如何在 WooCommerce 中最好地展示產品交易和優惠?
已發表: 2022-12-01利潤豐厚的產品交易是促成全球主要在線零售巨頭取得成功的主要因素之一。 這揭示了一個事實,即大多數在線銷售都依賴於 WooCommerce 交易和優惠。 客戶喜歡優惠,優惠越好,投票率越高。
但是,僅提供交易和優惠可能不會增加您的流量。 您應該制定技巧來提高優惠的知名度。 事實上,最好的方法是在社交媒體、公關網站等外部平台上宣傳 WooCommerce 的交易和優惠。 但只要稍加努力,您就可以進一步提高銷售數字。
這是通過在產品頁面上列出或展示產品的所有可用優惠和交易來實現的。 這樣,客戶就不會錯過任何優惠。 它還可以鼓勵櫥窗購物者購買產品。
為此,您只需要一個插件 Display Discounts for WooCommerce。 我們將在這裡詳細研究。
為什麼要在商店中列出 WooCommerce 產品交易和優惠?
產品交易和優惠的主要目的是增加銷售額和提高客戶滿意度。 促成這種銷售增長的其他重要因素之一是訪問的便利性。 如果您的客戶可以毫無問題地訪問優惠券,他們就可以完成購買而無需再考慮或重定向(通常與用戶跳轉到其他站點以搜索優惠券有關)。 這就是為什麼在 WooCommerce 生態系統中列出相關的 WooCommerce 折扣。
此外,在 WooCommerce 中列出折扣可以幫助轉化剛剛瀏覽您產品的用戶。 當他們看到對他們有利的報價時,即使購買不是他們的初衷,他們也有可能接受。
當您不展示您的 WooCommerce 交易或優惠時,看到您發布的廣告或帖子後登陸您網站的客戶可能會感到困惑或迷路。 他們通常需要通過將他們擁有的數據與站點上的數據進行核對來評估情況的優點。 您可以通過在特定產品頁面上顯示或列出您為產品運行的所有相關 WooCommerce 報價來簡化他們的操作。
顯示 WooCommerce 的折扣
Display Discount for WooCommerce 是一個定制設計的 WordPress 插件,可幫助您列出 WooCommerce 產品優惠,例如在您的個人產品頁面上提供優惠券。 該插件在激活時會自動向產品頁面添加一個名為“可用優惠券”的單獨部分。
您可以配置要在此部分中顯示的優惠券類型。 默認情況下,特定產品頁面上的可用優惠券部分將包含該特定產品可用的所有優惠券。 您可以進一步自定義它以不受限制地刪除優惠券。
您還可以通過重命名標題或添加自定義描述來個性化此部分。 部分重新定位到產品頁面上的選定位置也是一個可行的選擇。 下面列出了該插件的一些顯著功能。
- 添加用於在產品頁面上顯示 WooCommerce 優惠券的部分。
- 優惠券的預建顯示模板。
- 全局限制產品頁面上顯示的優惠券數量。
- 對來賓用戶隱藏優惠券部分。
- 對用戶隱藏不受限制的優惠券(沒有任何限制的優惠券)。
- 將該部分放置在自定義位置。
- 添加自定義部分標題和描述。
- 將優惠券代碼添加到模板。
- 只需單擊即可複制優惠券代碼。
- 在優惠卡上添加限制信息。
- 在設置了產品限制的優惠券上顯示指向所有符合條件的產品頁面的鏈接。
- 定義當客戶單擊此鏈接時應該發生什麼。
- 在具有設定到期日期的優惠券上添加優惠券到期倒計時計時器。
如何在 WooCommerce 中列出產品交易和報價?
