將 WordPress 視頻設置為特色圖片的 3 種完美方法
已發表: 2022-12-24您知道您可以在 WordPress 中將視頻用作特色圖片嗎?
默認情況下,WordPress 不支持添加精選視頻。 它只允許您為頁面或帖子設置特色圖片。 好吧,僅僅因為有些事情很難並不意味著它是不可能的。
在本文中,我們將向您展示完成此任務的一些技巧。 但首先,讓我們了解您需要精選視頻縮略圖的原因。
- WordPress 精選視頻的好處
- #1 使用精選視頻插件
- #2 使用 URL 嵌入視頻
- #3 應用代碼將視頻設置為精選圖片
WordPress 精選視頻的好處
如今,幾乎所有流行的 WordPress 主題都可以讓您將特色圖片插入到您的帖子和產品中。 這些主要圖像代表您內容的主要思想。
一張好的特色圖片可以為您贏得大量用戶參與度。 但是,您甚至可以通過使用精選視頻獲得更多點擊次數、頁面瀏覽量和銷售額。
用精選視頻替換帖子或產品的精選圖片在很多方面都有好處。
精選視頻使您的網站更具活力和活力。 訪問者幾乎可以從任何地方觀看這些視頻,包括博客檔案、主頁和產品頁面。 此外,視頻可以幫助您比文本更好地傳達品牌信息,並讓人們在您的網站上停留更長時間。
您可以獲得更多優質的線索。 如果您擁有一家在線商店,在產品頁面頂部顯示視頻是吸引客戶注意力的好方法。 這讓他們好奇地滾動並了解有關您的產品的更多信息。 因此,您有更高的機會進行銷售。
那麼,讓我們看看如何在 WordPress 中將視頻設置為特色圖片。
#1 使用精選視頻插件
市場上有許多插件可讓您將視頻設置為 WordPress 中的特色圖片。 您的工作是選擇正確的,插件將處理其餘部分。
在本教程中,我們將引導您使用 URL 特色圖片 (FIFU) 插件添加特色視頻。 您可以將外部圖像、視頻、音頻或滑塊分配給您的帖子或 WooCommerce 產品的特色媒體。
- 安裝並激活插件。

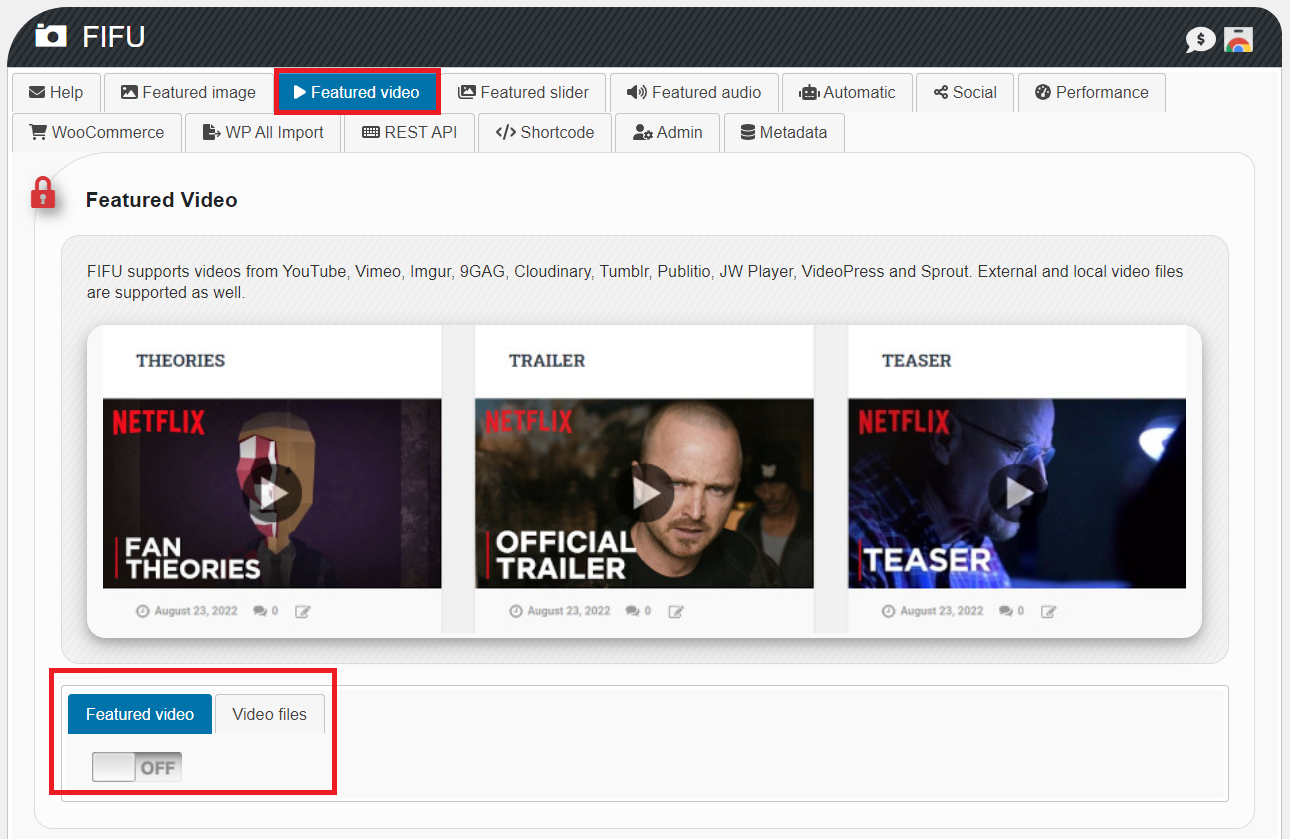
