24 個最佳 Shopify 網站(示例)2023
已發表: 2023-01-20您想檢查最好的 Shopify 網站,因為您正在構建一個史詩般的電子商務網站嗎?
我們審查了 100 多家在線商店,這使我們能夠創建這個絕對最適合您的瀏覽樂趣的集合。
不僅如此,您還將學到新東西,獲得新想法,甚至發現您認為很酷但在調查這些基於 Shopify 的頁面時最終不是您想像的樣子。
最後,一個大問題:“如何建立一個類似於這些的網站?”
我們建議使用這些簡單的 Shopify 主題中的任何一個,因為您可以節省大量時間。
您可以從中學習的最佳 Shopify 網站
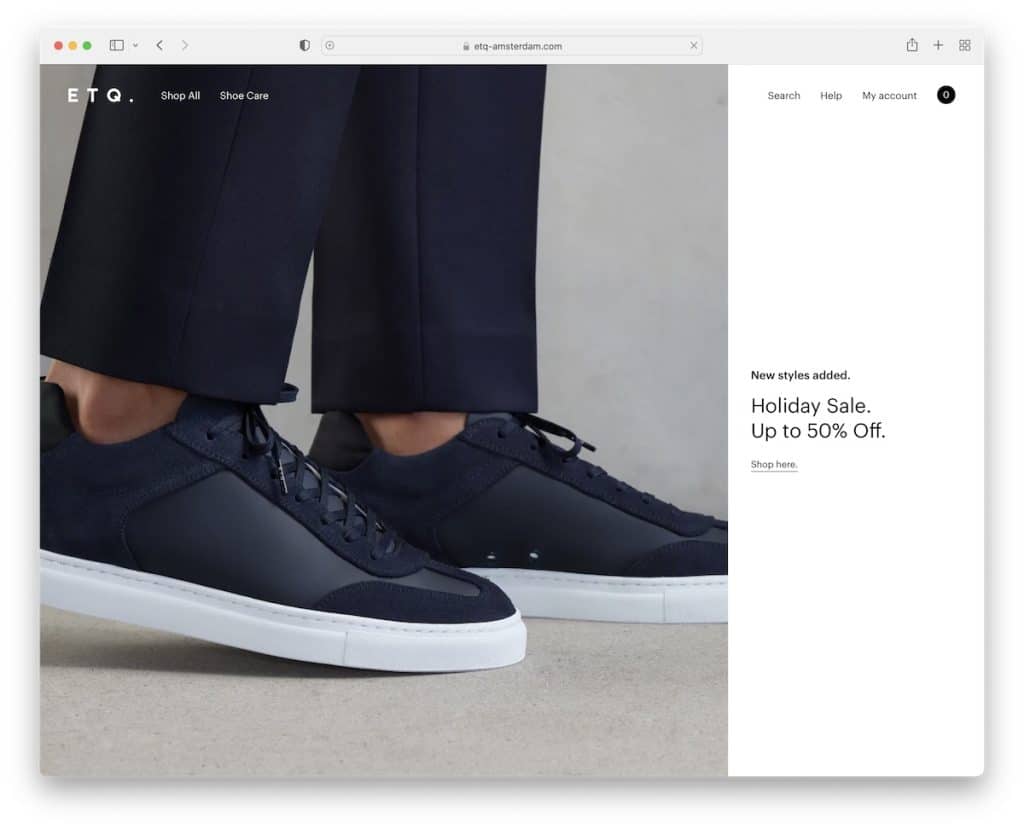
1.ETQ

ETQ 是一個極簡風鞋類網站,全屏英雄版塊採用分屏設計,一側是圖片,另一側是文字和鏈接。
它有一個標題,它會在滾動時消失,並在您滾動回頂部時重新出現,以改善用戶體驗。 此外,頁腳有多個列,包含額外的商業信息、社交媒體鏈接和導航。
您還會收到一個彈出窗口,提示您以折扣換取您的電子郵件。
注意:使用時事通訊訂閱表格來增加您的電子郵件列表並建立您的業務。
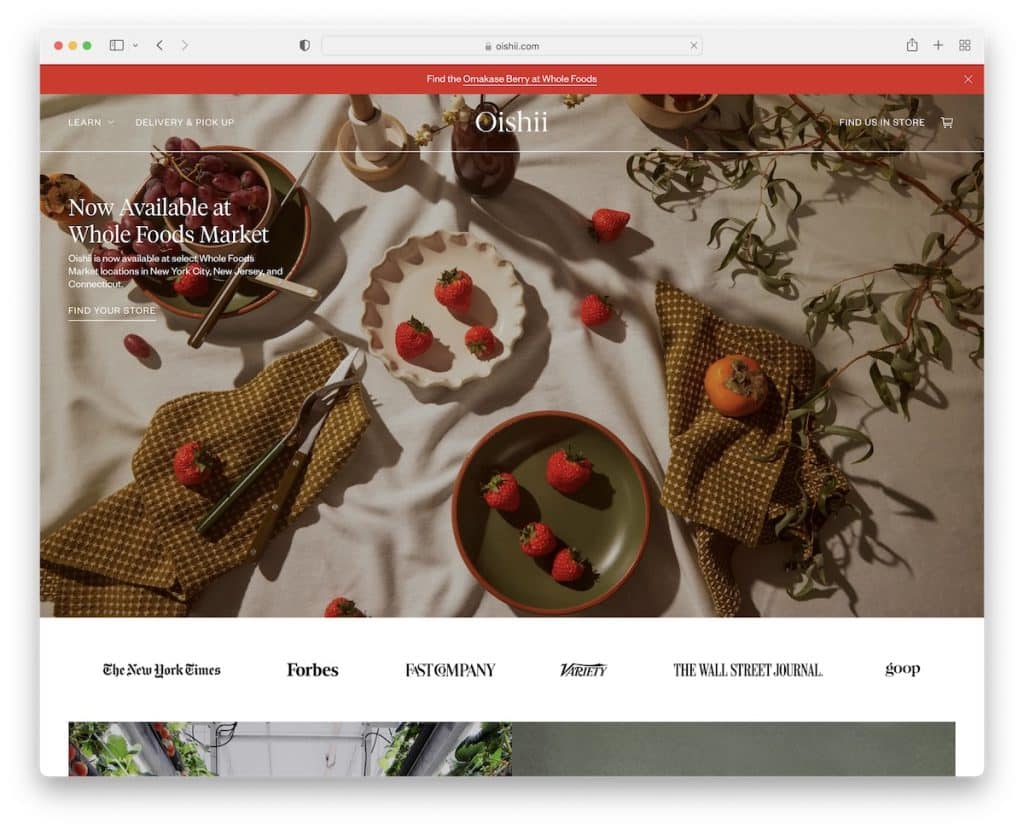
2. 美味

Oishii 是一個 Shopify 網站示例,帶有帶文本的圖像橫幅和折疊上方的鏈接。 此外,透明標題貼在屏幕頂部以保持導航始終可用。
Oishii 還有一個頂部欄通知,您可以按“x”將其關閉。 在信息豐富的頁腳之前是一個全寬的 Instagram 提要,它可以在燈箱滑塊中打開帖子。
注意:您可以使用 IG 提要輕鬆地將更多內容添加到您的電子商務網站(這也將幫助您增加個人資料)。
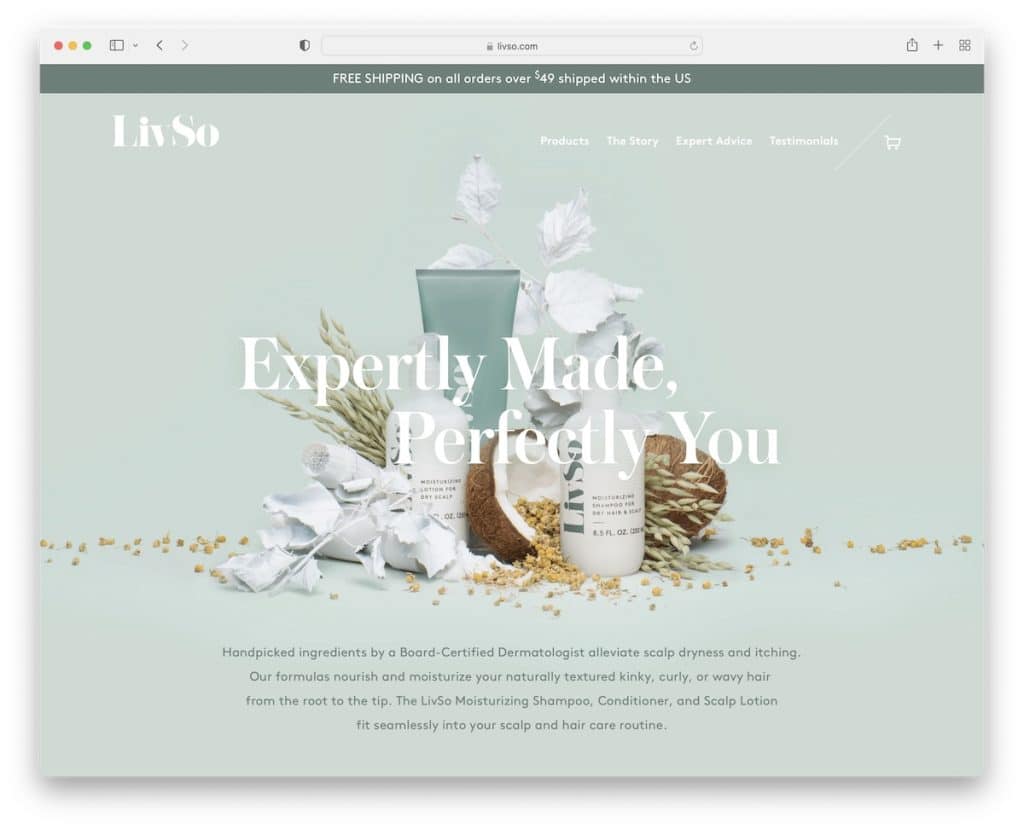
3.麗芙素

