如何在您的 WooCommerce 商店中設置“添加到報價單”按鈕
已發表: 2022-11-26您想為您的客戶提供在購買前獲得報價的選項嗎?
WooCommerce 是一個出色的電子商務平台,包含許多開箱即用的功能。 但是,它缺乏使客戶能夠在從您的在線商店購買之前獲得報價的集成功能。
在本文中,我們將幫助您在 WooCommerce 商店中設置“請求報價”按鈕。
WooCommerce 中的請求報價按鈕是什麼?
這個術語主要供希望在購買前了解產品實際成本的企業使用。 通過與其他網站比較定價,買家經常使用這種購買過程的方法來協商更低的價格。
客戶可以通過單擊您添加到在線商店的 WooCommerce 請求報價按鈕來請求任何產品的價格。 您還可以讓客戶為產品設置自己的定價。
允許客戶在 WooCommerce 中請求報價的好處
通過為客戶提供在您的 WooCommerce 商店中請求報價的選項,您可以銷售更多產品和物品。
過去對購買東西猶豫不決的客戶現在可以通過詢問估價並查看它是否符合他們的預算來這樣做。
通過提供此服務,您可以鼓勵您的客戶進行購買,否則他們可能不會考慮購買。 因此,您可以最大限度地提高銷售額,從而增加您的收入。
以下是在您的在線商店中包含“添加到報價單”按鈕的其他主要好處:
提高銷量:讓客戶可以選擇在購買前索取報價,這可以促進您在線商店的銷量。 這樣一來,您就可以與更多以前可能沒有從您的在線商店購買過商品的潛在客戶建立聯繫。 它使您能夠幫助客戶尋找定價信息並鼓勵他們繼續購買產品。
處理批量訂單:使用產品頁面上的“添加到報價”按鈕,您可以允許客戶下批量訂單或購買更多商品。 這不僅使您能夠為更廣泛的客戶提供服務,而且還是為您的在線商店客戶提供更加個性化的購物體驗的好方法。
如何在 WooCommerce 中添加“添加到報價單”按鈕
默認情況下,WooCommerce 不提供為任何產品添加“添加到報價”按鈕的選項,因此,我們需要一個 WooCommerce 請求報價插件來進行設置。
按照以下分步指南將“添加到報價單”按鈕添加到您的 WooCommerce 商店。
第一步:插件安裝
購買插件後,轉到 WebToffee 網站的“我的帳戶”部分。 然後,從“我的帳戶”頁面上的“下載”選項卡,下載 WooCommerce 請求報價插件 zip 文件。
下載 zip 文件後,從 WordPress 儀表板轉到插件>添加新插件。 稍後,安裝並激活插件。
第二步:插件配置
在 WordPress 儀表板中,轉到報價>常規


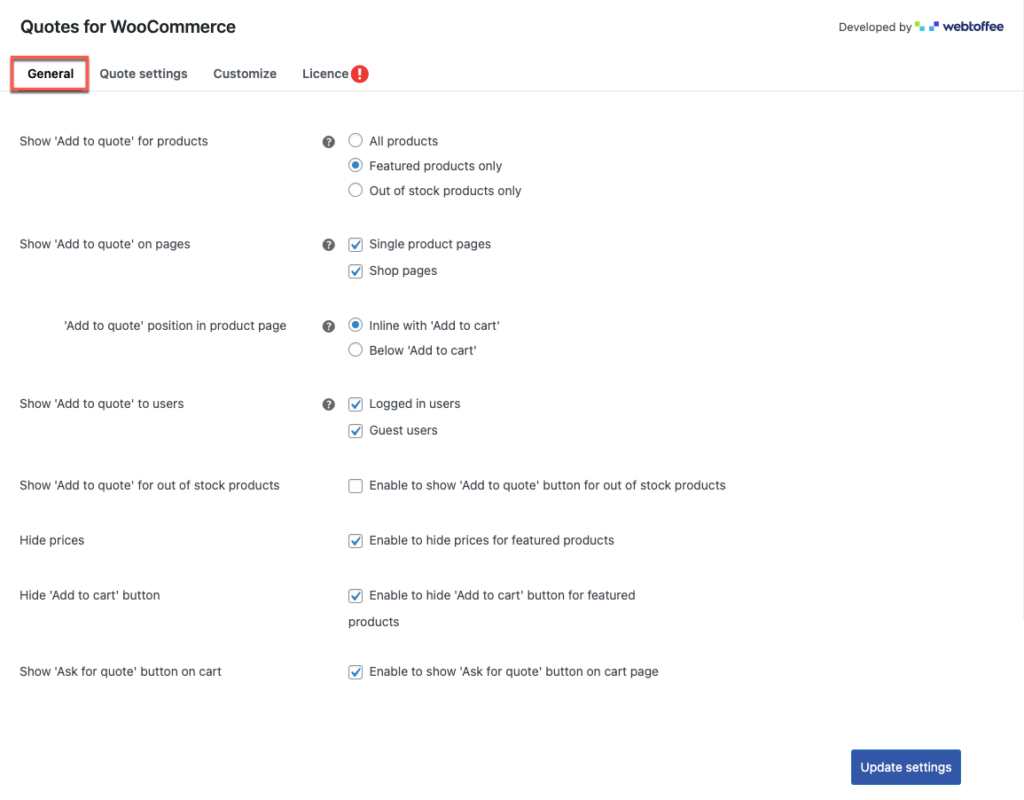
您可以在此處配置請求報價插件的常規設置。
