使用 ShopWP Layout Builder 輕鬆實現 Shopify 和 WordPress 集成
已發表: 2023-10-05您是否厭倦了選擇網站佈局設計的無休止的鬥爭? 您是否發現自己花了數小時試圖讓您的網站看起來專業且具有視覺吸引力,但最終卻對結果感到沮喪? 相信我,我也去過那裡。 作為一個剛涉足網頁設計領域的人,創建一個視覺上令人驚嘆且用戶友好的網站的複雜性可能會讓人不知所措。
但這還不是全部。 您是否也希望將 Shopify 產品無縫整合到您的 WordPress 網站中? 好吧,不用再猶豫了,因為我已經為您提供了完美的解決方案。 隆重介紹 ShopWP Shopify Layout Builder,您的終極網站設計夥伴。 作為一個一直熱衷於創建令人驚嘆的網站的人,我理解尋找合適的工具來實現您的願景所面臨的挑戰。 ShopWP Layout Builder 可以滿足您的需求。 想像一下,您能夠在 WordPress 網站上輕鬆展示和銷售您的 Shopify 產品,同時保持具有凝聚力和視覺吸引力的設計。
讓我向您展示這個令人難以置信的工具如何改善您的網頁設計體驗。
什麼是 ShopWP 佈局產生器?
ShopWP Shopify Layout Builder 是一個 WordPress 插件,專門用於將 Shopify 產品整合到您的 WordPress 網站中。 借助此插件,用戶可以創建令人驚嘆且具有專業外觀的網站,以便在 WordPress 上銷售 Shopify 產品,而無需精通編碼或設計技能。 透過 ShopWP Layout Builder,您可以使用簡單的拖放介面輕鬆建立和自訂網站的佈局、設計和內容。
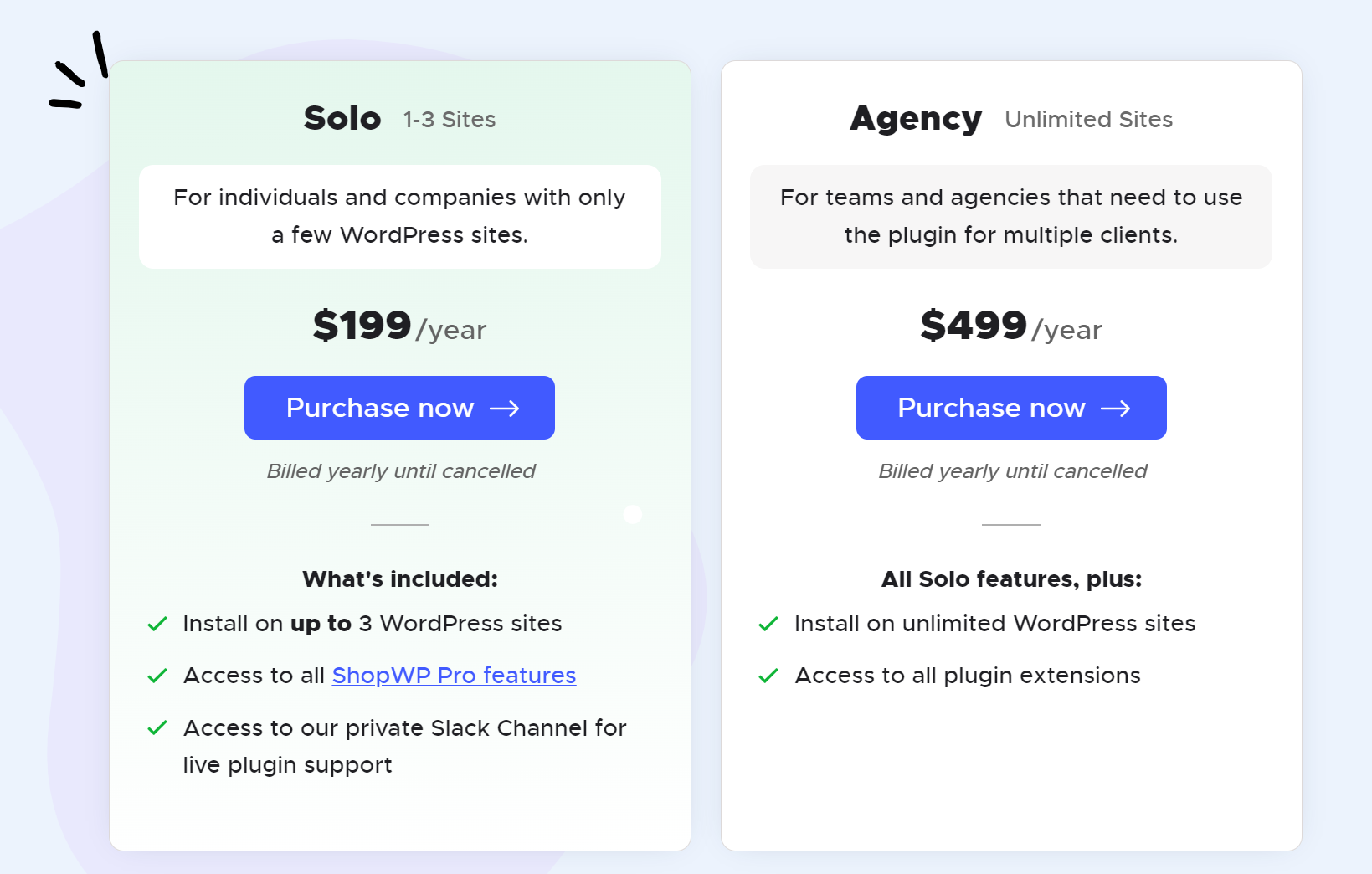
ShopWP Pro 定價
ShopWP Pro 提供兩種專為滿足不同業務需求而量身定制的訂閱方案 - 單獨訂閱和代理訂閱。
Solo 方案的價格為每年 199 美元,非常適合管理少量 WordPress 網站的個人和公司,讓他們能夠存取 ShopWP Pro 的關鍵功能。
對於擁有多個客戶或較大團隊的公司來說,每年 499 美元的代理計劃是首選。 該計劃不僅包含 Solo 計劃的所有優勢,還允許在無限數量的 WordPress 網站上安裝,並授予對其他外掛程式擴充功能的存取權。