LivSo 擁有簡潔、響應迅速的網頁設計,精美地強調了其產品。 額外空白的使用增強了可讀性,而透明的浮動導航欄讓您無需滾動回到頂部即可轉到其他頁面。
LivSo 還有一個粘性頂部欄通知,通知客戶他們的免費送貨服務。 我們還喜歡“新聞報導”部分,該部分帶有帶有指向完整文章鏈接的徽標滑塊。
注意:使用更少的內容和更多的空白可以顯著改善您的 Shopify 網站的用戶體驗。
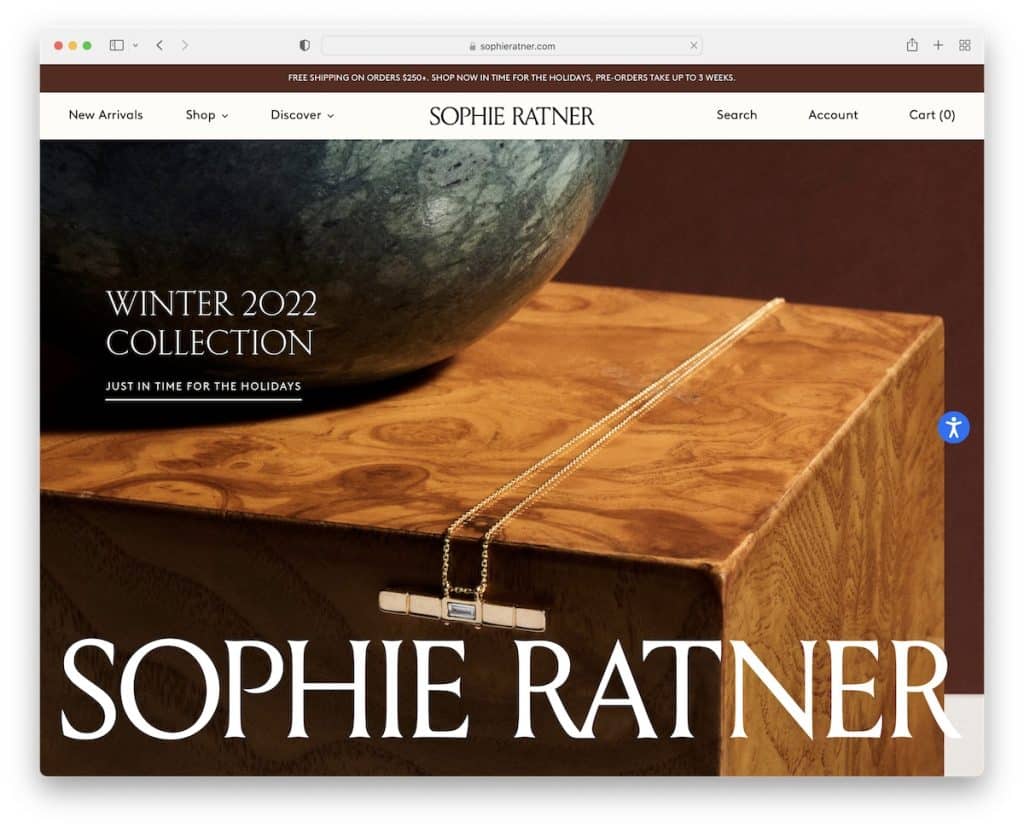
4.蘇菲拉特納

索菲·拉特納 (Sophie Ratner) 製作了一張巨大的幻燈片,展示了他們“使用中”的產品,並附有標題和鏈接。
您會注意到一個粘性輔助功能按鈕,允許用戶自定義他們的網站體驗。 此外,右下角還有一個粘性國家/地區選擇器。
此外,導航有一個帶有鏈接和圖像的大型菜單,可以更輕鬆地查找類別和產品。
注意:通過可訪問性調整,讓每個人都能充分享受您的在線商店。
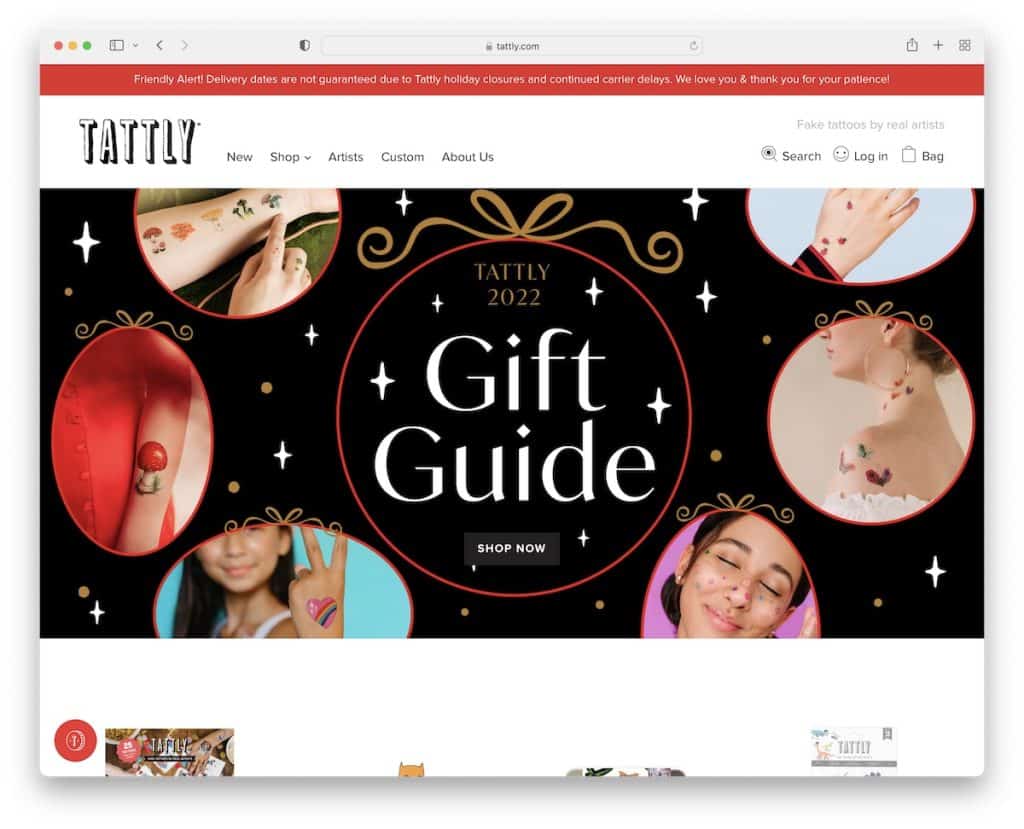
5. 乾脆

Tattly 從帶有對比背景的頂部欄通知開始,使其更加突出。 接下來是帶有大型菜單的極簡主義標題,然後是帶有類別鏈接的粗體網格。
這個 Shopify 網站佈局簡單,細節富有創意,可提昇在線購物體驗。
注意:將極簡主義與創意相結合可以顯著改善觀看體驗。 (讓它變得有趣!)
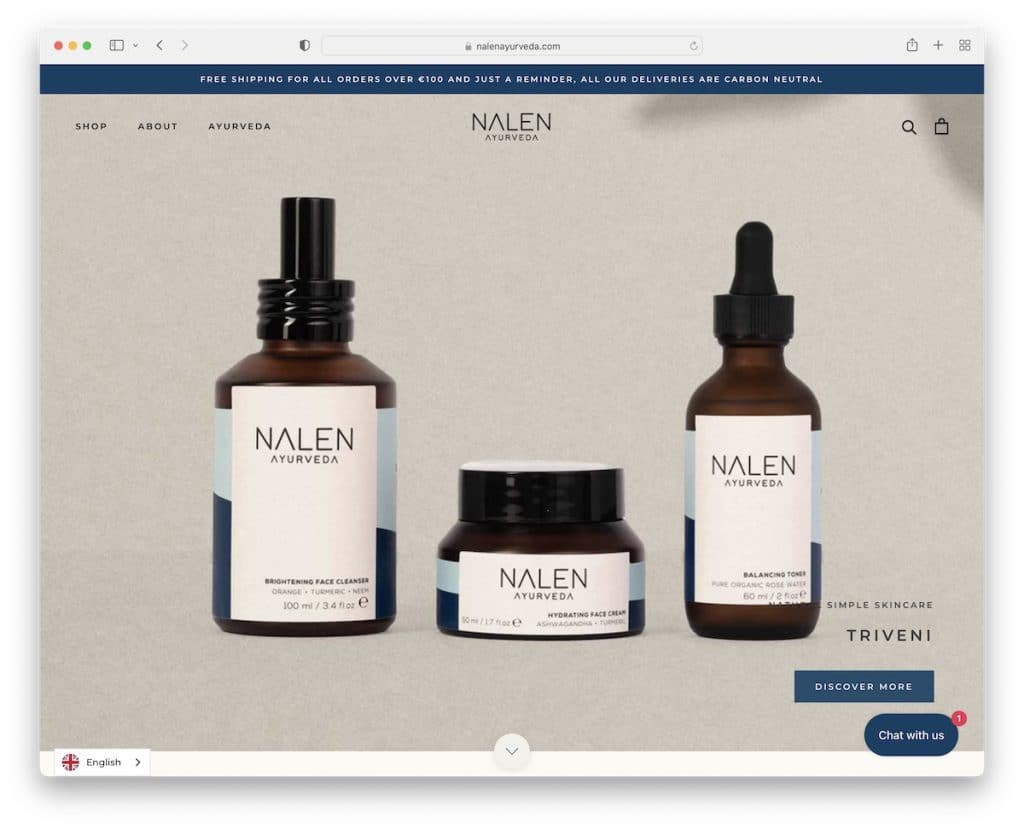
6. 納倫阿育吠陀

