設定 Crisp Helpdesk:逐步指南
已發表: 2023-09-21多通路客戶支援對於現代企業來說可以說是必不可少的。 如果您透過社群媒體網站與客戶群互動,您必須準備好採取行動。 如果您可以在用戶喜歡在線上「閒逛」的地方與他們見面,您將更有效率並能夠解決他們的問題。 在您的網站上實施 Crisp 是為使用者提供多管道支援的最佳方式之一。
在這篇文章中,我們將研究透過 WordPress 將 Crisp 實施到您的業務中。 我們將介紹電子商務整合、自訂聊天視窗等等。
Crisp 快速概述

我們不必花太多時間討論 Crisp 是什麼 - 我們在博客的其他地方對其進行了完整的評論。 然而,簡而言之,該應用程式允許您使用集中收件匣提供多通道支援。 這使您可以將所有對話整理到一個地方。

不過,您還有更多優惠:
- Crisp 的核心功能之一是它的聊天框,可以快速輕鬆地整合到您的網站中。
- Crisp 配備了功能齊全的客戶關係管理器 (CRM)。 這可以讓您了解您的客戶、客製化他們的體驗等等。
- 您可以將 Crisp 以及許多其他第三方應用程式和服務連接到 WooCommerce。
我們鼓勵您閱讀完整的 Crisp 評論,因為它將讓您深入了解其可能性、定價等。 然而,這些方面都不是本文的重點。 相反,我們將向您展示實施 Crisp 是多麼簡單,並了解該應用程式的功能。
實施 Crisp:WordPress 網站設定指南
對於 WordPress,Crisp 的安裝正如您所期望的那樣輕鬆,即使對於其他平台也是如此。 該過程與幾乎所有其他可用的 WordPress 外掛程式相同。 雖然外掛程式本身是免費的,但您需要一個合適的 Crisp 計劃來完成整合。
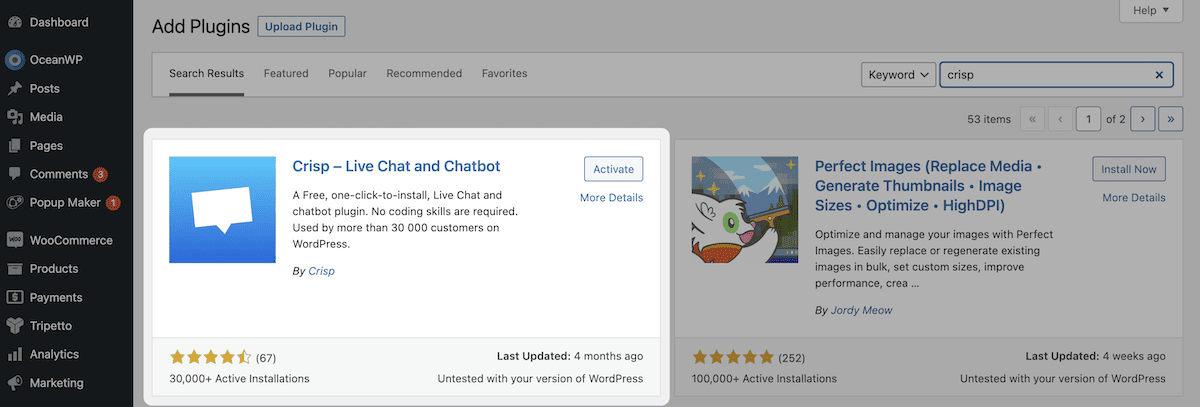
首先,前往 WordPress 中的外掛 > 新增頁面,然後搜尋 Crisp:

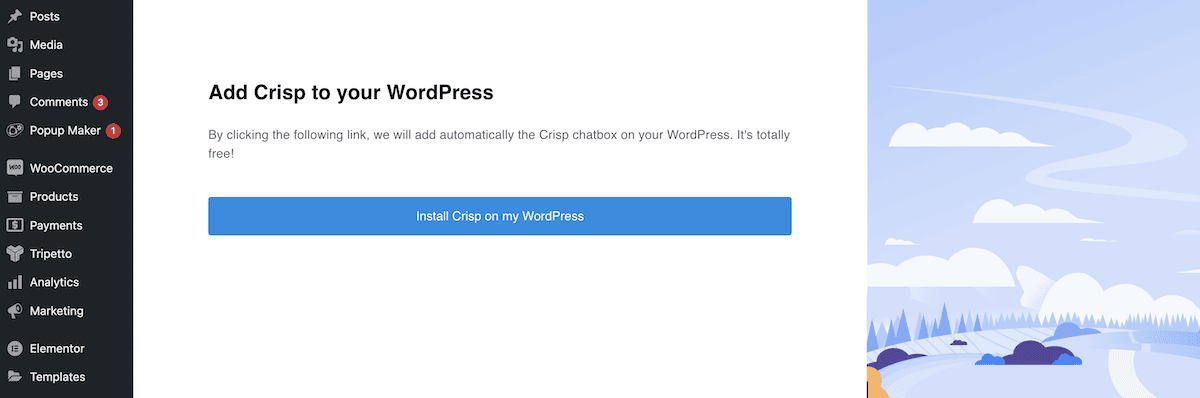
