新的網站模板(一鍵式安裝)
已發表: 2025-01-30概述loings of Clothing and Clothing的諺語確實可以表達您的話。在這個數字世界中,如果您從商店出售衣服,那麼您可以採取一些措施來祝福您的業務。其中最重要的是將您的網站在線訪問。在線商店證明自己比實物商店更有益。他們吸引了更多的客戶,因此產生收入。伴隨著商店的狂熱,能夠創建一個迷人的服裝店網站。
“衣服是自我表達的最終形式。網站可以使該表達一個聲音“
您知道,WordPress在Internet上提供了超過40%的網站的權力嗎? WooCommerce可以創建任何類型的電子商務網站。
創建網站的最大原因之一是增長。構建網站時,用戶可以在家中訪問它。
用戶可以使用其手機和筆記本電腦訂購併付款。這是一場數字革命,也是在線商店增長的原因。
正如我們所討論的那樣,您可以在WordPress和WooCommerce的幫助下創建任何類型的電子商務網站,無論是服裝,珠寶,茶,機械還是您可以想到的任何網站。
如果您擁有一家服裝店,則可以將商店在線訪問,或者即使沒有一家商店,也可以開始使用網站的旅程。
沒問題,如果您不知道如何創建網站,在此博客中,我們將看到如何逐步構建服裝店網站。
為此,我們將需要專門設計用於創建在線商店網站的商店Mania主題。 Mania Shop Mania有多個模板,其中有一個服裝店模板,可以幫助我們創建一個服裝網站。
目錄
什麼是購物狂熱及其模板?
商店Mania是專門設計用於構建電子商務網站的最快WordPress主題之一。它具有建立一個有吸引力且功能齊全的網站所需的所有功能。
該主題可自定義,響應迅速和頁面構建器兼容,並且有很多功能可以證明其適合性。
它帶有50多個預製模板,這些模板準備進口和配備功能和功能。您可以選擇所需的模板並在幾秒鐘內導入。
這樣的模板就是服裝。它具有獨特的界面來展示產品和內容。
為什麼選擇服裝模板?
儘管可以在沒有代碼的情況下創建一個網站,這可以簡化不知道如何使用模板進行編碼的人,但可以在需要幾秒鐘的簡單步驟中創建網站。
導入模板後,唯一要做的就是用原始的內容替換虛擬內容和產品。而且,如果您想自定義網站,則可以在Elementor Page Builder的幫助下進行。
不僅如此,它具有許多功能。其中一些在下面列出。
可自定義 -如果您想為網站提供靈活性,則可以自定義。您可以自定義網站並根據需要進行設計。
預構建佈局 -如果您不想設計,您可以選擇幾種佈局。標題,頁腳,側邊欄,登錄等有佈局。
響應迅速 -響應能力可確保在所有設備上提供最佳體驗。通常,移動設備可以訪問任何站點,這使得對於一個網站對移動設備友好更為重要。
交叉瀏覽器兼容 -與響應相同,但在此與瀏覽器相同。您的用戶可能會使用任何瀏覽器進入您的網站。
拖放構建器 - Elementor的拖放構建器可以幫助您設計網站。這是簡單而光滑的。
WooCommerce集成 -如果要創建電子商務網站,則需要WooCommerce,因此WooCommerce與Shop Mania主題集成在一起。 WooCommerce提供瞭如此多的功能,例如優惠券代碼,促銷和營銷,運輸和稅收設置等,因此您無需為此安裝任何其他插件。
第三方插件兼容 -如果需要,您可以通過Shop Mania主題安裝其他插件。假設您需要為您的網站進行詳細的分析,然後可以安裝分析插件,如果您想要SEO插件,則可以安裝SEO插件,等等。
服裝模板設計了現代設計,因此您可以強迫用戶在網站上花費更多的時間。
服裝模板的功能
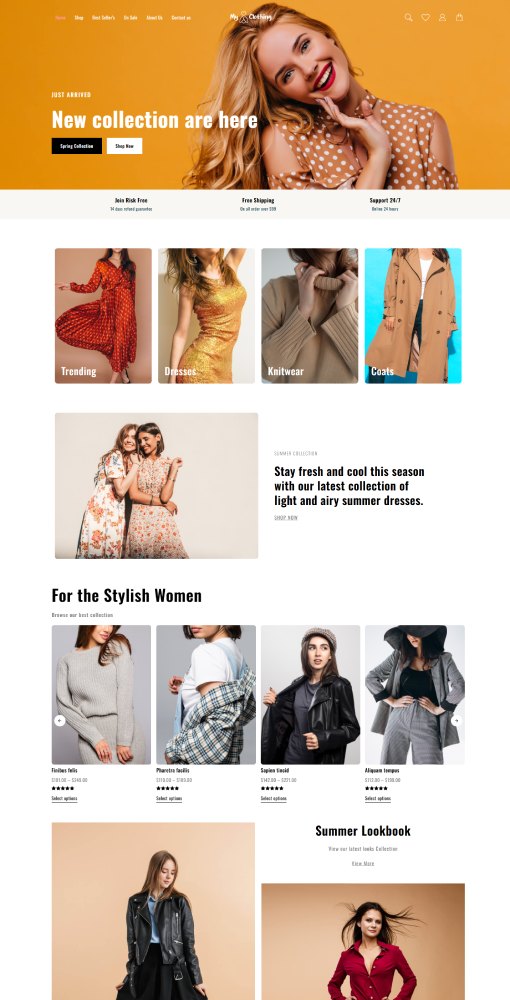
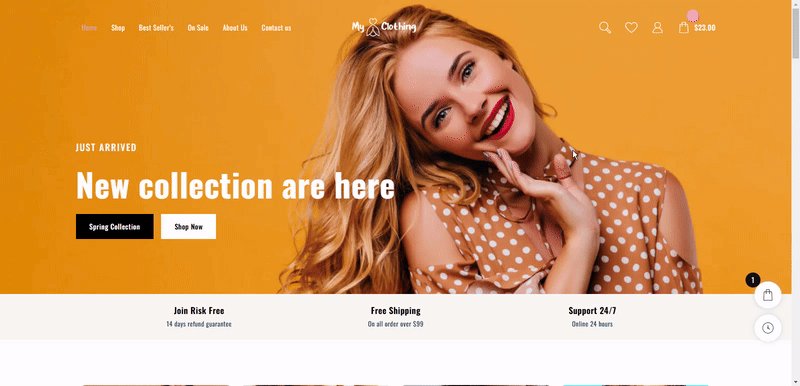
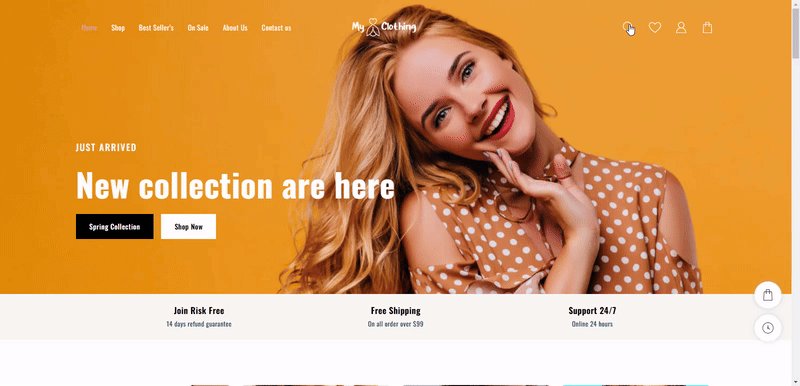
1。引人注目的主頁佈局:


主頁決定用戶是否會留在您的網站上。這使得主頁具有吸引力至關重要。

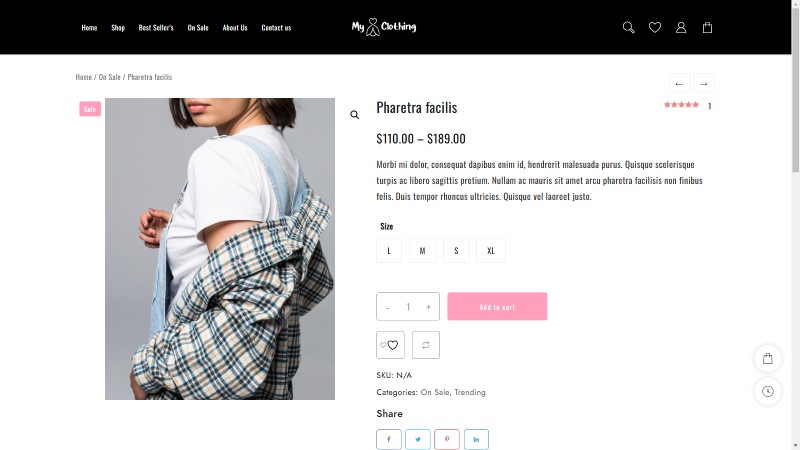
順便說一句,服裝的主頁由美麗的英雄部分和產品展示創造性地設計。
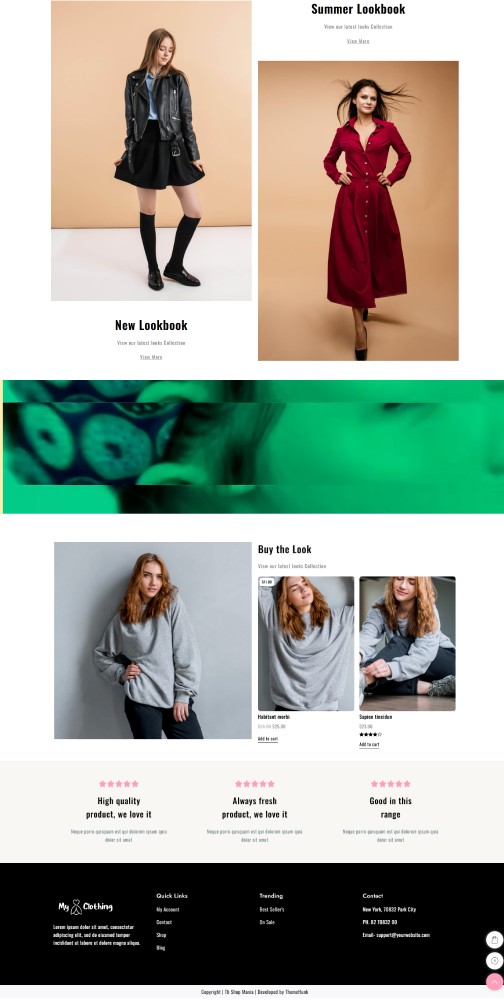
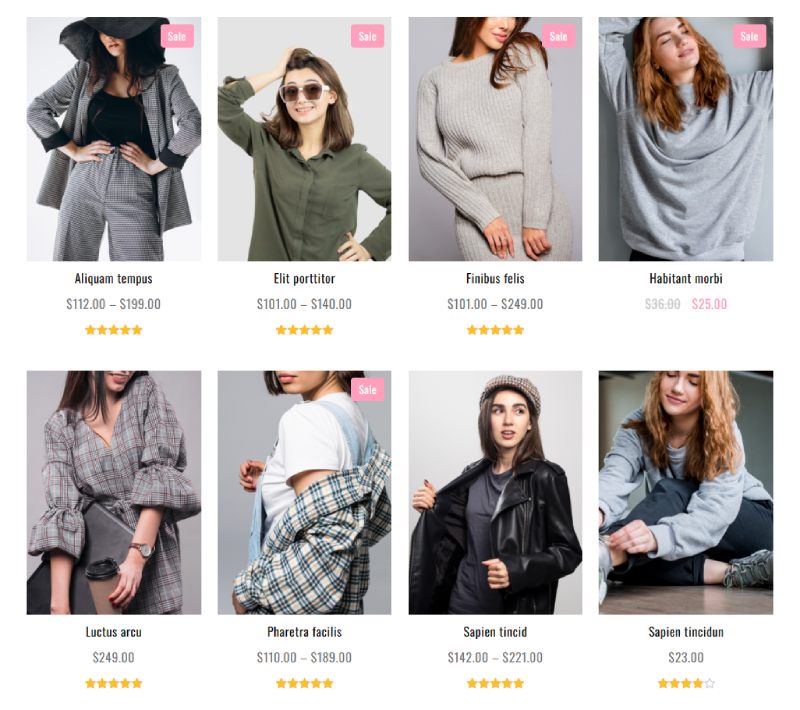
產品展示櫃

以一種很好的方式展示產品非常重要。如果產品沒有組織或缺乏印象,那麼對於您的網站來說可能是一個小點。服裝模板具有超級令人印象深刻的佈局來展示產品。
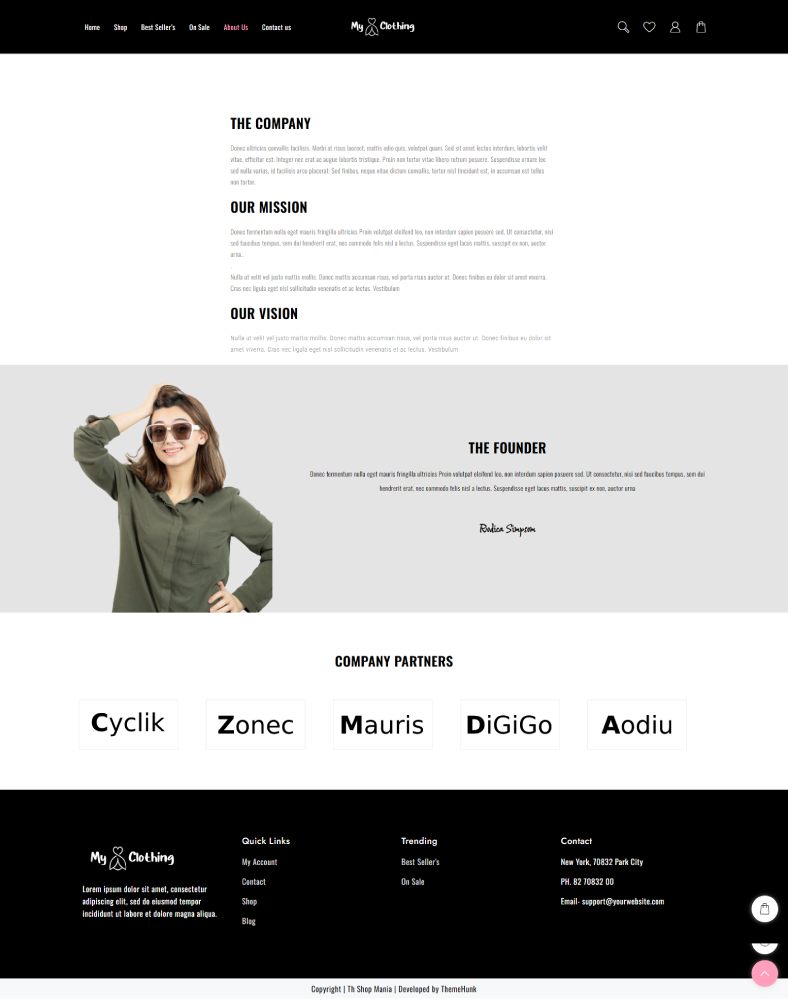
關於我們頁面