Nalen Ayurveda 通過舒緩的網頁設計讓您參與到他們的產品中,從強調產品而不是實際銷售元素的大型幻燈片開始(文本和 CTA 不會太分散注意力)。
實時聊天按鈕浮動在右下角,因此您無需搜索聯繫方式。
最酷的是帶有熱點圖像的滑塊,這些圖像通過名稱、價格和 CTA 按鈕(都在幻燈片中)來展示產品。
注意:使用滑塊通過精美的圖像來宣傳您的產品,但要使銷售部分保持簡單。
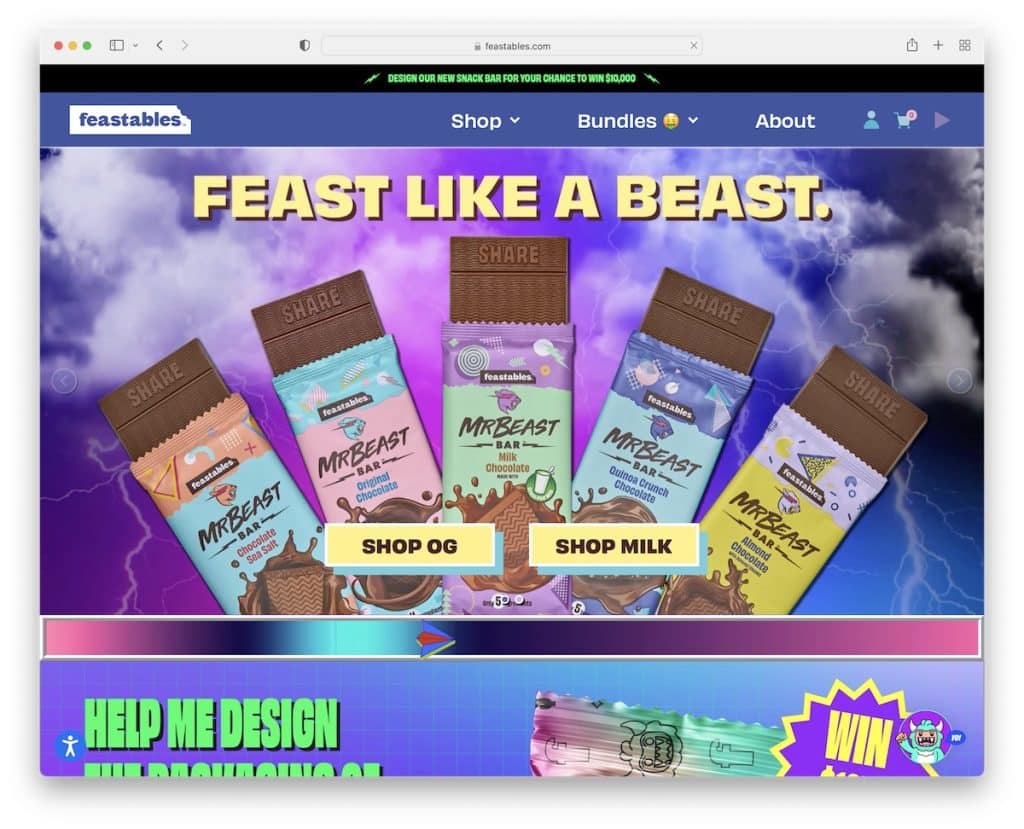
7. 宴會

Feastables 不是普通的 Shopify 網站,因為它充滿活力、酷炫且引人入勝的設計完全違背了傳統。
它具有一堆動畫元素、感覺就像按下實際按鈕的 CTA 按鈕以及浮動的頂部欄和標題。
還有一個獨特的評論部分和一個帶有 Feastables 產品粉絲圖片的滑塊。
注意:通過分享他們的反饋和為您的產品建模來讓您的客戶參與進來,您可以使用 IG 上的獨特標籤收集這些反饋。
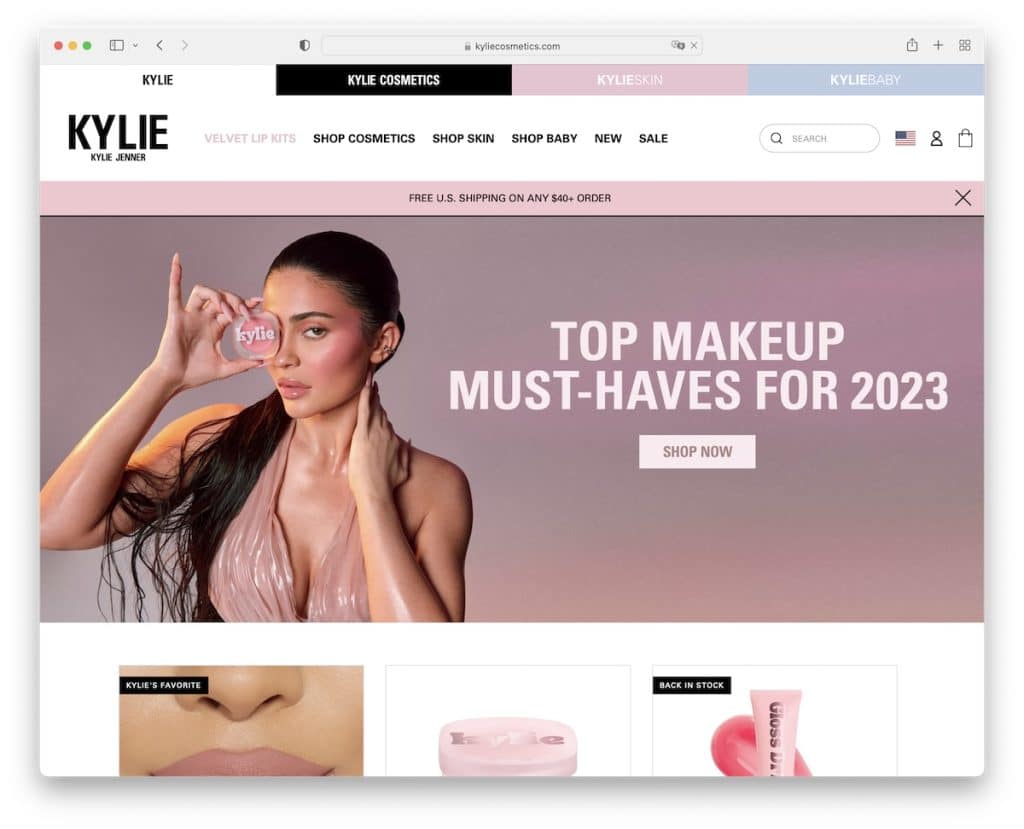
8.凱莉化妝品

Kylie Cosmetics 的 Shopify 網站有一個由三部分組成的標題部分,其中包含頂部欄、帶搜索欄和國家/地區選擇器的導航以及通知欄(您可以關閉)。 最重要的是,這三個都粘在屏幕的頂部。
同樣,頁腳也佔據了相當大的網絡空間,您可以在其中找到社交媒體圖標、附加鏈接等。
注意:多部分標題可以很好地工作,但要堅持簡單而不是過度填充。
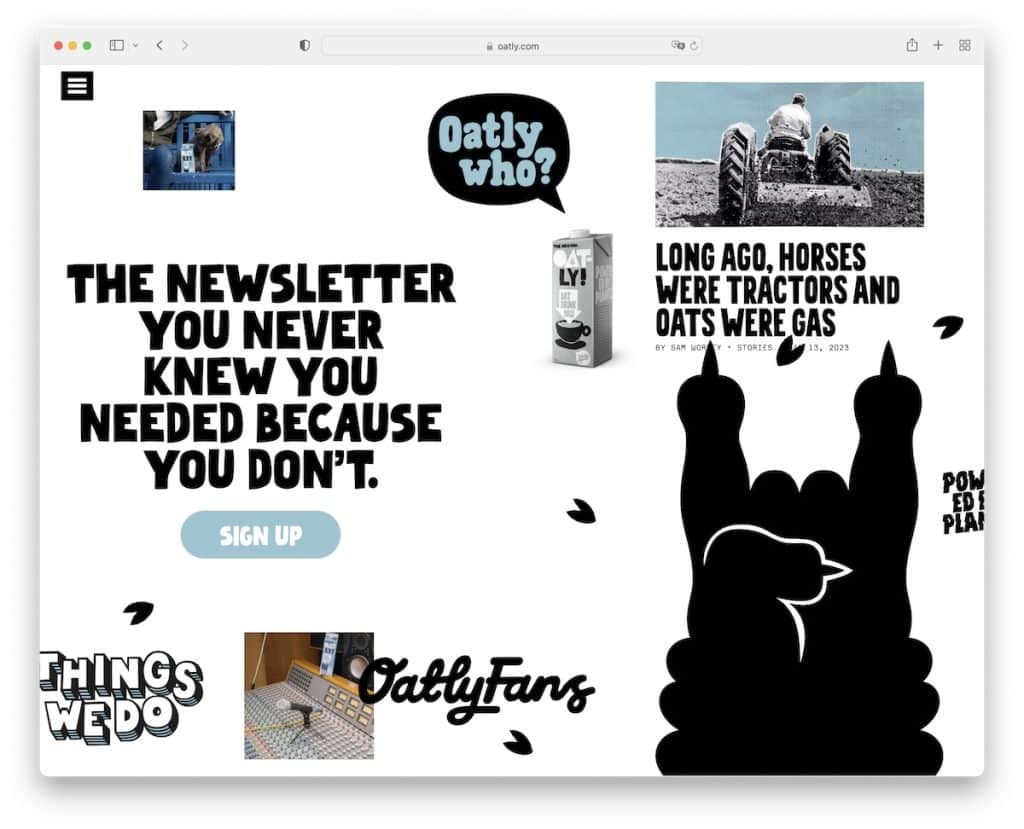
9.燕麥

