2023 年 20 個最佳歌手網站(示例)
已發表: 2023-02-10您在尋找最傑出的歌手網站嗎?
雖然許多僅依賴於各種第 3 方平台,但您可以通過突出的在線形象將事情提升到一個新的水平。
構建它比您想像的要容易得多。
您有兩個非常簡單的選項來創建歌手網站:1) 通過為音樂家使用 WordPress 主題和 2) 與音樂家網站構建器一起使用。
這使您可以宣傳您的最新音樂、專輯和音樂視頻。 您還可以嵌入播放列表並創建在線商店來銷售商品。
最後,您可以創建博客並通過引人入勝的帖子進入更個人化的層面。
但首先,讓這些優秀的例子激發您的靈感。
最佳藝術家和歌手網站
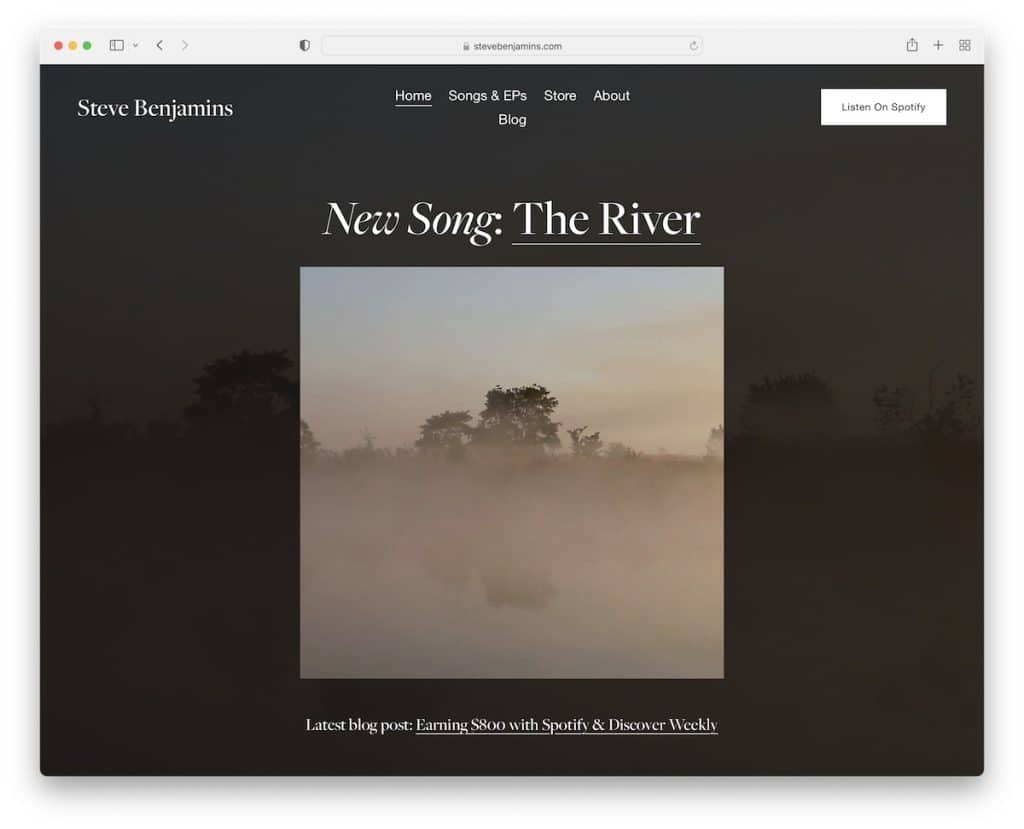
1.史蒂夫·本傑明斯
內置: Squarespace

史蒂夫·本傑明斯 (Steve Benjamins) 擁有大膽的深色網頁設計,英雄部分宣傳最新歌曲。 標題具有所有必要的快速菜單鏈接和一個號召性用語 (CTA) 按鈕,可以在 Spotify 上收聽。
此外,頁腳有三列,一列帶有產品鏈接,一列用於時事通訊訂閱表格,一列用於社交媒體。
注意:在首屏部分推送您的最新歌曲和專輯。
不要錯過我們為您精選的更多精彩 Squarespace 網站示例。
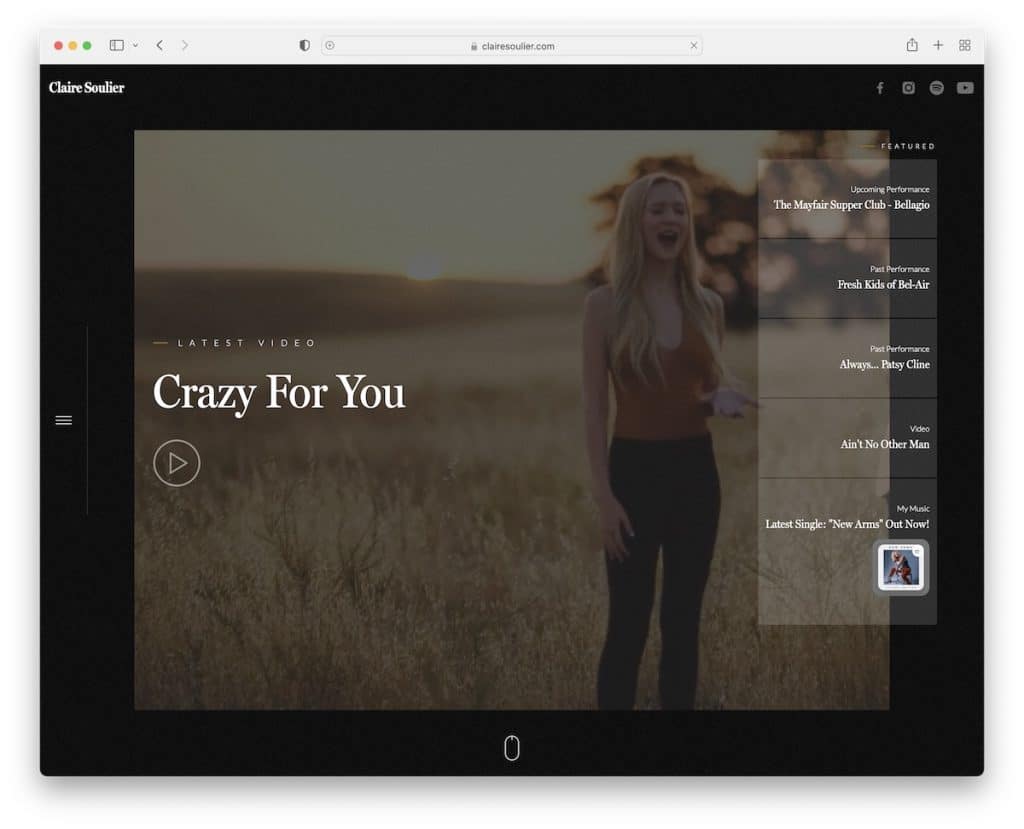
2. 克萊爾·索利爾
內置: 網流