為產品顯示“添加到報價單” :此選項使您能夠為所有產品、僅特色產品和僅缺貨產品顯示“添加到報價單”按鈕。 選擇任何產品都會反映在您的在線商店中。
在頁面上顯示“添加到報價” :您可以啟用在單個產品頁面或商店頁面或兩者上顯示報價按鈕。 如果您啟用單個產品頁面選項,請選擇按鈕的位置。
產品頁面中的“添加到報價”位置:選擇單個產品頁面選項後,選擇報價按鈕的位置與“添加到購物車”內聯或“添加到購物車”按鈕下方。
向用戶顯示“添加到報價” :此選項允許為登錄用戶或來賓用戶或兩者顯示報價按鈕。
顯示缺貨產品的“添加到報價”:該選項建議顯示缺貨產品的報價按鈕。 如果您在產品的顯示“添加到報價”中選擇了僅缺貨產品,則此選項將被隱藏。
隱藏價格:如果啟用,產品價格將被隱藏。
隱藏“添加到購物車”按鈕:如果啟用,“添加到購物車”按鈕將被隱藏。
在購物車上添加“詢問報價”按鈕:如果啟用,此選項將顯示在購物車頁面上。
進行更改後,單擊“更新設置”按鈕以保存更改。
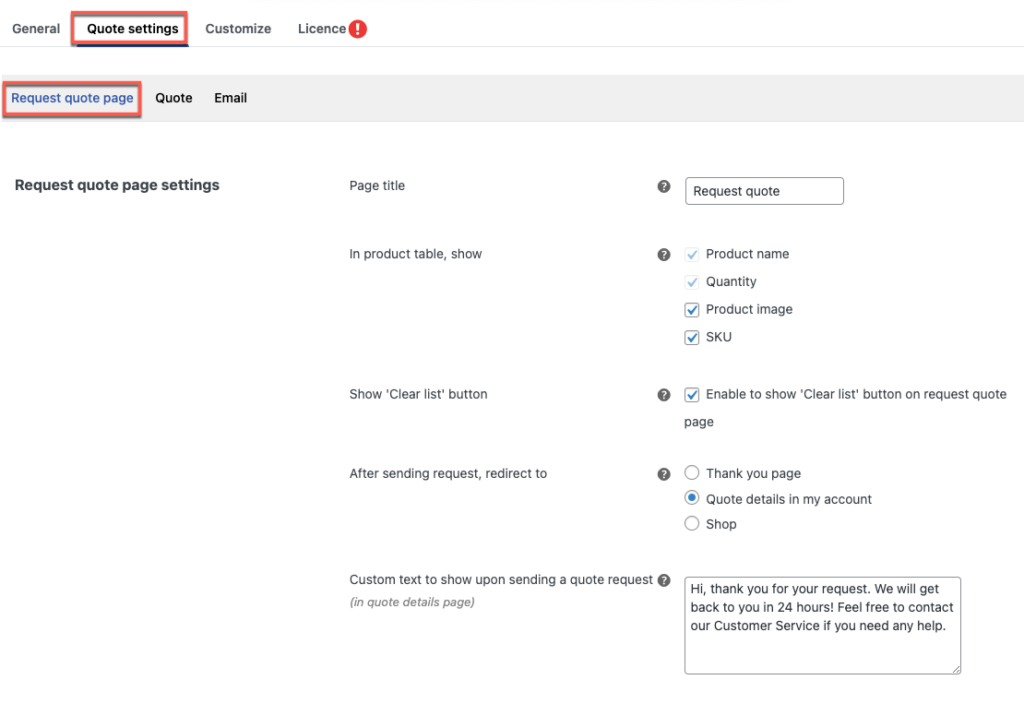
第 3 步:導航到“報價設置”選項卡

在報價設置選項卡下,您有 3 個選項:請求報價頁面、報價和電子郵件。
在請求報價頁面設置的第一部分,
頁面標題:您可以編輯頁面的名稱,其中將顯示請求報價產品列表的列表。
