如何使用現成的 WordPress 模板啟動滑板店網站?
已發表: 2023-07-02創建在線滑板商店可能是實現您擁有一家與全球滑板愛好者產生共鳴的滑板商店夢想的完美方式,特別是如果您對這項運動充滿熱情的話。 使用現成的網站模板可以更輕鬆地將這一願景變為現實,即使對於初學者來說也是如此。 因此,今天,在這個博客中,您將獲得有關如何使用現成的 WordPress 模板啟動滑板商店網站的完整指南,而且無需任何代碼。

開設滑板店網站的優勢
開設滑板店網站可能是一項偉大的商業冒險。 儘管滑板行業更傾向於從實體店購買設備和裝備的舊方式,但在線商店提供了獲得更多流量的空間。 作為一個非常小的利基市場,您有巨大的機會發展業務並獲得遠近滑板愛好者的關注。
在開始本教程之前,讓我們探索並找出為什麼創建自己的在線滑板商店網站是一個好主意。 以下是您應該考慮它的四個原因:
拓展線上市場
近年來,在線市場經歷了巨大的增長。 您可以通過開設滑板商店網站來挖掘這一巨大的潛在客戶群。 隨著網上購物的日益普及,越來越多的人轉向互聯網購買產品。
降低運營成本
開設滑板店網站可以顯著降低您的運營成本。 您不必擔心實體店的租金、水電費和人員配備等費用。 相反,您的主要投資將是開發和維護您的滑板商店網站,這只需實體店成本的一小部分即可完成。
