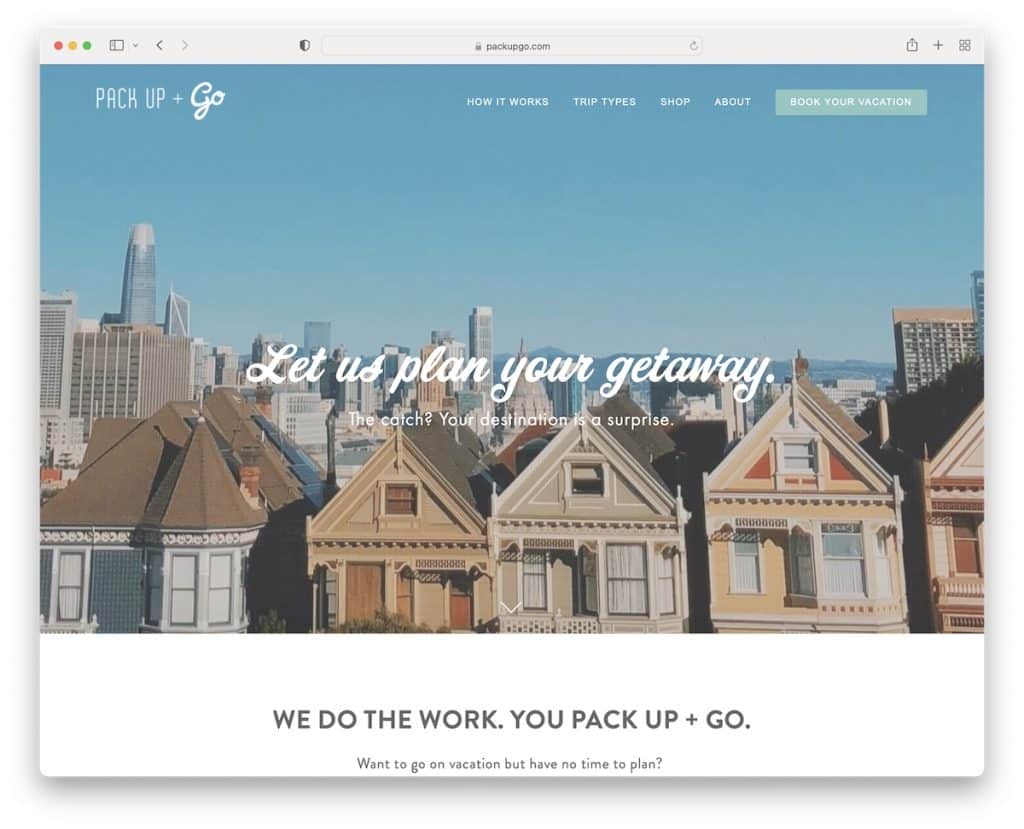
15. 收拾行裝
內置: Squarespace

Pack Up + Go 是一個很酷的服務網站示例,具有視差英雄部分、簡單的標題和文本。 他們還使用通知欄,您可以自由關閉或訪問鏈接。
Pack Up + Go 的主頁給人一種單頁的感覺,但下拉導航會將您帶到其他內部頁面。
他們還有一個嵌入式播客播放列表和一個“新聞熱點”部分,上面提到了各個權威機構。
注意:給訪問者一個滾動精彩內容的理由!
