給 DIY 網站所有者的簡單 CSS 技巧
已發表: 2020-04-14WordPress 的最大好處之一是能夠在幾乎沒有編碼知識的情況下創建一個漂亮、引人注目的網站。 擁有數百個專業主題和靈活的拖放式塊編輯器,它是 DIY 網站所有者的絕佳解決方案。
但是,如果您想更進一步並進行更深入的視覺自定義怎麼辦? CSS 是改變網站外觀的最快方法之一。
什麼是 CSS?
CSS(級聯樣式表)決定了您網站的佈局和視覺效果——顏色、字體、邊距、大小等。通過一些 CSS 基礎知識,您可以更改所有頁面和帖子的外觀,或者專注於單個部分和進行一次性更改。
基本的 CSS 語法如下所示:
| 選擇器 { 屬性:值; } |
選擇器是您要設置樣式的元素:標題、段落、頁面、圖像、鏈接等。
該屬性是您要更改的類別:例如,字體顏色、大小、邊框或背景。 您可以對每個選擇器應用多個屬性。
該值定義屬性:特定顏色、特定字體大小、邊框寬度的確切大小等。
注意格式:屬性和值用冒號分隔並包含在大括號內。 每個值後跟一個分號。

在實踐中,要將上述標題(即 <h1> 標記)的顏色從黑色更改為橙色,您可以使用:
- 選擇器:h1
- 屬性:顏色
- 值:橙色
| h1 { 顏色:橙色; } |

如何將 CSS 應用到您的網站
如果您沒有太多(或任何)CSS 經驗,那也沒關係! 通過對基礎知識的基本了解,您可以完成很多工作。 借助 Jetpack 的自定義 CSS 功能,您無需擔心修改主題文件或破壞您的網站。
要啟用自定義 CSS,請導航到Jetpack → 設置 → 在您網站的儀表板中編寫。 向下滾動到Theme Enhancements部分,然後打開Enhance CSS Customization Panel選項。
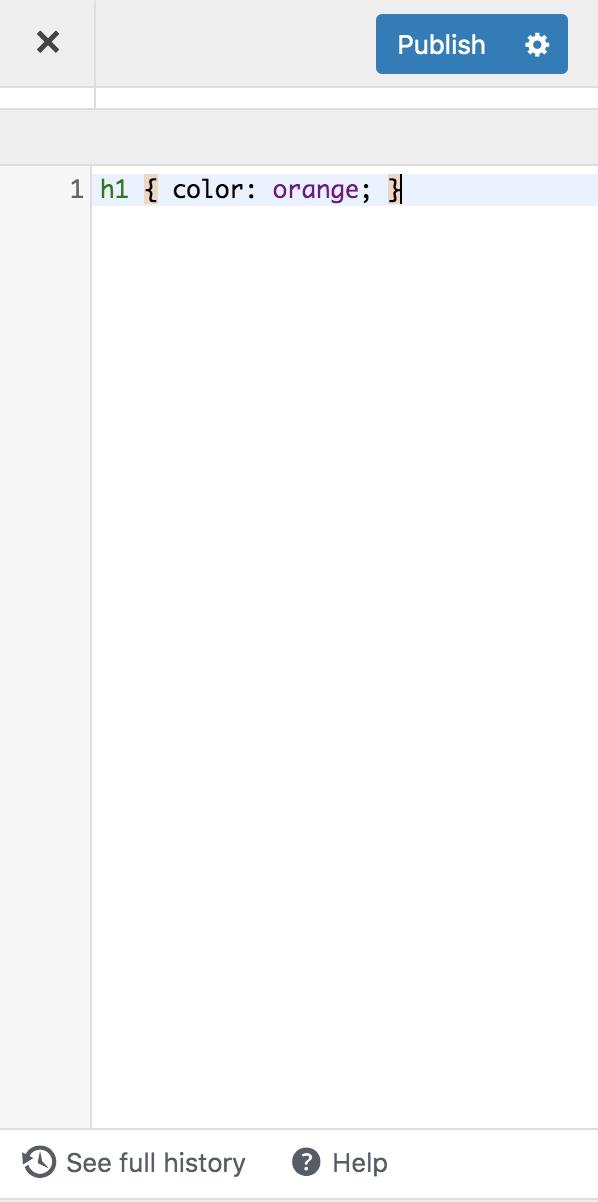
要添加 CSS,請轉到外觀 → 自定義 → 附加 CSS 。 您可以在此處輸入要添加的實際 CSS。 為了提供幫助,Jetpack 的 CSS 編輯器使用顏色更容易區分選擇器、屬性和值。

添加或編輯 CSS 時,您可以在保存之前預覽更改,以便在將它們應用到您的實時網站之前準確了解它們的外觀。 Jetpack 存儲最近的 25 個 CSS 修訂,因此如果您不喜歡新外觀,可以恢復到以前的設計。 了解有關使用自定義 CSS 的更多信息。