Claire Soulier 也有一個黑暗和有影響力的網站設計,在首屏上有一段視頻可以立即引起每個粉絲的注意。 按播放按鈕可在燈箱中打開視頻,因此您無需離開主頁即可觀看。
該歌手網站的其餘內容滾動加載,以創造更具吸引力的體驗。 同樣很酷的是可打開全屏覆蓋導航的粘性側邊欄漢堡菜單圖標。
注意:使用深色網頁設計讓您的 Webflow 網站看起來更高級。
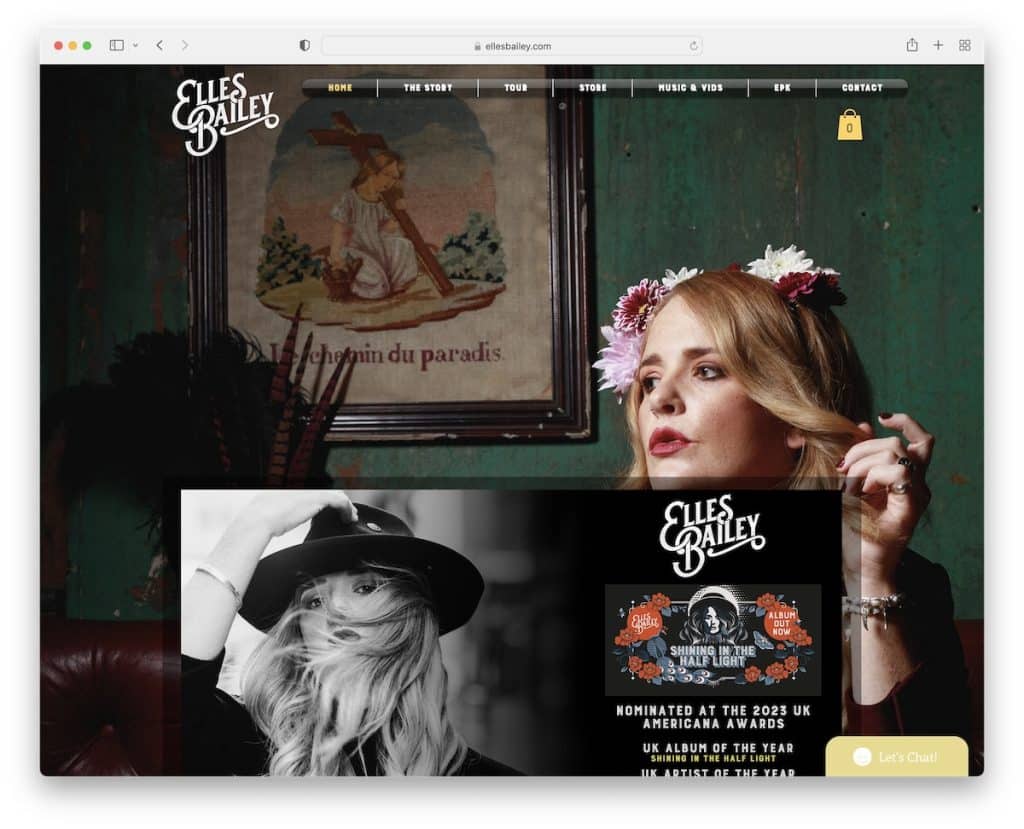
3. 埃勒斯·貝利
內置:維克斯

讓 Elles Bailey 的網站受歡迎的是視差背景圖像,使其更討人喜歡。
該網站的底部採用盒裝佈局,其中嵌入了視頻、巡演日期列表和播放列表。
粉絲們特別喜歡的是漂浮在右下角的實時聊天小部件。
注意:通過集成/嵌入音頻播放列表,讓粉絲在您的網站上收聽您的音樂。
您可能還有興趣查看我們在 Wix 平台上構建的頂級網站集合。
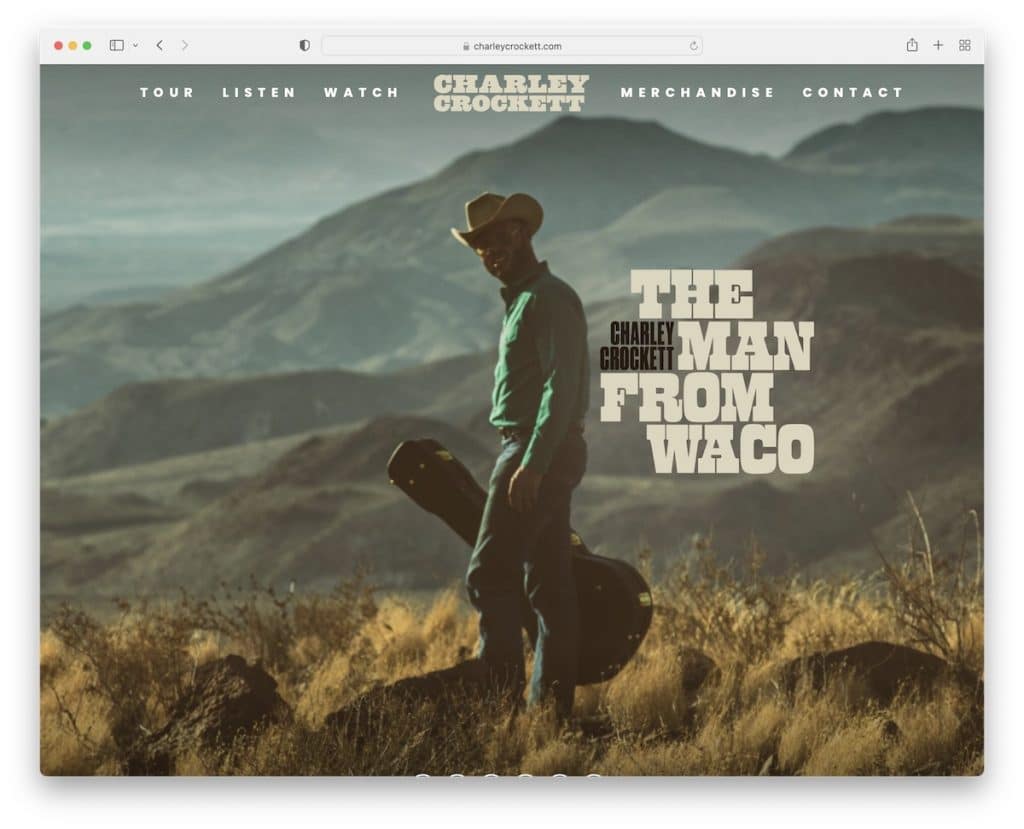
4.查理克羅克特
內置:元素

查理·克羅克特 (Charley Crockett) 的主頁採用單一佈局,帶有透明標題和橫幅底部的疊加社交媒體圖標。
這種響應式網頁設計有多個內部頁面,用於旅遊日期、視頻、商品、聯繫方式等。
這是一個簡單的網站,所有必要的東西都可以輕鬆訪問。
注意:通過使用全屏背景圖像,通過單部分主頁創建強烈而持久的第一印象。
您可以使用 WordPress 輕鬆構建類似的網站。 如果您仍在選擇合適的構建器,請查看我們的 Elementor 評論,看看它為什麼那麼好。
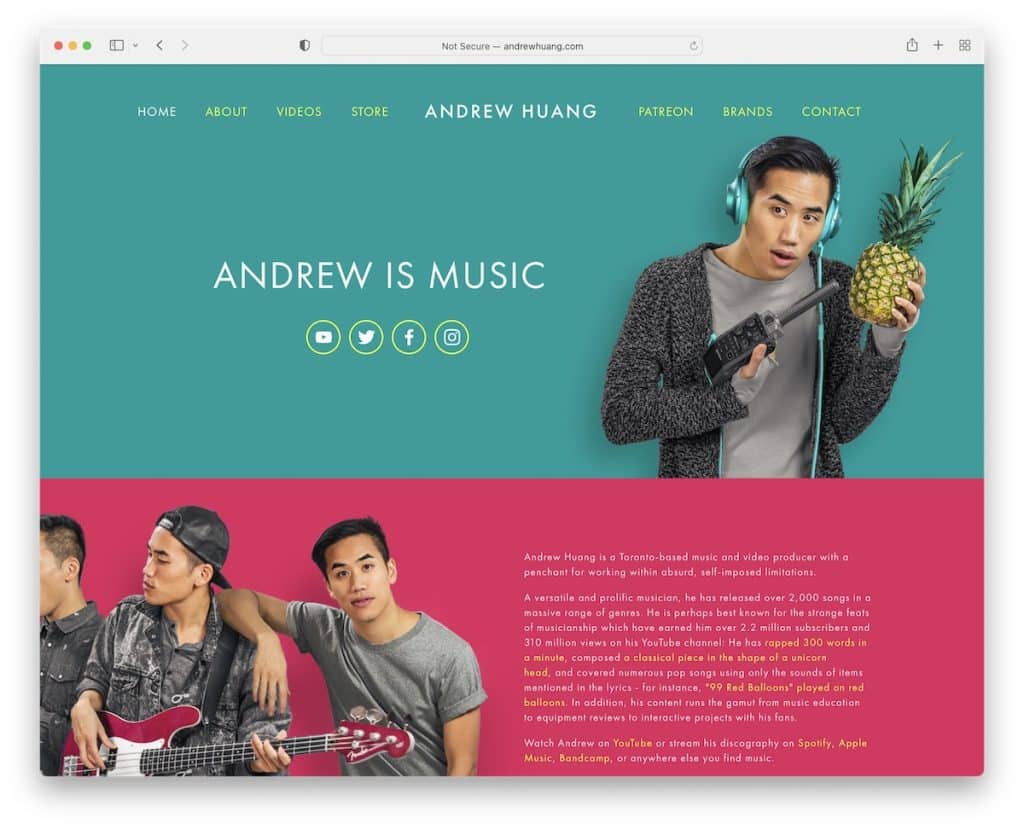
5. 黃安德魯
內置: Squarespace

