結帳後如何設置 WooCommerce 重定向
已發表: 2021-05-11 您想將客戶重定向到自定義感謝頁面嗎? 當客戶在 WooCommerce 中完成訂單時,他們會被重定向到Order Received 頁面。 此頁面具有非常重要的作用。 在這篇文章中,我將向您展示如何在結帳後設置 WooCommerce 重定向,逐步自定義接收訂單頁面。
您想將客戶重定向到自定義感謝頁面嗎? 當客戶在 WooCommerce 中完成訂單時,他們會被重定向到Order Received 頁面。 此頁面具有非常重要的作用。 在這篇文章中,我將向您展示如何在結帳後設置 WooCommerce 重定向,逐步自定義接收訂單頁面。
但是,該頁面並沒有真正交付。 您可能希望將它們重定向到自定義的感謝頁面。
自定義感謝頁面可為您的客戶創造獨特的購物體驗。 這就是為什麼為您的特定產品定制一個設計精美的感謝頁面很重要。
與競爭對手相比,這也有助於使您的商店與眾不同。 您還可以在此頁面上包含售後服務和管理支持詳細信息。
如果您希望您的在線商店產生更多銷售額並增加流量,這一點至關重要!
在本簡短教程結束時,您將能夠以編程方式將客戶重定向到自定義頁面。 我們還將分享一些代碼片段,用於創建新的感謝頁面並覆蓋現有頁面。
本教程的主要目的是幫助開發人員了解如何使用代碼片段或覆蓋 WooCommerce 模板輕鬆自定義頁面。
將用戶重定向到自定義感謝頁面需要什麼?
在繼續之前,您還應該創建一個子主題。 這將確保您的更改在更新期間不會丟失。
請務必注意,我們將在本教程中使用自定義 PHP 代碼片段。 我們已經解釋了您需要遵循的所有步驟,這將使您的工作更輕鬆。
本教程還假設您安裝了一個正常工作的 WordPress,並在此基礎上添加了 WooCommerce。
讓我們看看如何實現這一目標。
1. 將客戶重定向到自定義感謝頁面
在本節中,我們將使用自定義 PHP 代碼片段在用戶完成購買後將其重定向到歡迎頁面。
歡迎頁面是追加銷售產品、包括推薦或讓客戶了解您的產品的好方法。 您還可以在此頁面上包含折扣或優惠券以吸引新的忠實客戶。
a) 在 WooCommerce 中結帳後重定向客戶的步驟
您需要按照以下步驟將用戶重定向到自定義頁面:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將在結帳後重定向客戶的函數。
