網站速度統計(網站加載速度應該多快?)
已發表: 2022-10-24網站速度現在比以往任何時候都更加重要。
網站速度快的網站獲得更多轉化,在搜索引擎中排名更高,並為訪問者提供更好的客戶體驗。
不是您的網站應該快速加載,而是它需要快速加載。
但是多快才算足夠快? 是什麼讓您的網站變慢了? 您可以採取哪些措施來改進?
這就是我們今天要發現的,因為我們揭示了今年最重要的網站速度統計數據。
我們已經爬取了網絡,以挑選出關於網站速度、它對企業的影響以及影響它的因素的最有用的數據,這樣您就不必這樣做了。 請繼續閱讀,我們將為您提供最新信息。
讓我們開始吧!
網站速度統計(首選)
- 據谷歌稱,所有網站頁面應在3 秒內加載,電子商務頁面應在2 秒內加載。
- 但是,平均網站加載速度在桌面上實際上接近10 秒,在移動設備上接近27 秒(但這取決於您查看的數據集)。
- 桌面上的平均首字節時間 (TTFB)為1.3 秒,移動設備上為2.6 秒。
- 中國的加載速度是世界上最快的,印度和巴西是最慢的。
- 影響網站速度的三個最大因素是總頁面重量、 CDN 使用和HTML 請求。
- 理想的頁面重量是<500kb (如果您的目標是快速的網站速度,這是目標)
- 70%的受訪客戶表示,網站速度會影響他們是否會從在線零售商處購買
- 將移動網站速度提高0.1 秒可以將電子商務轉化率提高8.4% 。
- 當加載時間從2 秒增加到 5 秒時,電子商務跳出率從6% 增加到 38% 。
- 73%的營銷人員認為提高網站速度是當務之急。
網站加載速度應該多快?
普遍的共識似乎是網站的加載時間不應超過 3 秒。 這是谷歌推薦的速度指數的“最佳實踐”,但它應該被視為一個最大值而不是一個目標。
最終,您的網站加載速度越快越好。 因此,您可能應該以比這低得多的速度指數為目標——尤其是在您經營電子商務商店的情況下。
事實上,谷歌網站管理員 Maile Ohye 表示 2 秒是電子商務網站的門檻,但那是在 2010 年。甚至在那時,他們澄清說谷歌的目標是低於 0.5 秒。
還值得注意的是,速度指數只是用於衡量網站加載速度的眾多指標之一。 它告訴您頁面向用戶顯示視覺內容的速度,但還有其他同樣重要的內容。
Time to First Byte 是另一個速度指標,代表服務器的響應能力。 建議的第一個字節時間低於 1.3 秒。
用戶準備等待網站加載多長時間?
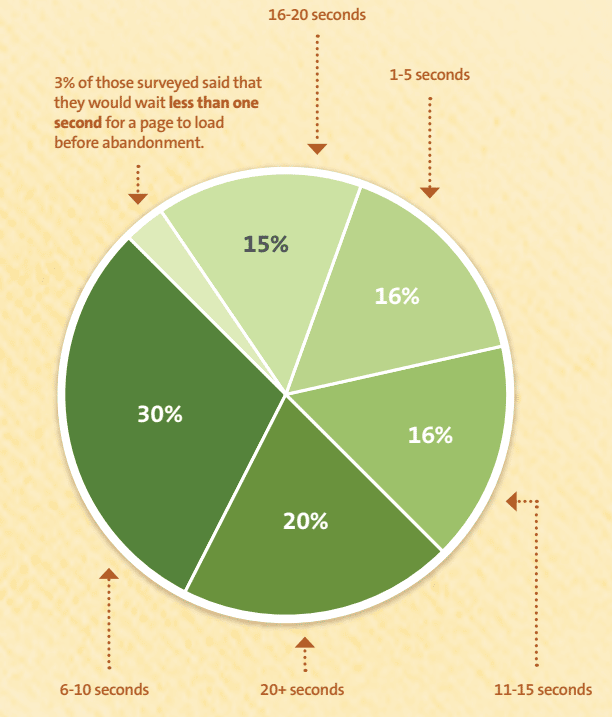
3 秒可能是谷歌推薦的目標,但最近的一項調查表明,消費者願意至少等待一段時間。 大多數受訪者願意等待 6 到 10 秒以加載頁面,然後再放棄它:

- 3% 的人表示他們會等待不到 1 秒
- 16% 的人表示他們會等待 1-5 秒
- 30% 表示他們會等待 6-10 秒
- 16% 的人表示他們會等待 11-15 秒
- 15% 的人表示他們會等待 16-20 秒
- 20% 的人表示他們會等待 20 多秒
資料來源: Kissmetrics、YouTube、Think with Google 6
網站的平均加載速度是多少?