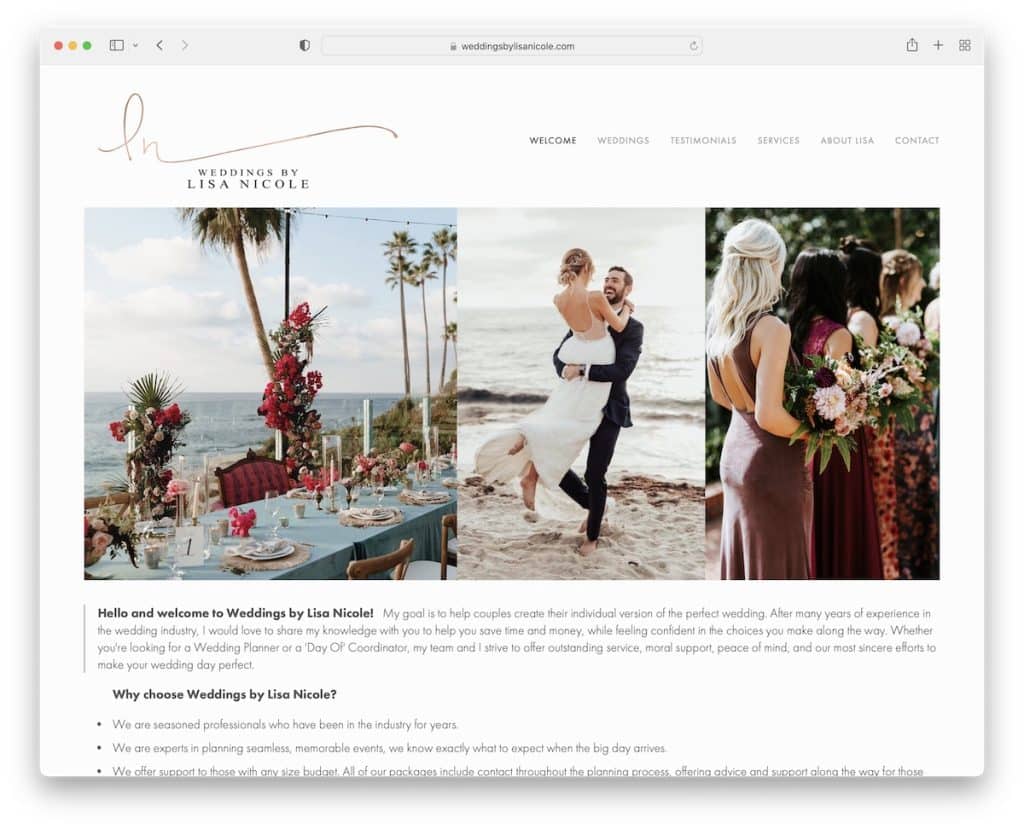
16. 麗莎妮可的婚禮
內置: Squarespace

您會立即知道 Lisa 在她的網站加載後做了什麼。 婚禮圖片和揭示信息/服務的答案問題綽綽有餘。
主頁只有頁眉沒有頁腳,保持整潔。 但導航欄會引導您找到更多婚禮圖片、推薦書、聯繫人等。
注意:讓令人驚嘆的服務圖像來說話。
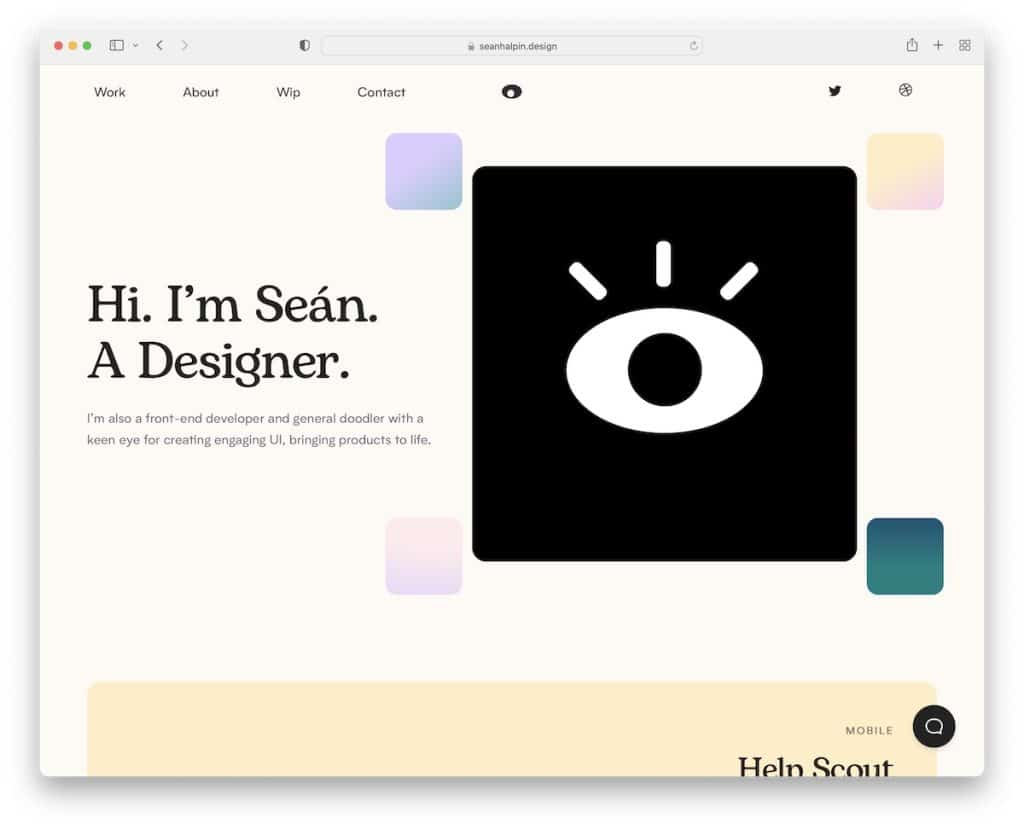
17. 肖恩·哈爾平
構建於:GitHub 頁面

肖恩·哈爾平 (Sean Halpin) 的網站非常有設計感,帶有最酷的“跟踪”眼睛動畫。
