單欄表格:範例和靈感
已發表: 2024-08-19您是否希望簡化表單,以便使用者更有可能完成並提交表單?單欄表格可能就是您正在尋找的設計。
如果您需要一些例子和靈感,我可以滿足您的需求。在這篇文章中,我將分享我們的團隊在使用拖放表單產生器建立數百個表單後精心策劃的建立單清單單的想法和設計技巧。
讓我們開始吧!
單欄表格:範例和靈感
- 快速瀏覽單列表單
- 何時使用單欄表格
- 單列表單設計技巧
- 有效的單欄表格範例
- 接下來,看看這些額外的版面設計技巧
快速瀏覽單列表單
單欄表單是指將欄位一個接一個排列在一條垂直線上的表單。每個表單欄位跨越表單容器的整個寬度,因此使用者從表單頂部移動到底部時可以一次關註一個欄位。
以下是單列表單的一些關鍵特徵:
- 線性流:欄位以簡單的線性順序組織,使用戶可以輕鬆遵循並完成表單而不會造成混亂。
- 簡單性:單列佈局消除了多列帶來的複雜性,使表單對使用者來說不那麼令人畏懼。
- 行動裝置友善性:單列表單自然適應各種螢幕尺寸,尤其是行動設備,因為它們需要較少的水平空間。這種響應能力保證了所有裝置上不間斷的使用者體驗。
- 焦點和清晰度:每個欄位都跨越表單的整個寬度,使用者可以輕鬆地一次專注於一項任務。這減少了出錯的機會並提高了完成率。
- 易於掃描:垂直對齊方式可讓使用者快速掃描表單,這對於較短的表單(例如聯絡表單或註冊表單)特別有利。
- 更好的可用性:簡單的佈局是用戶友好的 - 易於理解和完成 - 這可以帶來更高的提交率。
這些特性使單欄表單成為多種表單的理想選擇,尤其是那些簡單性和易用性是首要考慮的表單。
立即建立您的單欄表格
何時使用單欄表格
對於小型企業主來說,單欄表單很受歡迎,因為它們易於設計和實施,即使沒有先進的技術技能。這些形式提供了跨不同平台的一致性,具有成本效益,並且用途廣泛,足以用於各種目的。因此,它們是小型企業的實用選擇。