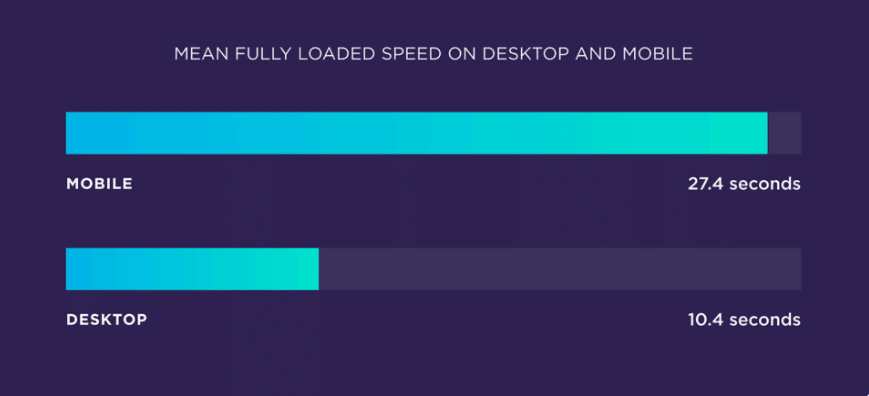
這個問題的答案取決於您查看的研究,但我們必須得出的最佳數據表明,平均網站加載速度在桌面設備上約為 10 秒,在移動設備上約為 27 秒。
是的,這比我們上面討論的推薦加載速度要低很多。
讓我們深入挖掘並探索一些平均站點速度統計數據。
平均完整網站加載速度
正如我們所提到的,許多不同的網點都對平均站點速度進行了自己的研究,結果各不相同——很多。
也就是說,迄今為止最全面的研究似乎是 Backlinko 對 520 萬個網站頁面的分析。 根據該研究:
- 在桌面上,平均網站頁面在大約 10.4 秒內完全加載
- 在移動設備上,平均網站頁面在大約 27.4 秒內完全加載

有趣的是,這比 3 秒的最佳實踐目標慢了三倍多,這表明大多數網站在網站速度方面都達不到要求。
Think with Google 對移動頁面的加載速度更為樂觀。 根據他們:
- 平均移動網頁加載時間為 15.3 秒
預兆的平均值甚至更低。 根據他們的分析:
- Portent 測量的 82% 的 B2b 網站頁面和 86% 的 B2C 網站頁面在 5 秒或更短時間內加載。
但值得指出的是,Portent 的樣本量要小得多。 他們只查看了 20 個網站,這可能不足以得出任何明確的結論。
Tooltester 也進行了自己的研究。 他們專門分析了排名前 100 的網站,發現:
- 桌面平均加載時間為 2.5 秒,移動設備為 8.6 秒
同樣,這比 Backlinko 和 Think with Google 快得多。 在這種情況下,這種差異可以通過 Tooltester 專注於互聯網上最大的網站這一事實來解釋。 這些網站背後的公司無疑有更多的資金和資源來投資以確保盡可能好的網站性能。
到第一個字節的平均時間 (TTFB)
正如我們前面提到的,許多不同的指標用於衡量網站速度。 其中包括第一個字節的時間、第一次內容繪製、視覺就緒加載時間、交互時間和完全加載時間。
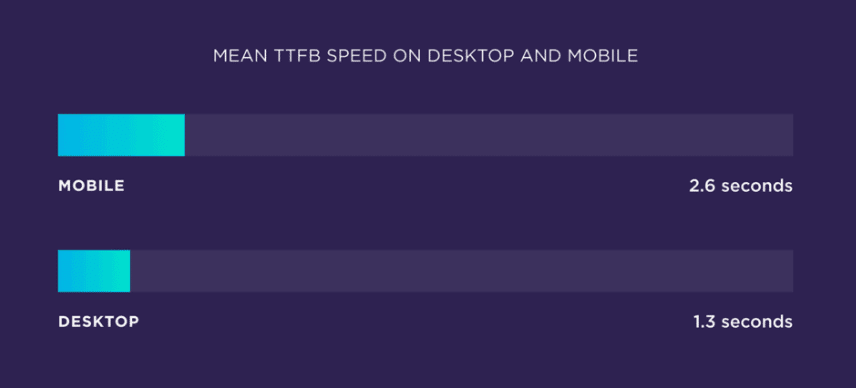
