新的網站模板,用於大碼商店(一鍵式安裝)
已發表: 2025-02-28概述- 商店Mania Plus size Shop模板是一個專門為加大尺寸時裝公司設計的WordPress主題。它可以通過一鍵安裝和完整的自定義安裝,非常適合非技術用戶。
“大尺寸的時尚網站應慶祝風格,自信和包容性,以確保每個客戶都能找到完美的合適性。”
WordPress支持數百萬個網站,並且使用WooCommerce,您也可以擁有一家輕鬆的電子商務商店,即使是一個像Plus sume Shop一樣具體的利基市場。
如果您擁有一家帶有大尺寸衣服的企業,那麼這是可以使用的方法。不需要編碼,因為有可以使用加大規模商店的模板!
今天,我們將帶您了解如何使用Shop Mania主題的大小商店的模板創建一個驚人的大尺寸時裝店。
Plus size Shop的模板是專門為加大尺寸的時尚品牌創建的,可提供無縫,互動和包容性的購物體驗。
目錄
什麼是購物狂熱及其模板?
Shop Mania是可用的最快,最適應性的WordPress電子商務主題之一,提供了整個包裝來創建引人注目的在線商店。
商店躁狂的主要特徵:
- 完全可定制
- 響應迅速
- 與Elementor和其他頁面構建器兼容
- 可以使用WooCommerce
- 預設計的模板
- 對轉換進行了優化
為什麼使用加大碼商店模板?
最後,您可以在不學習編碼的情況下擁有一個時尚的時尚網站!使用大碼商店的模板,您可以:
- 單擊一鍵安裝功能,請單擊一鍵安裝預設的佈局。
- 在有組織的,視覺上令人驚嘆和轉換最大化的設計中展示您的衣服。
- 通過Elementor的拖放頁面構建器使您的網站易於自定義。
- 通過WooCommerce集成和無憂結帳,最大程度地利用購物體驗。
加大號商店模板的主要功能:
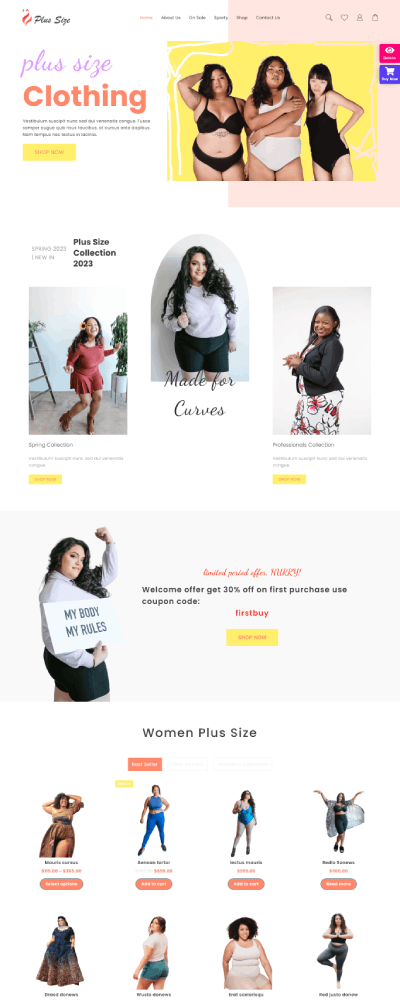
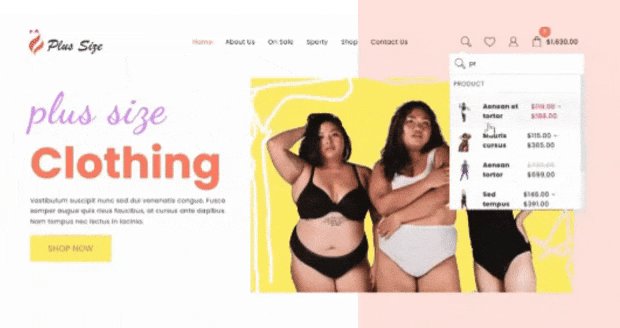
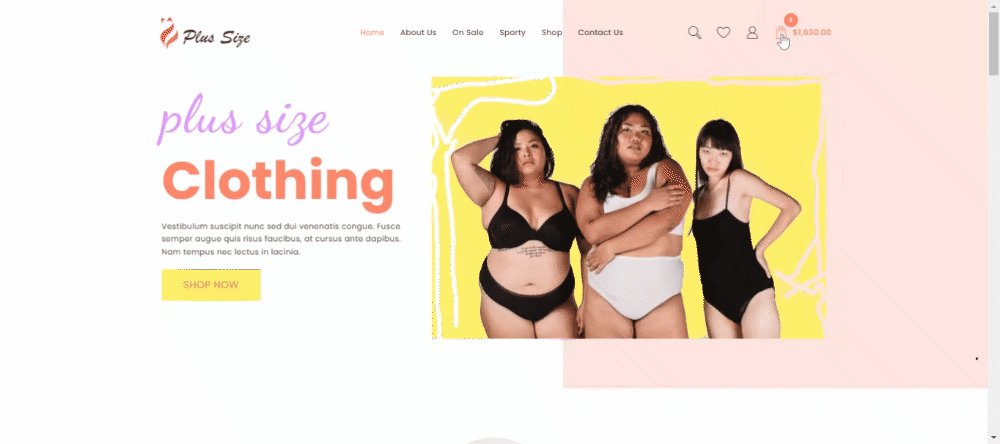
首頁設計


主頁經過優化,以吸引訪客的注意力,並通過購物順暢地導航。加大規模商店的模板可提供最大的參與:

- 英雄部分:具有誘人的呼聲按鈕的高質量產品圖像。
- 特色產品部分:促進暢銷書或最新產品,以引起客戶關注。
- 類別顯示:良好的部分部分,可更好地導航,以獲得輕鬆的瀏覽體驗。
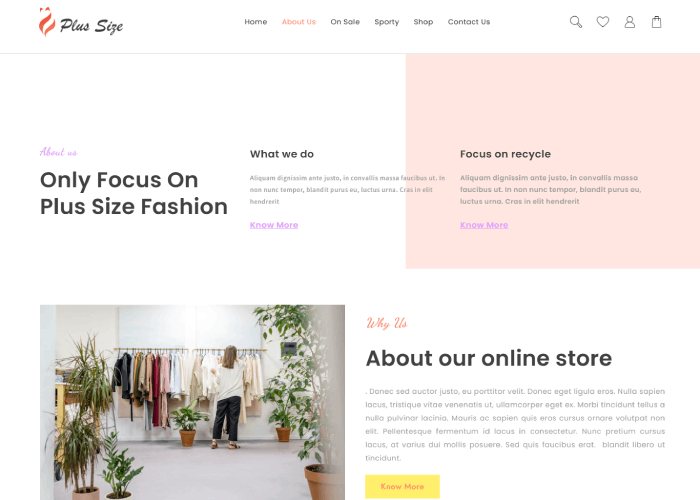
關於品牌信譽的頁面