但是,它總是適合您的形式的最佳設計選擇嗎?在決定是否使用單列佈局時,請考慮以下因素:
- 表單長度:對於較短的表單或欄位數量有限時,請使用單列佈局,因為它使表單簡單且易於完成。
- 行動用戶:如果您的受眾主要透過行動裝置造訪您的網站,請選擇單列佈局,因為這些表單可確保在所有螢幕尺寸上提供響應式使用者體驗。
- 輔助功能需求:如果輔助功能是優先考慮的事項,那麼單欄表單通常更容易為殘障使用者導航。因此,它們是促進包容性的更好選擇。
你可知道?免費提供給 WPForms Lite 訂閱者的所有表單範本都是單欄表單。
單列表單設計技巧
單列表單的主要目的之一是提供用戶可以輕鬆填寫的簡單設計。
當表單易於理解和填寫時,使用者更有可能提交訊息,從而提高轉換率。添加清晰的標籤、邏輯字段順序和最少的必填字段,以減少用戶的挫折感並增強整體體驗,這也鼓勵重複互動。
使用 WP 表單
我在這裡分享的所有範例和靈感都是使用 WPForms 創建的,我們提供非常有用的工具和功能來幫助您為您的網站建立最佳的單欄表單。
我們不僅提供數百個專為您立即開始使用而設計的單列表單模板,而且我們還鼓勵您利用我們的拖放表單生成器來創建您自己的單列表單。
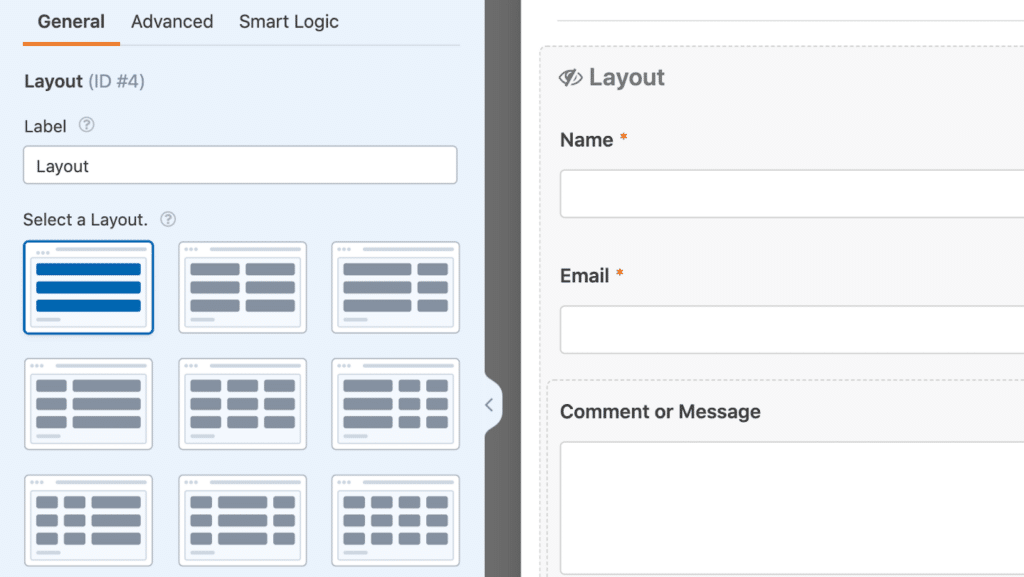
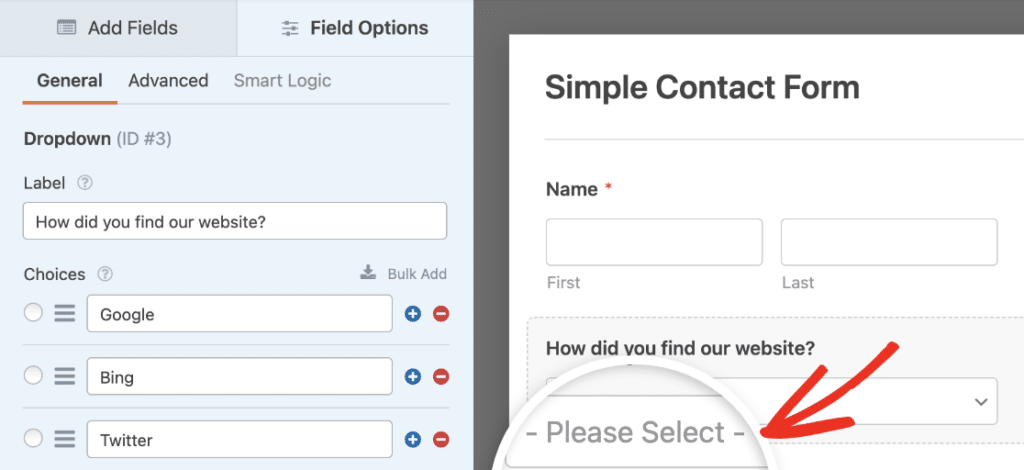
透過「版面配置」欄位中提供的單列選項,您可以快速將整個表單組織到單一列中,或使用此欄位保持某些部分線性,同時將其他部分組織到多個列中。

也就是說,您也可以透過不使用「佈局」欄位以線性方式組織表單欄位 - 當您將它們拖曳到表單上時,這些欄位將自動進入單一列。
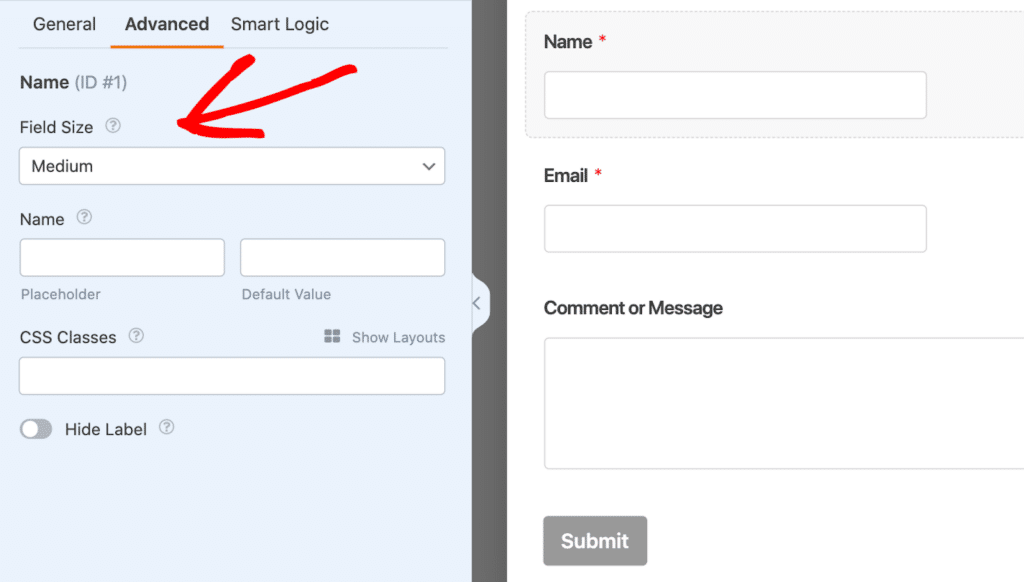
您可能只想調整那些不跨越表單寬度的欄位大小。將字段大小設為大即可!