Time to First Byte (TTFB) 測量從 HTTP 請求到發送到客戶端瀏覽器的第一個頁面字節之間的時間。 自然,平均 TTFB 往往遠低於平均滿載時間。

根據Backlinko的分析:
- 桌面上的平均首字節時間 (TTFB) 約為 1.3
- 移動設備上的平均首字節時間 (TTFB) 約為 2.6
平均視覺完整加載速度
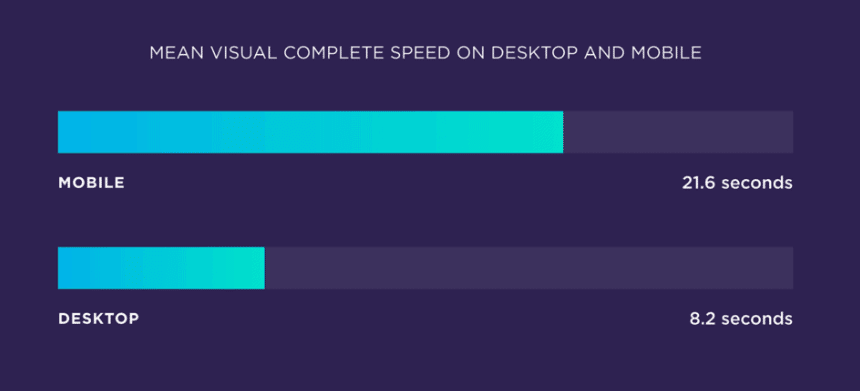
視覺完整加載速度表示頁面完全呈現所有可見元素所需的時間。 換句話說,它會告訴您多少秒後它看起來像是完全加載給最終用戶,即使幕後仍有事情發生。

根據 Backlinko:
- 桌面上的平均視覺完成速度約為 8.2 秒
- 移動設備上的平均視覺完成速度約為 21.6 秒
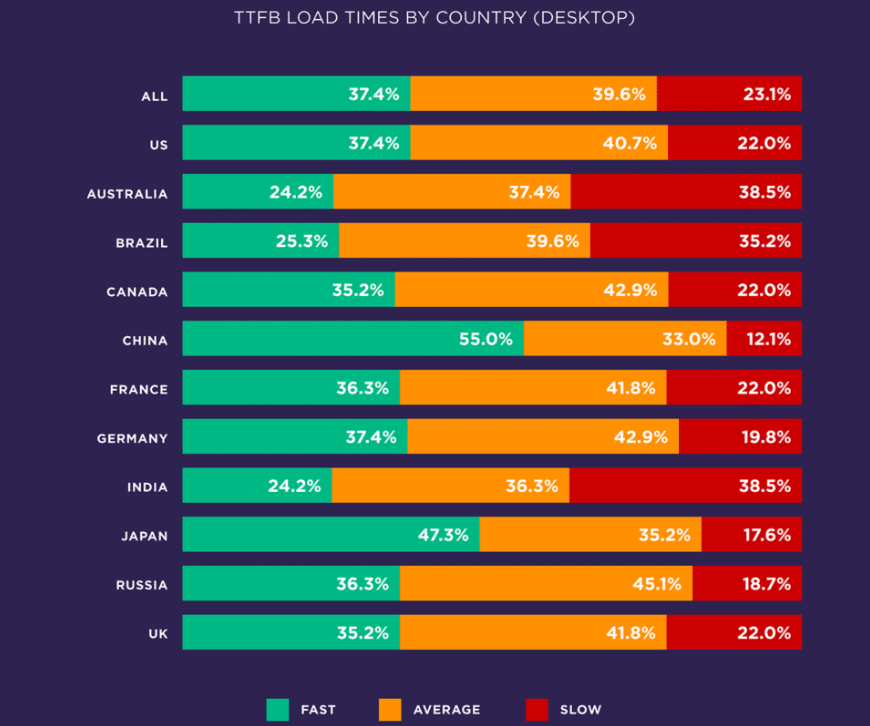
全球平均網站速度
平均站點速度因地而異。 數據顯示,中國的加載速度(TTFB)最快,而印度和巴西的加載速度(TTFB)最慢。

在 Google 搜索結果頁面中排名第一的網站的平均 PageSpeed 分數在桌面上為 60,在移動設備上為 40。 發布商的平均 PageSpeed 得分為 31。
移動與桌面加載速度
無論您查看什麼數據,很明顯移動頁面的加載時間比桌面頁面要長——但要多長時間? 好吧,這取決於你問誰:
- 根據 Backlinko 的說法,移動網頁的加載時間比桌面網頁長 87.84%。
- 據 Tooltester 稱,移動網頁的加載時間比桌面網頁長 70.9%。
資料來源: Backlinko 1 , Think with Google 5 , 阿爾法效率,預兆,不反彈, 工具測試員,Pingdom
哪些因素會影響網站速度?
影響站點速度的主要因素包括 CDN 的使用、HTML 請求的數量和總頁面權重。 這些因素對頁面加載所需的時間影響最大。
其他頁面級別的因素也會影響網站速度,但不如上述因素那麼大。
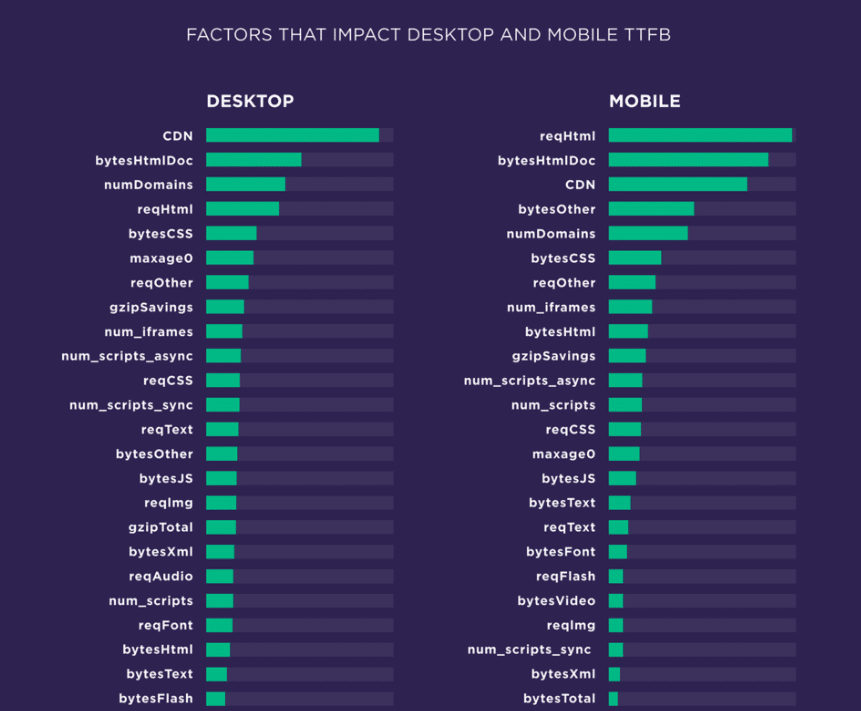
影響首字節時間 (TTFB) 的因素:
根據 Backlinko 的研究,CDN 對桌面上的 Time to First Byte 速度的影響最大。