整個服務網站都是創造性地完成的,但仍然保持最小的感覺,使整體體驗更好。
您不常看到的一個功能是導航欄中的聯繫鏈接,它可以打開實時聊天,這是聯繫 Sean 的唯一方式。
注意:不要害怕給網站帶來創意,因為這可能是最大的銷售因素。
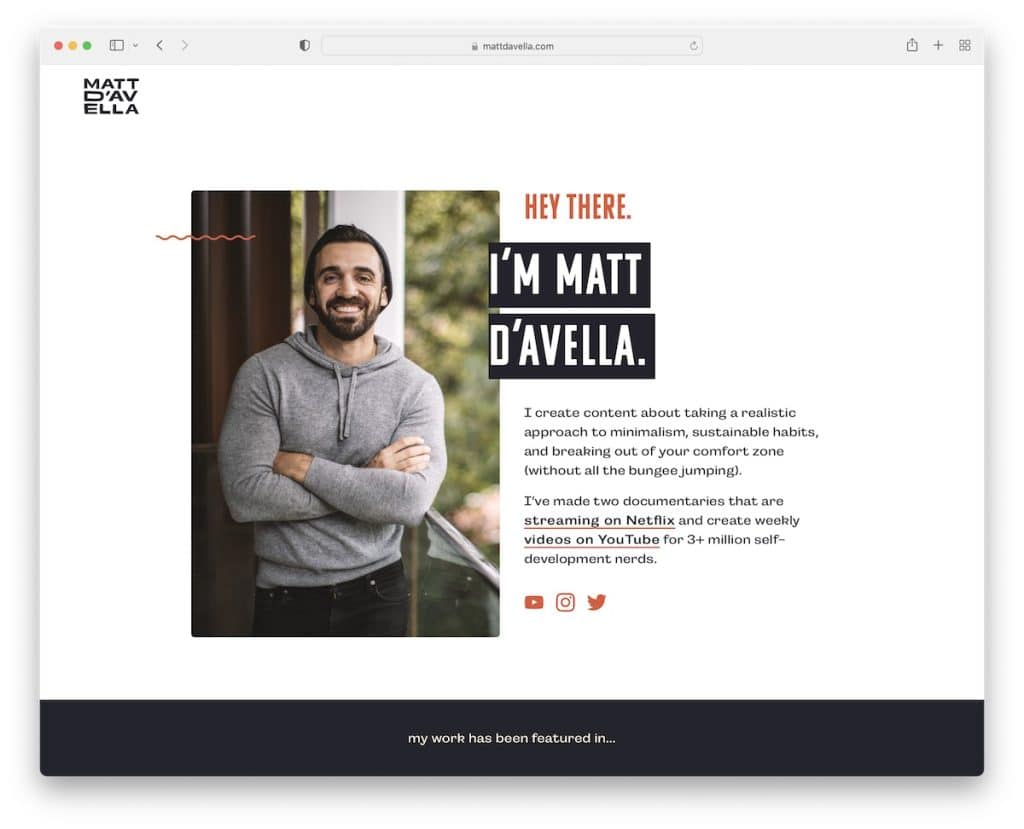
18. 馬特·達維拉
內置: Squarespace

您只需查看首屏部分即可了解 Matt D'Avella、他的工作等。 英雄部分下方是一些與他合作過的大客戶徽標,因此您會立即知道 Matt 是一個認真的交易。
這個服務網站的獨特之處在於它沒有導航,但單頁佈局的結構讓你想滾動。