此外,ShopWP 要求用戶擁有有效的 Shopify 計劃,推薦的選項是經濟高效的 Shopify Starter 計劃,這對於只專注於基於 WordPress 的銷售的人來說是一個絕佳的選擇。 您還可以獲得 30 天退款政策。

如何開始使用 ShopWP Shopify 佈局產生器
要開始使用 ShopWP Shopify Layout Builder,您首先需要 ShopWP Pro 8.0或更高版本。
購買兩個專業版本之一後,請按照以下步驟操作:
1. 將 WordPress 連接到 Shopify
首先,您需要在 WordPress 網站上安裝 ShopWP 外掛。
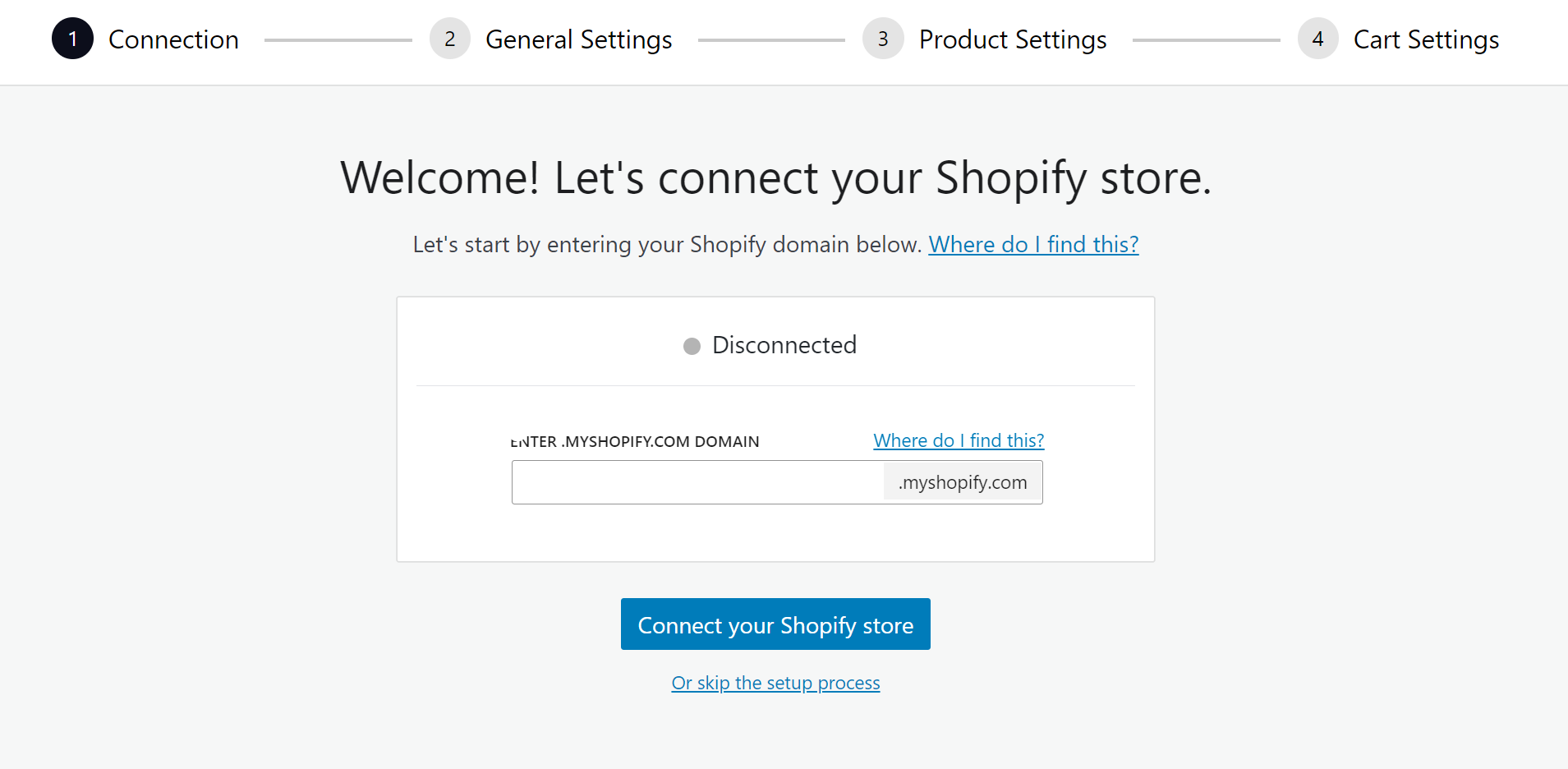
安裝後,您可以透過導覽至 ShopWP → 連線並點擊按鈕將 WordPress 連接到 Shopify。

出現提示時提供您的 Shopify 商店 URL。

如果您尚未安裝,系統會要求您在 Shopify 商店中安裝 ShopWP 應用程式。
完成後,您將被重定向到插件的設置,並確認您的商店已成功連接。