使用 CSS 自定義網站的五種方法
您網站上的每個項目都有一個選擇器,因此您可以使用 CSS 來更改任何內容。 如果您想學習如何查找選擇器,這是一個很棒的教程——但是您現在可以在已經提供 CSS 的情況下進行五項更改。
排版
最常見的 CSS 用途之一是設置網站排版或字體的樣式。 要更改站點中標題(標題 1、標題 2 等)的顏色和大小,請使用此代碼並根據需要修改值:
| h1 { 顏色:#FF5733; 字體大小:36px; } |
上面的例子只是修改了標題 1。如果你想改變不同標題的顏色和字體大小,比如標題 3,請將h1選擇器與h3交換,並對大小和顏色進行適當的調整:
| h3 { 顏色:#FF5733; 字體大小:25px; } |
要更改多個標題的顏色,請用逗號分隔選擇器:
| h1,h2,h3,h4,h5,h6 { 顏色:#FF5733; } |
為了使所有標題都大寫,以獲得更大的影響,請使用以下命令:
| h1,h2,h3,h4,h5,h6 { 文本轉換:大寫; } |
鏈接
超鏈接應該從普通文本中脫穎而出,以便網站訪問者立即知道哪些文本是可點擊的。 通過編輯顏色並添加下劃線使您的鏈接彈出:
(不想在鏈接下劃線?只需刪除下面的“text-decoration: underline;”即可。)
| 一種 { 顏色:#63B892; 文字裝飾:下劃線; } |
如果您希望您的鏈接在有人將鼠標懸停在它上面時改變顏色,請在選擇器中添加“:hover”:
| 一:懸停{ 顏色:#FF5733; } |
列表
如果您在博客文章和頁面中使用大量項目符號列表,請嘗試使用一點 CSS 以使它們在您的其他內容中更加突出。


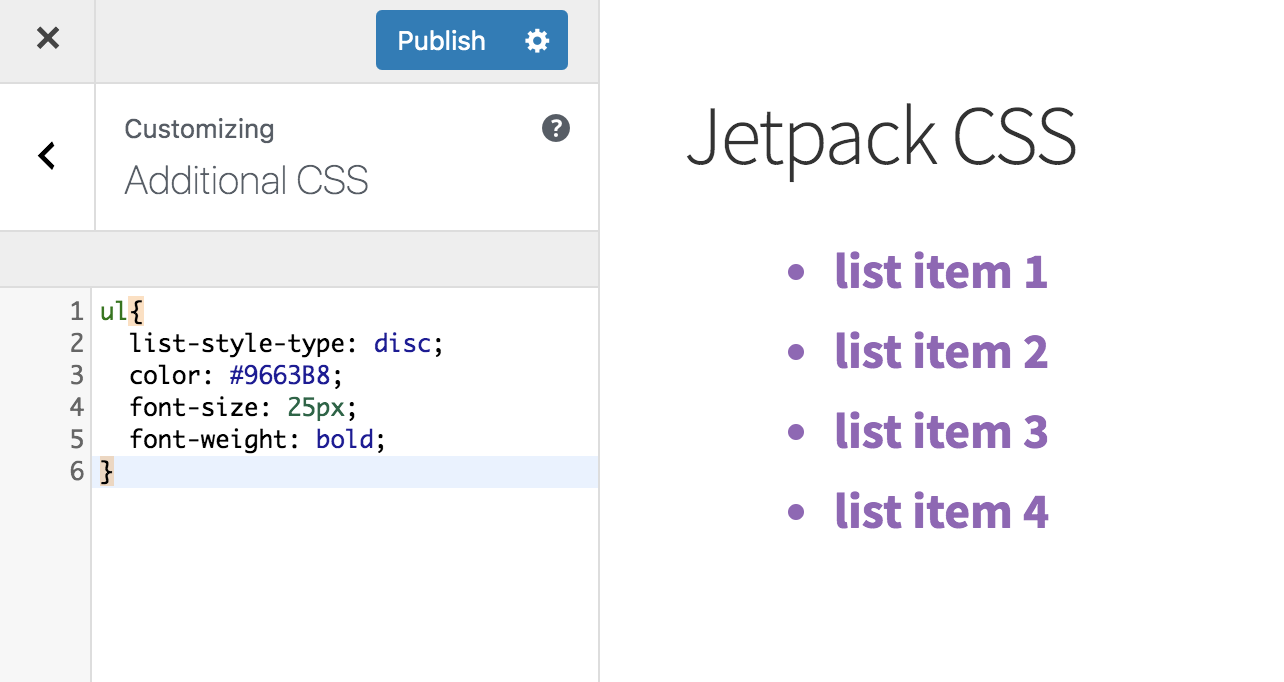
要將項目符號點變成一個圓圈並更改字體粗細、顏色和大小,請使用以下代碼:
| ul { 列表樣式類型:光盤; 顏色:#9663B8; 字體大小:25px; 字體粗細:粗體; } |
如果您只想更改這些屬性之一,請僅包含與您要修改的內容相關的行。
想要更多選擇嗎? CSS-Tricks.com 概述了列表的所有樣式選擇(例如使用正方形或圖像作為項目符號)以及額外的提示和快捷方式。
菜單項
許多主題提供多個主菜單選項,因此您可以選擇最適合您網站的選項。 但是,如果您想進一步自定義菜單樣式怎麼辦?