注意:如果你有一個很好的策略來構建你的單一佈局網站,請隨意刪除導航欄並讓你的網站看起來一塵不染。
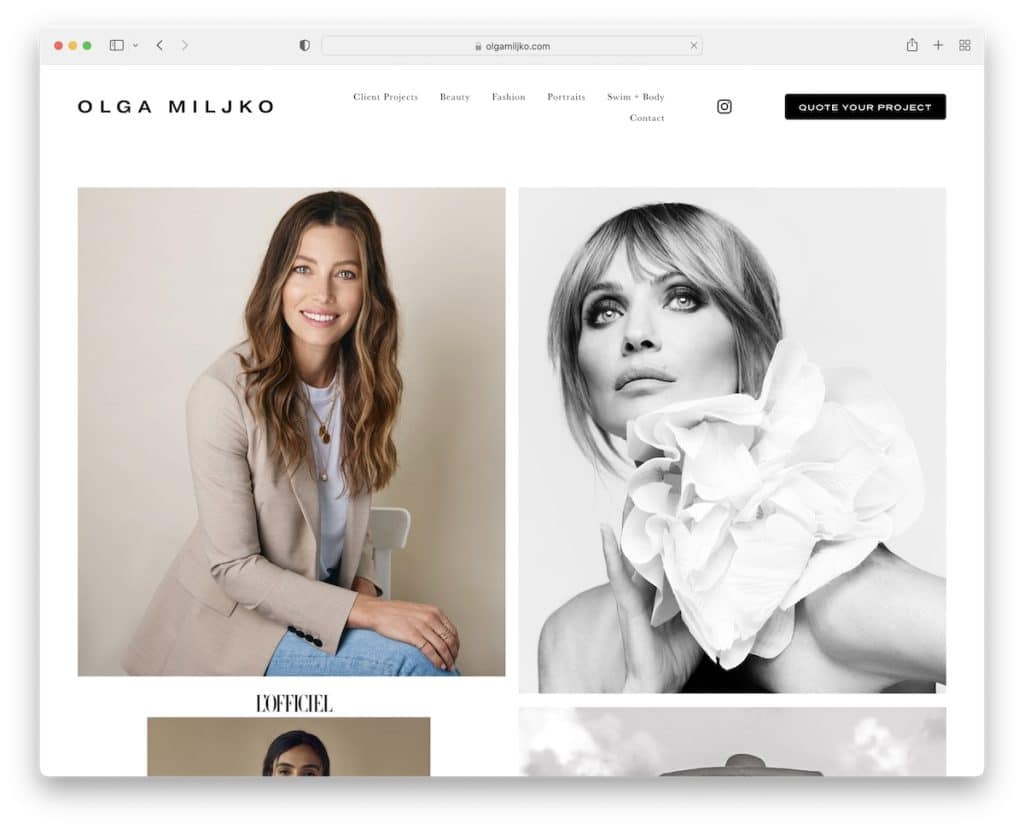
19. 奧爾加·米爾科
內置: Squarespace

Olga Miljko 的主頁是一個巨大的精美圖片拼貼畫,滾動加載,讓訪問者渴望看到“接下來會發生什麼”。
當您開始向下滾動時標題會消失,但會重新出現在後滾動條上,從而使網站更加整潔。 這是您找到所有鏈接、IG 圖標和 CTA 按鈕的地方。
注意:將您網站的首頁變成您出色作品的組合。
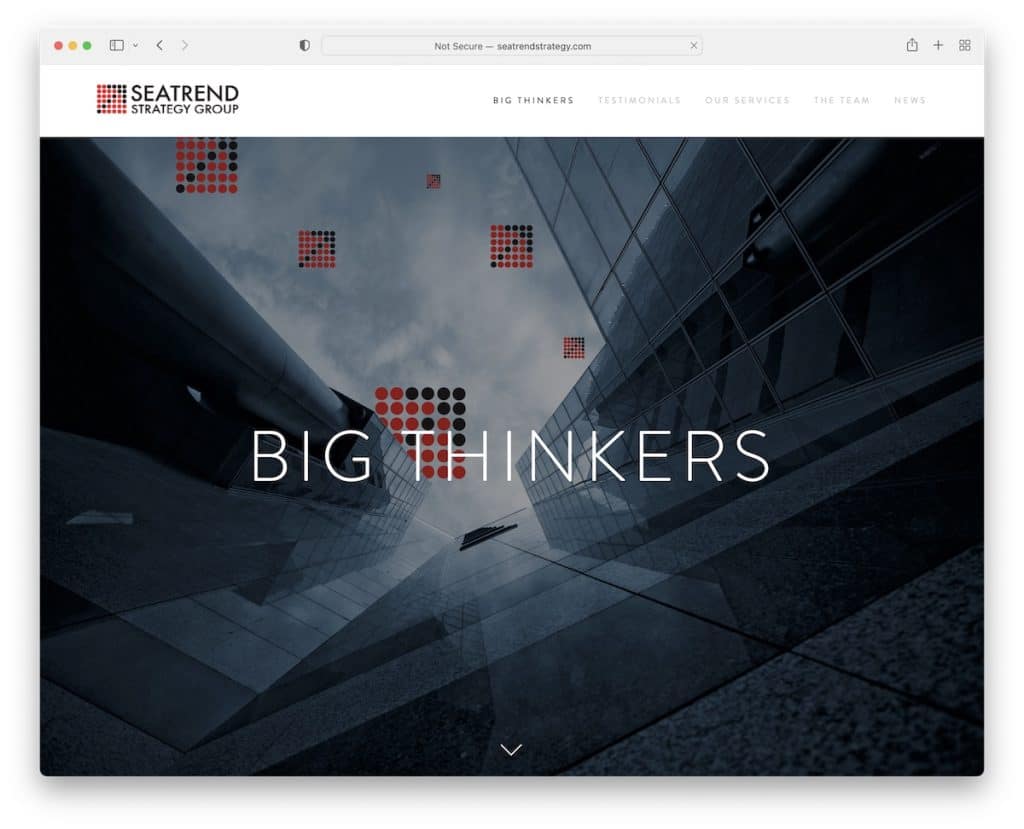
20. 趨勢策略