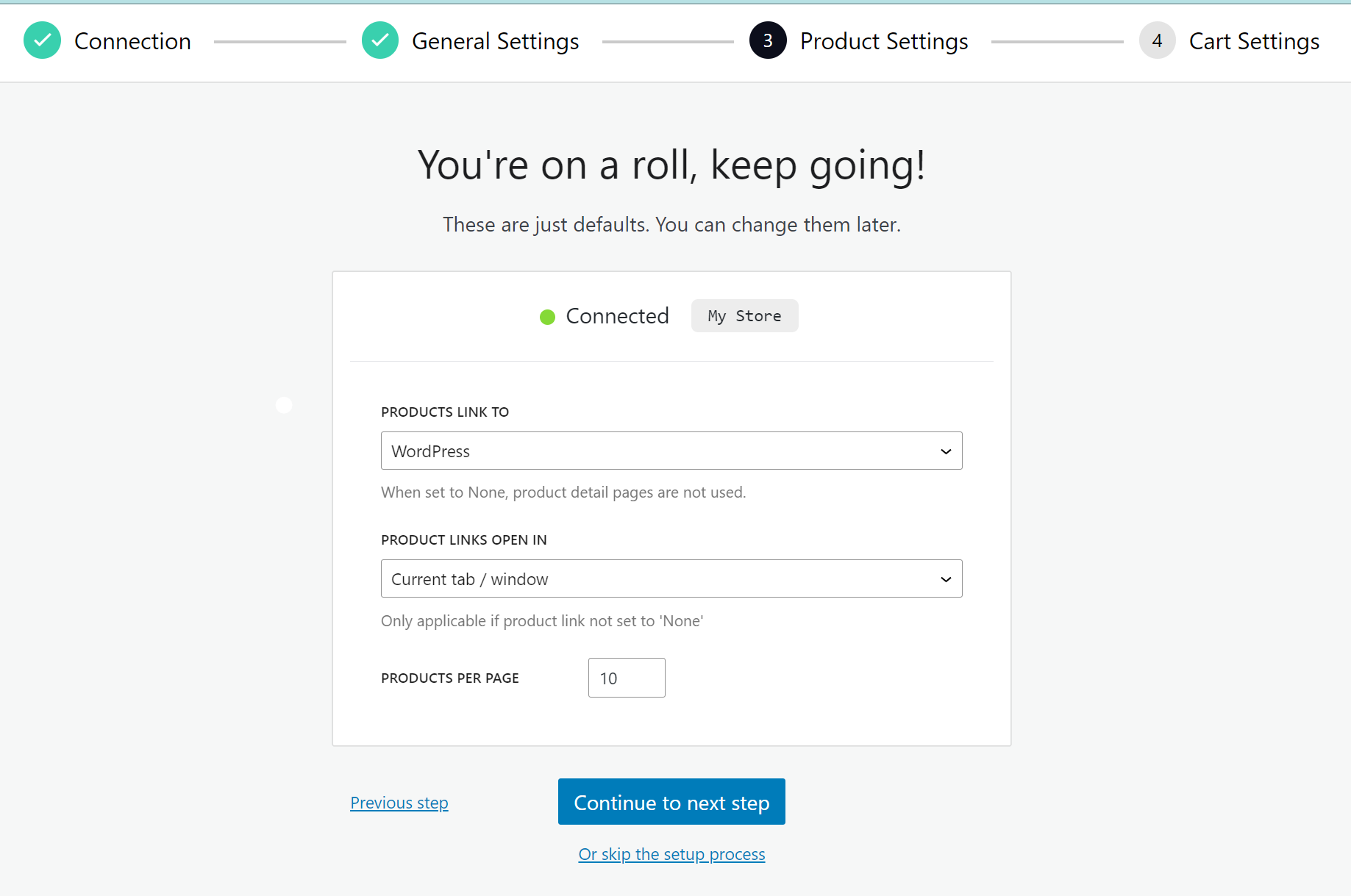
從那裡,您可以自訂商品詳情頁面,並選擇將產品連結到 Shopify 還是將其顯示在您的 WordPress 網站上。

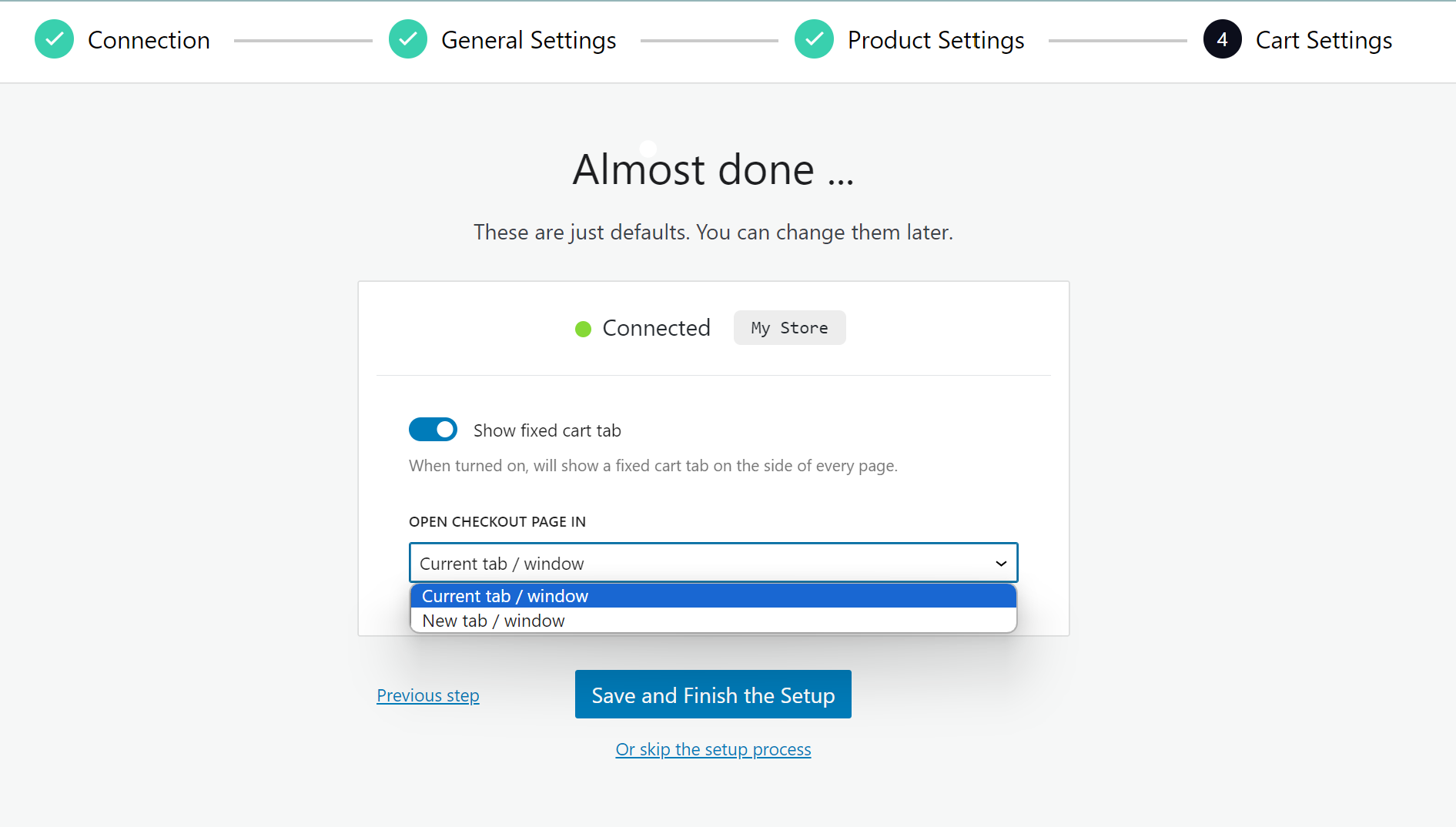
此外,您還可以選擇顯示固定的購物車標籤並自訂結帳頁面的開啟方式。
2.將 Shopify 產品同步到 WordPress
連接商店後,下一步是將您的 Shopify 產品與 WordPress 同步。 您可以選擇同步所有產品或選擇特定產品新增至 WordPress。

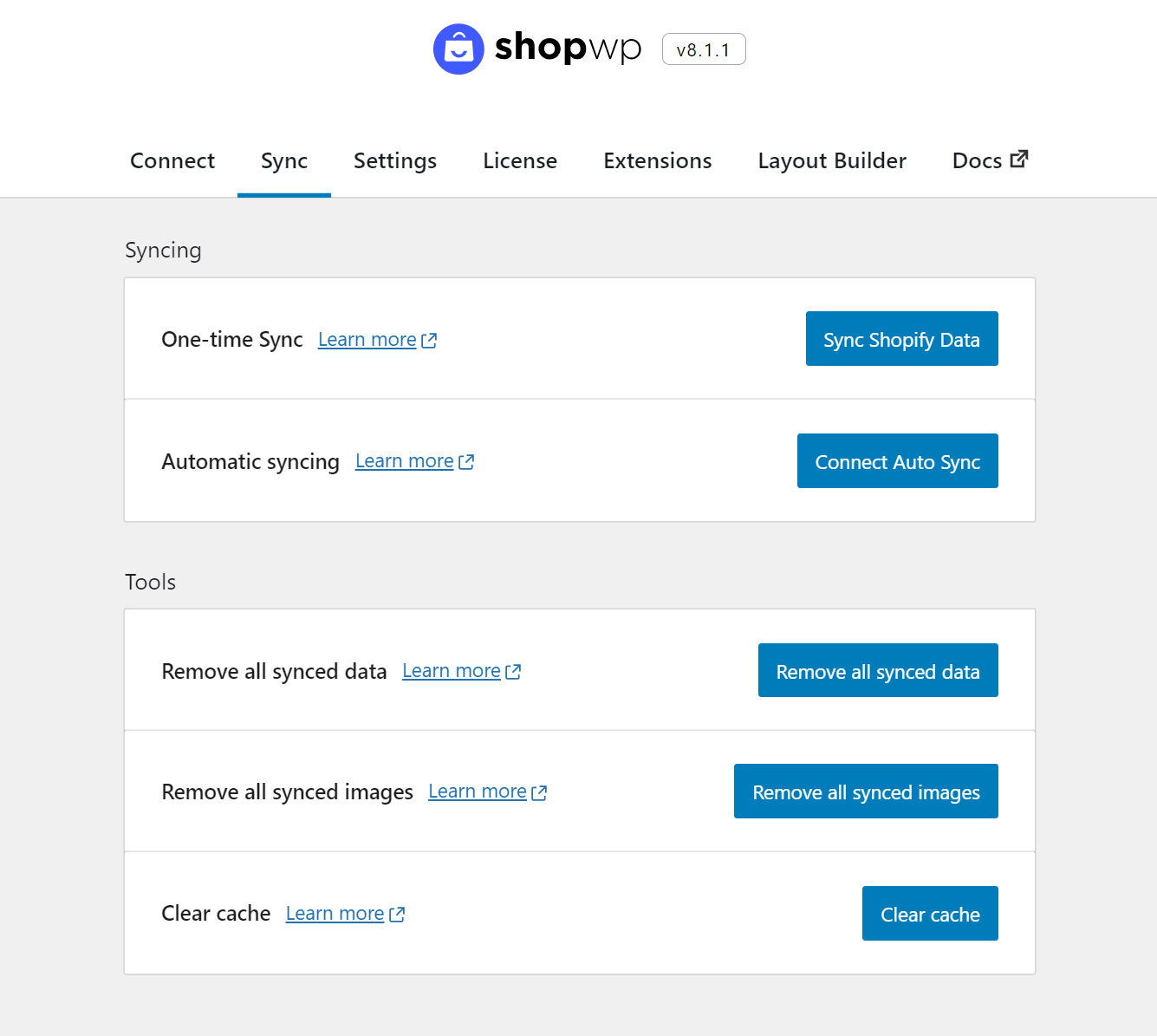
ShopWP 提供兩種同步選項:
- 一次性同步:您可以在需要時手動同步產品詳細資訊。
- 自動同步:ShopWP 將根據您控制的時間間隔自動同步產品詳細資訊。 例如,如果您在 Shopify 中對產品進行更改,這些修改將自動同步到 WordPress,無需任何手動操作。
若要存取這些選項,請導覽至 ShopWP > 同步。
若要控制同步設置,請前往 ShopWP > 設定 > 同步。