我們可以說 Oatly 非常接近 Feastables 網站,因為它的獨特性。
您不是垂直滾動,而是水平滾動此 Shopify 網站。 儘管設計感覺非常擁擠,但它讓檢查內容變得有趣,因為它幾乎感覺就像是“你能找到它嗎?” 遊戲。
但是,Oatly 的左上角仍然有一個粘性漢堡包圖標,可以打開一個全屏菜單覆蓋層,將您帶到必要的內容和信息。
注意:敢於做一些不同的事情嗎? 製作一個水平滾動而不是垂直滾動的主頁。
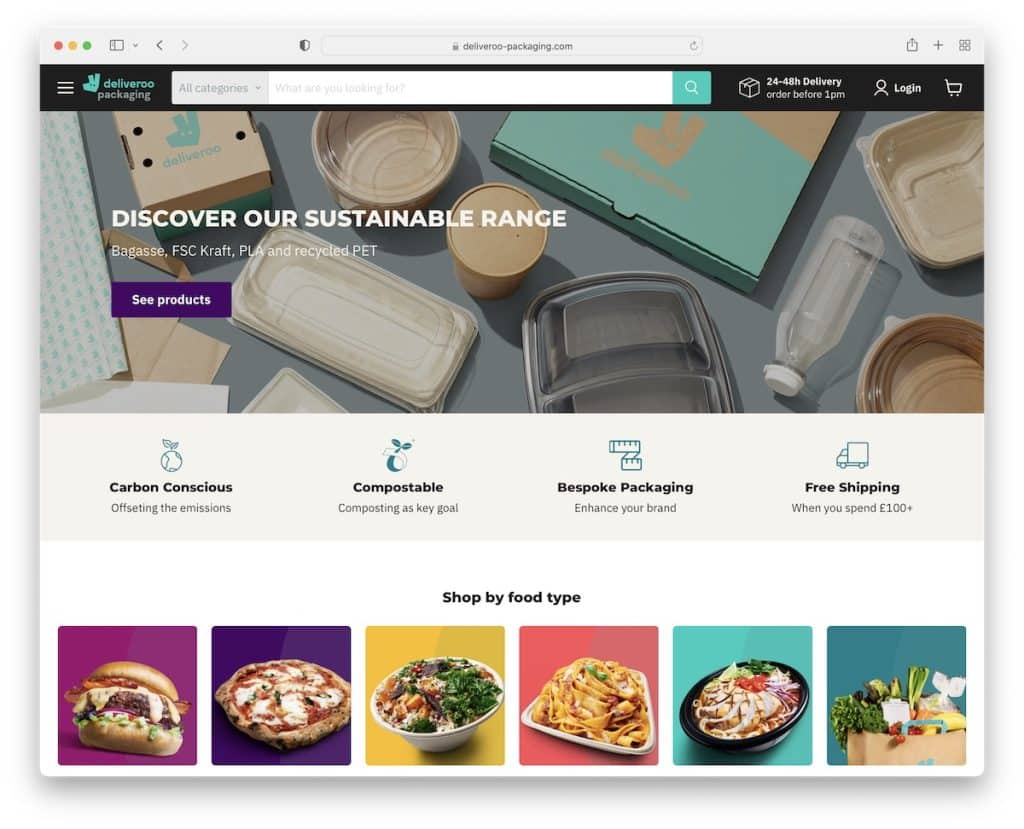
10.Deliveroo包裝

雖然商業網站通常有一個小的搜索欄或只有一個圖標,但 Deliveroo Packaging 將其浮動標題的很大一部分變成了搜索欄,並提供了按類別搜索的選項。 很方便。
但他們也使用大型菜單和按食物類型購物的選項,以便更輕鬆、更快地找到合適的東西。
注意:通過出色的導航和搜索欄,確保每個人都能輕鬆找到正確的內容。
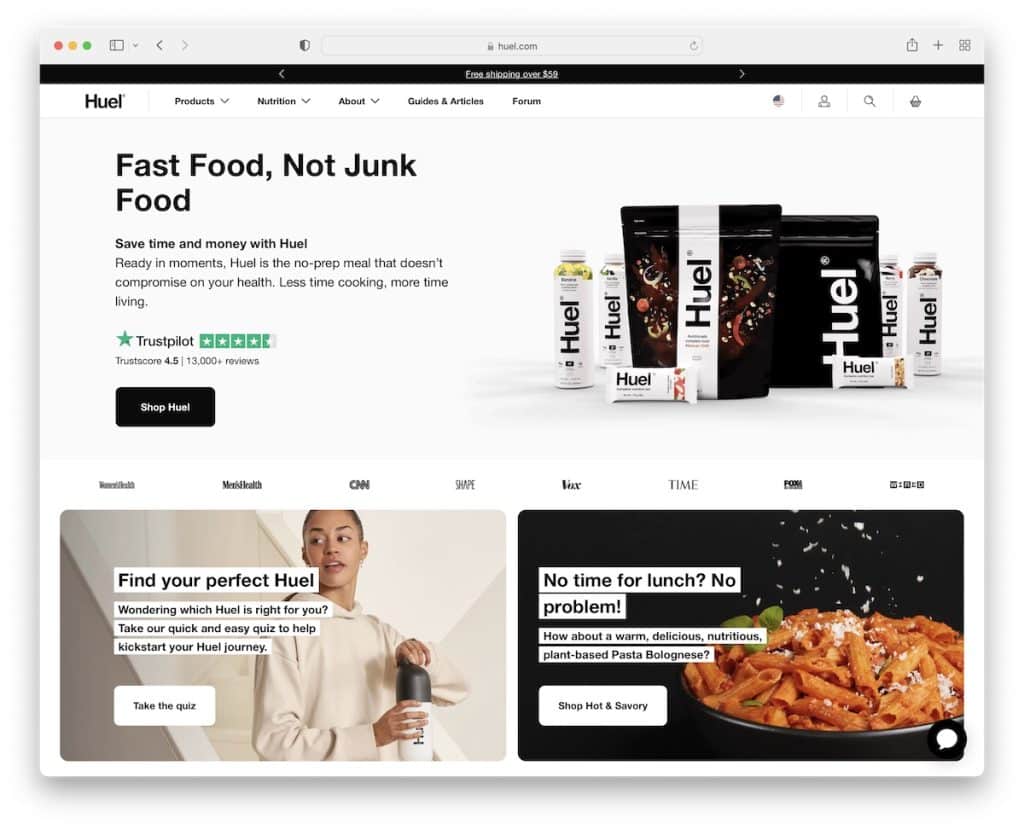
11. 休爾

Huel 確保您首先選擇正確的位置,因此它會根據您所在的國家/地區調整網站。 該頁面有一個帶有多個通知的頂部欄和一個簡單的標題,可以打開一個用於快速查找類別和產品的大型菜單。
在英雄旗幟下還有一個專門用於各種權威標誌的特殊部分,這些標誌是媒體提及的。
說到橫幅,它具有標題、文本、CTA 按鈕和 Trustpilot 徽章。
注意:您使用的是第 3 方評級系統嗎? 在您的主頁上展示總體得分(如果得分很高)。
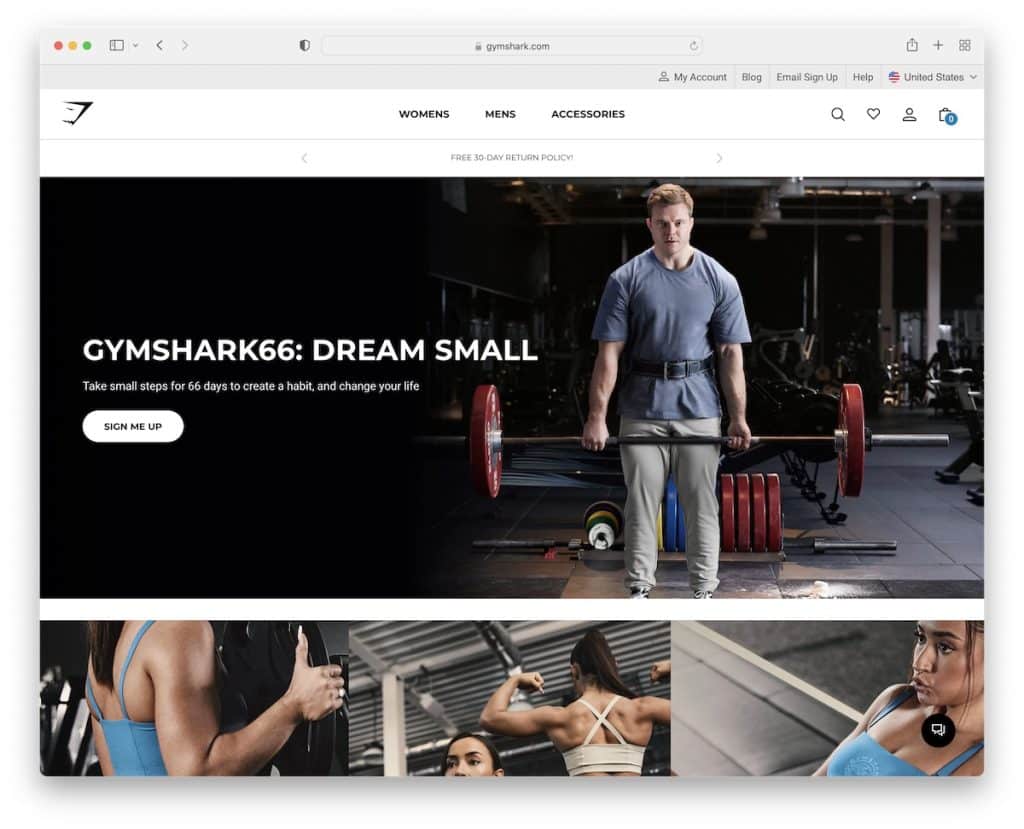
12. 運動鯊