Andrew Huang 是一個很棒的歌手網站示例,它採用充滿活力的配色方案,讓您始終專注於內容和信息。
方便的是粘性標題,這樣您就不必每次要訪問導航欄時都滾動到頂部。
注意:您可以通過使用粘性/浮動標題/菜單來改善頁面的用戶體驗。
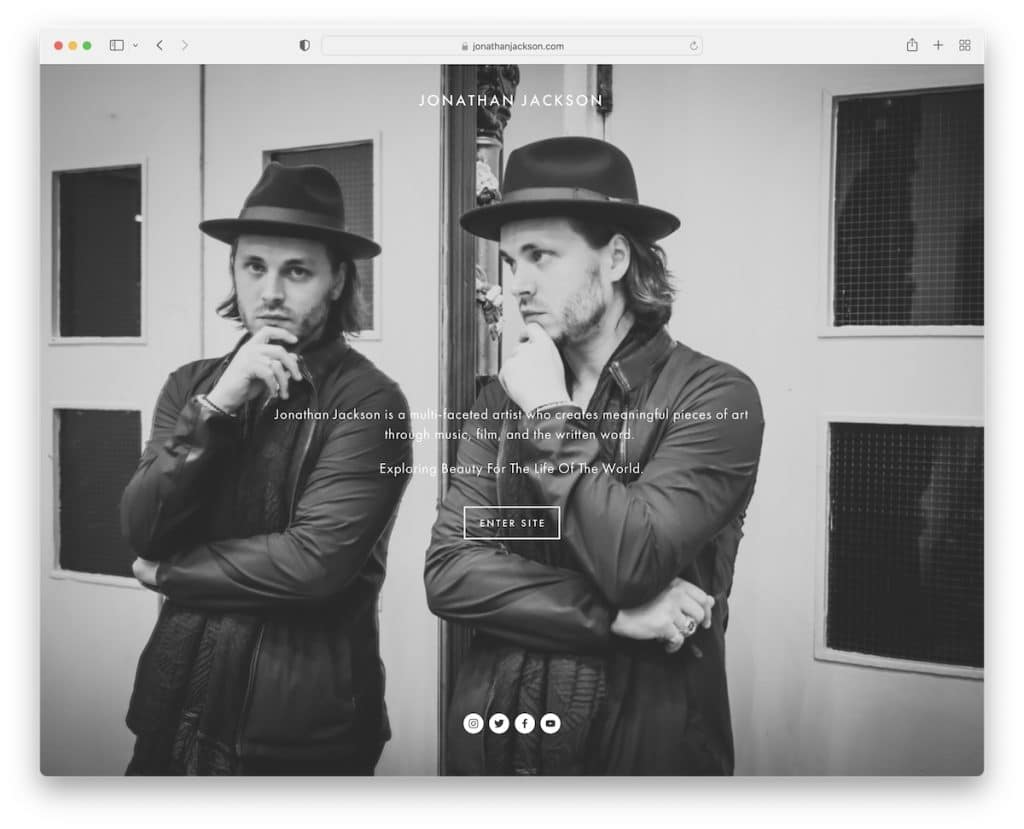
6. 喬納森·傑克遜
內置: Squarespace

Jonathan Jackson 有一個全屏主頁,帶有背景圖片、文本和“進入站點”按鈕。 此外,您還會在屏幕底部找到社交媒體按鈕。
此外,這是一個乾淨的網站,具有基本的頁眉、居中的徽標和簡單的頁腳。
注意:創建一個乾淨簡單的網站,讓您的作品更受歡迎。
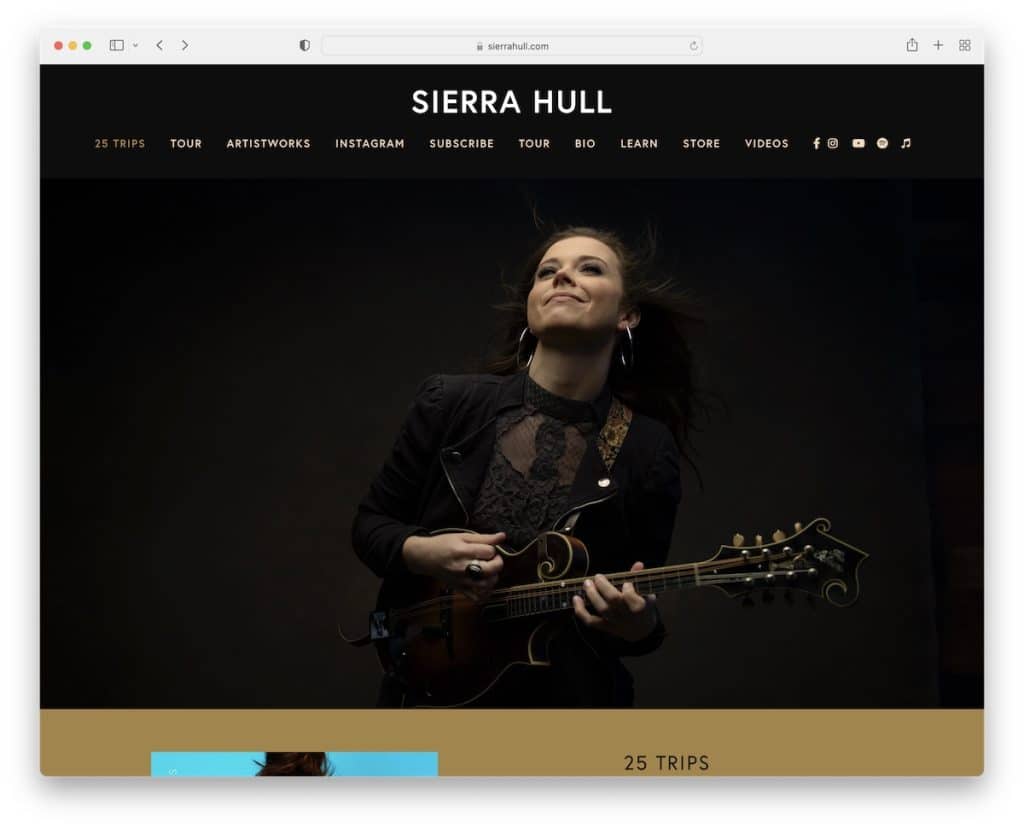
7. 塞拉赫爾
內置: Squarespace

