如何在 WooCommerce 中設置和顯示特色產品
已發表: 2021-06-17您是否正在尋找將特色產品添加到商店的方法? 你來對地方了。 在本指南中,我們將向您展示在 WooCommerce 中設置和顯示特色產品的不同方法。
特色產品是您希望在您的在線商店中展示的商品。 通常,大多數商店都提供某些商品,因為它們是最受歡迎的商品,您的利潤更高,等等。 無論您想突出顯示某些項目的原因是什麼,WooCommerce 都可以讓您輕鬆展示特色產品。
但在我們了解如何這樣做之前,讓我們更好地了解為什麼您應該首先展示這些產品。
為什麼要展示特色產品?
特色產品包括您想在 WooCommerce 商店中突出顯示的任何類型的商品或服務。 它們可以是流行的、流行的、新產品或您想要展示的一些贊助產品。 此外,它們可能是季節性商品,因此您希望充分利用需求增加的短時間內。 例如,如果您有一家體育用品商店,就在超級碗之前,您可以突出顯示將參加比賽的球隊的 T 卹、帽子和商品,因為需求可能會增加。
此外,您可以在網站的任何位置宣傳特色產品。 您可以將它們添加到帖子、博客、主頁、商店頁面,甚至作為小部件添加到側邊欄。 通過展示這些產品,您可以幫助增加他們的曝光率並促進他們的銷售。
您可以想像,在 WooCommerce 中設置特色產品可能是增加收入的絕佳營銷策略。 但是,在展示它們之前,您需要將它們設置為 WooCommerce 商店中的特色產品。
如何在 WooCommerce 中設置特色產品
有多種方法可以從 WooCommerce 儀表板輕鬆設置特色產品:
- WooCommerce 儀表板
- 編輯產品頁面
- 快速編輯
- 所有產品頁面
讓我們來看看每種方法。
在我們開始之前,請確保您已正確設置 WooCommerce。
1.編輯產品頁面
添加特色產品最方便的方法是編輯產品頁面。 您還可以創建新產品並將其設置為特色。
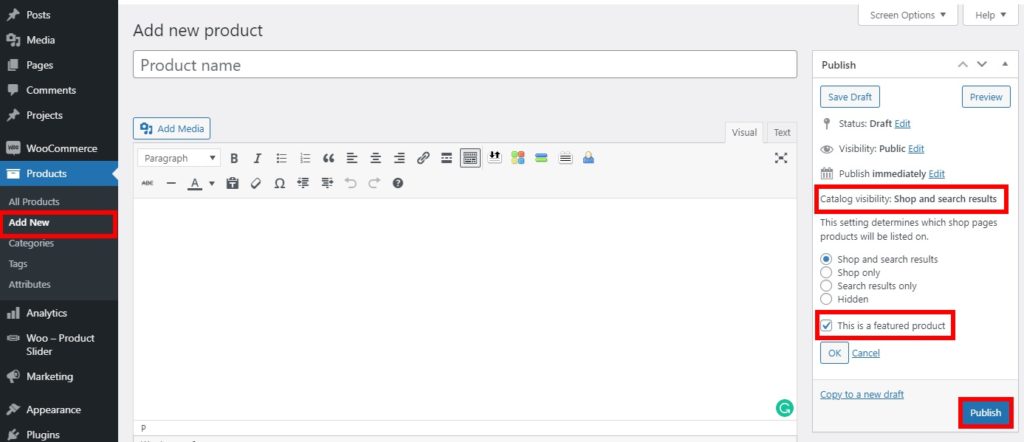
要添加新產品,首先,從您的 WooCommerce 儀表板轉到產品 > 添加新產品。 或者,如果您要更新當前產品,請轉到產品 > 所有產品。 然後,打開您要設置為特色的產品,然後單擊編輯。 您還可以使用屏幕右上角的搜索欄搜索特定產品。
您將被重定向到編輯產品頁面,您將在右側邊欄中看到產品目錄可見性選項。 按編輯更改可見性選項。 然後,只需選中“這是特色產品”選項並點擊OK 。 如果是新產品,請記住添加所有必要的詳細信息,然後發布。