在產品表中,顯示:產品名稱和數量已經設置,不可修改。 如有必要,產品圖片和 SKU 還可以啟用,
顯示“清除列表”按鈕:如果啟用,清除列表按鈕將顯示在產品表下方。
After sending request, redirect to : 發送報價請求後,您可以選擇客戶想要重定向到的頁面。 提供三個選項:感謝頁面、我的帳戶頁面和商店頁面中的報價詳情。
發送報價請求時顯示的自定義文本:如果您在發送報價請求後在“我的帳戶”中選擇了“報價詳細信息”頁面,您可以在此處編輯文本消息以顯示。


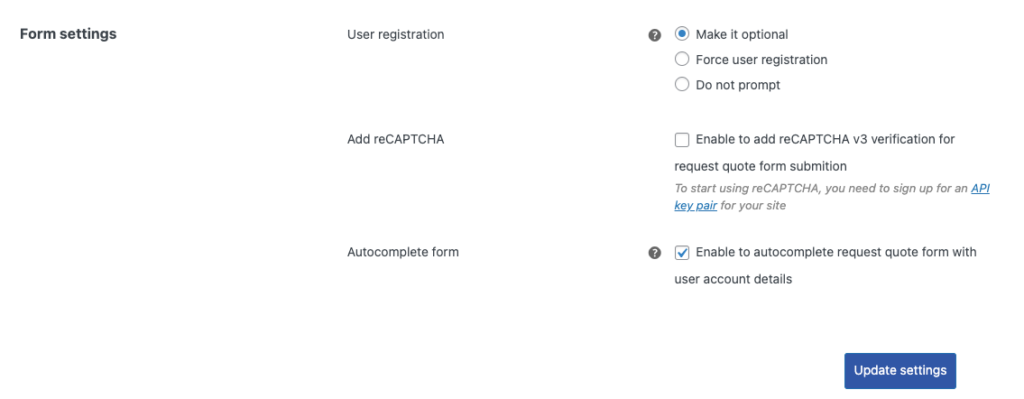
在請求報價頁面的第二部分,您可以在其中配置表單設置。
用戶註冊:您可以在此處選擇將用戶註冊為可選、強制用戶註冊和無需註冊的選項。
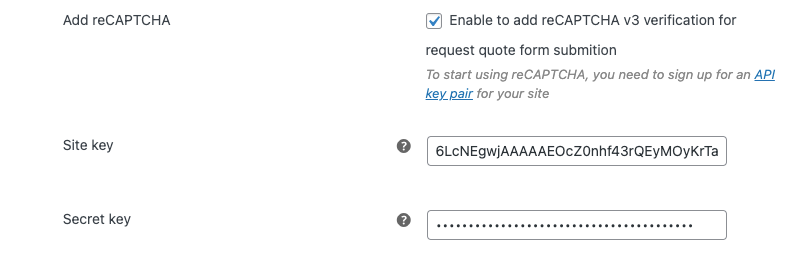
添加驗證碼:根據用戶註冊設置,您可以選擇驗證碼選項。 如果您選擇此選項,請為 reCAPTCHA 設置插入站點密鑰和密鑰。
對於站點密鑰和密鑰,您必須為您的站點註冊一個 API 密鑰對。 要獲取這些密鑰,請單擊鏈接,它會將您定向到該頁面。

自動完成表格:如果您希望登錄用戶填寫報價單,您可以啟用此選項以自動填寫類似字段。
進行必要的更改後,單擊“更新設置”按鈕。
