如何在您的商店中設置WooCommerce願望清單功能
已發表: 2025-03-06概述➣ WooCommerce願望清單選項通過允許購物者節省產品以供以後購買,增加銷售,減少購物車的放棄以及增強營銷策略來改善用戶體驗。本指南將通過yith wooCommerce願望清單等插件在商店中實現願望清單。
您是否想為您的商店設置WooCommerce願望清單功能?您來對地方了!在此簡單指南中,我將向您展示如何在WooCommerce商店中添加願望清單功能。
請繼續關注指南,以成功啟用WooCommerce商店中的願望列表功能。
WooCommerce商店中的願望清單功能可改善客戶體驗,因為它使客戶能夠保存所需的產品供將來購買。
這可以提高銷售和客戶互動。在本教程中,我們將指導您如何在商店中逐步實現WooCommerce願望清單功能。
目錄
為什麼要在您的WooCommerce商店中添加願望清單功能?
- 增強用戶體驗- 消費者可以節省以後的物品,這使他們可以簡單地返回並完成購買。
- 增加銷售- 願望清單使用戶重新購買,從而提高了轉換率。
- 減少購物車的放棄- 某些客戶可能不會立即將產品放入購物車中。願望清單為他們提供了一種額外的保存產品的方法,而無需為廢棄的購物車做出貢獻。
- 提高營銷策略- 您可以向客戶發送提醒電子郵件,並告知他們保存的產品。
如何在您的商店中設置WooCommerce願望清單功能
在WooCommerce中設置願望清單功能的步驟
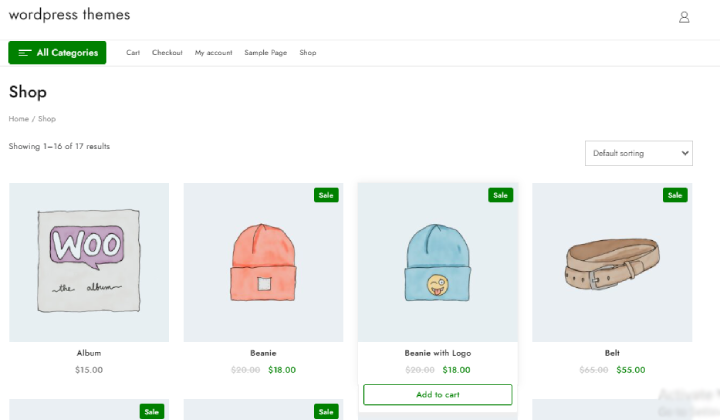
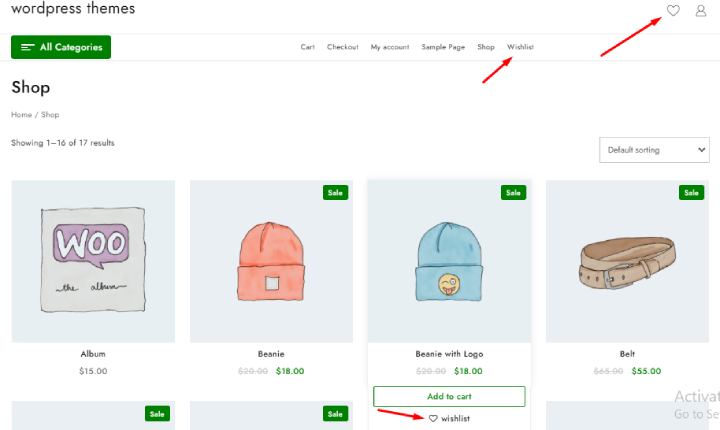
下圖缺少願望清單按鈕和願望清單頁面。請按照此簡單指南輕鬆啟用願望清單按鈕。

步驟1:選擇願望清單插件
WooCommerce沒有內置的願望清單功能,因此您需要一個插件。一些流行的選項包括:
- yith wooCommerce願望清單
- WooCommerce願望清單
步驟2:安裝並激活插件
登錄到您的WordPress儀表板。

