如何設置 WooCommerce 願望清單?
已發表: 2023-02-23您想為您的 WooCommerce 商店設置一個願望清單嗎?
如果是這樣,那麼您來對地方了。 在本文中,我們將向您展示如何為 WooCommerce 設置願望清單。
願望清單是許多電子商務商店所有者使用的一種工具,可讓用戶保存自己喜歡的產品以供以後購買。 它有助於提高 WooCommerce 商店的購物體驗和轉化率。
話雖如此,讓我們開始吧。
為什麼您需要 WooCommerce 中的願望清單?
在我們開始設置 WooCommerce 願望清單之前,有些人可能會懷疑您是否真的需要在 WooCommerce 商店中使用願望清單系統。 所以讓我們先把它弄清楚。
WooCommerce wishlist 是一個簡單的工具,可以對您商店的整體購物體驗產生重大影響。 有時,購物者會瀏覽產品以備日後購買。 出於某種原因,他們不想用這些產品裝滿他們的購物車。 在這種情況下,WooCommerce 願望清單會非常有用。
它可以讓購物者保存一份個性化的喜愛產品列表,以備將來購買。 因此,當這些產品出現降價或閃購活動時,購物者可以輕鬆找到自己喜歡的產品並完成結賬。
願望清單中的產品清楚地表明了用戶的興趣。 因此,店主可以根據客戶的興趣和偏好做出明智的決定,例如特別促銷活動或選擇性折扣銷售。 您可以通過提供限時優惠券來激發客戶完成購買的緊迫感。
如果您想了解更多信息,請查看我們的文章:Why you should have a wishlist system in WooCommerce?
如何在 WooCommerce 中設置願望清單? 分步指南
默認情況下,WooCommerce 沒有在您的商店網站上設置願望清單的選項。 所以我們將使用第三方願望清單插件。 有幾個免費和付費插件可以在 WooCommerce 中設置心願單系統。 在本文中,我們將使用 WebToffee 提供的免費 WooCommerce 願望清單插件。
如果您正在尋找其他選項,請查看我們關於適用於 WooCommerce 商店的最佳免費心願單插件的清單
現在,按照以下分步指南在 WooCommerce 中設置心願單
第 1 步:安裝心願單插件
正如我們上面已經提到的,我們將使用 WebToffee 的 Wishlist for WooCommerce 插件。
從您的 WordPress 管理控制台,導航到插件>添加新插件。
在搜索欄中搜索“WooCommerce 的願望清單”。