如果它是現有產品,只需單擊更新。 而已! 從現在開始,該產品將出現在您的網站上。
如果您不確定如何創建產品,請查看我們關於如何添加 WooCommerce 產品的教程。
2. 快速編輯
您還可以使用快速編輯選項在 WooCommerce 中設置特色產品。 當您想要編輯有關現有產品的一些基本信息時,這是一個更快的過程,非常有用。
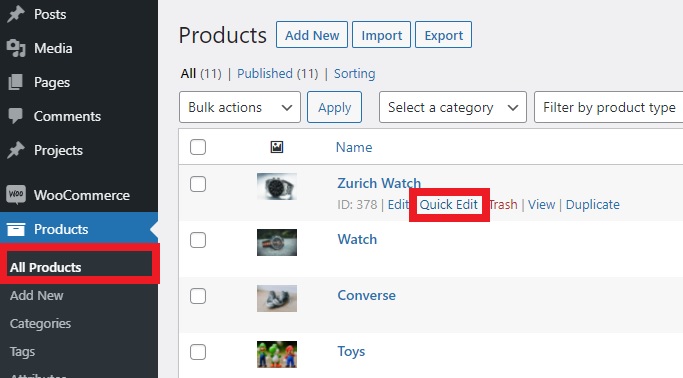
您需要做的就是轉到產品 > 所有產品,找到您要設置為特色的產品,然後按快速編輯。

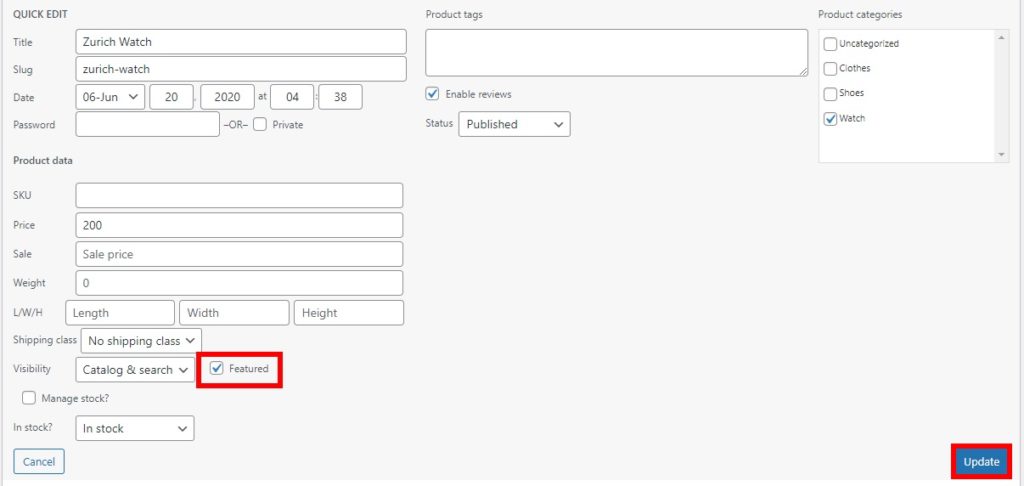
您將看到所有可以更改的基本信息和選項。 只需選中Featured選項,然後按Update 。