Gymshark 的主頁非常注重產品推廣,但仍然考慮到出色的用戶體驗,以確保訪問者留在網站上而不是提前離開。
這個 Shopify 網站有一個帶有常見問題解答的實時聊天小部件,但也有一個發送直接消息的選項。
導航欄僅包括三個主要類別,可打開帶有多個鏈接的大型菜單。 但在頁腳中有更多帶有社交媒體圖標和支付網關徽章的鏈接。
注意:使用大型菜單時,您可以使導航欄更簡單。
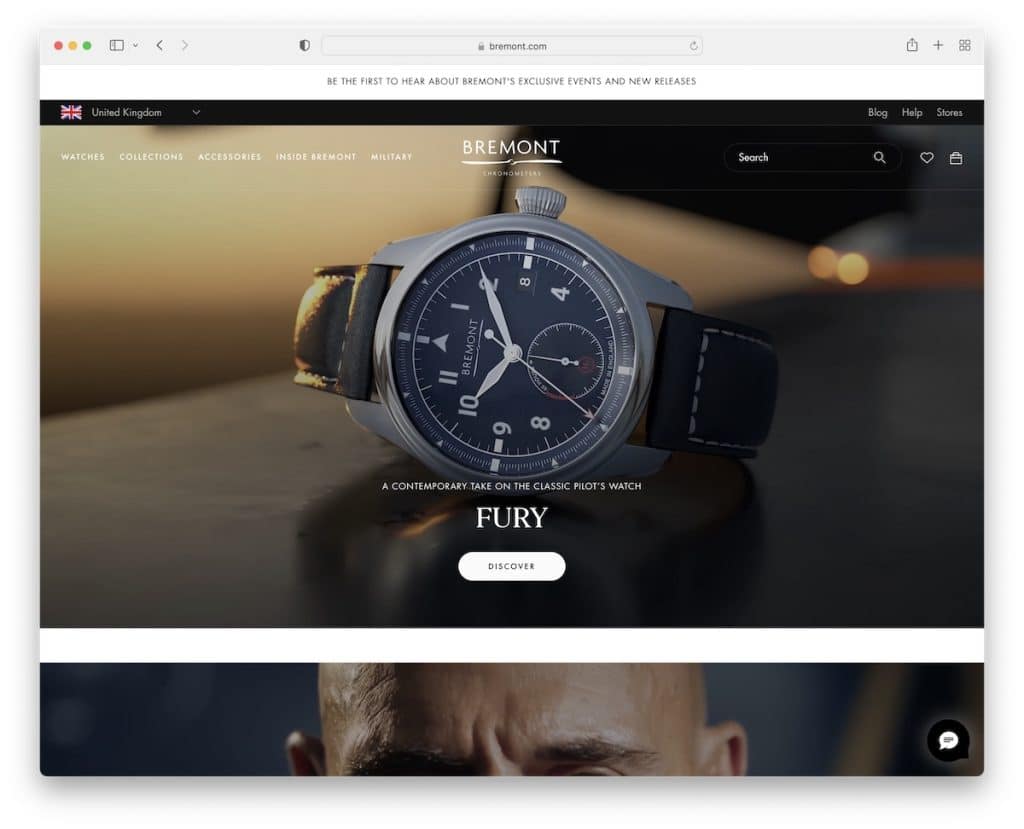
13. 寶名表

Bremont 有多個部分,顯示圖像、視頻、產品輪播和文章鏈接。

一個部分還推廣了一份時事通訊訂閱表,其中包含有關您可以收到的電子郵件類型的信息。
標題根據滾動運動消失/重新出現以改善用戶體驗。 此外,您還會發現用於個性化購物體驗的貨幣/位置切換器。
注意:如果您有來自世界各地的客戶,請至少使用貨幣轉換器(如果您還不想翻譯整個網站)。
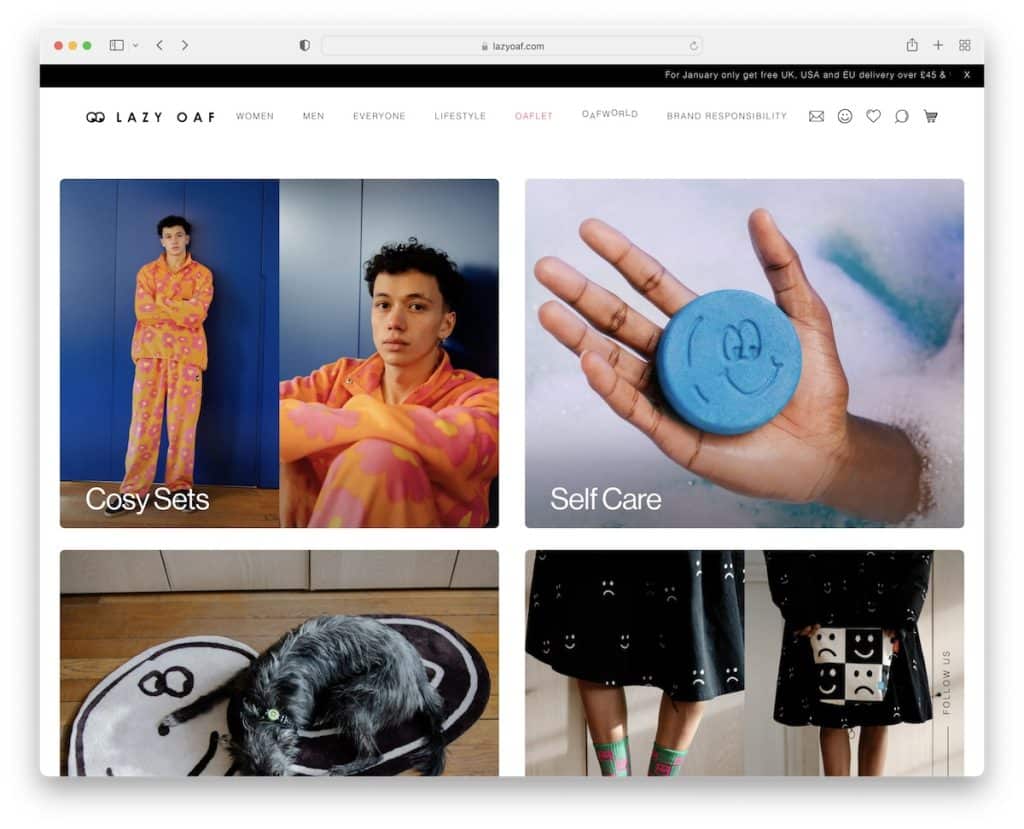
14. 懶惰的笨蛋

Lazy Oaf 有一個頂部欄通知來宣傳他們的應用程序,一個粘性側邊欄按鈕可以推送電子郵件折扣,還有一個位於左下角的實時聊天小部件可以幫助用戶快速回答。
這個 Shopify 網站在細節方面也非常聰明,讓購物變得更加愉快。
他們還有一個消失/重新出現的標題和一個以燈箱幻燈片形式打開帖子的 Instagram 提要。
注意:使用頂部欄通知來促進銷售、特別掉落、應用程序等。
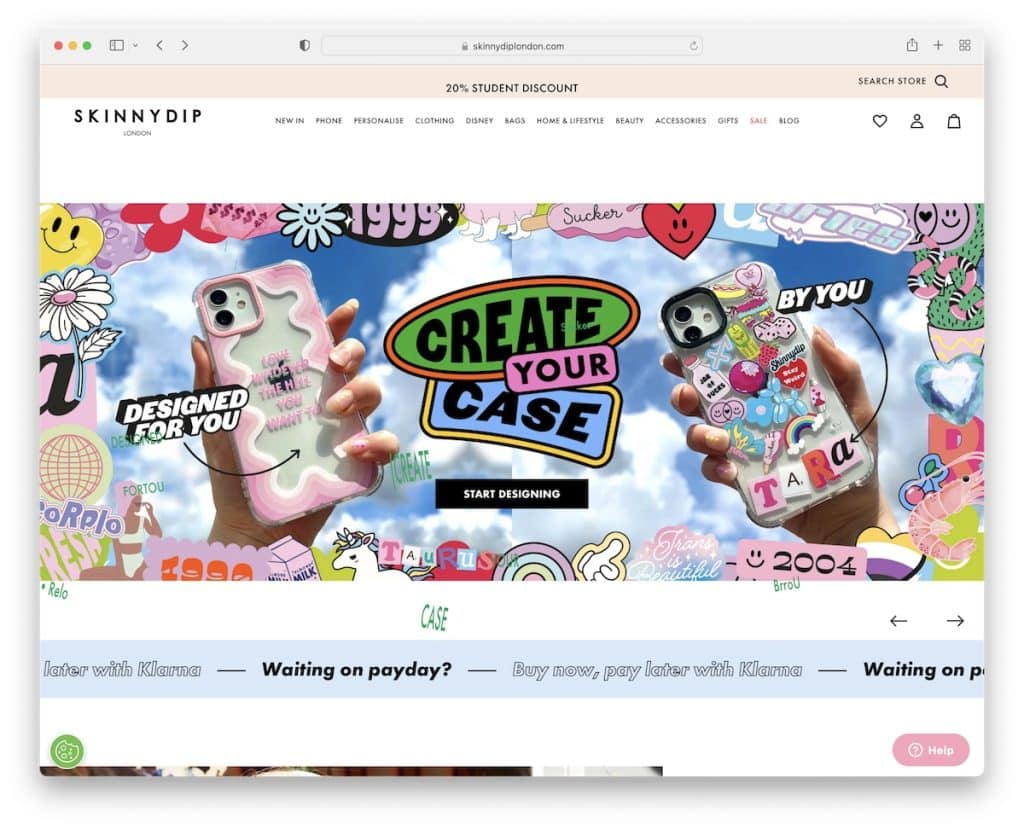
15.瘦身

