如何在 WooCommerce 中跳過購物車頁面
已發表: 2021-02-20您想了解如何減少步驟並簡化在線商店的結帳流程嗎? 你來對地方了! 在本指南中,我們將向您展示使用和不使用插件在 WooCommerce 中跳過購物車頁面的不同方法。
作為店主,您的最終目標是讓客戶的購買過程更方便。 你可以做不同的事情來實現這一目標。 例如,您可以引入單頁結賬、刪除不必要的結賬字段、按品牌組織產品、添加快速查看按鈕等等。
在本文中,我們將重點介紹如何跳過 WooCommerce 中的購物車頁面以簡化購物流程並提高轉化率。 在我們進入流程細節之前,讓我們首先了解跳過購物車頁面的好處。
為什麼在 WooCommerce 中跳過購物車頁面?
繁瑣的結賬過程是購物者的主要障礙,也是放棄購物車的主要原因之一。 在 WooCommerce 中,默認的結賬流程從客戶將產品添加到他們的購物車開始,然後手動轉到購物車頁面,然後從那裡到結賬頁面,他們最終可以下訂單。
如您所見,該過程涉及幾個步驟。 但是,客戶不喜歡通過如此繁瑣的過程來下訂單。 在線購買應該簡單快捷,因此如果您的流程緩慢,您可能會在途中失去許多潛在買家。 好消息是,您可以通過使結帳過程簡單明了來輕鬆避免這種情況。
當您銷售只能購買一次的電子書或會員計劃等單一產品時,這一點尤其重要。 在這些情況下,您可以通過完全跳過購物車頁面來簡化結帳過程。 這只是購物者不需要的頁面,因此您可以節省他們的時間。 通過跳過購物車頁面,客戶將單擊“添加到購物車”按鈕,直接進入結帳頁面,然後下訂單。 一個更短、更方便的流程,讓您的客戶更開心,並幫助您提高銷售額。
現在您知道為什麼減少步驟和簡化結帳流程很重要,讓我們看看如何在 WooCommerce 中跳過購物車頁面。
如何在 WooCommerce 中跳過購物車頁面
在本指南中,我們將向您展示在 WooCommerce 中跳過購物車頁面的 3 種不同方法:
- 通過 WooCommerce 設置
- 為 WooCommerce 使用直接結帳
- 以編程方式使用代碼片段
所有這些方法都將完成工作。 讓我們對它們中的每一個進行描述,以便您可以選擇最適合您的一個。
1) 通過 WooCommerce 設置跳過購物車頁面
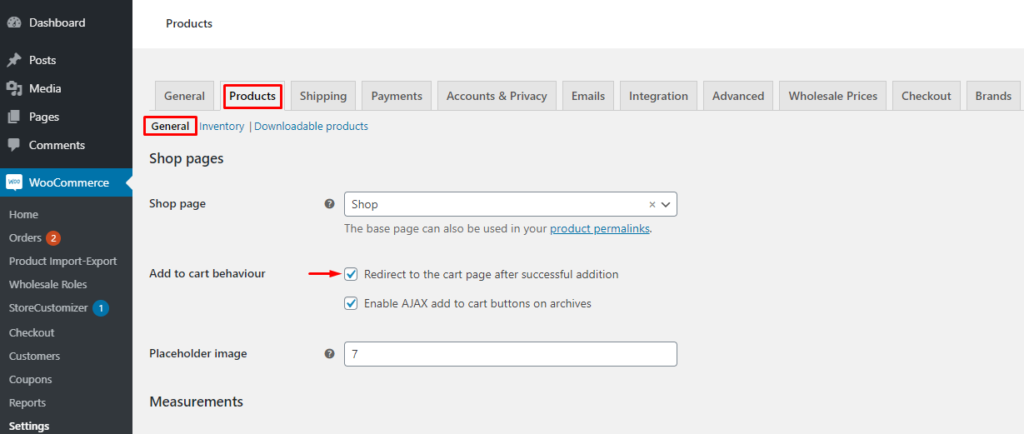
1) 轉到您的WP Admin Dashboard並導航到WooCommerce > Settings 。 然後,選擇產品選項卡下的常規設置選項,選中“添加成功後重定向到購物車頁面”選項,並保存更改。

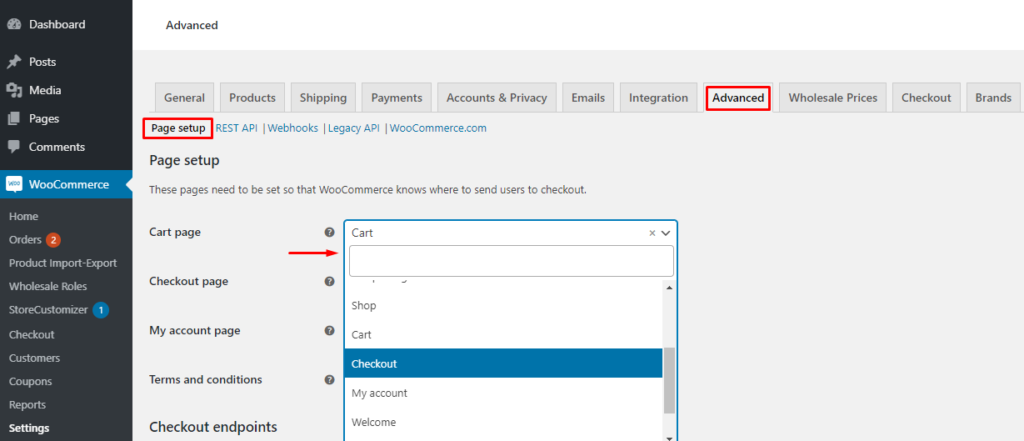
2) 之後,轉到高級選項卡並選擇頁面設置。 使用下拉菜單將結帳設置為默認購物車頁面並保存更改。

