如何為您的商店設置和打印 WooCommerce 選擇列表——完整指南
已發表: 2023-01-13WooCommerce 選擇列表是在訂單選擇和訂單履行中發揮重要作用的重要文件。 該文件使產品揀貨員可以輕鬆地識別和收集客戶從您的倉庫購買的物品。
如果 WooCommerce 選擇列表不正確,可能會對您的業務產生負面影響。 選擇列表中的錯誤產品可能會導致向客戶發送錯誤的物品。 這可能會導致客戶不滿、浪費運輸、退貨和包裝成本。 錯誤或困難的 WooCommerce 選擇列表格式可能會導致選擇器花費更多時間在每個訂單上收集項目,從而導致發貨延遲。
儘管選項列表在 WooCommerce 中是必不可少的,但在 WordPress 中沒有用於設置 WooCommerce 選項列表的默認設置。 因此,必須使用第三方 WooCommerce 選擇列表生成器插件來幫助您完成此過程。 我們將在本文中查看來自 WebToffee 的此類插件。
什麼是 WooCommerce 選擇列表?
WooCommerce 選擇列表是生成的文檔,用於幫助倉庫揀貨員識別和收集與倉庫訂單相關的產品。 採摘後的產品將被分離、包裝並運送給收件人。 這使得 WooCommerce 選擇列表成為訂單履行過程的重要組成部分。
揀貨清單使訂單揀貨過程井井有條。 WooCommerce 選擇列表文檔通常顯示產品名稱、SKU 和數量等數據。
提貨單 VS 裝箱單
選擇列表可能包含有關單個文檔上多個客戶訂單的信息。 也就是說,選擇列表只是為了讓產品挑選過程無縫銜接。 例如,單個選擇列表可以包含與兩個或多個不同訂單相關的產品。
另一方面,需要 WooCommerce 裝箱單來簡化包裝過程。 裝箱單類似於與單個訂單有關的項目清單。 生成 WooCommerce 裝箱單以確保訂單以負責任的方式包裝並且不會包含錯誤或丟失的物品。
為什麼 WooCommerce 選擇列表很重要?
為您的 WooCommerce 訂單使用選擇列表有幾個好處。 其中一些包括,
- 選擇列表使訂單履行過程更有條理和高效。
- 通過在當前訂單完成後立即準備好下一組訂單來組織揀貨流程。
- 通過加快產品揀選來加快訂單完成。
- 最大限度地減少人為錯誤和消耗的時間。
- 簡化管理多個 SKU 的過程。
- 區分倉庫揀貨員的不同產品變體。
- 訂單揀選的準確性和履行速度會影響利潤和競爭力。
WooCommerce 的選擇列表中應包含哪些內容?
一般來說,選擇列表基本上有兩種類型——物理的和數字的。 儘管選擇列表類型之間存在一些差異,但文檔的核心內容保持不變。
WooCommerce 選擇列表應包含客戶訂購的產品和產品數量。 WooCommerce 的選擇列表的設計方式應該使檢索產品盡可能容易。
以下是選擇列表的一些基本組成部分。
- 產品SKU
- 訂單號
- 產品形象
- 訂單號
- 收件人信息
如何使用插件創建 WooCommerce 選擇列表?
可以在 WooCommerce 的第三方插件解決方案的幫助下生成和打印 WooCommerce 的選擇列表。 在本文中,我們將研究使用 WebToffee 的 WooCommerce Picklists 插件來創建您自己的自定義選擇列表。
該插件使您能夠直接從 WordPress 管理面板創建、自定義、批量打印和通過電子郵件發送選擇列表。
讓我們看看如何設置插件並實現所有 WooCommerce 選擇列表需求。
第 1 步:安裝並激活插件
要使 WooCommerce Picklist 插件正常工作,您需要安裝並激活免費插件 WooCommerce PDF 發票、裝箱單、送貨單和運輸標籤。 去做這個,
- 登錄到您的 WordPress 管理員帳戶,然後前往插件>添加新插件。
- 搜索關鍵字“WooCommerce PDF 發票、裝箱單、送貨單和運輸標籤”。
- 單擊與 WebToffee 插件對應的立即安裝,然後點擊激活。