接下來,找到 Crisp 插件的卡,然後點擊藍色的「立即安裝」按鈕。 幾秒鐘後,您將看到一個白色的啟動按鈕。 如果您按一下此按鈕,WordPress 將完成您網站上的安裝。 這應該會顯示一個畫面來幫助您將 WordPress 連接到 Crisp:

點擊此處的藍色連結後,Crisp 將在您的網站上安裝即時聊天框。 稍後,我們將向您展示如何根據您的喜好進行自訂。 事實上,我們將在接下來的幾節中向您展示 Crisp 的許多不同方面。
實施 Crisp:如何透過 3 個步驟將其整合到您的業務中
在本文的其餘部分,我們將向您展示如何使用 Crisp 完成一些關鍵任務。 雖然我們按邏輯順序呈現它們,但如果您想在自己的網站上實現特定功能,您可以跳轉。
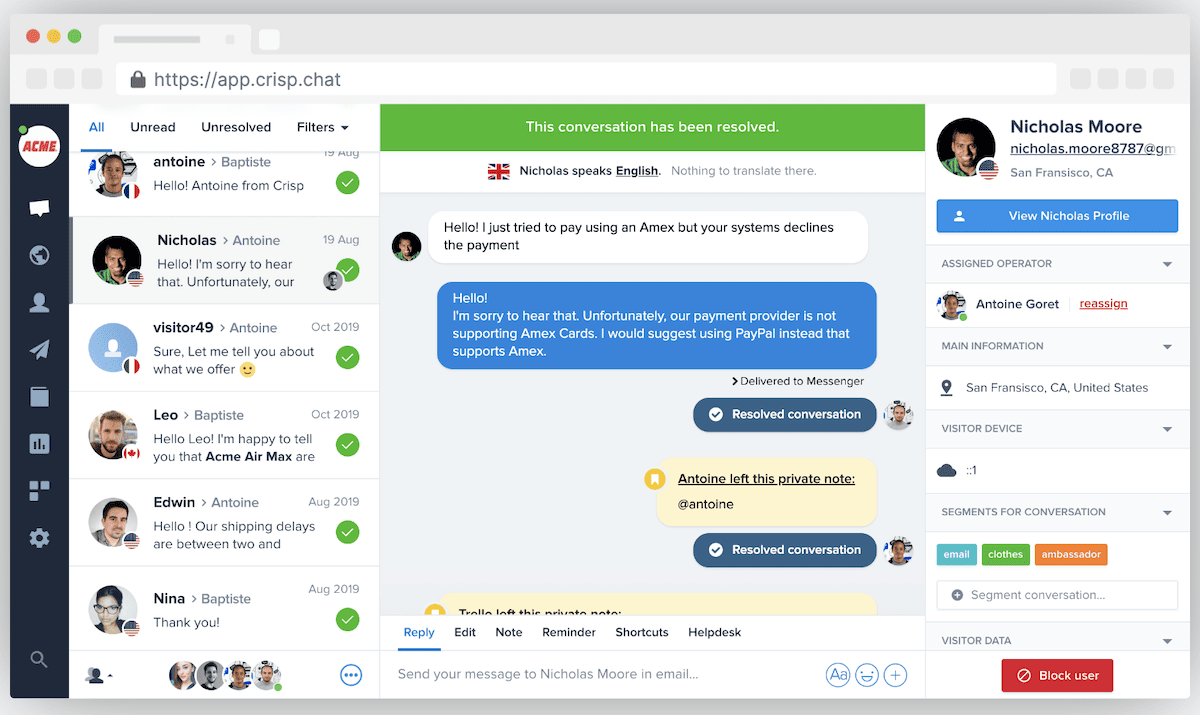
然而,關鍵的實現之一是集中式收件匣——我們首先看看這個。
1. 設定集中收件匣
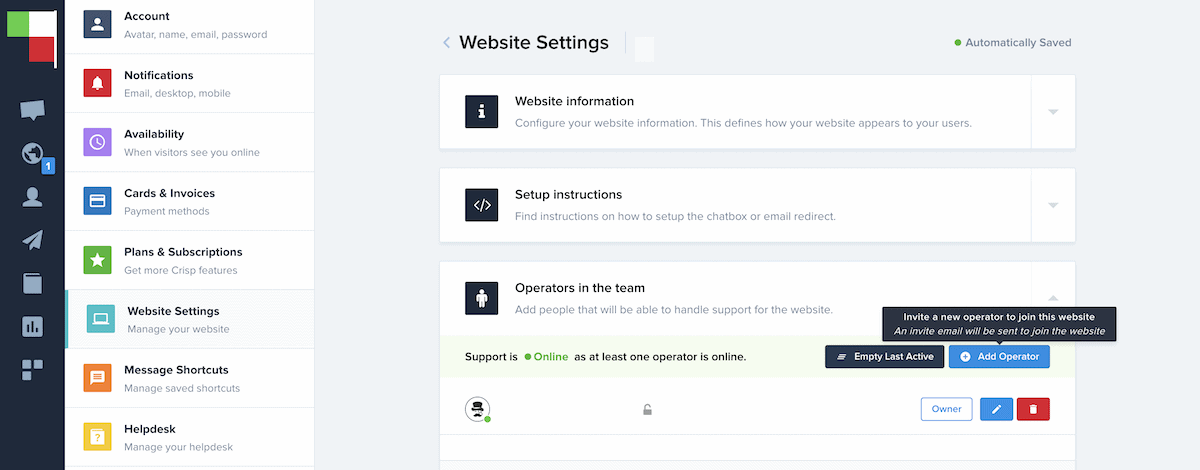
集中收件匣是您花費大部分時間的地方。 因此,您可以讓 Crisp 的這個區域感覺像家一樣。 您的首要任務之一是新增團隊成員。 您可以在「設定」>「網站設定」畫面上找到這些設置,然後點擊進入您的網站。