你可知道?啟用 WPForms Lead Forms 外掛程式後,這些表單上使用的欄位會自動格式化以跨越螢幕的統一寬度。
減少表單字段
一般來說,最好刪除表單上任何不必要的欄位和資訊。單列表單也是如此。力求簡單是這些表單的目的之一,因此請考慮減少欄位數量(僅在可以的情況下)以增強使用者體驗。
不知道要保留哪些欄位以及要刪除哪些欄位?請記住以下提示:
- 優先考慮基本資訊:重點關注實現表單目的絕對必要的字段,並刪除任何對您的目標沒有直接貢獻的字段。
- 使用條件邏輯:使用條件邏輯僅在相關時顯示某些字段,隱藏不必要的字段,除非滿足特定條件。
- 合併相關欄位:如果可能,將相關欄位合併到單一輸入中以減少欄位總數。
- 考慮使用者的努力:刪除任何需要使用者提供可以透過其他方式輕鬆取得的資訊的字段,例如使用位置資料或根據使用者輸入自動填入。
- 稍後索取資訊:如果某些資訊不是立即需要的,請考慮在稍後階段或在初次提交後索取,而不是擠在最初的表格中。
針對行動裝置進行最佳化
我在這篇文章中多次提到了移動響應能力的重要性,您可能已經厭倦了聽到它,但這是事實!由於有如此多的網站使用者透過行動裝置造訪網站,因此針對這些螢幕優化表單至關重要。