通過輸入用戶名和密碼登錄到WordPress儀表板。
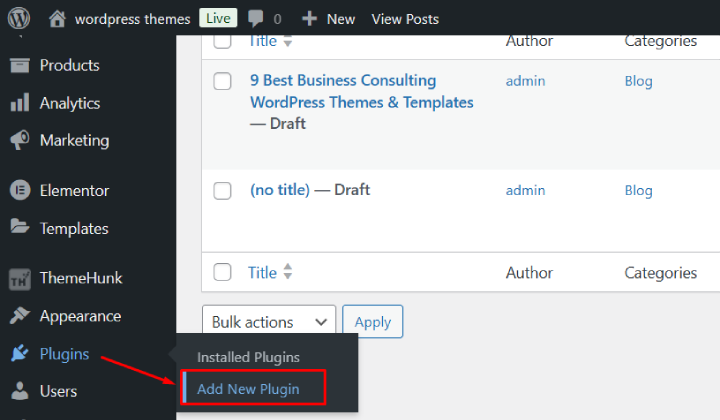
轉到插件>添加新。

從您的WordPress儀表板中,導航到左側欄上的插件。
單擊“添加新”以訪問插件安裝頁面,您可以在其中搜索,上傳或瀏覽可用的插件。
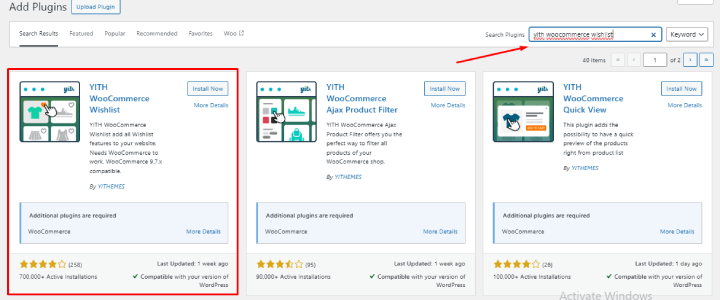
在搜索框中輸入您選擇的願望清單插件。
在這裡,我將使用yith woocommerce願望列表插件

在“添加插件”頁面中,在右上角找到搜索框。
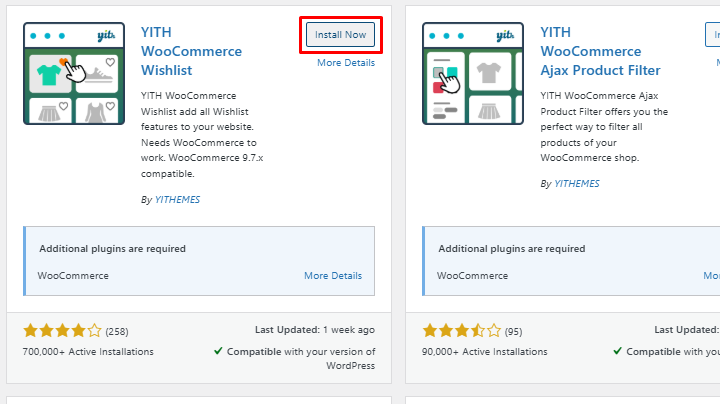
鍵入WooCommerce願望清單,然後按Enter。
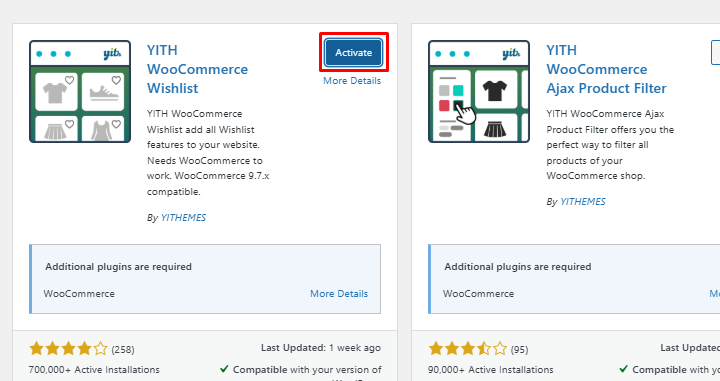
單擊立即安裝,然後激活。