這會將免費插件添加到您的商店,您現在可以繼續安裝 WooCommerce 的 Picklist 插件。
- 從插件>添加新頁面,單擊上傳插件。
- 選擇您在購買插件後收到的選擇列表插件 zip 文件。
- 單擊立即安裝,然後單擊激活插件。
第 2 步:設置 WooCommerce 選擇列表
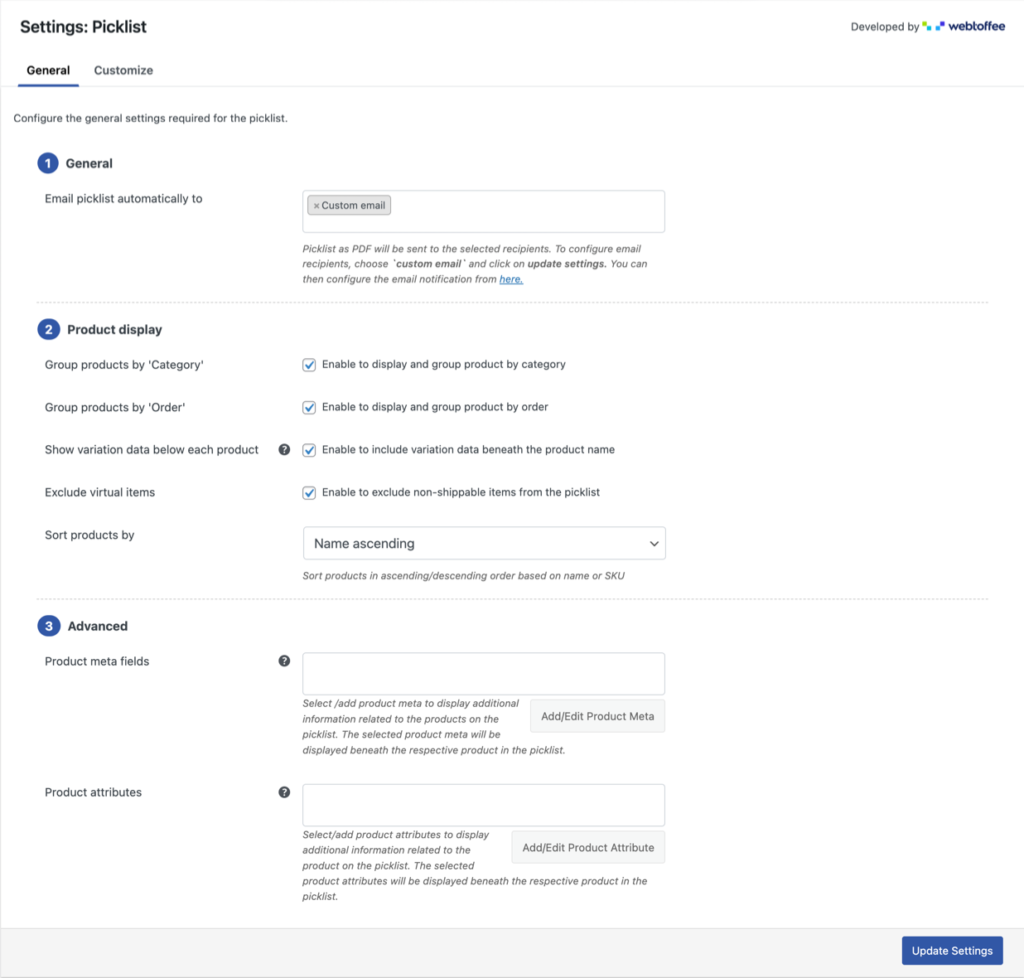
- 單擊 WordPress 導航欄上的發票/包裝> 選擇列表。 這將帶您進入選擇列表常規選項卡。
- 選擇要將選項列表附加到的訂單狀態電子郵件。 這使您能夠將選項列表的 PDF 附加到 WooCommerce 電子郵件,例如“訂單處理電子郵件”、“訂單完成電子郵件”等。但是,如果您想直接向選定的收件人發送“選項列表電子郵件”,請選擇“自定義”電子郵件'。
轉到WooCommerce >設置>電子郵件> 選擇列表以配置自定義選擇列表電子郵件收件人和電子郵件內容。

- 要根據產品類別中的產品對選擇列表中的所有產品進行分組,請選中Group products by 'Category'對應的框。
- 如果您想一起顯示屬於特定訂單的產品,請選中Group products by 'Order'對應的框。
- 要在產品表中的產品詳細信息下方顯示每個產品的變體數據,請啟用選項Show variation data below each product 。
- 如果您想從挑選列表中排除不可裝運的項目,請啟用排除虛擬項目複選框。
- 選擇您希望如何對選項列表中的產品進行排序。 您可以按照名稱或SKU的升序或降序排列。
- 使用產品元字段選項創建、編輯附加產品元字段並將其添加到選擇列表。
- 同樣,您可以使用“產品屬性”部分將其他產品屬性添加到選擇列表。
- 單擊“更新設置”以更新到目前為止所做的更改。