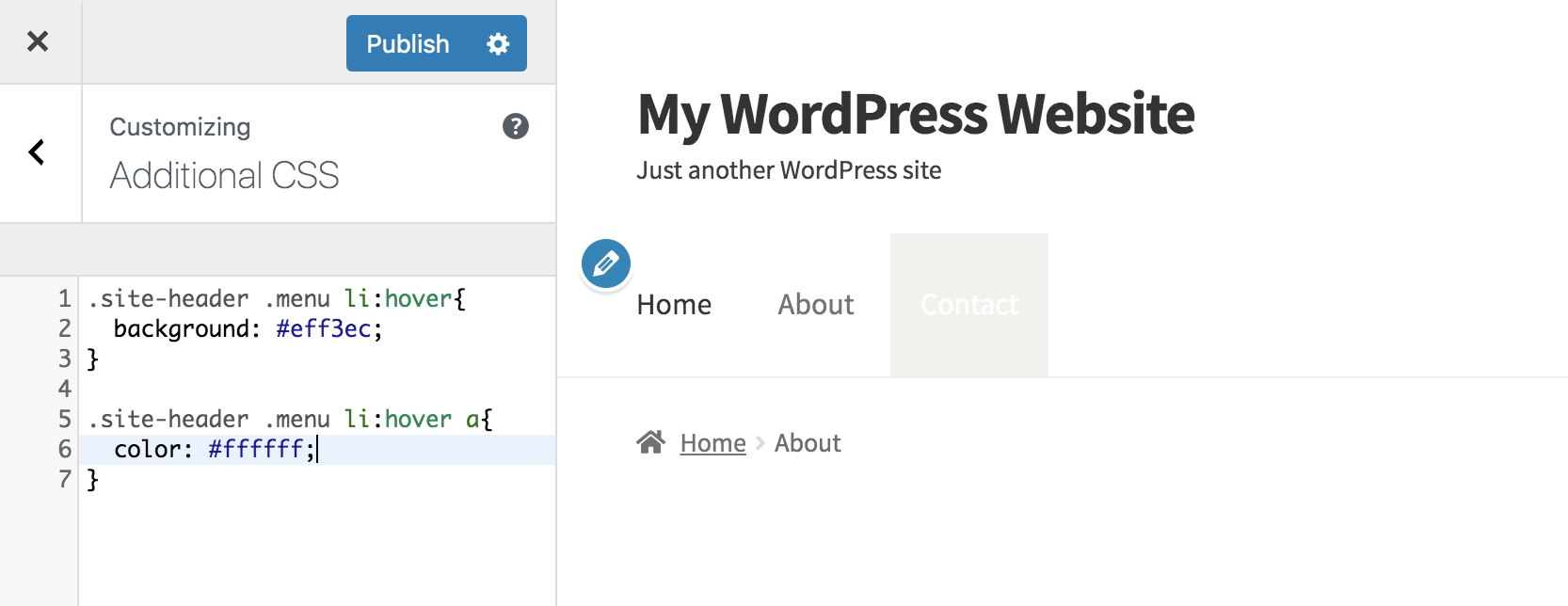
在上面的示例中,我們使用 CSS 為菜單項添加自定義綠色背景,並在用戶將鼠標懸停在每個菜單項上時更改文本顏色:
| .site-header .menu li:hover { 背景:#eff3ec; } .site-header .menu li:hover a { 顏色:#fff; } |
側邊欄小部件
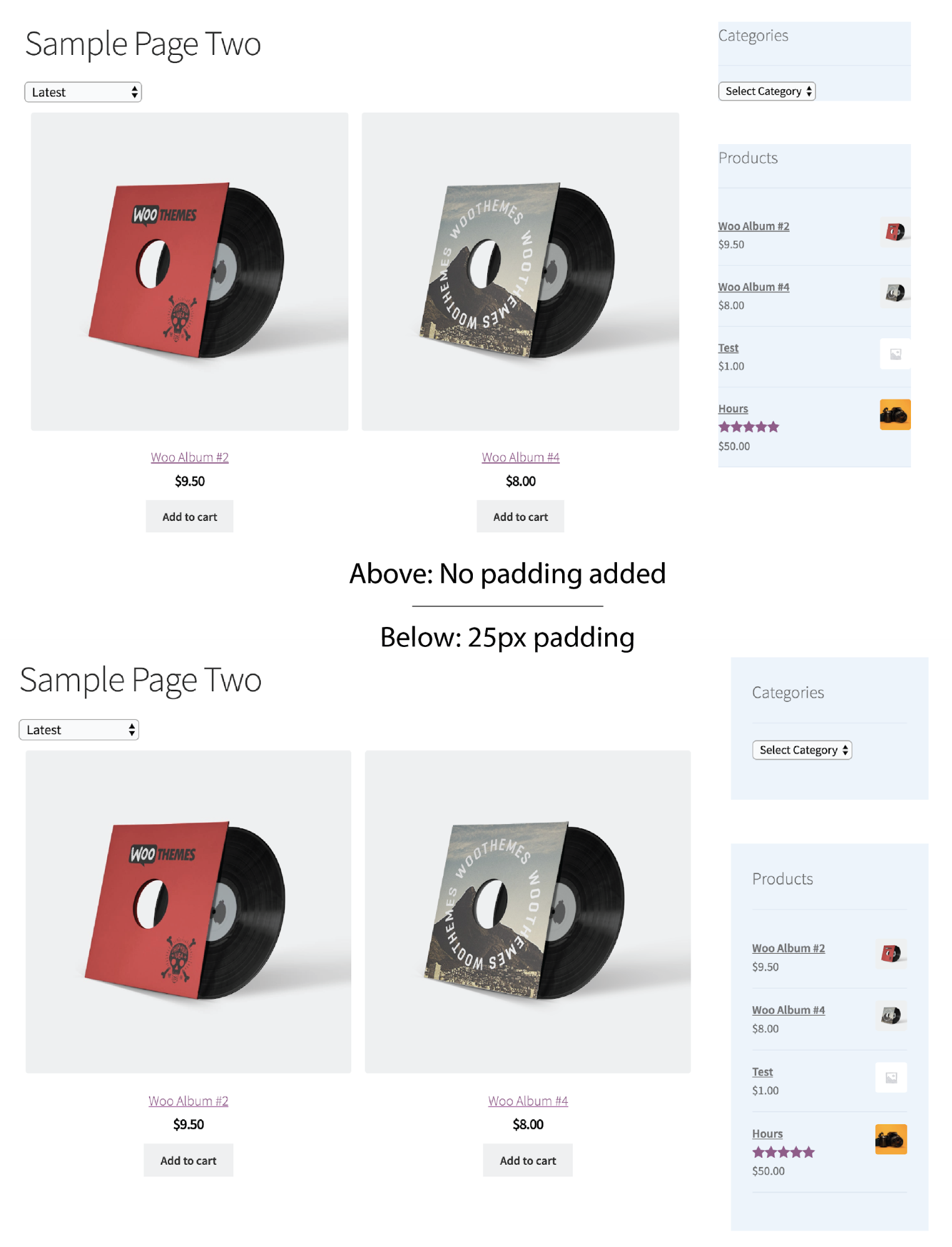
側邊欄小部件是展示有用內容的好方法,因此您可能希望它們從您網站的其他部分中脫穎而出。 使用以下代碼在側邊欄小部件後面添加背景並在文本周圍添加填充(額外空間):
| .widget { 背景:#e8f2fd; 填充:25px; } |

將 CSS 應用到特定頁面而不是整個網站:
上面的所有 CSS 片段都適用於整個站點——它們會在每個頁面上修改這些項目,並在它們出現的每個地方進行修改。 如果您只想將 CSS 應用於一個特定頁面或帖子怎麼辦?