而已! 簡短而甜蜜,不是嗎?
3.所有產品頁面
您還可以從“所有產品”頁面設置產品。 如果您只想添加現有產品作為特色而不更改任何其他內容,這是最快的方法。
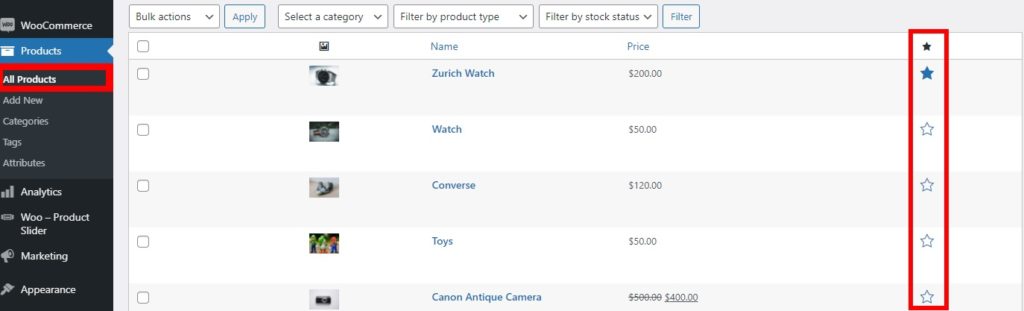
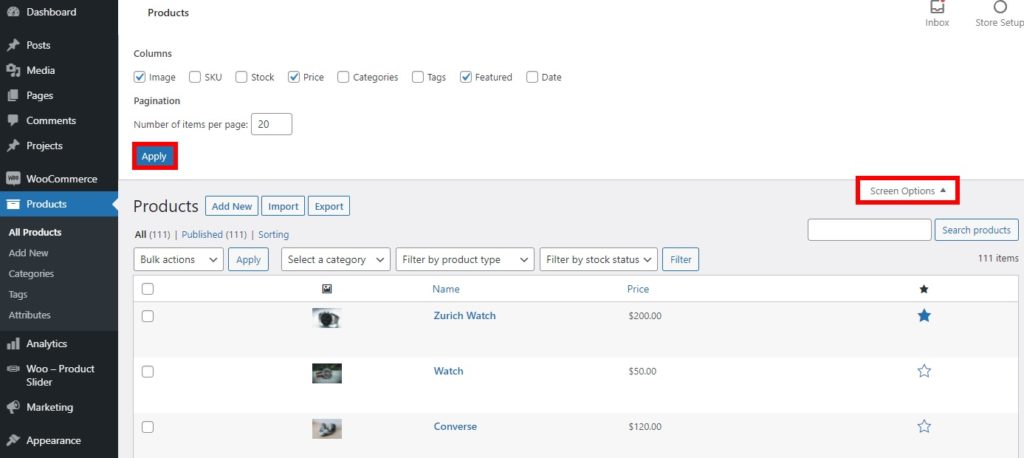
您需要做的就是轉到產品 > 所有產品,找到您要設置為特色的產品,然後選擇星形圖標。

星號代表特色產品的選項,因此當圖標突出顯示時,該特定產品將成為特色。
如果您想將其作為特色產品刪除,請再次單擊該圖標。
注意:如果您在“所有產品”頁面上沒有看到特色列,請確保您已啟用顯示它的選項。 您可以通過單擊屏幕右上角選項角上的屏幕選項來檢查。
然後,檢查特色列。 您還可以啟用要查看或隱藏的列,並增加每頁顯示的項目數。 最後,完成所有更改後,按Apply 。

現在您知道如何在 WooCommerce 中設置特色產品,讓我們看看如何在您的商店中展示它們。
如何展示 WooCommerce 特色產品
設置特色產品後,您需要展示它們。 展示特色產品的方式有很多種。 最有效的是:
- 在小部件中
- 使用簡碼
- 使用特色產品塊
- 帶插件
對於本教程,我們將使用 Divi 主題。 如果您使用不同的主題,某些選項可能會有所不同,但您應該能夠毫無問題地遵循指南。
1.在小部件中顯示特色產品
您可以在商店中將特色產品顯示為小部件。 您可以使用 WooCommerce 提供的默認產品小部件在您網站的任何小部件區域顯示產品。
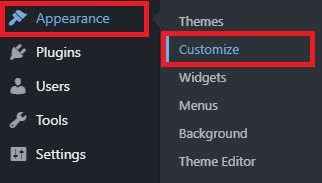
在 WooCommerce 商店中設置特色產品後,您需要做的就是轉到外觀 > 自定義。 您將被重定向到主題定制器。