關於頁面的現場,讓您的用戶了解您和您的網站。在《關於我們》頁面上,您有機會描述自己。
您也可以寫有關公司的使命和願景。如果您希望可以列出公司的董事和成員。
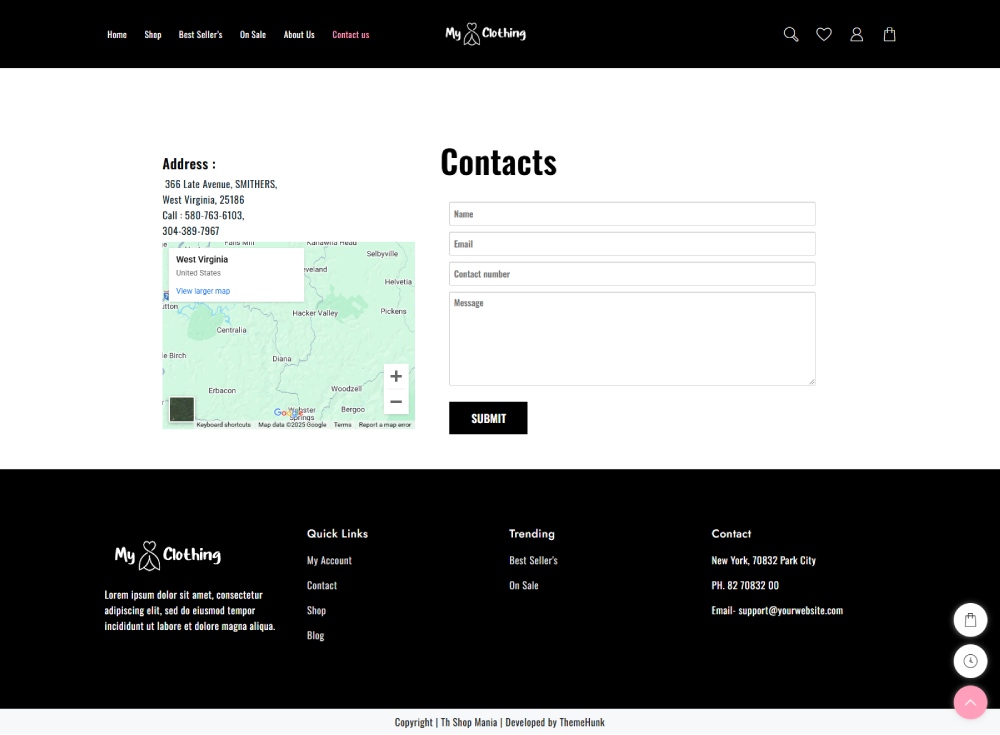
聯繫我們頁面

提供了聯繫我們頁面以使用戶與您聯繫。在這裡,給出了一個聯繫表,用戶需要輸入詳細信息並寫出消息。因此,使用此頁面,您的用戶可以進行查詢並解決問題。
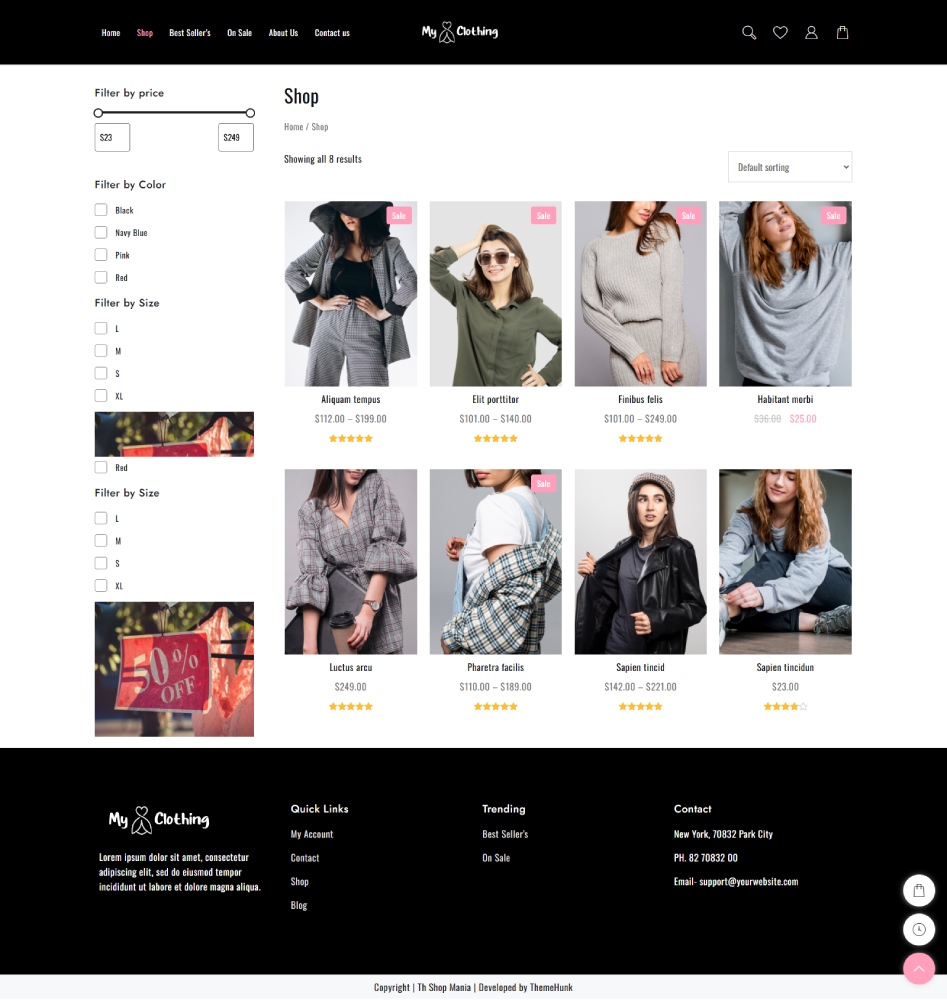
商店頁面