如果您還不知道,CDN 代表內容交付網絡。 CDN 本質上是遍布全球的代理服務器網絡,通過從地理上更接近訪問者的服務器向訪問者提供頁面內容,有助於加快加載時間。
同一項研究發現,HTML 請求的數量對移動設備上首字節時間的影響最大。 換句話說,訪問者的瀏覽器為了填充網頁而必須從服務器獲取的內容越多,它在移動設備上的加載速度就越慢。
有趣的是,Backlinko 發現頁面級因素對 TTFB 的影響幾乎沒有上述任何一個與服務器相關的因素那麼大。
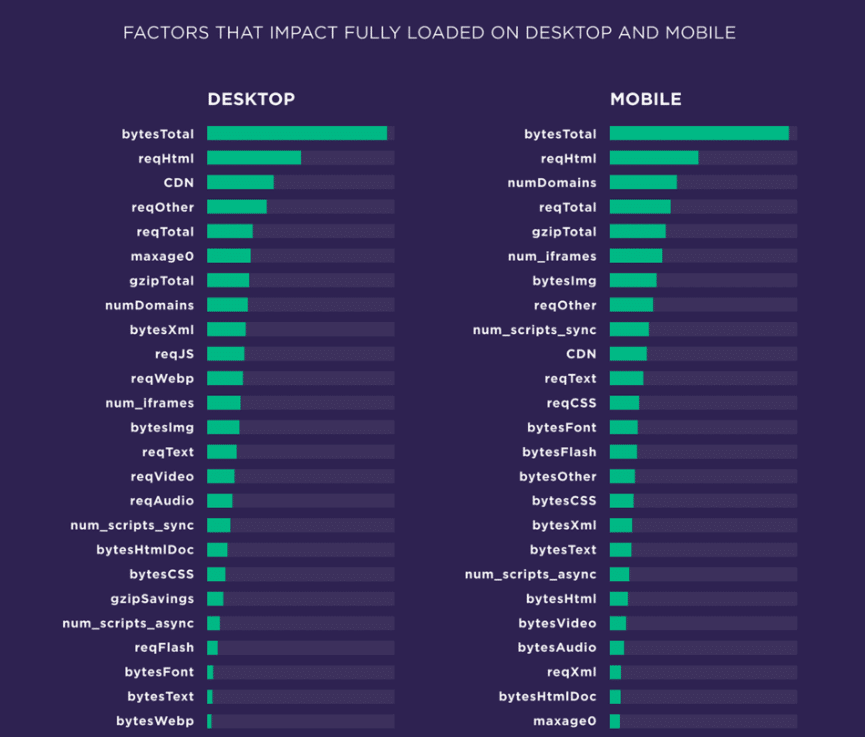
影響完全加載頁面速度的因素
當談到完全加載的頁面速度時,CDN 使用和 HTML 請求仍然同樣重要,但總頁面重量對移動設備和桌面設備的影響最大 - 到目前為止。

事實上,小頁面(總頁面重量較輕的頁面)的加載速度比大頁面(總頁面重量較重的頁面)快 486%。
結果:採取圖像壓縮和緩存等步驟只能做這麼多。 最終,這一切都歸結為頁面上的內容。 瀏覽器必須加載的資產越多,頁面加載時間就越長。 就是這麼簡單。
因此,如果您想真正降低加載速度,請專注於減少頁面大小和最小化腳本,並且不要過於關注其他所有內容。
影響 First Contentful Paint (FCP) 的因素
第三方腳本對 First Contentful Paint (FCP) 有巨大影響。 您運行的 Google Analytics、視頻主機等腳本越多,您的網站性能就越差。
事實上,您添加到頁面的每個第三方腳本平均會增加 34.1 毫秒的加載時間。
資料來源: Backlinko 1
如何提高網站速度
繼上述內容之後,很明顯,提高網站速度的最佳方法是減少頁面重量。 但是您還可以採取哪些其他步驟? 讓我們看一些回答該問題的更多站點速度統計數據。
壓縮文件會提高頁面速度嗎?
這取決於。 數據顯示,具有非常低和高壓縮水平的頁面往往加載速度最快,但壓縮中等數量的文件(60-80%)的頁面往往表現最差。
這是因為低壓縮級別減少了瀏覽器所需的工作,而高壓縮級別提供了較小的有效負載,這超過了額外的工作。 但在中間,你會得到兩全其美的結果。
優化網站圖像以提高速度的最佳方法是什麼?