Sierra Hull 具有半單頁佈局和粘性導航欄,可讓您快速跳轉(前五個鏈接)到所需部分。 其他五個鏈接打開新頁面以了解有關 Sierra 的更多信息。
主頁在頁腳前有一個訂閱表格和一個嵌入式播放列表,可以當場欣賞 Sierra 的音樂。
注意:通過增加您的電子郵件列表來發展您的音樂事業——將時事通訊訂閱表格整合到您的網站中。
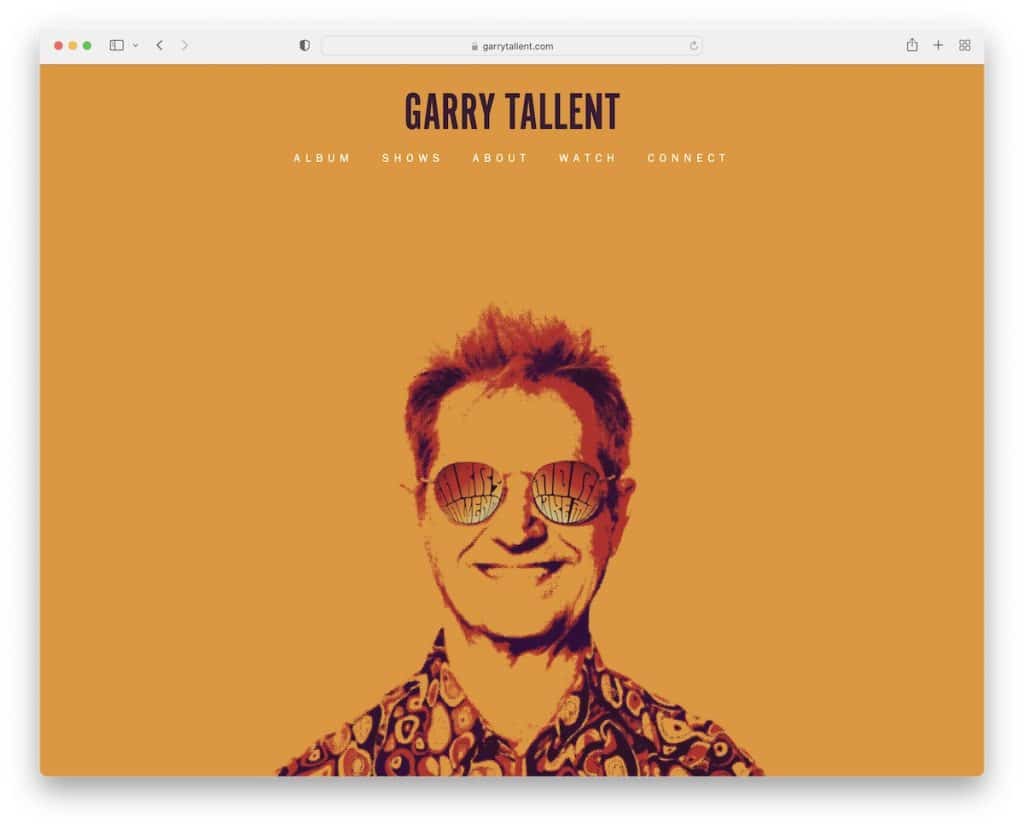
8. 加里·塔倫特
內置: Webflow

Garry Tallent 是一個單頁網站,其中提供的曲調、視頻和社交媒體訂閱僅相隔幾頁。
雖然我們習慣於主要在網站上看到 Instagram 提要,但 Garry 集成了 Twitter 提要(通過方便的 Juicer 工具)。
最後,您還會找到所有朋友的列表(帶有指向他們網站的鏈接)和聯繫表,而不是傳統的頁腳區域。
注意:通過創建單頁站點來改善您的 Web 存在的用戶體驗。 但我們建議在這種情況下創建一個粘性菜單或至少添加一個返回頂部按鈕。
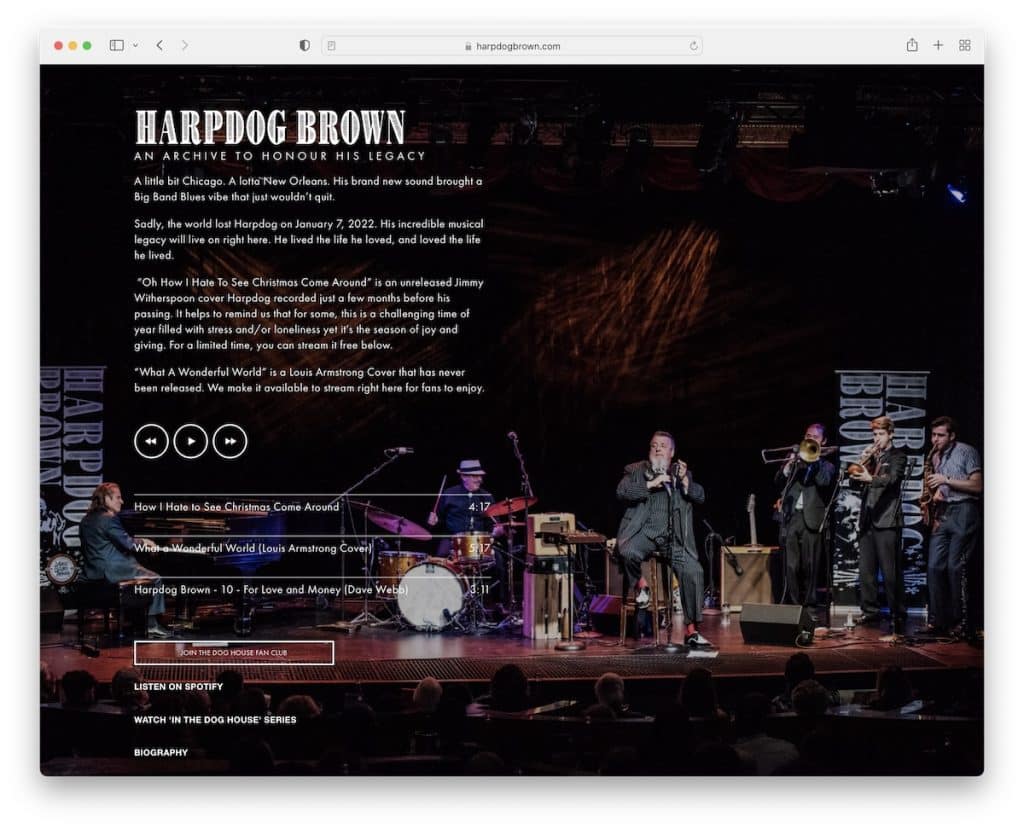
9. Harpdog 棕色
內置: Squarespace

使 Harpdog Brown 的頁面在這個史詩歌手網站示例列表中脫穎而出的第一件事是主頁上的全屏背景滑塊。
還有一個音頻播放器和各種鏈接,可以觀看視頻、閱讀傳記和收聽更多音樂。
注意:使用背景圖片幻燈片創建強烈的第一印象。
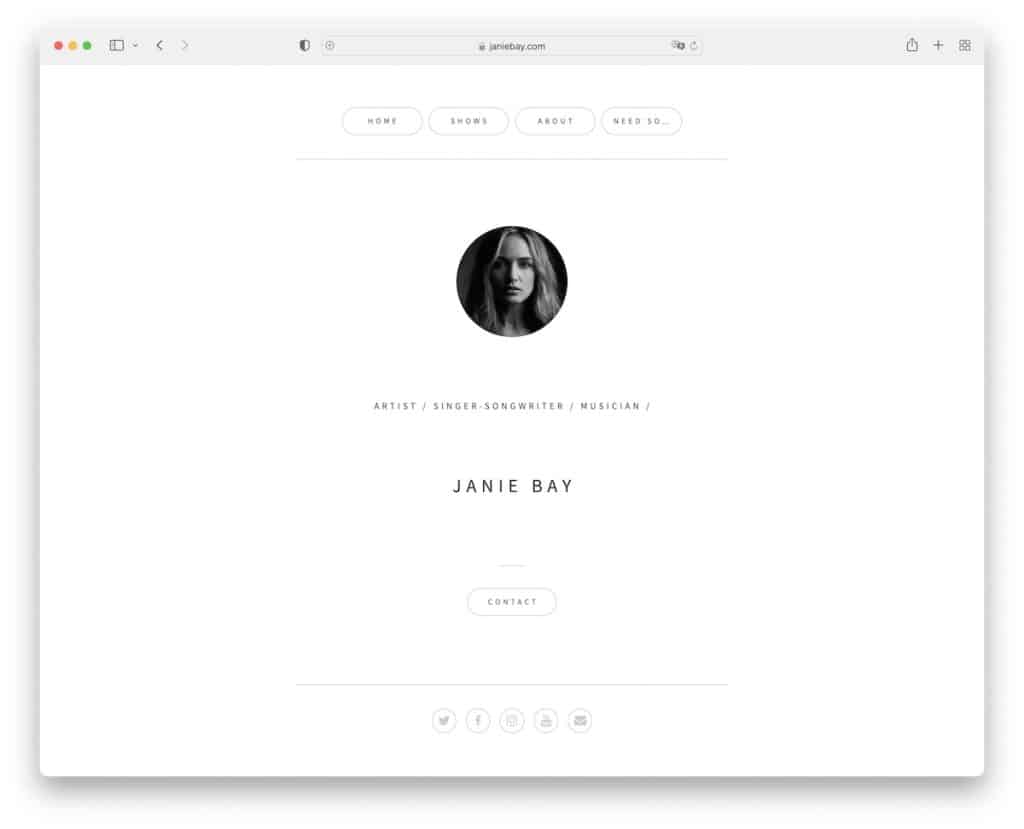
10. 珍妮灣
內置:Carrd