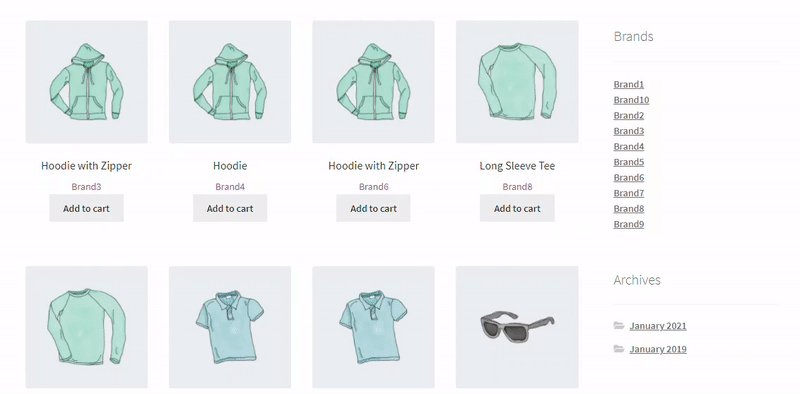
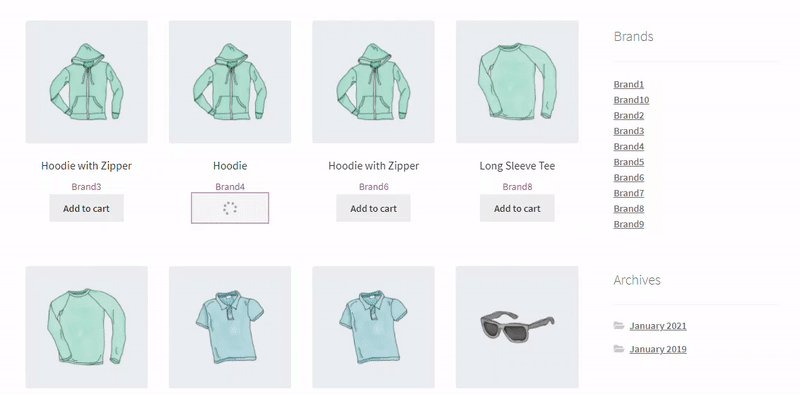
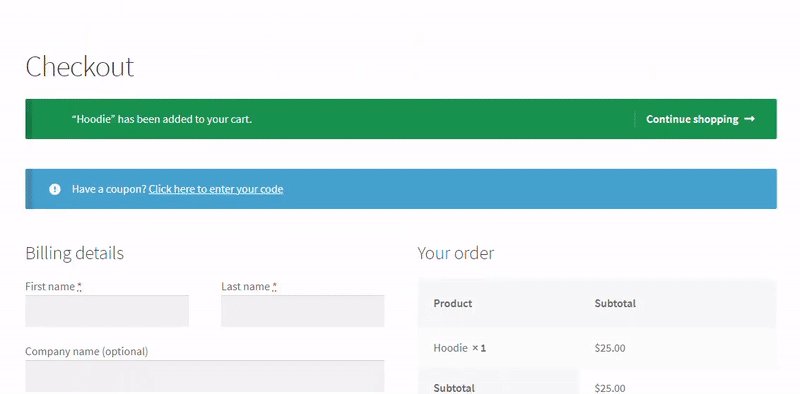
而已! 從字面上看就是這麼簡單。 現在您可以檢查前端,看看您的購物者將如何跳過購物車頁面並從商店頁面直接進入結帳以完成他們的訂單。