關於頁面使公司能夠講述他們的品牌故事,使命和價值觀,從而與潛在的買家建立情感聯繫。
借助大碼商店的模板,每頁都可以通過設計精美且響應迅速的界面來最大化購買體驗。
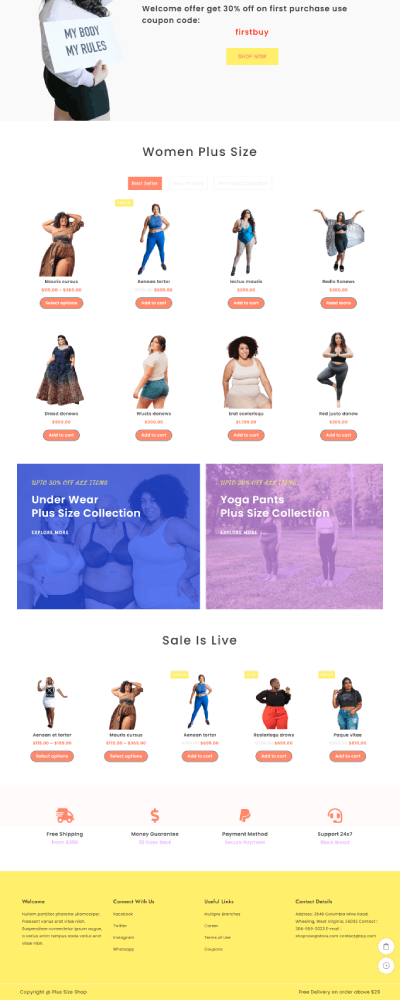
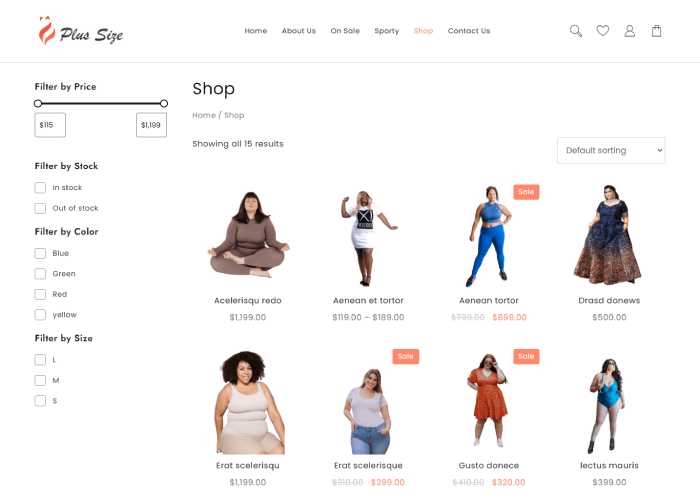
商店頁面以改進瀏覽體驗

商店頁面使您的客戶可以輕鬆瀏覽您的產品範圍。它的特徵:
- 網格和列出的佈局選項,可輕鬆購物。
- 更高級的過濾標準(價格,尺寸,顏色)可提高可搜索性。
- 快速查看功能可查看產品信息而無需離開頁面。
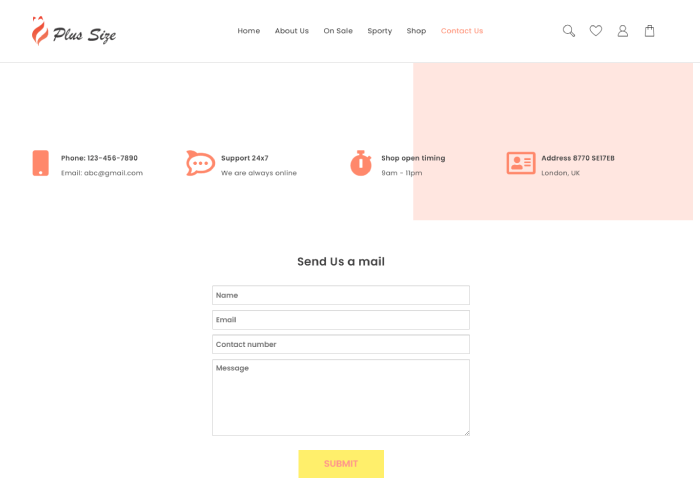
聯繫頁面以獲得客戶支持