第 3 步:自定義選擇列表文檔的設計
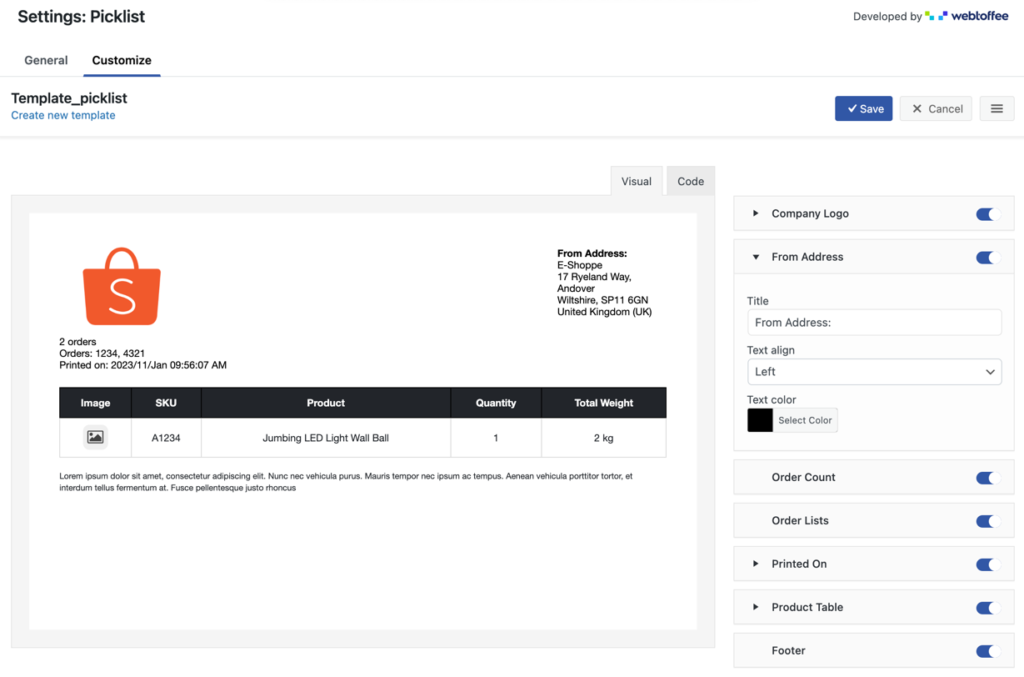
- 導航至發票/包裝> 選擇列表>自定義。 您將能夠在那裡的可視化編輯器中看到默認的選擇列表模板。
- 啟用或禁用公司徽標、訂單列表、訂單計數等元素。
- 單擊公司徽標、發件人地址、打印位置和產品表等元素以配置其樣式,例如文本、字體等。
- 完成此操作後,單擊保存並提供模板名稱。