2) 使用插件跳過購物車頁面

跳過購物車頁面的另一個選擇是使用插件。 在本節中,我們將使用QuadLayers開發的用於 WooCommerce 的 Direct Checkout 。 除了能夠跳過購物車頁面外,這個免費增值插件還提供了極大的靈活性和幾個自定義選項來改善您的結帳。
該工具有一個具有基本功能的免費版本和 3 個具有更高級功能的高級計劃,起價為 19 美元(一次性付款)。
它的一些主要特點是:
- 一頁結帳:允許用戶在同一頁面上編輯購物車並確認訂單
- 刪除結帳字段:輕鬆刪除不必要的字段並加快結帳過程
- AJAX 將單個產品添加到購物車:允許用戶在購物車中包含單個、分組或可變產品,而無需每次都重新加載整個站點
- 結帳重定向:將用戶從商店頁面直接重定向到結帳頁面
- 快速購買按鈕:啟用對單個產品的直接購買
- 快速查看按鈕:顯示 WooCommerce 商店頁面和產品類別的快速查看
在本指南中,我們將僅使用Checkout Redirect功能,但正如您所見,該插件提供了很多功能。
使用 WooCommerce 的 Direct Checkout 跳過購物車
現在讓我們看看如何使用 Direct Checkout for WooCommerce 跳過購物車。
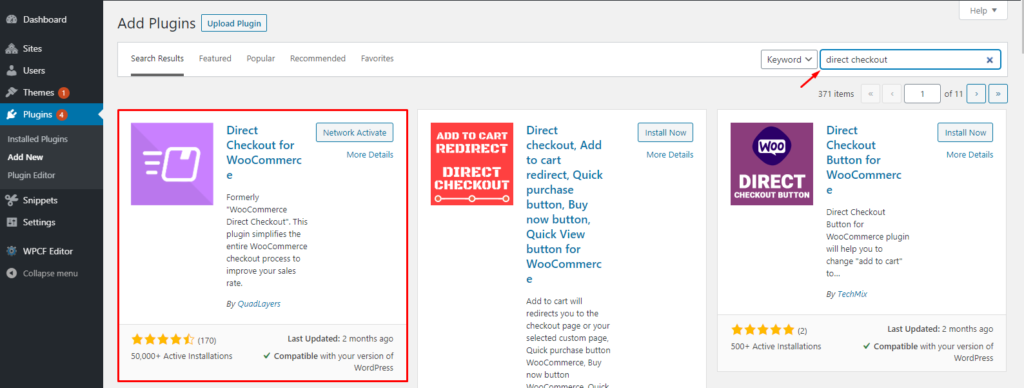
1) 轉到WP 管理儀表板並導航到插件 > 添加新的。 搜索WooCommerce 的 Direct Checkout,單擊立即安裝,然後在安裝完成後點擊激活。

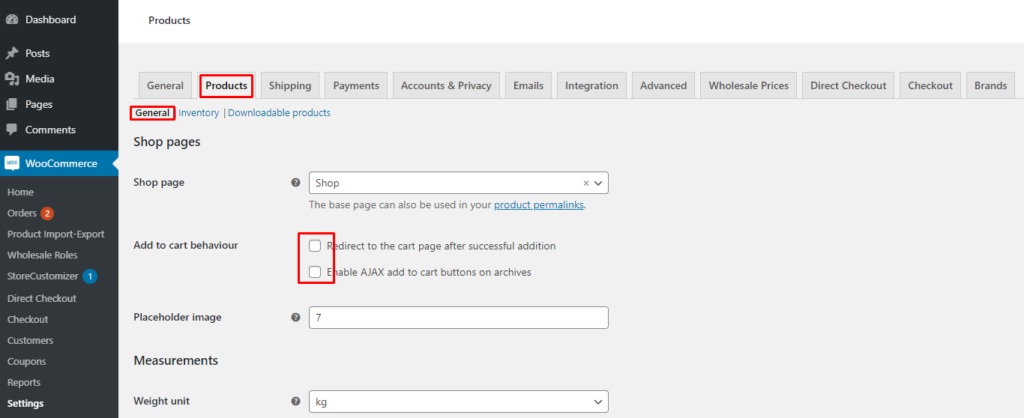
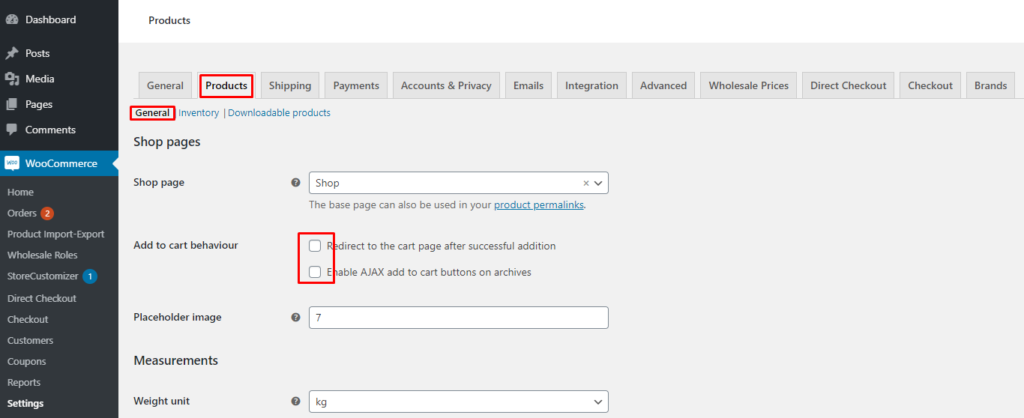
2) 從WP 管理儀表板,導航到WooCommerce > 設置。 轉到Products選項卡下的General並取消選中兩個Cart Behavior選項,以免它們干擾插件設置。

