如何將 Shopify 與 WordPress 集成並增加銷售額
已發表: 2022-05-31Shopify 是一個功能強大的電子商務平台,允許您使用其易於使用的工具和模板在線銷售產品。 它是最靈活的電子商務平台之一,也適用於多種流行的 CMS 平台。
這就是為什麼現在很多人一起使用 Shopify 和 CMS 平台來更好地營銷他們的產品。 Shopify WordPress 集成可以為您的電子商務業務創造奇蹟。
同時使用 Shopify 和 WordPress 是快速啟動和運行電子商務網站以進行銷售的好方法。 值得慶幸的是,有多種方法可以集成 Shopify 和 WordPress。
在這篇文章中,我們將向您展示將 Shopify 和 WordPress 集成在一起的兩種方式,這樣您就可以讓您的客戶從您的網站購買產品而無需離開它。
為什麼您應該將 Shopify 與您的 WordPress 網站集成

Shopify 是最受歡迎的電子商務平台之一。 它在不想使用專有方法構建自定義電子商務網站的賣家中很受歡迎。
超過 170 萬商家使用 Shopify 平台進行銷售。 這使 Shopify 成為領先的電子商務平台之一,達到近 20% 的市場份額。
另一方面,WordPress是CMS平台的無冕之王。 它還以其 SEO 優化和易用性而聞名。
將這兩者結合起來可以幫助您建立專注於增長的出色電子商務業務。 讓我們看看結合這兩個平台您能期待什麼。
- Shopify 作為幾乎託管的電子商務引擎非常有效。 另一方面,WordPress 可以幫助您更輕鬆地對產品進行排名。 因此,結合這兩者將幫助您管理您的網站,同時減少您在 SEO 前端的工作。
- 與 Shopify 不同,WordPress 提供了更好的自定義。 因此,WordPress 可以幫助您以更好的方式展示您的產品。 更好的展示通常會帶來更多的銷售。
- 雖然 Shopify 提供了博客功能,但 WordPress 提供了更好的博客體驗。 越來越多的電子商務網站現在選擇定期博客,使 WordPress 成為與 Shopify 一起使用的完美伴侶。
總而言之,如果您結合使用 Shopify 和 WordPress,您可以建立一個強大的在線商店,讓您可以高效地推廣和銷售產品。 因此整合這兩個平台當然是一個很好的主意。
Shopify WordPress 集成的先決條件

所以您想將 Shopify 與 WordPress 集成? 嗯,這比你想像的要容易。 但在此之前,您應該具備以下條件。
- 一個 Shopify 商店
- 一個現成的 WordPress 網站
啟動並運行這兩個網站後,您將有兩種方法將 Shopify 與您的 WordPress 網站集成。 在這兩種方式中,WordPress 都將充當您的電子商務商店的前端視圖。 您將只能在 WordPress 上顯示產品詳細信息和購買按鈕。 Shopify 將為網站的後端提供支持。 您仍然需要從 Shopify 儀表板添加產品和管理付款。
將 Shopify 與 WordPress 集成的兩種方法如下 –
- 使用 Shopify 官方功能
- 使用第三方工具
(順便提一下,有一個 Shopify 官方的 WordPress 插件,他們前段時間貶值了。您只能通過手動插入代碼在您的 WordPress 站點的頁面上顯示產品。因此,您的 Shopify 站點的產品不會自動同步。)
無論您想使用 Shopify 官方集成還是第三方插件,您都可以同時使用。 在本文的下一部分中,我們將向您展示這兩種方式。
如何在 5 分鐘內將 Shopify 與 WordPress 集成
正如我們已經告訴您的,Shopify WordPress 集成有兩種可能的方式。
- 第一種方法——使用 Shopify 官方集成將 Buy Button 添加到 WordPress
- 第二種方法——使用第三方插件在 WordPress 上銷售 Shopify 產品
讓我們從展示第一個開始,使用 Shopify 的官方方式。
第一種方法:如何使用 Shopify 官方集成將 Buy Button 添加到 WordPress
Shopify 的官方集成讓您可以將購買按鈕添加到您的 WordPress 網站。 同樣,您應該已經有一個 Shopify 商店和一個 WordPress 網站來繼續這個過程。 這是將 Shopify 與 WordPress 集成的分步指南,假設您已經準備好兩者。
第 1 步:將產品添加到您的 Shopify 商店
首先,將一些產品添加到您的 Shopify 商店。 將產品添加到商店非常容易。