找到 WebToffee 的心願單插件後,單擊立即安裝。
然後激活插件。
第 2 步:配置 WooCommerce 願望清單的常規設置
安裝插件後,名為“WooCommerce Wishlist”的新菜單將添加到管理面板。
從管理面板轉到WooCommerce 願望清單。
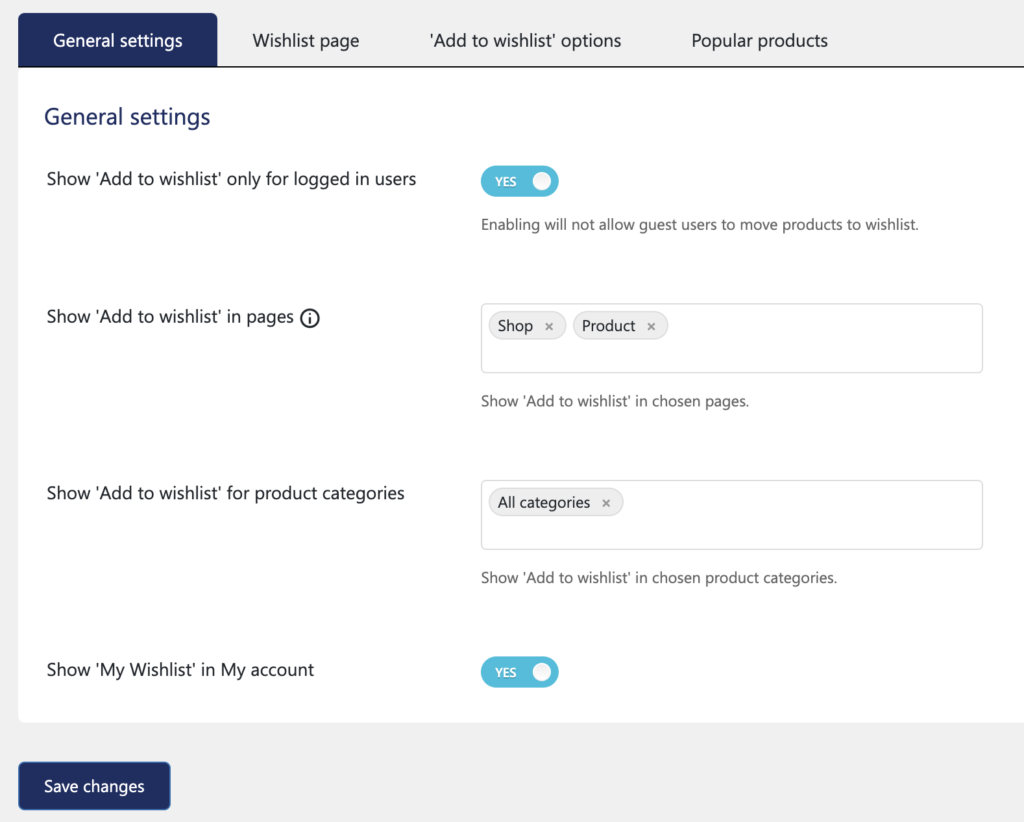
在這裡,您有一些插件的常規配置。
- 為僅對登錄用戶顯示“添加到心願單”選項選擇是,以僅對登錄用戶顯示心願單選項。
- 然後,選擇要顯示“添加到心願單”選項的頁面。 您可以選擇產品頁面和/或商店頁面。
- 現在,選擇用於顯示“添加到心願單”選項的類別。 如果您想向所有類別的產品顯示心願單選項,請選擇所有類別。
- 要在“我的帳戶”頁面上顯示“我的願望清單”,請為在“我的帳戶”選項中顯示“我的願望清單”選擇是。

現在單擊保存更改以保存設置。
第 3 步:心願單頁面設置
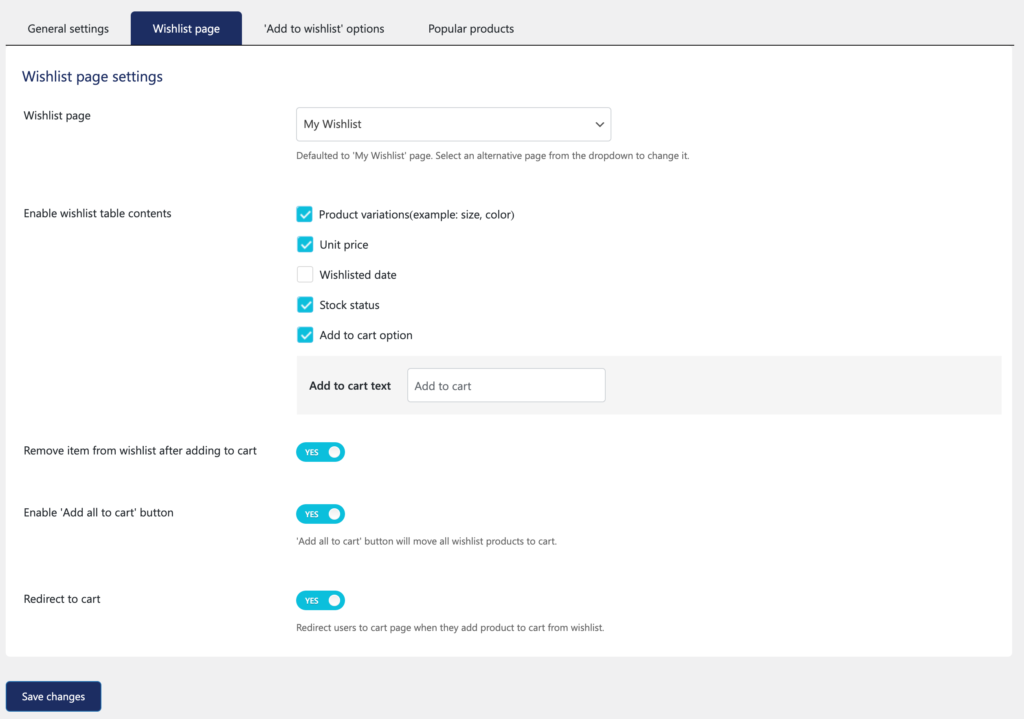
轉到心願單頁面選項卡。
- 首先,在您的商店中選擇一個頁面設置為心願單頁面。
- 選擇要包含在心願單表中的字段。
- 如果您想在產品添加到購物車後自動從心願單中刪除產品,請為添加到購物車後從心願單中刪除項目選項選擇是。
- 選擇是否啟用心願單頁面上的“全部添加到購物車”選項。
- 為重定向到購物車選項選擇是,以在用戶將產品從心願單添加到購物車時將用戶重定向到購物車頁面。