更廣泛的產品範圍
與貨架空間有限的實體店相比,滑板商店網站為您提供了提供更廣泛產品的機會。 您可以展示各種滑板、滑板、輪子、軸承、護具、服裝和配件,以滿足各種滑板風格和喜好。
通過不斷更新您的產品並保持領先的行業趨勢,您可以培養忠實的客戶群,並將您的滑板商店網站定位為滑板愛好者的首選目的地。
通過利用這些優勢並創建一個用戶友好且有吸引力的在線滑板商店,您可以建立一個成功且盈利的滑板商店,以滿足全球滑板愛好者的需求。
在古騰堡使用現成的 WordPress 模板創建滑板店網站的步驟
現在您已經了解了擁有滑板商店網站的優勢,讓我們直接進入分步指南,了解如何使用現成的 WordPress 模板創建在線滑板商店。

在本教程中,我們選擇了Kick Flipper – 來自Templately的設計精美、色彩繽紛的滑板網站模板。 Templately 是 WordPress 最受歡迎且功能豐富的模板庫之一。 它提供 3,500 多個現成的 Elementor & Gutenberg 模板,設計引人注目。
在古騰堡創建滑板商店網站所需的基本插件
要使用Templately一鍵使用 Gutenberg 創建滑板商店網站,您需要在網站上安裝並激活一些必要的插件。 因此,這裡是您的在線滑板商店網站所需的插件。
古騰堡的基本塊
一個強大的 WordPress 插件,提供 30 多個現成的有用塊。 有了這個插件,您可以使用古騰堡創建和設計一個令人驚嘆的滑板商店網站。
流暢的形式
由於您需要為滑板商店網站添加聯繫頁面並收集信息,因此您需要安裝並激活“Fluent Forms”。
在您的網站上安裝並激活上述插件後,您現在可以開始執行以下步驟。
第 1 步:在您的 WordPress 網站上創建一個新頁面
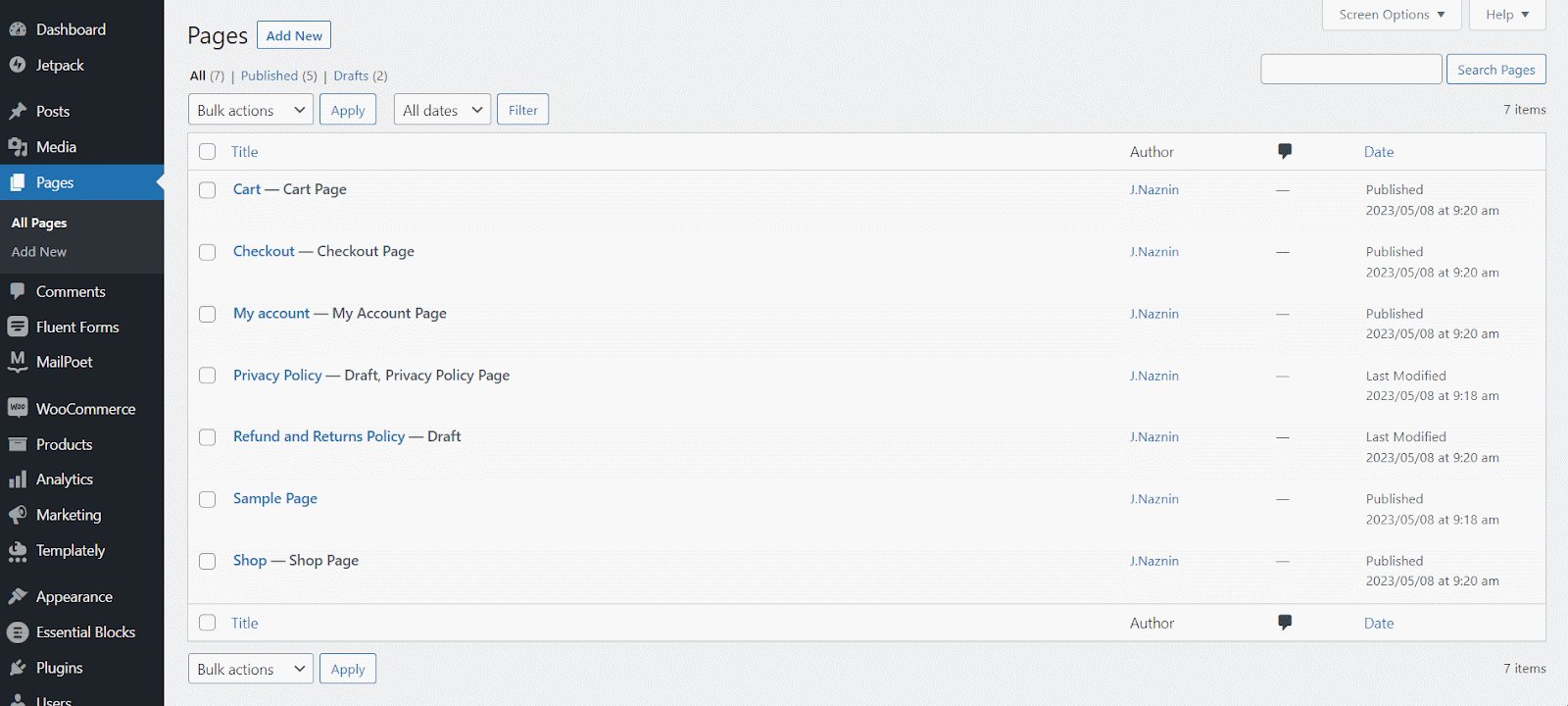
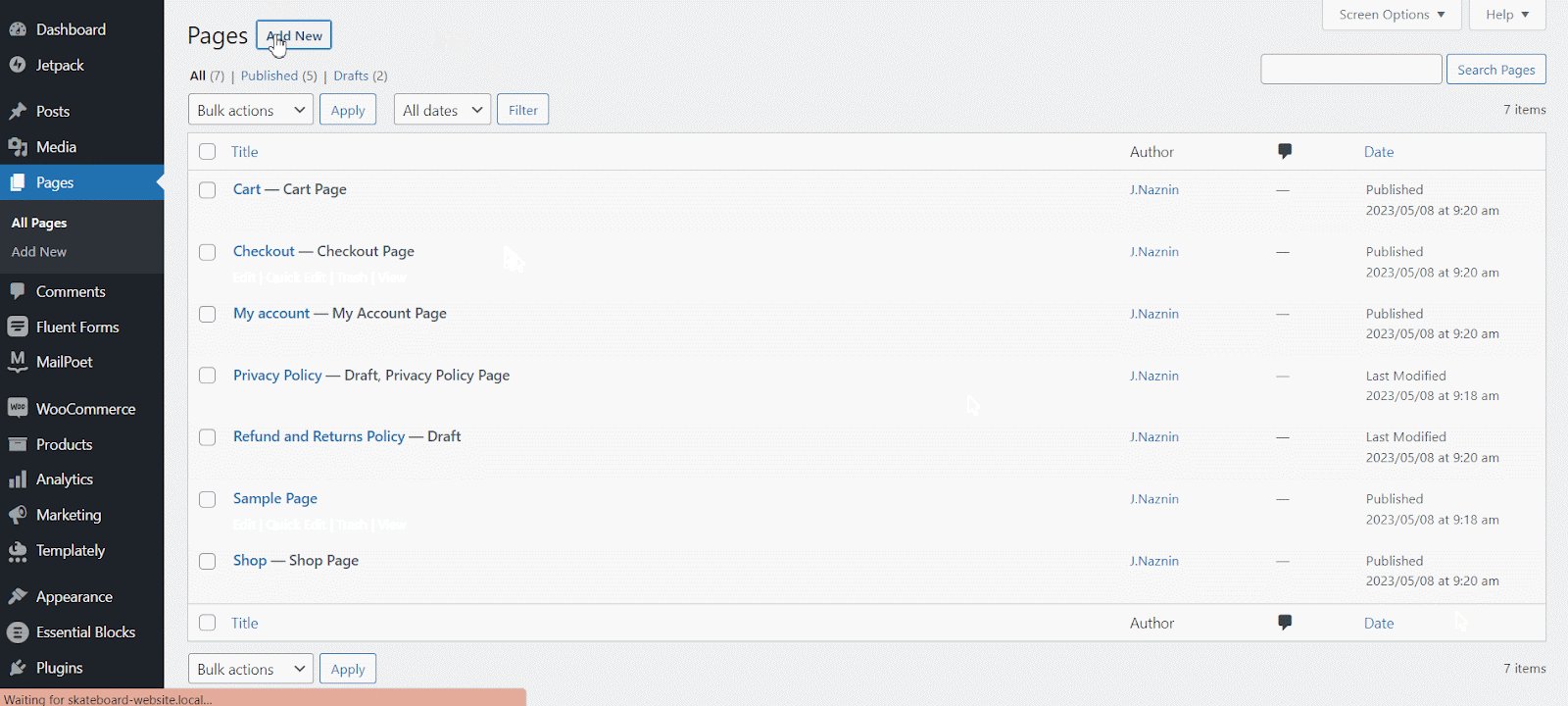
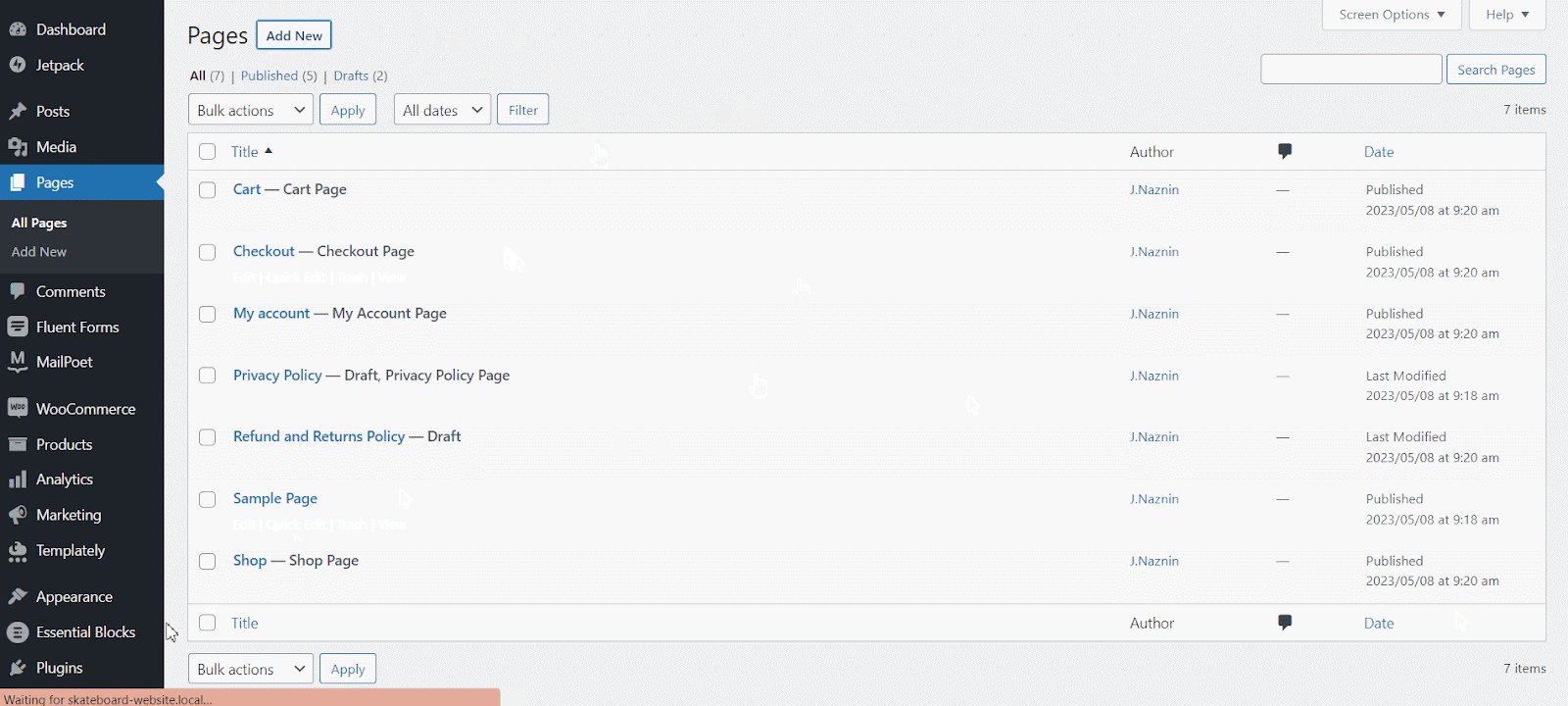
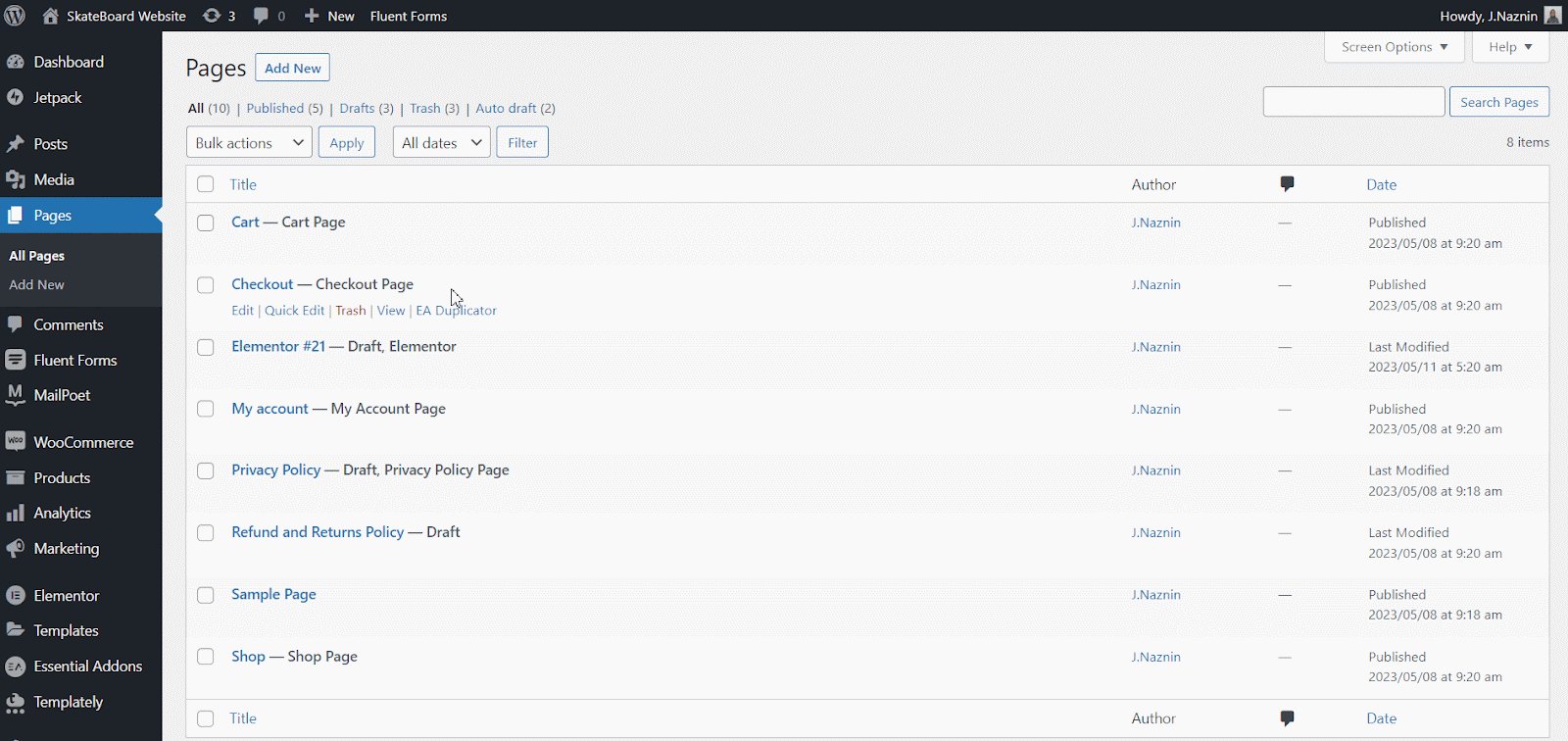
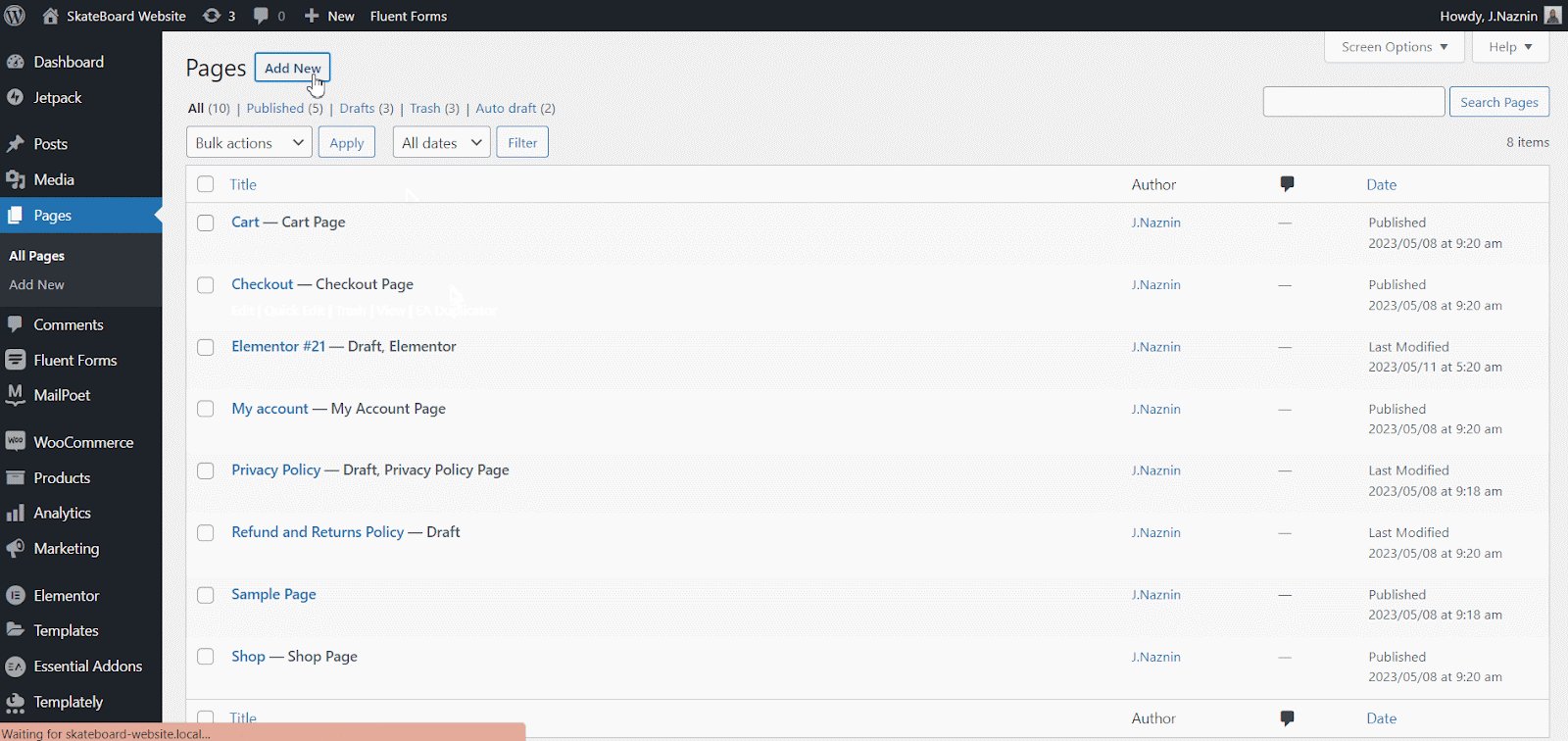
要使用古騰堡設計滑板網站,您必須首先從 WordPress 儀表板創建一個新頁面。 登錄您的 WordPress 儀表板並導航至“頁面”→“添加新頁面” 。 您將發現自己處於 WordPress 的默認古騰堡編輯面板中。