- 將以下代碼添加到php文件中:
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
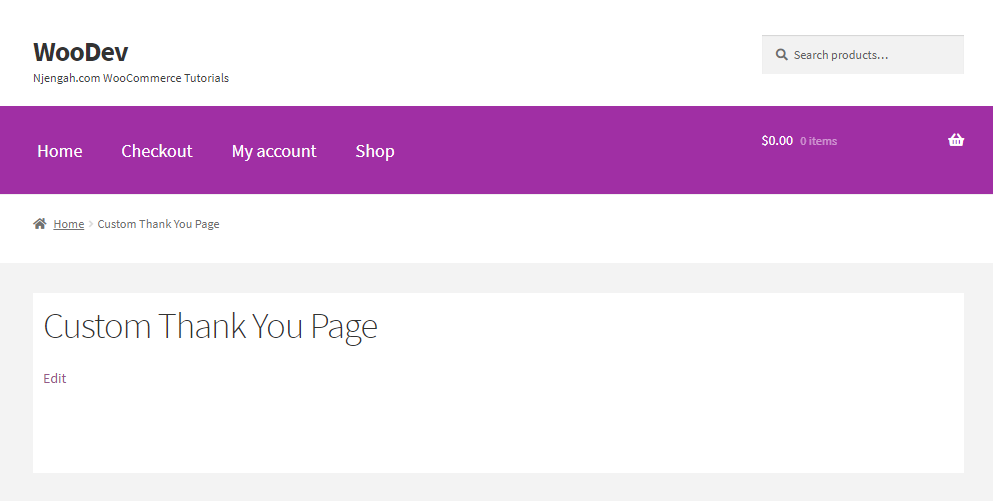
- 這是結果:

代碼如何運作
用戶完成購買後,代碼片段將客戶重定向到自定義頁面。
它檢查用戶是否已完成購買,並將他們重定向到 URL。 請記住替換相應頁面的 URL 以使此代碼正常工作。
您的自定義頁面應該設計精美,以改善您網站上的用戶體驗。
b) 覆蓋 WooCommerce 模板以設置 WooCommerce 感謝頁面
您可以通過覆蓋 WooCommerce 模板輕鬆設置自定義感謝頁面。 您需要使用模板重定向掛鉤和帶有重定向 URL 的回調函數。
以下是您需要遵循的簡單步驟:
- 首先是在我們創建自定義重定向頁面之前檢查用戶是否在結帳頁面、訂單頁面或訂單接收頁面。 我們將使用 template_redirect() 函數。 之後,添加 template_redirect 動作鉤子,如下所示:
add_action('template_redirect', 'your_callback_function');- 下一步是創建您在上面的模板重定向掛鉤中引用的回調函數。 但是,重要的是要注意回調函數中的名稱和鉤子應該匹配。
- 要添加成功結帳後希望用戶重定向的頁面,我們需要在回調函數中使用 wp_redirect() 函數。 我們建議在 wp_redirect 函數之後添加一個出口。 這將有助於避免重定向問題。
- 要插入代碼,請單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加函數。
- 保存更改或更新您的主題 functions.php 或插件文件。
這就是你需要做的。 在用戶完成購買後,您現在已經成功創建了指向您首選頁面的重定向。
2. 使用過濾器自定義 WooCommerce 感謝頁面
您可以自定義現有頁面,而不是創建自定義感謝頁面。 為了實現這一點,我們將成為過濾器和動作鉤子。
動作掛鉤允許您在各個點插入自定義代碼。 另一方面,過濾器鉤子允許您操作並返回它傳遞的變量。
在本節中,我們將使用過濾器來更改標題、個性化標題以及更改訂單信息前的文本。