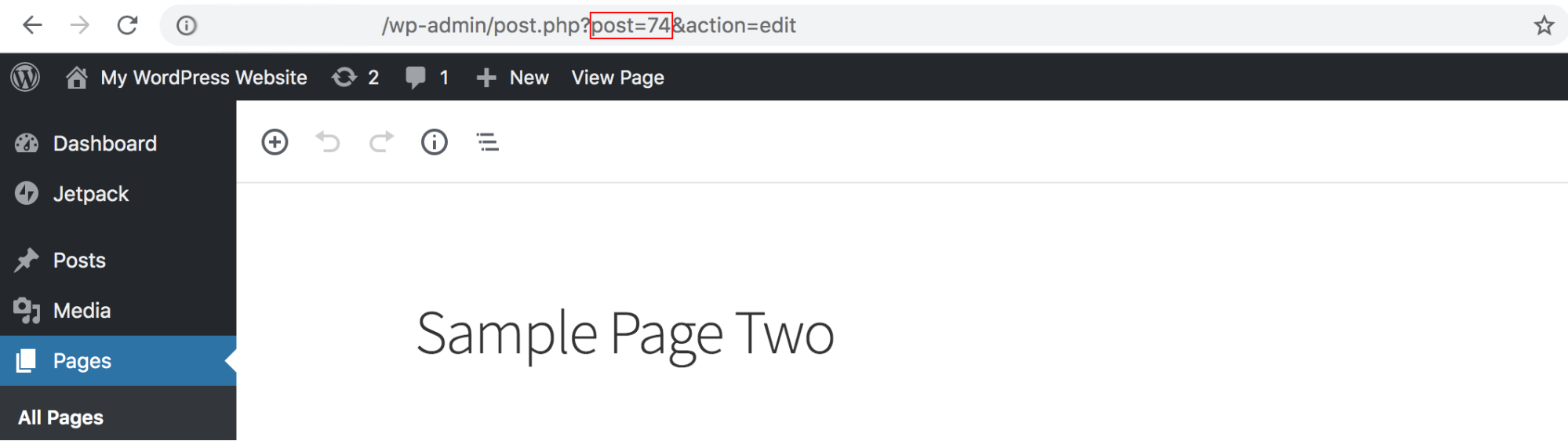
WordPress 分配每個頁面並發布一個唯一 ID,您可以在 WordPress 儀表板中找到該 ID:
- 導航到您要自定義的頁面或帖子,然後單擊儀表板頂部黑色欄中的編輯頁面。
- 在 URL 欄中,找到類似“?post=74”的內容。 數字
但是,“74”會因特定於您的帖子或頁面 ID 而發生變化。

要將 CSS 應用於特定頁面或帖子,請將數字與“.page-id-”一起添加到您的 CSS 中。 要僅在此頁面上更改 Header 1 字體顏色,您將使用以下內容:
| .page-id-74 h1 { 顏色:#FF5733; 字體大小:36px; } |
請記住:預覽是您的朋友!
如果您對 CSS 沒有太多經驗,您可能會對做出可能會弄亂您的網站的更改感到緊張。 不用擔心! 在您編輯時,更改的預覽將實時顯示。
玩弄代碼並進行您想要的任何編輯。 如果您對更新後的 CSS 外觀感到滿意,請單擊保存並發布!
還有一個 CSS 歷史記錄功能,可以記錄您每次保存更改的時間。 這意味著,如果您改變主意,您可以迅速恢復原狀。 為此,請單擊定制器底部的查看完整歷史記錄。 選擇您想要恢復的日期和時間,然後單擊恢復此版本按鈕。
其他 CSS 資源
- 十六進制代碼指定您在修改字體或背景時要使用的顏色。 如果您不確定要使用哪一個,HTML 顏色代碼提供了一個很好的解決方案。 探索他們的顏色選擇器以找到完美的陰影,然後復制並粘貼它生成的十六進制代碼。
- CSS-Tricks.com 提供從初學者到專家的各種難度的 CSS 代碼片段。 您還可以找到教程、視頻和指南以了解更多信息。
- W3Schools 是一個方便的 CSS 示例和演練資源。
- WordPress.com 提供有關 CSS 基礎知識和使用媒體查詢根據特定設備設置 CSS 的信息。
- Upwork.com 是 WordPress 合作夥伴,提供可以幫助 CSS 項目的自由專家。
開始自定義您的 WordPress 網站
學習基本 CSS 的最佳方式是開始實驗。 上面列出的所有代碼都可以定製或調整以滿足您的需求——使用它作為基礎,然後開始切換顏色、更改字體大小或進行任何其他您想要的修改!
借助 Jetpack 的自定義 CSS 編輯器,借助預覽工具和回滾功能,您可以開始進行自定義,而不必擔心破壞您的網站。 如需額外保護,請啟用 Jetpack Backup,它會自動實時備份您的工作並包括一鍵恢復。
了解有關其他 Jetpack 設計功能的更多信息並開始使用 Jetpack 自定義 CSS。