Skinnydip 希望通過折扣彈出窗口吸引您的注意力,您可以傳遞或填寫該彈出窗口。 這種形式很方便,因為它允許您選擇您的設備,因此您只會獲得與其相關的內容,從而使電子郵件更有用。
然後在屏幕頂部有一個關於浮動折扣的提醒,就像輔助通知和標題一樣。
Skinnydip 通過客戶反饋滑塊和 Instagram 商店建立信任,商店也以實際客戶為特色,而不僅僅是 Skinnydip 的模特。
注意:允許訂閱者在向您發送電子郵件以獲取更個性化的時事通訊時選擇他們最感興趣的“主題”。
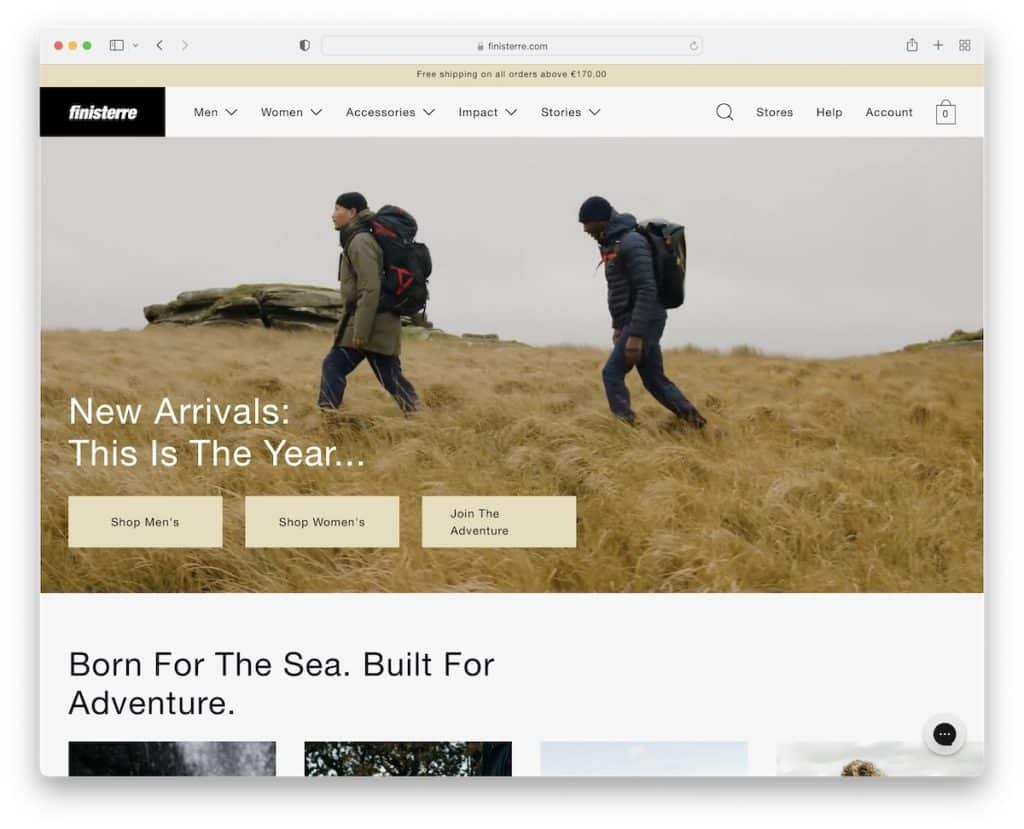
16. 菲尼斯特雷

Finisterre 使用帶有文本覆蓋和三個 CTA 按鈕的非常吸引人的視頻,而不是首屏上方的圖像或滑塊。
Finisterre 確保通過大型菜單和搜索欄查找項目是小菜一碟。 請記住,當您開始滾動時標題會消失,並會在向後滾動時重新出現。
Finisterre 是一個很好的例子,說明如何通過極簡主義的感覺和額外的空白空間,以一種輕鬆沉浸在你所看到的方式中的方式混合產品、內容和 IG 提要。
注意:使用促銷、新品展示視頻或任何其他首屏視頻。
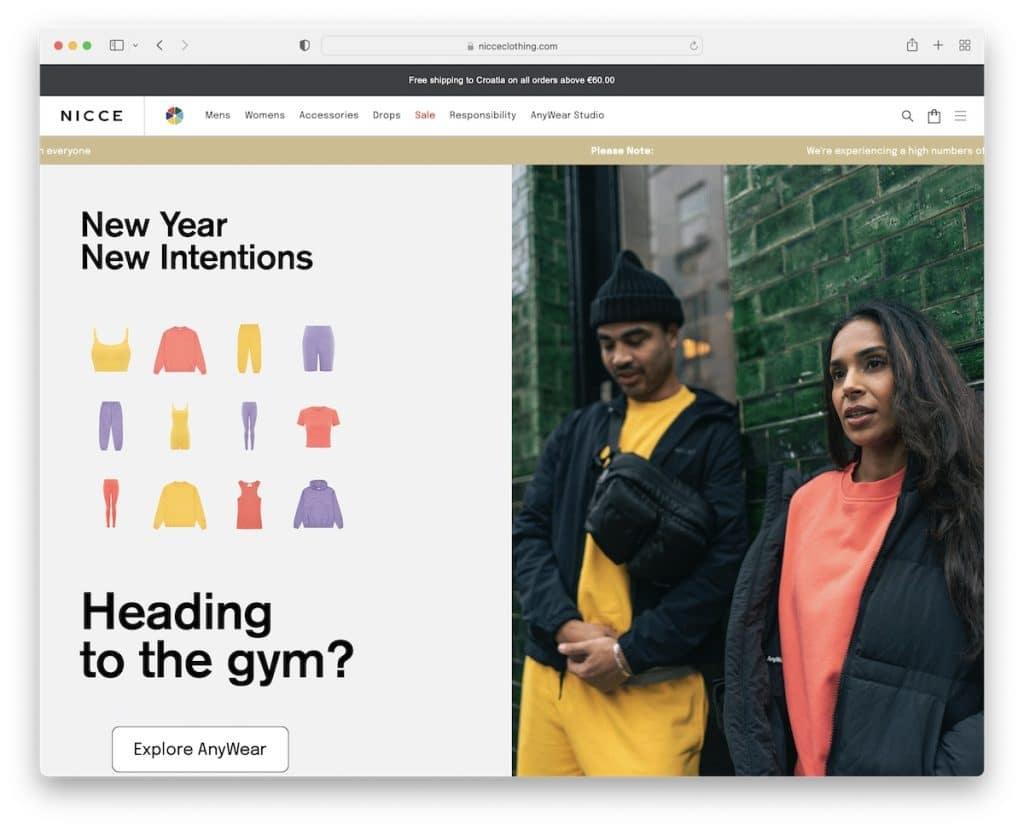
17. 尼斯

Nicce 可讓您通過首屏上方的大滑塊一瞥他們的一些產品和服務。 這個 Shopify 網站在幻燈片的正下方有熱門商品,後面是展示更多好東西的其他部分。
他們還使用了一個非常高級的訂閱表單彈出窗口和一個帶有許多附加鏈接、商店位置和社交媒體的四欄頁腳。
注意:您可以通過請求更多用戶信息來創建更加個性化的時事通訊。
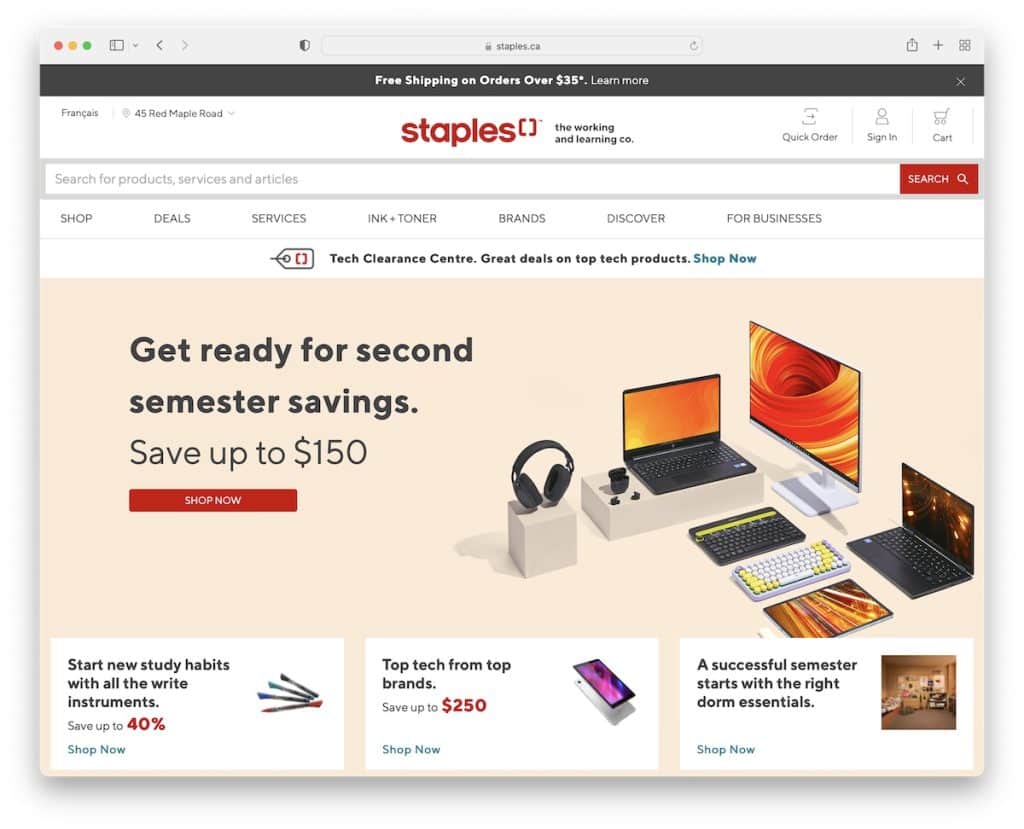
18. 斯台普斯