我們還將向您展示如何通過創建調查表從客戶那裡收集更多信息。 我們還將向您展示如何發送和處理表單的 AJAX 請求。
a) 更改感謝頁面標題
WooCommerce 在 includes/wc-conditional-functions.php 文件中提供了函數 is_order_received_page() 。 我們將使用這個函數來改變頁面標題
以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將更改感謝頁面標題的函數。
- 將以下代碼添加到php文件中:
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
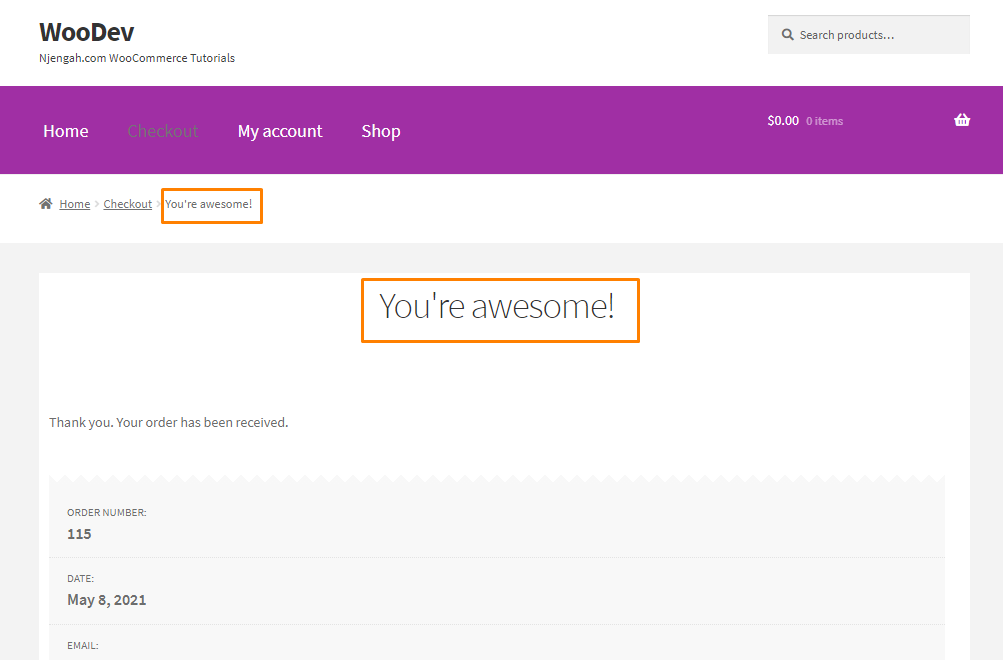
- 這是結果:

b) 個性化標題
您可以增強“謝謝”頁面標題。 您可以添加詳細信息,例如客戶姓名或其他任何內容。
為此,您需要遵循以下步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題功能文件,我們將在其中添加個性化感謝頁面標題的功能。
- 將以下代碼添加到php文件中:
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
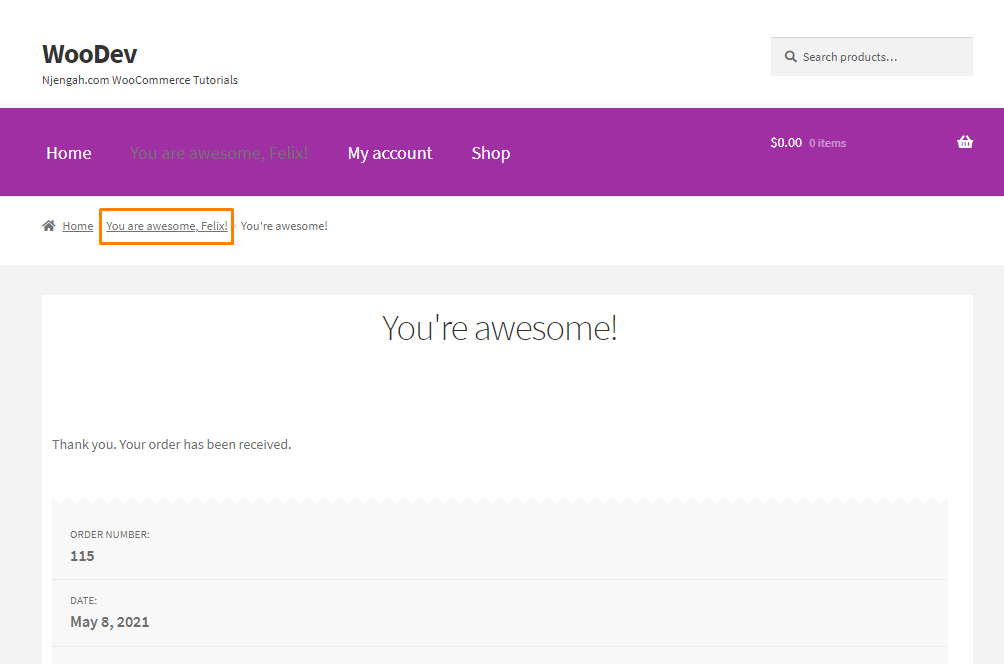
- 這是結果:

c) 更改訂單信息前的文本
默認情況下,訂單信息前的文本是“謝謝。 您的訂單已收到。” 文本顯示在感謝頁面上。 它來自文件templates/checkout/thankyou.php。

WooCommerce 中有一些過濾器可讓您更改此文本:woocommerce_thankyou_order_received_text。
要更改它,您需要執行以下步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題功能文件,我們將在其中添加個性化感謝頁面標題的功能。
- 將以下代碼添加到php文件中:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
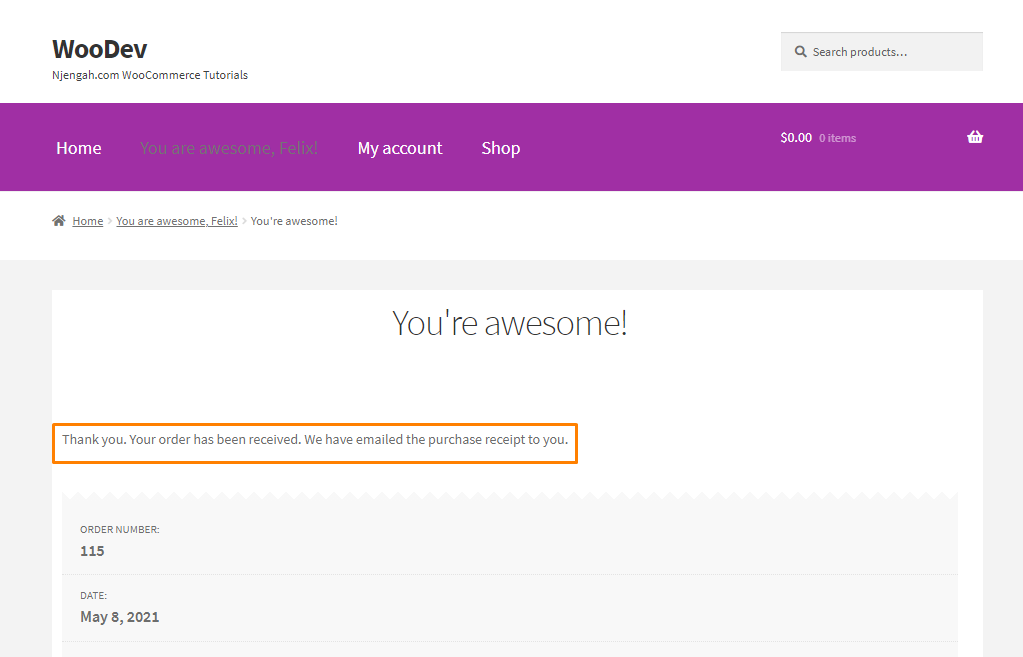
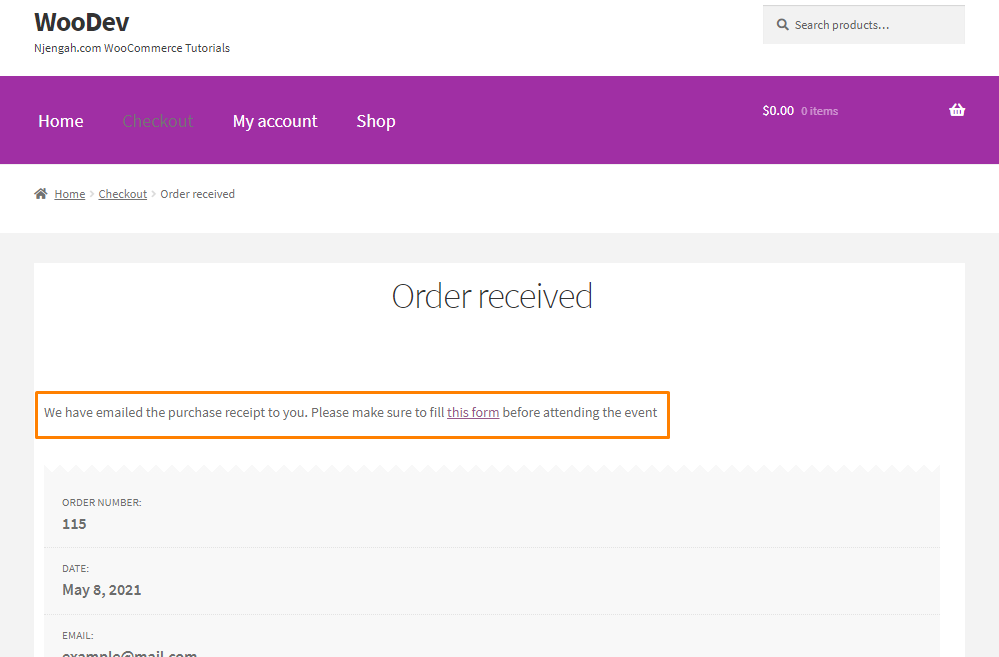
