如何在 WordPress 中設置父頁面和子頁面?
已發表: 2022-12-29您想知道如何在 WordPress 中設置父頁面和子頁面嗎? WordPress 站點的父頁面是站點層次結構中的頂級頁面。 通常,子頁面是位於父頁面下方的子頁面組。
站點所有者可以創建父頁面和子頁面以創建頁面層次結構。 特別是,這種做法對包含大量靜態信息的 WordPress 網站非常有益,因為它允許訪問者瀏覽這些網站。
本文將講解父頁面、父頁面和子頁面的區別、子頁面的好處、如何在 WordPress 中設置父頁面和子頁面、顯示父頁面的子頁面列表、更改子頁面順序,並管理父頁面和子頁面。
什麼是父頁面?
WordPress 中有兩種類型的帖子——帖子和頁面。 但是,與帖子和其他自定義帖子類型不同,頁面不需要與帖子處於同一級別。
WordPress 網站的父頁面是包含其子頁面的層次結構頂部的頁面。 子頁面是父頁面下的那些頁面。
父頁面和子頁面之間的區別
層次結構是通過在各個頁面之間建立父子關係來創建的。
在這種安排中,父頁面優先於子頁面,這意味著沒有父頁面就不能存在子頁面。
例如,在主菜單下,您會找到 VPS 和視頻教程等類別。 這些都是父頁面/tutorials 的子頁面。
子頁面也通過它們的 URL 來區別於它們的父頁面。 默認情況下,子頁面在其 URL 中包含其父頁面的 slug。
子頁面有什麼好處?
如果您的網站包含大量頁面,那麼在您的網站上採用層次結構至關重要。 如果您的網站頁面數量有限,則無需使用子主題。
然而,假設您的網站上有超過八個頁面。 在這種情況下,您的訪問者在看到所有菜單後可能會發現您的菜單不知所措。
在這些情況下,建議將您的頁面組織成子頁面和父頁面,以便訪問者更容易準確地找到他們正在尋找的內容。
為確保您網站的內容易於查找,您可能需要花一些時間來定義和概述直觀的網站結構。
為了使子頁面正常運行,它們應該在明確定義的父頁面下進行邏輯分組。 如果訪問者找不到所需的信息,他們可能會感到困惑或沮喪。
如何在WordPress中設置父子頁面?
您需要在 WordPress 中發布您的第一個父頁面以建立分層頁面結構。 請按照以下步驟執行此操作:
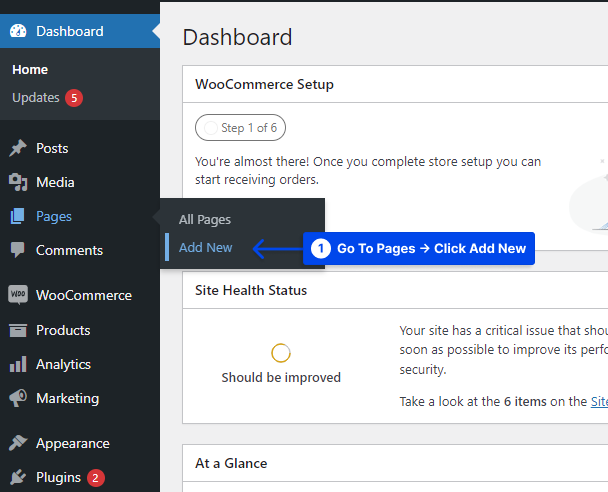
- 轉到 WordPress 儀表板中的頁面。
- 單擊添加新選項。

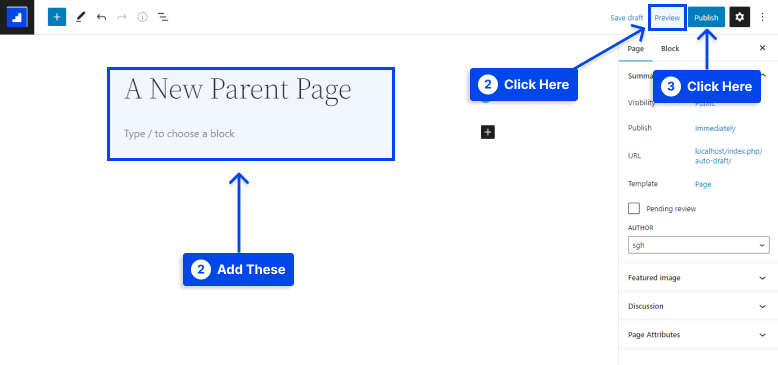
- 輸入頁面的標題和內容。
- 單擊“預覽”選項以查看它的外觀。
- 單擊發布按鈕發布頁面。