在本文中,我們將研究使用 WooCommerce 插件顯示折扣列出 WooCommerce 產品交易和優惠。 方便易用的插件使列出報價變得非常簡單。
在這裡,我們將研究展示您的 WooCommerce 產品報價的步驟。
第 1 步:安裝並激活插件
購買插件後即可下載 WooCommerce 顯示折扣插件 zip 文件。 下載它,
- 前往您的 WordPress 管理員帳戶。
- 轉到插件>添加新插件。
- 單擊上傳插件並選擇您下載的插件 zip 文件。
- 單擊立即安裝,然後單擊激活插件以完成 WordPress 上的插件激活。
當插件被激活時,一個名為“顯示折扣”的新子選項卡將出現在 WordPress 導航欄上的“營銷”選項卡下。
第 2 步:配置折扣顯示部分
該插件在激活後會自動將產品的可用優惠券添加到優惠券頁面。 但您可以進一步個性化此顯示,使其更具定制性和相關性。
例如,插件默認只顯示 3 張優惠券,但您可以通過個性化優惠券顯示限制來顯示更多(如果您有更多優惠券)。
讓我們看看如何做到這一點。
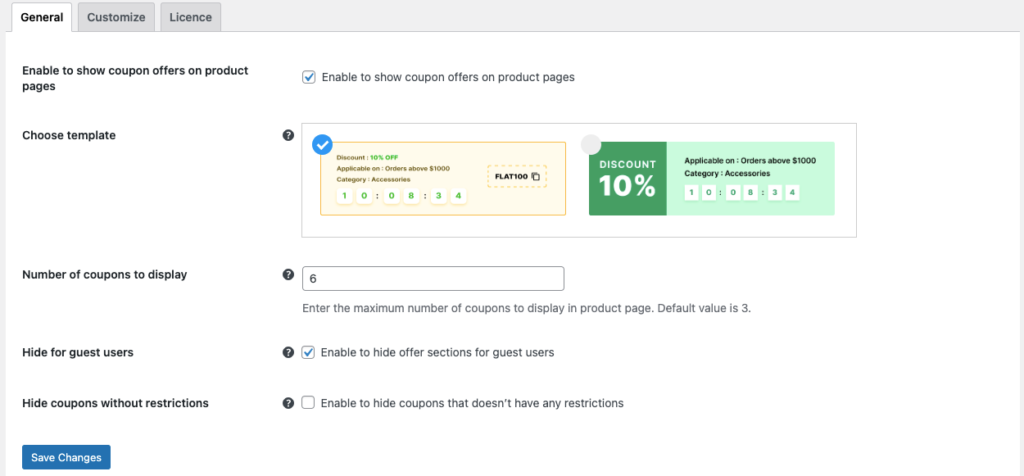
- 轉到營銷>展示折扣(或智能優惠券>展示折扣)。
- 在常規選項卡中,確保選中復選框啟用以在產品頁面上顯示優惠券。