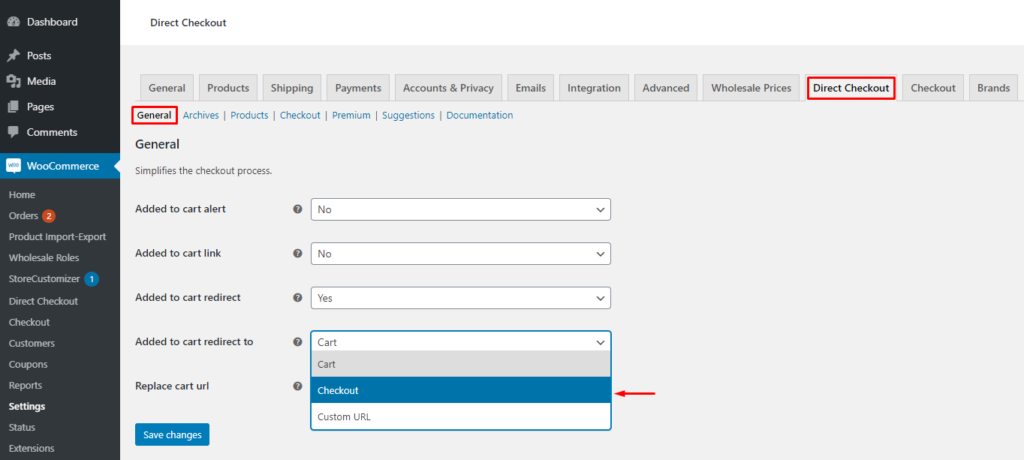
3) 現在移動到直接結帳選項卡並選擇常規設置。 使用下拉菜單將已添加到購物車的重定向設置為Checkout並保存更改。

完畢! 您已經學習瞭如何使用 WooCommerce 的 Direct Checkout 跳過購物車頁面。
如上所述,此插件是改善結帳的絕佳工具,因此我們建議您查看其他功能並充分利用它們來提高轉化率。

3) 如何以編程方式跳過購物車頁面
如果您具有編碼技能,則可以使用代碼片段以編程方式跳過購物車頁面。 為此,您需要編輯functions.php文件。 讓我們更好地了解如何做到這一點。
如何編輯functions.php文件
有兩種方法可以將代碼片段添加到您的functions.php文件中。
- 在 functions.php 文件的末尾包含代碼
- 使用插件
讓我們仔細看看這兩個選項。
注意:在繼續之前,我們強烈建議您創建站點的完整備份並使用子主題來編輯functions.php文件。 如果您不知道如何操作,請參閱我們的指南,了解如何創建子主題或使用子主題插件。
a) 從 WordPress 儀表板編輯 functions.php 文件
將代碼片段添加到functions.php文件的最簡單方法是從 WordPress 儀表板進行。
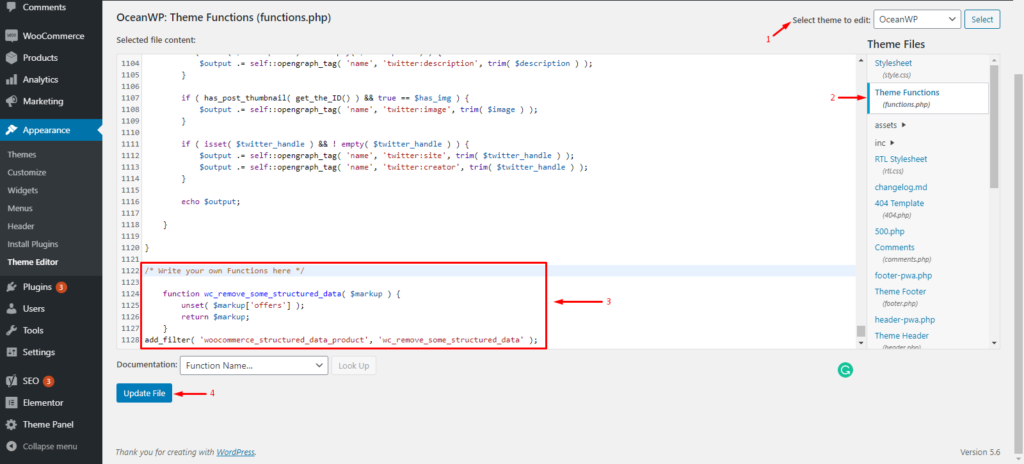
在您的儀表板中,轉到外觀 > 主題編輯器。 然後,在右欄中選擇您的子主題的functions.php文件,並將代碼片段粘貼到文件末尾。 最後,點擊更新文件。

簡短而甜蜜,不是嗎?
b) 使用插件將代碼片段添加到 functions.php 文件中
或者,如果您不喜歡直接編輯functions.php文件,您可以使用插件。 對於這個演示,我們將使用代碼片段。