第 2 步:為您的滑板網站插入模板
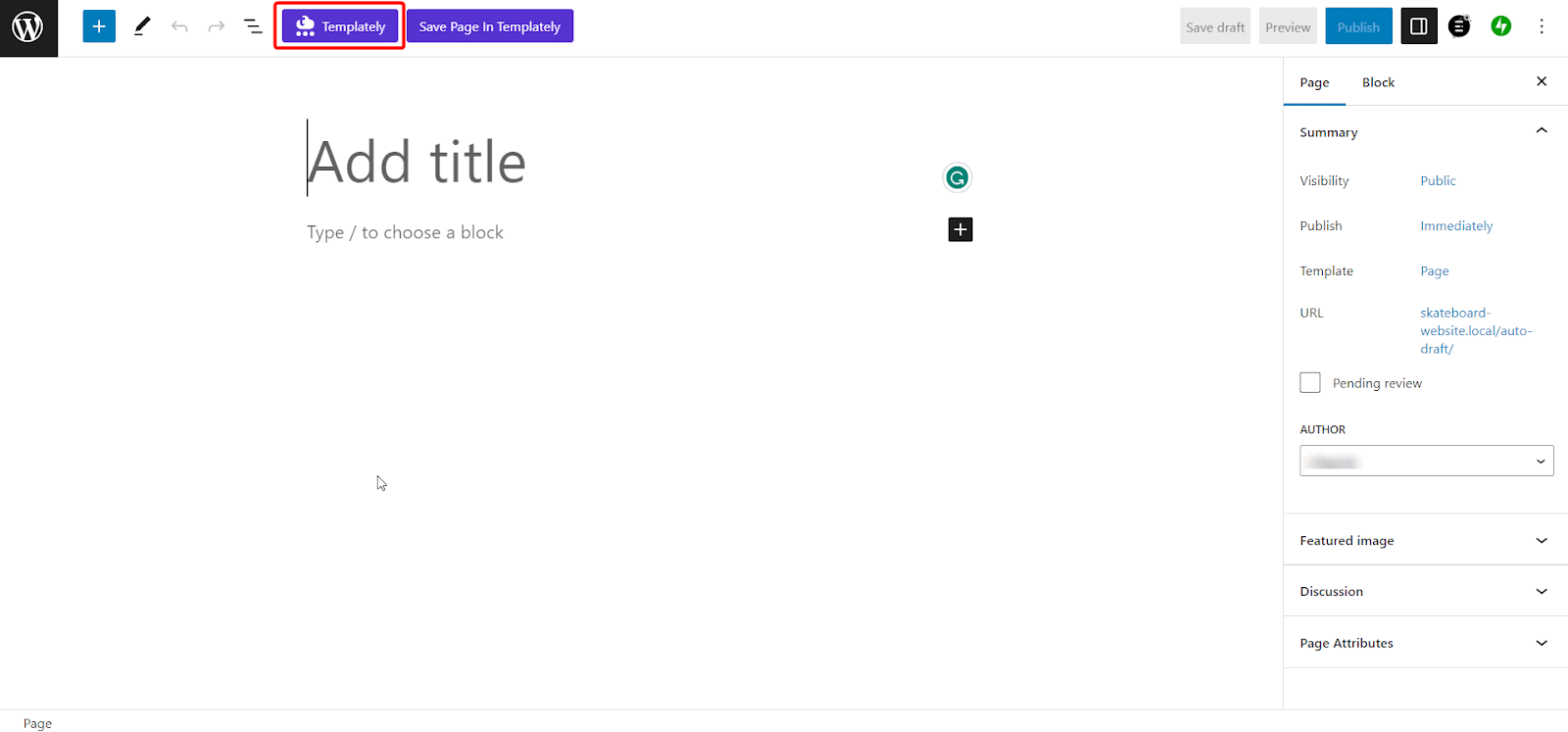
您將在頁面上找到“模板”藍色圖標。 單擊它即可訪問 Templately 模板庫。

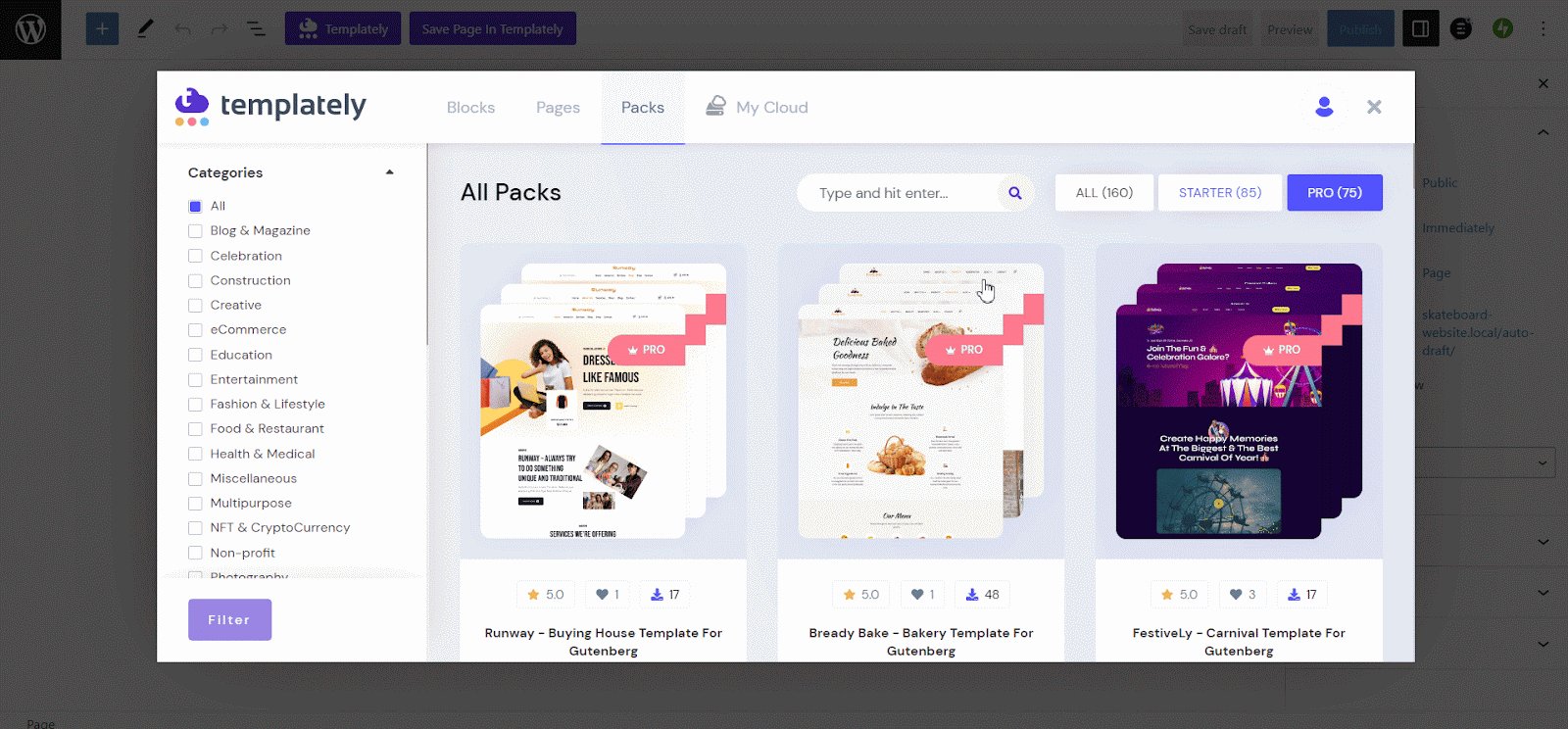
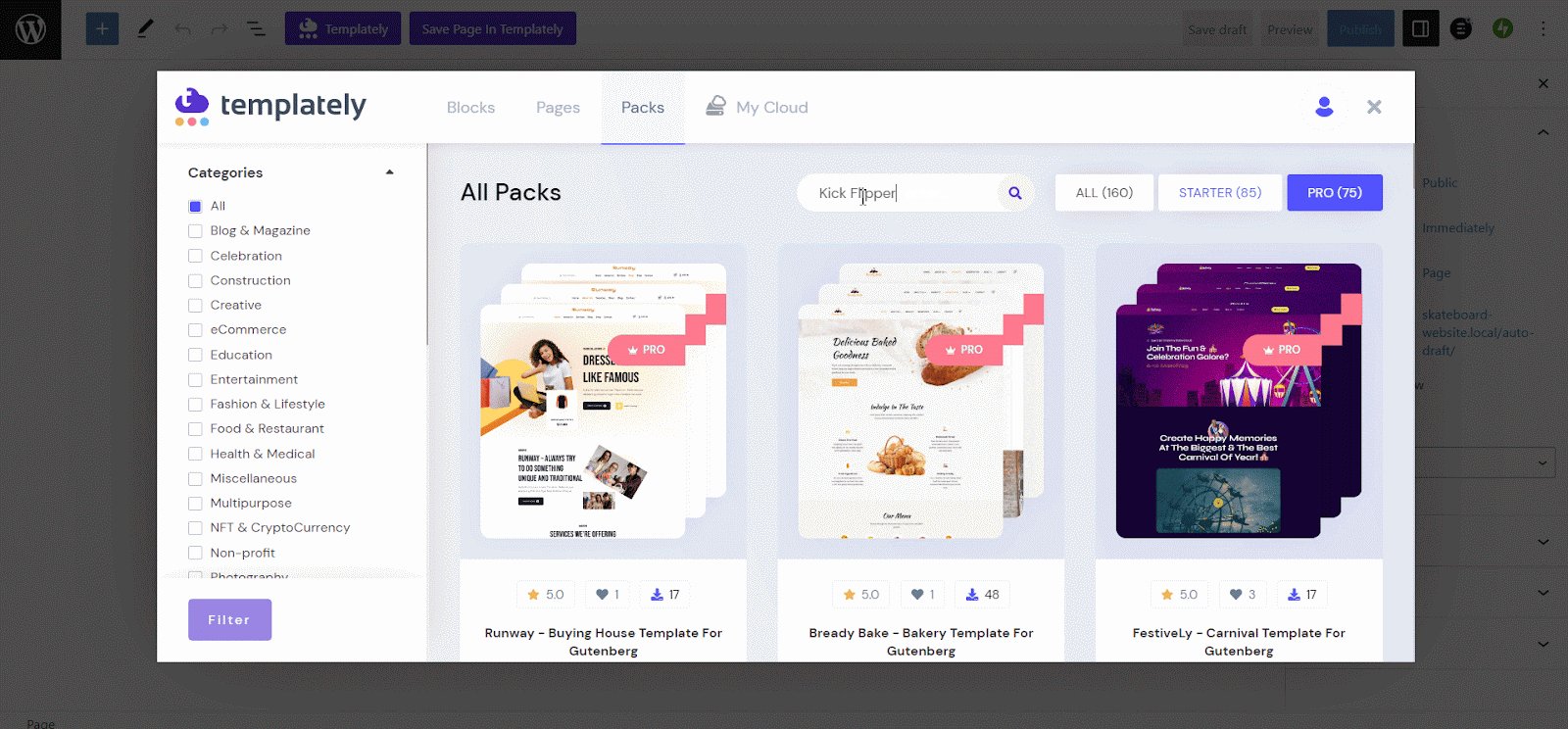
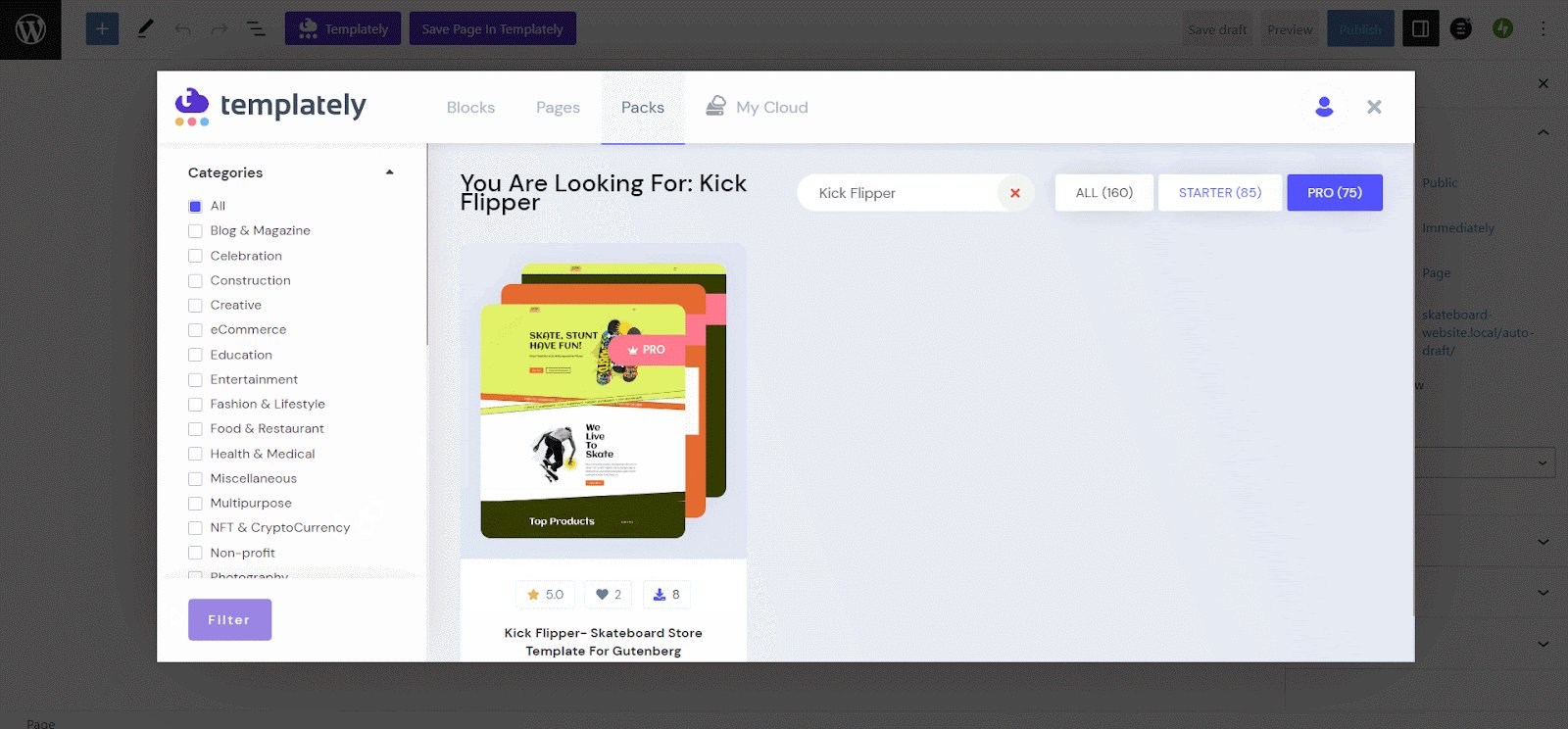
現在轉到“包”選項卡。 從搜索欄中搜索“滑板”。

單擊模板。 選擇您要插入的模板。 單擊“插入”按鈕,所選的頁面模板將立即插入到您的頁面上。
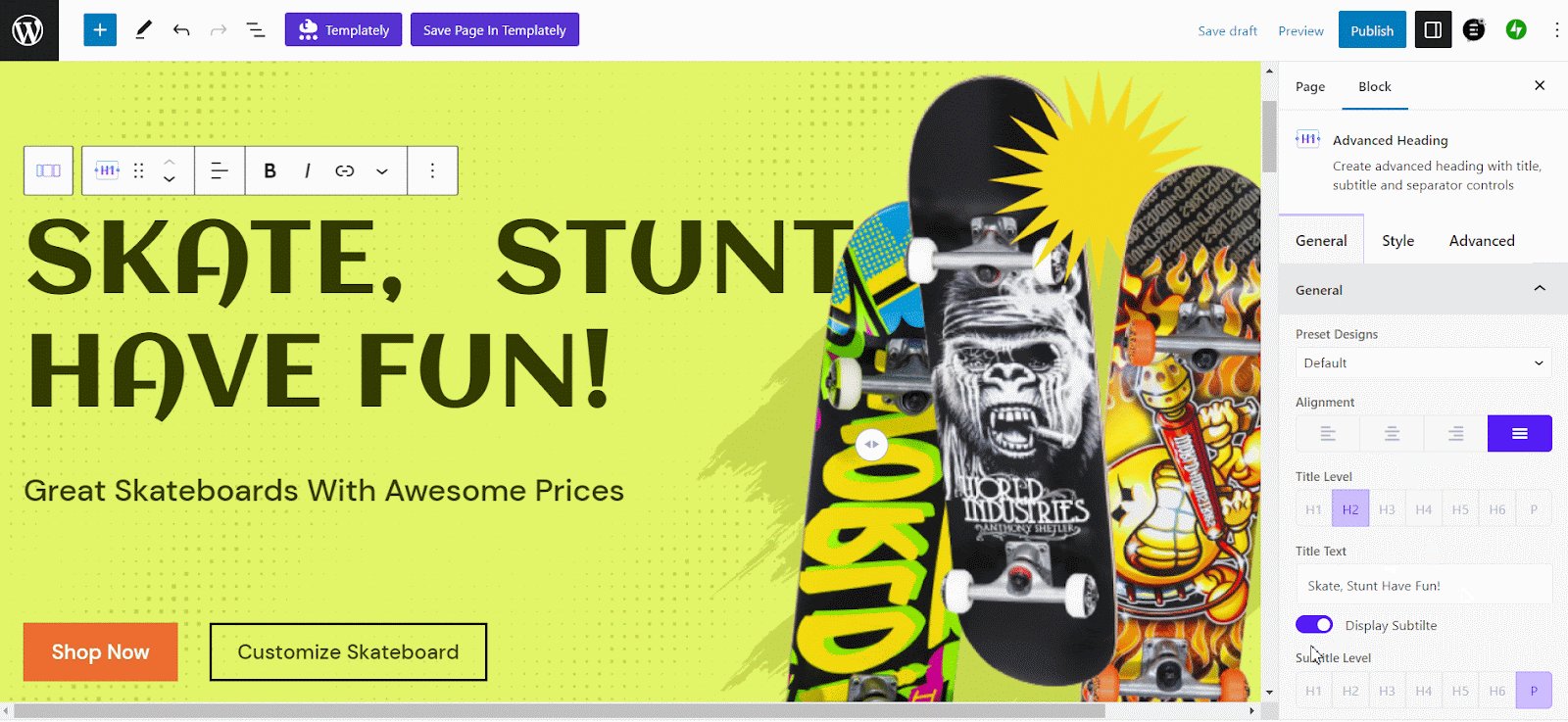
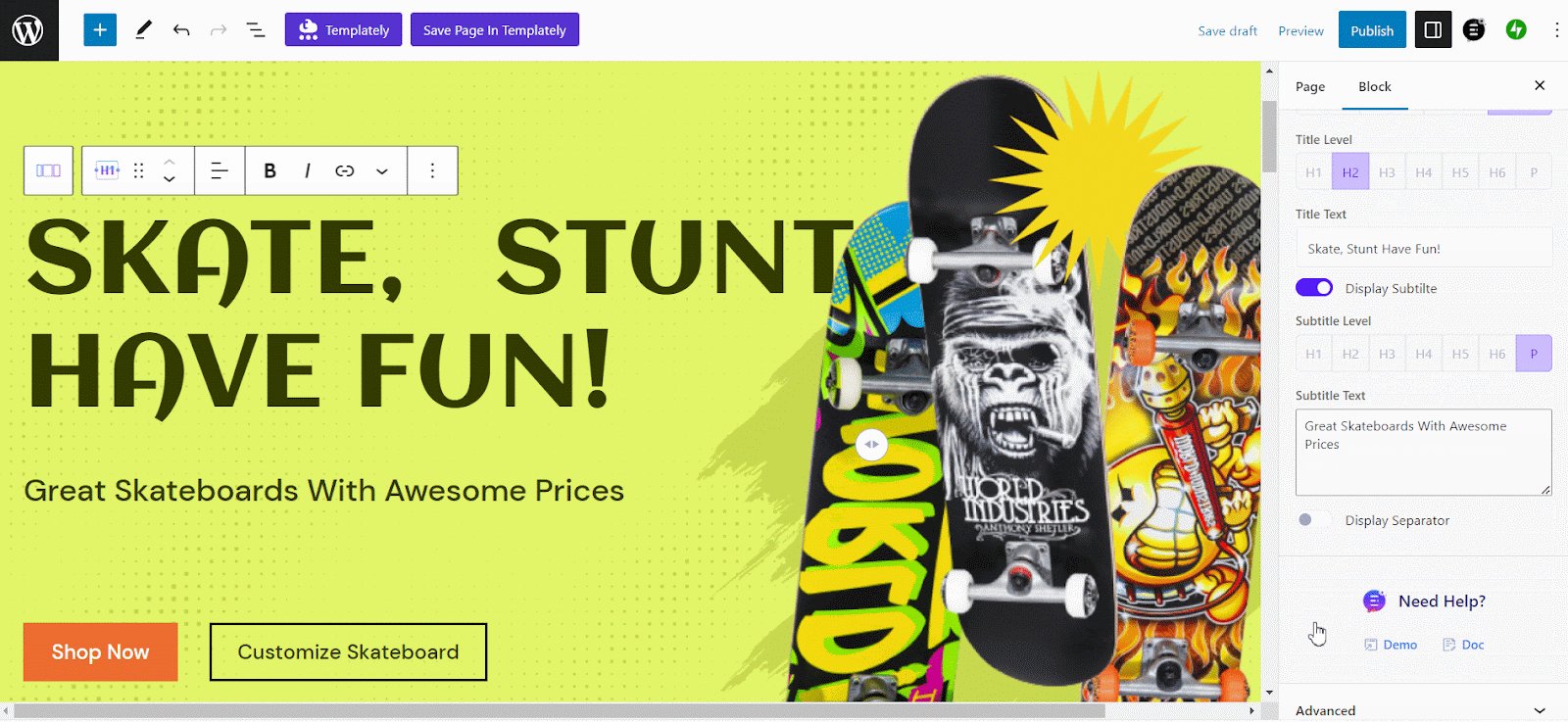
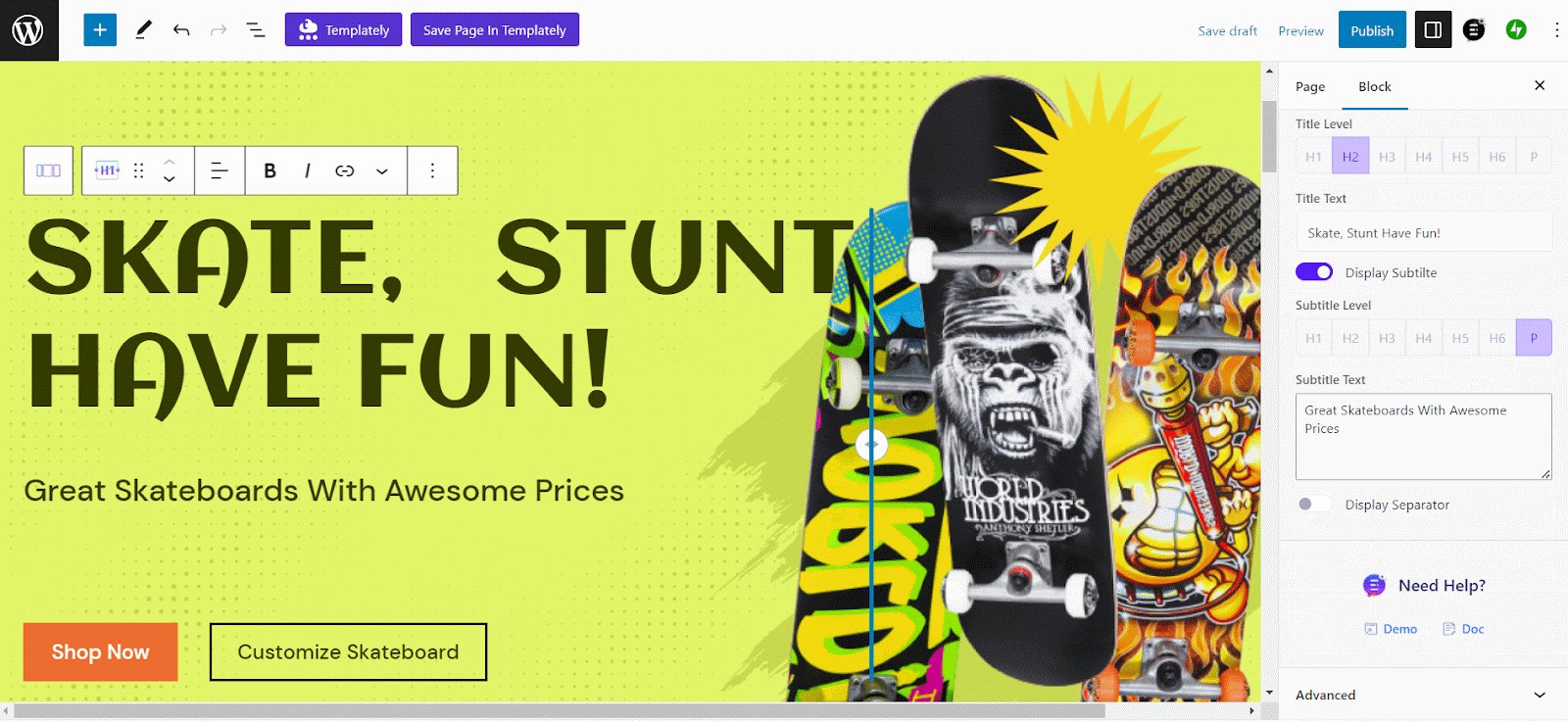
第 3 步:自定義模板來設計您的網站
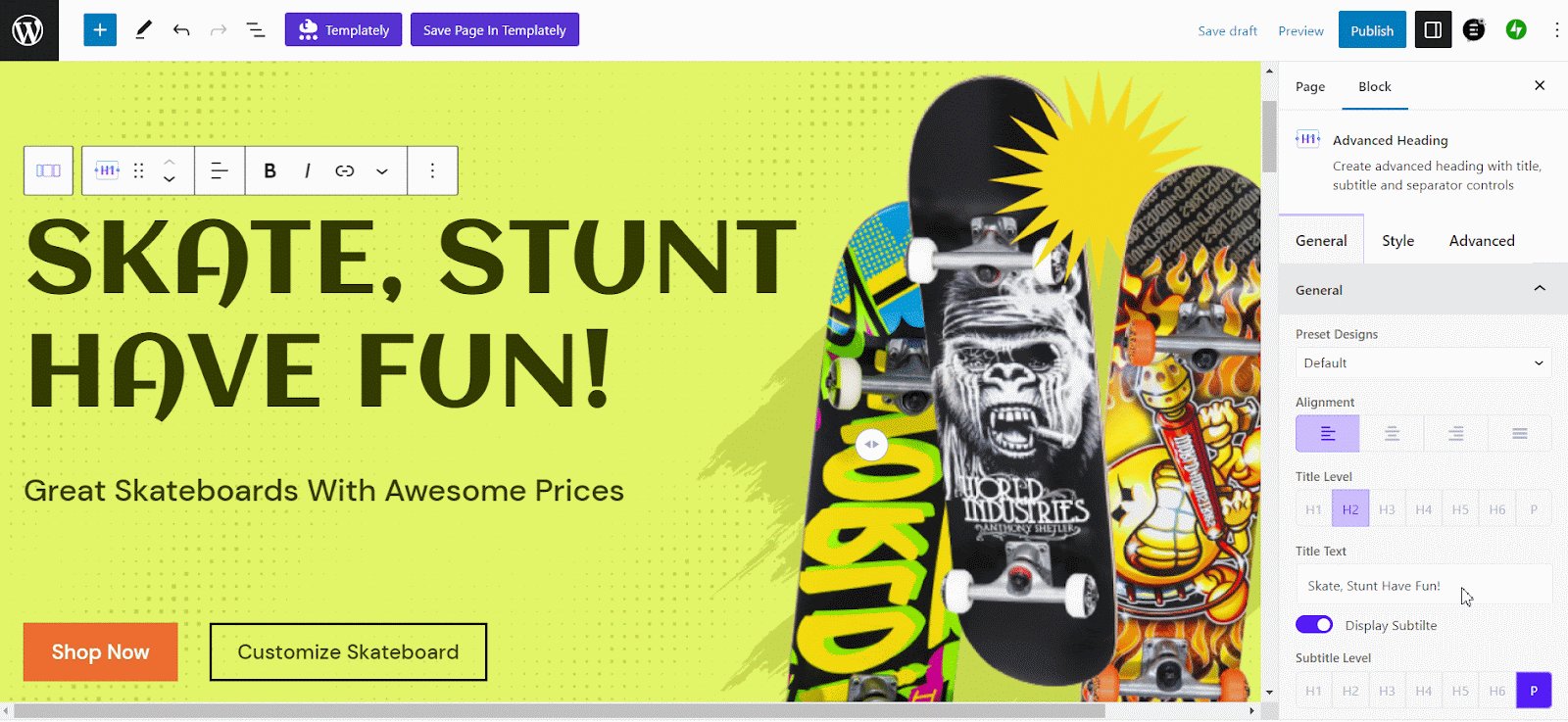
點擊您想要自定義的主頁模板,您將在頁面右側找到編輯面板。 現在進行所有必要的更改並為您的網站提供所需的外觀。