集中的聯繫頁面可簡單地訪問客戶查詢,並提供:
- 易於使用的聯繫表。
- 存儲位置信息(如果需要)。
- 社交媒體連接以增強連接性。
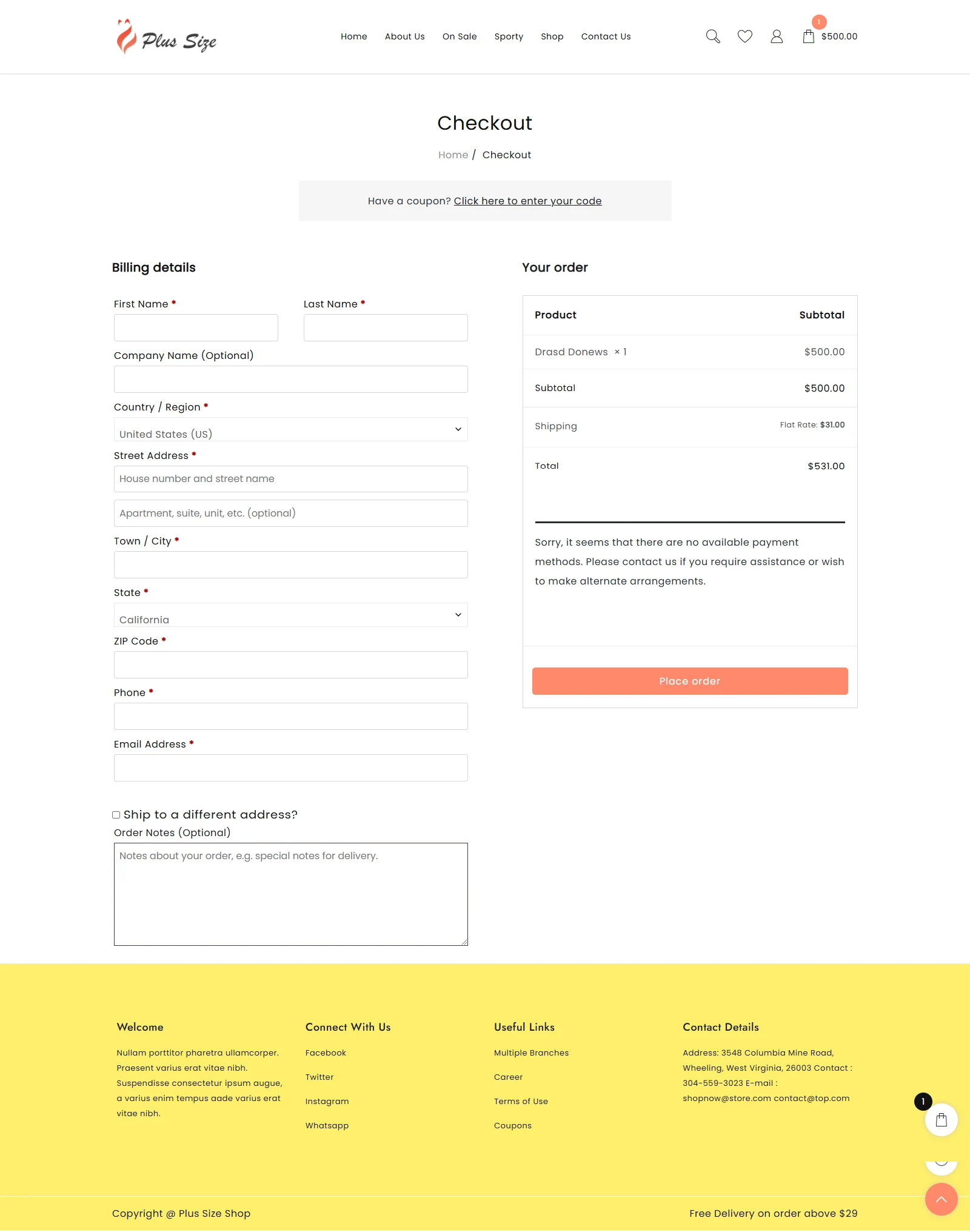
查看頁面

加上大小的商店模板提供了一個平穩且用戶友好的結帳頁面,以確保輕鬆的購物體驗。
關鍵功能:
- 清潔與極簡主義設計- 強調流程流程的關鍵細節。
- 來賓結帳和帳戶註冊- 新客戶和重複客戶的易用性。
- 逐步結帳- 帶用戶進行計費,運輸和付款。
- 多付款網關- 信用/借記卡,PayPal,UPI和淨銀行支持。
- 移動優化- 在所有設備上提供響應式體驗。
- 地址自動填料和運輸選項- 促進結帳更平滑。
- 訂單審查和確認- 促進透明度和信任。
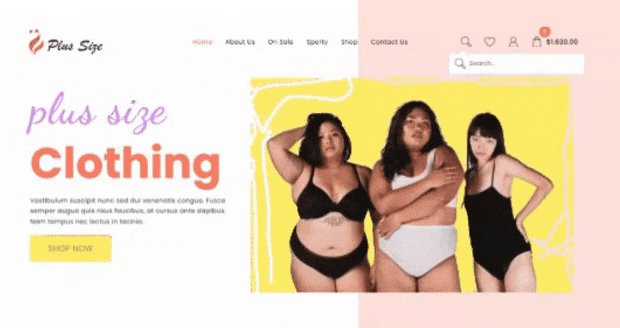
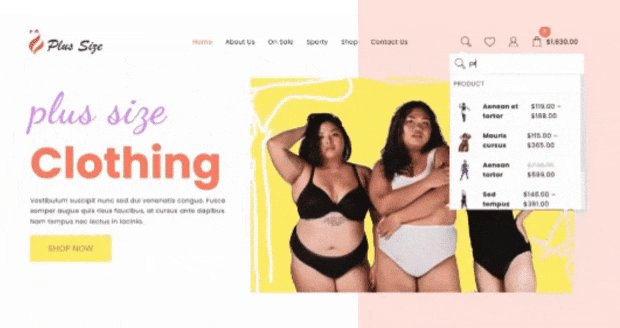
產品搜索