或者,您也可以轉到外觀 > 小部件將特色產品添加為小部件,但我們建議使用定制器,因為它具有實時預覽。
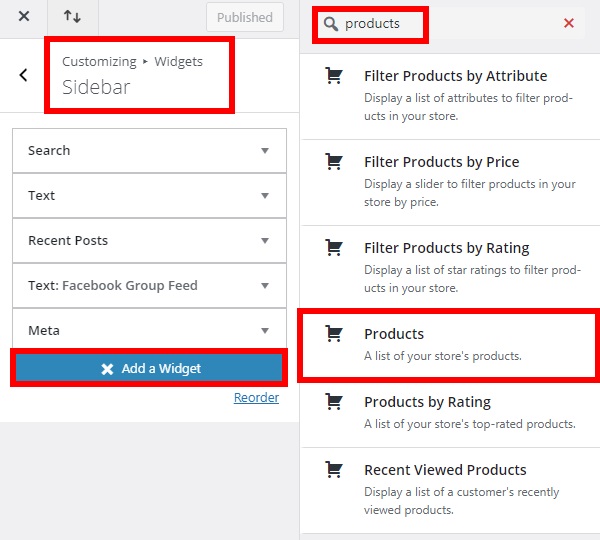
進入定制器後,打開小部件選項卡,您將看到商店的所有可用小部件區域。 選擇要顯示特色產品的小部件區域,然後單擊添加小部件。 對於本教程,我們會將特色產品添加到側邊欄,但您可以使用您喜歡的任何小部件區域。
然後,搜索“產品”小部件並將其添加到此處。

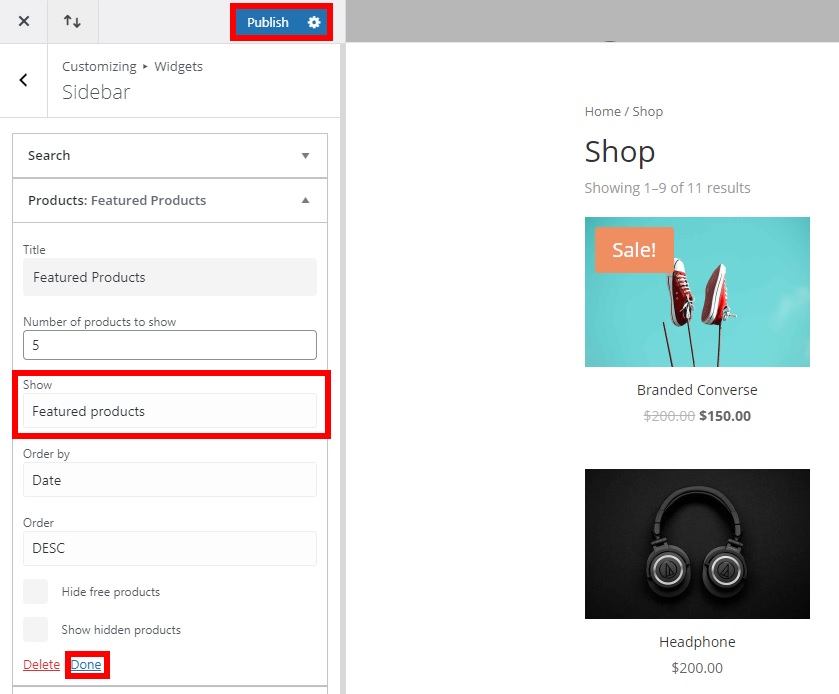
在產品小部件中,您有幾個選項來顯示您的產品。 為顯示選項選擇特色產品。
您還可以設置與訂單一起顯示的特色產品的數量。 也為它們設置選項,然後按完成。 最後,單擊發布以應用更改。