幸運的是,單列表單自然適合行動裝置。因此,如果您的網站上有一個表單,或者喜歡我們提供的模板,但它使用多個列,只需跳到拖放表單產生器即可將表單編輯為一列。
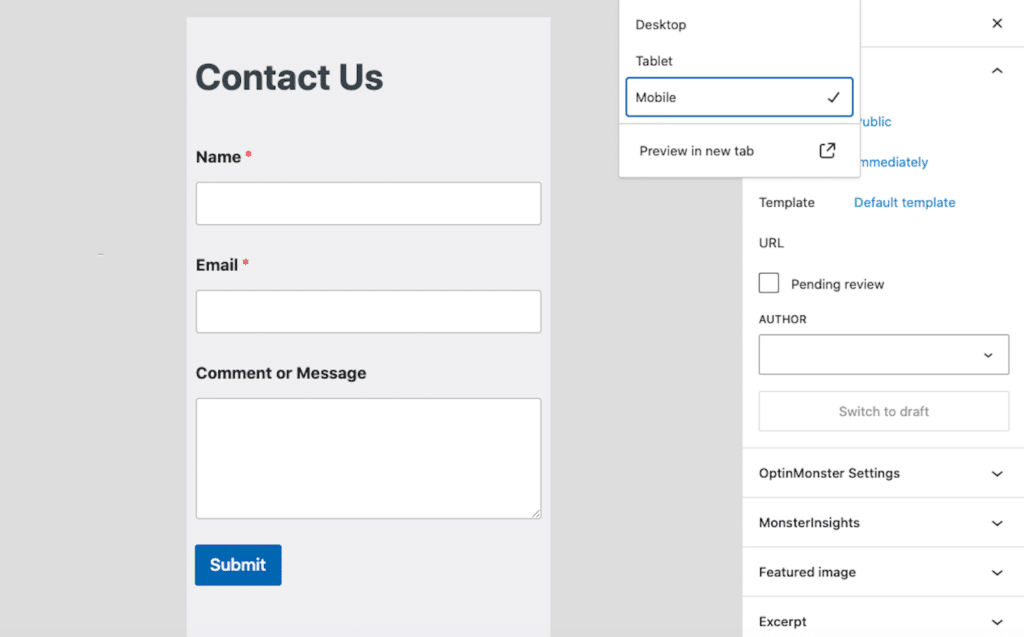
然後,在 WordPress 頁面上發布表單之前,選擇行動預覽選項以查看表單在小型裝置上的外觀。

實際上,在發布之前使用行動視圖預覽任何表單可能是一個很好的經驗法則。您可能會發現多列表單可能更適合單列格式。
編寫清晰的字段標籤和描述
在每個表單欄位的設定中,您可以自訂標籤和說明,以及用於包含說明文字的其他選項。

重要的是,這些標籤和說明能夠引導使用者順利地完成表單,而不會在視覺上使表單欄位變得混亂。
為了幫助使用者避免混淆並減少錯誤,您可以考慮在表單欄位中新增佔位符文字。這透過提供說明性文字或顯示預期輸入的範例,為訪客提供如何填寫表單的指導。
有效的單欄表格範例
現在您對單列表單的功能和用途有了更好的了解,讓我們來看看其中一些表單的實際應用。
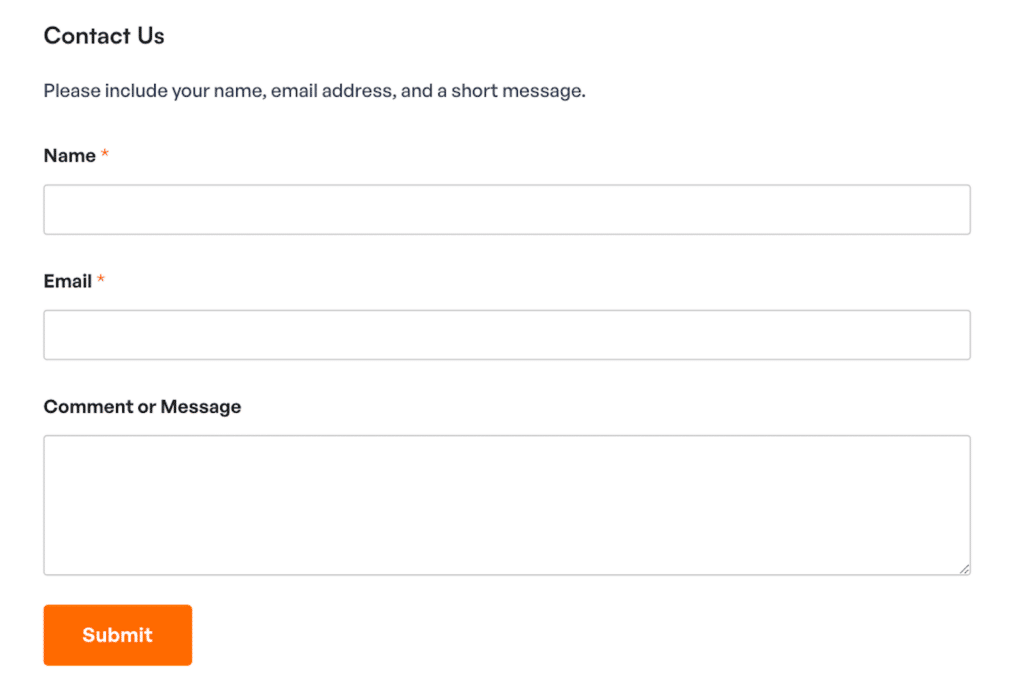
聯絡表格
單列聯絡表格簡短而甜蜜。它們不需要很多字段即可運行,並以視覺上吸引人的方式進行組織。