在搜索結果中查找插件,然後單擊其旁邊的立即安裝按鈕。

安裝後,單擊“激活”以啟用網站上的插件。
步驟3:設置插件設置
激活後,根據商店的要求設置設置:
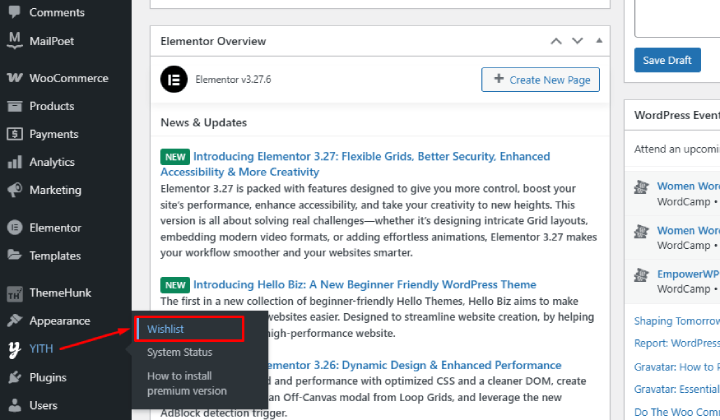
現在,您可以在儀表板中查看YITH選項。單擊它以訪問配置設置。

啟用願望清單按鈕 - 在產品頁面上顯示“添加到願望清單”按鈕。



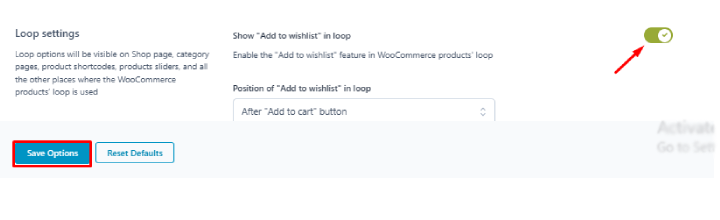
為了啟用yith wooCommerce願望清單中的“添加到願望清單”功能:
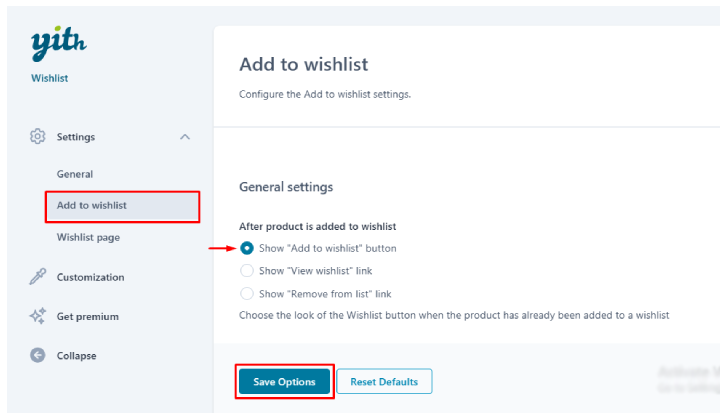
- 轉到:設置>添加到願望清單。
- 選擇:“在一般設置下顯示'添加到願望列表'按鈕”。
- 啟用:用於在產品循環中添加按鈕的切換。
- 單擊:“保存選項”以應用更改。
現在,願望清單按鈕將出現在產品頁面和列表上。
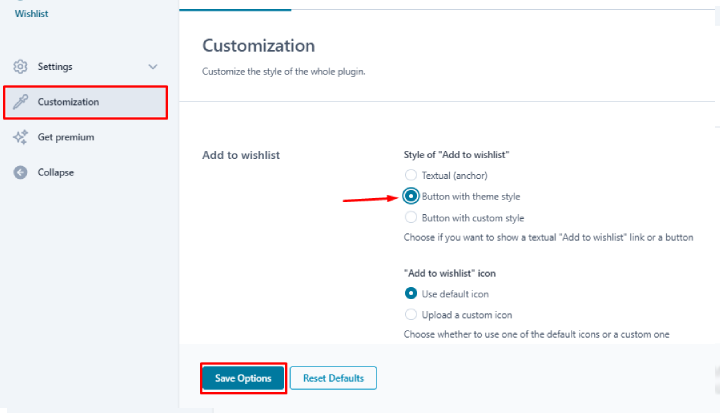
自定義按鈕設計 - 修改按鈕的顏色,文本和位置以適合您的主題。