在這裡,向下滾動到“團隊中的操作員”部分並展開該框:

透過「新增操作員」按鈕,您可以選擇使用者角色並輸入同事的電子郵件地址以邀請他們。 從這裡,您的團隊可以與客戶互動。 但是,您也可以使用典型轉發在 Crisp Pro 計劃的收件匣中接收電子郵件通知。
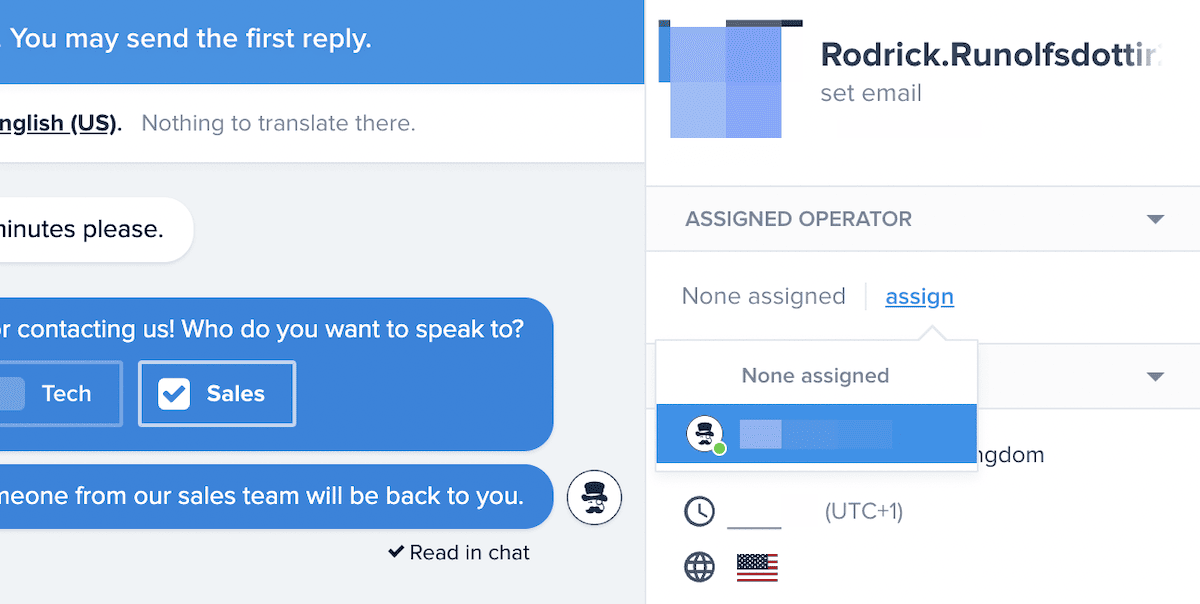
Crisp Unlimited 計畫還允許您將對話路由到正確的團隊成員。 這是重要的功能,因為您可以向您的團隊分配或取消分配對話。 您可以從右側邊欄為對話指定「操作員」:

但是,您可以設定特定規則以自動指派對話。 我們不會在這裡討論這一點,但這是一種使您的支援流程更加高效的簡單方法。
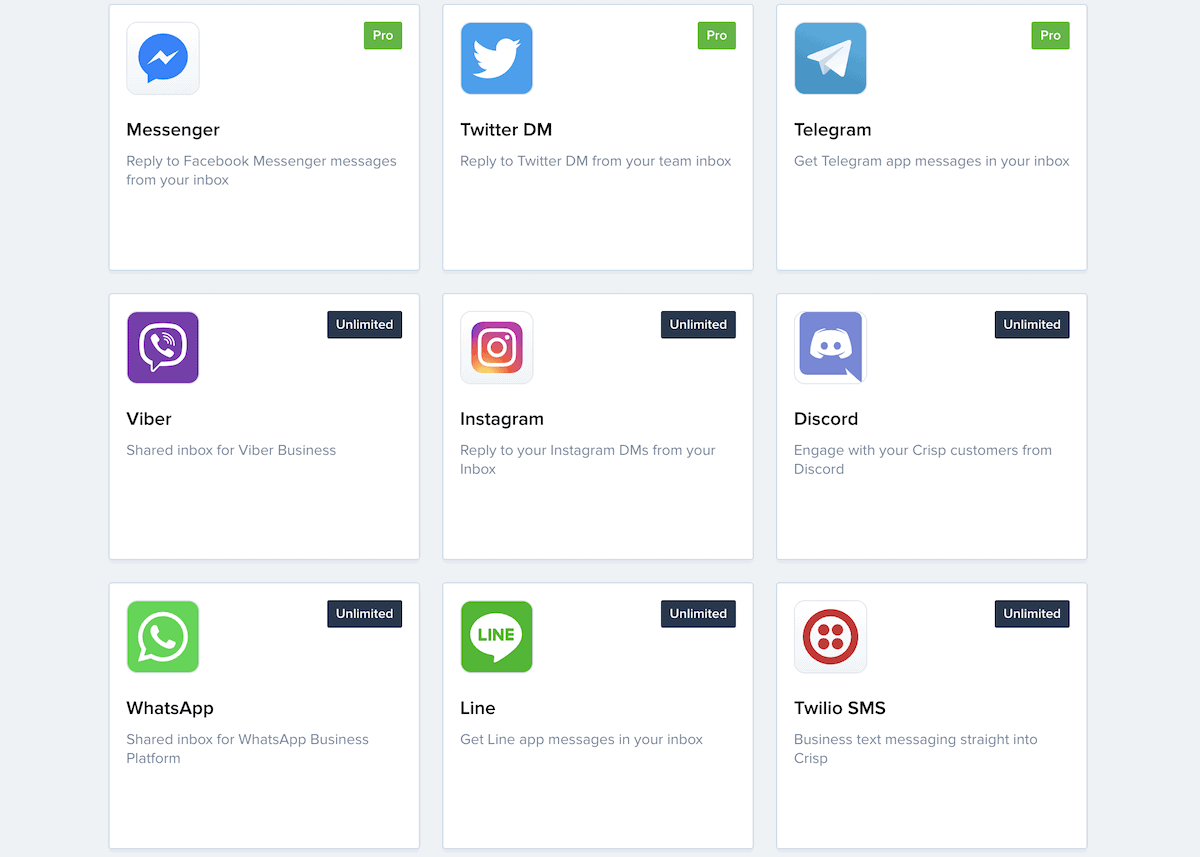
最後,您也可以在 Crisp 的共享收件匣中存取您的社群媒體活動。 所有主要社交管道都有大量整合:

每個社群媒體網站都會有自己的與 Crisp 整合的方法,儘管過程是相似的。 我們(當然)無法在這裡涵蓋所有內容,但 Crisp 文件涵蓋了每個通道的步驟。
2. 自訂聊天小工具並開發聊天場景
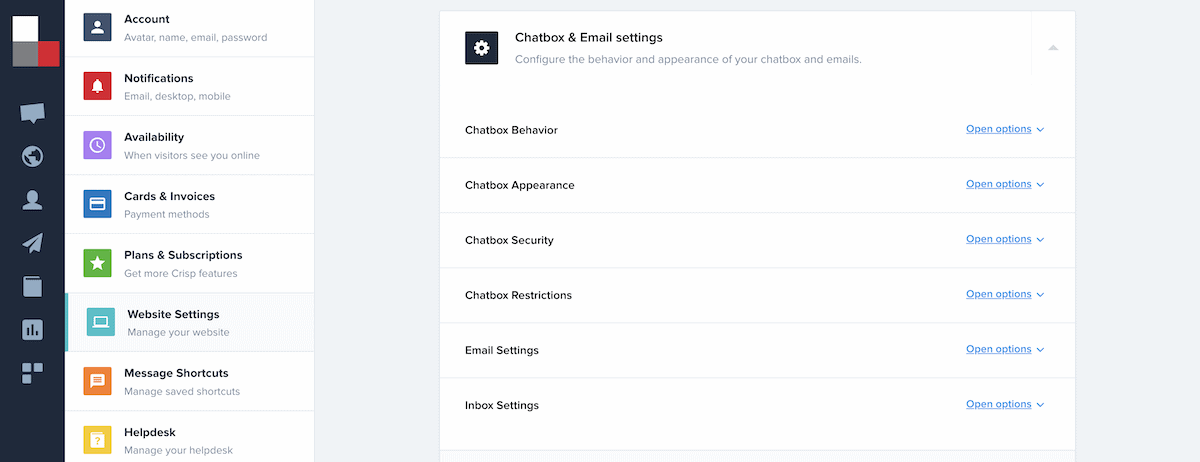
可以公平地說,共享收件匣和聊天小部件是 Crisp 的兩個「招牌」功能。 因此,一旦完成收件匣,您將需要轉向自訂聊天視窗。 設定 > 網站設定 > 聊天框和電子郵件設定畫面上提供了一些簡單的選項:


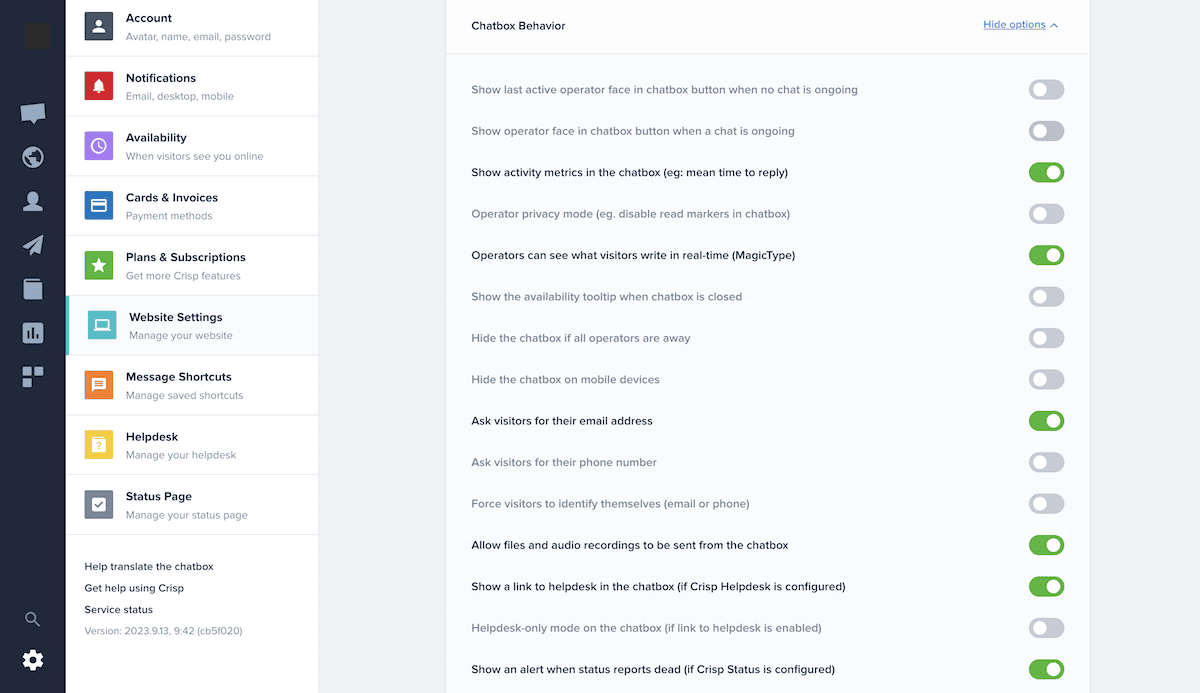
在這裡,您可以調整顏色設定、聊天機器人運行的預設語言等等。 這裡有很多選項,但聊天框行為和聊天框限制部分為您提供了多種方法來進一步自訂聊天小工具:

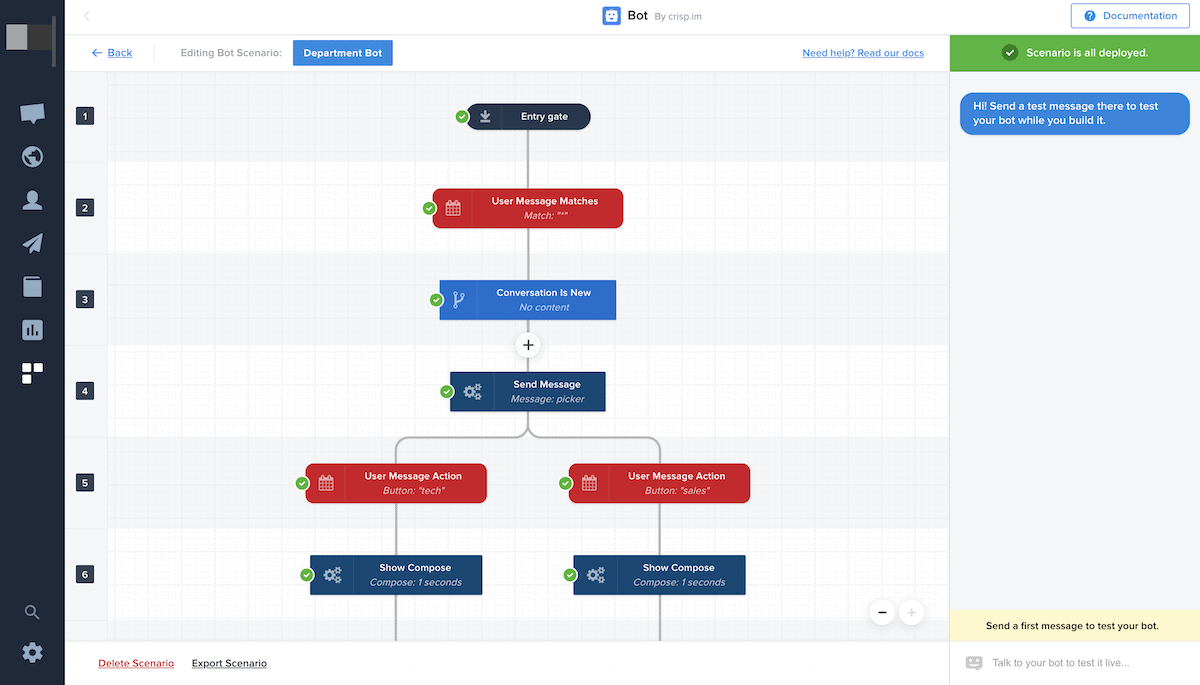
在某些時候,您也應該設定您的「場景」。 這些最終是聊天機器人與使用者互動後應遵循的流程。 Chatbot Builder 是一個拖放編輯器,可協助您無需程式碼即可建立場景。