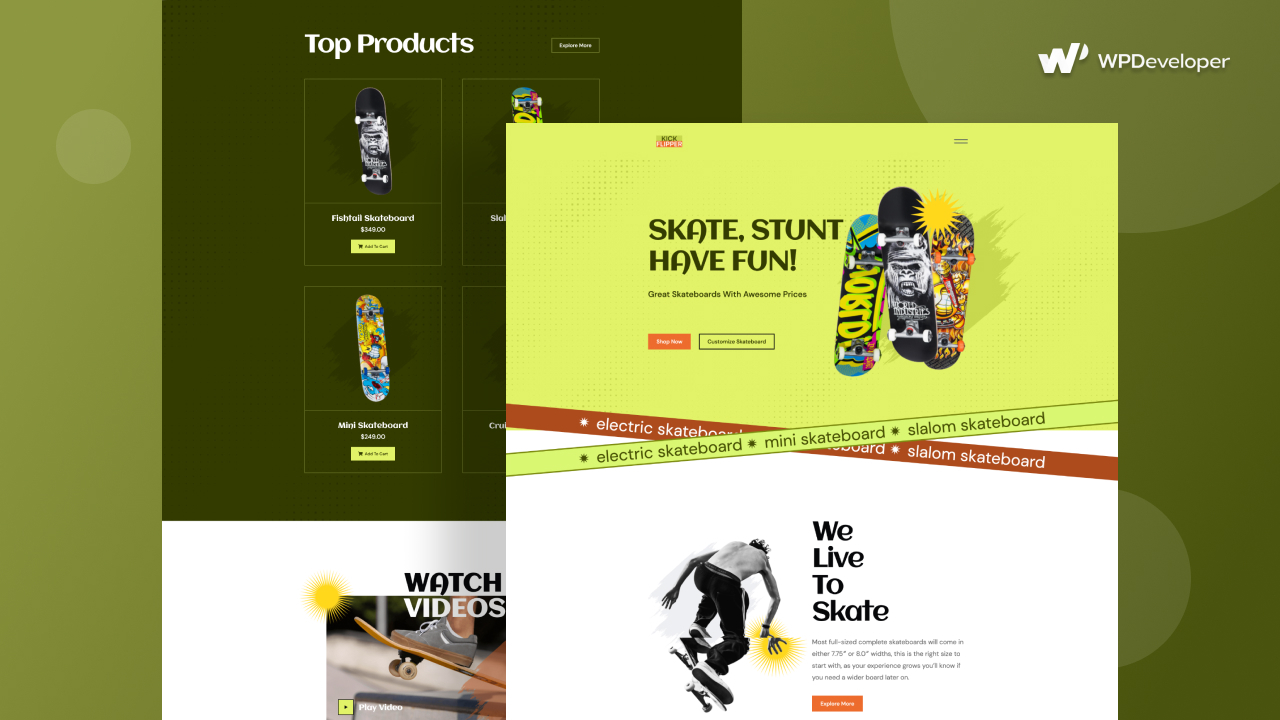
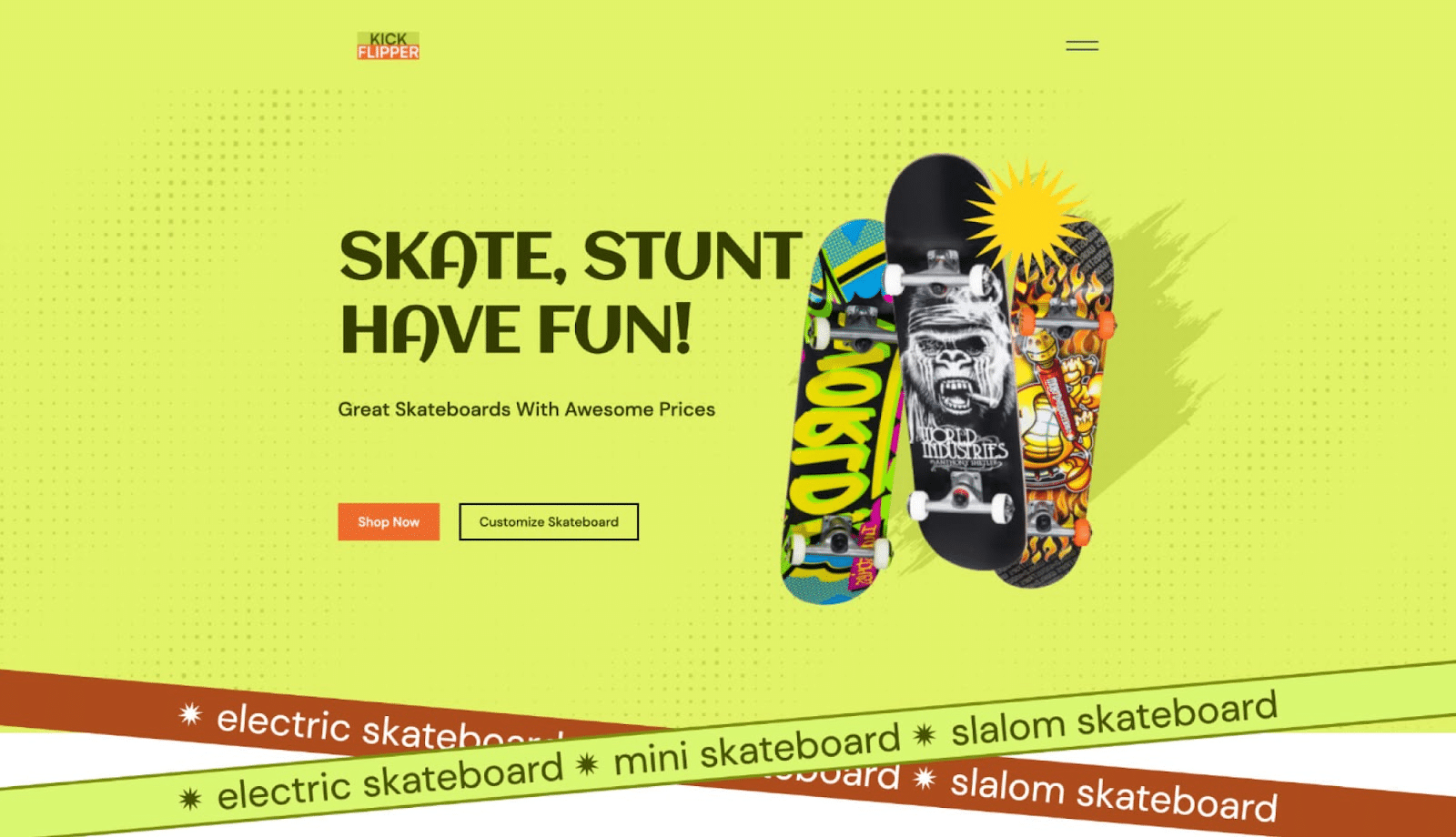
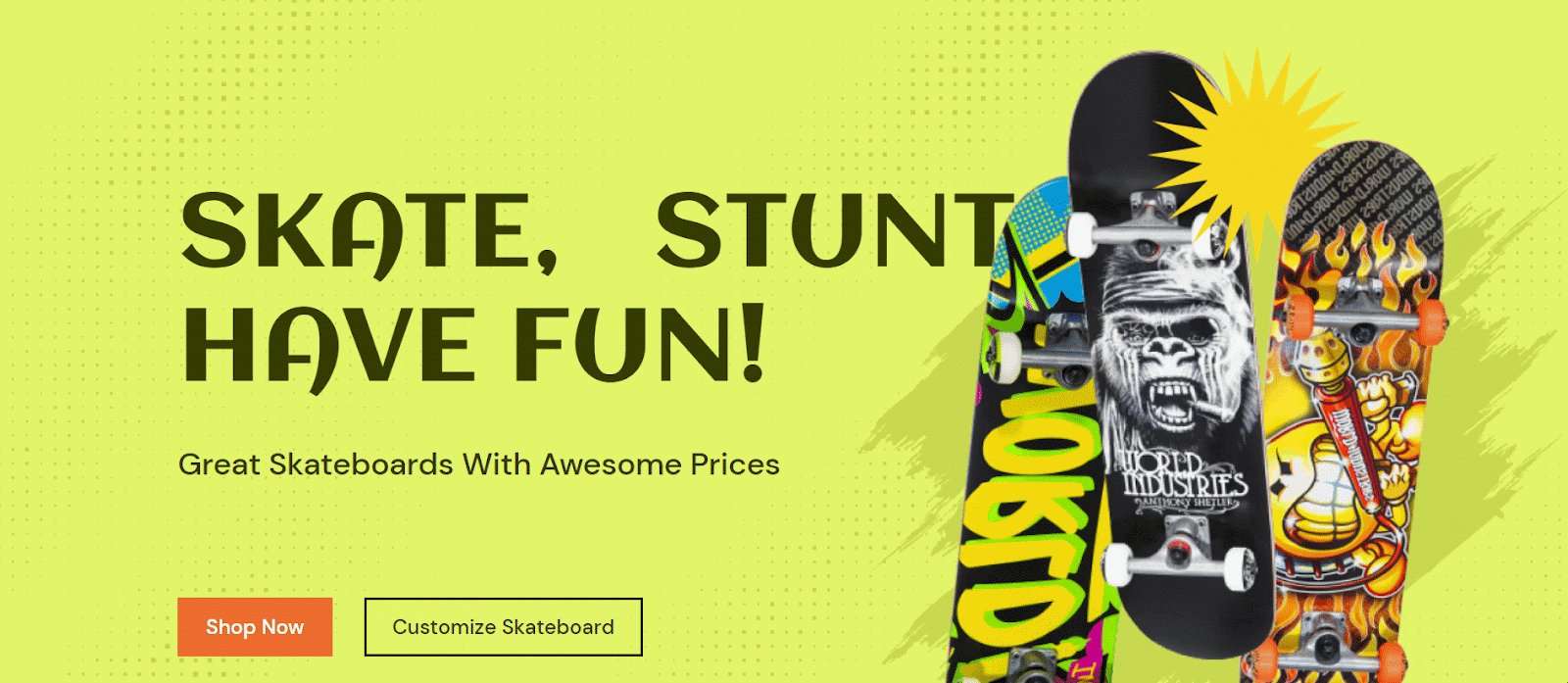
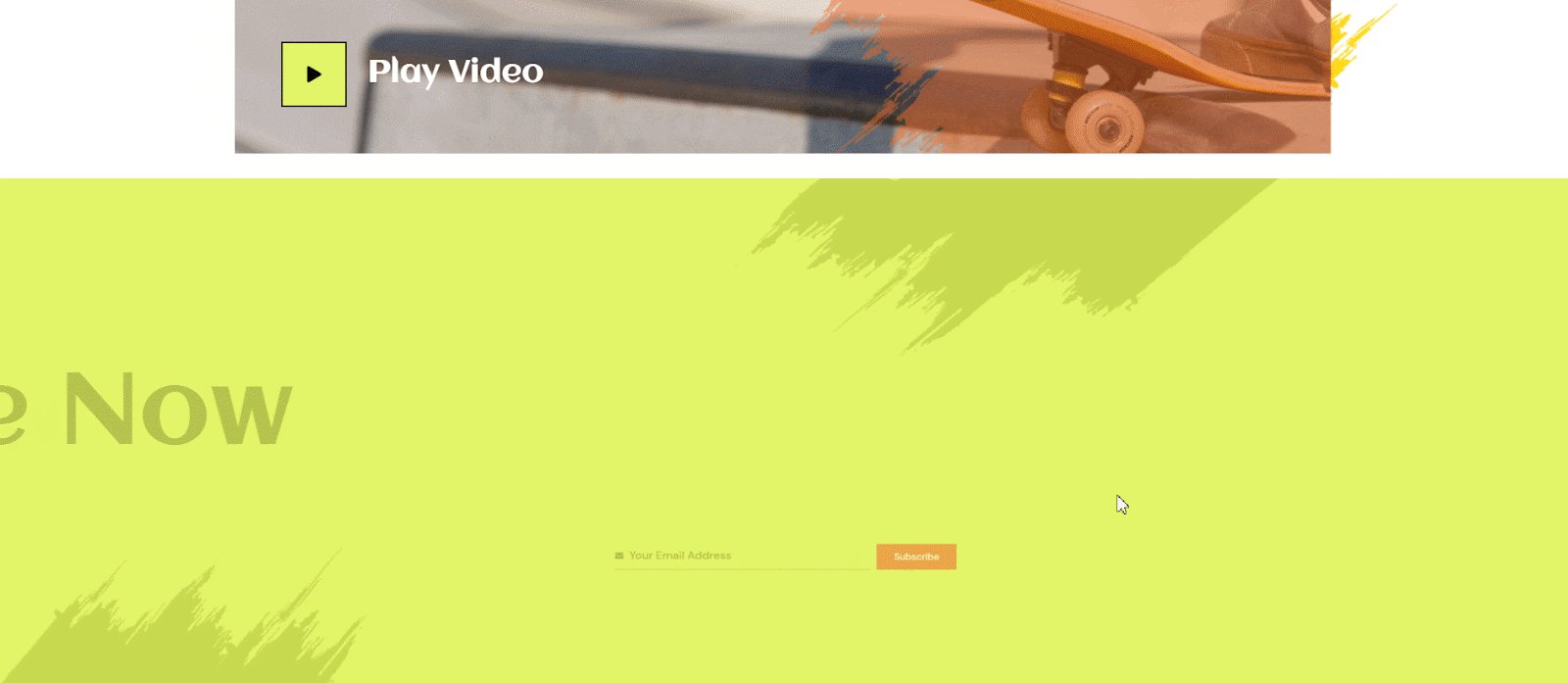
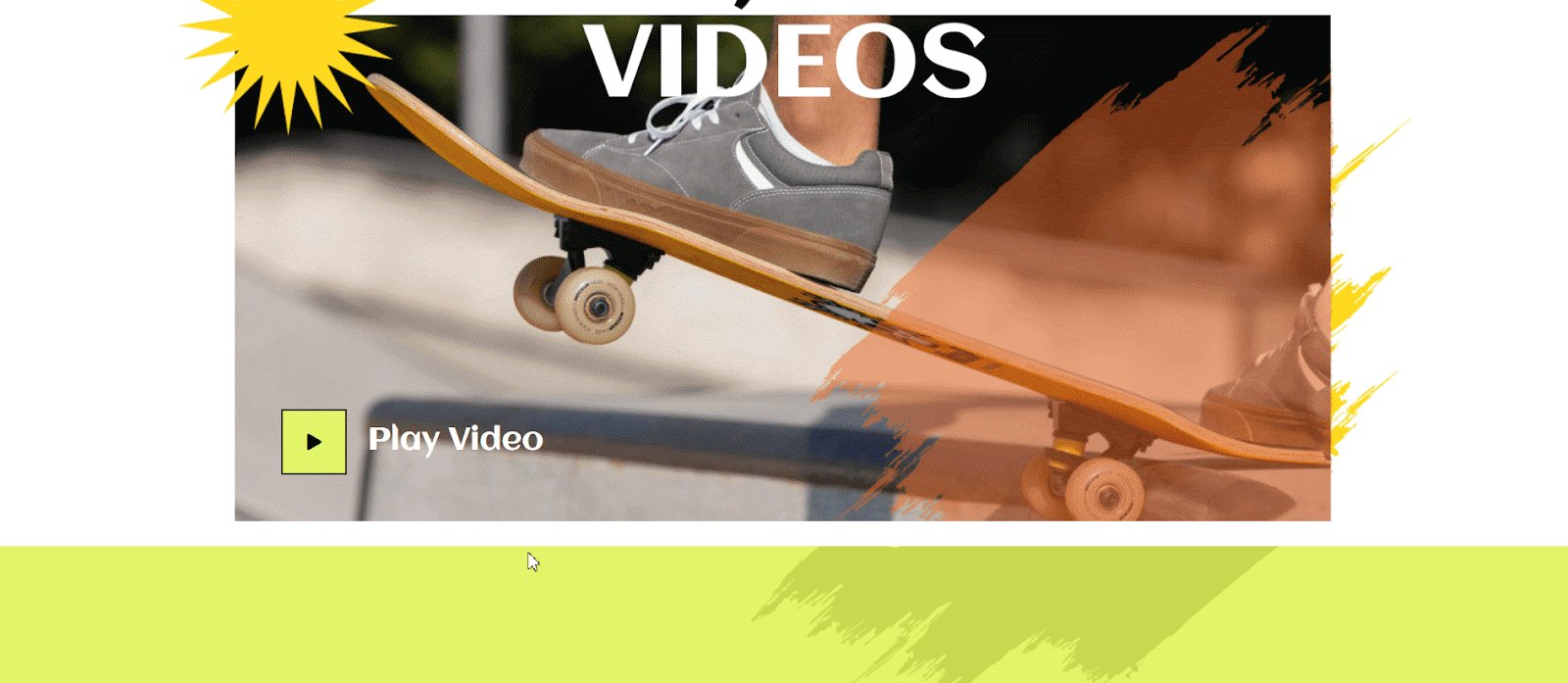
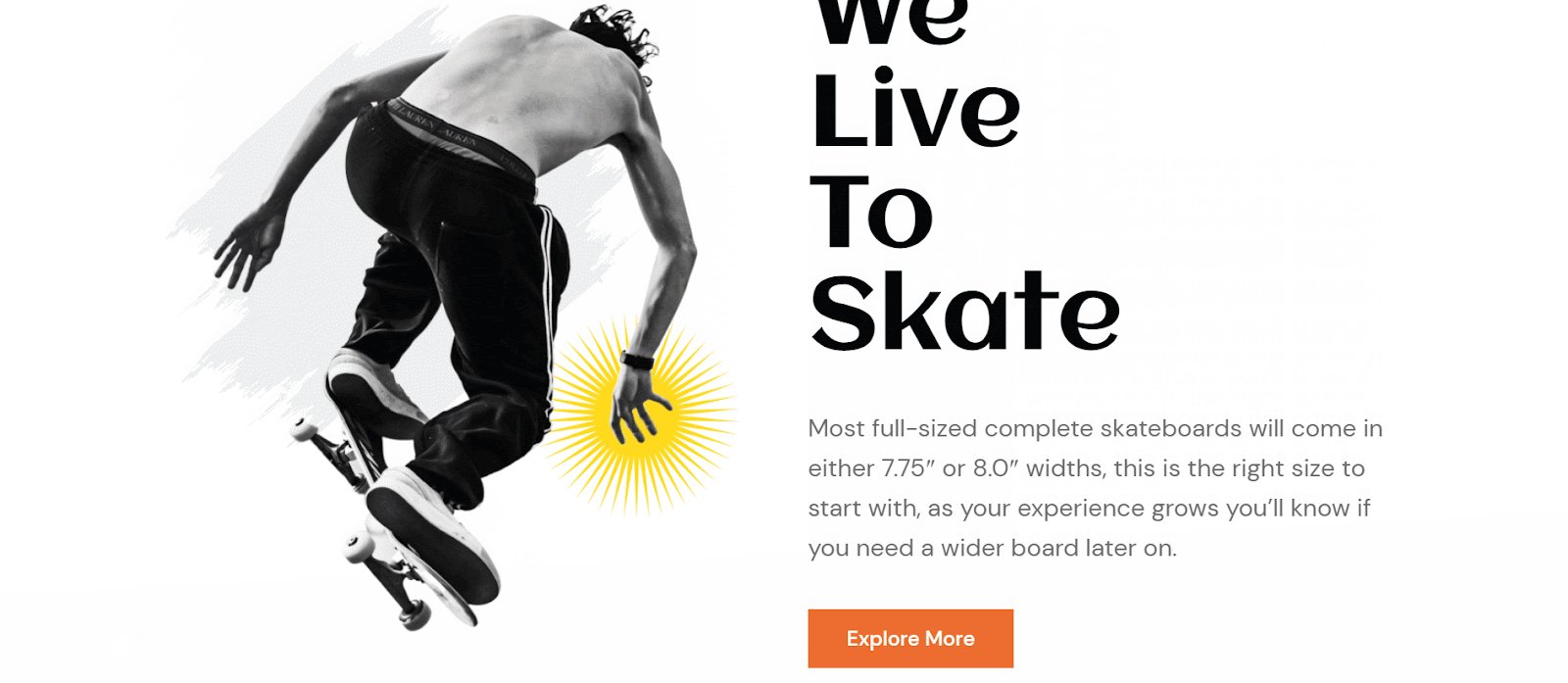
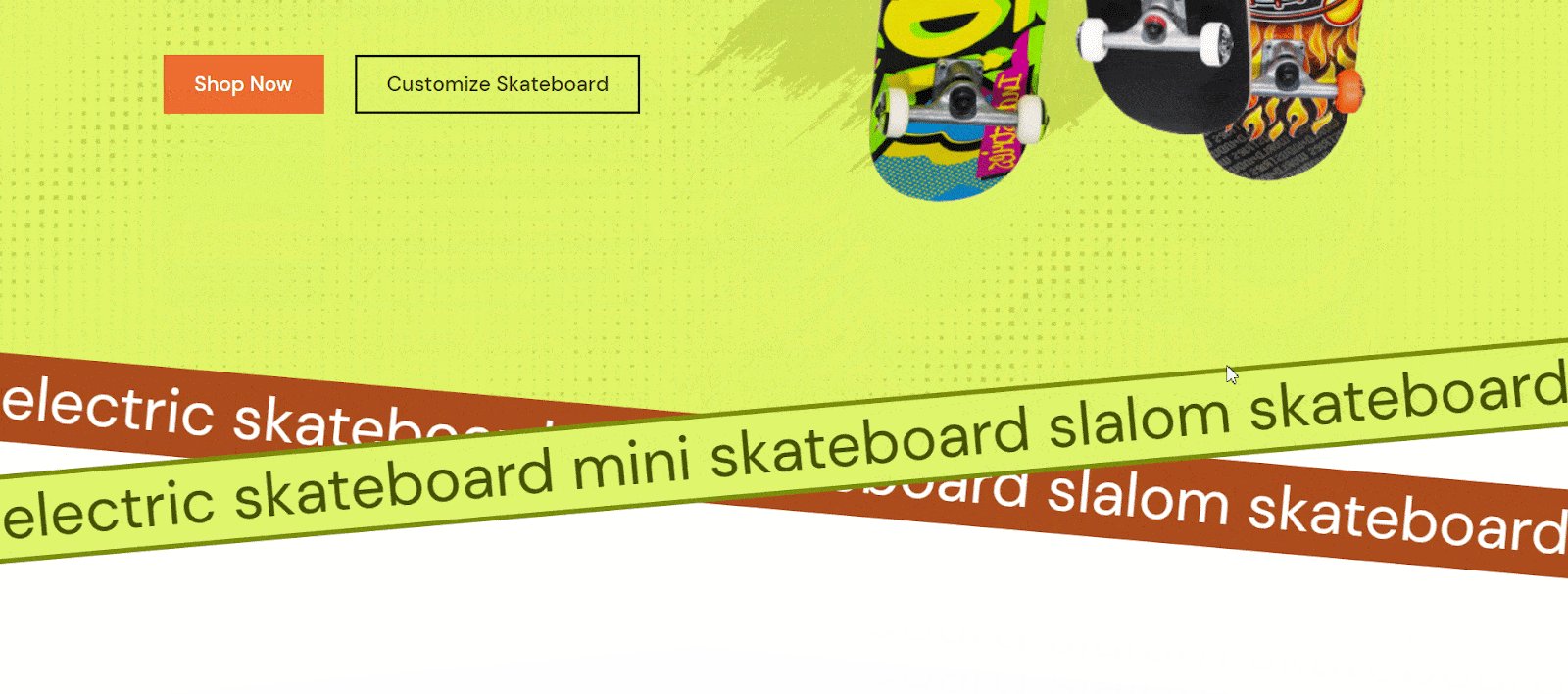
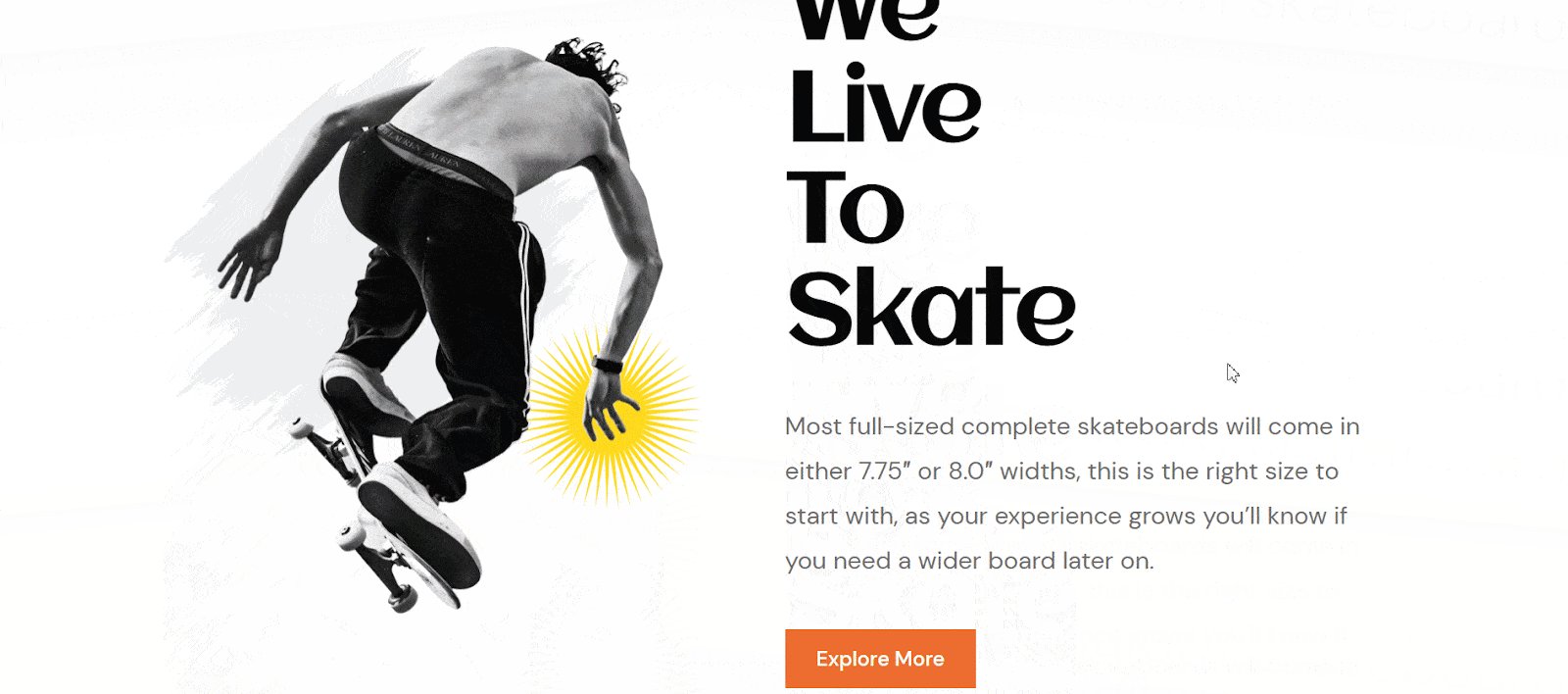
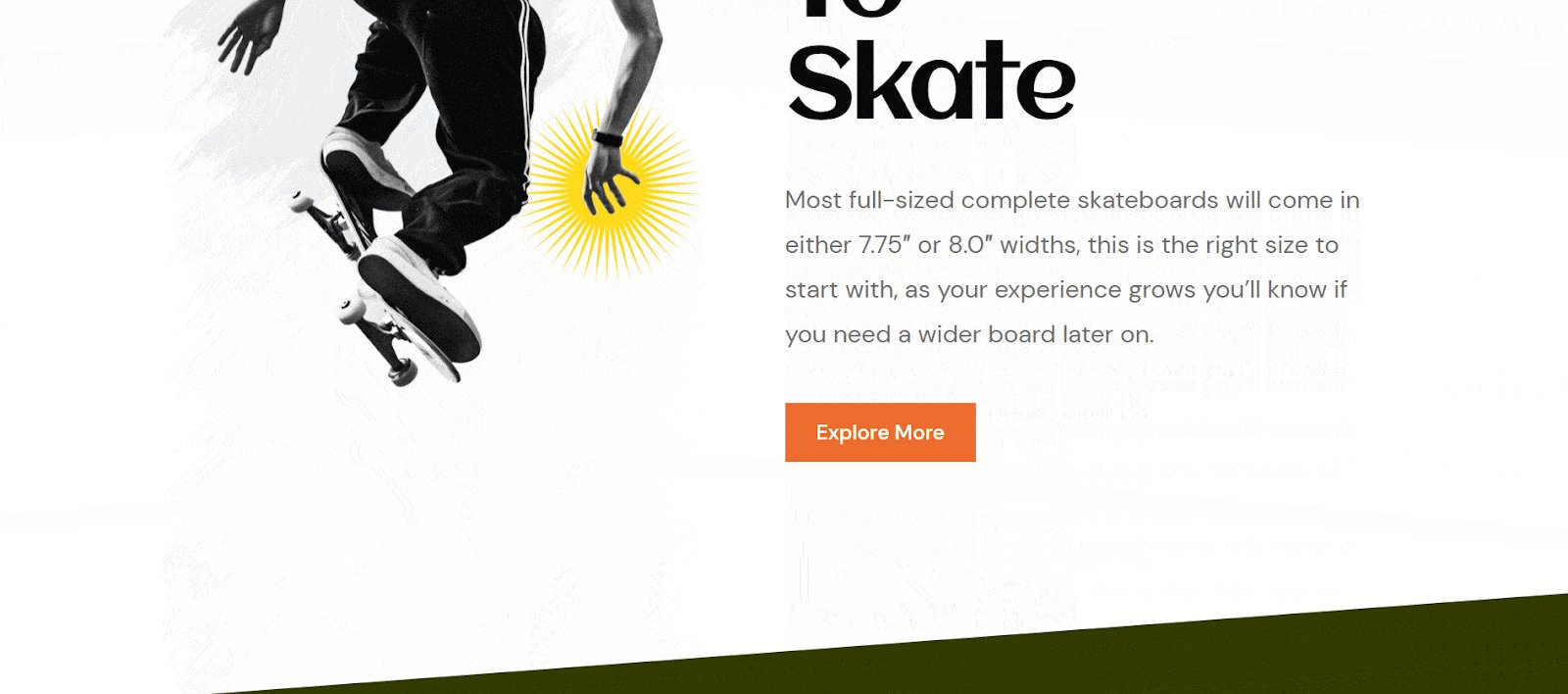
您的滑板商店網站將會是什麼樣子
對於您的網站,您需要首先創建一個主頁。 您的主要目標是在訪客和客戶中留下積極的印象。 因此,您的主頁必須令人印象深刻且美觀。 完成所有自定義後,就可以讓您的網站上線了。 現在單擊“發布”按鈕。 您新創建的滑板網站主頁已上線!


如何使用 Elementor 創建滑板店網站?