使用響應式圖像對所有圖像優化策略的站點速度影響最大。 推遲屏幕外圖像具有第二大影響。
使用優化的圖像(例如壓縮、CDN 等)具有第三大影響,使用 WebP 圖像格式在所有圖像優化策略中影響最小,但仍然在一定程度上提高了速度。
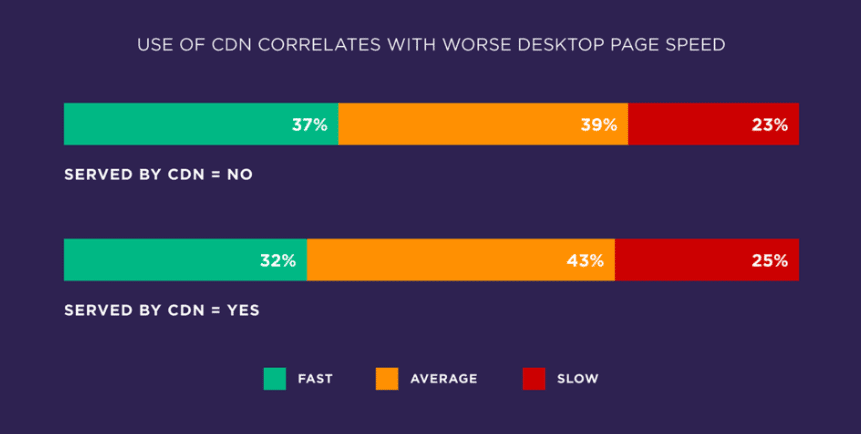
CDN 會提高網站速度嗎?
CDN 被廣泛認為可以提高網站速度,但來自 Backlinko 的數據實際上表明它們可能會產生負面影響。
在他們的分析中,37% 的沒有 CDN 的站點具有快速的桌面加載速度,而只有 32% 的具有 CDN 的站點。

同樣,33% 的沒有 CDN 的網站具有較快的移動加載速度,而只有 28% 的沒有 CDN 的網站。
這可能是由於許多站點使用優化不佳的 CDN。 事實上,根據您所查看的 CDN 提供商,性能存在巨大差異。
例如,由 Cachefly CDN(性能最佳的 CDN)服務的網站中有 60.5% 具有快速加載速度,而由 Akamai 服務的網站中只有 16.5% 具有相同的加載速度。 換句話說,最好的 CDN 的性能是最差的 3.6 倍。
資料來源: Backlinko 1
消費者如何看待網站速度?
以下是一些網站速度統計數據,可揭示消費者對頁面加載時間的感受。
消費者關心網站速度嗎?
統計數據顯示,消費者似乎當然關心網站速度。 根據 2018 年對消費者和營銷人員的 Unbounce 調查:
- 70% 的受訪消費者表示頁面速度會影響他們從在線零售商處購買的意願
- 47% 的在線購物者希望網頁在 2 秒或更短的時間內加載
- 40% 的在線購物者放棄加載時間超過 3 秒的網站
- 52% 的在線購物者表示快速加載時間對他們的忠誠度很重要
- 79% 對網絡性能不滿意的在線購物者不太可能再次從同一網站購買。
- 1 秒的延遲會使客戶滿意度降低約 16%。
- 44% 的網購體驗不佳的網購者會告訴他們的朋友。
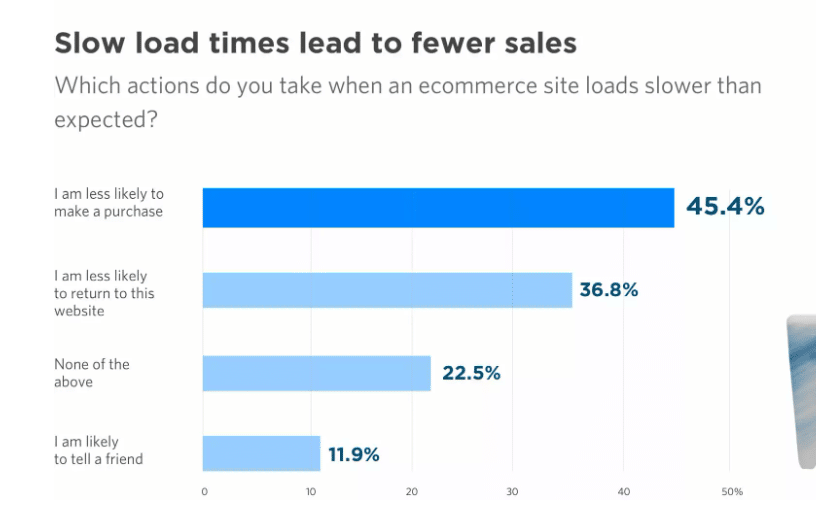
訪問者對加載緩慢的網站有何反應?