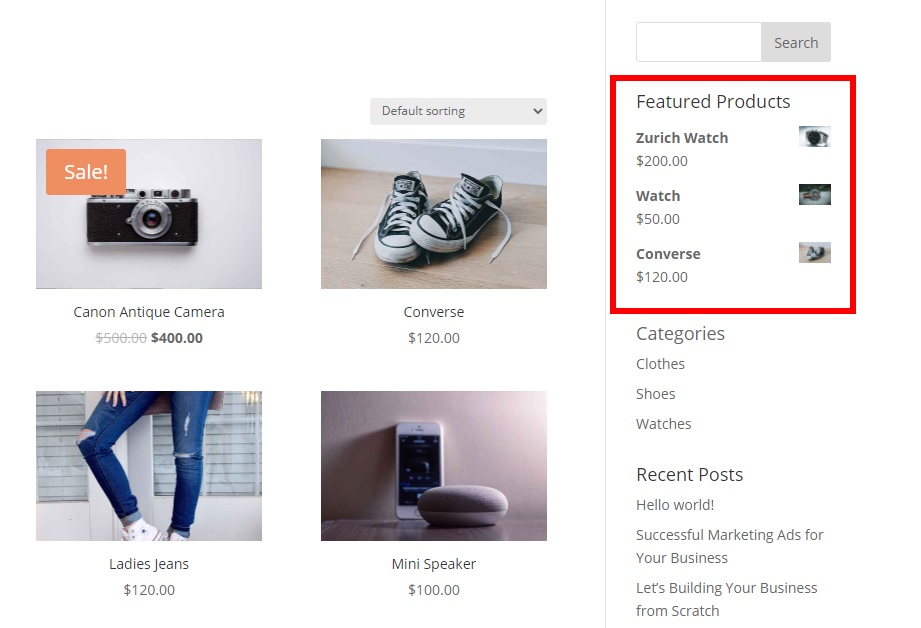
然後從前端檢查您的商店,您將看到特色產品如何顯示在您網站所需的小部件區域中。 請注意,它們將出現在您商店的每個頁面上,包括小部件區域。

2.使用簡碼顯示特色產品
WooCommerce 為您提供了廣泛的簡碼,您可以使用這些簡碼在您的商店中展示特色產品。 如果您不熟悉短代碼,請查看本指南以了解它們是什麼以及如何使用它們。
您可以使用以下短代碼在您網站的任何位置顯示特色產品。

[ featured_products ]此外,您可以自定義它以根據您的要求以不同的方式顯示特色產品。 例如,讓我們看一下以下短代碼:
[ featured_products per_page=”6” columns=”3” ] 
此簡碼將以 3 列佈局每頁顯示 6 個特色產品。
此外,您可以為其添加更多屬性,以在更多變體中顯示您的特色產品。 例如,要在頁面上以 3 列格式按日期降序顯示 3 個特色產品,我們使用此短代碼。
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]這些只是幾個示例,但您可以做更多的事情來自定義簡碼。 為了充分利用它,我們建議您查看這篇文章並了解使用短代碼可以做的所有事情。
3. 在帶有 Gutenberg 塊的帖子或頁面中顯示特色產品
另一個有趣的選擇是在帖子或頁面中顯示特色產品。 好消息是您不需要任何插件或簡碼。 如果您使用 Gutenberg,WooCommerce 默認為您提供此選項。
在 WooCommerce 中設置特色產品後,轉到 WordPress 儀表板中的頁面 > 所有頁面以將它們添加到頁面。 或者,如果您想將特色產品添加到帖子中,請轉到帖子 > 所有帖子。 然後,單擊要編輯的頁面或帖子上的編輯。
如果您想將特色產品添加到新頁面或新帖子,請分別轉到頁面 > 添加新內容或帖子 > 添加新內容。
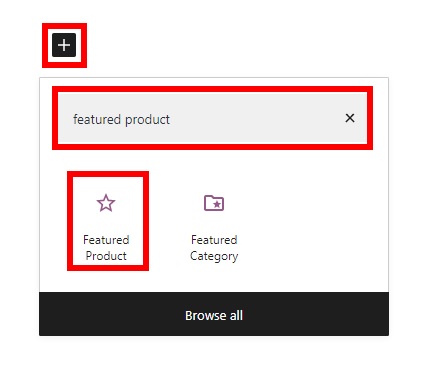
現在您需要做的就是單擊“ + ”圖標添加一個塊。 然後,搜索“特色產品”塊並將其添加到頁面或帖子中。