網站上的產品搜索類似於一個簡單的搜索欄,該搜索欄可以在在線商店中找到,在線商店中可以輸入“黑色T卹”或“運動鞋”之類的關鍵字。
這觸發了一個相關產品列表,然後可以使用側面過濾器進一步過濾,該功能以大小,品牌,價格或顏色等功能。
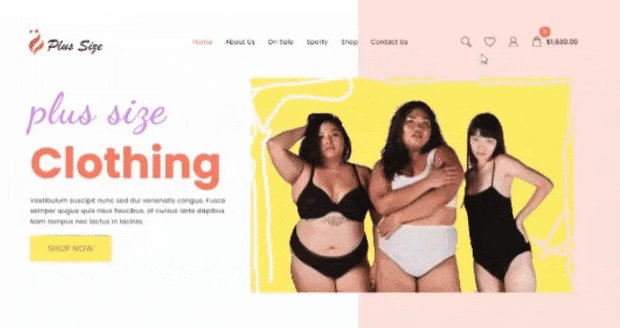
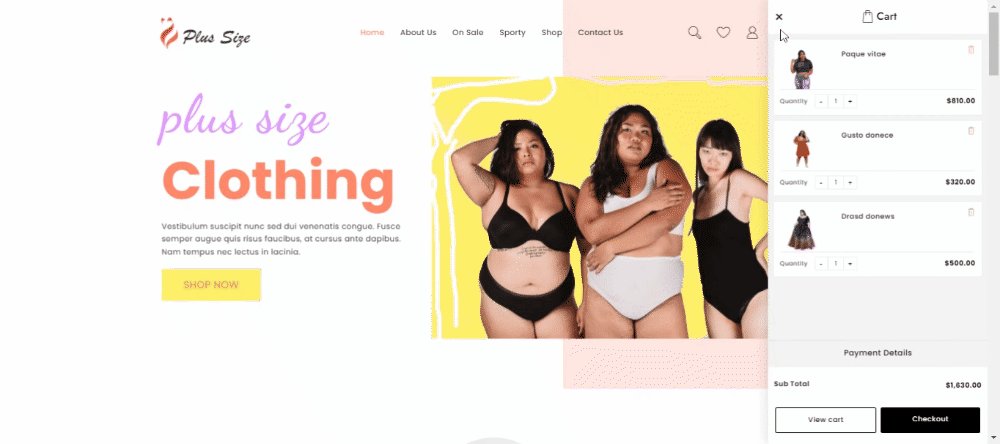
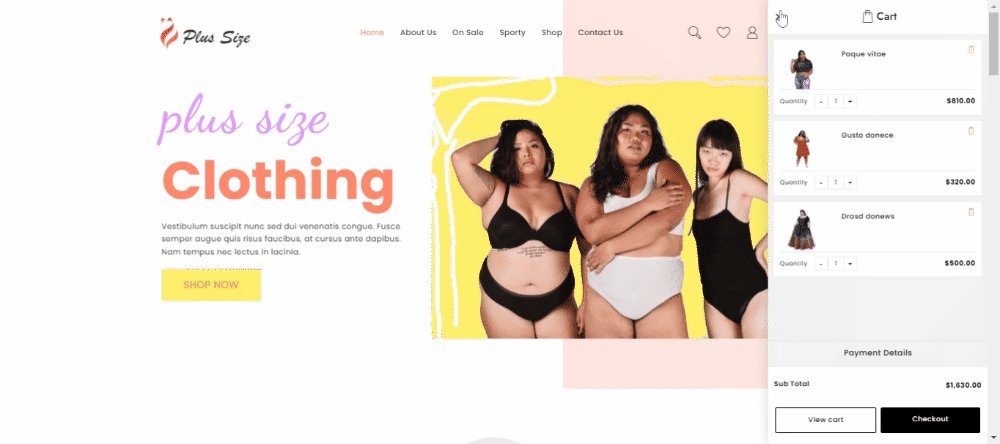
購物車

在您的網站上實施購物車是任何在線業務的必要功能,因為它為客戶提供了瀏覽,組織和購買產品的簡單途徑。
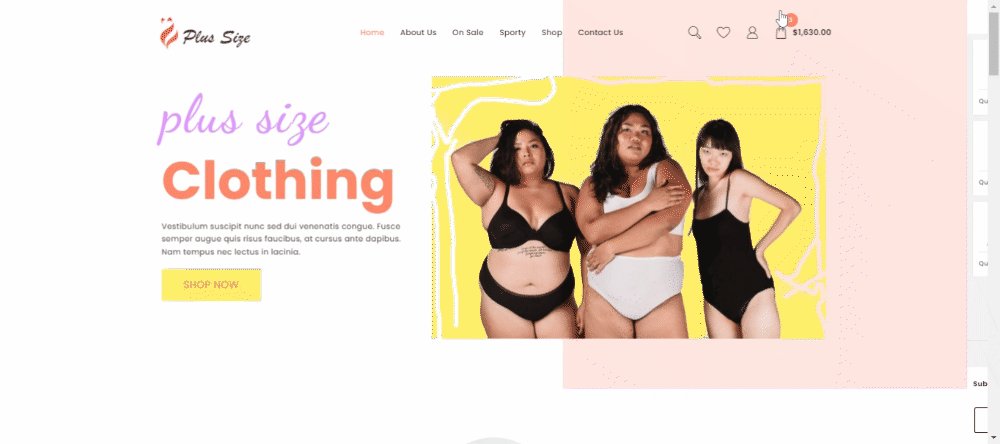
加大碼商店模板在頁面上顯示了2個購物車圖標。首先,在菜單上,其次是浮動購物車。
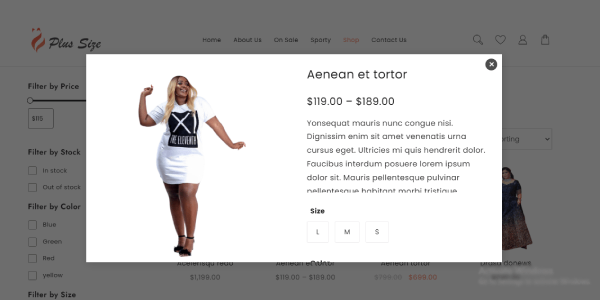
快速查看

網頁上的“快速視圖”是一個選項,客戶在產品列表頁面上徘徊或單擊產品的圖像,該頁面在產品列表頁面上打開一個彈出窗口,其中包含詳細的產品信息,例如圖片,價格,價格,不同尺寸的選項以及“添加到購物車”按鈕,而無需留下產品列表頁面;基本上,在決定完整查看之前快速查看該項目。
如何一次點擊安裝加大碼商店模板
下載並安裝主題
要安裝加號商店模板,請先安裝躁狂症。這不是主題;這是一個軟件包,可以啟用演示導入功能。
購買並下載商店躁狂主題以開始
單擊下面的按鈕。

購買主題後,單擊右上角的“成員區域”,然後登錄到您的帳戶。
您可以從這裡登錄>>會員區域

您可以在此頁面上找到並下載購買的主題和插件。
安裝商店Mania Pro插件
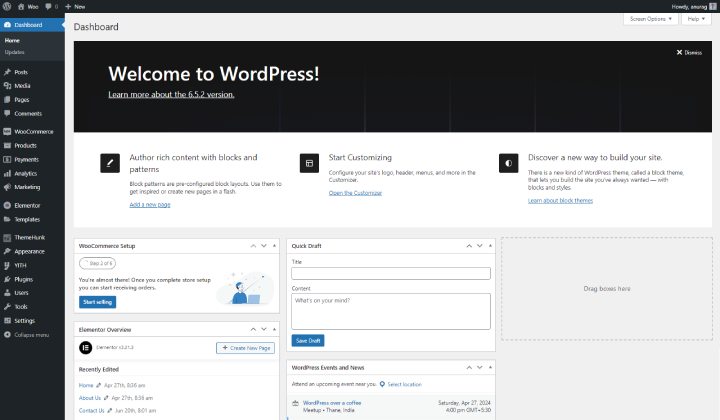
登錄到您的WordPress儀表板