現在,單擊保存更改以保存設置。

第 4 步:添加到心願單選項
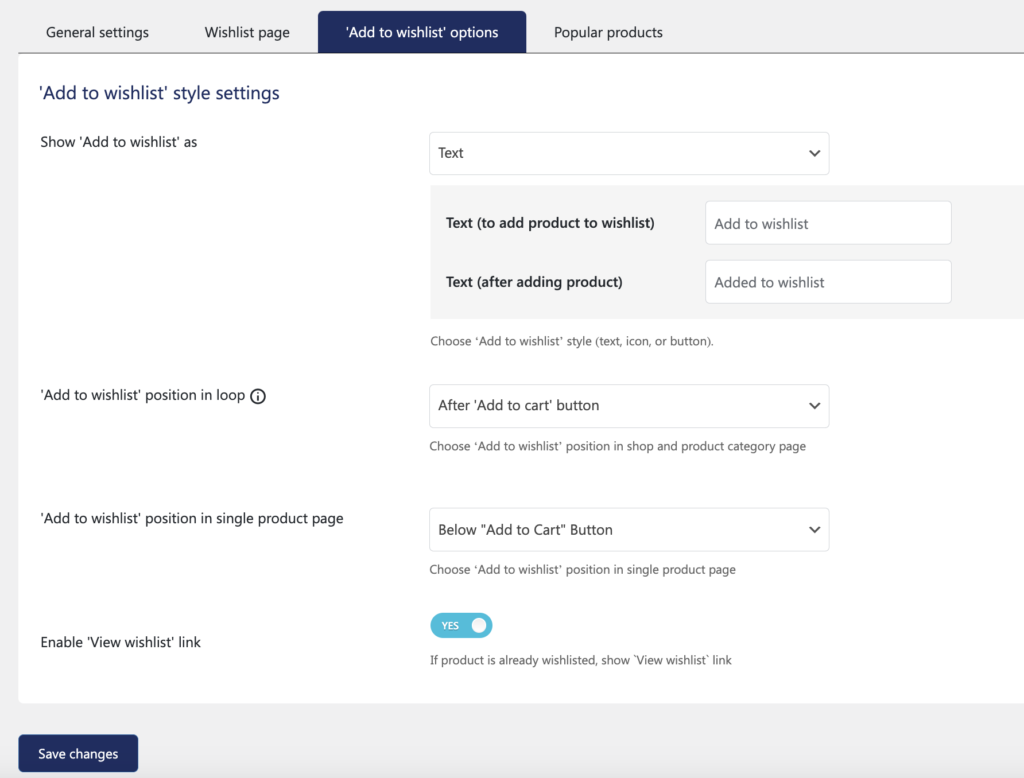
導航到“添加到心願單”選項選項卡。
- 選擇如何顯示“添加到心願單”選項。 您可以選擇將“添加到心願單”選項顯示為Text 、 Icon或Normal button 。
- 為“添加到心願單”選項輸入文本。
- 您可以為將產品添加到願望清單和添加產品後的按鈕選擇文本。
- 在商店和產品類別頁面上為“添加到心願單”選項選擇一個位置。
- 然後,在各個產品頁面上為“添加到心願單”選項選擇一個位置。
- 如果產品已在願望清單中,請為啟用“查看願望清單”鏈接選項選擇是以顯示“查看願望清單”鏈接。