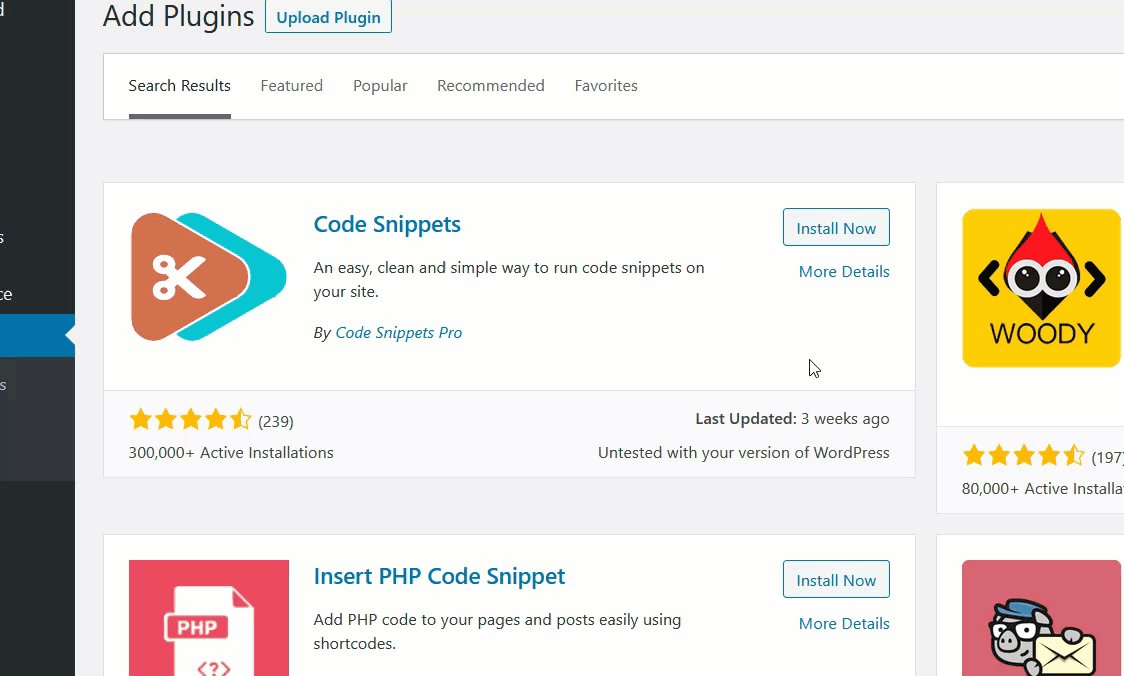
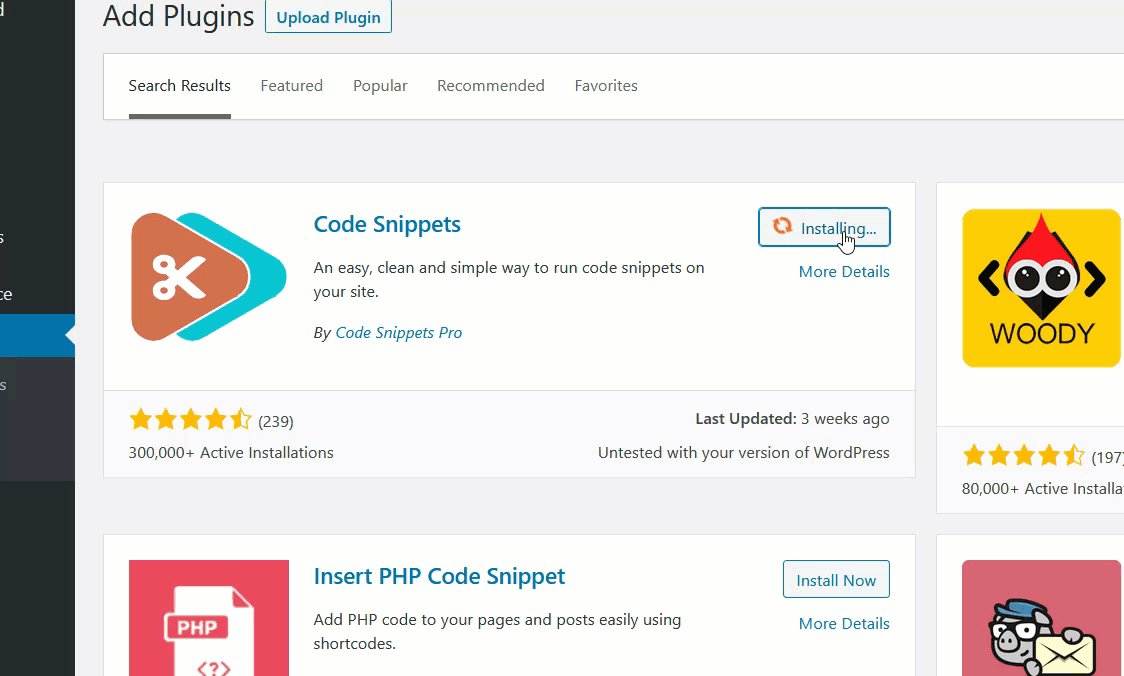
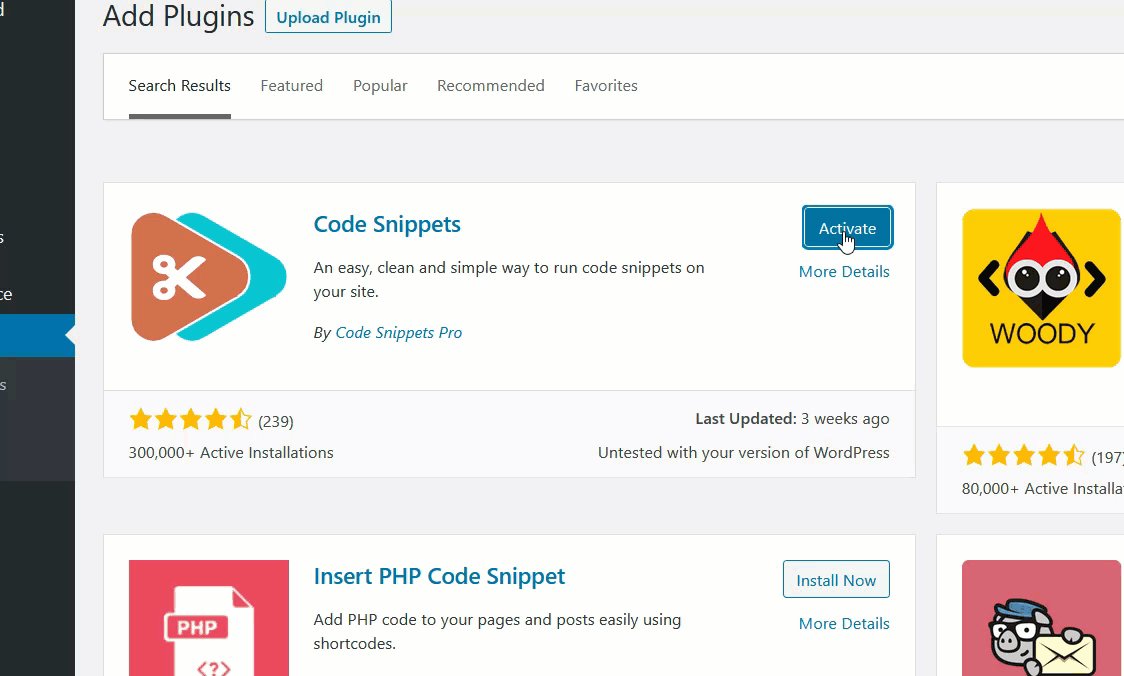
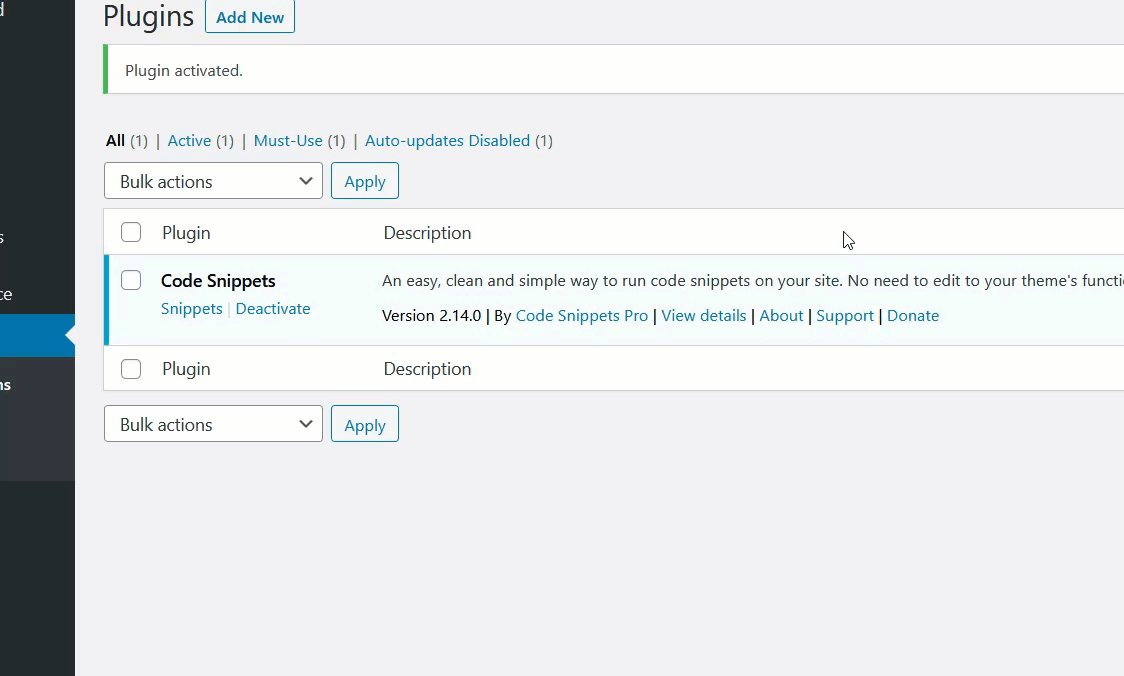
首先,在您的 WordPress 儀表板中,轉到Plugins > Add New並蒐索Code Snippets插件。 然後安裝並激活它,如下圖所示。

