使用適用於 Elementor 的 ShopReady WooCommerce Builder 輕鬆自定義您的商店
已發表: 2021-11-22
Elementor 是最受歡迎的頁面構建器之一,可幫助您設計 WooCommerce 商店。 您可以利用 Elementor 附加組件使用各種 WooCommerce 小部件進一步自定義您的商店。 在這篇評論中,我們將介紹適用於 Elementor 的 ShopReady WooCommerce Builder,它將幫助您使您的網站更加美觀和用戶友好。
ShopReady – 概述
ShopReady 是 Elementor 的附加組件,可幫助您根據您的要求構建具有自定義功能和設計元素的 WooCommerce 商店。 它努力使商店定製成為所有知識水平的商店所有者的簡單過程。 此外,借助 Elementor 模板套件和預先設計的小部件,商店建設將變得更快、更高效。 該插件由 QuomodoSoft 開發,具有廣泛的功能,可以根據您的需要輕鬆自定義不同的 WooCommerce 頁面。

使用 ShopReady,您可以輕鬆自定義 WooCommerce 商店頁面、產品詳細信息頁面、購物車以及結帳。 此外,它還提供自定義“我的帳戶”頁面和感謝頁面的選項。 它具有廣泛的自定義功能,這將特別有助於增強您商店的客戶體驗和轉化率。
功能亮點
您可以使用 ShopReady 將許多有趣的功能整合到您的 WooCommerce 商店中。 以下是您可以使用此 Elementor 插件管理的一些出色功能。 請注意,您需要在您的網站上安裝 Elementor 頁面構建器插件才能使用此插件。
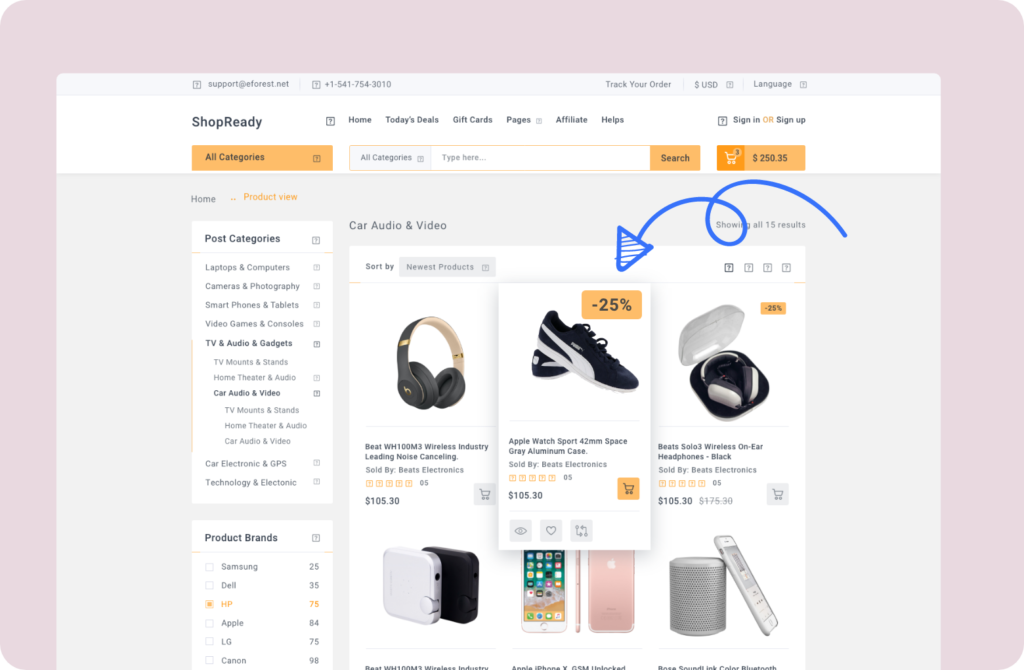
豐富的 WooCommerce 商店頁面小部件
ShopReady 為 WooCommerce 商店頁面提供動態 WooCommerce 小部件,您可以輕鬆地將其添加到 Elementor 頁面。 您還可以使用預定義的模板,這將使商店定制變得非常容易。 該插件提供了多種小部件,可以輕鬆自定義 WooCommerce 商店頁面的各個方面。 您可以使用此插件獲得的一些有趣的小部件是:
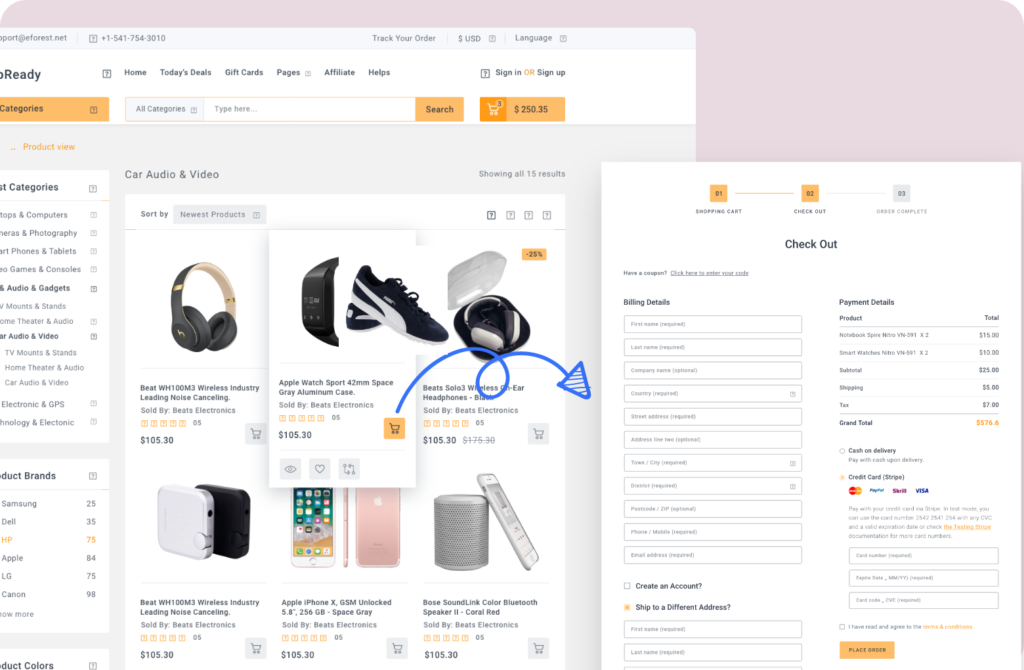
快速結帳
快速結帳可能是一項功能,可以通過更快的結帳流程來增強您網站上的客戶體驗和轉化率。 在 ShopReady 的幫助下,您可以輕鬆地整合此功能。