在商店頁面上,列出了每個產品。此外,在設置過濾器的情況下還提供了側邊欄,以便用戶可以按顏色和尺寸過濾產品。在此頁面中,用戶可以將產品添加到願望清單和購物車中。
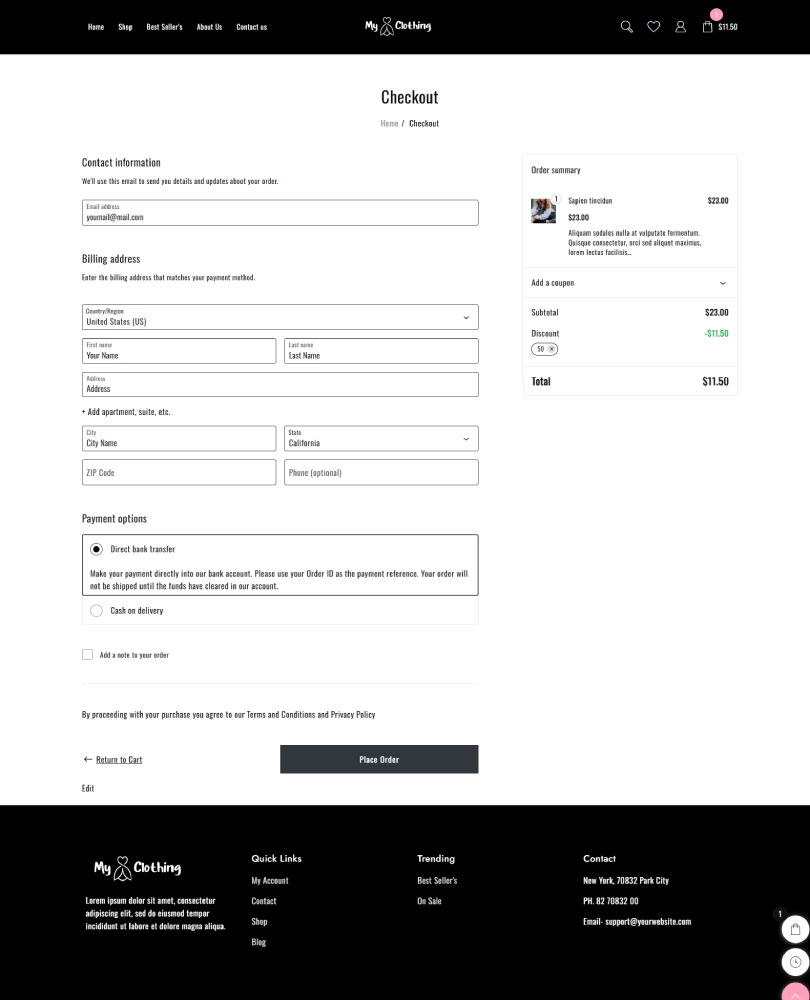
結帳頁面

如果您想為用戶提供無縫的體驗,則必須有一個有組織的結帳頁面。在同一頁面上,您可以填寫所有詳細信息並下訂單。
在同一頁面上,用戶可以兌換優惠券並獲得折扣。
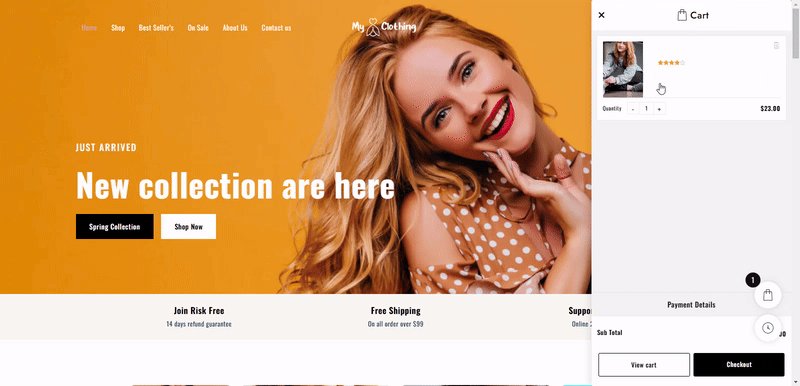
購物車

將購物車集成到您的網站中對於任何電子商務業務都是必不可少的,因為它為客戶提供了一種無縫的方式選擇,管理和購買產品。
服裝模板在頁面上顯示2個購物車圖標。首先,在菜單上顯示,第二個是浮動車。
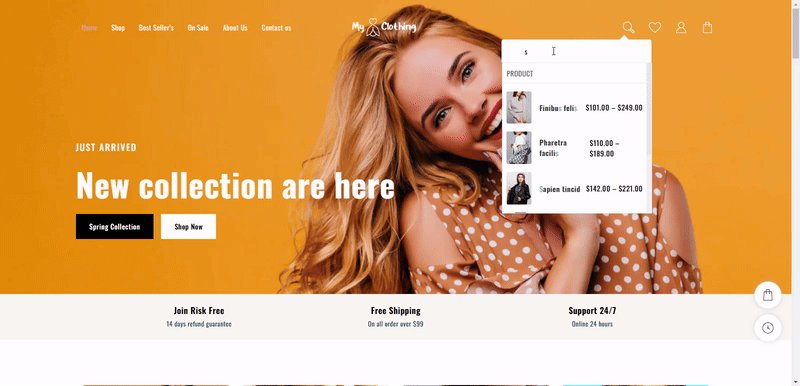
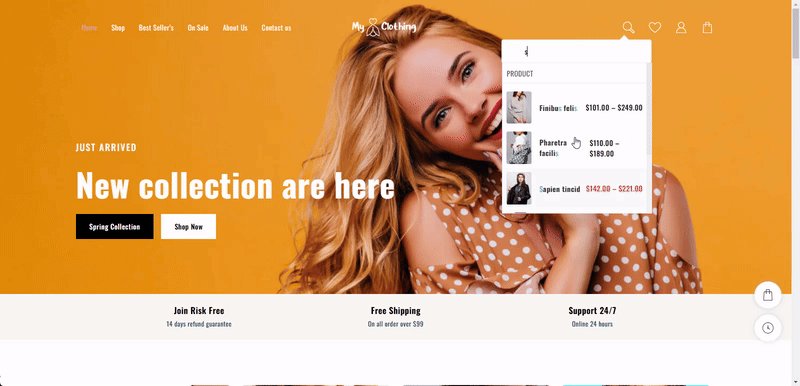
實時搜索

實時搜索可以增強用戶體驗。它通過使客戶更容易發現相關產品來幫助增加銷售轉化。
在服裝模板中,要在用戶甚至寫一個單詞時搜索產品,然後在結果中出現與輸入的所有產品。
如何單擊安裝服裝模板
現在,讓我們看看安裝衣服的完整過程。您會發現安裝主題比以往任何時候都容易。
下載並安裝主題
在安裝服裝模板之前,您需要首先安裝Shop Mania。這不僅是一個主題,而且是整個包裝。然後,您將可以訪問導入演示。
從下面的鏈接購買和下載躁狂主題
單擊下面的按鈕安裝主題。

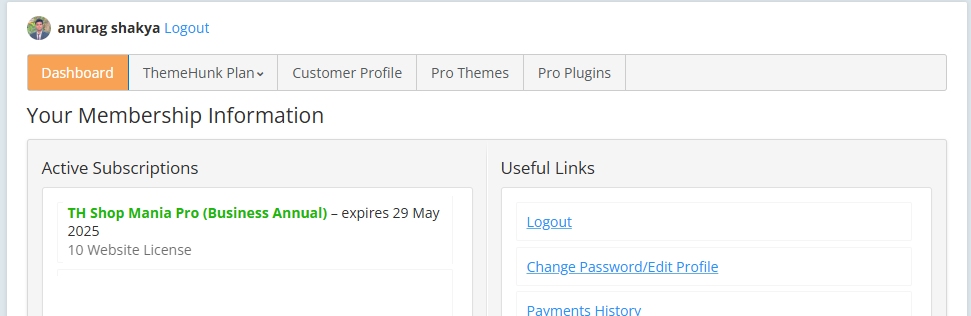
購買主題後。在右上方,單擊會員區域並使用您的憑據登錄。
您可以從這裡登錄>>會員區域