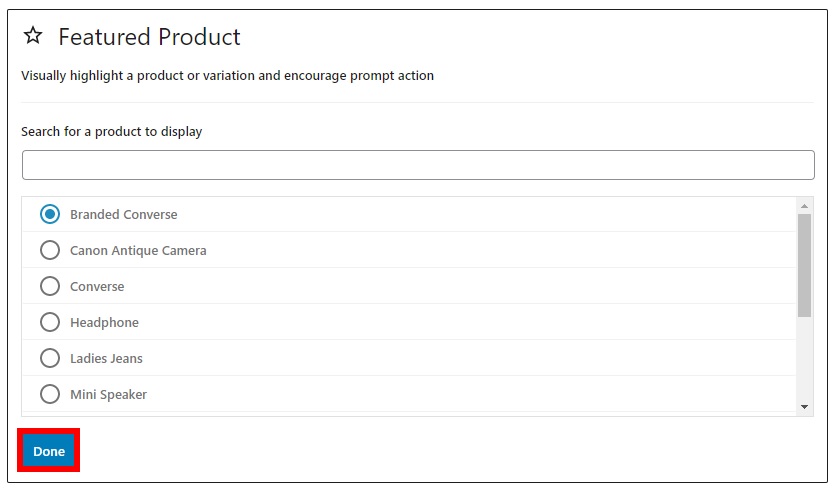
查找並選擇您要展示的特色產品,然後按完成。

請注意,您一次只能顯示一個特色產品,因此您必須添加與要添加的產品一樣多的塊。
添加或更新頁面或帖子的所有必要信息後,單擊更新(或發布,如果您要添加新頁面或帖子)。
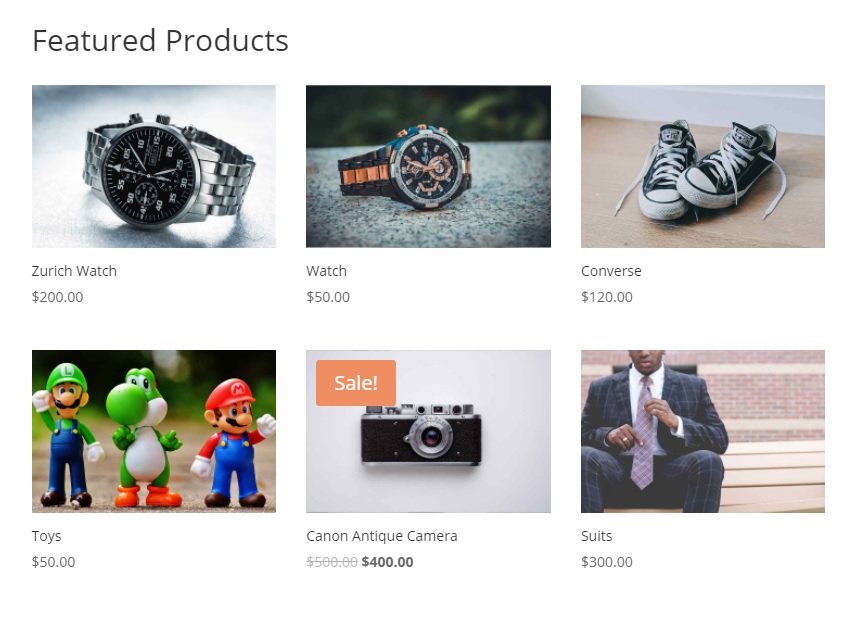
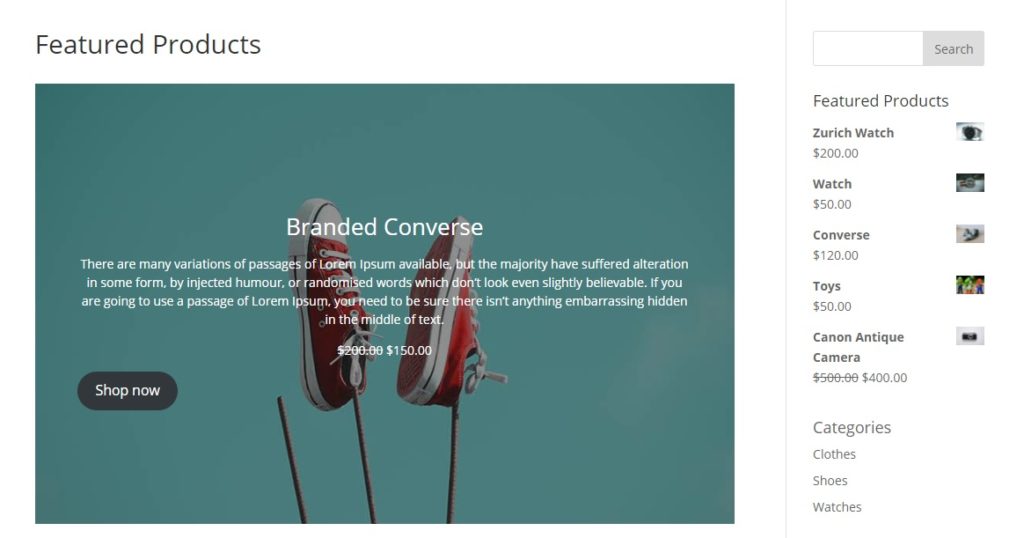
從前端檢查您的網站,您將能夠在您的頁面或帖子上看到特色產品,如下所示。

4. 使用插件顯示特色產品