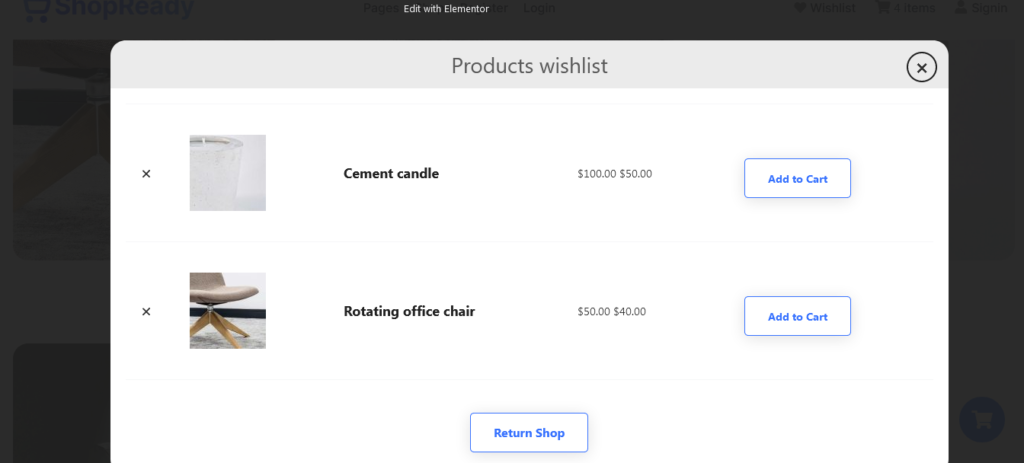
願望清單
願望清單是讓客戶對您的商店和產品感興趣的好方法。 ShopReady 提供了一個流暢的願望清單小部件,您可以將其合併到您的網站中。

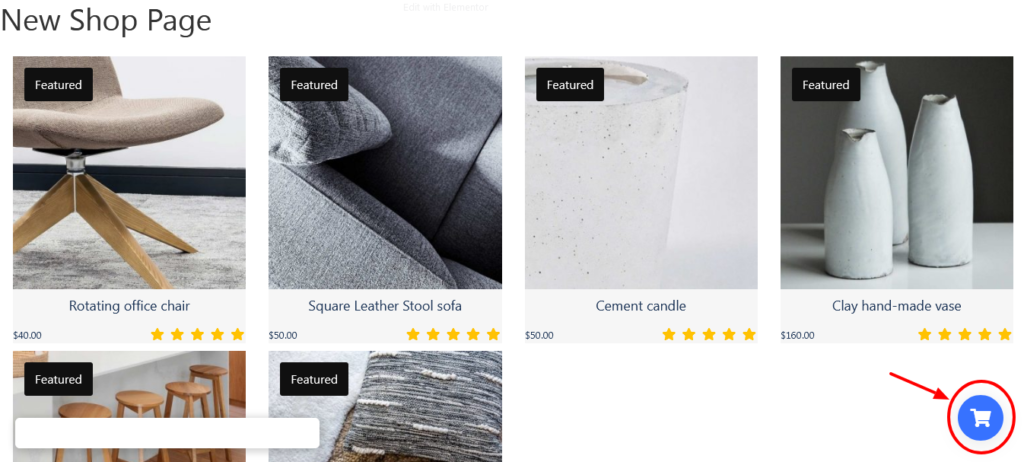
產品評分
在 Shop 頁面上顯示產品評級有助於提供社交證明並幫助客戶更快地做出購買決定。 ShopReady 提供了一個產品評級小部件,可幫助您在 WooCommerce 商店中增強此功能。
浮動推車
您可以將浮動購物車小部件添加到您的商店頁面模板,並為購物車選擇一個圖標。 現在,在商店的前端可以看到一個浮動的購物車,客戶可以點擊它來快速查看購物車內容。 如果他們想快速查看當前的購物會話,這將很有幫助。

產品比較
如果您的商店中有類似的產品,提供並排比較多個產品的功能的選項會受到客戶的歡迎。 您可以使用 ShopReady 模塊輕鬆將此功能添加到您的 WooCommerce 商店。
銷售通知
許多電子商務商店採用的一種有效策略來說服客戶繼續購買是在商店中顯示最近銷售的通知。 這將增強信任因素,並且可能是提高轉化率的關鍵方面。 使用 ShopReady,您可以輕鬆添加此功能並根據您的要求對其進行自定義。
銷售倒計時
提高電子商務商店轉化率的另一個有趣功能是銷售倒計時。 當有實時銷售和折扣優惠時,ShopReady 可幫助您在產品頁面上設置有趣的倒數計時器。 這將在客戶心中產生一種緊迫感,並鼓勵他們繼續購買。
徽章
ShopReady 可幫助您為特定產品添加有吸引力的徽章,以吸引客戶的注意力。 您將能夠根據您網站的設計自定義這些徽章。