在此頁面上,您將找到主題和插件,然後從這裡購買並下載其文件。
安裝商店Mania Pro插件
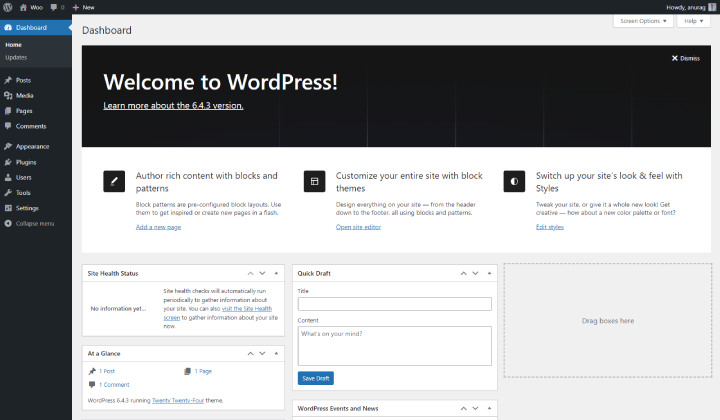
打開您的WordPress儀表板

使用您的憑據登錄到WordPress儀表板。
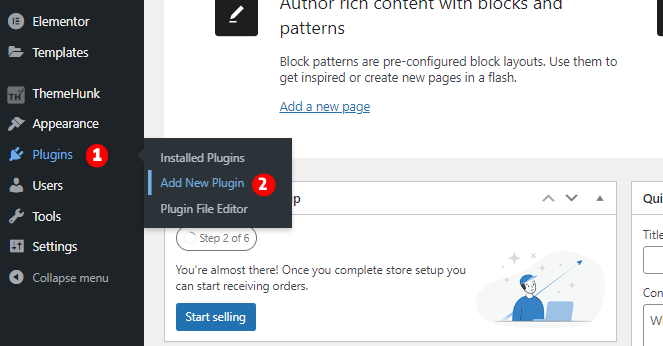
轉到插件,然後單擊添加新插件

要添加一個新的插件,將光標懸停在插件上,然後單擊“添加新插件”。
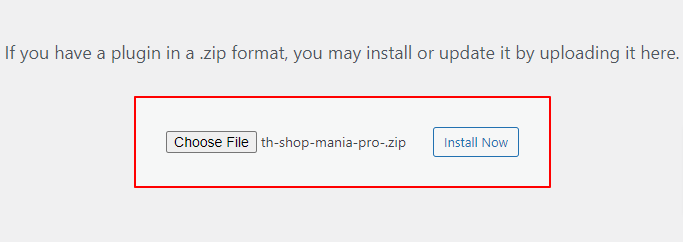
在這裡,您將看到“插件”頁面。在左上角,單擊上傳插件。

在此處上傳Shop Mania Pro ,然後立即單擊“安裝” 。
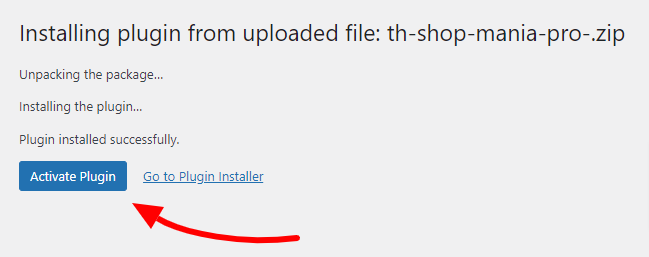
單擊激活插件。

現在,您需要通過單擊激活插件來激活插件。激活後,您將被重定向到“插件”頁面,在這裡您可以在其中找到其他插件的Shop Mania Pro。
生成和激活許可證
激活商店Mania Pro是不夠的,我們需要激活許可證以使其運行。激活許可證後,您將解鎖主題的所有高級功能。
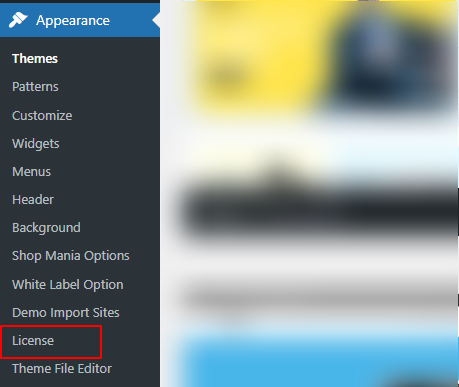
導航到外觀並單擊許可證