2. 在 WordPress 管理儀表板中,導航至FIFU →設置。
3. 在精選視頻選項卡中,將精選視頻按鈕切換為開。 請注意,您可以使用自託管或外部視頻作為特色圖片。

4. 根據您的喜好配置視頻設置,例如視頻縮略圖、播放按鈕、寬度、自動播放、靜音、圖庫圖標等。
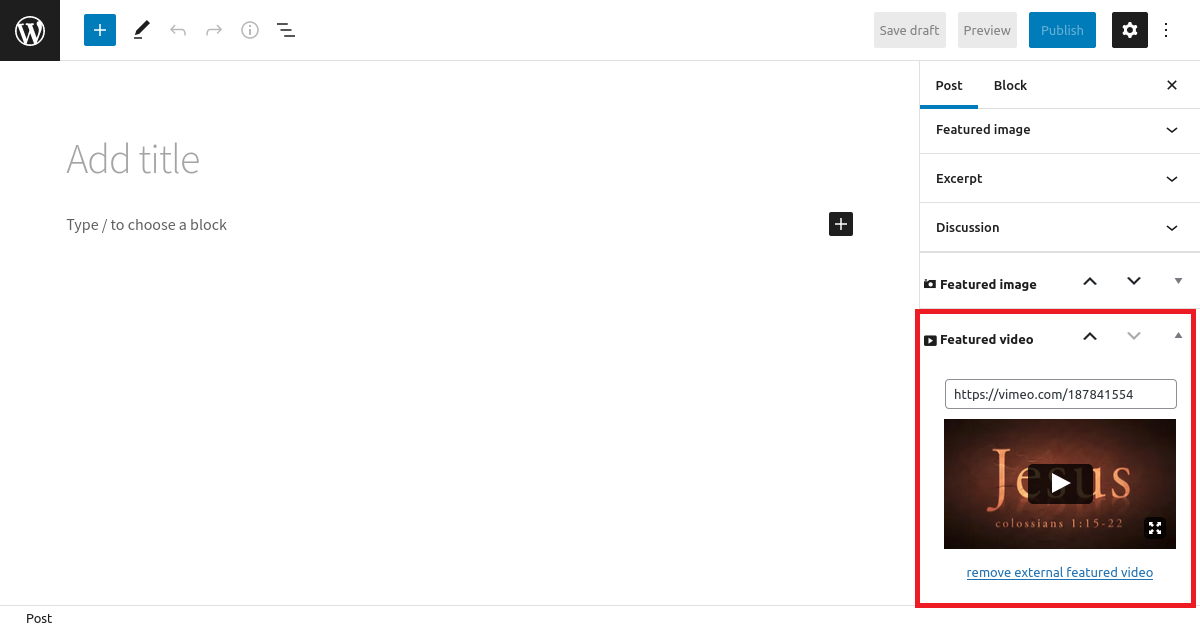
5. 轉到您要添加精選視頻的頁面或帖子。
6. 將視頻的 URL 複製並粘貼到精選視頻字段。

7. 點擊發布或更新按鈕並享受結果。
其他選項
我們發現 FIFU 是最強大的特色視頻插件之一,具有多種高級功能。 但是,使用精選視頻功能需要支付額外費用。
如果您更喜歡具有基本特色視頻功能的免費插件,請考慮 Really Simple Featured Video 插件。
它可以幫助您嵌入託管在 YouTube 和 Vimeo 等第三方平台上的視頻,並將它們用作精選視頻。 該插件還可以與 WooCommerce 完美配合,在產品頁面頂部顯示特色視頻。
- 安裝並激活插件。

2. 轉到管理面板中的設置→非常簡單的特色視頻。
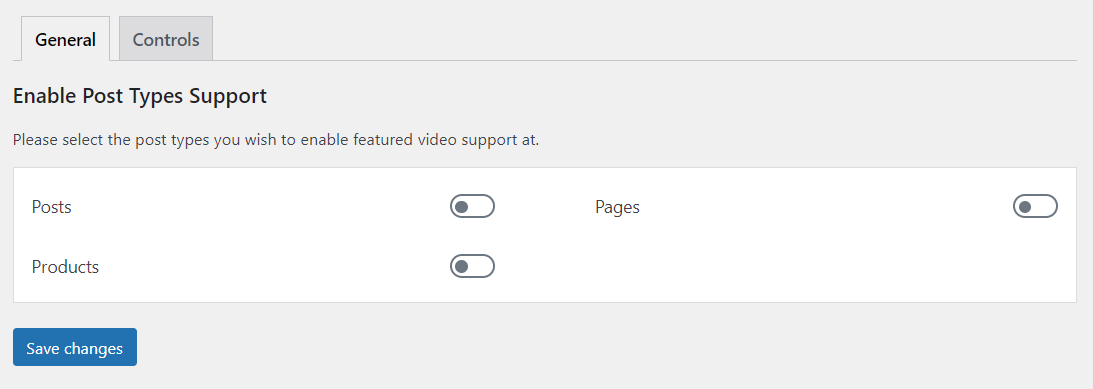
3. 確定要添加特色視頻縮略圖的位置:頁面、帖子或 WooCommerce產品。

4. 點擊保存更改按鈕。
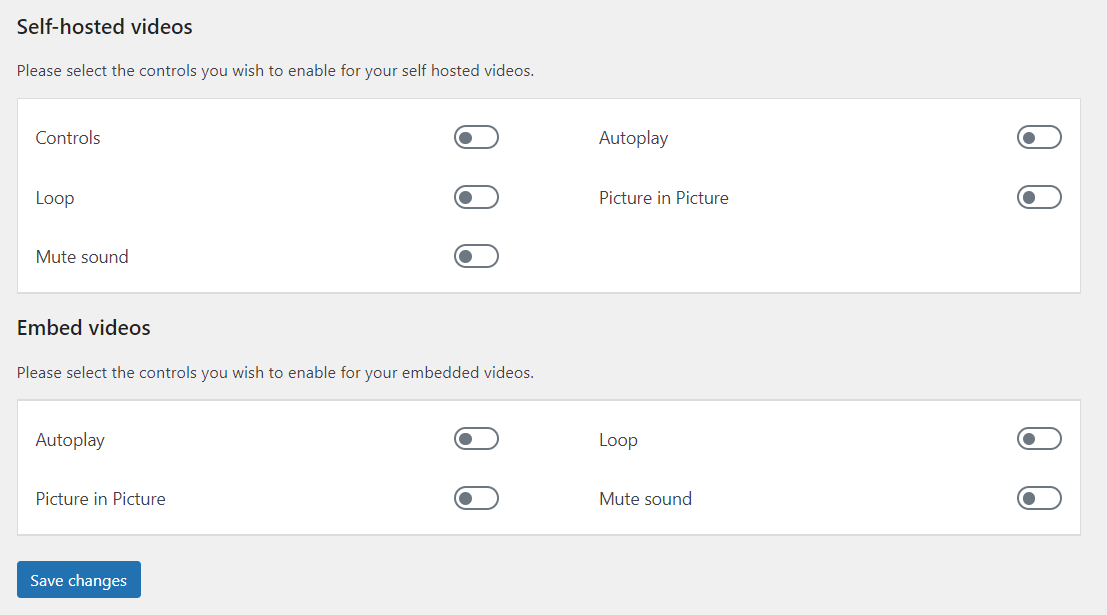
5. 導航到控制選項卡。 您可以在此處配置自託管視頻和嵌入式視頻的設置。

6. 按保存更改按鈕完成。
#2 使用 URL 嵌入視頻
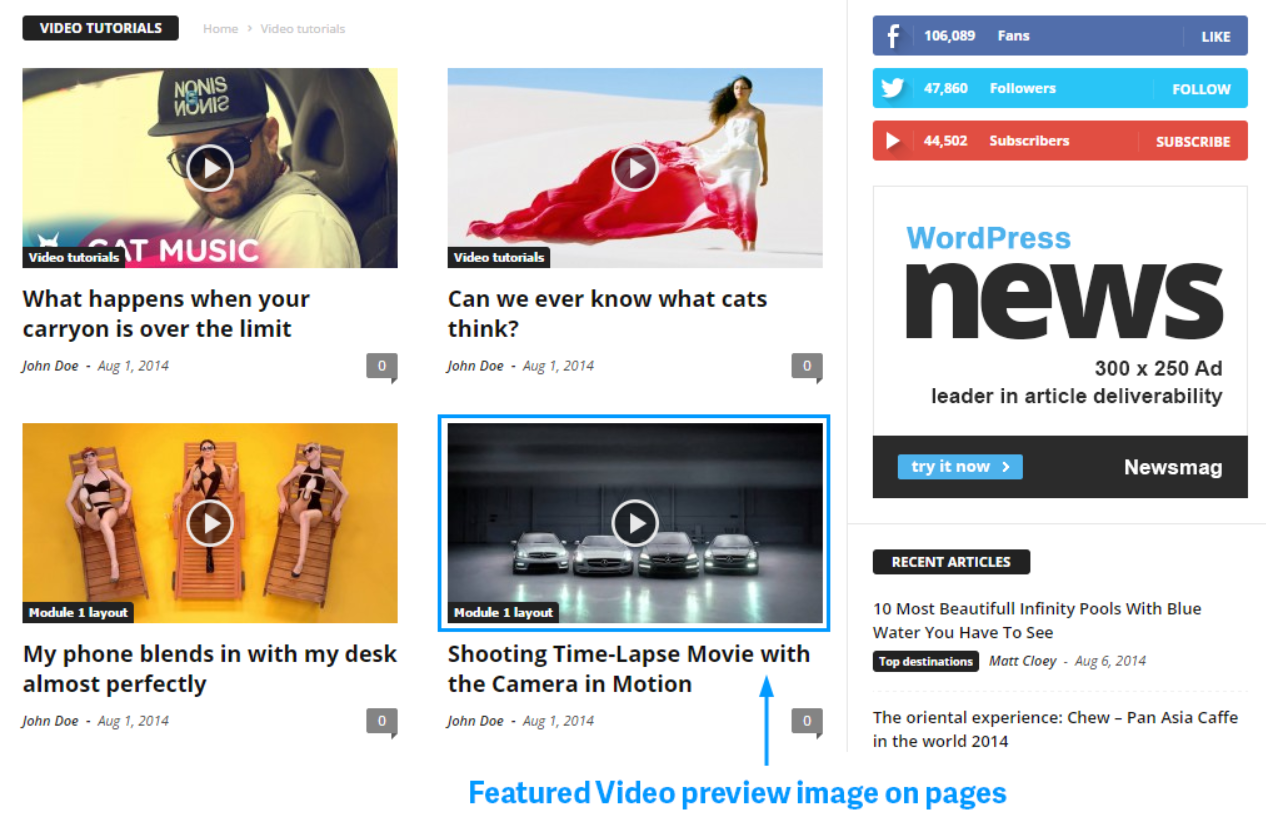
如果您打算在您的帖子中展示視頻,那麼使用視頻的 URL 是一個很好的技巧。 這樣,人們無需單擊文章即可在博客畫廊頁面上觀看精選視頻。 請記住,此方法僅適用於 WordPress 帖子,不適用於頁面。
- 轉到您要添加精選視頻的帖子。