追加銷售和交叉銷售
借助 ShopReady,您可以在產品頁面上顯示追加銷售和交叉銷售產品。 使用“追加銷售”或“購物車交叉銷售”小部件將此功能整合到您的商店中。
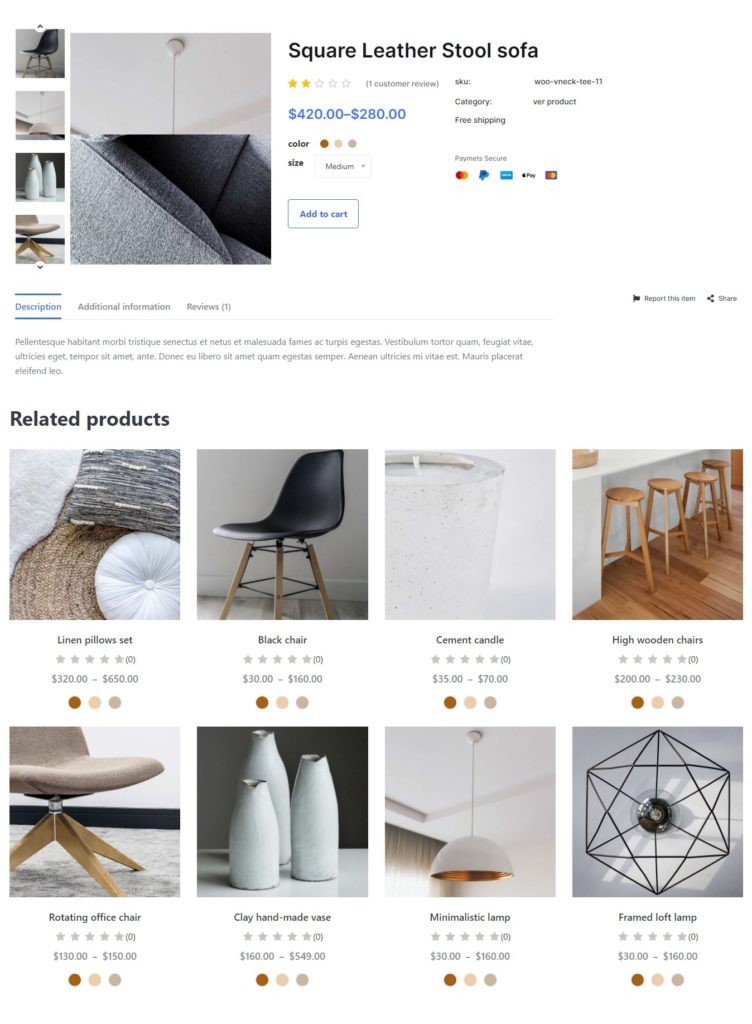
轉換的產品詳細信息頁面
您可能正在尋找設計產品詳細信息頁面的創新方法。 使用 ShopReady 小部件和模塊,可以根據您的要求輕鬆自定義您的產品詳細信息頁面。 您可以輕鬆創建不同的模板並將它們用於多個產品頁面。

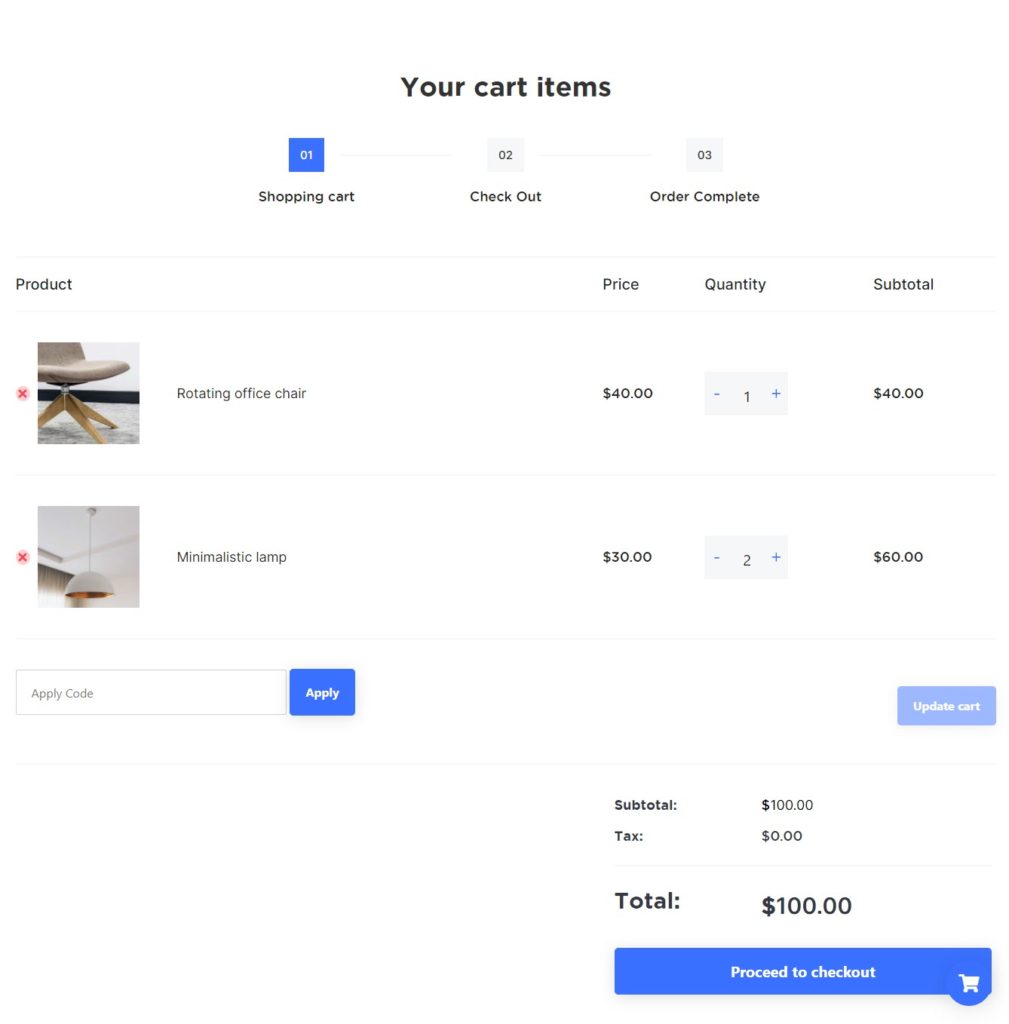
獨特的購物車頁面
WooCommerce 的購物車頁面很簡單,對某些人來說可能看起來很無聊。 如果您想進一步自定義購物車頁面並修改其外觀和佈局,ShopReady 提供了一個方便的購物車頁面構建器。