如果您想向您的網站添加更多父頁面,請重複這些步驟。 要創建子頁面,您必須先創建父頁面。
以同樣的方式,您可以將任何現有頁面轉換為子頁面或創建一個全新的頁面作為您的子頁面。
按照以下步驟創建子頁面:
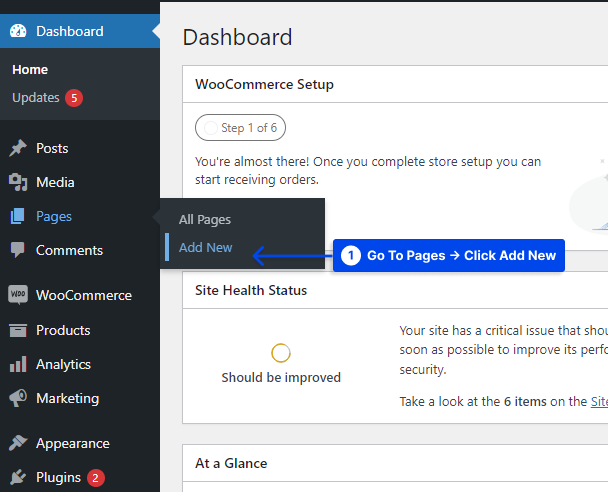
- 轉到 WordPress 儀表板中的頁面。
- 單擊添加新選項。

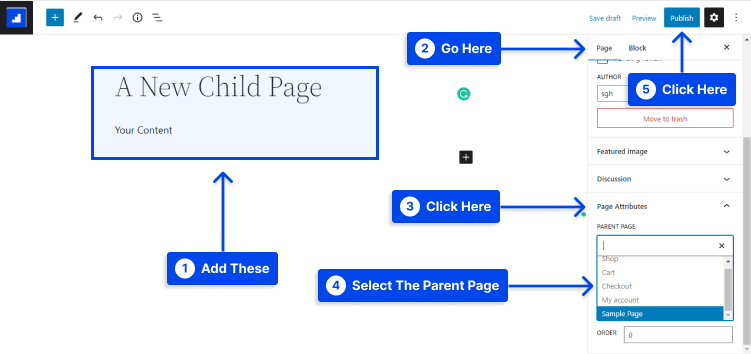
- 寫下你的標題和內容。
- 轉到Page選項卡並向下滾動到Page Attributes 。
- 從下拉菜單中選擇要設置為父頁面的特定頁面。
- 單擊發布按鈕。

添加更多的子頁面可以通過重複這些步驟來完成。 通過輸入數值,您還可以更改子頁面的顯示順序。 為此,您可以使用“頁面屬性”部分中的“順序”文本框。
如何顯示父頁面的子頁面列表?
在父頁面上顯示子頁面列表是為網站建立清晰結構的好方法。
清晰的結構可提高用戶查找所需信息的能力,從而改善用戶體驗和站點導航。
本節提供了兩種方式來顯示父頁面的子頁面列表:
使用 WordPress 插件顯示子頁面列表
使用插件可以簡化配置過程。 在大多數 WordPress 插件中,短代碼參數可用於將子頁面列表添加到父頁面並確定列表的樣式。
WordPress 目錄中有大量插件可用於此方法。 本節將使用 Page-list 插件。
請按照以下步驟使用此工具:
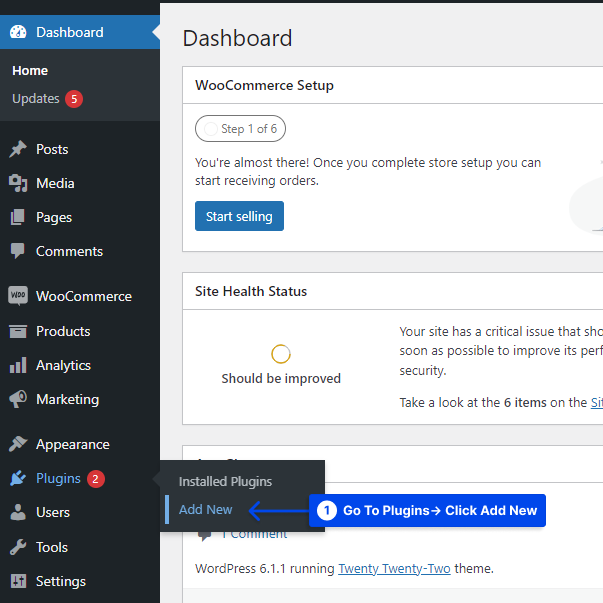
- 轉到 WordPress 儀表板中的插件。
- 單擊添加新選項。