如果您是 Elementor 用戶,您還可以使用設計精美的Kick Flipper模板創建在線滑板店網站。 快速執行以下步驟。
第 1 步:在 Elementor 中打開頁面
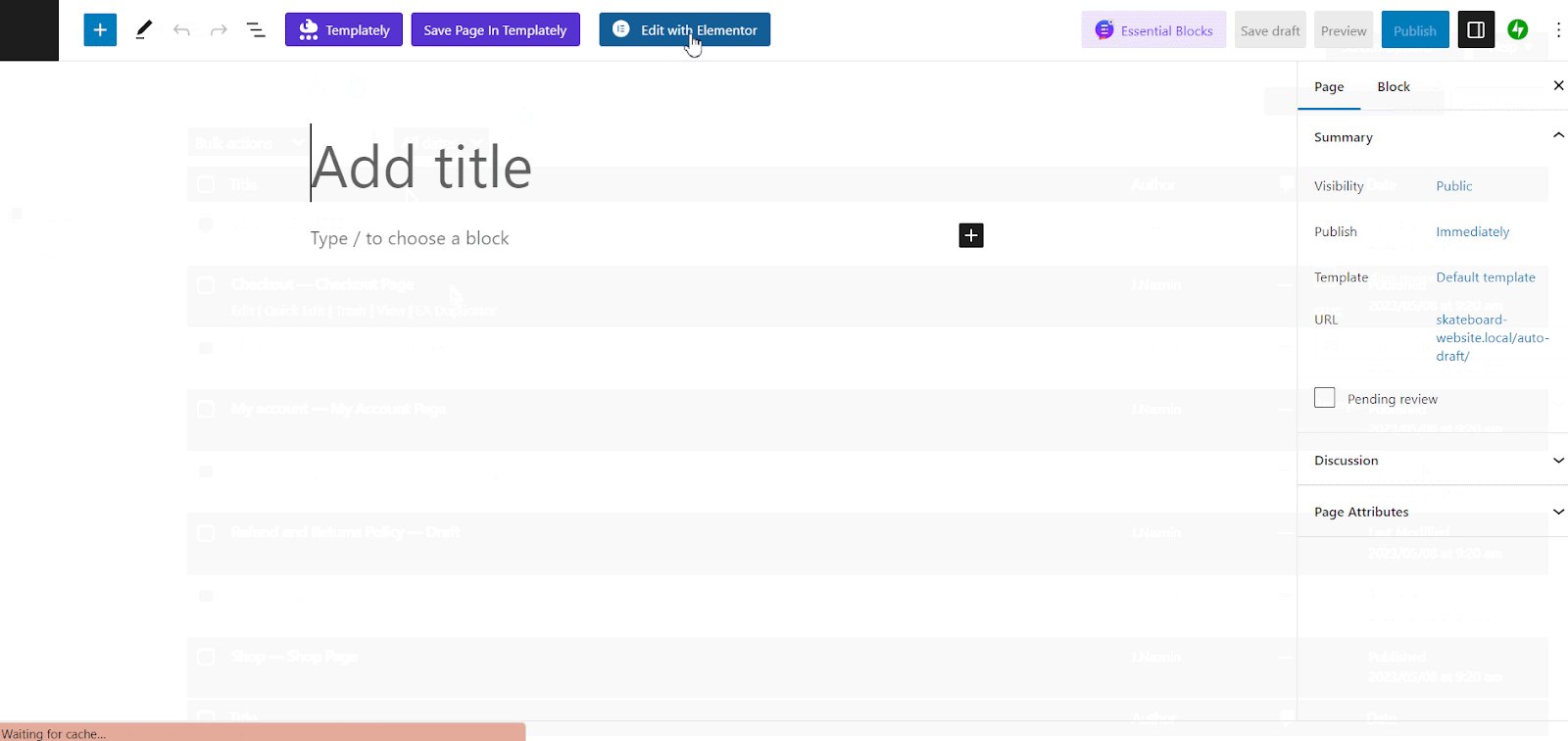
首先,從 WordPress 儀表板,轉到頁面 → 添加新內容。 單擊“使用 Elementor 編輯”按鈕。

第2步:搜索滑板店網站模板
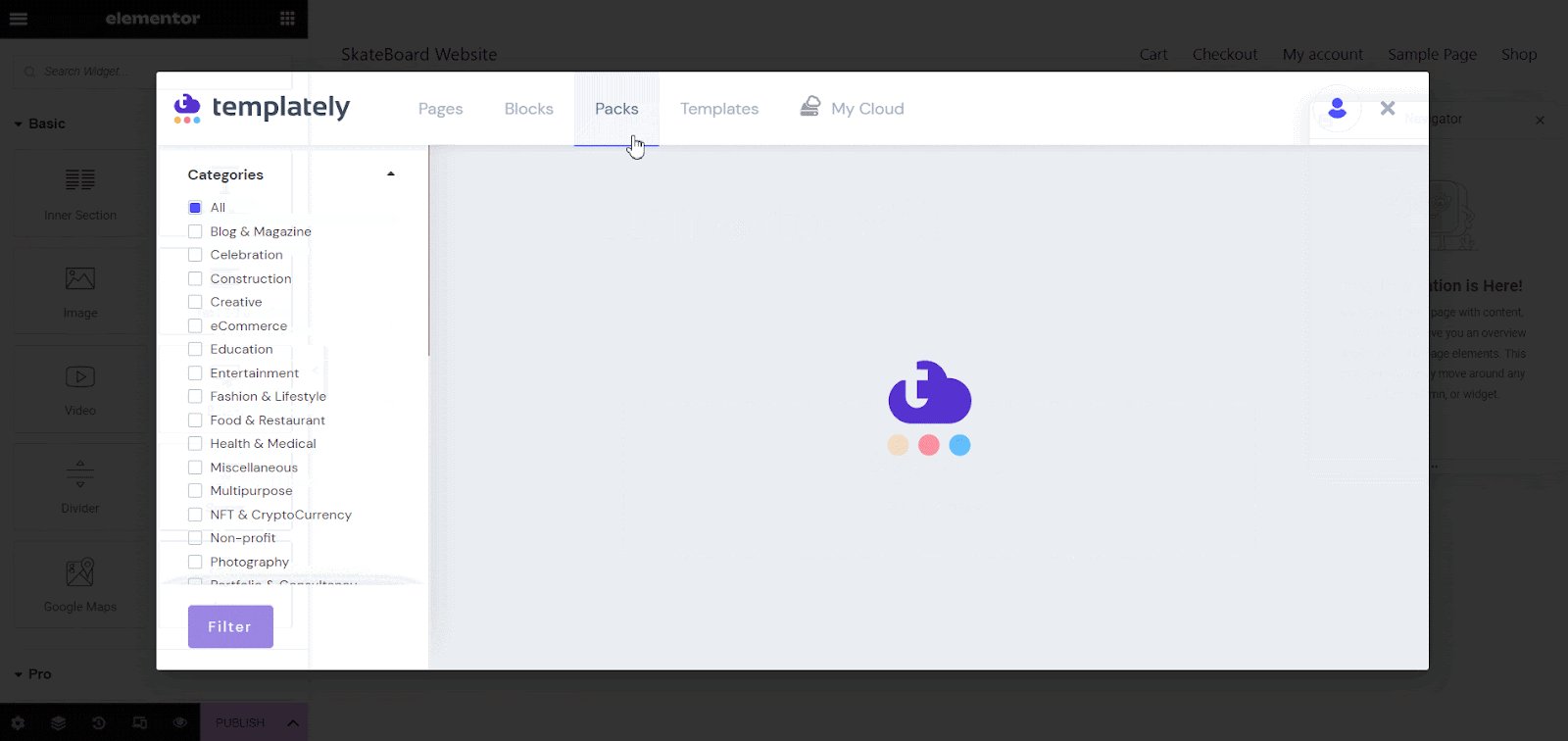
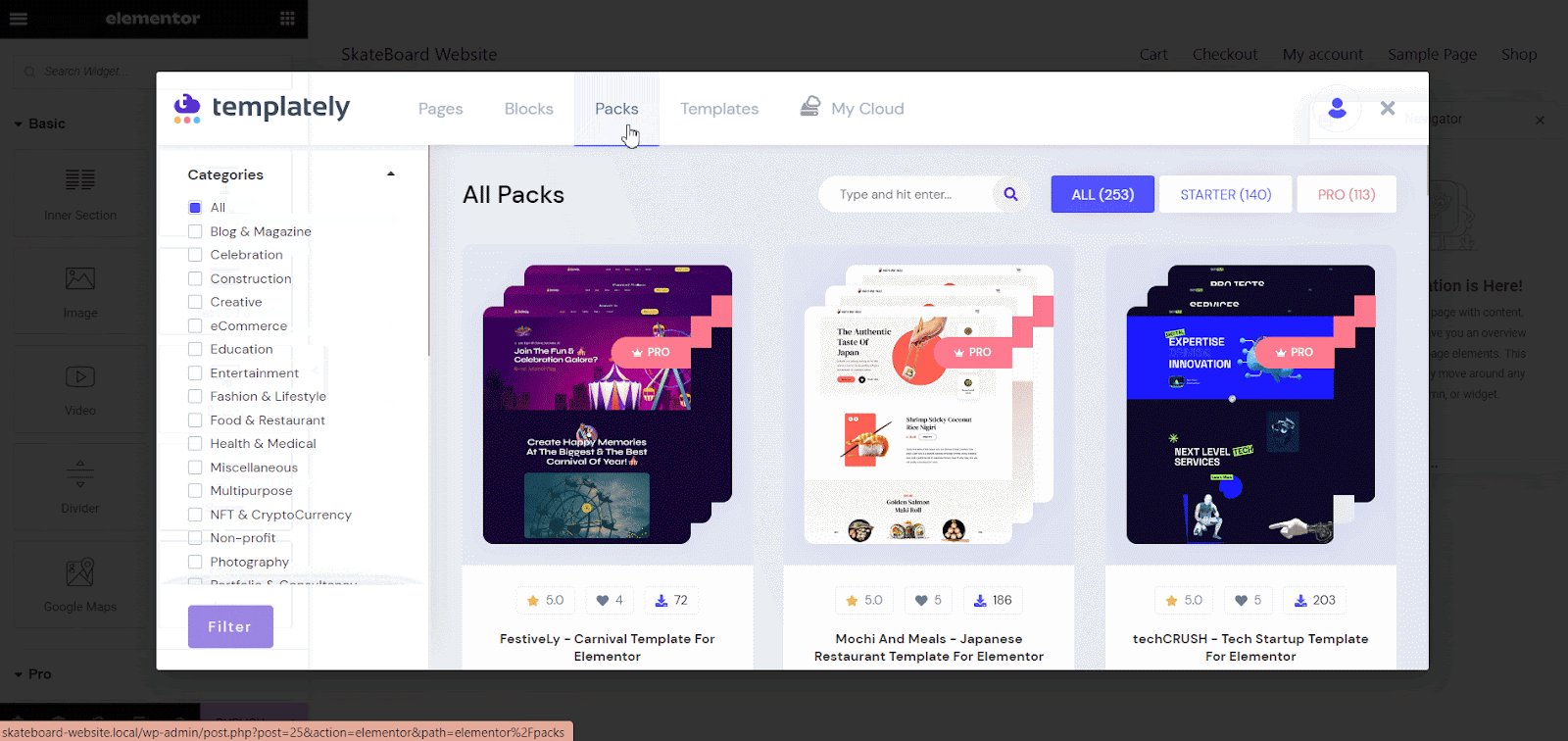
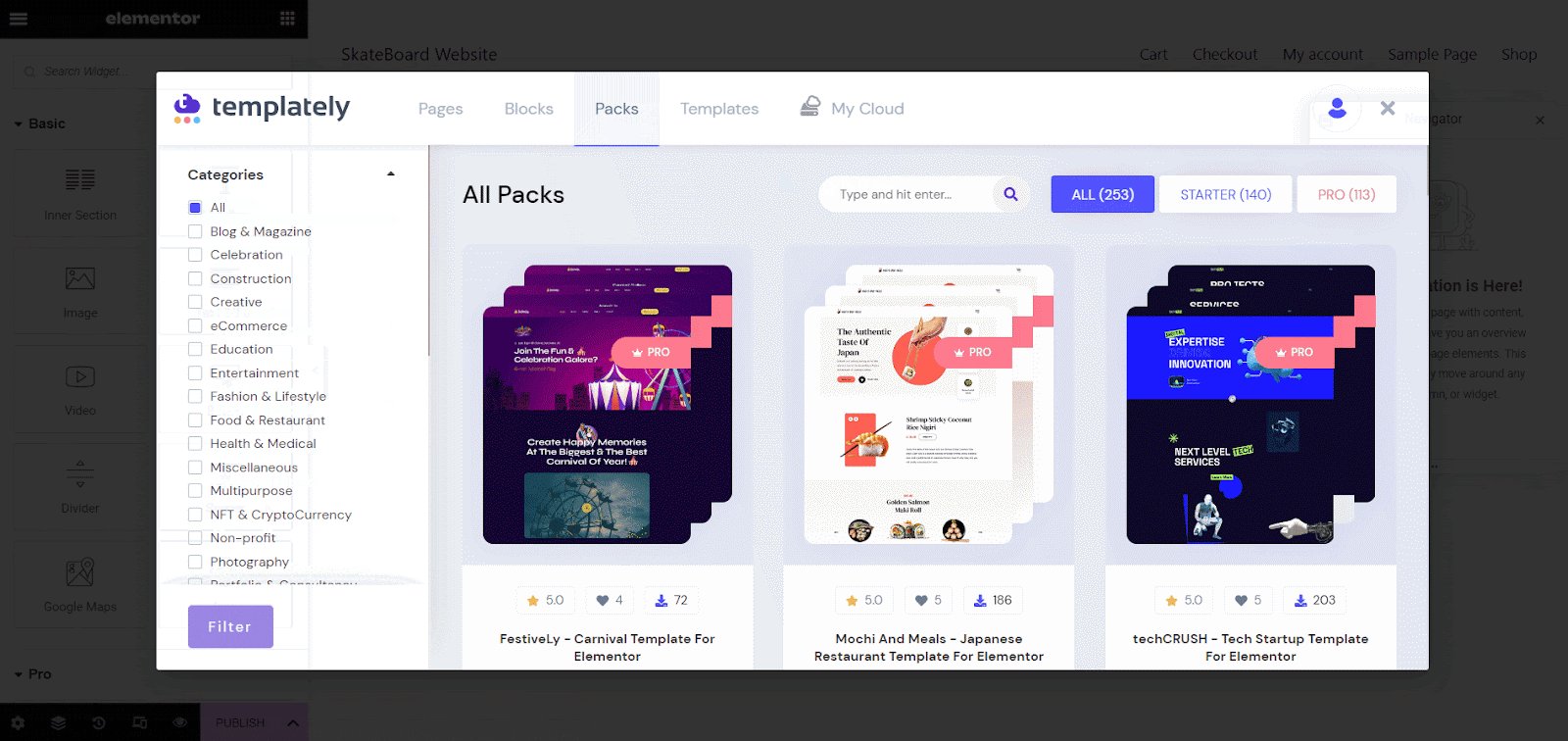
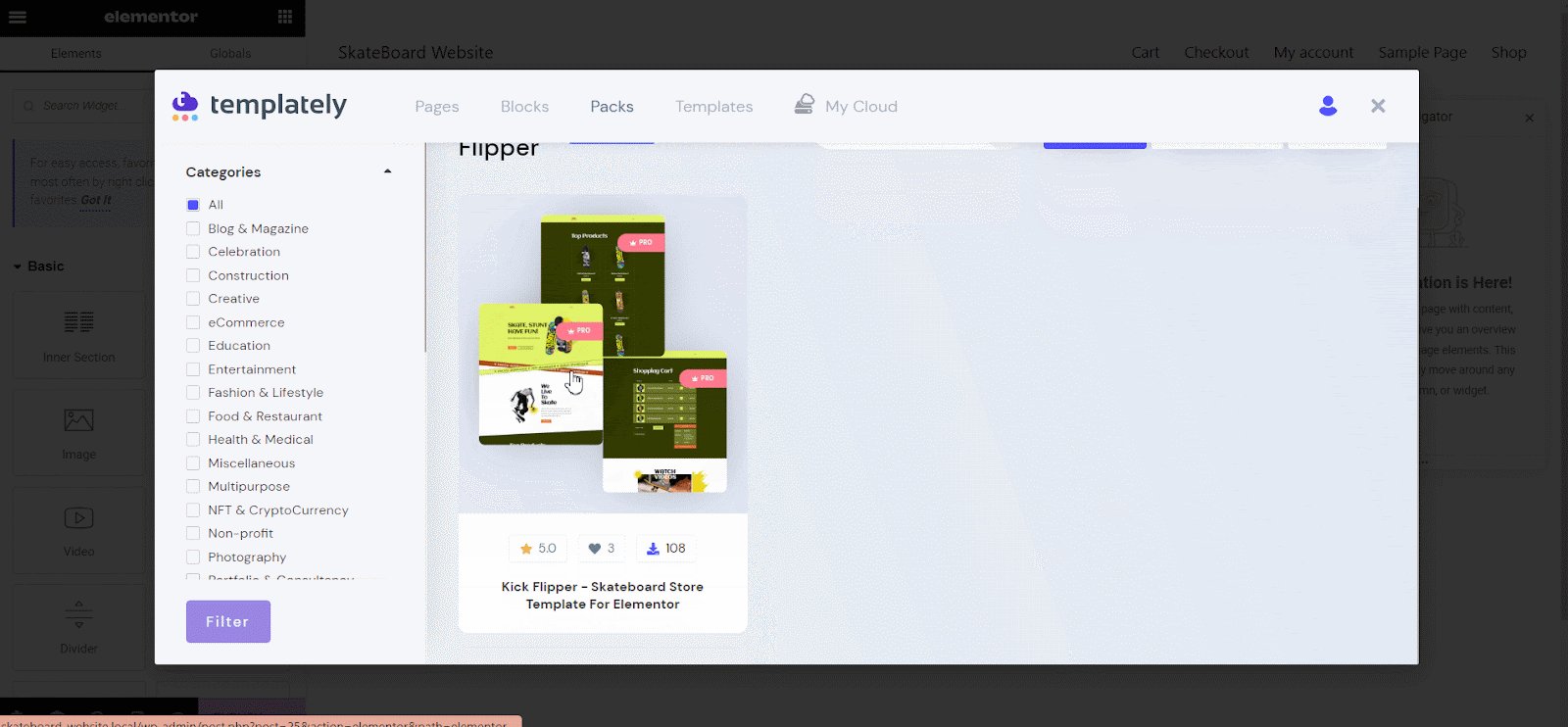
現在單擊模板藍色圖標,您將在那裡看到模板列表。 轉到“包”選項卡搜索滑板商店網站模板。