要個性化“添加到願望清單”,請轉到“設置”菜單中的wishlist>“自定義”。在“添加到願望清單”部分的樣式中,選擇“帶有主題樣式的按鈕”,以便與您的網站樣式保持一致。另外,確定是使用默認的願望列表圖標還是上傳自定義圖標。
最後,單擊“保存選項”以實現更改,並保證您的WooCommerce網站上的視覺願望清單按鈕。
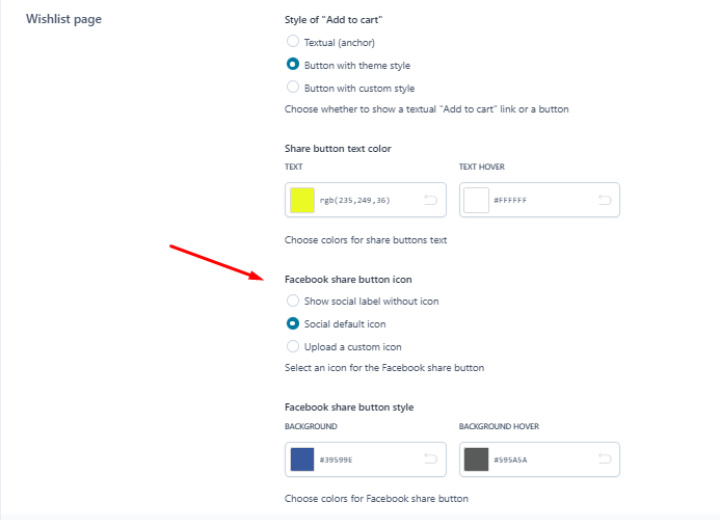
啟用社交共享 - 使用戶能夠通過電子郵件或社交媒體共享他們的願望清單。

轉到WishList>“願望清單”頁面,然後選擇“添加到購物車”按鈕樣式。
自定義共享按鈕文本顏色。
例如:選擇一個Facebook共享按鈕圖標(標籤,默認圖標或自定義圖標)。
最後,調整Facebook共享按鈕背景和懸停顏色以進行個性化外觀
您可以以這種方式輕鬆自定義所有社交共享按鈕。
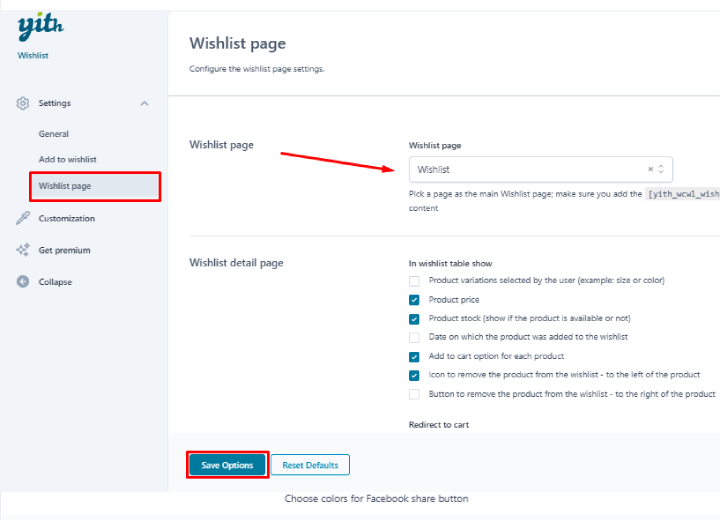
設置願望清單頁面 - 創建一個特殊的頁面,用戶可以在其中查看和維護其願望清單。

導航到願望清單>願望清單頁面,然後選擇必須顯示願望清單的頁面。
通過激活產品價格,股票狀態和添加卡車按鈕來定制願望清單表設置。
單擊保存選項以保存更改。
您可以看到願望清單按鈕已成功啟用。