很明顯,當網站加載緩慢時訪問者不喜歡它,如果這是他們遇到的情況,他們可能會遠離您的業務:

- 45.4% 的受訪消費者表示,當電子商務網站加載速度低於預期時,他們不太可能購買產品/服務
- 36.8% 的受訪消費者表示他們不太可能再次訪問該網站
- 11.9% 的受訪消費者表示他們不太可能向朋友推薦該網站
- 22.5% 表示以上均不適用
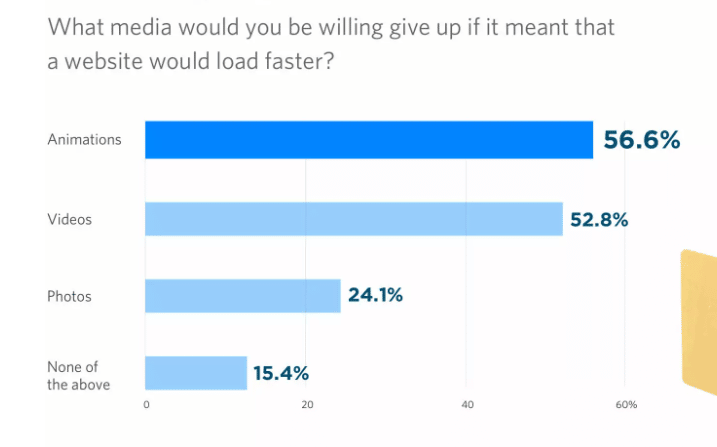
消費者會為了更快的加載時間而放棄什麼?
管理您的網站加載速度通常感覺像是一種平衡行為。

一方面,添加資源密集型媒體文件(如視頻和交互式測驗)可以改善客戶體驗。 但另一方面,這也會增加頁面大小,從而減慢加載時間。
那麼客戶認為你應該怎麼做呢? 好吧,統計數據表明,如果這意味著您的網站加載速度更快,大多數人會很樂意放棄動畫和視頻:

- 56.6% 的受訪消費者會放棄動畫以獲得更快的加載速度
- 52.8% 會放棄視頻以獲得更快的加載速度
- 24.1% 會放棄照片以獲得更快的加載速度
- 15.4% 不會放棄以上任何一項
為什麼消費者認為網站加載緩慢?
當網站加載緩慢時,50.5% 的受訪消費者認為這是因為他們自己的互聯網連接。 但 34.2% 的人認為是網站的錯,15.4% 的人認為是他們的移動運營商的錯。
資料來源:退彈
為什麼網站速度很重要?
統計數據顯示,網站速度會對從轉化率到 SEO 排名位置的一切產生巨大影響。
以下是一些網站速度統計數據,可以告訴我們更多關於為什麼它對在線業務如此重要的信息:
網站速度如何影響轉化率?
據 Portent 稱,在 1 秒內加載的 B2B 網站的轉化率是在 5 秒內加載的網站的 3 倍,是在 10 秒內加載的網站的 5 倍。 加載時間為 1 秒的 B2C 網站的電子商務轉化率是加載時間為 5 秒的網站的 2.5 倍。
不僅如此,網站加載時間每增加一秒,電子商務轉化率平均會降低 0.3%。
即使是對加載速度的最小更改也會對您的轉化產生重大影響。 根據一份報告,移動網站速度僅提高 0.1 秒,就能將零售轉化率提高 8.4%,將旅遊網站轉化率提高 10.1%。 它還在漏斗進展的每個階段都有顯著影響。
這不僅僅是電子商務轉化率; 緩慢的加載時間也會顯著影響目標轉化率,如下表所示。
加載時間的平均目標轉化率:
- 1 秒 – 40% (+6%)
- 2 秒 – 34% (+5%)
- 3 秒 – 29% (+5%)
- 4 秒 – 24% (+2%)
- 5 秒 – 22% (+4%)
- 6 秒 – 18%
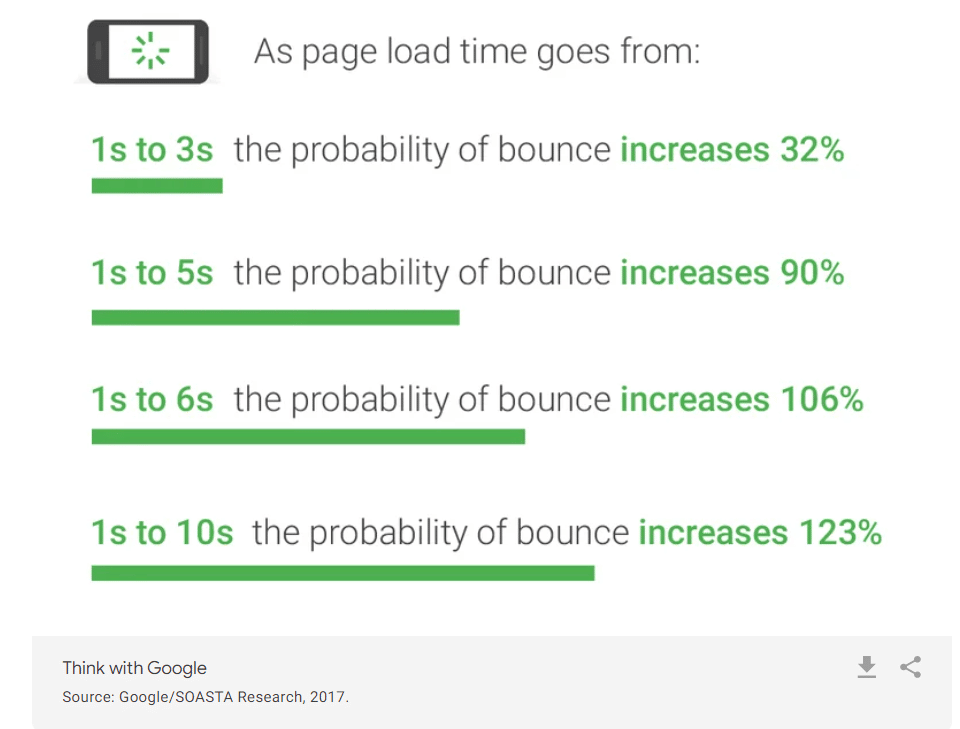
網站速度如何影響跳出率?