- 請記住,您可以在此處添加自己的文本。 這是結果:

- 或者,如果您希望客戶下載表格,則可以添加說明。 您可以為他們提供一個自定義鏈接,他們可以在其中下載他們的產品。 為此,請在 functions.php 文件中添加以下代碼:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
- 這是結果:

3. 收集更多細節
可以從用戶那裡收集附加信息。 例如,您可以要求他們對您的用戶體驗進行評分。
如果你想實現這一點,你需要創建一個表單。 您還需要發送和處理 AJAX 請求,以便在後端註冊它。
讓我們看一下您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題函數文件/
3. 首先,我們要添加一個表格。 如果您希望它出現在標題之後,您需要使用 woocommerce_thankyou_order_received_text 掛鉤。
- 添加以下代碼片段以添加調查表:
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
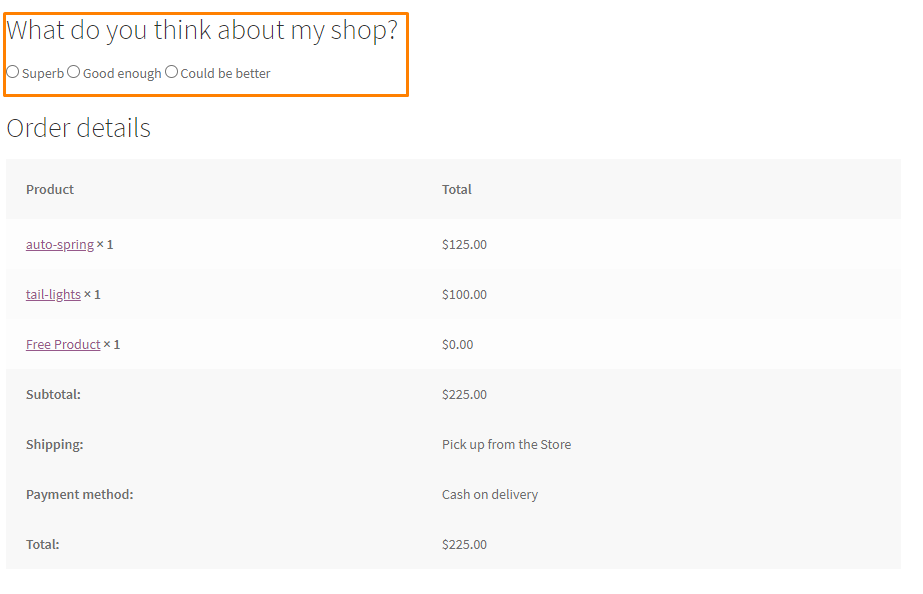
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- 下一步是發送 AJAX 請求。 為此,請將以下代碼添加到同一文件中:
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
- 這是結果:

- 之後,我們需要通過將以下代碼添加到同一文件中來處理 AJAX 請求:
add_action('wp_ajax_collect_feedback','njengah_thankyou_ajax'); // wp_ajax_{ACTION}
add_action('wp_ajax_nopriv_collect_feedback','njengah_thankyou_ajax');
函數 njengah_thankyou_ajax(){
// 安全檢查
check_ajax_referer('thankyou'.$_POST['order_id'], 'thankyou_nonce');