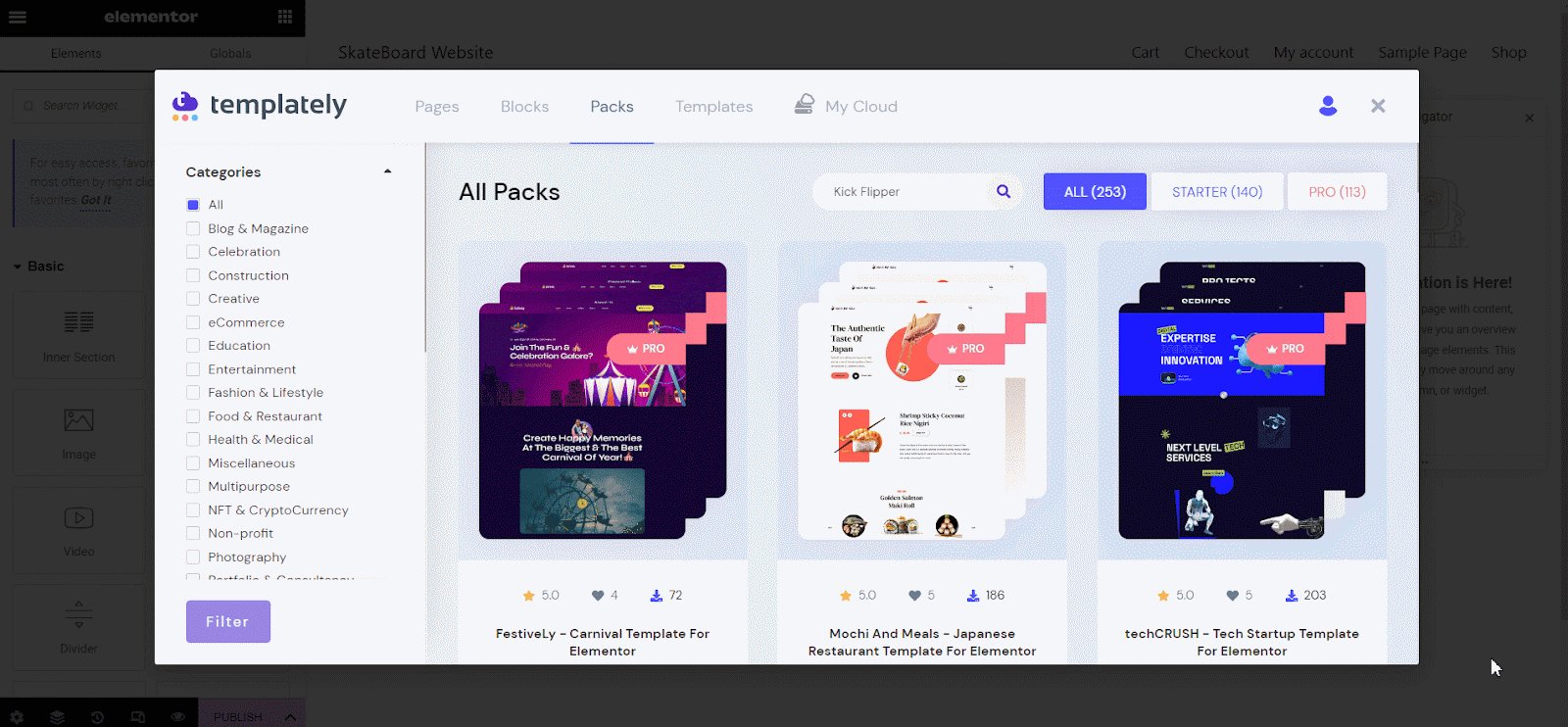
在搜索面板中,輸入“Kick Flipper 或 Skateboard” ,模板包將出現在屏幕上。

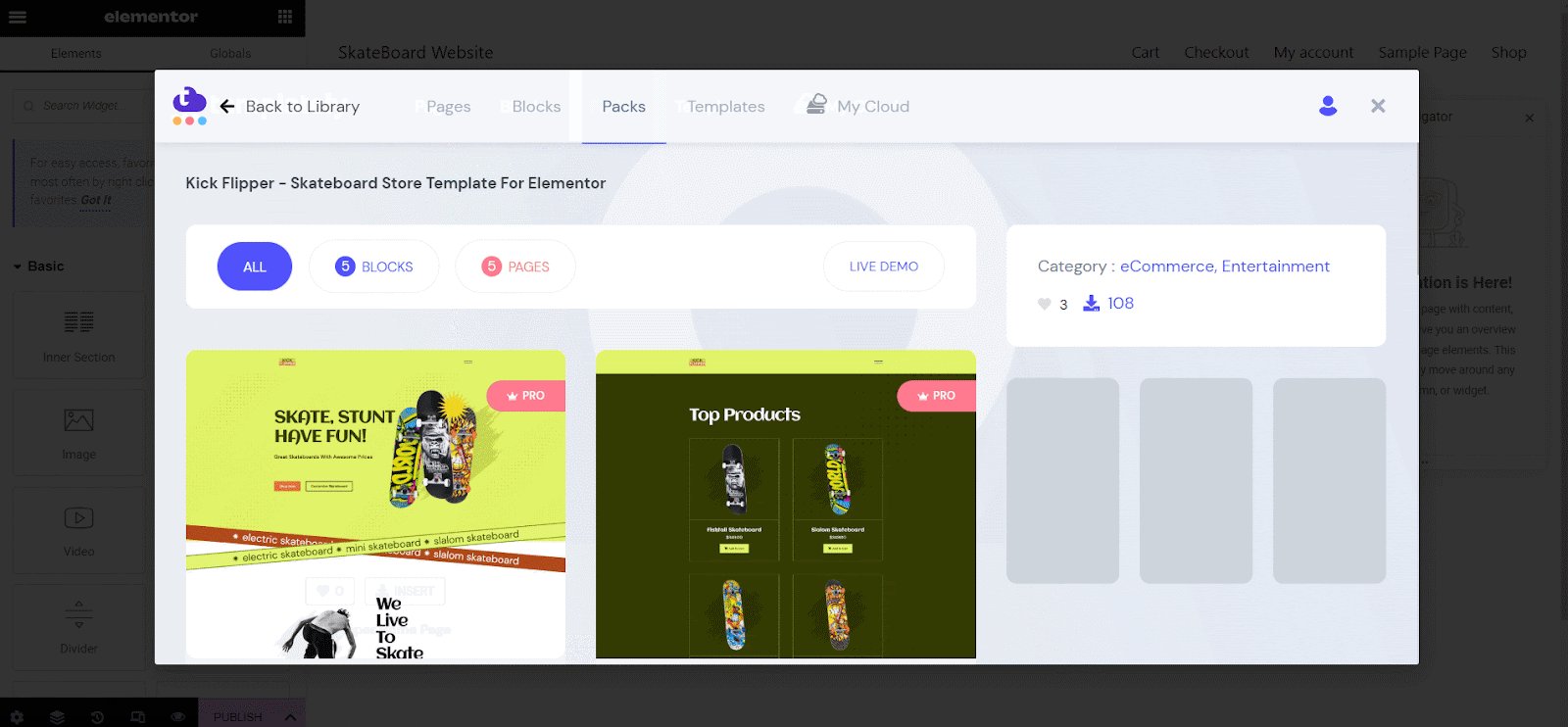
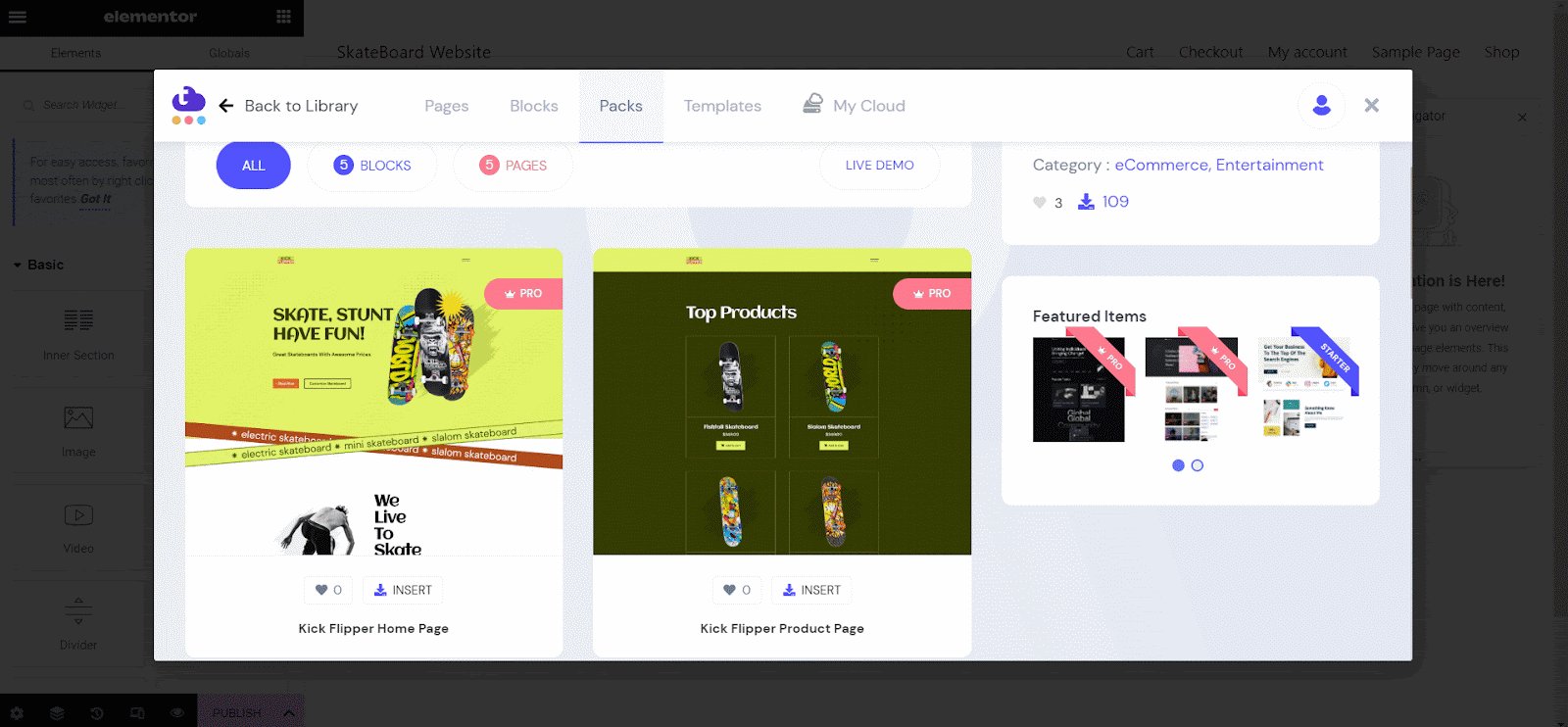
第3步:插入滑板網站模板
在本教程中,我們將插入主頁。 因此,單擊滑板商店網站的主頁模板,然後單擊“插入”按鈕。

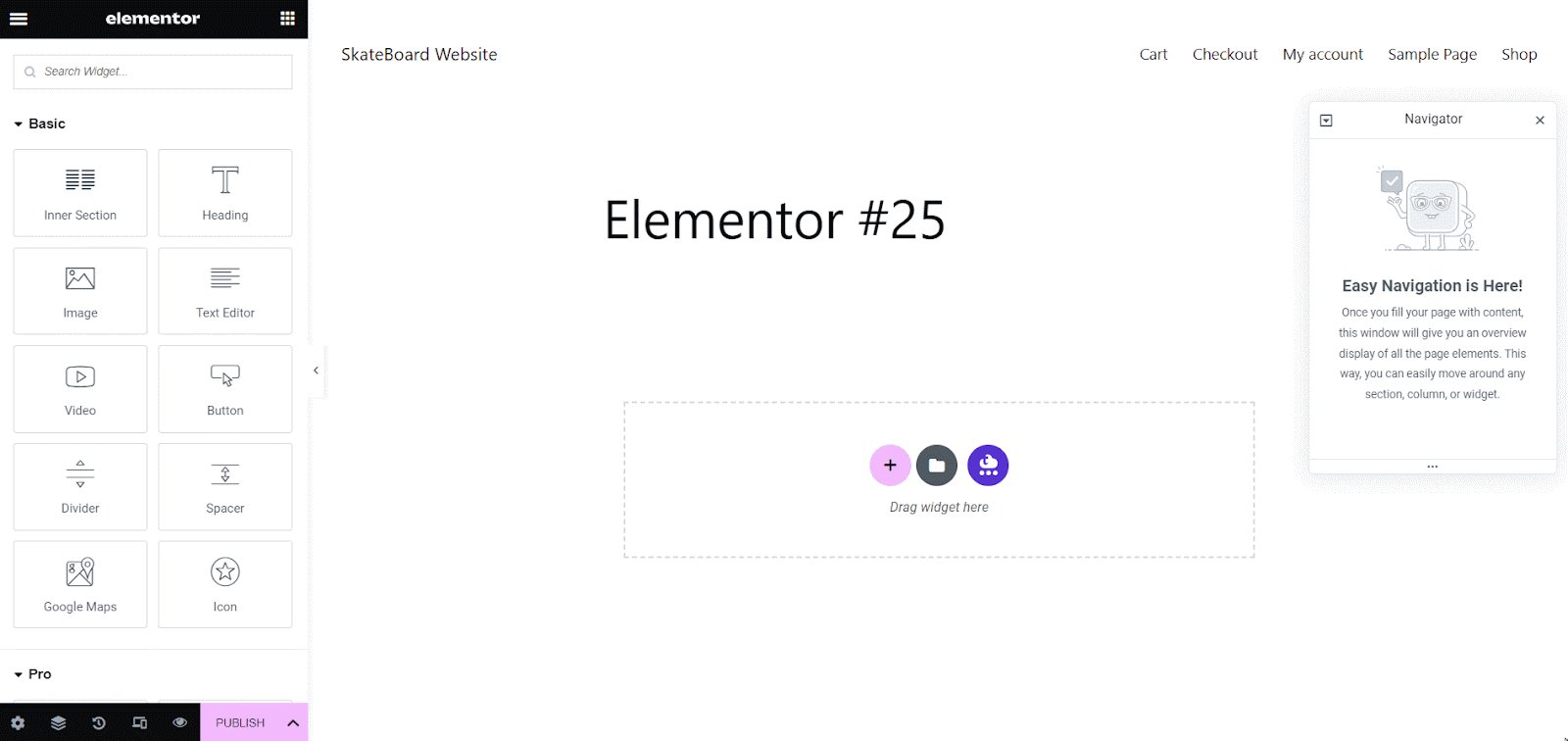
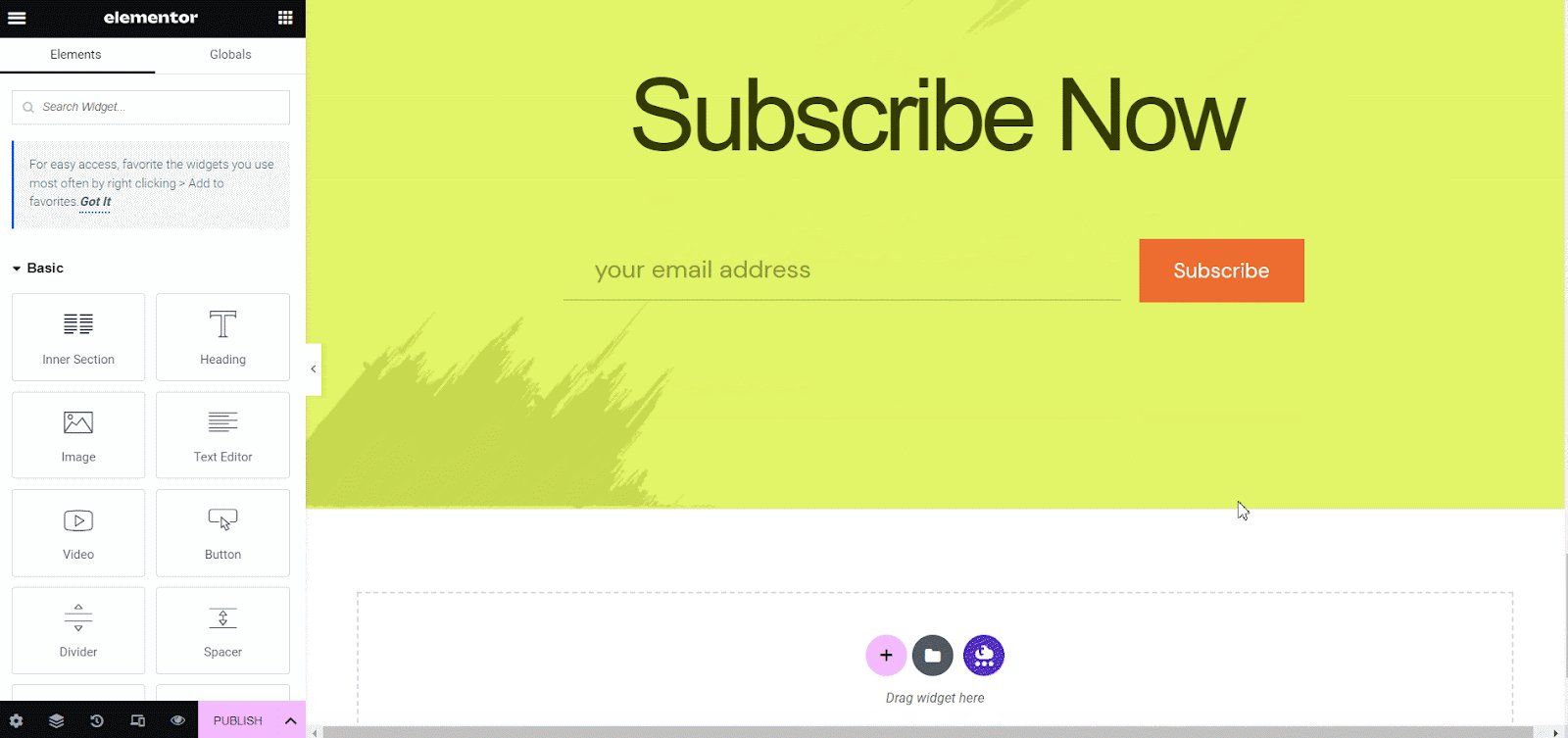
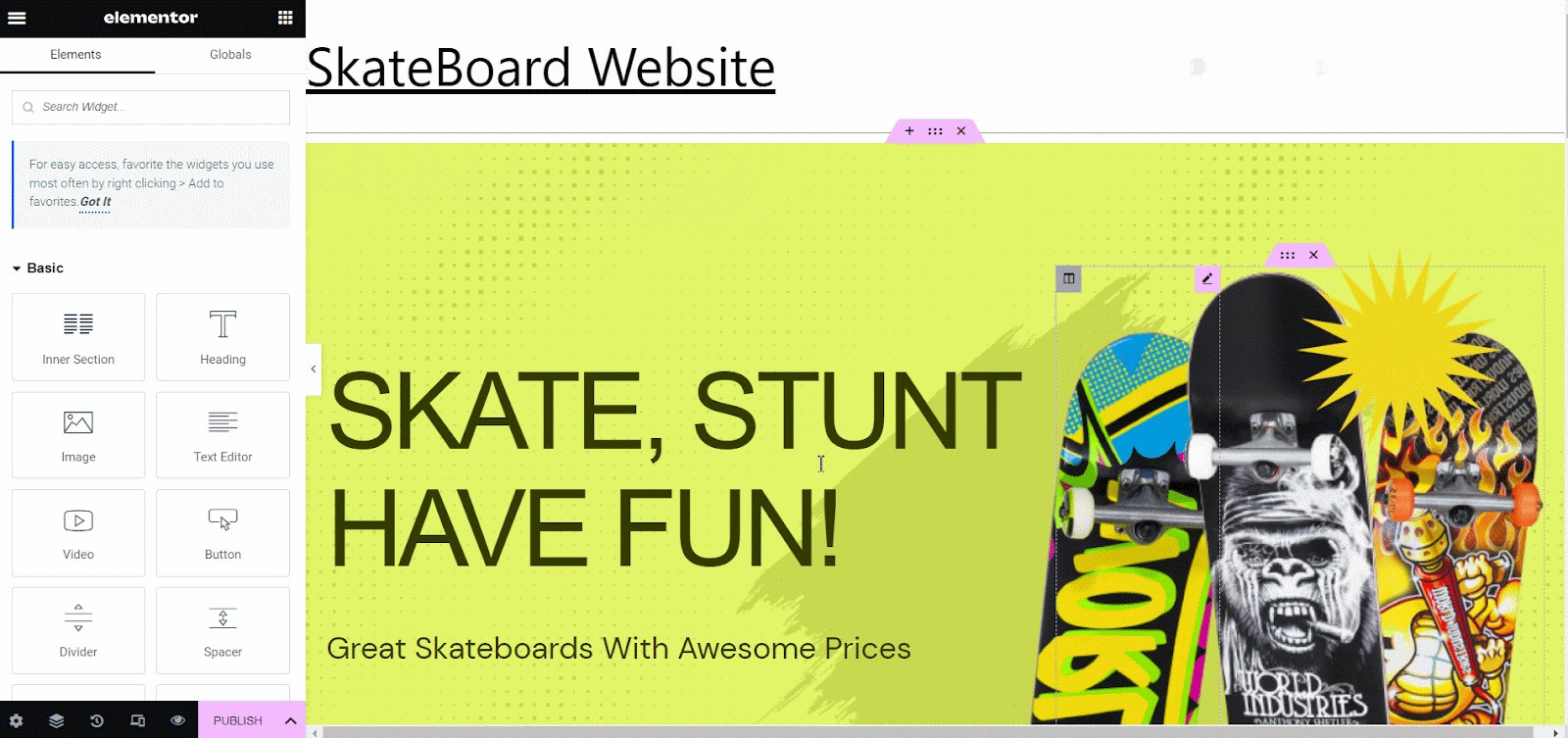
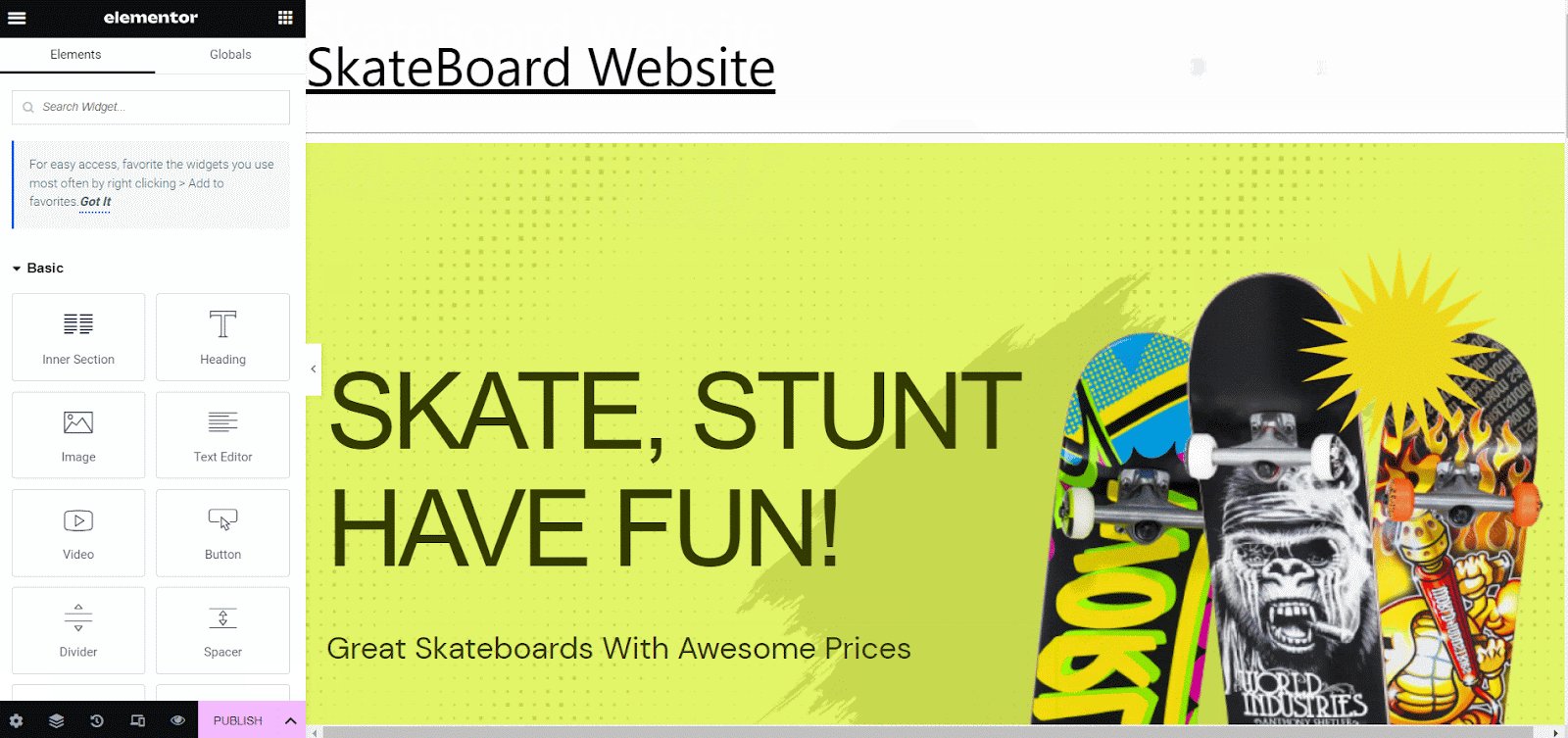