但是,您可能會花費大量時間來創建場景 - 這對於使用者體驗 (UX) 來說是必要的。 我們的建議是花點時間考慮如何與客戶互動、了解他們的需求並轉換他們。
Bot 外掛程式可在 Unlimited 方案中使用,並包含許多適用於各種用例的範本。 Crisp 部落格上還有範例聊天機器人場景,這將是必讀內容。
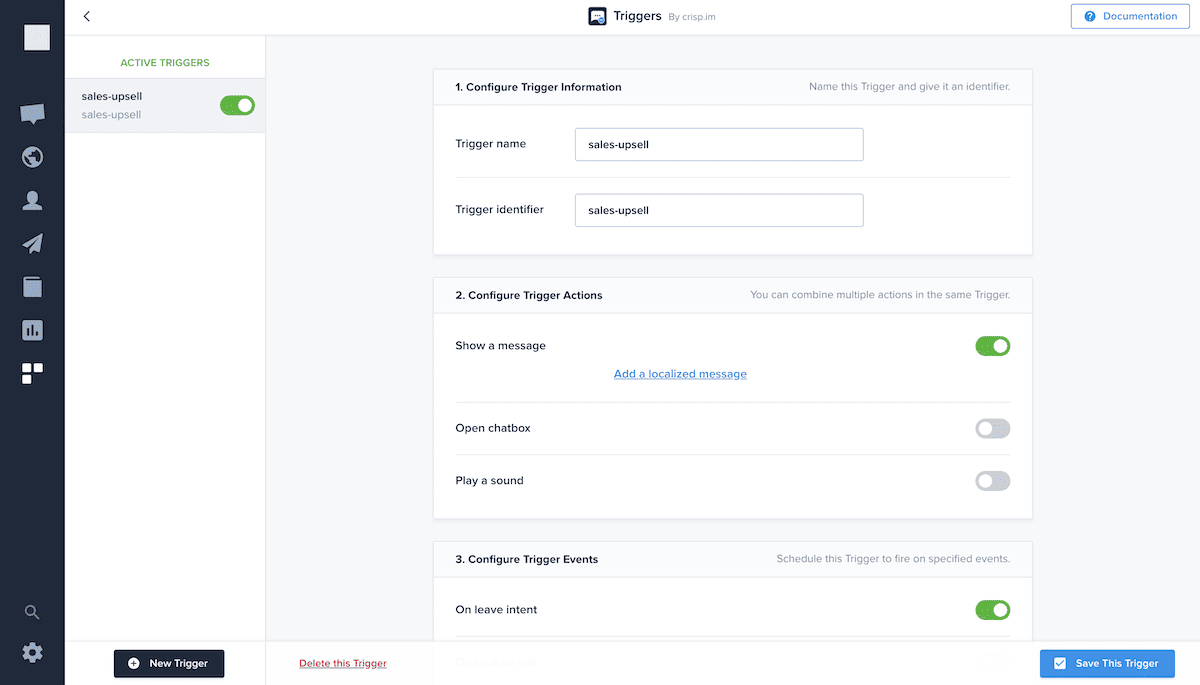
完成自訂後,您將需要探索建立和管理幫助台或觸發器等概念。 後者為您提供了在聊天視窗中自動執行某些事件的方法。 例如,您可以傳送一條引用使用者目前所在頁面的自動訊息。

這是一個很大的話題,如果您想查看有關在 Crisp 中使用觸發器的完整教程,請在文章末尾的評論部分告訴我們!
3. 將 Crisp 與 WooCommerce 集成
WordPress 和 WooCommerce 使用者也希望充分利用 Crisp 提供的功能。 官方的 WooCommerce 擴充功能可讓您將即時聊天與您的網站集成,還可以存取 Crisp 中的客戶資料。