如果($order = wc_get_order($_POST['order_id'])){
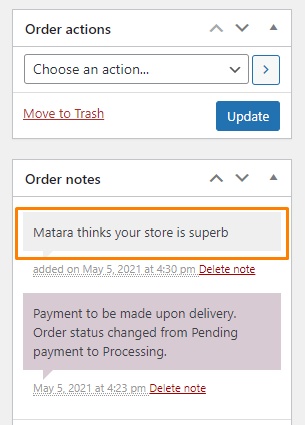
$note = $order->get_formatted_billing_full_name() 。 ' 認為商店是' . $_POST['喜歡'] 。 '.';
$order->add_order_note($note, 0, true);
}
死();
}
- 這是後端的結果:

結論
到目前為止,您應該能夠在結帳後將客戶重定向到自定義頁面。 我們還分享瞭如何覆蓋模板以在感謝頁面上添加不同的元素。
在編輯此頁面以提高保留率時,您需要非常有創意。
但是,在編輯 functions.php 文件時應始終小心。 如果您犯了錯誤,將顯示錯誤。
您還可以使用頁面構建器插件來自定義感謝頁面。 您應該保持相關性,可能包括店主推薦產品的視頻。
這將吸引您的客戶,他們將有動力從您的商店購買更多產品。
我們希望本教程有助於解決您的問題。
類似文章
- WooCommerce 結帳後重定向:重定向到自定義感謝頁面
- 100 多個提示、技巧和片段終極 WooCommerce 隱藏指南
- 如何添加產品圖片 WooCommerce 結帳頁面
- WooCommerce 圖像佔位符指南
- 如何在 WooCommerce 中隱藏產品的重量
- 如何在店面主題 WooCommerce 中隱藏標籤
- 如何更改優惠券代碼佔位符 WooCommerce
- 如何刪除、重命名和添加店面排序選項
- 如何在 WooCommerce 中隱藏產品 SKU
- 如何從商店頁面 WooCommerce 隱藏類別
- 如果在 WooCommerce 中為零,如何隱藏價格
- 如何隱藏尾隨零 WooCommerce
- 如何隱藏和重命名地址選項卡我的帳戶頁面 WooCommerce
- 如何隱藏 WooCommerce 產品數量
- 如何添加 WooCommerce 自定義結帳消息
- 如何在 WooCommerce 中導出產品
- 如何設置 WooCommerce 最大或最小訂單數量
- 如何隱藏 SKU、類別、標籤元產品頁面 WooCommerce
- 如何在 CSS 中選擇除最後一個子元素之外的所有元素 » CSS 不是最後一個子元素示例
- 如何自定義店面結帳頁面