主頁模板將在幾秒鐘內插入。 插入滑板商店網站的模板後,主頁將在 Elementor 上顯示。

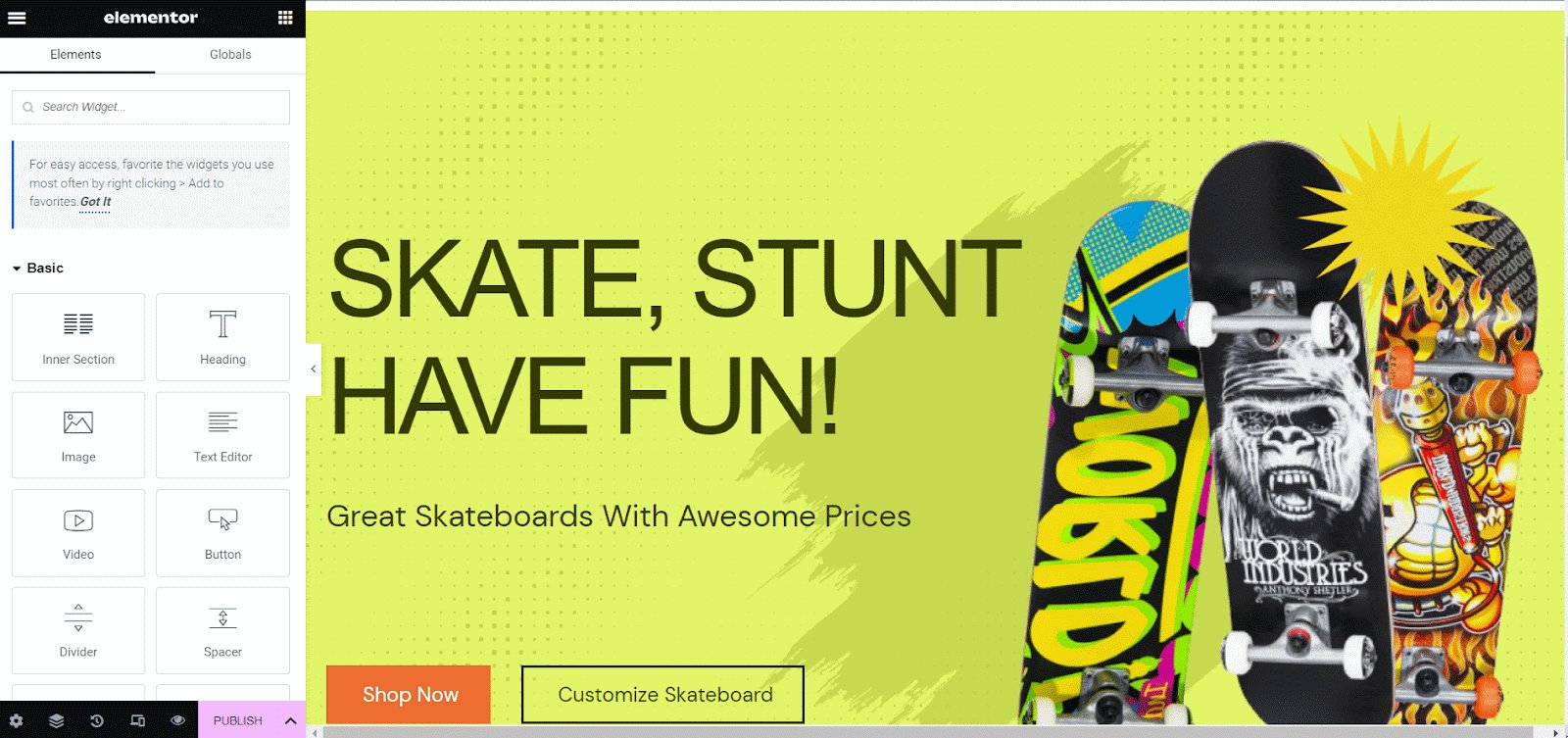
第 4 步:自定義頁面模板
您可以根據需要定制滑板店網站模板。 完成定制後,只需單擊“發布”按鈕即可開始使用。

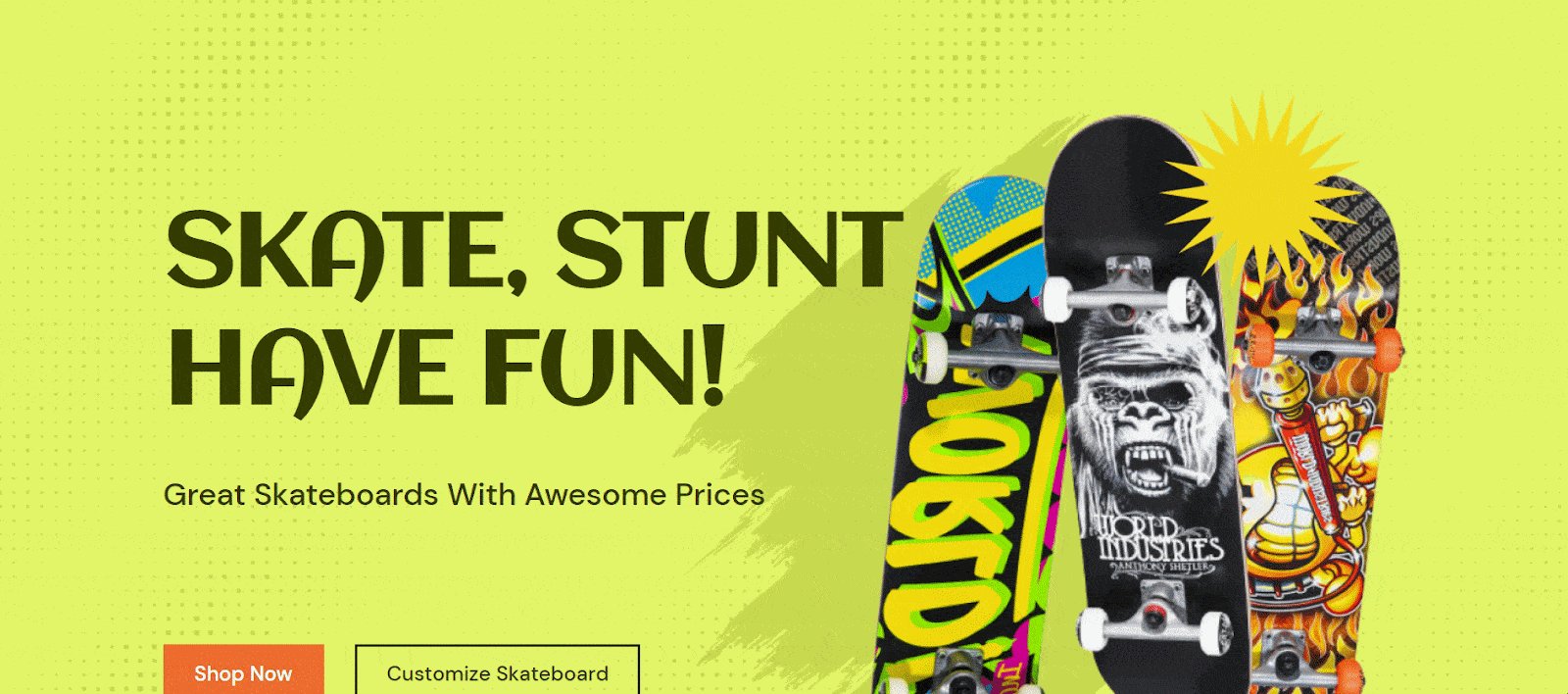
按照相同的過程,插入和自定義滑板商店網站所需的其他頁面模板。 讓我們看看您新創建的滑板商店網站主頁是什麼樣子的。

通過您令人驚嘆的滑板商店網站吸引網站訪問者
只需按照以下步驟操作,您就可以使用古騰堡輕鬆創建高性能且有吸引力的滑板店網站。 最棒的是,您無需精通技術即可使用 Templately WordPress 模板創建網站。 如果您需要幫助創建網站,請隨時與支持團隊溝通。 您還可以訂閱我們的博客以了解我們最新的博客、教程和見解,或加入我們的Facebook 社區以獲取所有更新。