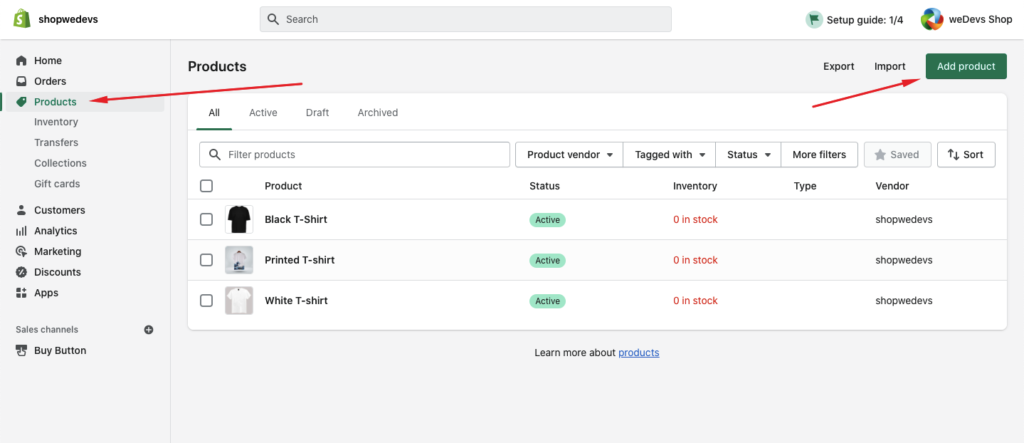
- 從您的 Shopify 後台,轉到產品。
- 在“產品”頁面中,單擊“添加產品”。
- 輸入產品的標題以及其他詳細信息。
- 單擊保存。
第 2 步:激活 Shopify Buy Button 以使用外部銷售渠道 (WordPress)
現在您已經有了一些產品,下一步可能是在您的網站上展示產品。 那麼該怎麼做呢? 由於 Shopify 不提供基於 API 的自動同步,您需要使用它們將為每個產品自動生成的代碼片段在您的 WordPress 網站上創建購買按鈕。
但是,要獲取此代碼段,您需要從設置中激活該選項。 這是如何做到這一點。

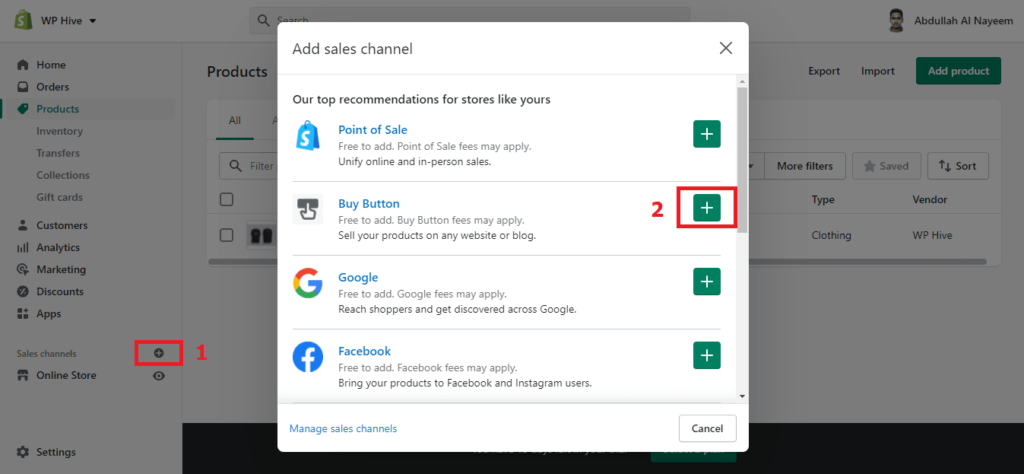
- 在您的 Shopify 後台,單擊銷售渠道標題旁邊的 + 按鈕。
- 在添加銷售渠道對話框中,單擊購買按鈕以了解有關銷售渠道的更多信息。
- 單擊添加頻道。
從銷售渠道添加新的Buy Button後,您可以為特定產品創建新按鈕並將它們顯示在您的 WordPress 網站上。
第 3 步:為您的產品創建 Shopify 購買按鈕
您已經添加了產品,並啟用了新的銷售渠道,下一步是什麼?
為特定產品創建按鈕。
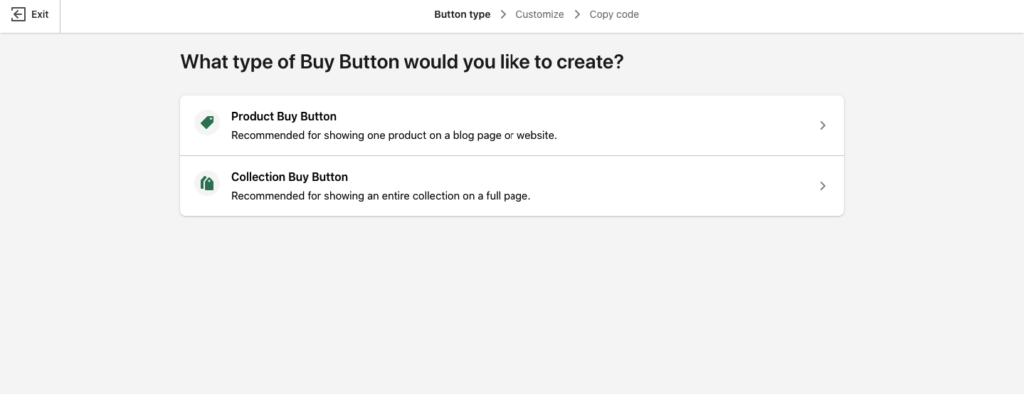
為此,首先,單擊商店儀表板中的Buy Button選項,然後單擊後續頁面上的創建 Buy Button 。