我們將 Janie Bay 的在線形象添加到該系列的主要原因之一是因為它極簡主義。
它只有必需品,沒有絨毛,這就是它的特別之處。 最好的部分是什麼? 由於此頁面構建器的簡單性和初學者友好性,您可以毫不費力地創建一個類似的 Carrd 網站。
注意:當有疑問或不知道如何處理您的網站設計時,以極簡主義為目標。
如果您喜歡乾淨和簡單,請不要忘記檢查所有這些極簡主義網站示例。
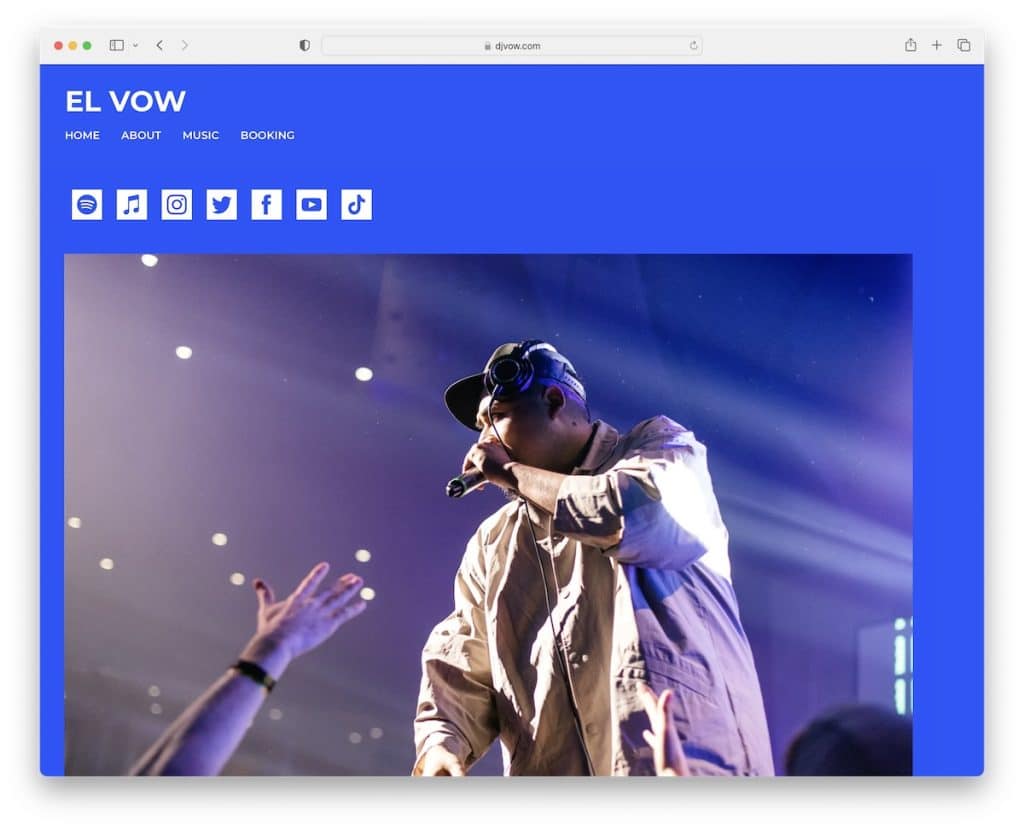
11. 誓言
內置: Ruby On Rails


生動的藍色背景顏色使 El Vow 的網站更加流行並立即吸引您的注意力。
標題很簡單,後面是社交媒體圖標和一張更大的 El Vow 圖片。
主要部分下方是時事通訊訂閱表格,這是主頁的所有功能。 簡單的。
注意:與其使用傳統的淺色背景,不如使用 El Vow 那樣的紋理。
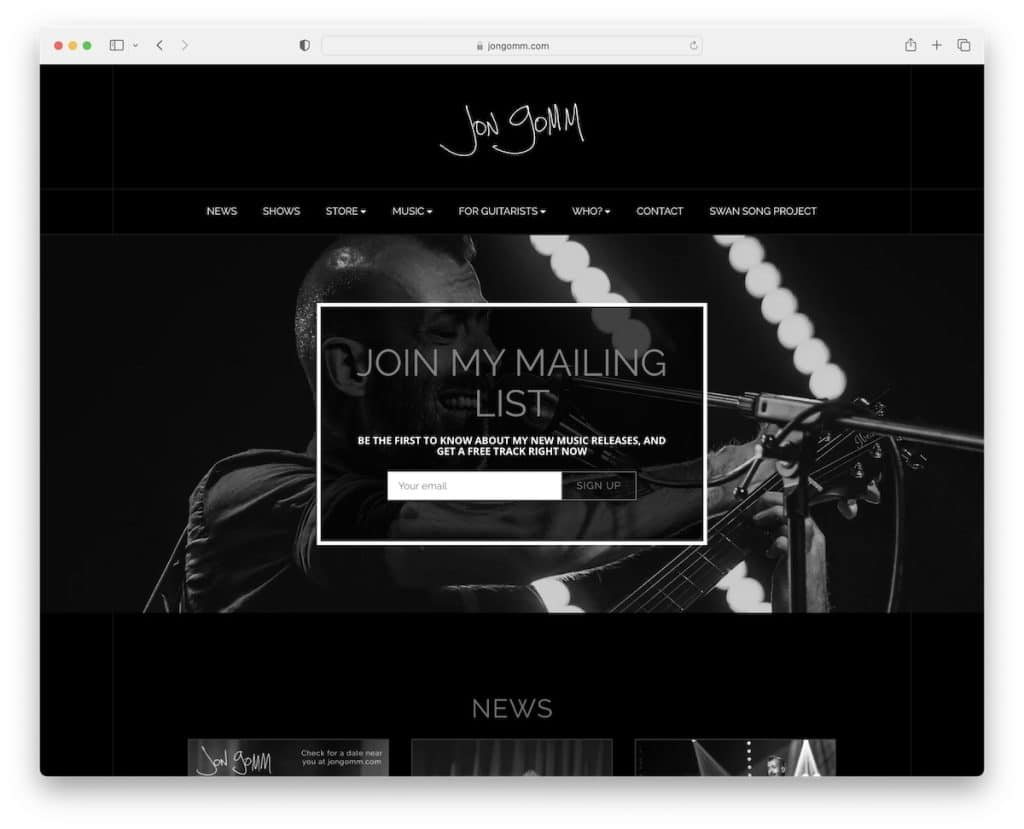
12.喬恩·戈姆
內置: Ruby On Rails

Jon Gomm 是另一個很棒的歌手網站示例,採用深色設計。 英雄部分是一個黑白圖像滑塊,帶有一個與主要設計相得益彰的時事通訊訂閱窗口。
下拉導航非常方便,因為該頁面沒有搜索欄。
網站底部還有另一個滑塊/旋轉木馬,用於宣傳 Jon 即將到來的節目,其中包含獲取門票或分享活動的鏈接。
注意:在您的演出/巡演日期旁邊使用分享按鈕,這樣您的粉絲就可以為您宣傳它們。
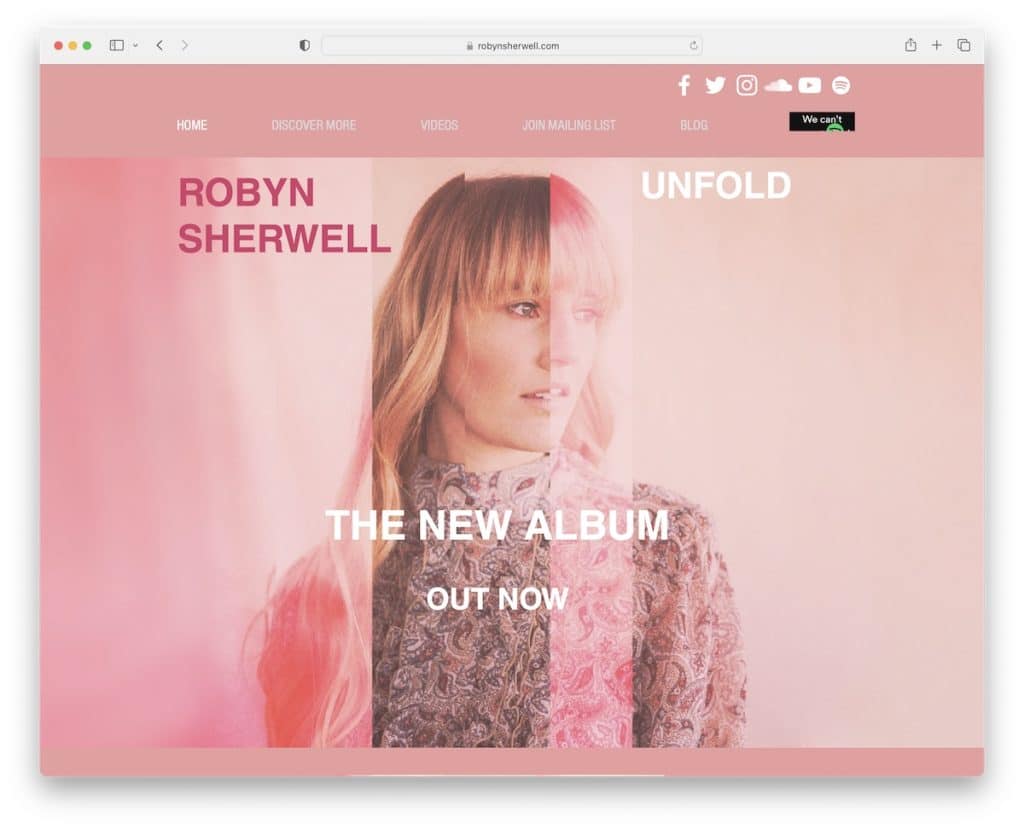
13. 羅賓舍威爾
內置:維克斯