- 安裝並激活插件。
插件頁面上的幾個短代碼允許您自定義列表的外觀。 這些包括:

-
[pagelist]‒ 顯示網站的站點地圖。 -
[subpages]‒ 顯示當前頁面的子頁面。 -
[siblings]‒ 顯示當前頁面的同級頁面,它們分組在同一父頁面下。 -
[pagelist_ext]‒ 顯示包含特色圖像和每個頁面摘錄的頁面列表。
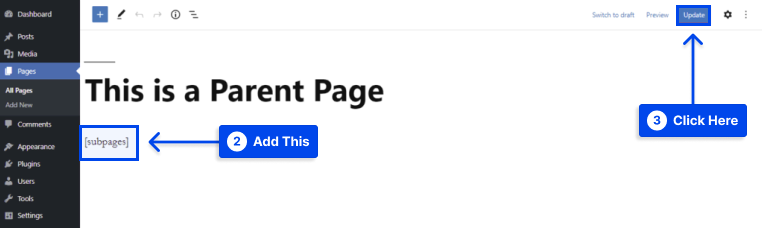
- 在所需的父頁面中插入[subpages]短代碼,然後單擊“更新”按鈕。

除此之外,列表還可以通過添加 CSS 類或將主要短代碼與可用參數組合來設置樣式。
使用 PHP 代碼顯示子頁面列表
如果手動對子頁面進行編碼,則可以更靈活地自定義列表。 但是,此過程需要一定的技術知識水平,因此可能不適合 WordPress 初學者或非技術用戶。
代碼的副本必須放在 WordPress 主題的function.php文件中,可以使用FTP 客戶端程序或文件管理器訪問該文件。
按照以下步驟使用 PHP 代碼顯示子頁面列表:
- 使用FTP 客戶端程序或文件管理器訪問您站點的文件。
- 轉到文件→文件管理器。
- 從根目錄 (public_html) 訪問wp-content → themes 。
- 打開活動主題的文件夾並找到 functions.php 文件。
- 雙擊打開 functions.php 文件,並在文件底部添加以下代碼:
function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');
- 保存更改並轉到您的 WordPress 儀表板。
- 轉到外觀並單擊小部件選項。
- 在小部件區域添加
[betterstudio_childpages]簡碼。
或者,您可以將其直接插入父頁面。
如何更改子頁面順序?
您可以設置網站上子頁面的順序,使前端導航更加直觀。 計算機編程語言的示例可以設置為如下子頁面:
計算機編程語言是父頁面, C、C#、C++、Java、JavaScript、PHP和Python是子頁面。
要按特定順序排列它們,可能建議先以 JavaScript 為例進行介紹。 可以使用兩種方法對子頁面進行排序:
- 使用 WordPress 編輯器頁面屬性框中的訂單菜單項。
- 查看所有頁面時使用快速編輯鏈接。
如何管理父子頁面?
您可能會發現,為您的 WordPress 網站設置層次結構會顯著改善其導航和用戶友好性。
在許多情況下,WordPress 用戶並不知道頁面結構會影響您網站的搜索引擎優化。
一個結構良好的頁面可以通過簡化內容的位置和理解來幫助像谷歌這樣的搜索引擎抓取和索引網站。
此外,網站的層次結構向搜索引擎傳達了哪些頁面是必不可少的信息,從而提高了網站的權威性和可搜索性。
下面列出了一些有關如何充分利用頁面結構的提示:
相關內容應該放在一起
考慮父頁面上的關鍵字與其子頁面上的關鍵字之間的關係。
決定應該遵循哪個順序
子頁面通常根據父頁面的關鍵字流行度顯示,以加快訪問者的搜索過程。
然而,有時根據內容的優先級排列它們可能更合適。
創建數量有限的類別
確保子頁面的數量不超過兩個或七個,以免使用戶不知所措。
確保您的站點地圖是最新的
每次創建新頁面或更新現有頁面的內容以增強索引時,都必須更新 WordPress 站點地圖。
結論
本文講解了父頁面,父頁面和子頁面的區別,子頁面的好處,如何在WordPress中設置父子頁面,顯示父頁面的子頁面列表,更改子頁面順序,並管理父頁面和子頁面。
我們很高興向您介紹這篇文章。 感謝您花時間審閱它。 如果您有任何問題或意見,請隨時在評論部分發表。
我們鼓勵您關注並喜歡我們的 Facebook 和 Twitter 頁面,以了解我們的最新動態。