- 在帖子內容的頂部插入視頻的共享 URL。
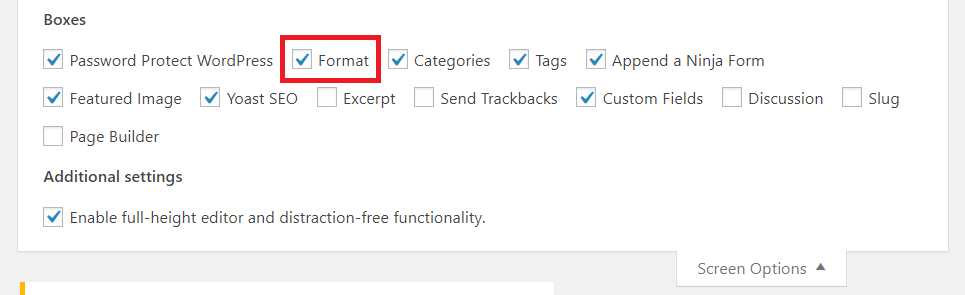
- 確保在Screen Options下啟用Format選項。

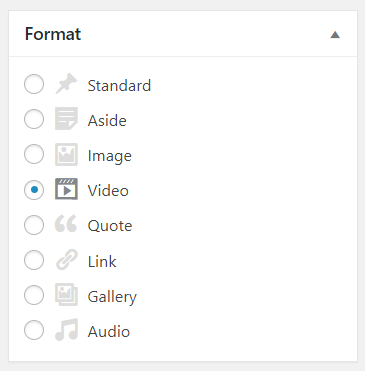
4. 在格式字段中選擇視頻。

5.發布或更新您的帖子。
而已! 現在,該視頻將作為特色圖片顯示在您的帖子列表頁面上。 訪問者無需單擊帖子即可播放縮略圖中的視頻。

#3 應用代碼將視頻設置為精選圖片
按照以下步驟使用代碼為您的 WordPress 帖子和頁面創建精選視頻縮略圖。
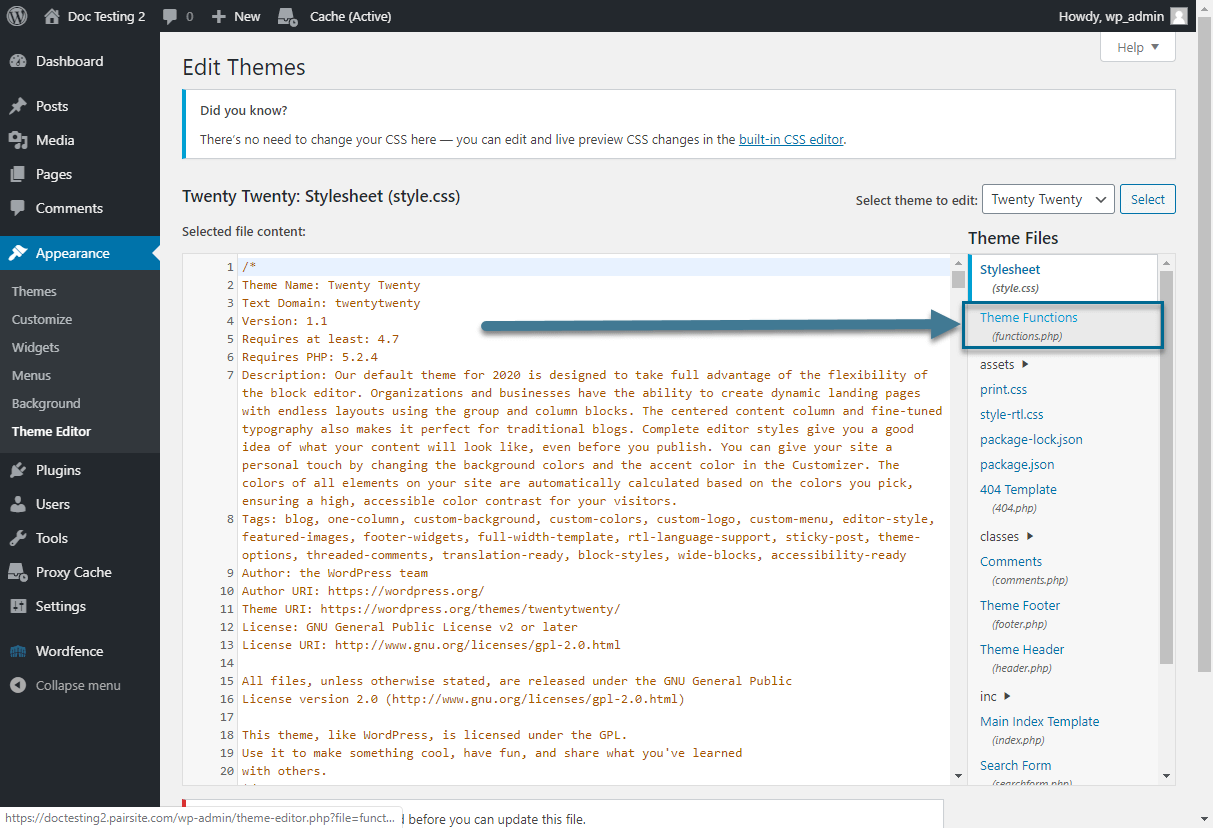
- 在 WordPress 管理面板中,轉到外觀→主題編輯器。
- 在Theme Files菜單中,打開functions.php文件。

3. 將下面的代碼粘貼到文件末尾,以在您的頁面或帖子上添加一個額外的字段:
<?php
// 添加頁面元框
函數 codeless_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'無代碼頁面選項', // $title
'codeless_show_custom_meta_box', // $callback
'頁面', // $頁面
'正常', // $上下文
'高的'); // $優先級
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// 添加發布元框
函數 codeless_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'無代碼頁面選項', // $title
'codeless_show_custom_post_meta_box', // $callback
'發布', // $發布
'正常', // $上下文
'高的'); // $優先級