Robyn Sherwell 是一個簡單而優雅的頁面,帶有女性化的觸感。 它有一個宣傳最新專輯的大橫幅,在首屏下方有一個鏈接。 友情提示:在首屏為您的產品添加鏈接或 CTA 按鈕。
由兩部分組成的頁眉有一個導航欄和上面的一排社交媒體圖標,但該網站沒有頁腳。
注意:使用英雄部分來宣傳您的最新曲調和專輯掉落(甚至商品)。
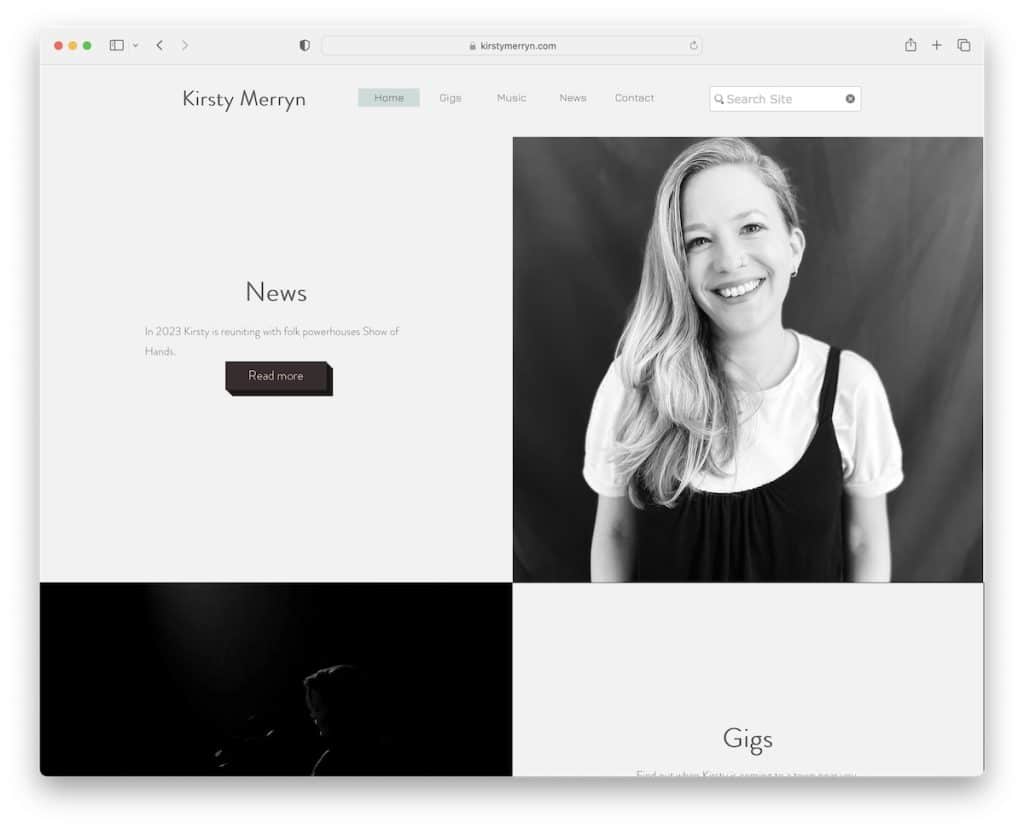
14.柯斯蒂·梅林
內置:維克斯

Kirsty Merryn 頁面的簡潔性起到了作用,尤其是其黑白主頁,其中包含兩個主要的 CTA。 但您也可以通過菜單鏈接訪問其他部分,或在搜索欄中輸入您的查詢。
至於頁腳,它只有社交媒體圖標,使外觀盡可能簡潔。
注意:使用搜索欄讓粉絲可以更輕鬆地找到特定信息、歌曲等。
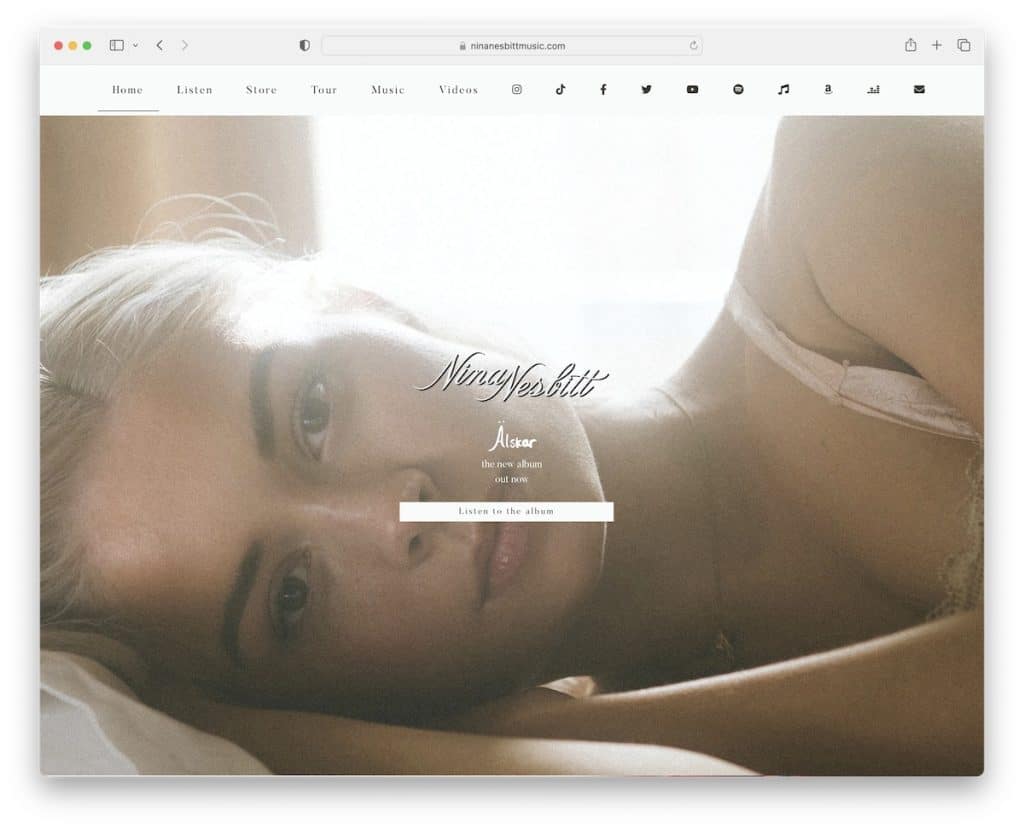
15.尼娜內斯比特
內置: Divi