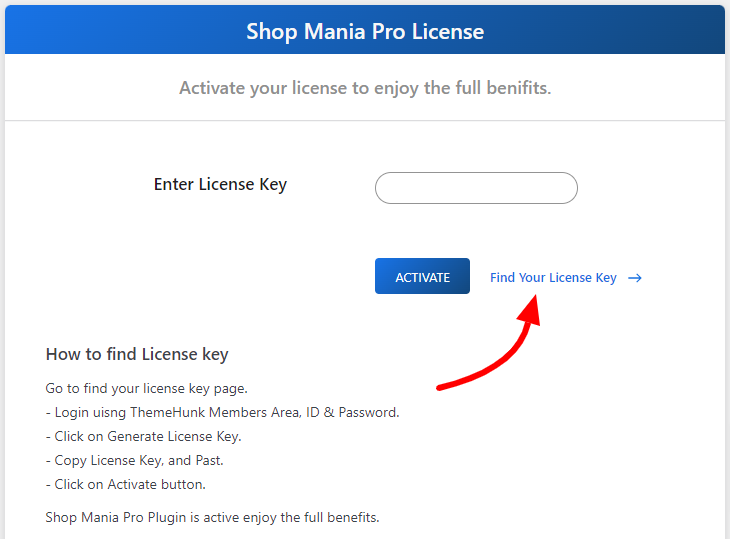
單擊查找許可證密鑰

使用會員區域憑據登錄

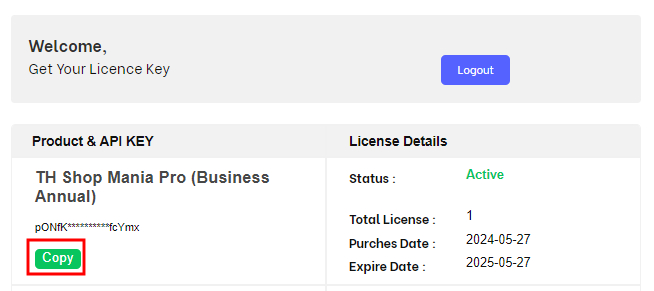
在此頁面上,您將看到許可證鍵,單擊“複製”按鈕以復制許可證鍵。

這將將許可證密鑰複製到剪貼板。
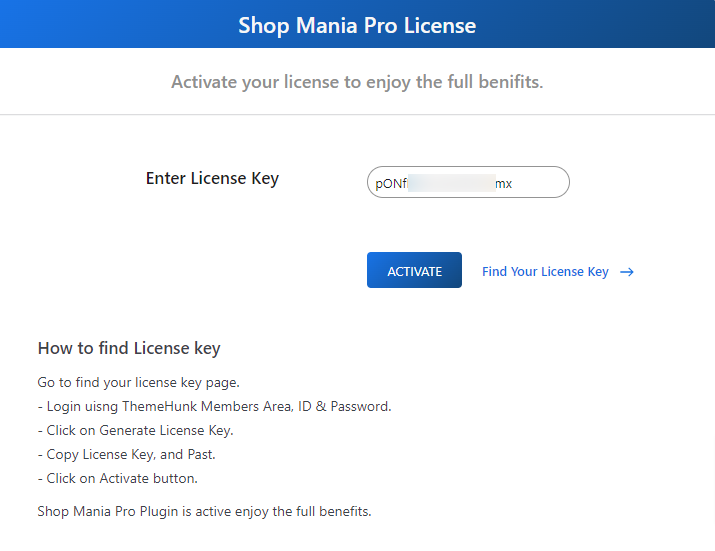
現在返回許可頁面,然後將許可證密鑰粘貼到框中。

粘貼許可證鍵後,單擊激活
進口服裝模板
要導入演示,首先,我們需要轉到模板頁面。
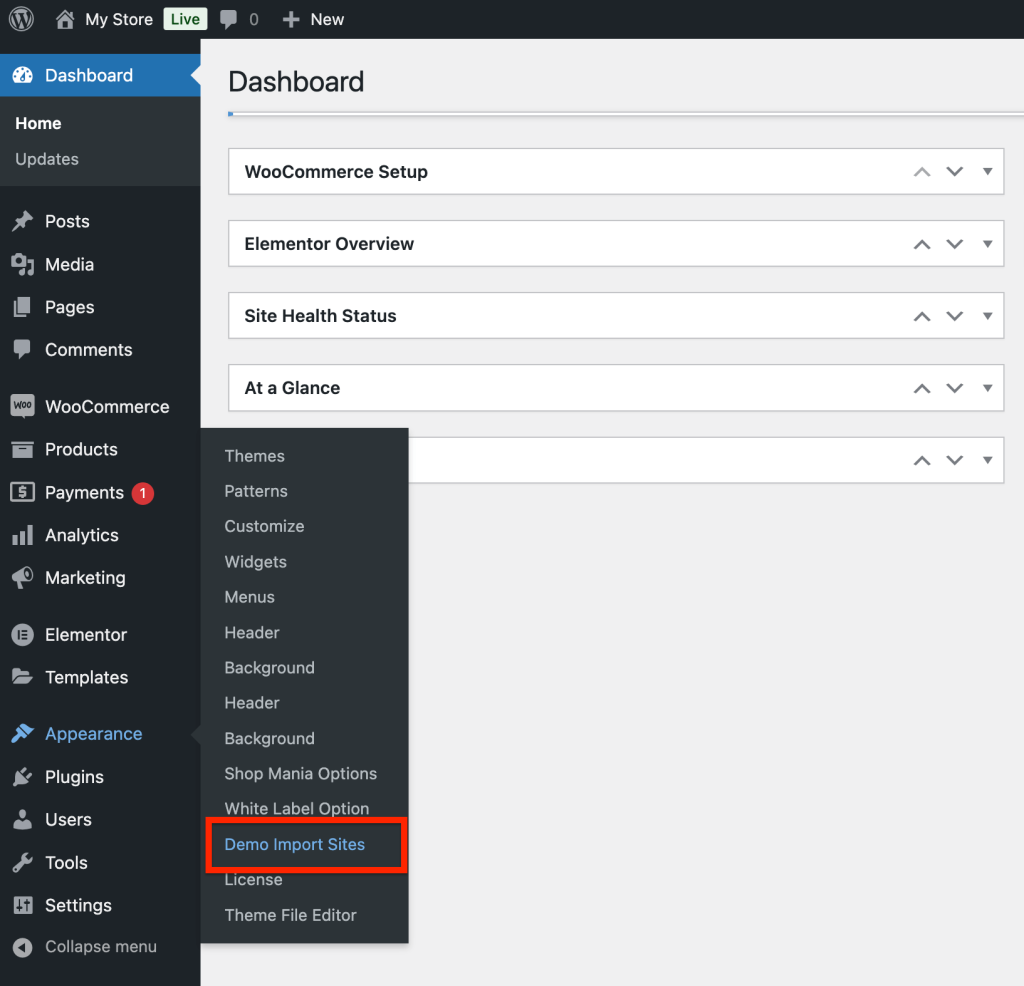
去外觀並單擊演示導入網站

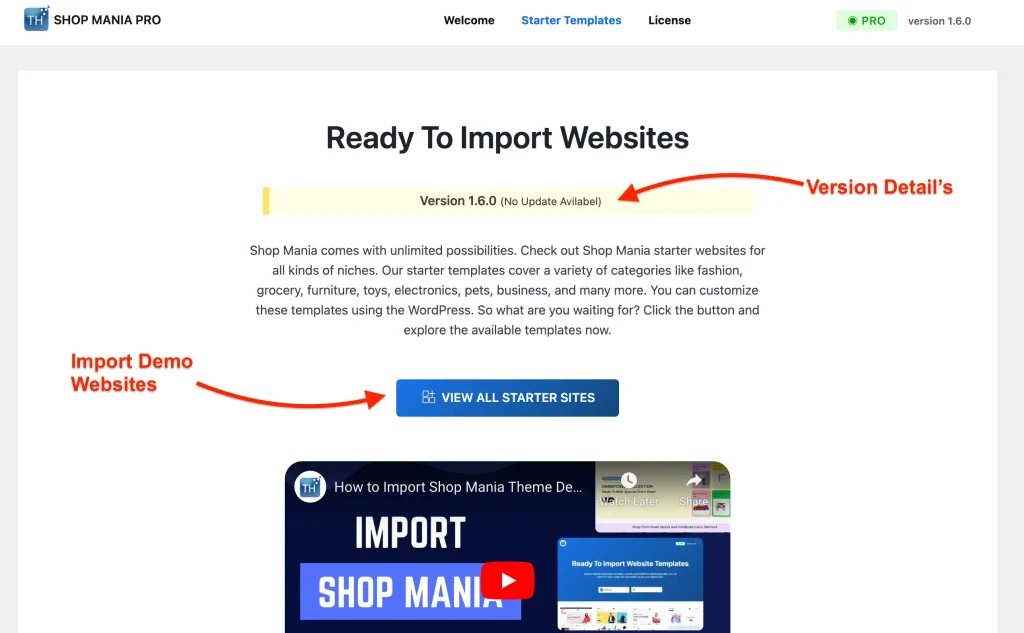
在下一頁上,您可以找到“躁狂版本”版本和一個讀取查看所有入門網站的按鈕。單擊按鈕。

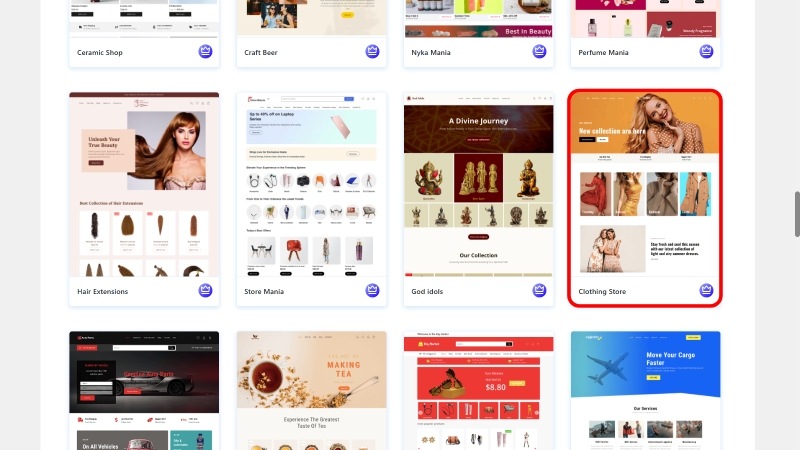
現在,您將看到商店躁狂症的所有模板。您可以按模板類別和頁面構建器過濾模板。
搜索服裝模板,然後單擊它。