在上面的聯絡表單中,首先使用「內容」欄位來包含表單使用者的說明。名稱欄位已簡化為一行,表單上的每個欄位都位於版面配置欄位的單列中。

不要忘記我們的模板庫提供了許多聯絡表單模板,就像這個一樣!
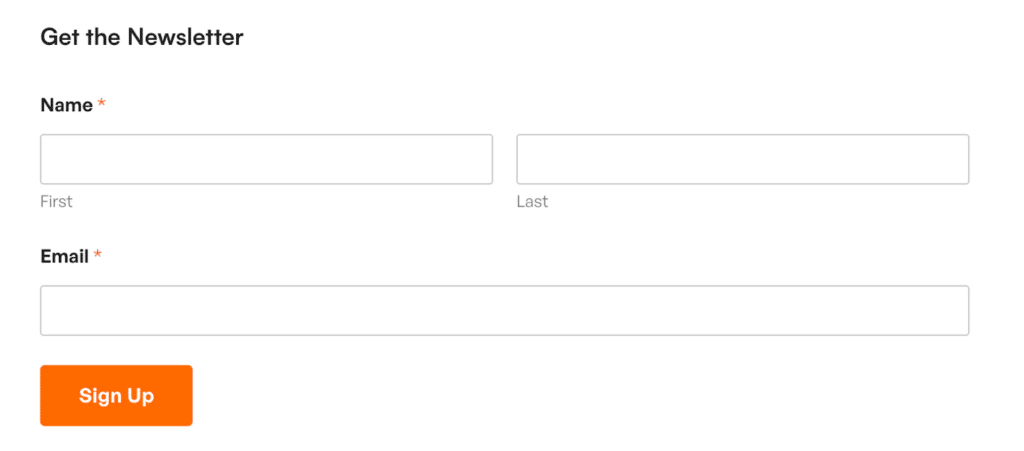
時事通訊註冊表
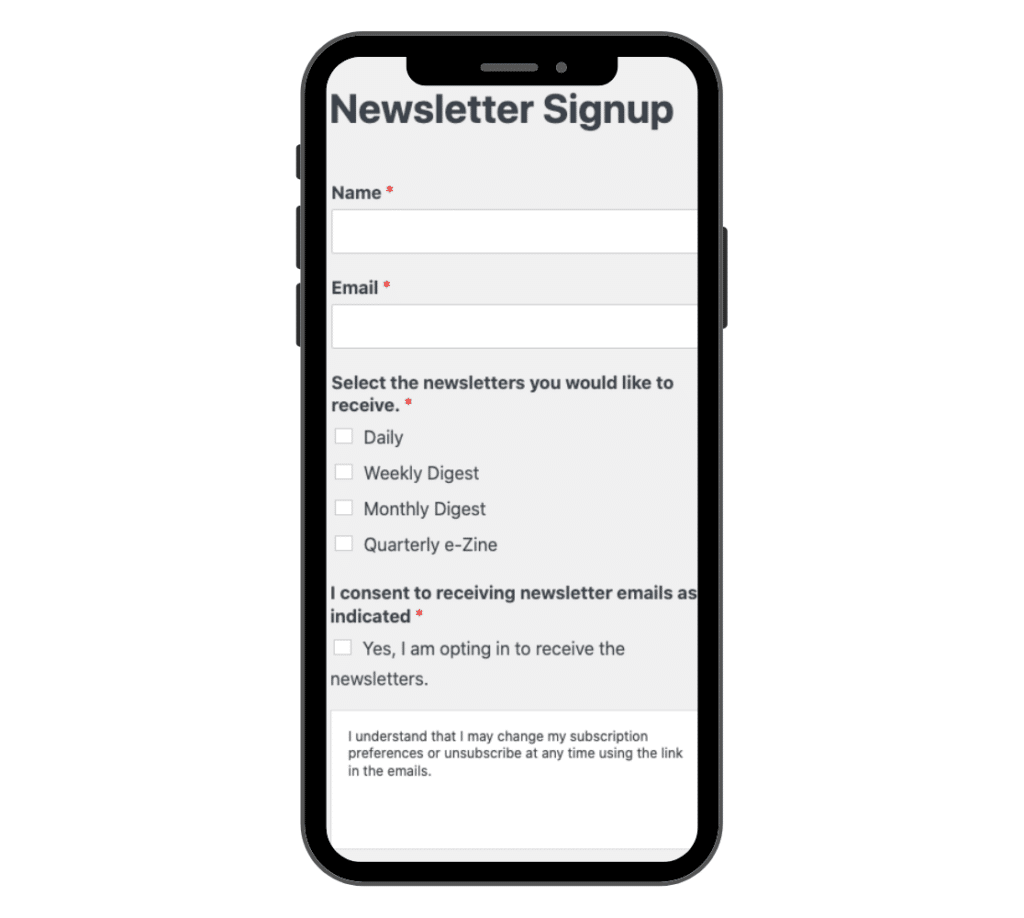
時事通訊註冊是另一種類型的表單,通常不包含很多字段,而且相當簡單。新聞通訊註冊表單所需的只是「姓名」和「電子郵件」欄位。

在我的時事通訊註冊範例中,我按原樣保留了「姓名」字段,這將該字段分為名字和姓氏(而不是像上面的聯絡表單中那樣的簡單版本)。因此,對於行動用戶來說,這兩個文字方塊將彼此堆疊。
也就是說,這仍然是單列,因為我根本沒有在此表單中使用“佈局”欄位。不過,正如我之前在設計技巧中提到的,我確實將欄位大小調整為「大」。
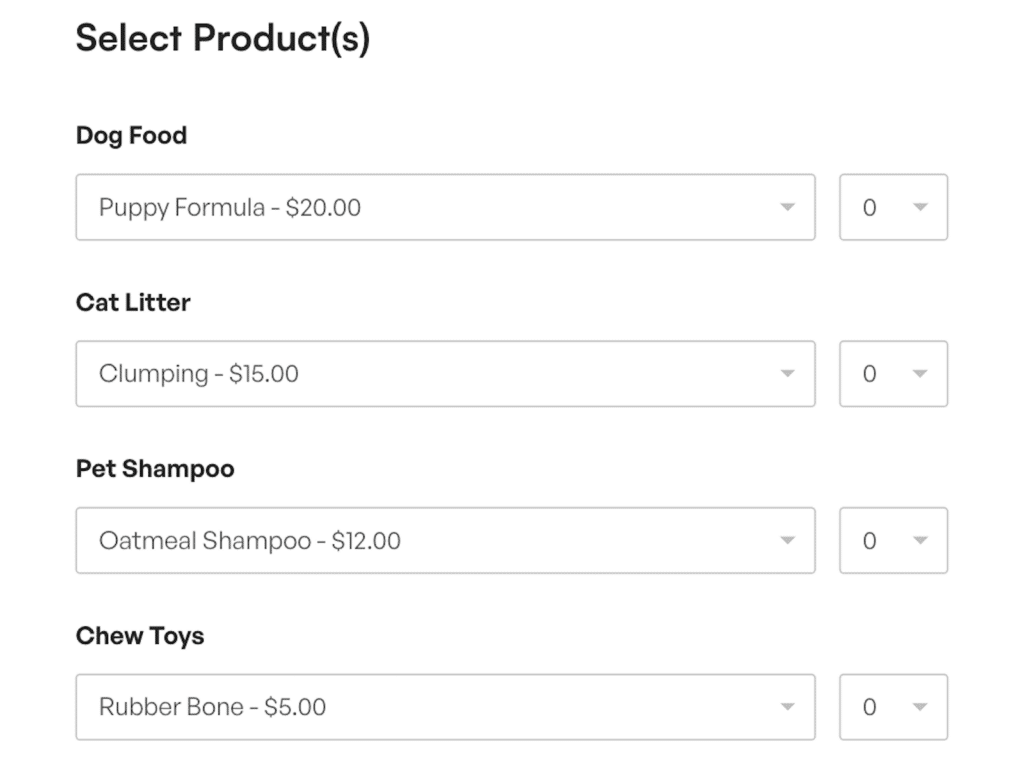
訂單表格
這是寵物用品訂單的範例。雖然每個產品選擇欄位都顯示一個數量選項,但此表單也是單列設計。

這種線性流程對使用者來說是使用者友善的,因此他們更有可能提交表單。當該表單是訂單表單時,這表示您的網站訪客從購物者轉變為客戶!