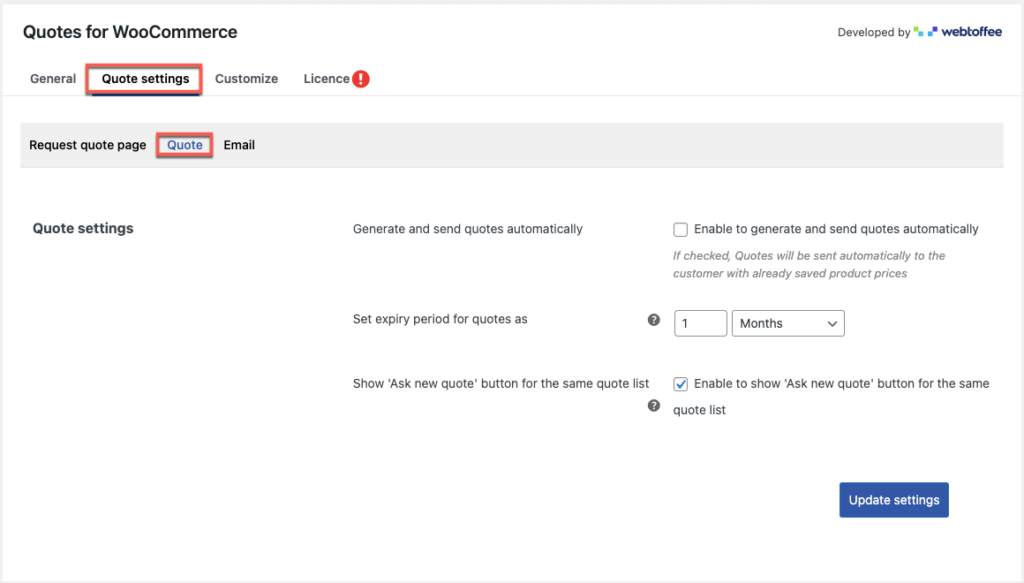
第 4 步:導航到報價設置下的報價選項卡

自動生成和發送報價:如果啟用,請求報價將以默認產品價格自動發送給客戶,即在線商店中保存的產品價格。
設置報價有效期為:您可以設置已接受報價的有效期。
顯示相同報價列表的“詢問新報價”按鈕:如果啟用,客戶可以為相同的報價列表詢問新報價。
進行必要的更改後,單擊“更新設置”按鈕。
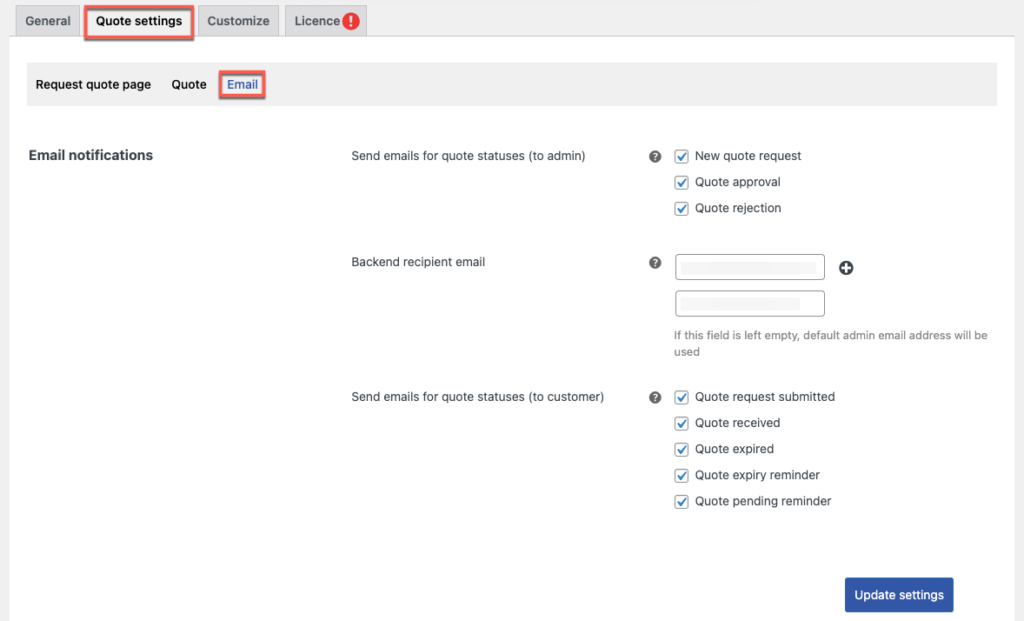
第 5 步:導航到報價設置下的電子郵件選項卡

在郵件通知下,可以配置郵件設置
發送郵件了解報價狀態(給管理員):當客戶發起新的報價請求、接受報價並拒絕報價時,根據客戶的建議,向管理員發送電子郵件通知。
後端收件人電子郵件:您可以通過單擊“+”符號添加多個收件人電子郵件。
如果該字段為空,默認的管理員電子郵件地址將收到報價電子郵件。
發送有關報價狀態的電子郵件(給客戶):此選項會在提交報價請求或收到報價時通過電子郵件通知客戶。 此外,提醒用戶報價即將到期、待定,並提醒報價已過期。
進行必要的更改後,單擊“更新設置”按鈕。
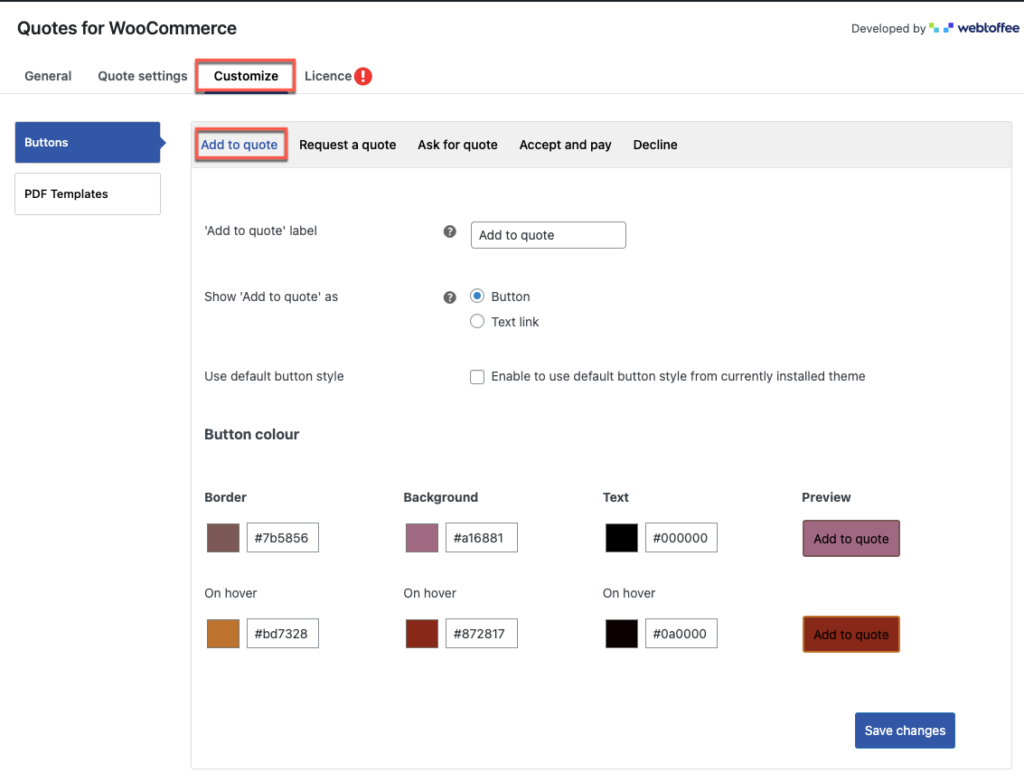
第 6 步:導航到“自定義”選項卡
在自定義選項卡中,您可以自定義按鈕外觀。