您所做的配置現在將保存為模板,並且該模板現在將被激活。 激活模板後生成的任何選擇列表都將遵循模板設計。
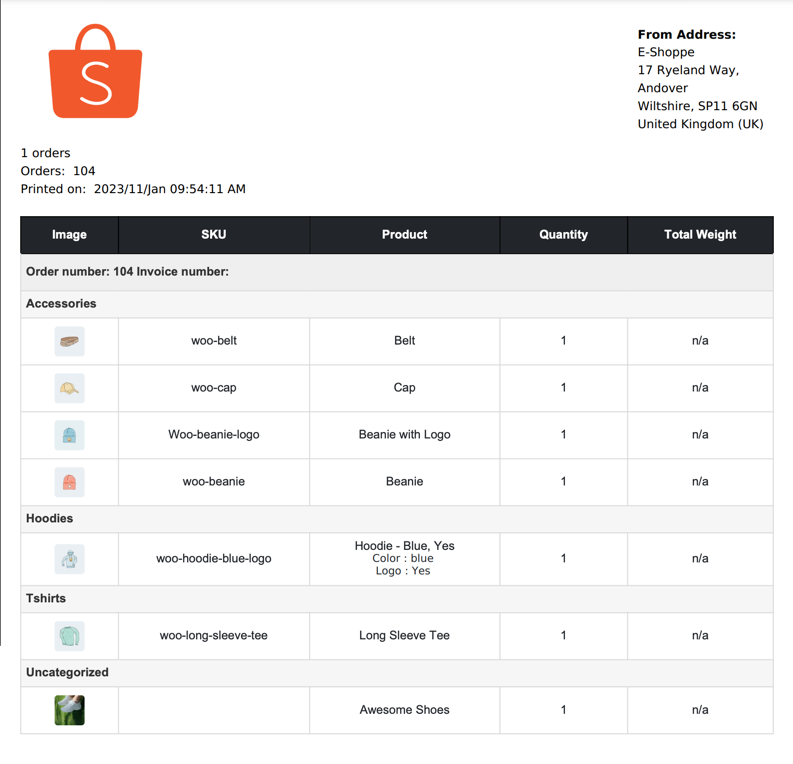
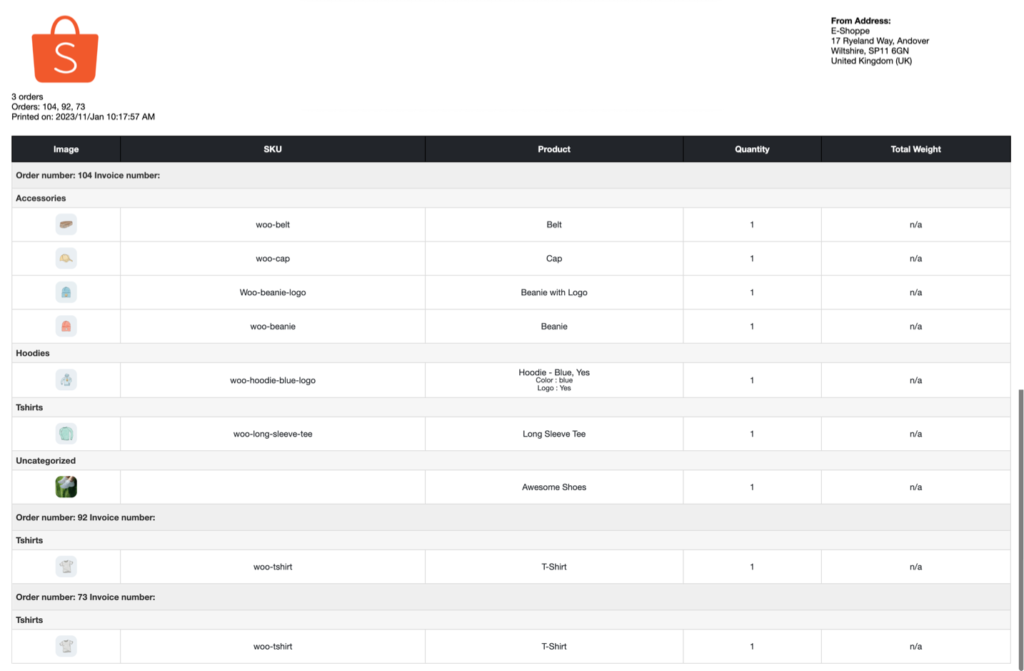
這是使用此插件生成的示例選擇列表。

WooCommerce 選擇列表的可訪問性
使用此插件,每個訂單都會自動生成選擇列表。 這些生成的模板將與 WooCommerce 電子郵件一起發送給所需的收件人。
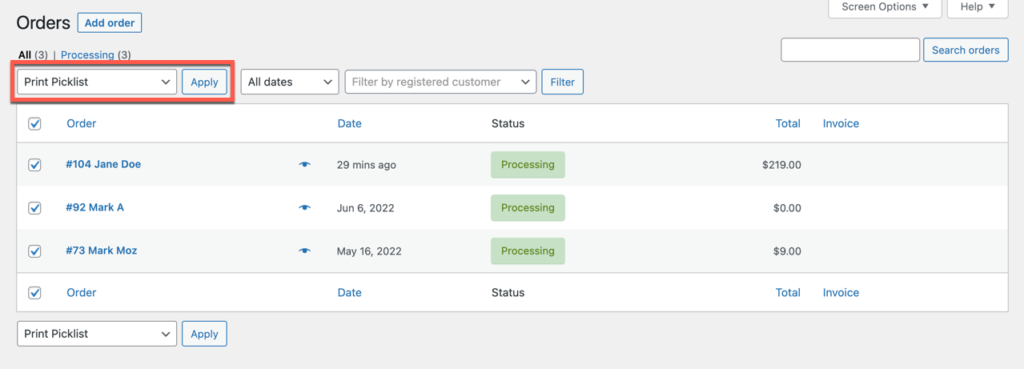
要直接下載或打印選擇列表,請導航到 WordPress 管理面板上的WooCommerce >訂單,然後選擇您可以為其創建選擇列表的訂單。 選擇後,選擇批量操作 -打印選擇列表並單擊應用。

以下是包含屬於多個訂單的產品的常見選擇列表示例。

結論
如果您經營的是中小型企業,選擇列表似乎不是必需的。 然而,現實遠非如此。 WooCommerce 選擇列表使復雜的訂單選擇過程變得無縫、不易出錯且更省時。 因此,即使您經營的不是大型企業,生成提貨單並將提貨單分發給倉庫提貨員也是一個好主意。
WebToffee 的 WooCommerce 選擇列表插件是幫助您完成此過程的好工具。 希望這篇文章引起您的興趣。 請在下面的評論中告訴我們您對這篇文章和插件的看法。