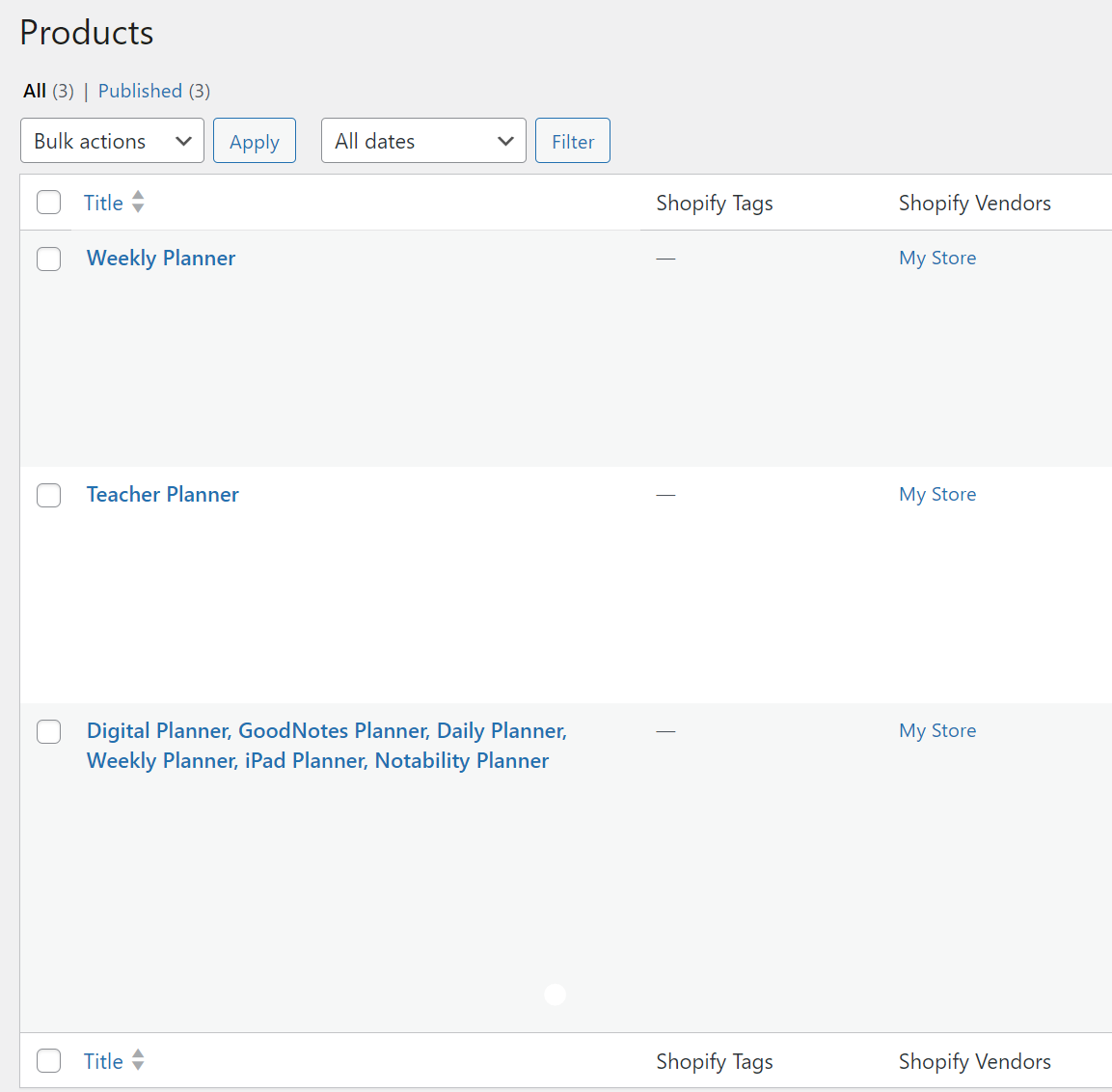
在這裡,您可以選擇要同步的產品以及要包含的產品資訊量。 同步完成後,您可以在 ShopWP > 產品下查看同步的產品。

要使用ShopWP 佈局產生器,您需要連接您的 Shopify 商店並至少同步一個產品才能使用它。
儘管一種產品就足夠了,但擁有多種產品可以使過程變得更容易。
3. 使用佈局產生器建立佈局
使用佈局產生器建立具有視覺吸引力的產品佈局,而無需手動建立短代碼。

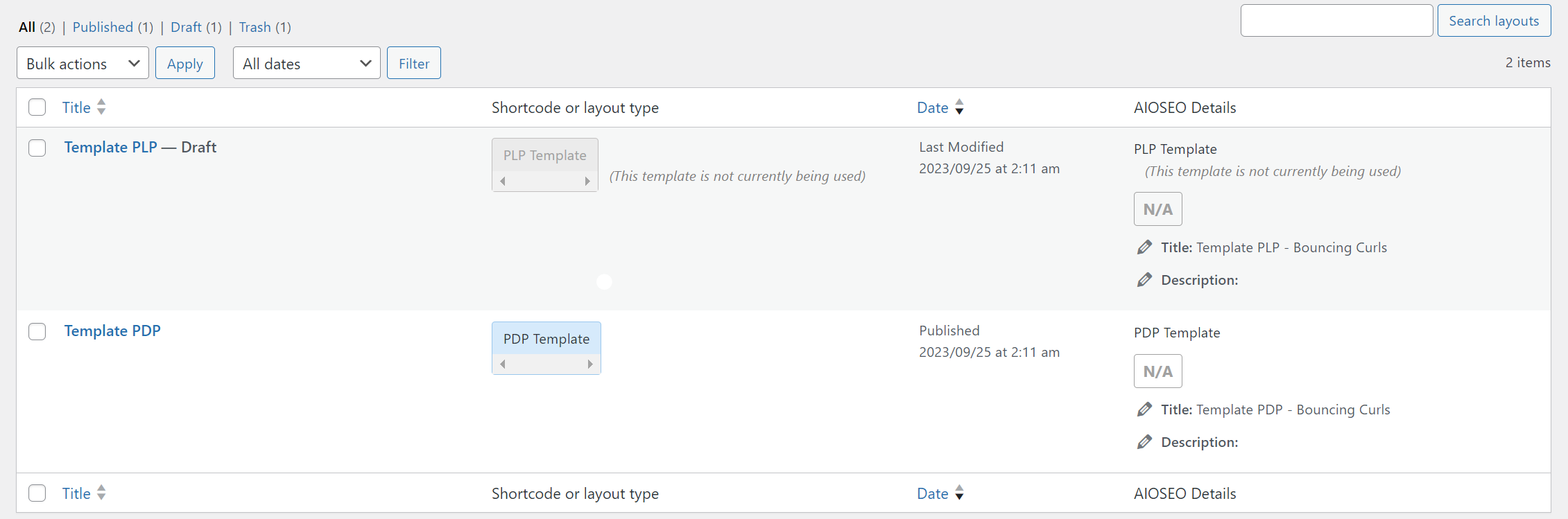
預先建立了兩種類型的佈局類型 - 產品詳細資訊頁面 (PDP) 和產品清單頁面 (PLP)。


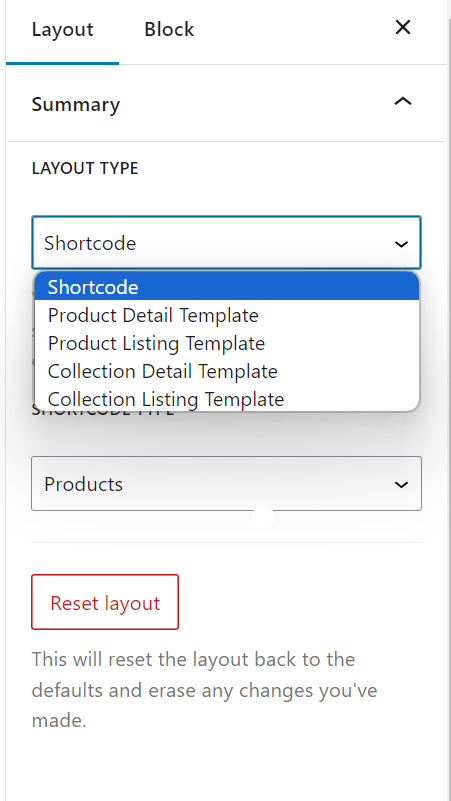
要設計您自己的佈局,請前往“新增佈局”。 您可以從側邊欄變更佈局類型。

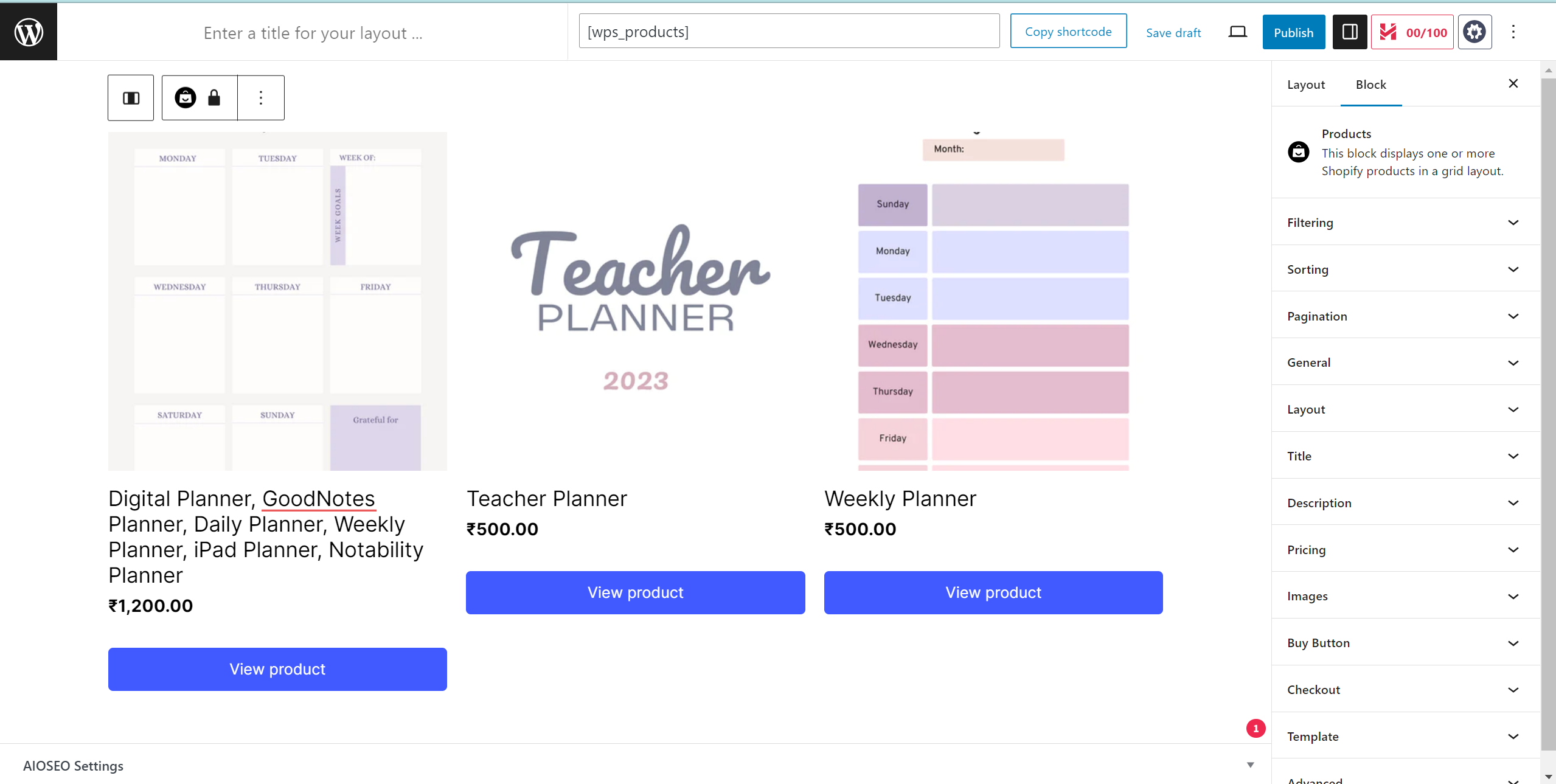
當您按一下「新增產品」時,您將看到所有已同步的產品。 右側側邊欄上的區塊設定提供了廣泛的編輯選項,可讓您在 WordPress 上編輯產品的佈局設計。