使用憑據登錄您的WordPress儀表板。
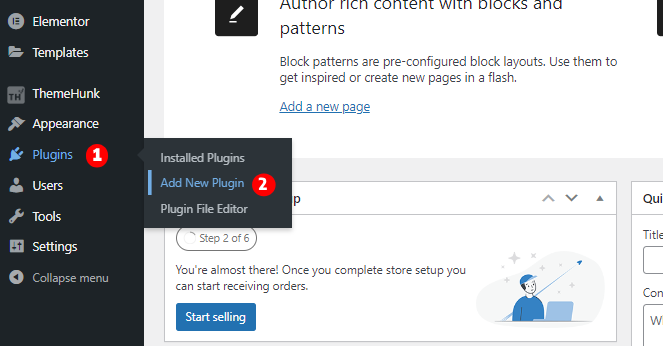
轉到插件,然後單擊添加新插件

要在插件上安裝新的插件懸停,然後按添加新插件。
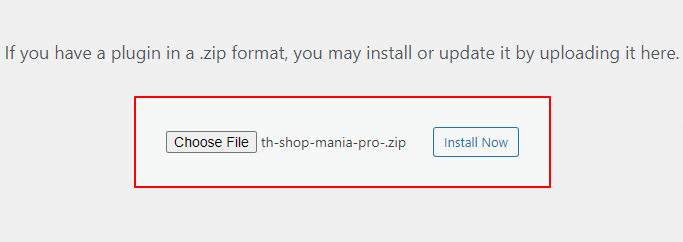
在這裡,您可以在頁面左上角查看上傳插件,請單擊它。

上傳Shop Mania Pro插件,然後單擊“立即安裝” 。
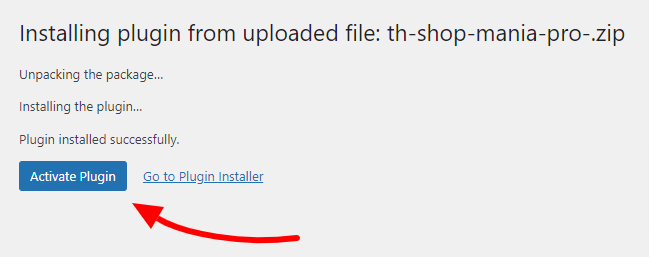
然後激活插件。

您可以看到“激活插件”單擊它,激活後,您將被重定向到插件頁面,在那裡您可以在其中獲取Mania Pro插件。
生成和激活許可證
為了充分使用Shop Mania Pro,您必須在安裝主題後激活許可證。這將啟用所有優質功能。
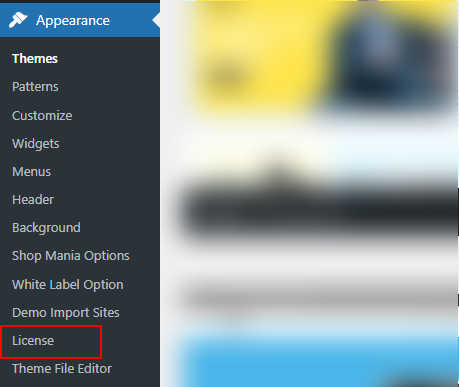
導航到外觀並單擊許可證

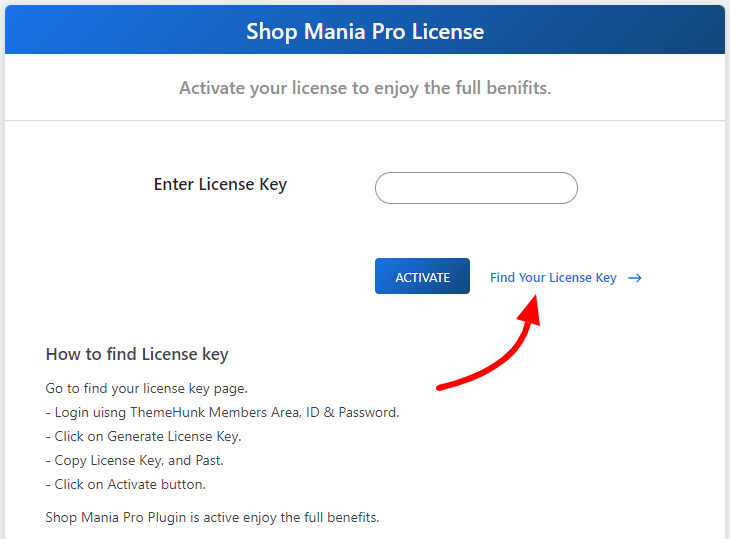
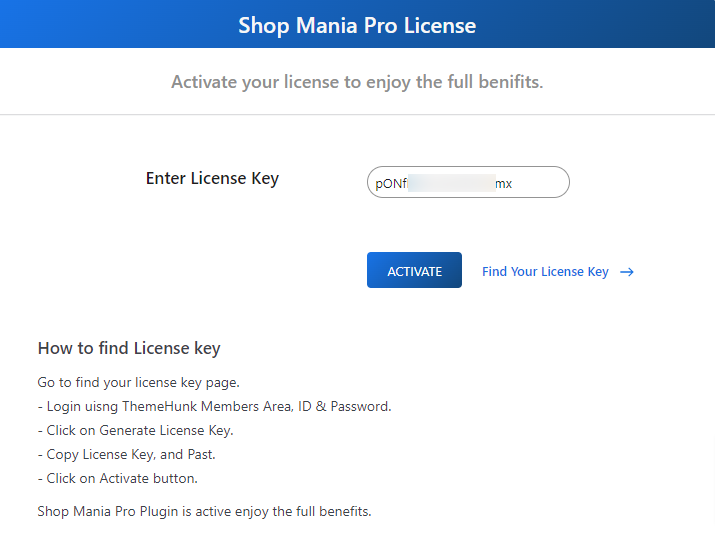
查找您的密鑰,然後輸入您的許可證密鑰。