如果上述所有選項都無法滿足您的需求,您可以使用專用插件顯示特色產品。 有多種工具可用,但在本教程中,我們將使用Product Slider 和 Carousel 以及 Category插件。 這是一個免費插件,允許您使用一些短代碼來顯示您的特色產品。 此外,您可以使用這些短代碼為您的 WooCommerce 商店創建特色產品滑塊。
安裝並激活插件
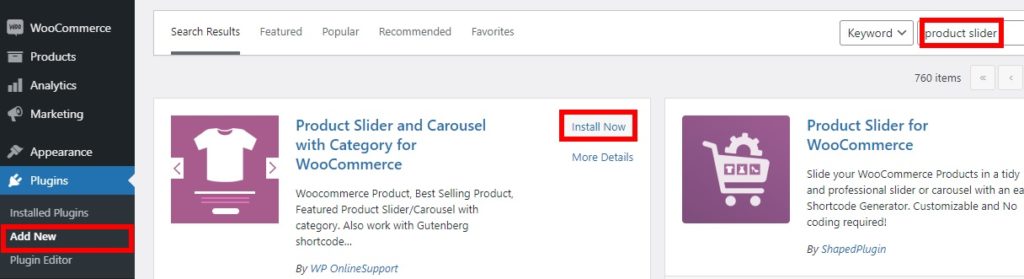
要使用該插件,您需要先安裝並激活它。 在您的 WordPress 儀表板中,轉到Plugins > Add New並查找插件。 單擊立即安裝,然後將其激活。