- 選擇顯示折扣的模板。
- 指定要在單個產品頁面上顯示的優惠券數量。
- 如果需要,對來賓用戶隱藏優惠券顯示部分。
- 禁用顯示優惠券沒有任何限制。
- 在繼續下一步之前,請確保單擊“保存更改”按鈕以保存到目前為止所做的配置。

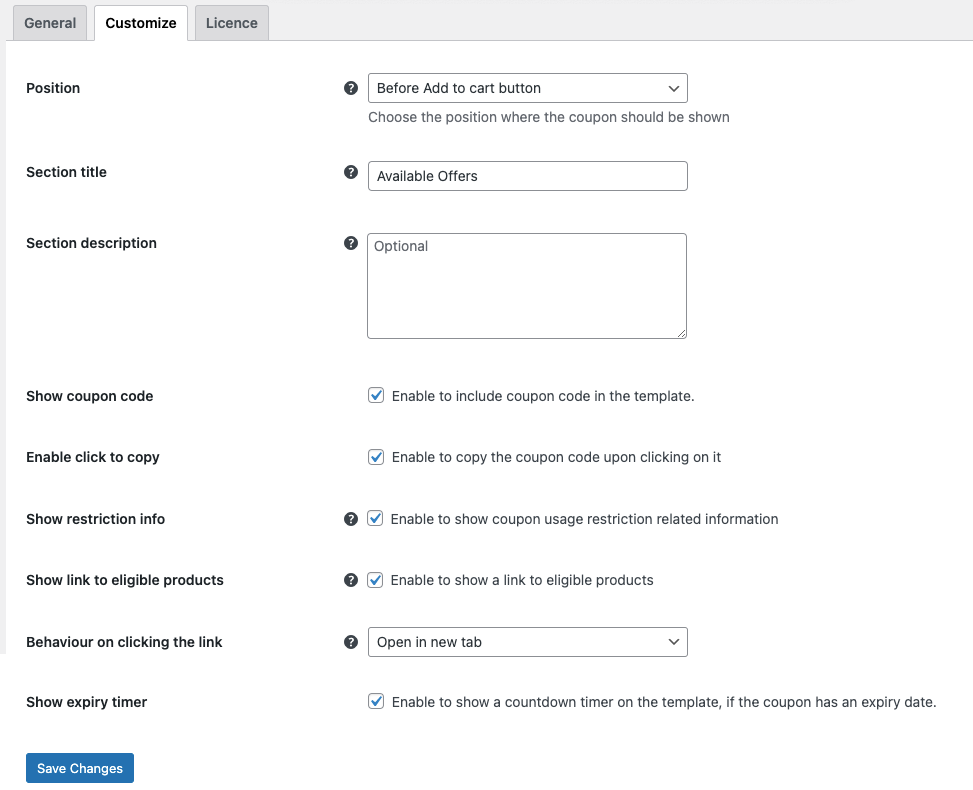
- 轉到“自定義”選項卡並選擇放置折扣部分的位置。
- 如果需要,更改部分標題並添加部分描述。
- 如果需要,將優惠券代碼添加到優惠券模板,以便您的客戶更輕鬆地使用優惠券。
- 啟用點擊複製,讓客戶只需點擊文本即可複制優惠券代碼。
- 如果要在卡券上顯示卡券限制,請啟用顯示限制信息。
- 如果您的優惠券僅適用於特定的一組產品,則最好在優惠券本身中指定符合條件的產品。 您可以通過向優惠券添加“支持的產品”超鏈接來實現這一點,該鏈接會將您帶到一個專用頁面,該頁面將顯示所有符合優惠券條件的產品。
- 如果您選擇添加“支持的產品”超鏈接,請指定是在新頁面還是在同一頁面上打開鏈接。
- 當優惠券顯示部分包含設置了到期日期的優惠券時,您可以添加到期倒計時計時器以說服更快做出決定。
- 單擊保存更改。

現在我們已經對所有可用的優惠券顯示配置進行了個性化設置,讓我們來看看這將如何影響客戶的商店體驗。

這將如何影響您的商店體驗?