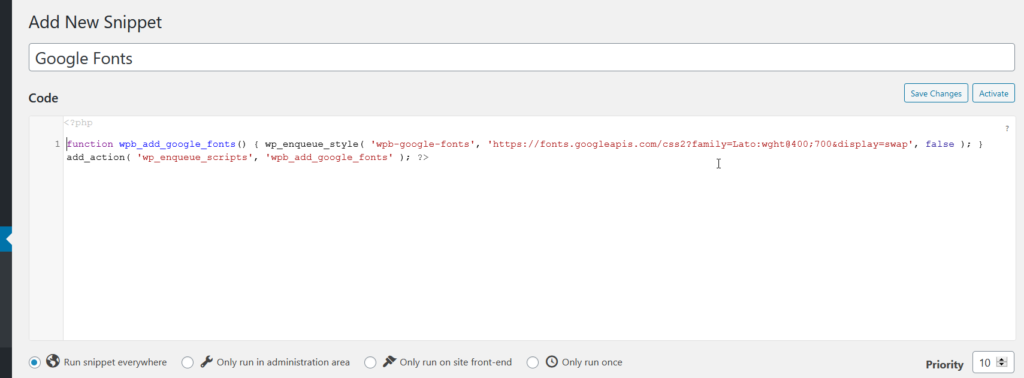
然後,轉到片段 > 添加新的。 將代碼段粘貼到代碼部分並保存更改。 此外,您可以為代碼片段命名,以確保您記住它的作用。