訂單專業提示:按照與用戶思維過程一致的自然順序排列字段,例如在產品選擇後添加聯繫信息,然後是運輸詳細信息,然後是付款信息。
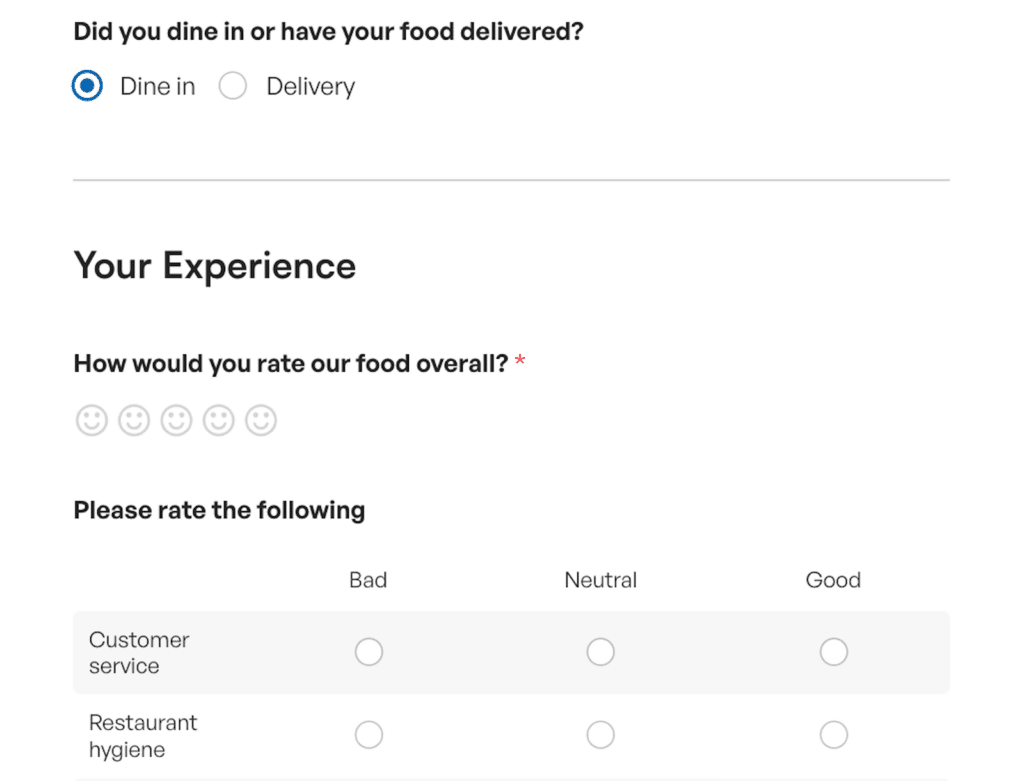
回饋表
如果回饋表單包含評級欄位、調查、民意調查或其他可能很容易擠滿多列的互動功能,則回饋表單應採用單列設計。

在此回饋表單範例中,我還採用了條件邏輯來防止該單列運行時間過長。
如果使用者選擇堂食選項,他們將根據該體驗填寫一份調查。如果他們選擇交付,則會出現不同的問題。
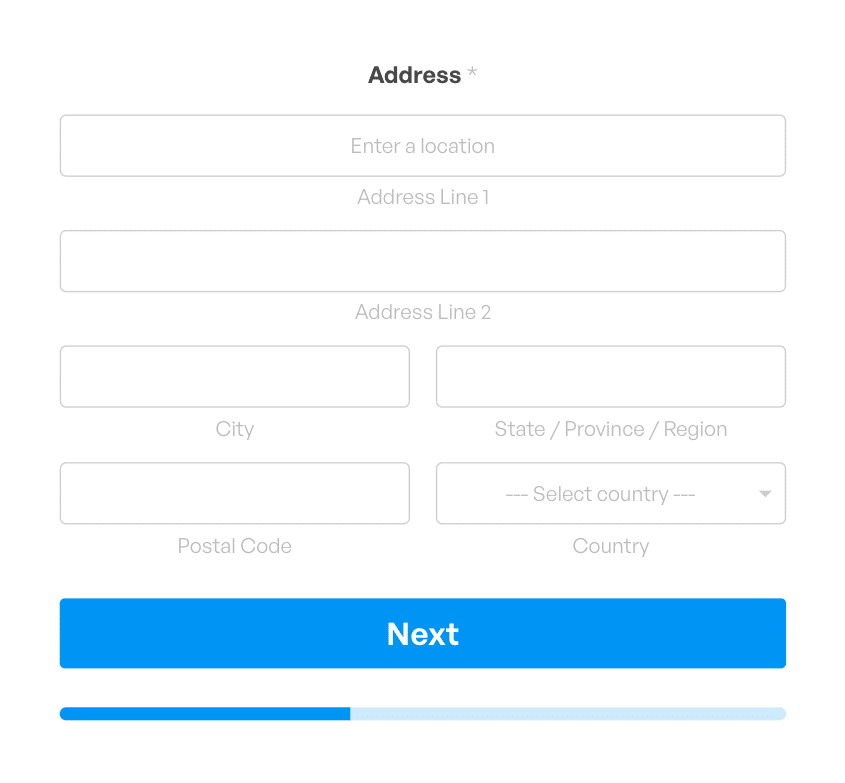
潛在客戶生成表格
潛在客戶表單一次前進一屏,一次只有一個或幾個欄位。這些是單一清單的獨特範例,但我將其包含在此處是因為表單必須以這種方式組織才能啟用潛在客戶表單功能。

正如您在上面看到的,地址欄位的一些元素被分成並排的部分,但表單的整體佈局是單列。
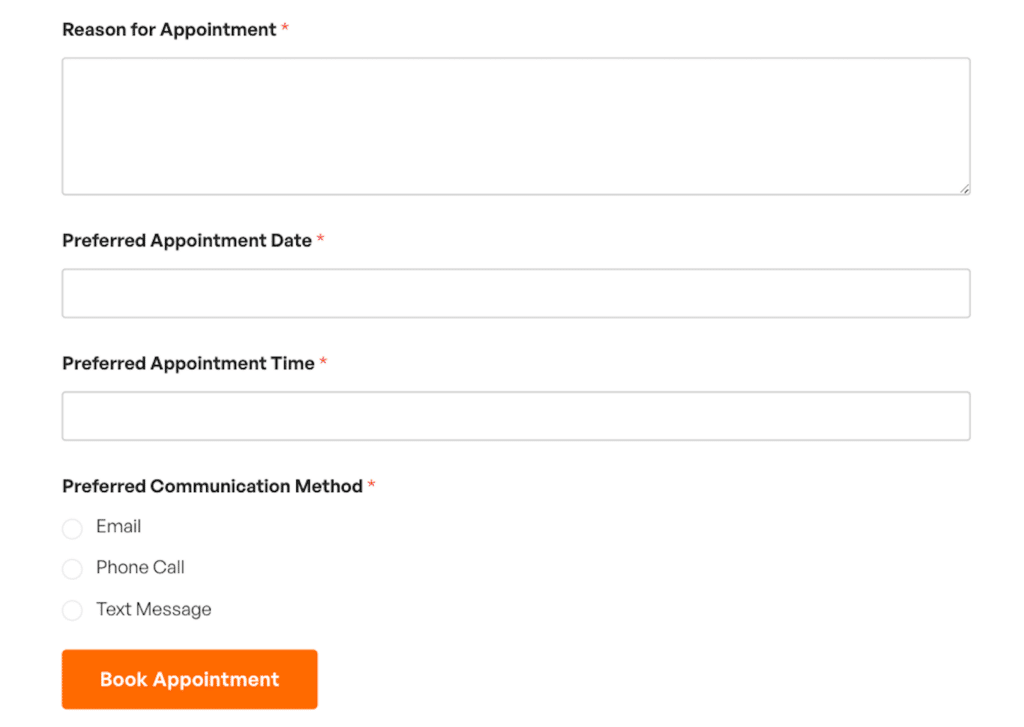
預約表格
將預約表單組織在單列中是個好主意,因為許多表單使用者希望透過行動裝置安排預約。