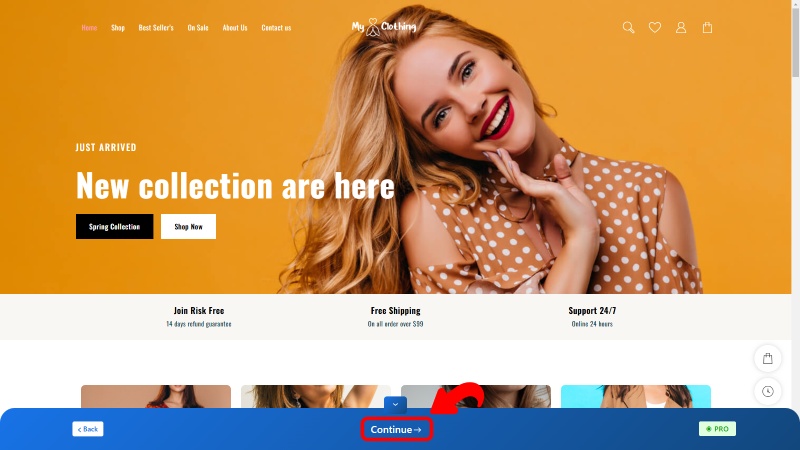
您可以從這裡查看您的完整網站。畢竟,單擊繼續。

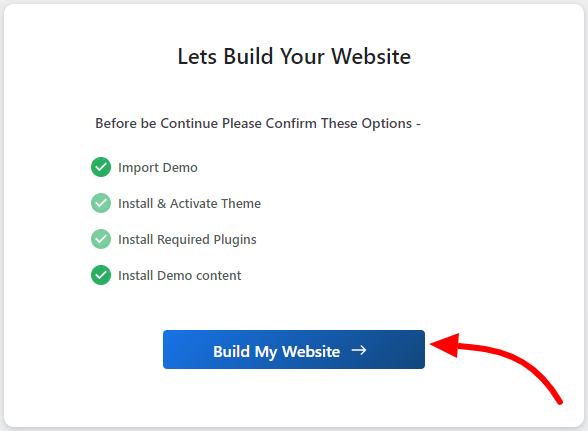
現在單擊“構建我的網站”

這個過程可能需要一些時間來完成。
注意:導入演示模板時,請勿退出或關閉頁面。這可能會引起一些問題。
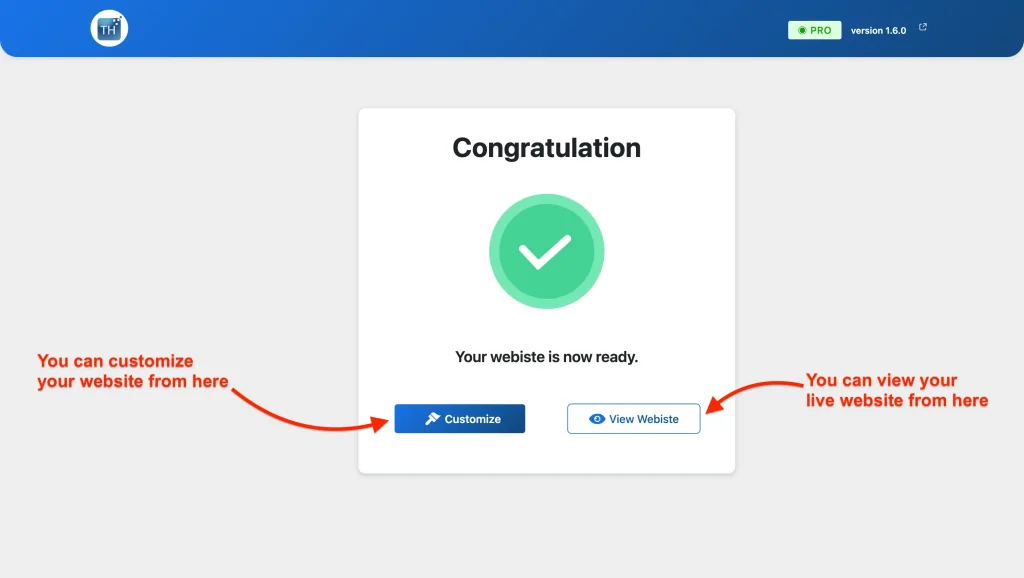
在下一頁上,您可以從按鈕自定義自定義網站,並使用“查看網站”按鈕查看您的網站。

該網站是建立的。您可以查看實時網站。
定製或修改服裝模板
如果您想更改網站,則可以在Elementor Page Builder的幫助下進行。這非常簡單,簡單。
這些是自定義服裝網站的詳細步驟
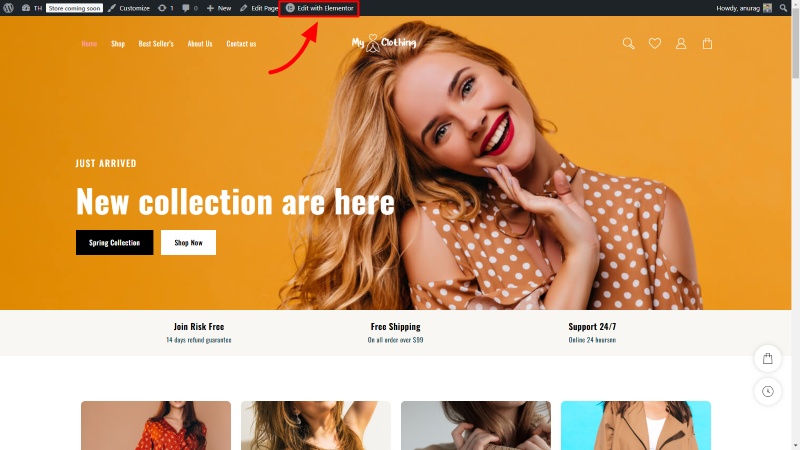
轉到網站的主頁,您將看到與Elementor的編輯,如下屏幕截圖所示。

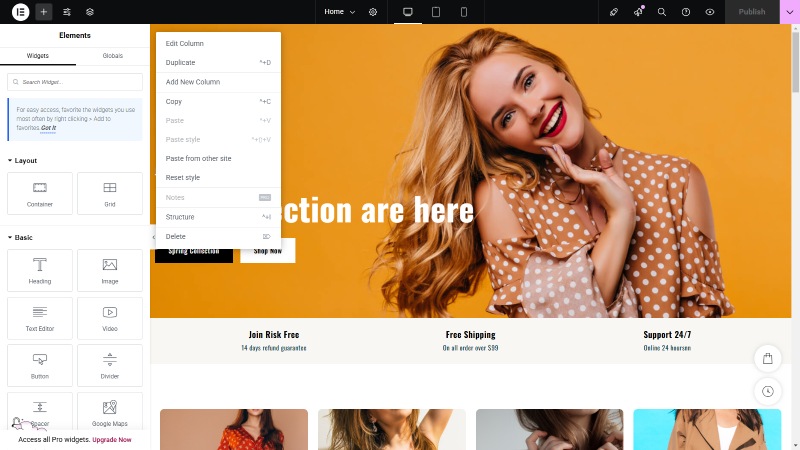
使用Elementor的拖放構建器,自定義非常容易。您可以做任何想要的事情,包括顏色,排版,內容等。即使您想更改網站的結構,也可以這樣做。
您可以添加,編輯和替換所需的任何部分。如果要添加橫幅,則可以平滑地添加它。