這是一件大事,因為 Crisp 將同步客戶訂單歷史記錄、訂單更新等 - 所有資訊都將在 Crisp CRM 和共享收件匣中可見。 但是,您需要在 WordPress 中安裝它才能使用它。
不過,一旦建立連接,您就可以在 Crisp 中存取客戶的 WooCommerce 資料。 這包括訂單資料、訂單歷史記錄以及 WooCommerce 中幾乎所有其他相關內容:

對於 WooCommerce 商店來說,擴展是提供一流支援的重要齒輪。 結合 Crisp 的即時聊天和參與功能,您將擁有觸手可及的所有功能。
常見問題 (FAQ)
現在是關於在您的網站上實施 Crisp 的一些問題和答案的時候了。 請記住,如果您還有任何我們此處未涵蓋的其他問題,請在帖子末尾的評論部分中詢問我們!
每個 Crisp 高級方案都包含使用該外掛連接到 WordPress 的功能。 這也包括免費套餐,這意味著您可以輕鬆地為您的網站安裝聊天小工具。
Bot 外掛程式包含許多可以匯入 Crisp 的聊天機器人模板。 此外,Crisp 部落格包含大量範例,您可以根據需要複製、調整和使用。
作為計劃的一部分,一次只能將 Crisp 連結到一個頁面。 但是,如果您想在另一個 Facebook 頁面上使用 Crisp,則除訂閱外還需支付 20 美元。
雖然您可以使用 Crisp for WooCommerce 遵循許多潛在的路徑。 我們建議您理所當然地安裝聊天小工具。 WooCommerce 擴充功能非常適合 WordPress 電子商務。 這為您提供了 Crisp 的所有功能,並允許您整合 WooCommerce 資料 - 這包括集中收件匣中的訂單歷史記錄。
包起來
我們喜愛 WP Mayor 的 Crisp 是有充分理由的。 它可以讓您輕鬆設定多頻道支援並整理集中收件匣內的所有活動。 您可以設定觸發器,將對話指派給正確的團隊成員。 此外,您還擁有用於在 WordPress 網站、電子商務平台、社交媒體管道等中實施 Crisp 的工具。
在實施 Crisp 的過程中有哪些方面您仍需要協助? 請在下面的評論部分詢問我們!