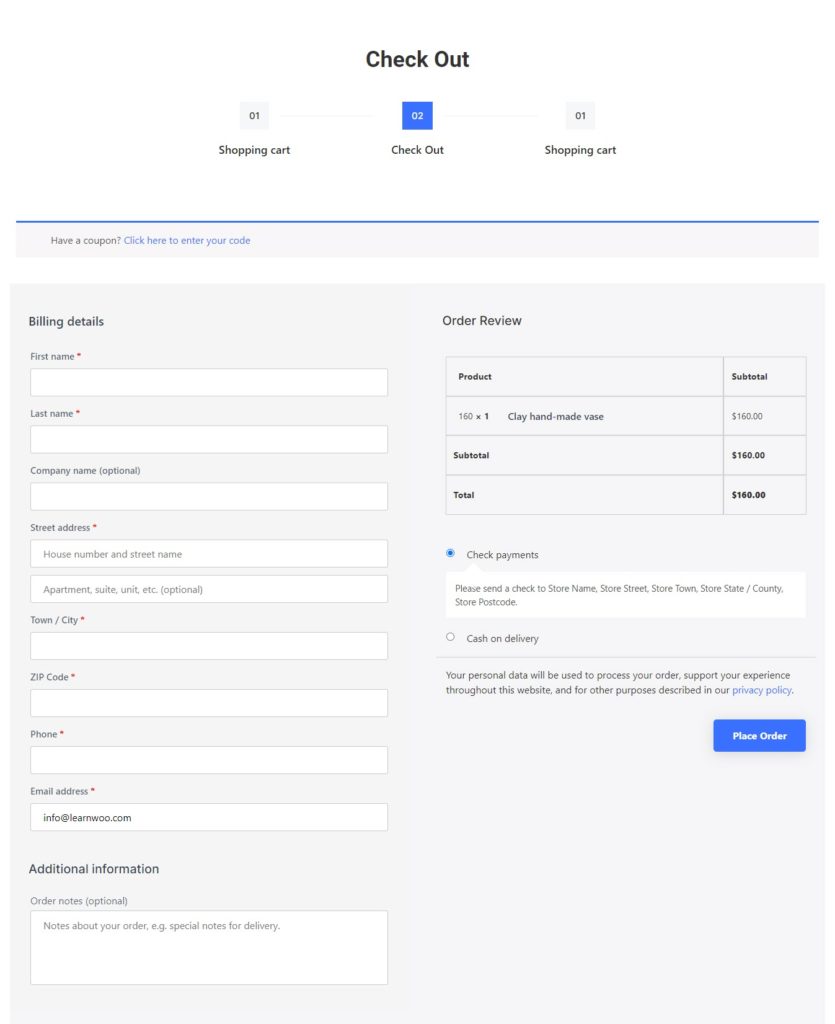
用於無縫購買的功能結帳頁面
結帳頁面是電子商務商店最重要的客戶接觸點之一。 使用 ShopReady,您可以輕鬆設計一個獨特的結帳頁面,其中包含您需要的所有相關字段。 您可以使用此插件輕鬆進行設計修改並嘗試新領域。

有趣的感謝頁面設計
有吸引力的感謝頁面將鼓勵您的客戶在您的商店重複購買。 使用 ShopReady 插件,您可以輕鬆地為您的 WooCommerce 商店配置和自定義感謝頁面。
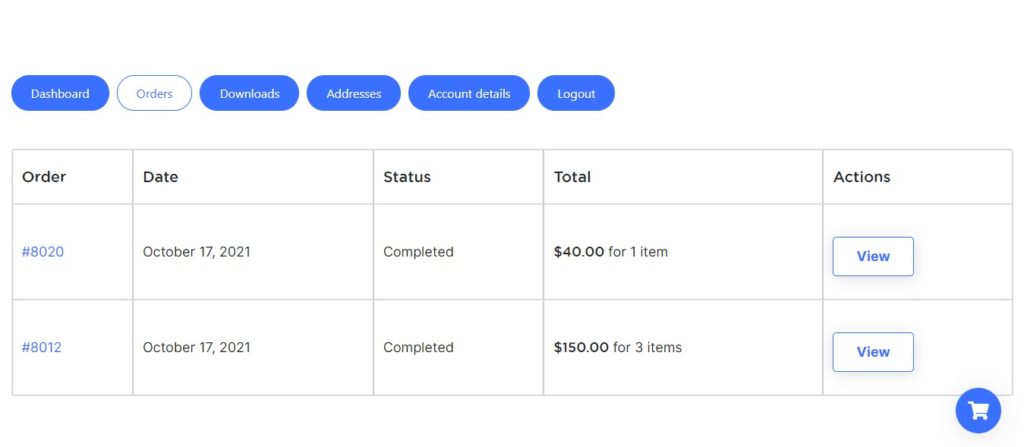
方便的帳戶頁面
ShopReady 還為您提供了自定義商店中“我的帳戶”頁面的選項。 根據您商店的性質,您可能需要修改“我的帳戶”頁面上顯示的字段和信息。 ShopReady 提供了一些選項來幫助您輕鬆地進行管理。