這些步驟將幫助您自定義網站。 Elementor是一個超級平滑,簡單的頁面構建器,可輕鬆提供拖放工具。
如果您對網站有創意的想法,那麼您可以在這裡生活。
將產品添加到您的網站
導入模板時,將導入虛擬。因此,您可以用原始內容替換內容。讓我們看看如何向WooCommerce商店添加產品。
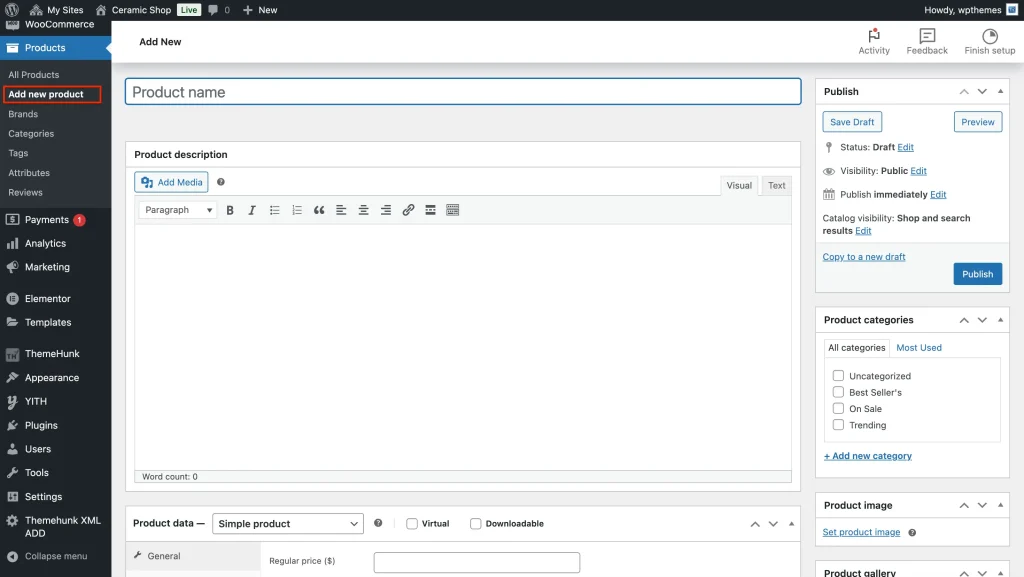
轉到產品,然後單擊“添加新” 。
您將看到的下一頁將是產品創建頁面。填寫標題和描述。在描述區域中,您可以突出顯示與產品相關的功能,好處和其他信息。

現在滾動;直到產品數據並設置產品類型。
設置產品類型
在這裡,您將可以選擇四個選擇。
- 簡單產品- 在簡單產品中,您可以添加我們主要在Internet上看到但沒有變化的物理產品。如果您有課程,那麼它再次屬於簡單產品,只需勾選可下載的框即可。
- 分組產品- 如果您想出售多種產品。
- 外部 /會員產品- 如果您想從頁面上的另一個網站上使用會員產品,
- 可變產品- 如果產品的顏色,尺寸等有所不同。
定價和庫存
您會看到兩個定價盒。
- 正常價格- 填寫產品價格。
- 銷售價格- 填寫折扣價。
產品圖像
- 產品- 單擊設定的產品圖像,然後上傳或從您要選擇的媒體中選擇圖像。
- 產品庫圖像- 如果您有多個產品圖像,則在此處上傳這些圖像。
類別和標籤
- 類別- 從按鈕創建一個類別,添加新類別並分配類別。您還可以根據需要進行子類別。
- 標籤- 輸入與產品相關的關鍵字。這有助於提高產品在網站上的可見性。
發布產品
畢竟,單擊“發布”按鈕,並使產品在您的網站上進行。

您可以預覽產品。如果您需要進行任何更改,則可以單擊“編輯產品”。
優化陶瓷商店網站以進行更好轉化的提示
關注分析- 請密切關注分析和報告。這可以幫助您制定網站增長的策略。您可以評估弱點並改善它們。
提供免費送貨和折扣- 提供此類優惠會鼓勵用戶通過您的網站購物,因為這似乎是一筆盈利的交易。
保持速度- 保持網站快速,如果您想在網站上吸引用戶,則必須提供平穩的性能。
使用通話行動- 使用按鈕將用戶重定向到其他頁面。這些包括按鈕,橫幅,折扣優惠等。這是吸引用戶注意力的簡便方法。
測試- 在實現之前,請測試一切是否正常工作。這包括檢查頁面,按鈕,橫幅,優惠券等。
基本工具和插件,以增強陶瓷商店的功能
- 實時產品搜索- 在像服裝店這樣的電子商務網站中,用戶非常有必要輕鬆搜索並找到他們的產品。它不僅搜索產品,而且如果您願意,還可以啟用帖子和頁面搜索。
- 產品比較- 比較產品是一個被低估的功能。它有助於比較兩個或多個具有共同值的產品。它創建了一個簡單的表格,可以在其中列出產品並可以進行比較。
- Woo Cart - Woocart是電子商務網站的強制性功能。這使菜單中的購物車和頁面上的浮動購物車。從購物車中,用戶可以直接進入“結帳”頁面。
- 變體色板- 類似網站的服裝總是需要一個變化插件,因為我們需要顯示產品的變化。
- Lead Form Builder - Lead Form Builder是一個接觸表格插件,它也可以從您可以在營銷中使用的聯繫人獲得領導。
- 等級數學- 等級數學是SEO插件。它有助於在互聯網上對您的網站進行更強大的搜索性。
- JetPack - 詳細的分析總是有助於製定策略。您可以識別弱點並改善它們。
- WooCommerce插件- WooCommerce插件為WooCommerce添加了一些其他功能。例如,某些附加組件有助於有效地管理庫存,因此有助於製造安全系統。
結論
因此,我們已經看到瞭如何安裝服裝網站模板。您可以使用Shop Mania主題和服裝模板創建獨特但現代的電子商務網站。
此外,您可以使用Elementor Page Builder自定義商店。如果您不想設計一些諸如標題之類的零件,則可以從佈局中進行選擇。也有一些預製佈局。
模闆對SEO友好型,因此,如果您想在SEO插件的幫助下發展網站,則可以這樣做。此外,模板響應迅速且準備就緒。因此,它可以在所有設備上提供最佳視圖。
這幾乎帶有網站所有者希望從性能到光滑而最小的設計所需的一切。
無論您是要出售兒童服裝還是時尚服裝,都可以依靠服裝網站模板。
我希望這個博客能為您提供幫助。不過,如果您有任何疑問或建議,請在評論部分中告訴我。
您可以訂閱我們的YouTube頻道,我們還可以在其中上傳出色的內容,也可以在Facebook和Twitter上關注我們。
常問問題
問:服裝網站模板是否與WooCommerce兼容?
Ans。是的,這是網站需要的基本內容。因此,服裝與WooCommerce完全兼容。
如何自定義服裝網站模板?
Ans。您可以在Elementor和Customizer的幫助下自定義服裝網站模板。