然後,您必須為單個產品或產品集合創建一個按鈕。 根據您的需要選擇並選擇您要添加的產品/產品。

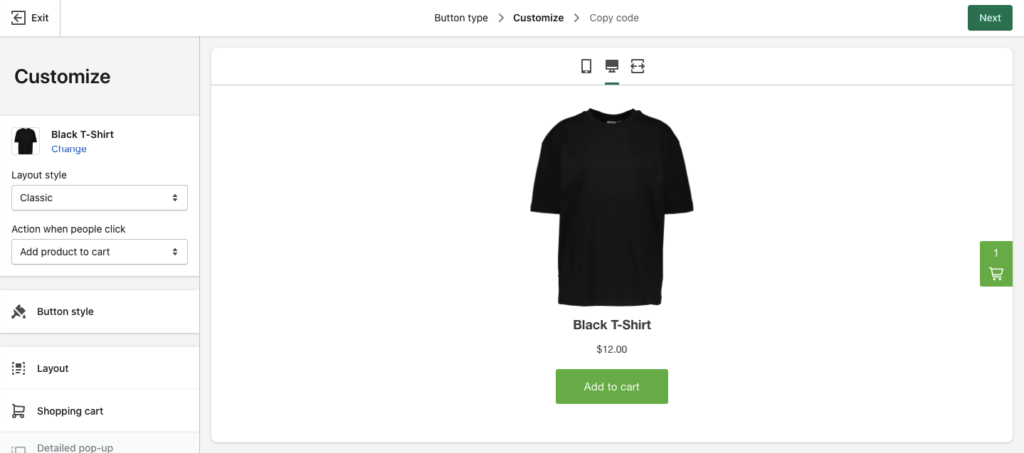
之後,您將被重定向到自定義頁面。 在這裡您可以自定義購買按鈕和產品展示樣式。 完成後,單擊右上角的下一步。