Staples 是一個通用的 Shopify 網站,具有更簡潔的設計以確保所有內容彈出更多。 他們使用大型菜單導航和大型搜索欄來更輕鬆地查找項目。
為了防止滾動回頂部,您會在右下角找到一個返回頂部按鈕(改善用戶體驗)。
此外,標題區域的商店位置功能允許您搜索商店以找到附近的商店、營業時間和業務詳細信息。
注意:如果您有多個位置,請使用商店定位器,以便客戶可以找到理想的位置。
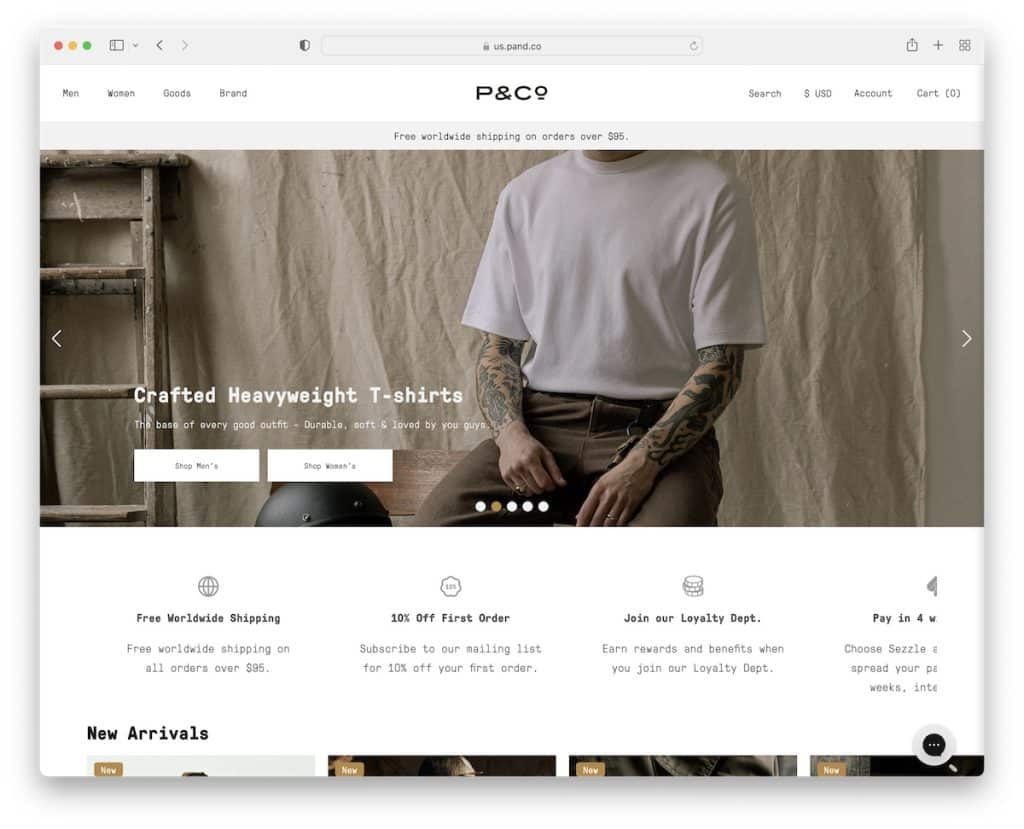
19. P&Co

P&Co 使用較窄的滑塊,因此在折疊上方留有空間以包含額外的信息滑塊。
頁眉和通知欄浮動在屏幕頂部,而頁腳則為您提供訂閱表格、購物詳細信息以及指向其他頁面部分和社交媒體的鏈接。
同樣方便的是新品和特色產品的兩種不同的產品輪播,因此您可以快速瀏覽它們。
注意:使用產品輪播節省網站空間。
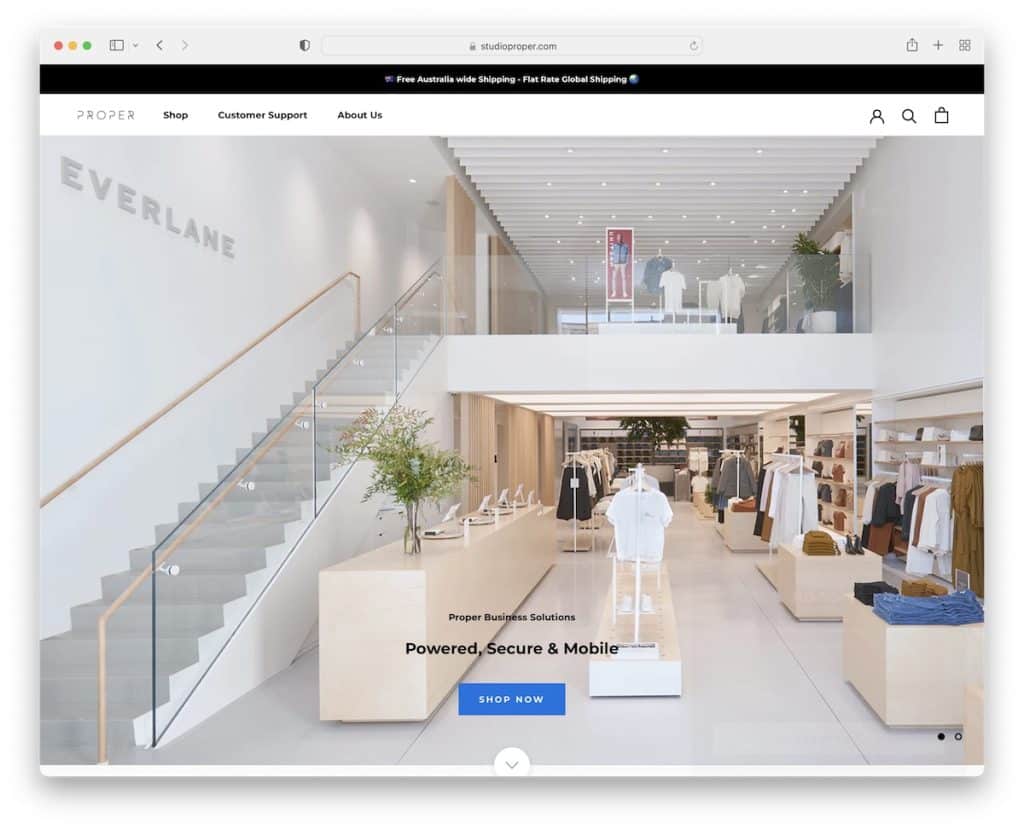
20. 適當的

Proper 是另一家在線商店,它以巨大的滑塊(帶有較小的文本和 CTA)歡迎訪客。
導航欄乍一看很基本,但會打開一個大型菜單,引導您瀏覽整個網站。
Proper 的整體佈局非常簡單,因此不會因花哨的特效而分散對產品和內容的關注。
他們還使用 Instagram 提要網格和客戶評論滑塊來建立社會認同。
注意:您的產品將以最小和簡單的網站外觀更加閃耀。
21.辛巴

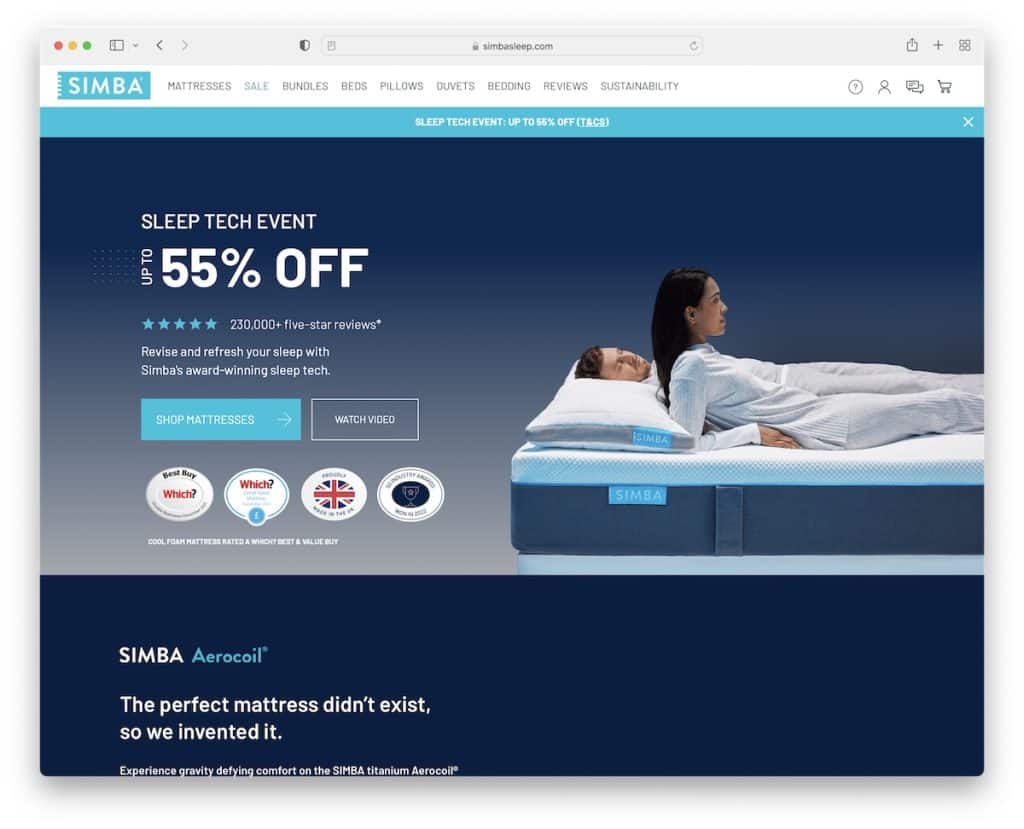
除了產品之外,Simba 在其 Shopify 網站上還有各種有用的信息,以教育潛在客戶並表明他們是真正的專業人士。
標題有一個乾淨的導航欄,帶有一個大型菜單和一個位於其下方的通知欄(您可以關閉)。
另一方面,頁腳佔用更多空間,包含多個列、鏈接、社交圖標、國家選擇器等。
首屏上方的兩個 CTA 按鈕也很有用,其中一個可以打開宣傳燈箱視頻。
注意:使用信任徽章、星級評論和推薦來建立公司信任。
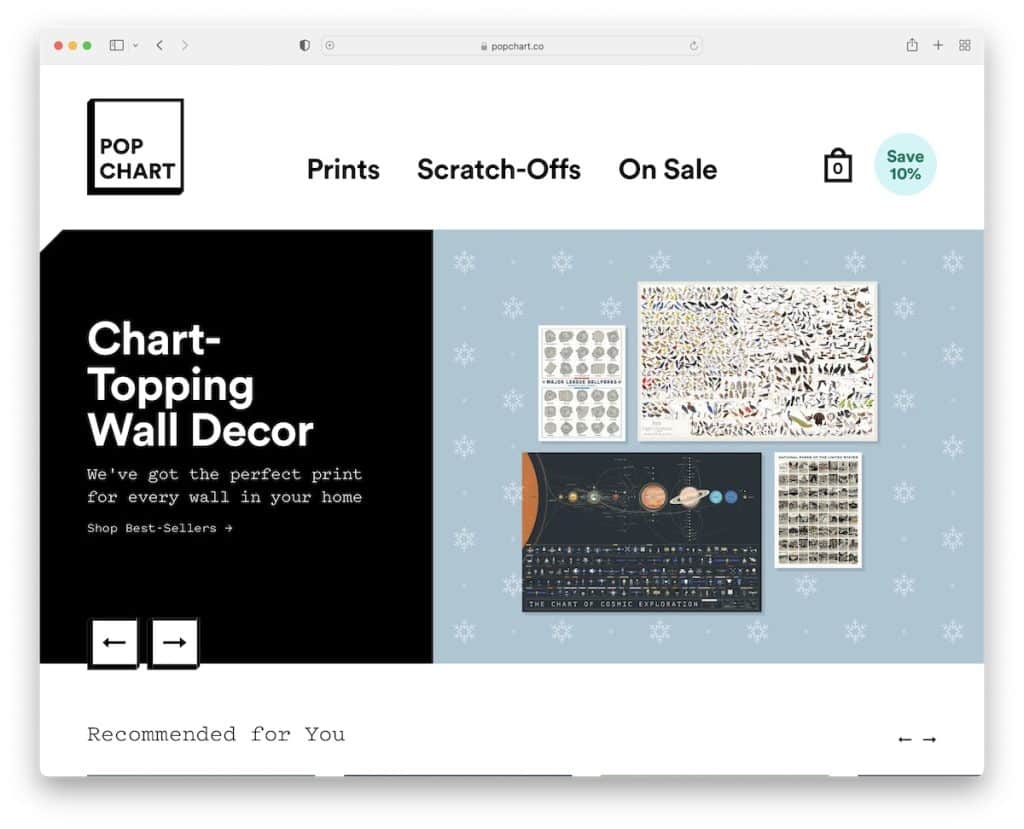
22.流行榜