Nina Nesbitt 的歌手網站示例通過其全屏首屏部分(背景圖像完成大部分工作)觸發您的注意力。 英雄部分使用較小的文本和一個 CTA 按鈕來宣傳新專輯。
多個主頁部分帶有多個背景圖像,以提升整體體驗。 此外,浮動導航欄使您無需先滾動到頂部即可找到其他內容。
注意:使用各種背景圖片(每個部分不同的圖片)讓您的 Divi 網站更具吸引力。
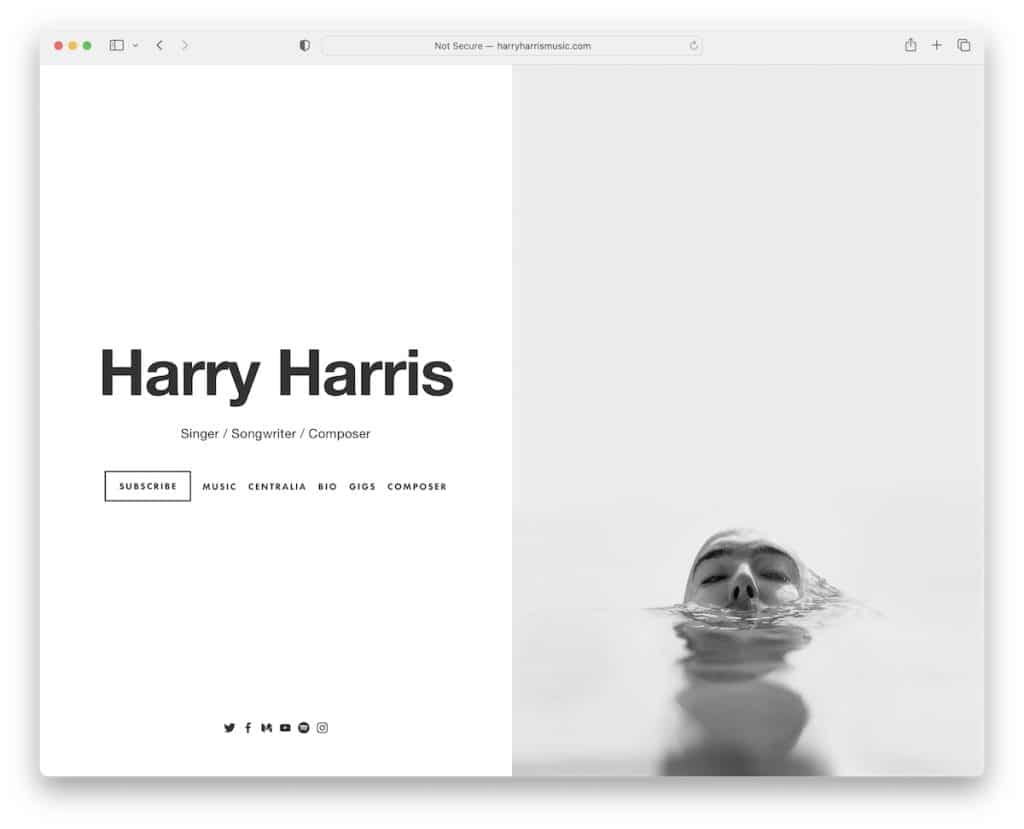
16.哈里·哈里斯
內置: Squarespace

雖然 Harry Harris 的主頁非常簡約,但同時也非常吸引人。 它採用分屏設計,右側是炫酷的圖像,左側是文本、菜單鏈接和社交圖標。 沒有頁眉也沒有頁腳。
水平設計在移動設備上轉換為垂直設計,保持乾淨的外觀。
注意:如果您想做一些不同的事情,請複制 Harry 的主頁外觀。
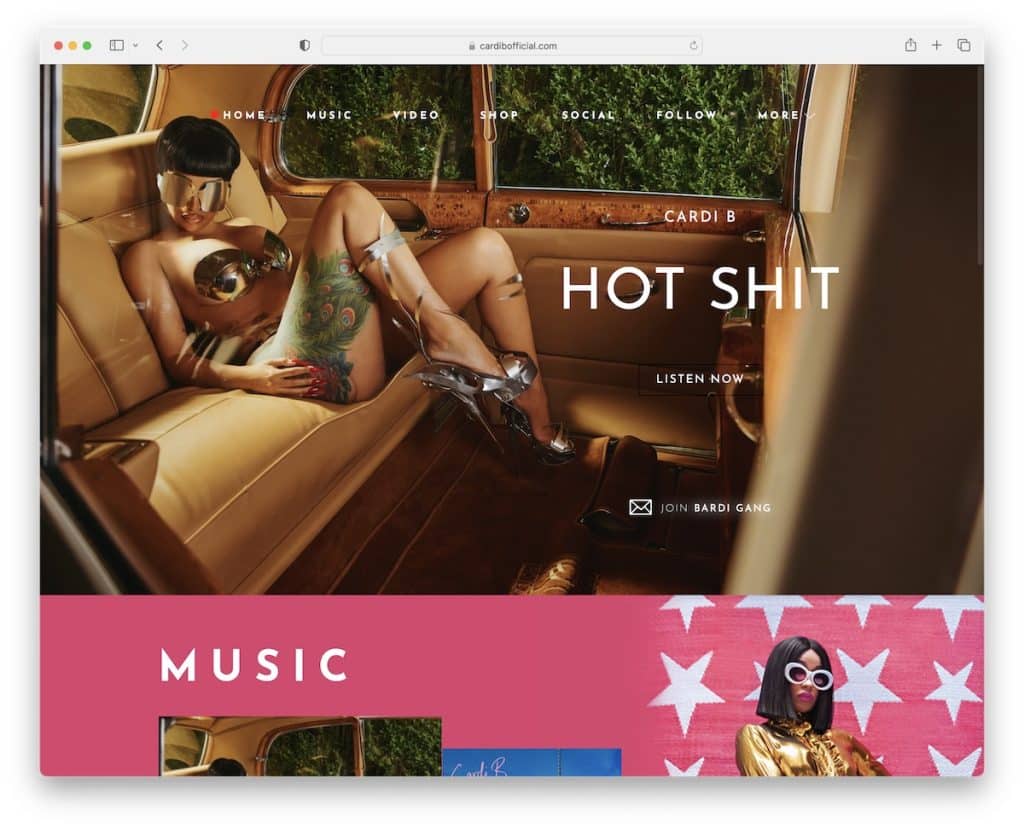
17.卡迪B
內置: Drupal

Cardi B 採用不同的方法來宣傳她的最新作品——在頁面加載時顯示一個彈出窗口。
這位詞曲作者的網站充滿活力,通過選擇顏色和圖像營造出強烈、引人注目的效果。
標題是透明的,但會變成實心並粘在屏幕頂部。 令人驚訝的是,Cardi B 在她的網站上散佈著多個訂閱表格,這意味著電子郵件營銷必須適合她。
注意:使用彈出窗口可以吸引更多眼球。
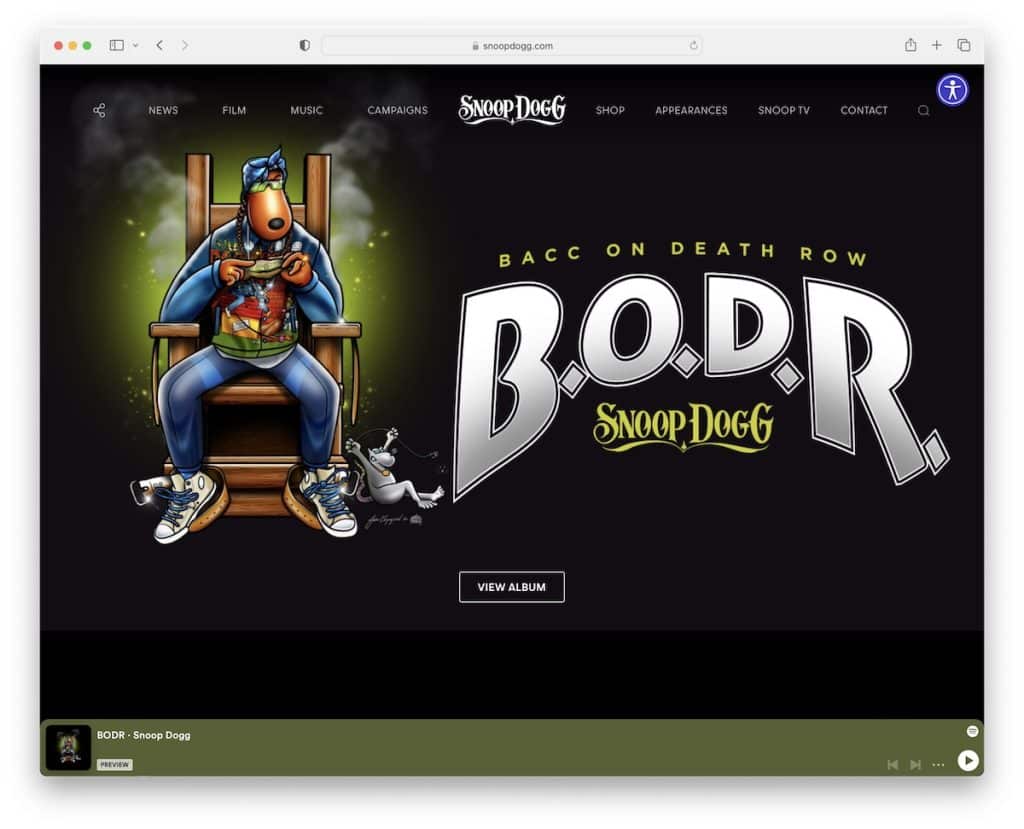
18.史努比狗狗
內置:元素