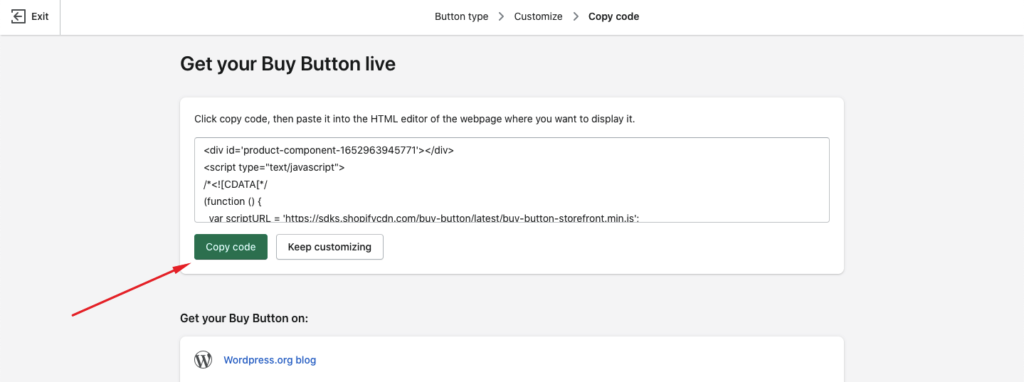
是的,您已經成功創建了一個購買按鈕。 現在,剩下的就是從下一頁複製代碼以粘貼到您的 WordPress 網站上。

第 4 步:將 Shopify Buy Button 添加到您的 WordPress 網站
複製按鈕的代碼片段後,您就可以將其添加到 WordPress 網站的頁面中了。 為此,請登錄您的 WordPress 管理面板。
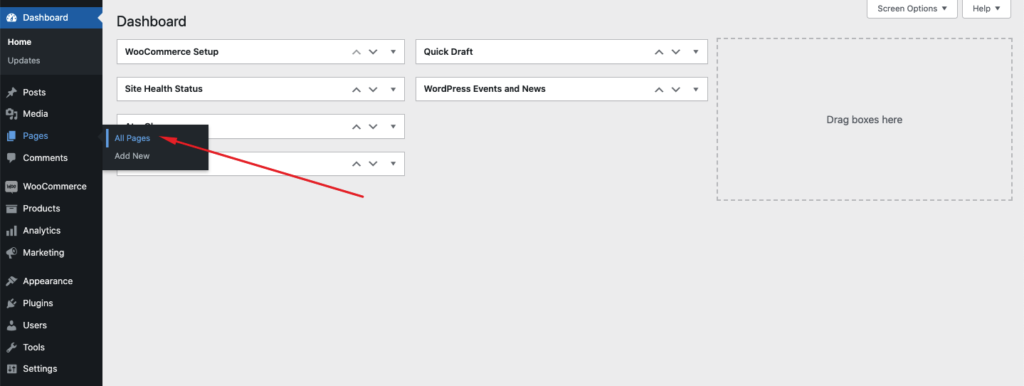
導航到頁面 > 所有頁面。