頁面完全加載所需的時間長度對用戶是否留在移動網站上的影響最大。
當頁面加載時間從 1 秒增加到 3 秒時,網站訪問者跳出的概率增加了 32%。 如果加載時間超過 3 秒,53% 的移動網站訪問會被放棄。

反彈會話(6.9 秒)的平均移動網站加載時間比非反彈會話慢 2.4 秒。 (4.5s)
對於電子商務網站,如果頁面在 2 秒內加載,則平均跳出率為 6%,但當頁面加載時間超過 5 秒時,跳出率會躍升至 38%。
按頁面加載時間的電子商務頁面跳出率:
- 1 秒 – 7%
- 2 秒 – 6%
- 3 秒 – 11%
- 4 秒 – 24%
- 5 秒 – 38%
- 6 秒 – 46%
- 7 秒 – 53%
- 8 秒 – 59%
- 9 秒 – 61%
- 10 秒 – 65%
網站速度是排名因素嗎?
是的,網站速度是一個確定的排名因素,並且已經有好幾年了。 但在 Google 的頁面體驗更新之後,它對 SEO 變得更加重要,該更新引入了三個新的與頁面速度相關的排名指標作為核心 Web 生命值。
根據另一項 Backlinko 分析,我們還知道首頁結果的平均頁面速度為 1.65 秒。 這明顯高於全面的平均頁面速度。
資料來源: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, 反向鏈接2
最快的 CMS 是什麼?
沒有確定的最快 CMS,因為它取決於您查看的數據以及您如何衡量速度性能。 也就是說,根據我們能找到的最佳數據,Weebly 和 GoDaddy 是頭把交椅的兩個競爭者。
最快的網站建設者是什麼?
根據 Backlinko:
Weebly 是桌面頁面速度性能最快的 CMS。 發現 49.5% 的 Weebly 網站加載速度很快。
Joomla 是桌面頁面速度性能最慢的 CMS。 發現只有 18.7% 的 Joomla 網站可以快速加載。
令人驚訝的是,WordPress 在速度性能方面也排名較低,只有 25.3 美元的 WP 網站可以快速加載。 儘管它支持的網站比任何其他 CMS 都多。
Tooltester 還進行了一項研究,以找出最快的網站構建器是什麼,但取得了不同的結果。
根據 Tooltester 的平均互動時間(桌面)排名前 10 位的網站建設者:
- Godaddy – 1.10s
- 吉多 - 1.51
- 音量 – 1.57
- 網絡節點 – 2.01
- 微弱 - 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- 方形空間 – 2.46
- 蠟 - 2.53
- WordPress – 2.57
最快的網絡託管服務提供商是什麼?
根據 Backlinko 的說法,Github 是最快的網絡託管服務提供商。 它在桌面和移動設備上都具有最佳的 TTFB 性能,50.6% 的 Github 託管網站在桌面設備上實現了快速性能,48.4% 在移動設備上實現了快速性能。
這可能是因為 GitHub Pages 只提供靜態資源。
Wix、Siteground 和 Automatic 是移動和桌面上運行速度最慢的三個託管服務提供商。 在桌面上,只有 17.6% 的 Siteground 站點具有快速的 TTFB 性能。
ThemeIsle 還對最快的網絡託管服務提供商進行了自己的測試,並得到了不同的結果。 他們在最受歡迎的主機上設置了相同的測試站點,並在全球不同地點進行了速度測試。
根據他們收集的數據,以下是選定區域中最快的網絡主機及其加載時間(以秒為單位):
| 北弗吉尼亞 | 倫敦 | 東京 | 悉尼 | |
| 名不虛傳 | 0.75 | 1.19 | 1.19 | 1.89 |
| 雲道 | 0.92 | 1.49 | 1.26 | 1.49 |
| 託管者 | 0.62 | 1.12 | 1.96 | 2.28 |
| 液體網 | 1.03 | 1.6 | 1.41 | 1.95 |
| 可壓 | 1.17 | 1.24 | 1.62 | 1.86 |
| 愛奧諾斯 | 0.95 | 1.45 | 2.85 | 2.74 |
| 綠色極客 | 1.73 | 1 | 3.02 | 3.57 |
| 場地地面 | 1.97 | 1.25 | 3.2 | 3.23 |
最快的 Javascript 框架是什麼?