內置: Squarespace

Seatrend Strategy 具有類似垂直滑塊的頁面佈局,您可以滾動瀏覽或使用側邊欄導航,從向下滾動按鈕開始。
視差圖像和信息之間的互換部分使該服務網站具有更好的體驗。
此外,Seatrend Strategy 有一個浮動標題,因此無需一直滾動到頂部即可訪問其他頁面。
注意:在英雄部分做一個大而大膽的聲明,以創造持久的第一印象。
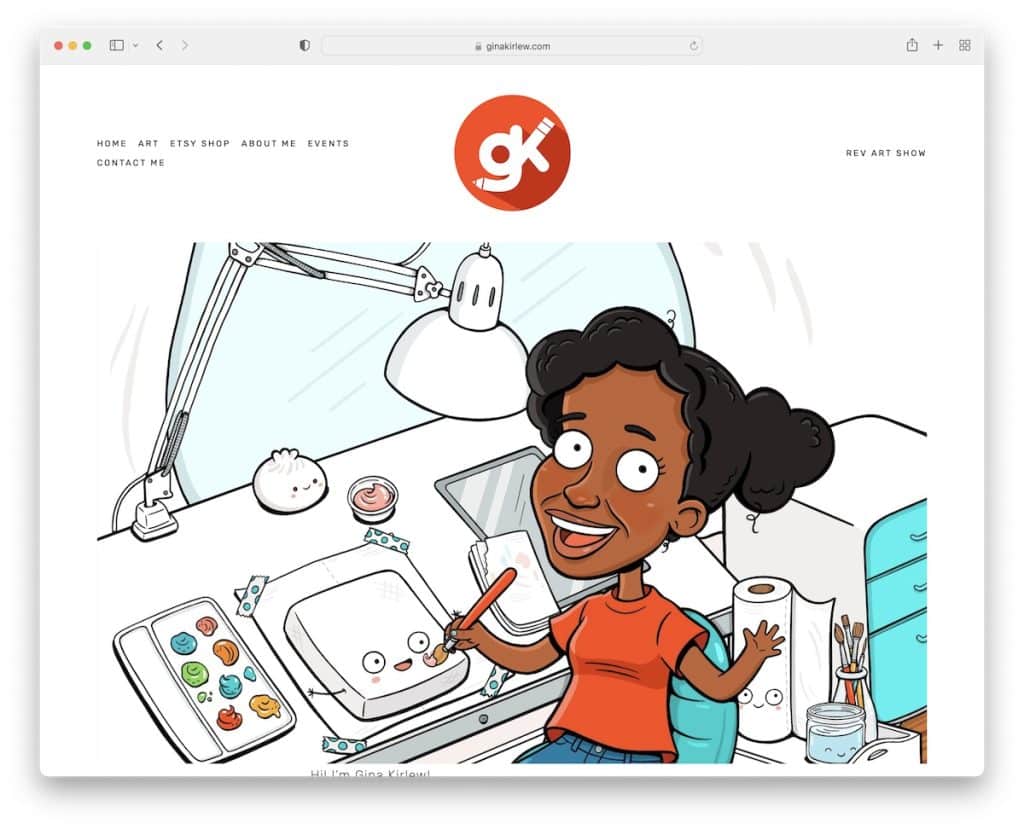
21. 吉娜·科洛
內置: Squarespace

Gina Kirlew 的網站一定會讓您開懷大笑,這是她想要實現的目標——並且成功了!