步驟4:測試願望清單功能
- 在啟動之前測試該功能:
- 將產品添加到願望清單中,以測試其正常工作。
- 測試移動設備和桌面上的外觀。
- 確保用戶可以輕鬆刪除物品或將其傳輸到購物車中。
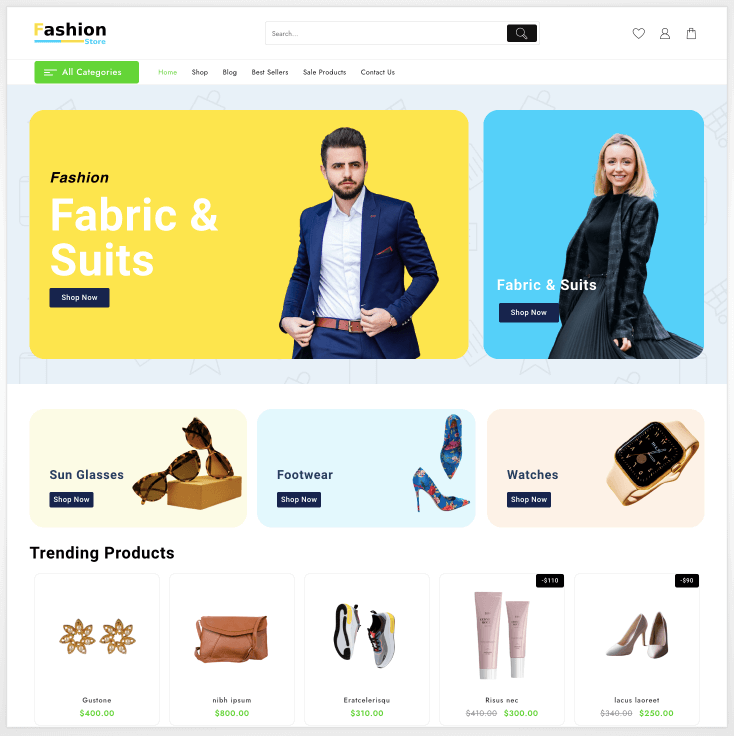
商店Mania WooCommerce主題
尋找一個令人驚嘆且功能豐富的主題來補充您的WooCommerce商店?

我們強烈建議商店的躁狂主題,以獲得流暢且令人愉悅的購物體驗。 Shop Mania憑藉其時尚的設計,簡單的自定義功能和WooCommerce的支持,非常適合尋求改善客戶體驗並增加轉化的商店。您可以在這裡看到它。
商店躁狂症的一些令人驚嘆的功能:
- 即將到來的網站:只需導入樣本站點並將其自定義為您的商店即可。
- 多個產品推車模板:從五個高質量的購物車模板中選擇以適合您的商店。
- 快速查看:使用戶可以看到產品信息而無需離開頁面。
- 室外側邊欄:顯示更多產品和小部件,而無需在主頁上佔用空間。
- 浮動車:浮動購物車,可獲得更好的用戶體驗。
- 產品懸停效果:具有變焦,褪色,圖像交換和幻燈片效果。
- 移動標題樣式:針對移動設備優化的各種標頭樣式。
- 可自定義的單產品佈局:各種畫廊組合,例如網格和滑塊。
- 高級結帳和購物車樣式:可自定義的結帳頁面佈局和無干擾的購物車/結帳。
常問問題
問:客戶可以與他人分享他們的願望清單嗎?
回答:是的,願望清單插件允許用戶通過社交媒體,電子郵件或直接鏈接共享其願望清單,從而通過推薦來幫助增加潛在的銷售。
問:如何分析願望清單數據以改善銷售?
回答:某些願望清單插件還包括有關保存產品的分析和報告。利用此信息來提供折扣,發送目標營銷活動並平衡庫存。
問:願望清單插件是否可以與所有WooCommerce主題一起使用?
回答:願望清單插件與流行的WooCommerce主題兼容,但是在使其實時之前,最好檢查插件文檔或測試與主題的兼容性。
最後的想法
在您的WooCommerce商店中包括願望清單功能可以增強用戶體驗,保留客戶並推動銷售。
使用適當的插件和配置,您可以擴展商店的功能並使消費者感興趣。
我們希望這篇文章可以幫助您在商店中設置WooCommerce願望清單功能
您可以訂閱我們的YouTube頻道,我們還可以在其中上傳出色的內容,也可以在Facebook和Twitter上關注我們。
更有幫助的閱讀:
- 30+必須具有WooCommerce插件
- 如何在WordPress中設置WooCommerce付款?初學者指南
- 如何為WooCommerce設立亞馬遜付款