根據 Backlinko 的分析,Gatsby 和 Wink 是最快的 Javascript 框架,但 React 是迄今為止網站最常用的框架。
對於中型頁面,Wink(最快的框架)的加載速度比 Meteor(最慢的框架)快 213%。
資料來源: Backlinko 1 , 工具測試儀
移動頁面速度基準
最後,讓我們看看 Think with Google 報告的與網站速度相關的一些基準和最佳實踐。 使用以下數據查看您與利基市場中的其他網站的比較情況。
請求計數
Google 推薦的最佳請求數少於 50。但是,大多數網站似乎都遠遠超過這個數量,跨行業:
按行業劃分的平均請求數(在美國):
- 汽車 – 119
- 商業和工業市場 – 83
- 分類廣告和本地廣告 – 78
- 金融 – 84
- 媒體和娛樂 – 95
- 零售 – 129
- 技術 – 140
- 旅行 - 105
頁面重量
Google 推薦的最佳頁面重量小於 500kb,但大多數網站頁面的大小是該大小的 5 倍。 各行業的平均網頁重量約為 2.5Mb
按行業劃分的平均頁面權重(在美國)
- 汽車 – 2.1Mb
- 商業和工業市場 – 1.6Mb
- 分類廣告和本地 - 1.6Mb
- 金融 – 1.3Mb
- 媒體和娛樂 – 1.9Mb
- 零售 – 2.1Mb
- 技術 – 2.3Mb
- 旅行 - 2Mb
速度指數
谷歌推薦的最佳速度指數低於 3 秒。 但同樣,大多數網站似乎都遠遠達不到標準。
按行業劃分的平均速度指數(美國):
- 汽車 – 9.5 秒
- 商業和工業市場 – 8.7s
- 分類廣告和本地廣告 – 7.9 秒
- 財務 – 8.3 秒
- 媒體和娛樂 - 9s
- 零售 – 9.8 秒
- 技術 – 11.3s
- 行程 – 10.1 秒
第一個字節的時間
Google 推薦的最佳第一個字節時間在 1.3 秒以下。 這是與大多數網站在實踐中實現的平均水平相比的方式。
按行業劃分的第一個字節的平均時間(在美國):
- 汽車 – 2 秒
- 商業和工業市場 – 2.7s
- 分類廣告和本地廣告 – 2.2 秒
- 財務 – 2.4 秒
- 媒體和娛樂 – 1.8 秒
- 零售 – 1.9 秒
- 技術 – 2.1 秒
- 行程-2.2s
資料來源: Think with Google 6 , Think with Google 3
網站速度和營銷
最後,讓我們看一下 Unbounce 的一項調查中首次披露的與營銷相關的一些網站速度統計數據。
網站速度對營銷人員的重要性
大多數營銷人員似乎都認識到網站速度的重要性。 81% 的受訪者表示知道速度會影響轉化率,73% 的人認為提高頁面速度在某種程度上或非常緊迫。
然而,只有 3% 的受訪營銷人員表示提高網站速度是他們的首要任務。 此外,56% 的人表示他們對他們的網站目前在移動設備上的加載速度感到滿意。
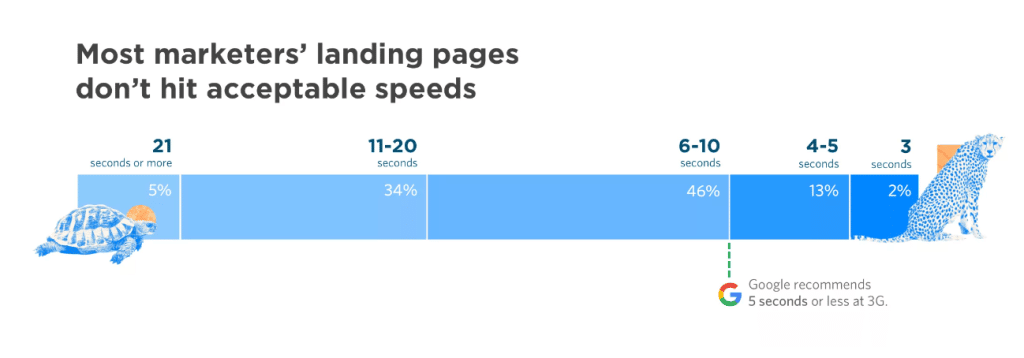
著陸頁加載速度
Unbounce 還測試了一些參與調查的營銷人員的著陸頁,以了解他們的著陸頁加載速度有多快,結果很有趣:

- 5% 的著陸頁加載時間超過 21 秒
- 34% 的用戶需要 11-20 秒才能加載
- 46% 的用戶需要 6-10 秒才能加載
- 13% 的用戶需要 4-5 秒才能加載
- 2% 耗時 3 秒
令人擔憂的是,這意味著 98% 的參與者的登錄頁面加載速度低於谷歌建議的 3 秒或更短時間,這表明營銷人員還有很長的路要走來提高他們的速度。
營銷人員如何提高網站速度?
當被問及他們採取了哪些措施來提高網站速度時:
- 57% 的受訪營銷人員表示他們已經優化了圖像和視頻等媒體
- 43% 進行了後端改進,例如緩存和託管
- 39% 使用 Google Lighthouse 等工具運行速度審計
- 38% 的人縮小或減少了他們的 JavaScript 和 CSS 代碼
- 22% 使用過 AMP(加速移動頁面)
- 14% 使用過 CDN(內容交付網絡)
資料來源: Unbounce
最後的想法
這就是我們對最重要的網站速度統計數據和事實的總結。 我們希望您發現它提供了豐富的信息。
正如這些網站速度統計數據所顯示的那樣,大多數網站在性能方面都達不到要求,並且未能實現最佳實踐。 儘管網站速度對轉化率、跳出率和搜索可見性有明顯影響。
Web 管理員和所有者可以通過專注於減少頁面權重、利用良好的 CDN 以及遵循合理的頁面實踐來進行改進。
祝你好運!