完全定制
由於可用於不同頁面的不同選項,WooCommerce 商店所有者可以管理完整的商店自定義。 無論是商店頁面,還是購物車頁面,您都可以添加與您網站整體設計一致的設計元素。

移動友好
ShopReady 可幫助您設計適合移動設備的頁面,確保為您的客戶提供出色的體驗,無論他們選擇何種設備訪問您的網站。
預先設計的頁面
當您時間緊迫時,您可以直接使用 ShopReady 的預建頁面,這將有助於您的網站快速啟動和運行。
卓越的支持
在站點構建過程的任何階段,您都可以輕鬆地從 ShopReady 的專家支持團隊獲得幫助。
如何安裝和開始?
您可以從 WordPress 插件存儲庫中開始使用免費插件。 如果您在安裝新的 WordPress 插件時需要幫助,請查看我們關於如何安裝和配置 WordPress 插件的文章。
訪問文檔和請求支持
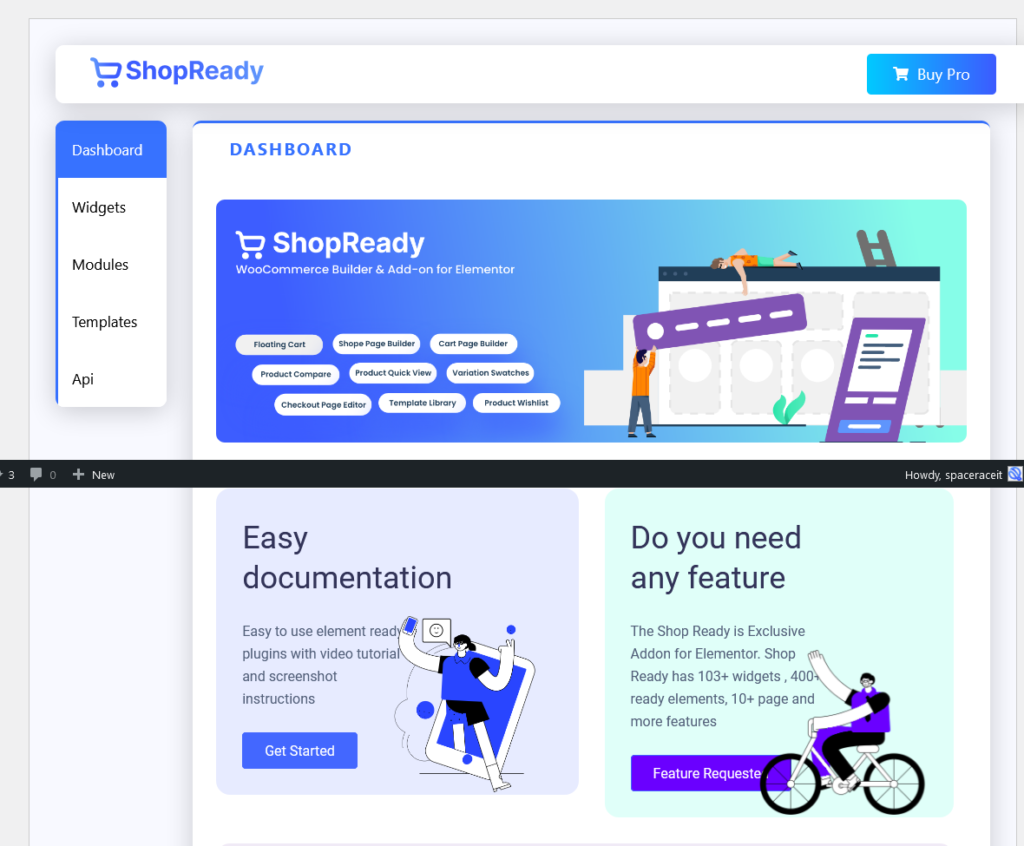
安裝並激活插件後,您可以從 WordPress 管理面板訪問 ShopReady 設置。 當您從管理面板單擊 ShopReady 時,您將看到一個儀表板,您可以從中查看插件的文檔。 您還可以請求添加功能,並從此頁面獲得支持團隊的幫助。

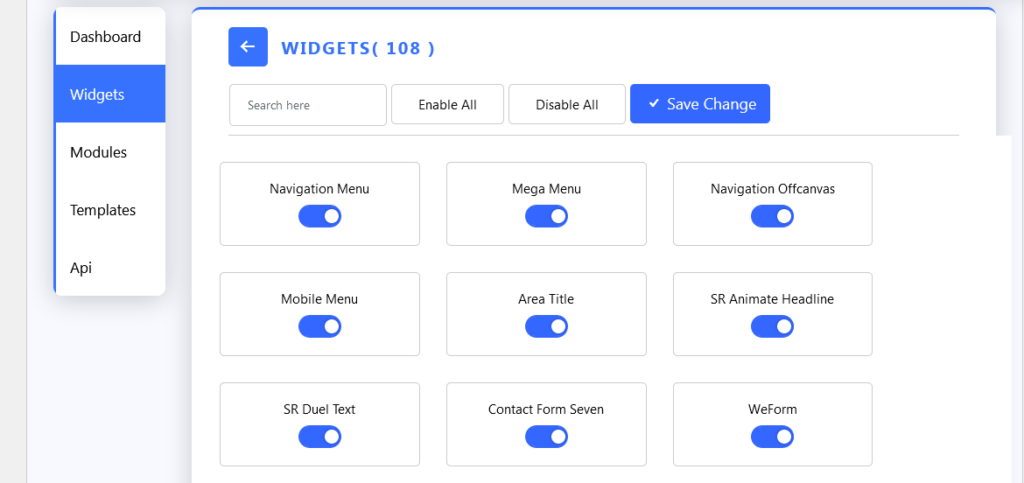
啟用小部件
ShopReady 提供了 100 多個獨特的 WooCommerce 小部件,您可以選擇性地啟用它們。 單擊特定小部件下方的按鈕以啟用或禁用它。 您還可以使用“全部啟用”或“全部禁用”按鈕一次性啟用或禁用所有小部件。 啟用必要的小部件後,單擊保存更改按鈕。