之後,您可以創建頁面或使用現有頁面粘貼代碼。 選擇該頁面後,單擊編輯。

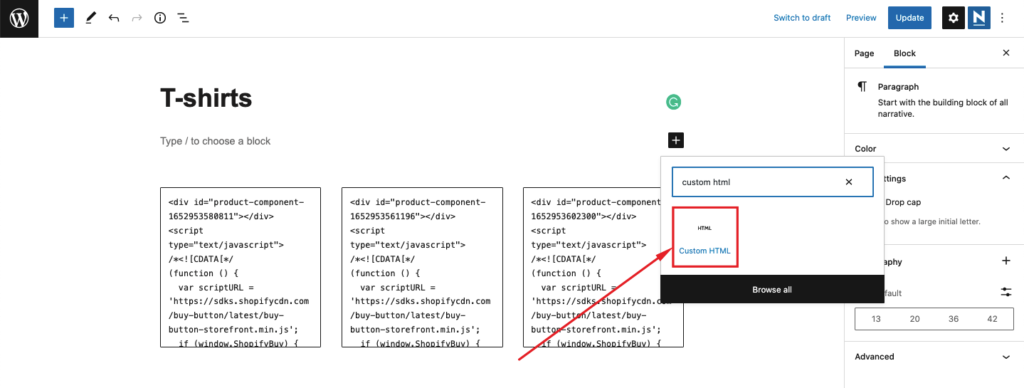
在編輯器中,搜索名為Custom HTML 的塊並粘貼截取的代碼。

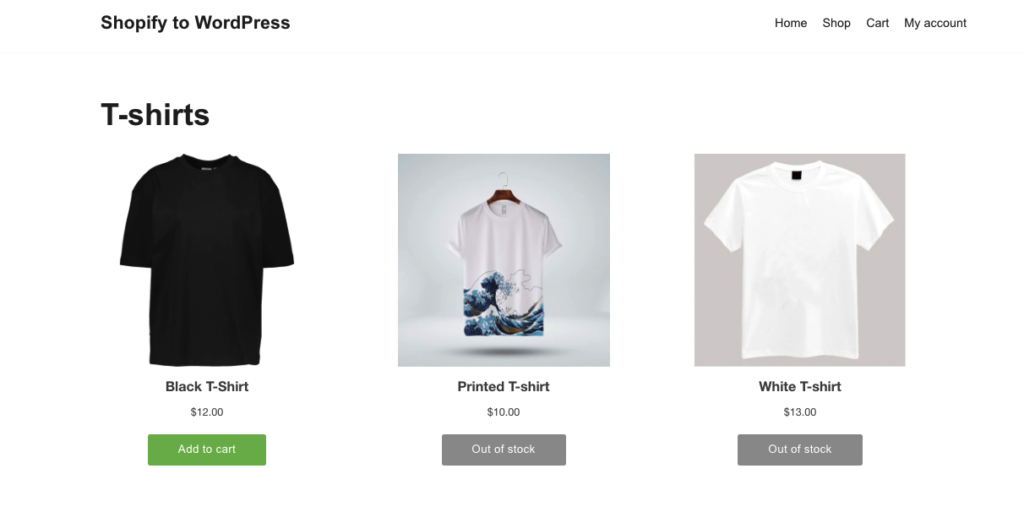
瞧! 您已經成功地在您的 WordPress 網站上展示了產品。

第二種方法:如何使用第三方插件在 WordPress 上銷售 Shopify 產品
我們將在此處展示的第二種將 Shopify 與 WordPress 集成的方法是使用第三方插件。 該插件稱為 ShopWP(以前稱為 Shopify WP)。
此插件可讓您使用 API 將您的 WordPress 網站與您的 Shopify 商店連接起來,從而實現自動同步。 該插件有免費版和高級版,後者提供更多功能。
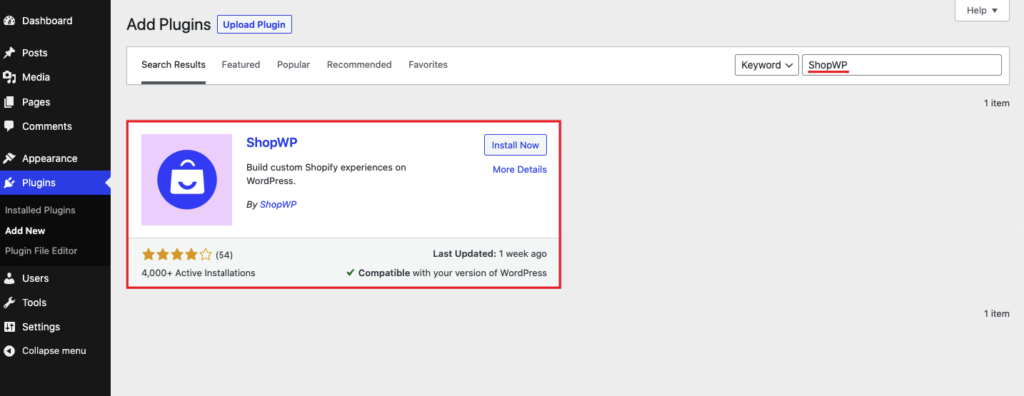
要開始使用該插件,首先,從您的 WordPress 管理儀表板導航插件 > 添加新插件。
之後,搜索ShopWP ,並安裝您將在搜索結果中找到的插件。 隨後,也激活插件。