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$prefix = '無代碼_';
// 字段數組(頁面元)
$codeless_meta_fields = array();
// 字段數組(帖子元)
$codeless_post_meta_fields = array(
大批(
'label' => '精選視頻嵌入代碼',
'desc' => '在此處粘貼您的視頻代碼以顯示視頻而不是特色圖片。',
'id' => $prefix 。 'video_embed',
'類型' => '文本區域'
)
);
// 頁面元框的回調
函數 codeless_show_custom_meta_box() {
全球 $codeless_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// post 元框的回調
函數 codeless_show_custom_post_meta_box() {
全球 $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// 回調
函數 codeless_show_page_meta_box($meta_fields) {
全局 $post;
// 使用nonce進行驗證
echo '<input type="hidden" name="custom_meta_box_nonce" value="' . wp_create_nonce(basename(__FILE__)) . '" />';
// 開始字段表並循環
echo '<table class="form-table">';
foreach ($meta_fields 作為 $field) {
// 獲取此字段的值(如果此字段存在)
$meta = get_post_meta($post->ID, $field['id'], true);
// 開始一個表行
迴聲 '<tr>
<th><label for="' . $field['id'] . '">' . $字段['標籤']。 '</label></th>
<td>';
開關($field['type']){
// 文本
案例“文本”:
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' 。 $字段['desc'] 。 '</span>';
休息;
// 文本區域
案例'textarea':
echo '<textarea rows="2" name="' . $field['id'] . '">' . $元。 '</textarea>
<br /><span class="description">' 。 $字段['desc'] 。 '</span>';
休息;
// 複選框
案例“複選框”:
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? ' checked="checked"' : '', '/>
<label for="' . $field['id'] . '">' . $字段['desc'] 。 '</label>';
休息;
// 選擇
案例“選擇”:
echo '<select name="' . $field['id'] . '">';
foreach ($field['options'] as $option) {
echo '<option', $meta == $option['value'] ? ' selected="selected"' : '', ' value="' . $option['value'] . '">' . $選項['標籤']。 '</選項>';
}
迴聲 '</select><br /><span class="description">' 。 $字段['desc'] 。 '</span>';
休息;
} //結束開關