您提供的封鎖設定是用於自訂 Shopify 產品在網站上的顯示的介面。 以下是可用編輯功能的摘要:
過濾:
- 按標題過濾:允許您指定要包含在顯示中的一個或多個產品標題。
- 依集合過濾:根據產品所屬的集合過濾產品。
- 按標籤過濾:根據標籤匹配產品。
- 按供應商過濾:根據供應商匹配產品。
- 按產品類型過濾:根據產品類型配對產品。
- 可供銷售:允許您選擇是否顯示有庫存、缺貨或任何產品。
- 符合標準:指定是否所有篩選器都必須為真 (AND),或是否有任何篩選器就足夠了 (OR)。
排序:
- 排序方式:允許您按標題、價格或其他條件對產品進行排序。
- 倒序:讓您選擇是否依升序或降序顯示產品。
標題選項:
- 產品標題字體大小:設定產品標題的字體大小。
- 標題顏色:指定產品標題的顏色。
描述選項:
- 產品描述字體大小:設定產品描述的字體大小。
- 描述顏色:指定產品描述的顏色。
- 描述行高:設定產品描述的行高。
- 限制描述長度:允許您限制產品描述中的字元數。
定價選項:
- 顯示價格範圍:決定是否顯示產品的價格範圍。
- 顯示定價比較:顯示“比較”價格(如果有)。
- 在變體按鈕旁顯示價格:在變體選擇按鈕旁顯示價格。
- 定價字體大小:設定定價的字體大小。
- 價格顏色:指定定價的顏色。
ShopWP 佈局產生器的一些最新更新包括以下變更:
- 可自訂的下拉式選單顏色用於產品變體和排序。
- JavaScript 套件大小減少了 100kb 以上,從而加快了商店速度並可能增加銷售。
- 新增了根據 Shopify 中使用的「集合預設」值對ShopWP 產品區塊中的產品進行排序的選項。
編輯並最終確定佈局後,複製右上角提供的短代碼。

4.在WordPress上發布產品
在 WordPress 上建立新頁面或帖子,然後貼上要發布的佈局的短代碼。

發布頁面後,您設計的佈局將可見,用戶可以直接從 WordPress 購買產品,而無需前往您的 Shopify 商店。
結論:提升您的網站設計
親身經歷過在 Shopify 外掛程式擁擠的空間中導航的挑戰,我可以自信地證明 ShopWP 佈局產生器易於使用。 這種創新工具提供了易於使用的拖放介面和自動短程式碼,簡化了整個網站創建過程。 我發現非常有用的突出功能之一是強大的短代碼功能。 它使我能夠在設計佈局和在 WordPress 上展示 Shopify 產品時添加動態和互動元素。 這種靈活性為客製化和創造力開闢了可能性的世界,確保您的網站在擁擠的數位環境中脫穎而出。
常見問題解答
是的,ShopWP Layout Builder 非常適合初學者。 它提供了拖放介面,即使沒有 WordPress 經驗的人也可以使用。 使用者友好的設計允許初學者為他們的 Shopify 商店創建具有視覺吸引力的佈局,而無需陡峭的學習曲線。
是的,ShopWP 提供客戶支援來幫助用戶解決可能遇到的任何問題。 他們有一個僅供 ShopWP Pro 客戶使用的私人 Slack 頻道,該團隊在中部標準時間 MF 上午 9 點至下午 4 點在線,以幫助解決任何問題。 沒有專業版的 ShopWP 使用者可以發送電子郵件至 [email protected] 進行查詢。
不會,使用 ShopWP Layout Builder 不會產生任何額外費用。 購買該插件後,您將可以使用其所有功能,而無需任何隱藏費用。 您可以根據需要建立任意數量的網站,並在多個網域上使用該插件,無需任何額外費用。