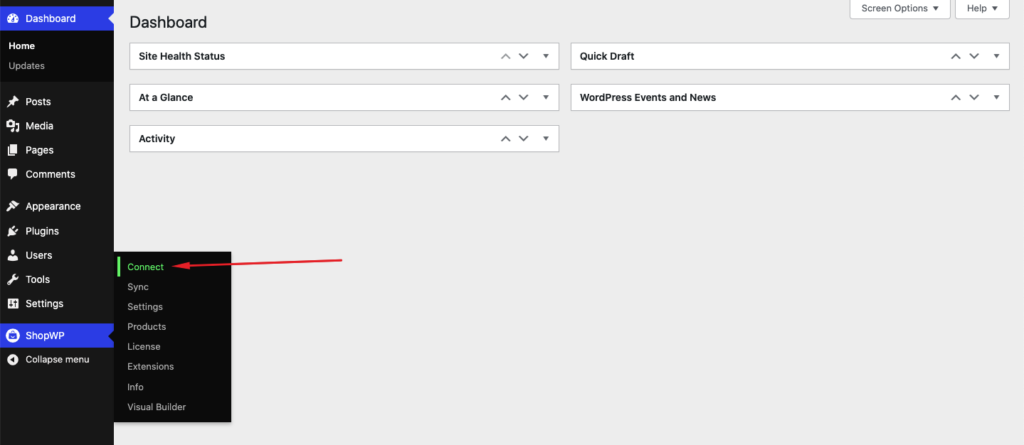
安裝插件後,您會在側邊欄中找到ShopWP選項。 將鼠標懸停在它上面並單擊“連接”以開始將您的 WordPress 網站與 Shopify 商店連接起來。

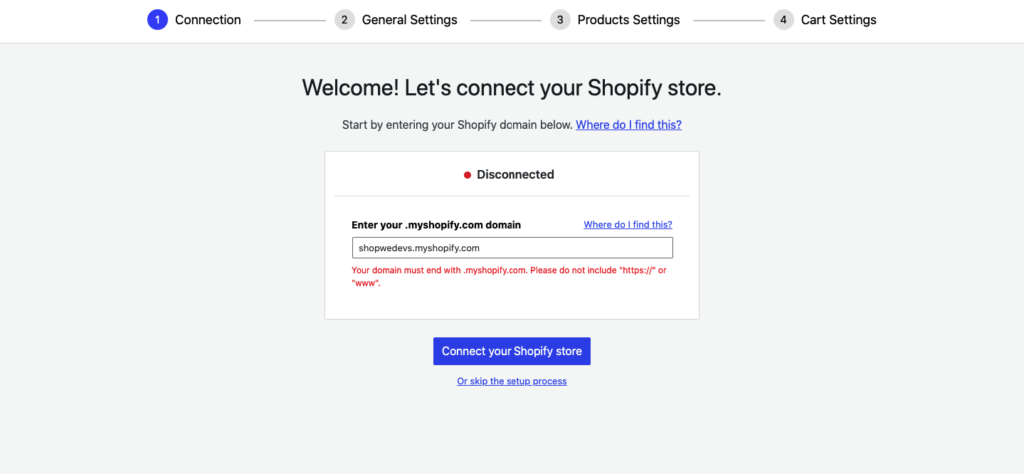
在下一頁上,單擊開始連接過程以啟動該過程。 之後,輸入您要連接的 Shopify 商店地址。

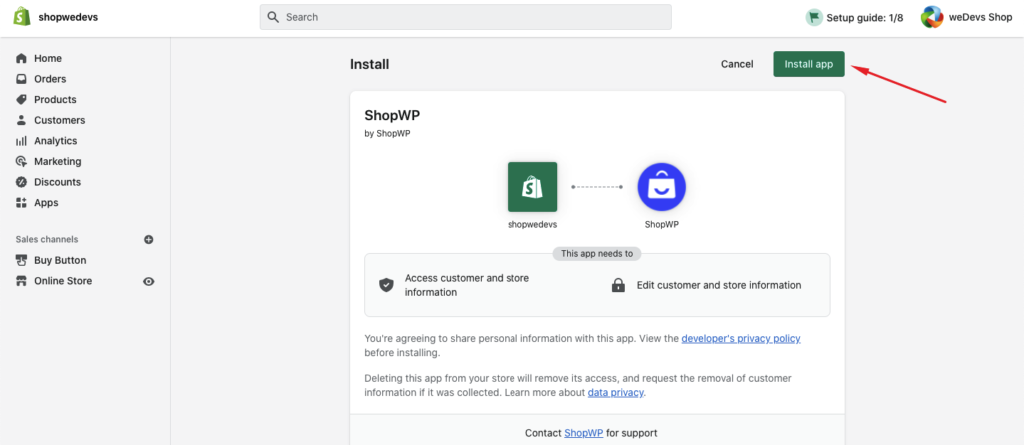
在下一頁上,通過單擊Install App向您的 Shopify 商店授予對 ShopWP 的訪問權限。 成功完成此步驟後,您就已經完成了將 Shopify 商店集成到 WordPress 網站的工作。 之後,您將再次被重定向到您的 WordPress 網站。