注意:值得注意的是,如果您使用代碼片段,則不需要創建子主題。 但是,我們始終建議您擁有一個。
現在您已經知道如何將代碼片段添加到您的functions.php文件中,讓我們看看如何以編程方式跳過 WooCommerce 購物車頁面。
以編程方式添加片段並跳過購物車頁面
在添加代碼片段之前,請確保在WooCommerce > 設置 > 產品 > 常規下未選中兩個購物車行為選項,這樣它們就不會干擾代碼的功能。

通過上述兩種方法之一將以下代碼片段添加到您的functions.php文件中。 該代碼段會將客戶從商店頁面直接發送到結帳頁面,繞過購物車頁面。
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
功能 ql_skip_cart_page () {
全球$woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
返回 $redirect_checkout;
}恭喜! 您現在熟悉在 WooCommerce 中跳過購物車頁面的所有三種方法。
但這還不是全部。 您還可以採取更多措施來改善客戶的購物體驗。 讓我們來看看其中的一些。
替換添加到購物車文本
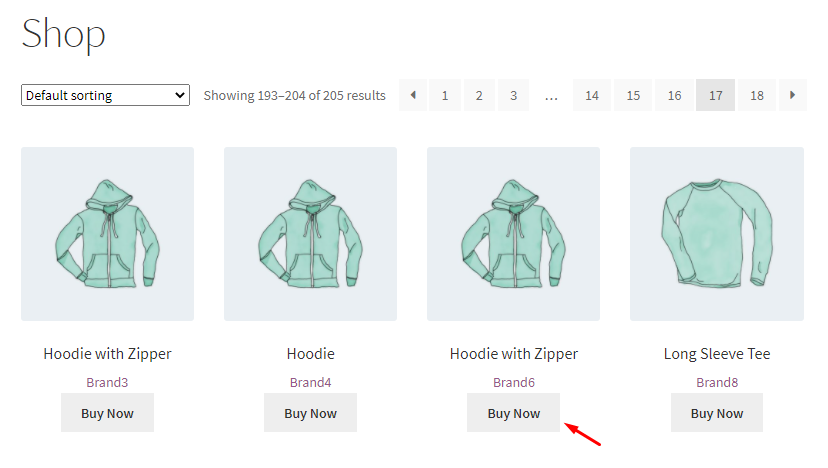
到目前為止,您已經學會瞭如何跳過商店中的購物車頁面。 由於沒有購物車頁面, “添加到購物車”按鈕現在沒有多大意義。 因此,最好將其更改為“立即購買”或“購買”等其他內容。

好消息是替換按鈕文本是一個簡單的過程。 您可以通過兩種方式實現此目的:
- 使用直接結帳插件
- 以編程方式
讓我們來看看每種方法。
1) 使用 Direct Checkout 插件替換按鈕文本
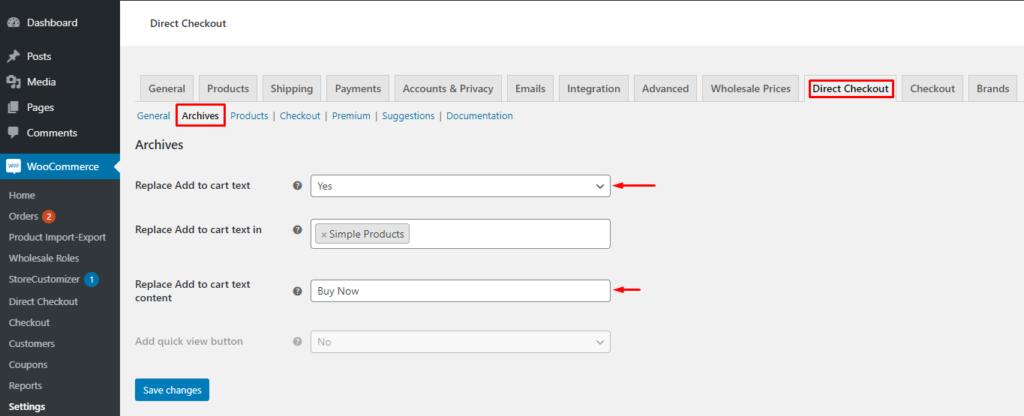
從WP Admin Dashboard導航到WooCommerce > 設置並轉到直接結帳選項卡。 在檔案設置下,將“替換添加到購物車文本”設置為是,然後鍵入要顯示的文本。 最後,點擊保存按鈕保存更改。