Pop Chart 會首先嘗試通過醒目的彈出窗口來收集您的電子郵件,告訴您他們的非垃圾郵件。
此外,他們使用多個帶有炫酷懸停效果的產品輪播,使內容觀看更具吸引力。
Pop Chart 的另一個有價值的部分是 PR 提及,其中包括一些權威的名字。
我們真的很喜歡 Pop Chart 對細節的關注,這些細節整齊地散佈在他們乾淨的網站上。
注意:即使您打算創建一個極簡主義的網頁設計,您仍然可以添加創意元素/細節,使其成為一種更愉快的體驗。
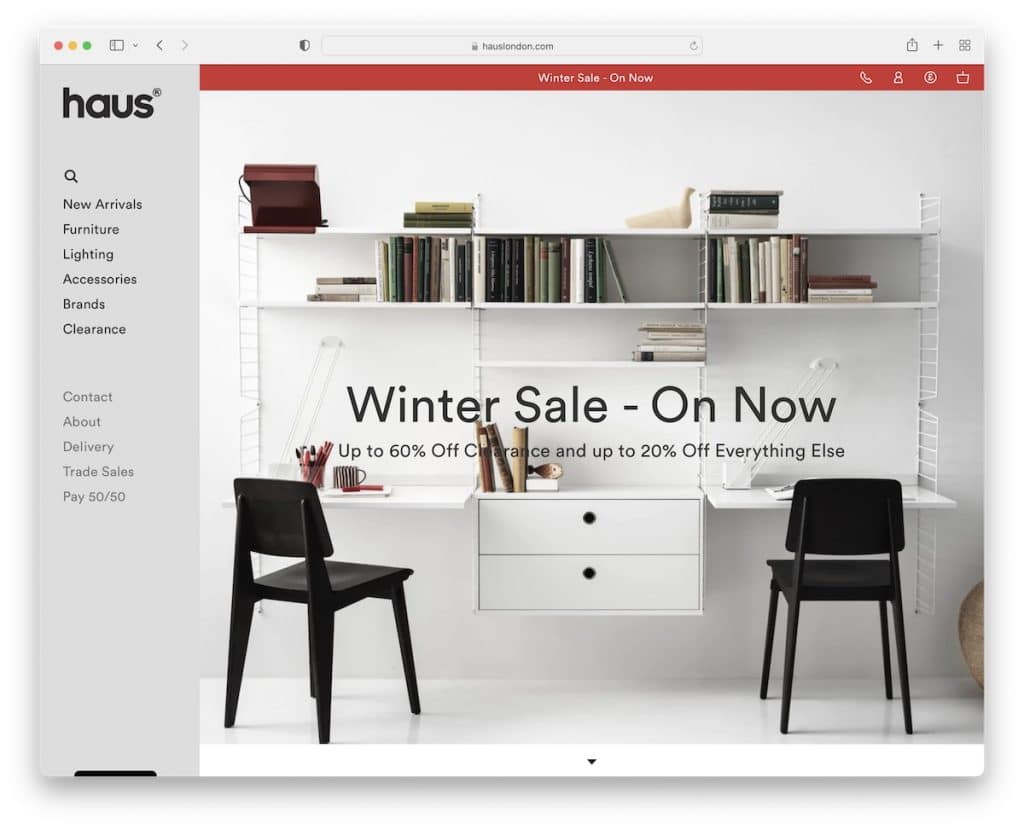
23.豪斯

我們找不到許多具有高質量粘性側邊欄標題/菜單的 Shopify 網站。 但是我們找到了豪斯!
除了側邊欄導航,Haus 還有一個頂部欄通知,帶有額外的鏈接和貨幣切換器,以及一個多列頁腳。
注意:通過創建側邊欄標題/菜單嘗試一些不同的東西。
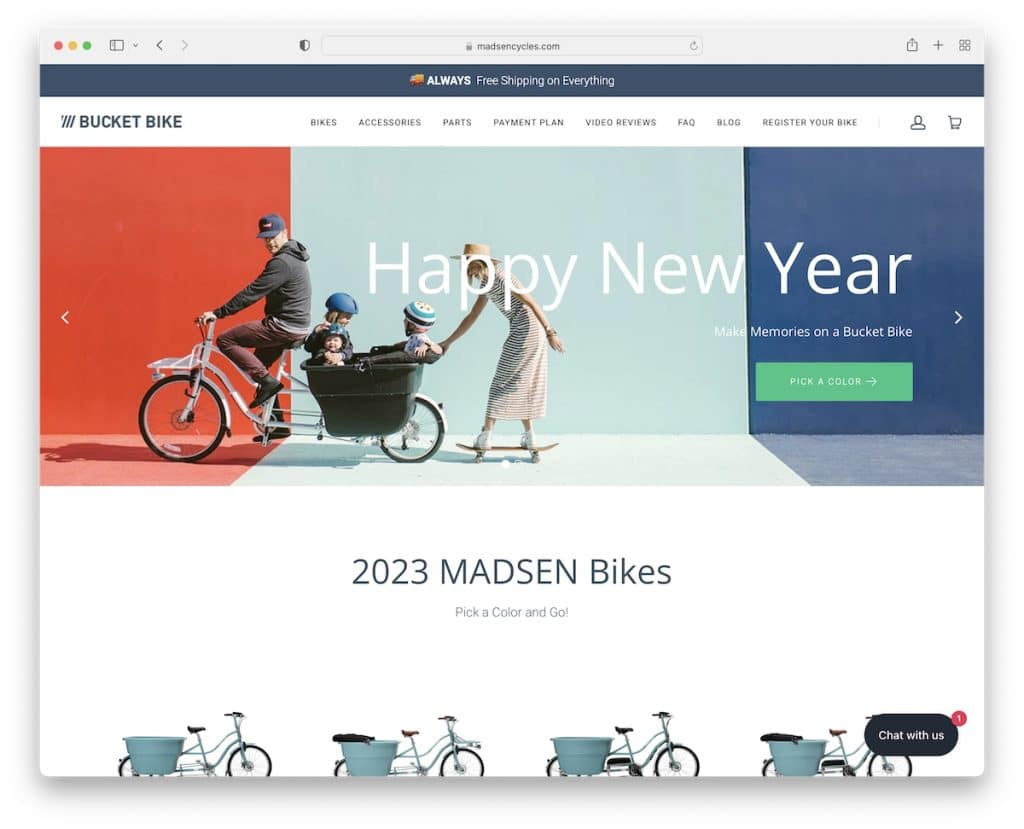
24. 馬德森自行車

Madsen Cycles 用一個滑塊、一個免費送貨的通知欄和一個乾淨的導航欄來迎接你。
您會在左側找到一個折扣粘性按鈕(如果您關閉彈出窗口),這是一個不斷的提醒。 另一個浮動元素是右下角的實時聊天功能。
Madsen Cycles 在主頁上也有最好的產品展示之一,他們以所有可用的顏色展示所有產品,但沒有任何文字——保持簡約但很酷。
注意:添加一個粘性按鈕以提醒訪問者特價/銷售/折扣,即使是直接訂閱時事通訊。