“添加到報價”按鈕標籤:在此選項中,您可以更改按鈕的文本
將“添加到報價單”顯示為– 在這裡,您可以選擇一個按鈕或文本鏈接選項來顯示“添加到報價單”。
使用默認按鈕樣式- 如果選中,此選項允許您使用已安裝主題的標準按鈕設計。 另一方面,按鈕顏色選項將被禁用。
在Button Color下,您可以通過粘貼顏色代碼或選擇顏色框來更改按鈕的邊框、背景和文本的顏色。
當鼠標懸停在按鈕上並且按鈕的實時預覽將顯示在網站上時,您還可以更改按鈕的顏色。
同樣,您可以更改 Request a quote、ask for a quote、Accept 和 pay & decline 按鈕的按鈕外觀。
完成必要的更改後,單擊保存更改按鈕,以在網站上反映更改。
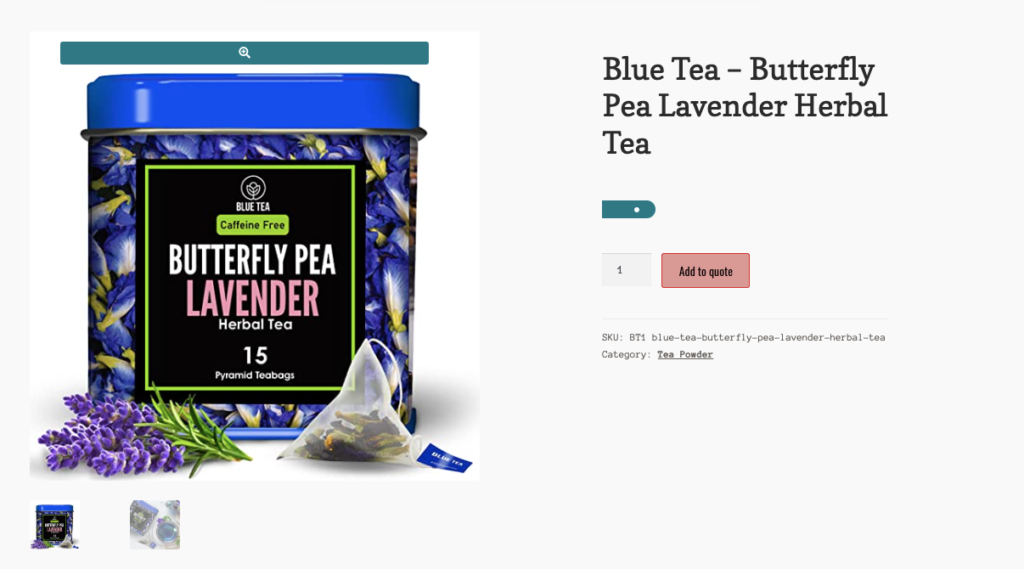
添加到 WooCommerce 中的報價按鈕 - 客戶視圖
下圖顯示了當客戶使用“添加到報價”按鈕打開產品頁面時的圖像。

包起來
由於它能夠使您的價格結構顯得更加靈活,WooCommerce 請求報價插件為在線商店提供了過多的選擇。 您可以通過簡化 WooCommerce 中的產品報價請求來幫助您的客戶與您聯繫。 這可能是您做出的最佳決定。
希望本文能為您指明正確的方向。 如果您有任何疑問,請在下方給我們留言。