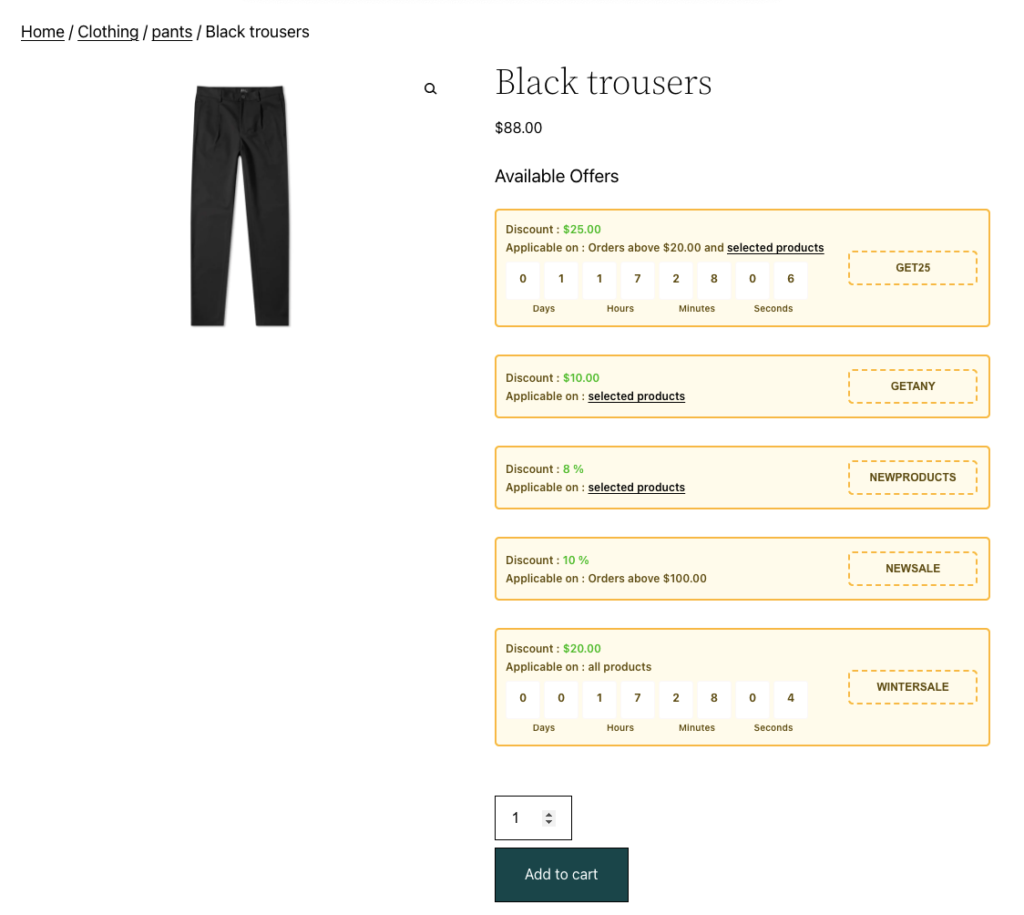
登陸您商店產品頁面的用戶現在將看到一個名為“可用優惠”的附加部分。 它將添加到“添加到購物車”按鈕之前。
每張優惠券對應顯示優惠券代碼,點擊即可複制。 傳達優惠券到期的倒數計時器將添加到模板中。
最低支出和最高支出(通過 WooCommerce 智能優惠券插件設置)等任何限制都將顯示在優惠券模板上。

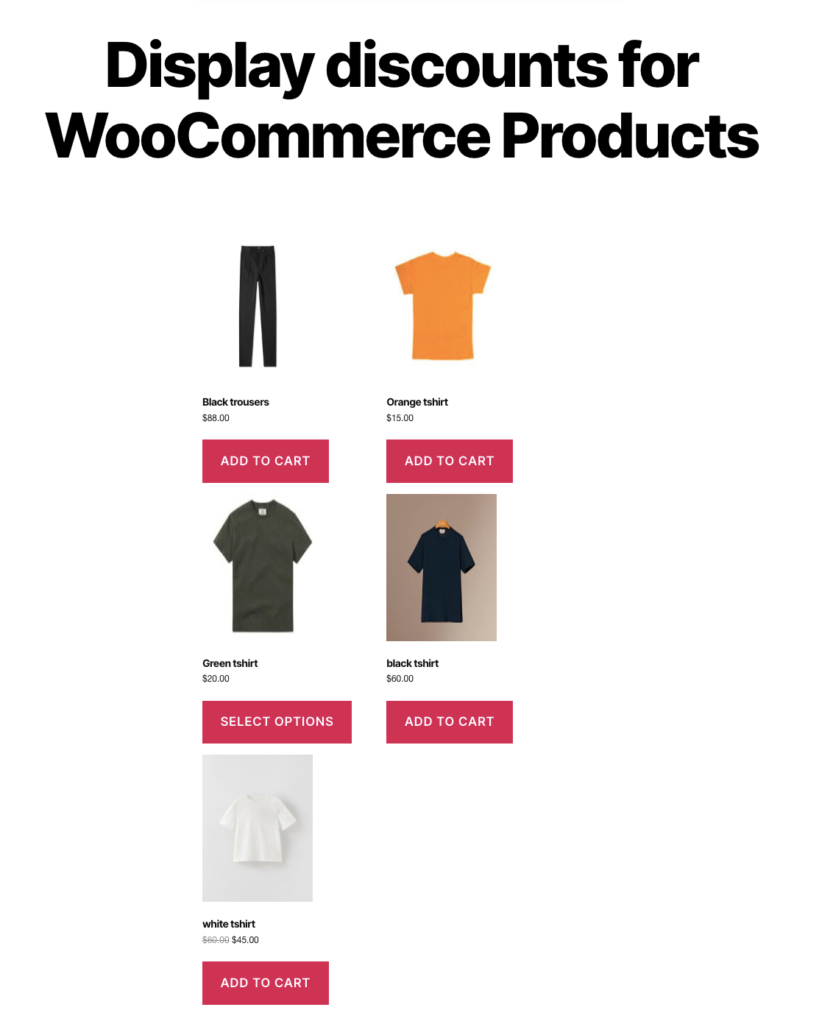
當客戶點擊“所選產品”超鏈接時,將在新頁面中打開包含所有符合條件的產品的新頁面。 該頁面將如下所示。

客戶可以在結賬時輸入他們從產品頁面複製的優惠券代碼以享受折扣。
展示優惠券代碼可幫助客戶輕鬆找到優惠券並在最短時間內完成結帳。
禁止顯示特定的 WooCommerce 優惠券