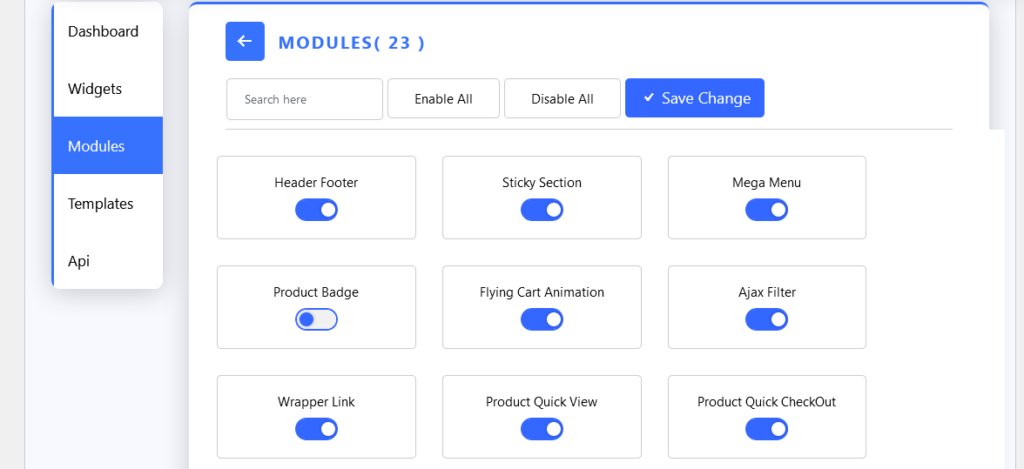
啟用模塊
ShopReady 提供了廣泛的模塊,這些模塊將有助於構建您的站點。 就像小部件一樣,您可以根據需要啟用或禁用它們。

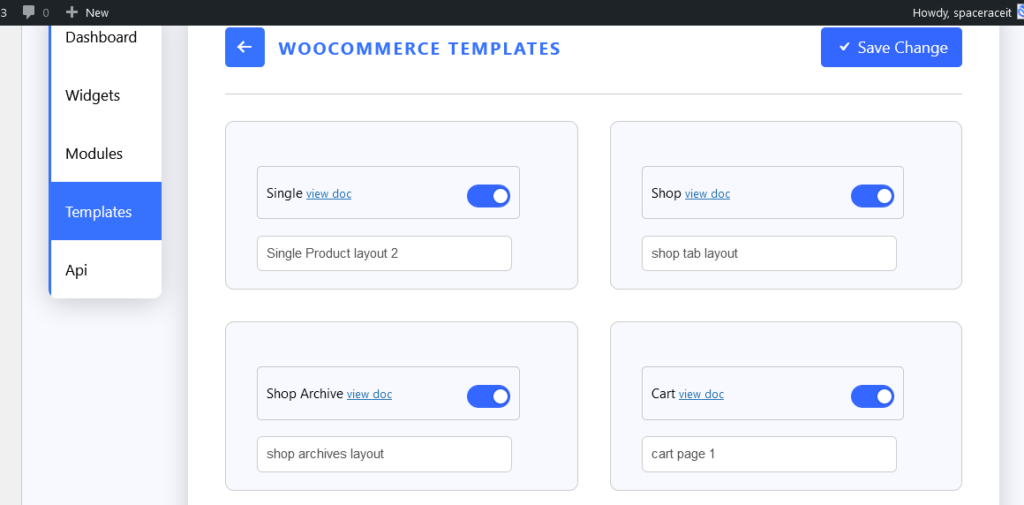
啟用模板
您將能夠使用 ShopReady WooCommerce 模板,這將使您的工作更輕鬆,同時創建新的在線商店。 在模板部分下,您將找到產品詳細信息頁面、商店、購物車、結帳頁面等選項。 單擊並啟用所需的。

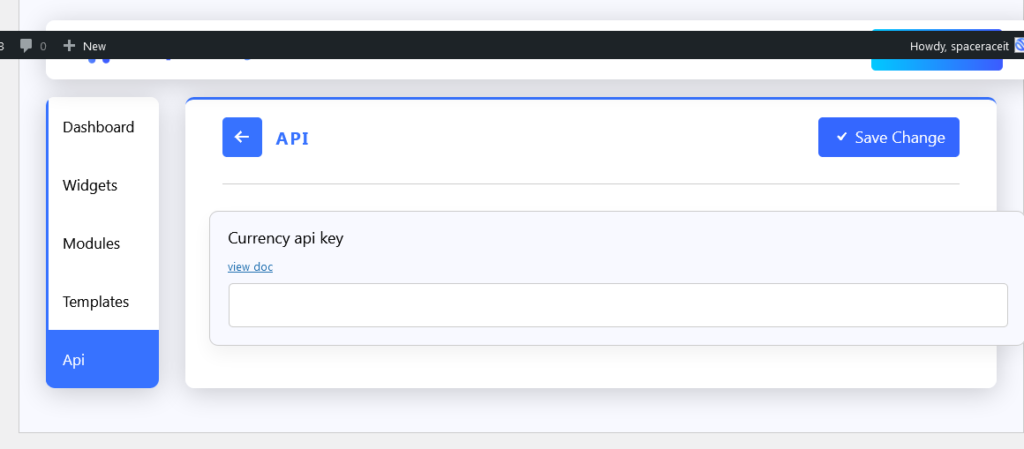
添加貨幣API
要使 Currency Switcher 模塊正常工作,您需要提供 Exchange Rate API 密鑰。 可以在 API 部分下的指定字段中輸入此密鑰。