如果您對安裝有任何問題,請查看我們的指南,了解如何手動安裝 WordPress 插件。
添加簡碼以顯示特色產品
如前所述,此插件為您提供了短代碼選項來顯示您的特色產品。 使用這些短代碼的最佳方法之一是在滑塊中顯示特色產品。
設置特色產品後,選擇您要在其中顯示滑塊的 WooCommerce 商店的頁面或帖子。 然後,將短代碼添加到特定頁面或帖子。 例如,您的簡碼可以是這樣的:
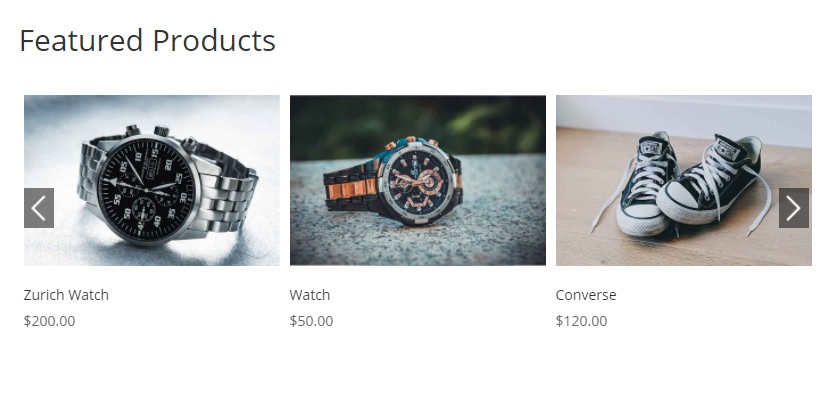
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]您可以在插件演示頁面上找到更多變體和屬性。 添加短代碼後,發布或更新頁面或發布以查看您網站上的更改。

或者,要將您的特色產品顯示為輪播,請使用此短代碼並將Category-ID替換為您的類別 ID 。
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
獎勵:如何在 WooCommerce 中獲得特色產品
如果您在主題上展示特色產品時遇到問題,我們可以為您提供一些幫助。 在本節中,我們將向您展示獲取特色產品的簡單方法。
您可能知道,自 2017 年推出 WooCommerce 3 以來,您需要使用稅務查詢來獲取特色產品,因為它們由product_visibility自定義分類法處理。 另外,請記住 WooCommerce 短代碼
被替換為.要獲取特色產品,您可以使用以下腳本:
// 稅務查詢 $tax_query[] = 數組(
'分類' => 'product_visibility',
'字段' => '名稱',
'條款' => '精選',
'operator' => 'IN', // 或 'NOT IN' 排除特色產品
);
// 詢問
$query = 新的 WP_Query(數組(
'post_type' => '產品',
'post_status' => '發布',
'ignore_sticky_posts' => 1,
'posts_per_page' => $products,
'orderby' => $orderby,
'order' => $order == 'asc' ? 'asc' : 'desc',
'tax_query' => $tax_query // <===
));有關更多信息,請查看此文檔或查看此鏈接。
結論
總而言之,選擇合適的特色產品可以幫助您增加銷售額並增加收入。 在本指南中,我們了解瞭如何在您的 WooCommerce 商店中設置和顯示特色產品。
我們已經討論了從 WordPress 儀表板設置特色產品的主要方法:
- 編輯產品頁面
- 快速編輯
- 所有產品頁面
設置特色產品後,您必須顯示它們。 也有不同的選擇:
- 在小部件中顯示特色產品
- 使用簡碼
- 古騰堡特色產品塊
- 帶插件
此外,當客戶點擊特色產品時,他們將被重定向到產品頁面。 這就是為什麼您必須擁有一流的產品頁面。 我們建議您查看我們的指南以自定義 WooCommerce 產品頁面。 您還應該查看我們的教程,以使用 Divi 和 Elementor 甚至以編程方式個性化產品頁面。
如果您覺得本教程有用,以下是我們的一些其他文章,您可能也會感興趣:
- 如何添加帶有變體的 WooCommerce 產品屬性
- 如何在 WooCommerce 中添加快速購買按鈕
- 如何導出 WooCommerce 產品