而已! 您的“添加到購物車”按鈕現在將替換為“立即購買”按鈕。
2) 以編程方式替換按鈕文本
如果您不想使用插件,也可以通過編程方式更改按鈕的文本。 只需將以下代碼片段添加到您的functions.php文件中。
add_filter('woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
//將“添加到購物車”文本替換為“立即購買”!
功能 ql_replace_add_to_cart_button_text() {
return __( '立即購買!', 'woocommerce' );
}在此示例中,我們將按鈕文本更改為立即購買! 但是您可以通過對最後一行代碼進行小編輯來選擇要顯示的文本:
return __( '立即購買!', 'woocommerce' );
只需更換立即購買! 包含您想要顯示的任何內容的文本。 例如,立即購買、立即購買、下訂單等。 確保文本用單引號引起來。
而已! 這就是您更改按鈕文本的方式。 現在讓我們繼續進行下一個調整。
刪除已添加到購物車的消息
如果您仔細觀察,您會發現每次客戶購買產品時,結帳頁面上都會出現“您的產品已添加到購物車”的消息。

由於我們不再有購物車,因此此消息沒有任何意義,因此最好將其刪除。 為此,我們將使用以下代碼片段。
add_filter('wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message');
功能 ql_remove_add_to_cart_message( $message ){
返回 '';
}如上所述,您可以將此代碼片段直接添加到您的子主題或使用代碼片段插件。
現在讓我們看看我們最後的調整。
從菜單中刪除購物車頁面
大多數商店頁面在主菜單中都有指向購物車頁面的鏈接,讓客戶可以隨時查看他們的購物車商品。 但是,由於我們不再有購物車頁面,我們應該從菜單中刪除購物車鏈接。

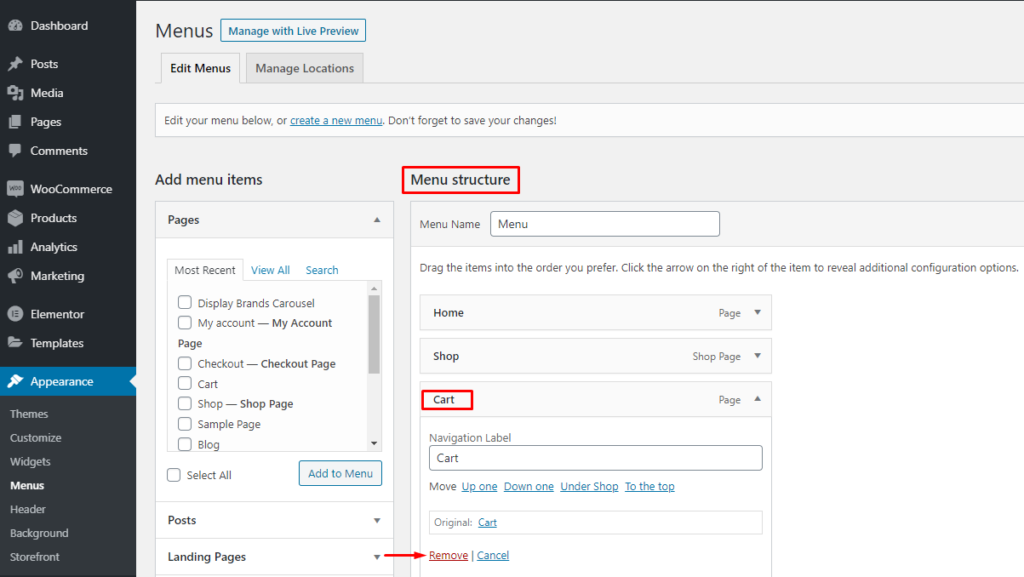
默認情況下,WordPress 提供刪除菜單條目的選項。 為此,只需轉到WP 管理儀表板並導航到外觀 > 菜單。 在菜單結構部分中選擇購物車頁面,然後單擊刪除。 然後,點擊保存按鈕以應用更改。

恭喜! 您剛剛從菜單中刪除了購物車頁面。 這些小調整將幫助您優化商店並為用戶提供更好的購買體驗。
結論
總而言之,簡單直接的結賬流程對於任何在線商店都是必不可少的。 下訂單時涉及的步驟越少,減少購物車放棄和提高轉化率的機會就越大。 通過跳過購物車頁面,您刪除了結帳過程的一個步驟,使客戶更快捷、更方便。
在本指南中,我們了解瞭如何:
- 跳過 WooCommerce 中的購物車頁面
- 通過默認設置
- 使用WooCommerce 插件的直接結帳
- 以編程方式使用代碼片段
- 替換添加到購物車按鈕文本
- 使用直接結帳插件
- 以編程方式
- 刪除已添加到購物車的消息
- 從菜單中刪除購物車頁面
您是否曾嘗試跳過 WooCommerce 中的購物車頁面? 你用了什麼方法? 請在下面的評論中告訴我們。
如果您覺得這篇文章有用,請在社交媒體上分享並訂閱我們的時事通訊!
如需更多有趣的教程,請查看以下帖子:
- 如何自定義 WooCommerce 購物車頁面
- 在 WooCommerce 中自定義產品頁面