從插件設置中,您還可以訪問頁眉和頁腳部分以及演示模板。 您還可以輸入許可證詳細信息以獲取持續更新和支持。
如何使用 ShopReady 創建新模板?
如前所述,ShopReady 是 Elementor 的附加插件。 您可以使用此插件為 Elementor 創建可自定義的模板,這將使您的商店建設過程變得簡單快捷。
以下是使用 ShopReady 創建新模板的方法。 對於此示例,我們將創建一個 Shop 頁面模板。
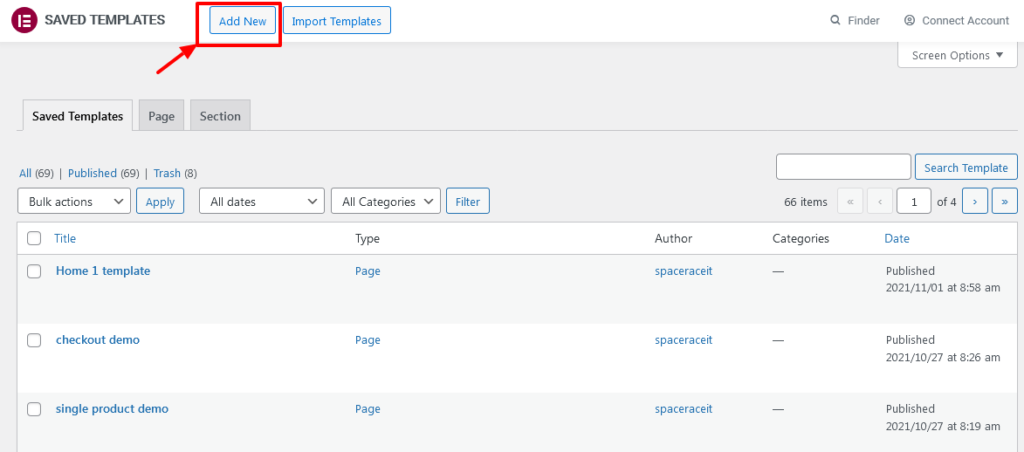
轉到模板並單擊添加新按鈕。

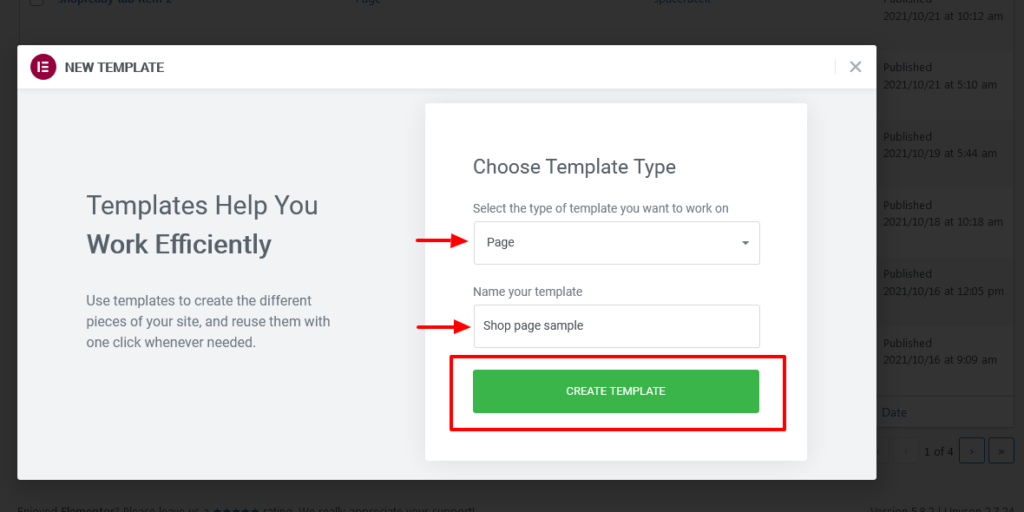
在下一個模式窗口中,輸入模板的名稱並指定模板的類型。

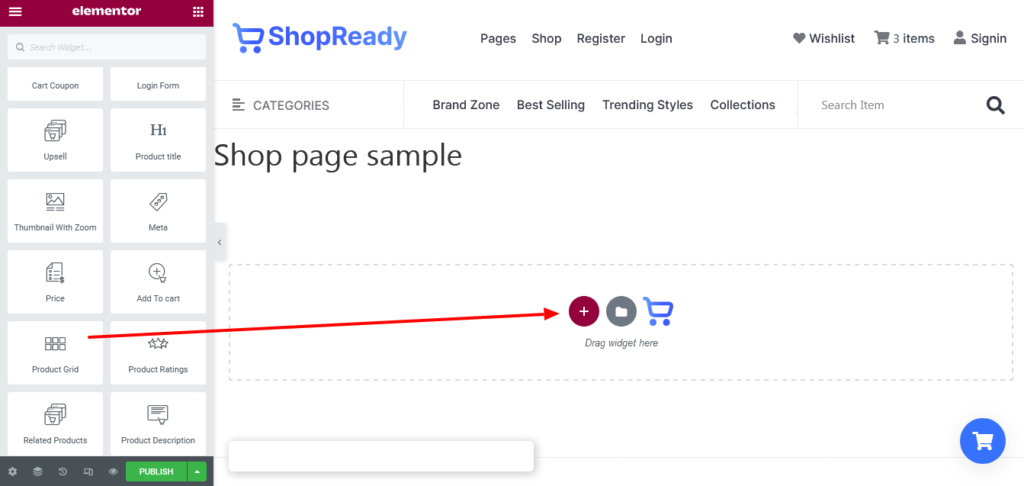
在下一步中,您可以將小部件拖動到指定部分。 在 Elementor 小部件部分,您可以看到所有可用的小部件。 向下滾動以查找 ShopReady 模板。 對於此示例,我們將拖動 Product Grid 小部件。