想要禁用在產品頁面上展示特定的 WooCommerce 優惠券? 您可以使用 WooCommerce Display Discounts 插件輕鬆做到這一點。
去做這個,
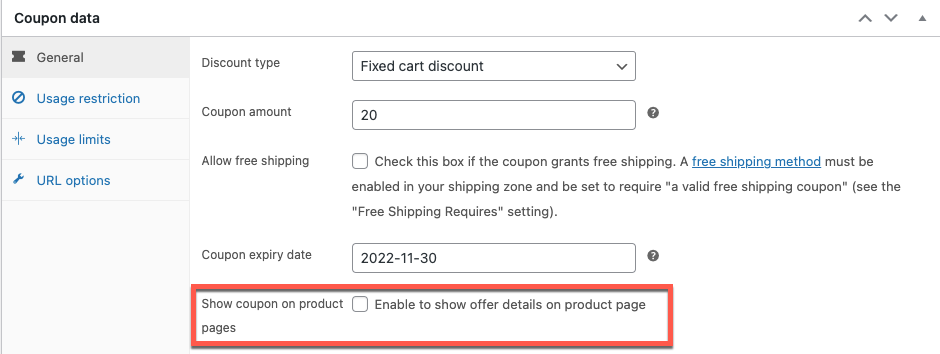
- 轉到營銷>優惠券,然後單擊要隱藏的優惠券。
- 轉到產品數據小部件中的常規選項卡。
- 取消選中與在產品頁面上顯示優惠券對應的框。
- 更新更改。

最後一點
在產品頁面上顯示 WooCommerce 折扣優惠和交易的優勢遠大於劣勢。 顯示優惠使查找和使用優惠券比以前更容易。 它還可以幫助您為 WooCommerce 產品頁面增加更多價值。
但這並不意味著展示折扣就完全沒有壞處。 您添加到頁面的內容越多,它就變得越龐大。 這會影響加載時間甚至網站的外觀。 因此,請確保僅展示客戶最相關且最需要的優惠券。
希望這篇文章有所幫助。 請讓我們知道您對在 WooCommerce 產品頁面上顯示優惠券的看法。