Snoop Dogg 的頁面黑暗、乾淨且有趣。 它是為數不多的帶有輔助功能菜單圖標(位於右上角)的詞曲作者網站之一,因此訪問者可以自定義其外觀。
此外,我們喜歡屏幕底部的浮動播放器,帶有指向他的 Spotify 頁面的鏈接。
注意:要復制的兩個功能:第一個是粘性音頻播放器,第二個是輔助功能配置器。
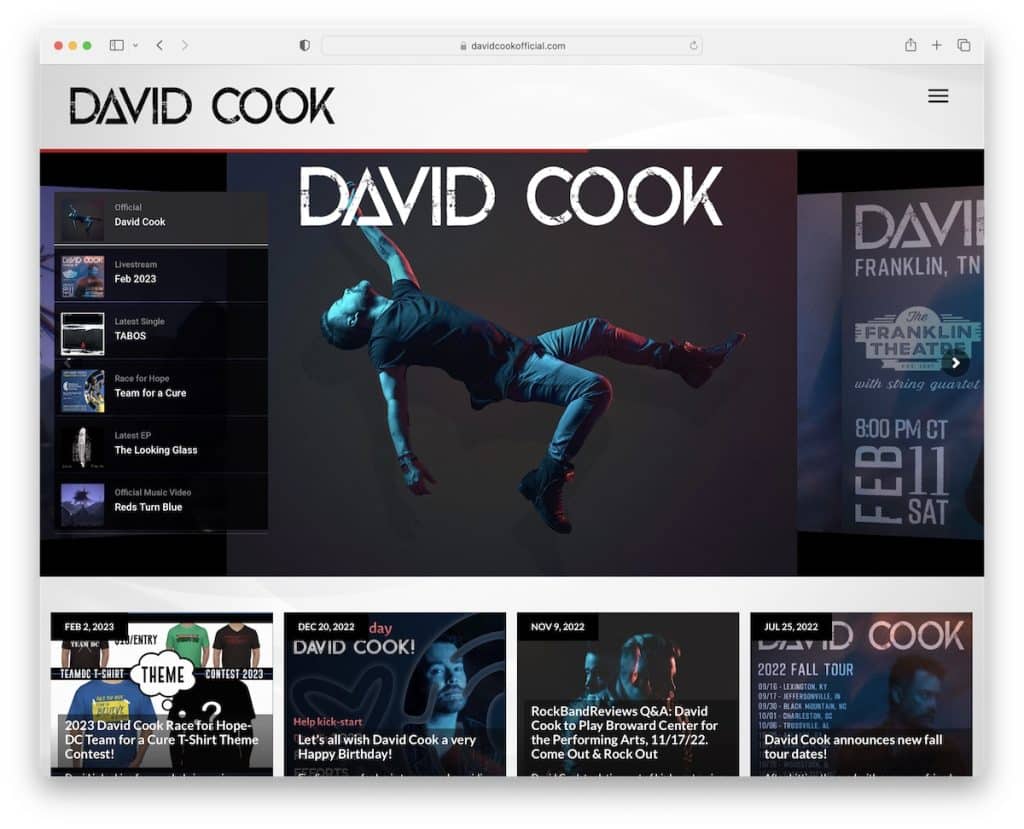
19.大衛·庫克
內置:聲納主題

David Cook 在折疊上方使用帶有縮略圖導航的(圖像和視頻)滑塊,以便您可以通過單擊到達所需的幻燈片。
漢堡菜單圖標使標題看起來更整潔,從右側滑動導航。 這位詞曲作者的網站還集成了三個社交信息流:Facebook、Twitter 和 Instagram。
注意:如果您想向您的網站添加更多內容,請加入社交提要(這也將幫助您增加您的個人資料)。
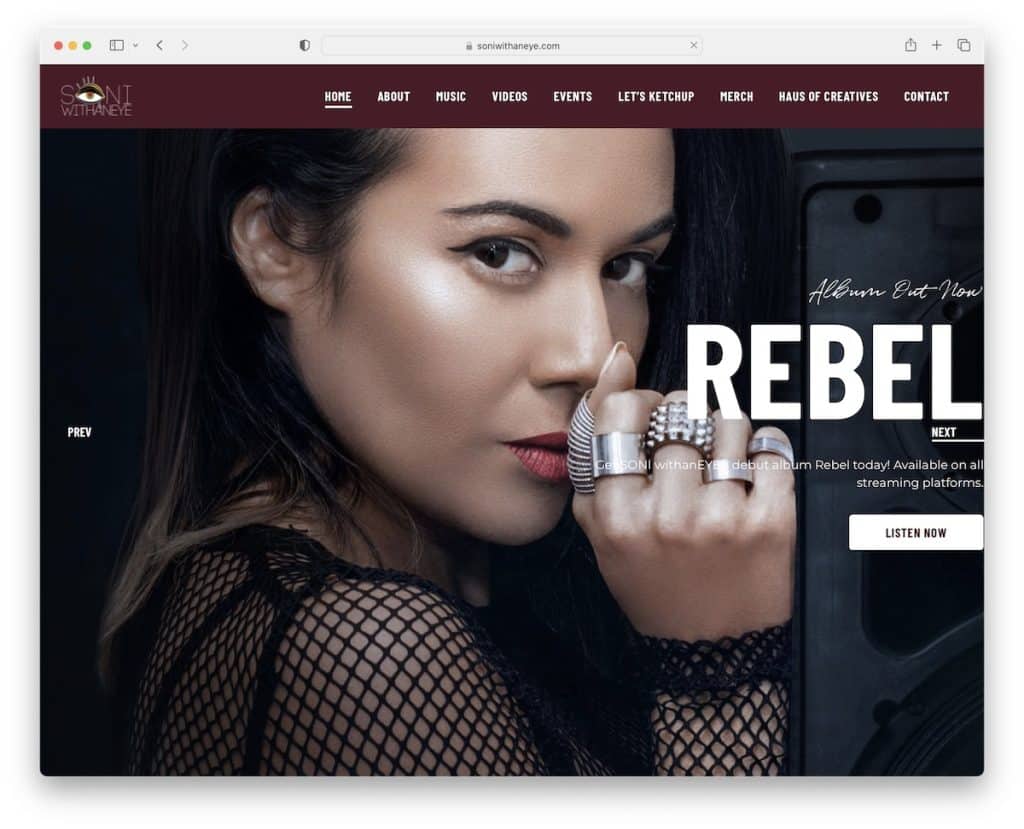
20.索尼·威薩奈
內置:元素

Soni Withaneye 用巨大的幻燈片激發了人們的好奇心,每張幻燈片都有文字和 CTA 按鈕。 滑塊的一部分(在底部)也是一個音頻播放器,無需離開頁面並訪問第 3 方平台即可收聽她的新版本。
我們在任何其他歌手的網站上都沒有看到的一件事是 Soni Withaneye 使用的頁腳顯示。 這是一個很酷的細節,可以豐富整體用戶體驗。 但此頁面還有其他引人入勝的動畫,使其更具吸引力。
注意:使用動畫和效果(但不要過度)來提高網站的參與度。