之後,繼續設置過程。 您可以自定義產品頁面、產品列表頁面、產品詳細信息、購物車和結帳頁面等內容。
完成後,您將看到連接確認。

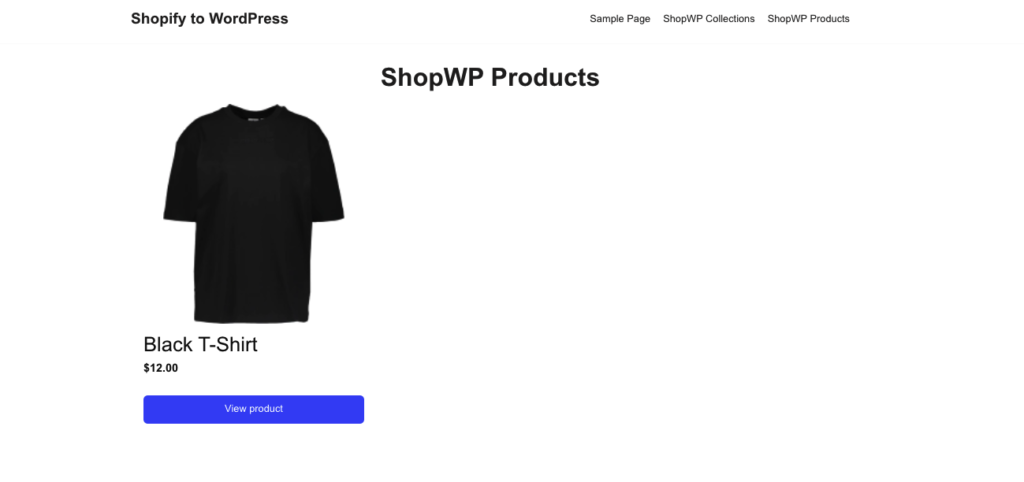
您現在應該能夠在您選擇的產品頁面上看到該產品。 恭喜!

如何從 Shopify 完全遷移到 WordPress
如果您不想將 Shopify 與 WordPress 集成,而是完全從 Shopify 遷移到 WordPress,則更容易。 大多數基於 WordPress 的電子商務網站都由 WooCommerce 提供支持。 現在我們將向您展示如何輕鬆地從 Shopify 遷移到 WordPress。