迴聲 '</td></tr>';
} // 結束foreach
迴聲 '</table>'; // 茶几
}
// 保存數據
函數 codeless_save_custom_meta($post_id) {
全球 $codeless_meta_fields;
全球 $codeless_post_meta_fields;
// 驗證隨機數
如果 (!wp_verify_nonce($_POST['custom_meta_box_nonce'], basename(__FILE__)))
返回 $post_id;
// 檢查自動保存
如果(定義('DOING_AUTOSAVE')&& DOING_AUTOSAVE)
返回 $post_id;
// 檢查權限
如果('頁面'== $_POST['post_type']){
如果 (!current_user_can('edit_page', $post_id))
返回 $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
返回 $post_id;
}
//我們將使用的帖子或頁面字段
$字段;
// 檢查權限(頁面或帖子)
如果('頁面'== $_POST['post_type']){
$fields = $codeless_meta_fields;
} else if ('post' == $_POST['post_type']) {
$fields = $codeless_post_meta_fields;
}
// 遍歷字段並保存數據
foreach ($fields as $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
如果($new && $new != $old){
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $new && $old) {
delete_post_meta($post_id, $field['id'], $old);
}
} // 結束foreach
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. 找到負責特色圖片的函數:the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != '畫廊' && ( !is_single() || is_single() ) ) : get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' ); 萬一; ?>
5. 將其替換為以下代碼:
if ( has_post_thumbnail() && $post_format != '圖庫' && ( !is_single() || is_single() ) )
get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' );
else if (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- 顯示精選視頻-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } 其他 { ?>
<!--如果沒有特色圖片或縮略圖,做點什麼......-->
<?php } ?>6. 點擊更新文件按鈕保存您的更改。
最後,在您的帖子或頁面中,將顯示一個用於添加精選視頻的新字段。
充分利用您的精選視頻縮略圖
我們已經演示了 3 種在 WordPress 中將視頻設置為特色圖片的方法。 您可以選擇使用插件、使用內置函數嵌入視頻的 URL 或編寫代碼。
如果您在主題文件中找不到發布縮略圖功能,我們強烈推薦第一種和第二種方法。
如果您在按照我們的說明操作時遇到任何問題,請隨時在下面的評論部分告訴我們。 最重要的是,不要忘記訂閱我們的網站以獲取更多有用的教程。