現在,使用成員區域憑據登錄。

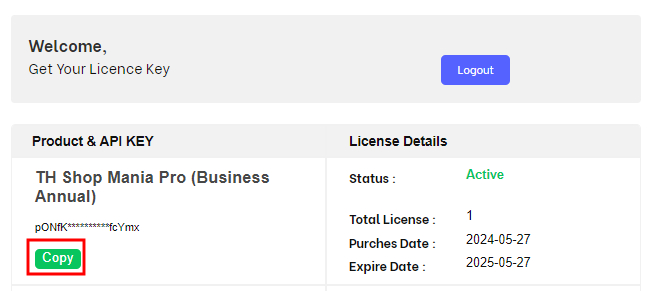
許可密鑰顯示在此頁面上。單擊“複製”以復制它。

將許可證密鑰複製到剪貼板。然後,您可以將密鑰粘貼到許可證頁面上的框中。

粘貼許可證鍵後,單擊激活
進口加大碼商店模板
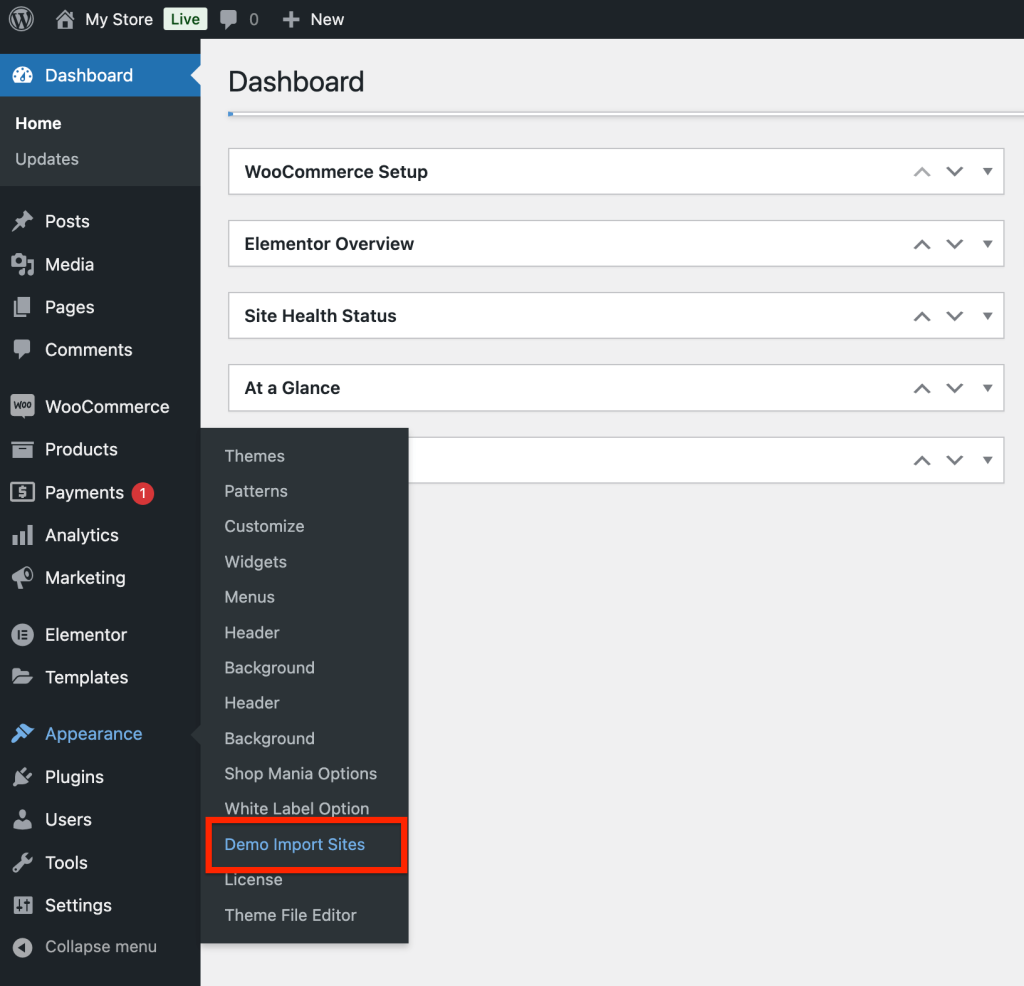
去外觀並單擊演示導入網站
開放外觀>演示進口站點

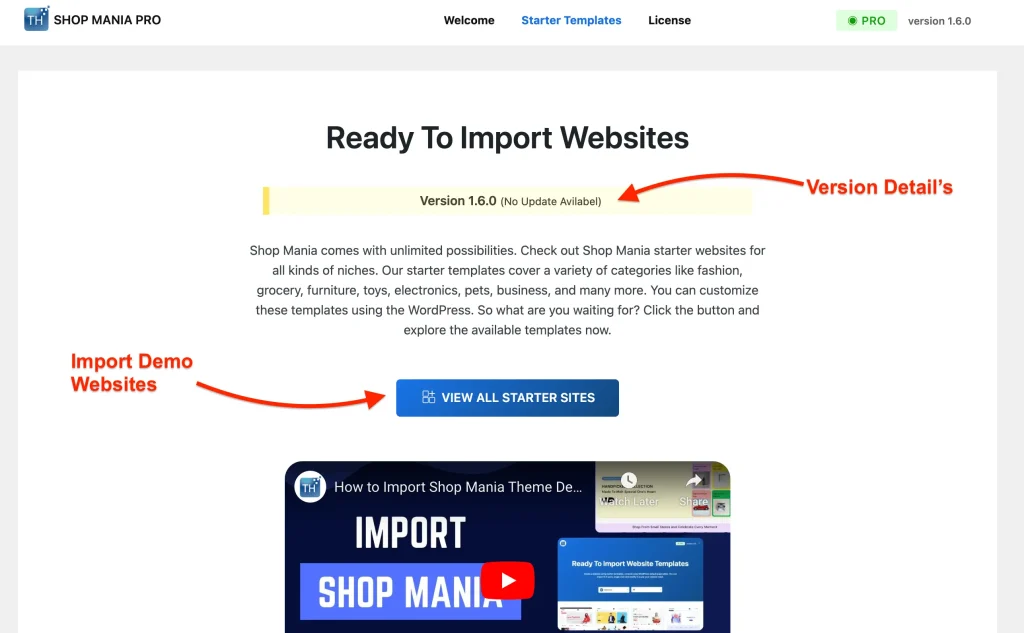
在下一頁上,您將看到躁狂版本的躁狂版本,並帶有指示所有入門網站的按鈕。單擊按鈕。
單擊查看所有入門站點。