上面的表單範例使用單列,因此在手機上看起來不錯。
而且,雖然日期和時間字段可以包含在帶有並排框的單個字段中(這將自動適應移動屏幕),但我在這裡將它們分為兩個字段。類似地,優選的通訊方法選項可以內聯組織或組織到行動響應的列中,但在本範例中將它們保留在一列中。
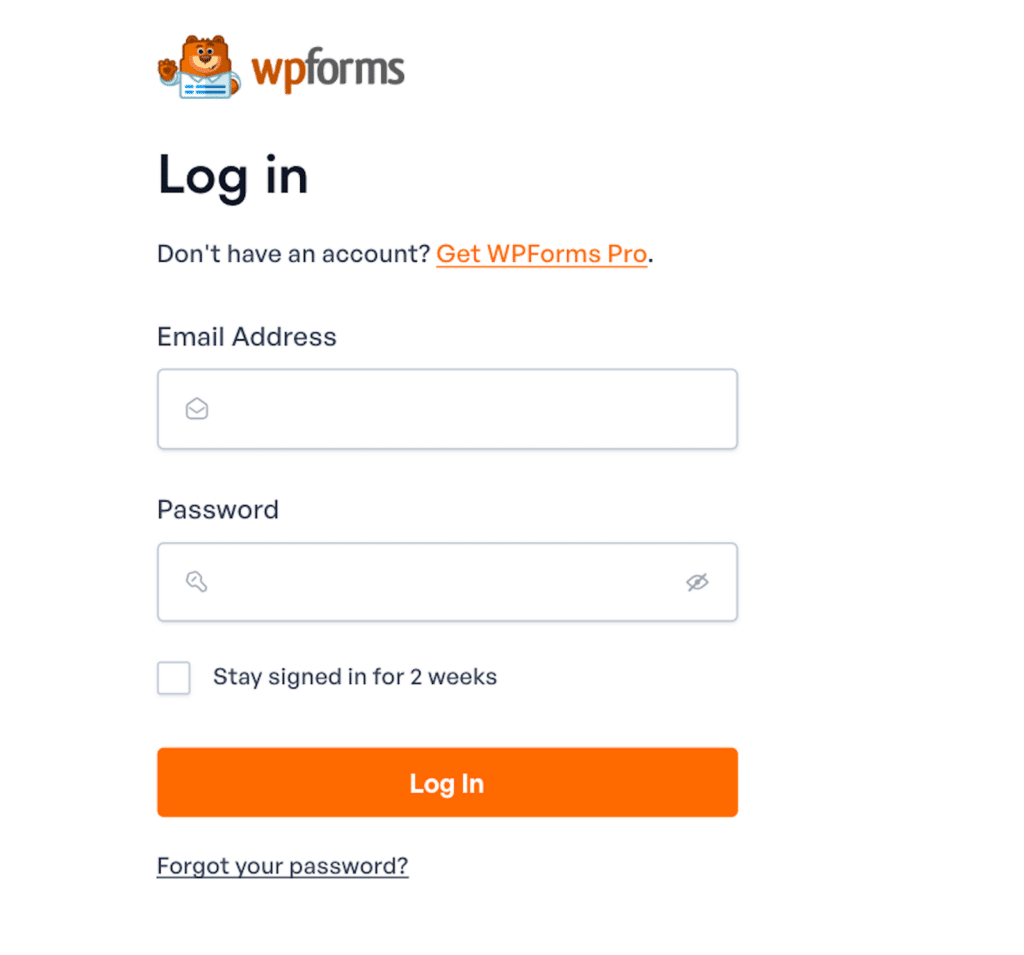
登入表格
使用者登入網站的頁面上的表單是另一種類型,您可以在其中看到單列設計。這些表格非常簡化,因為它們實際上只需要兩個資訊——使用者名稱或電子郵件和密碼。

這是我們在 WPForms 中使用的上面的登入頁面。不是很好嗎?
這樣就結束了!這些範例只是觸及了使用單列表單的所有原因和方法的表面。事實上,如果需要,您在網站上發布的每個表單都可以使用單列佈局。他們將保證適合行動設備,這是肯定的!
立即建立您的單欄表格
單欄表格常見問題解答
哇,我們已經涵蓋很多內容了!回顧一下,請查看這些常見問題以獲取要點摘要:
什麼是單欄表格?
單列表單將其欄位排列在一條垂直線上,一個接一個。每個欄位都填滿表單的整個寬度,因此使用者在從表單頂部移動到底部時可以一次關註一個欄位。
為什麼在網頁設計中要使用單欄表單?
單欄表單是網頁設計的理想選擇,因為它們提供了乾淨、簡單的佈局,透過引導使用者以邏輯、線性的流程瀏覽每個字段,從而促進積極的用戶體驗。
這種簡單性不僅使表單更容易完成,尤其是在行動裝置上,而且還提高了可訪問性並減少了用戶出錯的可能性,從而提高了完成率。
如何建立有效的單欄表格?
要建立有效的單欄表單,首先要注重簡單性—僅包含必要的字段,以保持表單簡潔且使用者友好。
使用 WPForms,您可以輕鬆地將欄位拖放到單列佈局中,從而建立乾淨且有組織的流程。自訂標籤、佔位符和表單描述,以引導使用者順利完成整個過程。
請務必利用 WPForms 的響應式設計功能,以便您的表單在所有裝置(尤其是行動裝置)上看起來很棒且功能良好。
接下來,看看這些額外的版面設計技巧
單列佈局只是設計表單的多種不同方法之一。使用 WPForms,自訂選項幾乎是無窮無盡的!但如果您正在尋找一些入門技巧,請查看我們建議的用戶友好設計最佳實踐。
準備好建立您的表單了嗎?立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