她的主頁是她在畫板後面的可愛插圖,帶有簡短描述和社交媒體圖標。 但您還會在導航欄中找到指向她的藝術、商店、活動等的鏈接。
注意:讓你的藝術為自己說話,包括當涉及到你自己的形象時。
您需要更多藝術網站和示例嗎? 我們有專為您準備的系列!
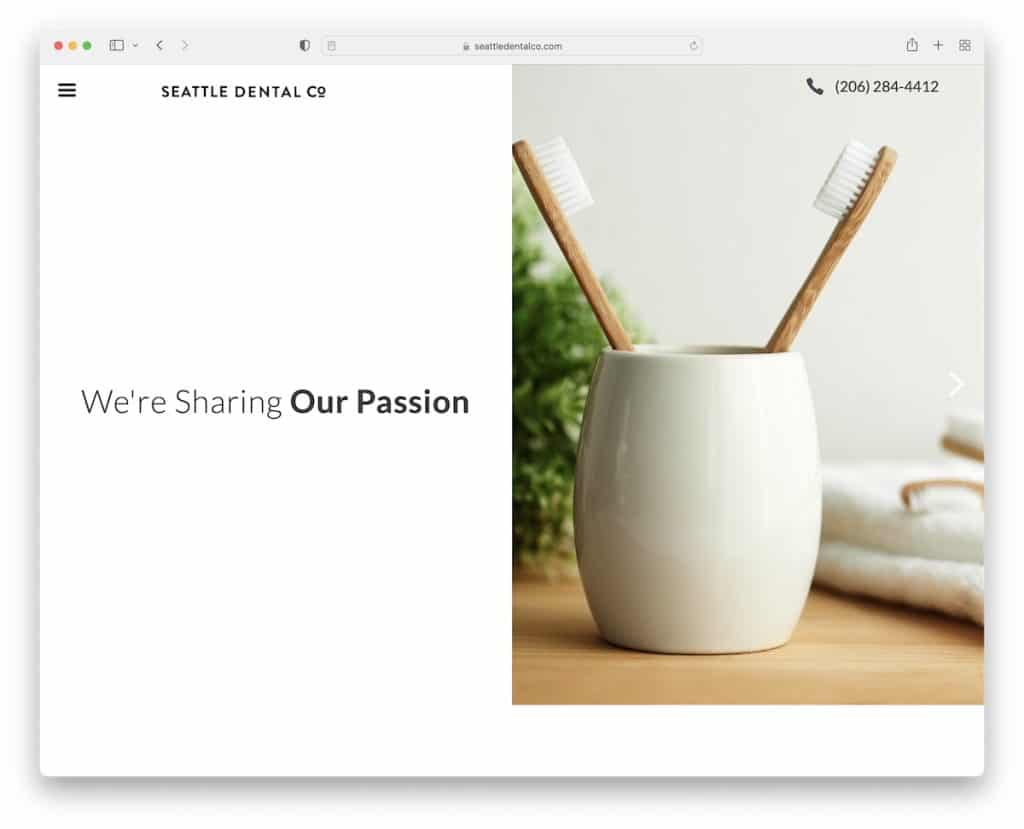
22.西雅圖牙科公司
內置:Webflow

這個服務網站有一個分屏英雄部分,左邊是文本,右邊是滑塊。 浮動標題包含公司名稱、可點擊的電話號碼和菜單圖標。
他們還在頁腳區域添加了客戶推薦滑塊和谷歌地圖,展示了確切的位置。
您還可以瀏覽更多牙醫網站以獲得更多設計靈感。
注意:如果您喜歡通過電話開展業務和接受約會,請在您的網站上分享您的電話號碼並使其可點擊。
您可能還想查看我們最好的 Webflow 網站的全方位集合以獲取更多想法。