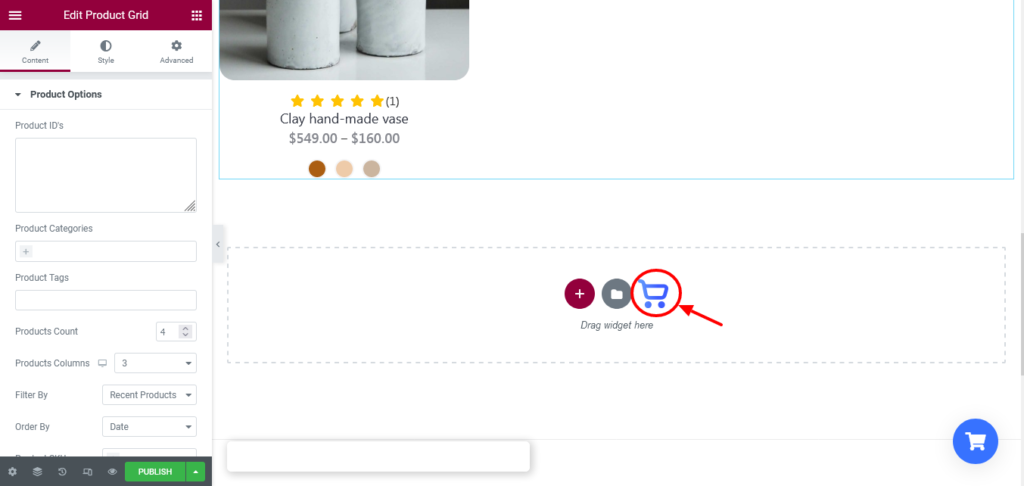
添加小部件後,您可以將其保存以備後用。
下次要使用此模板時,可以單擊 ShopReady 圖標並從可用模板列表中選擇它。

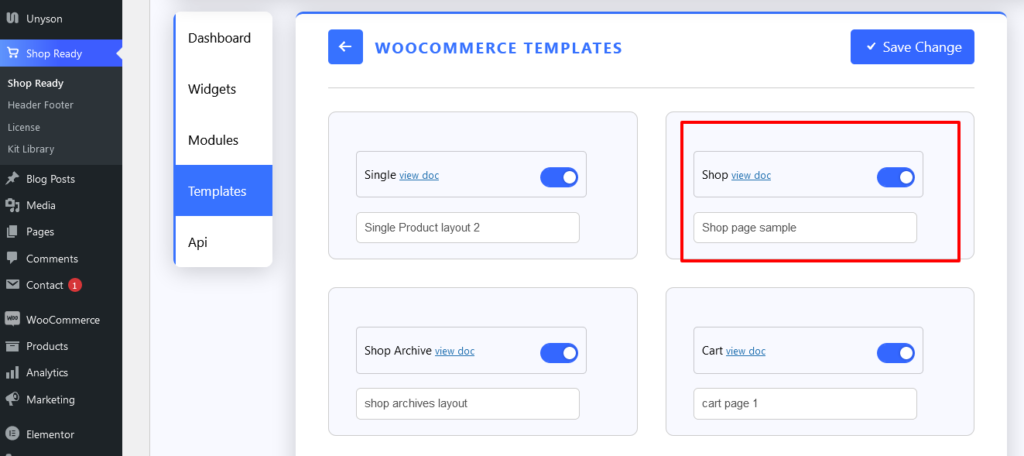
最後,您可以從 ShopReady 插件設置的模板選項卡中為您的 Shop 頁面選擇此模板。

這樣,您可以為不同的 WooCommerce 頁面創建和使用 ShopReady 模板,包括:
- 店鋪
- 產品詳情頁面
- 查看
- 大車
- 謝謝頁面
- 我的帳戶
- 登錄/註冊
- 快速結帳
價錢
您可以通過下載 ShopReady 插件的免費版本開始。 對於專業版,有三種不同的軟件包(5 個站點許可、100 個站點許可和無限站點許可)。 他們還提供 14 天退款保證。 查看網站了解確切的定價詳情。
我們如何看待插件?
ShopReady 可以輕鬆構建具有面向客戶功能的完整 WooCommerce 商店。 它有廣泛的預先設計的演示,將幫助新的 WooCommerce 用戶輕鬆構建他們的網站。 此外,由於大量的商店頁面小部件,您可以輕鬆自定義商店的前端,而無需麻煩。 如果您是 Elementor 的粉絲,這個插件肯定會簡化您的網站構建過程。
我們希望這篇 ShopReady WooCommerce Builder for Elementor 的評論將幫助您增強 WooCommerce 商店的功能。 如果您有任何疑問或疑慮,請給我們留言。
進一步閱讀
- 將 Elementor 用於 WooCommerce
- 使用 Elementor 的提示