探索下面列出的所有商店躁狂模板。按類別或頁面構建器進行排序以找到所需的內容。要查看服裝模板,請搜索並單擊。

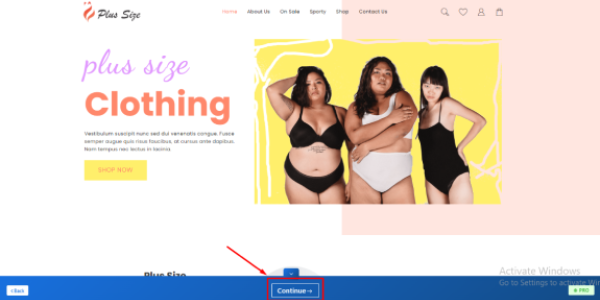
您可以從這裡查看您的完整網站。完成後,單擊“繼續”。

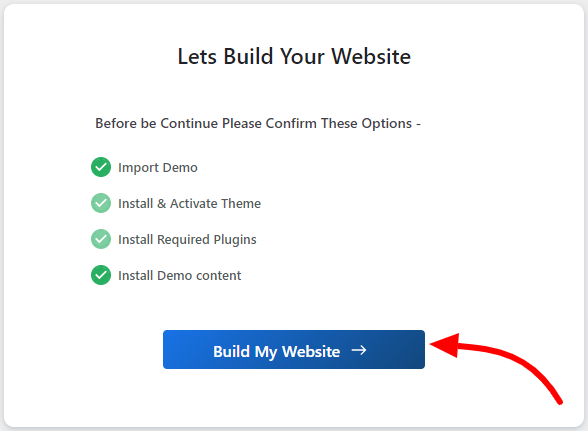
現在,單擊“構建您的網站” 。

該過程可能需要一些時間。
(導入模板時請勿離開此頁面。)
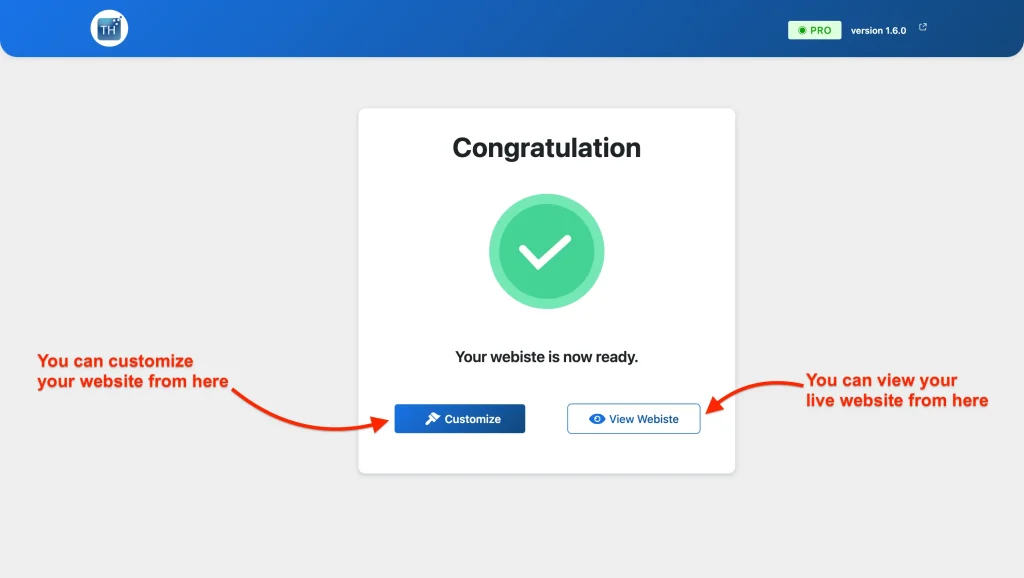
在下一頁上,有一個“自定義”按鈕可以根據您的需求量調整您的網站,並且“查看網站”按鈕可以查看其外觀。

該網站已經準備好了。你可以看看。
自定義或更改加大碼商店模板。
如果您有興趣修改您的網站,那麼您可以在Elementor Page Builder的幫助下進行,而且非常簡單。
這是定制單產品網站的細緻步驟
執行以下步驟:訪問網站的主頁,您將使用Elementor進行編輯,如下圖所示。

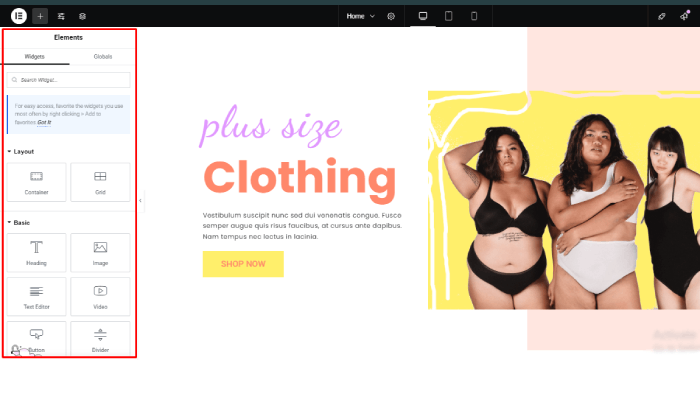
Elementor拖放編輯器使其非常容易自定義。更改顏色,字體,內容,甚至可以輕鬆地進行站點結構。
插入,修改或刪除任何部分,使您的喜好平穩,輕鬆地插入您的喜好!