現在,單擊保存更改以保存設置。
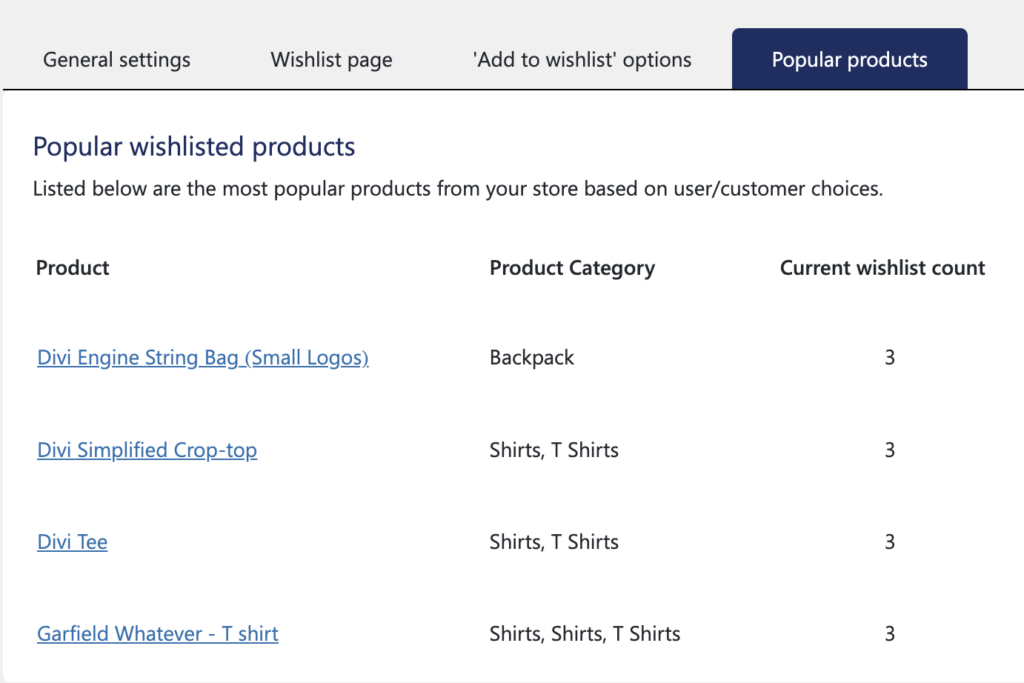
這就是在您的 WooCommerce 商店中設置願望清單系統的全部內容。 您可以從熱門產品選項卡查看願望清單上的熱門產品。

從這裡您可以查看產品名稱、類別以及產品添加到心願單的次數。 這有助於您在商店網站上找到最受歡迎的產品。
WooCommerce 的願望清單——概述

WooCommerce 的願望清單是 WebToffee 的一個簡單插件,可讓您在 WooCommerce 商店上設置願望清單系統。 這可以讓您的客戶保存他們最喜歡的產品,並在他們需要的任何時候繼續結賬。
您可以在產品頁面和商店頁面上顯示“添加到心願單”選項。 “添加到心願單”文本是可自定義的,可以顯示為圖標、按鈕或文本。 這個 WooCommerce 願望清單插件在您的 WooCommerce 商店中創建一個單獨的願望清單頁面。 您還可以選擇商店網站上的現有頁面來顯示心願單。
該插件可讓您查看心願單上的熱門產品及其添加到心願單的次數。 如果產品被添加到購物車,它還有一個選項可以自動從願望清單中刪除產品。
主要特徵:
- “添加到願望清單”選項的自定義文本。
- 自動從願望清單中刪除產品。
- 在您的商店中創建心願單頁面。
- 自定義“添加到心願單”選項的外觀。
包起來
願望清單在每個主要的電子商務網站中都很常見。 客戶也熟悉心願單的便利性。 隨著電子商務競爭的加劇,您不能錯過此功能。
由於 WordPress 插件庫中有許多免費的願望清單插件,您甚至不必購買高級插件。 免費插件將為您完成這項工作。
我們在本文中提到的 WooCommerce 願望清單插件提供了更好的功能和簡單的設置過程。 此外,該插件來自值得信賴的開發人員,因此我們可以期待長期的支持和更新。
本文旨在幫助您在 WooCommerce 商店中設置願望清單。 你對這篇文章有什麼看法? 讓我們在評論中知道。
謝謝閱讀。
- 這個有幫助嗎 ?
- 是 否