- 首先從 Shopify 導出您的產品數據,然後將其下載為 CSV。
- 現在登錄到您的 WordPress 管理儀表板並導航到WooCommerce > 產品。
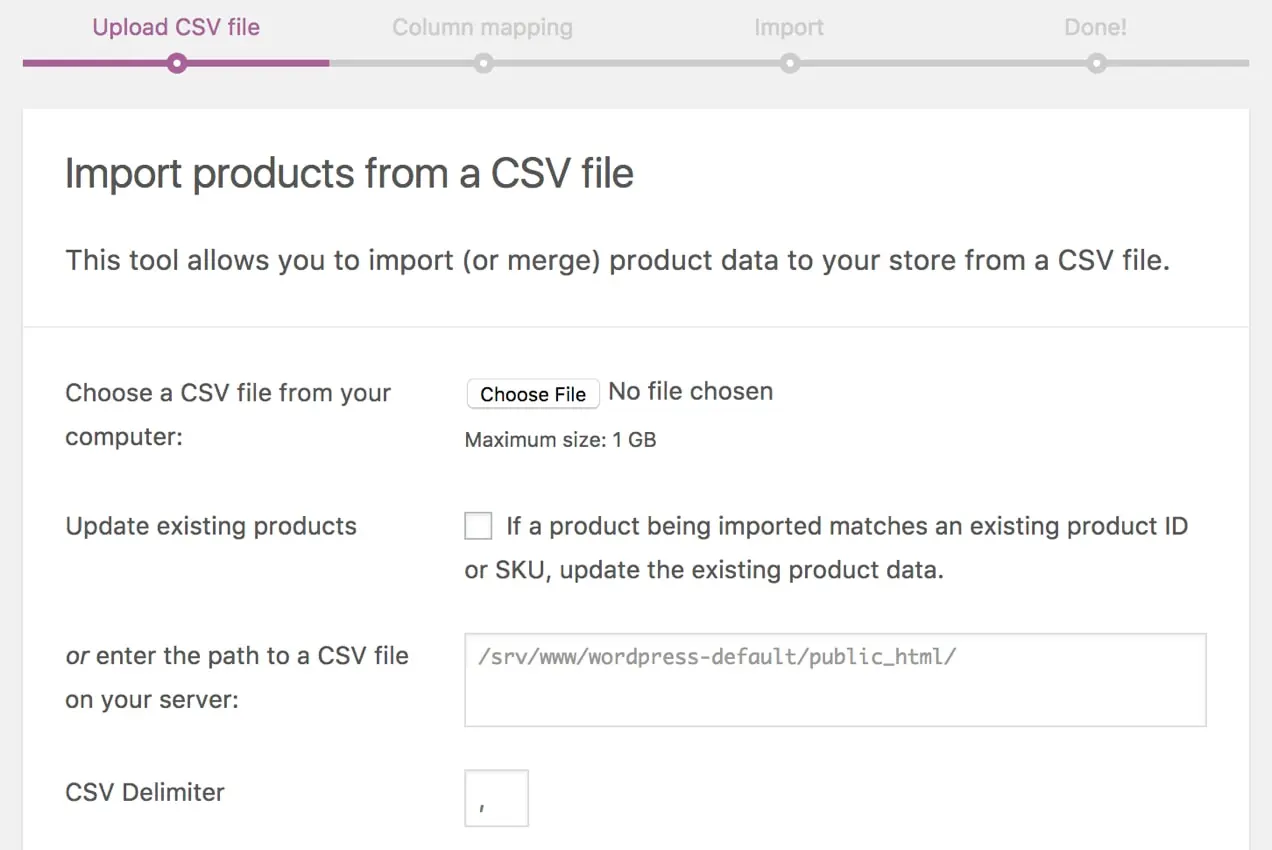
- 單擊導入。
- 單擊選擇文件並上傳您保存的 CSV 文件。 完成後繼續。
- 運行導入程序,該過程可能需要一些時間才能完成。
如果您還想導入產品、類別、訂單、優惠券、博客和頁面,您也可以這樣做。 為此,有一個名為 Migrate & Import Shopify to WooCommerce 的 WooCommerce 插件。
Shopify 和 WordPress 集成的常見問題解答
是的,可以將您的 Shopify 商店與 WordPress 集成。 事實上,Shopify 提供了一個官方集成,起價為每月 9 美元。
您還可以使用第三方擴展程序將您的 Shopify 商店與 WordPress 集成。
合併 WordPress 和 Shopify 沒有特定的方法。 但是,您可以使用購買按鈕輕鬆地在 WordPress 網站上顯示 Shopify 產品。
步驟 1. 將產品添加到您的 Shopify 商店
步驟 2. 從銷售渠道激活購買按鈕
第 3 步。為特定產品創建購買按鈕
第 4 步:將 Shopify 購買按鈕添加到您的 WordPress 網站
不,WooCommerce 不能與 Shopify 一起使用。 但是,WooCommerce 為您的電子商務網站提供了廣泛的定制。 它們還可以讓您輕鬆地將商店從 Shopify 遷移到 WooCommerce。
是的,您可以將 Shopify 電子商務引擎與現有的 WordPress 網站一起使用。
關於 Shopify WordPress 集成的最後一句話
很多人認為,既然 Shopify 和 WordPress 是完全不同的平台,它們根本無法集成。 但他們實際上可以一起工作,為您提供一個令人驚嘆的在線商店。
Shopify 與 WordPress 的集成使您能夠使用 WordPress 的 SEO 優化並獲得更多流量。 更多的流量意味著更多的銷售。
在這篇文章中,我們已經讓您知道為什麼您可能想要將您的 Shopify 商店與您的 WordPress 集成。 之後,我們描述了將 Shopify 商店與 WordPress 集成的分步過程。
這裡展示了兩個流程,官方的Shopify集成方式和使用第三方插件的集成方式。
如果您對集成過程有任何疑問,可以在下面的評論部分詢問我們。