使用Elementor,一個無縫的,拖放頁面構建器輕鬆地對您的網站進行個性化個性化。釋放您的創造力並將其栩栩如生!
將您的產品添加到WooCommerce
當您導入模板時,它還帶來了可以自行自定義的佔位符內容。
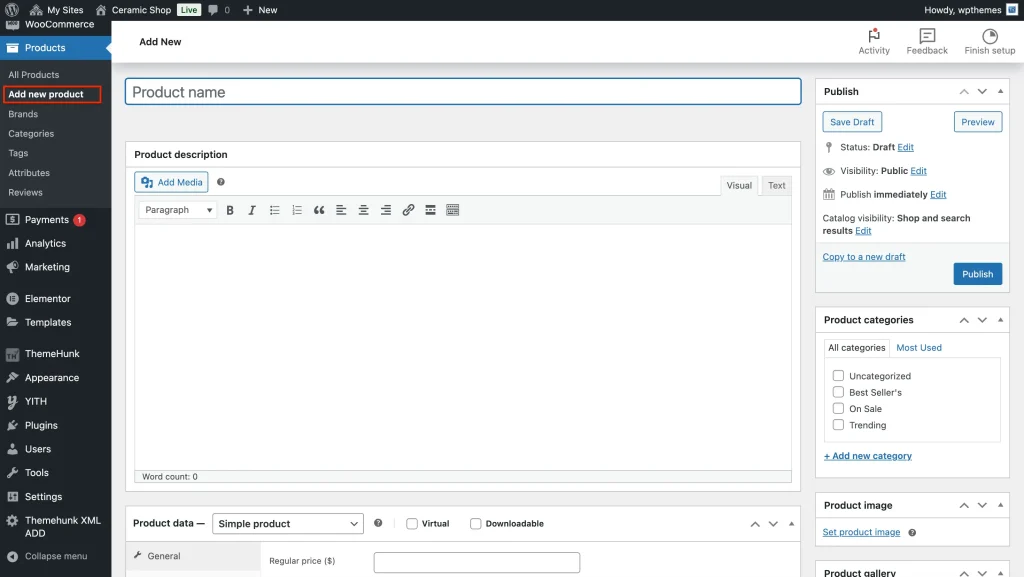
現在,讓我們仔細研究到WooCommerce商店中添加產品的步驟。導航到產品,然後單擊“添加新”。
您將在此處看到產品創建頁面。標題和描述字段可用。在描述區域中,包括關鍵功能,好處以及有關產品的任何其他重要細節。

接下來,向下滾動到“產品數據”區域後,從下拉菜單中選擇相關的“產品類型”。這些是您的選擇:
設置產品類型
- 簡單產品:為沒有變化的物理產品選擇此選項,例如一件衣服或標準書籍。如果您要出售可下載的產品,例如,課程,請確保標記“下載”框。
- 分組產品:利用“分組產品”策略作為單個單位出售多個相關項目。
- 外部/會員產品:選擇此選項以使用其他網站上的會員鏈接購買的產品。
- 可變產品:有各種尺寸,顏色或樣式的產品稱為可變產品(例如,具有不同尺寸和顏色的T卹)。
設定產品價格和庫存詳細信息。
有兩個價格盒。
- 正常價格 - 輸入產品的價格。
- 銷售價格 - 輸入銷售價格。
產品圖像。
- 產品 - 單擊設定的產品圖像並上傳或從您希望選擇的媒體中選擇圖像。
- 產品庫圖像 - 如果您的產品有多個圖像,請在此處添加它們。
類別和標籤。
- 類別 - 從按鈕中刪除類別,添加新類別,然後分配類別。如果需要,您甚至可以創建子類別。
- 標籤 - 放入產品的關鍵字。這使得該產品在網站上更加可見。
發布產品
按“發布”才能實現您的產品!
優化您的大號商店網站的提示
使用高質量的圖像和視頻- 客戶依靠視覺效果來做出購買決策。
突出顯示客戶證明- 通過社會證明建立信譽。
為移動用戶進行優化- 確保在所有設備上平穩導航。
利用電子郵件營銷- 捕獲潛在客戶,並通過註冊表格進行促銷。
提供限時折扣- 創造緊迫性以提高銷售額。
基本工具和插件以增強您的網站功能:
為了使您的在線體驗對客戶平滑有效,請考慮以下關鍵插件和工具:
- 實時搜索:這使客戶可以使用實時搜索選項快速找到特定的陶瓷,工具或材料。此功能可改善用戶體驗,並增加結束銷售的機會。
- 產品比較:這將使客戶能夠根據尺寸,材料,射擊溫度等的因素比較不同的作品來做出知識淵博的選擇。一個直接的比較表表示它們之間的顯著區別。
- Woo Cart:任何電子商務網站的重要功能都是菜單中可見的購物車,理想情況下是浮動選項。這使客戶可以輕鬆查看他們的選擇並順利通過結帳過程。
- 變體色板:突出顯示陶瓷的細微差異。使用視覺色板,讓客戶快速看到所有顏色選項,尺寸或釉料變化。
- 鉛形式建設者:收集有價值的客戶信息,並使用可自定義的聯繫表來增加營銷清單。利用這些線索引入新產品,提供獨家折扣或共享陶器提示。
- 排名數學(SEO) :增強商店在Google等搜索引擎上的可見性。該插件優化了您的產品列表和網站內容,使潛在客戶更容易發現您。
- JetPack :通過詳細的分析增強您對網站績效的理解。監視關鍵指標,例如流量來源,流行產品和客戶行為,以改善您的產品和營銷策略。
- WooCommerce Addons:專業的附加組件可以通過庫存管理,高級運輸功能,安全性提升等功能來提高您的WooCommerce商店的功能。
最後的想法
Shop Mania's Plus size Shop模板是企業主建立以轉換為中心的低維護電子商務網站的絕佳選擇。
由於其一單擊的安裝過程,您將能夠快速安裝Plus Spore商店。
你還在等什麼?立即下載商店躁狂症,然後開設您的商店!
如果您喜歡這篇文章,請與您的朋友分享。如果您有任何疑問或疑慮,請隨時在下面發表評論,我們將非常樂意提供幫助。感謝您的閱讀!
我們希望這篇文章可以幫助您為您的大碼商店找到新的網站模板。
請訂閱我們的YouTube頻道,我們還上傳了出色的內容,確實在Instagram和Twitter上關注我們。
常問問題
問:模板中是否包含預安裝的功能?
回答:是的,該模板通常具有預裝的功能,例如產品庫,購物車,用戶評論和聯繫表格。一些模板還可能包括SEO優化工具和社交媒體集成。
問:我可以輕鬆添加自己的產品嗎?
回答:是的,模板允許容易進行產品管理。您可以使用用戶友好的後端接口添加,編輯或刪除產品,從而使庫存管理直接。
更有幫助的閱讀:
- 新的網站模板(單鍵安裝)
- 有機食品商店的新網站模板(單擊安裝)
- 新的網站模板(一鍵式安裝)
