如何在 Divi 中創建滑入式菜單
已發表: 2022-05-12幻燈片菜單的優點在於它們允許更多內容可用,而不會佔用屏幕上的額外空間,並且它們適合大多數佈局並且經常在移動應用程序中找到,因此使用它們會有一種熟悉感。
在本教程中,我們將演示兩種在 Divi 網站上使用滑入式菜單的方法,第一種是使用 Divi 主題的主題定制器,第二種是使用 Divi 主題構建器構建全局標題。
如何通過主題定制器在 Divi 中創建滑入式菜單
首先,您需要以管理員身份登錄 WordPress 才能訪問網站主題定制器,並且您需要確保 Divi 主題構建器上沒有活動的全局標題。 然後,繼續Divi → Theme Customizer 。

您將被帶入主題定制以定制您的網站。 從這裡,您可以更改網站標題和標語、將小部件添加到邊欄或頁腳、創建菜單、更改主頁設置等等。
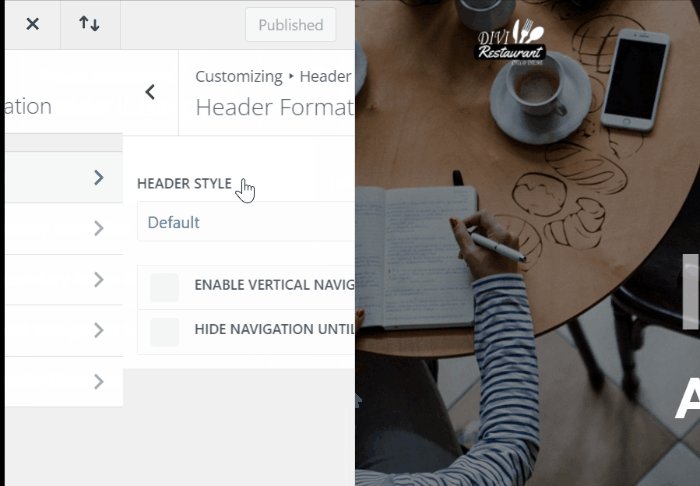
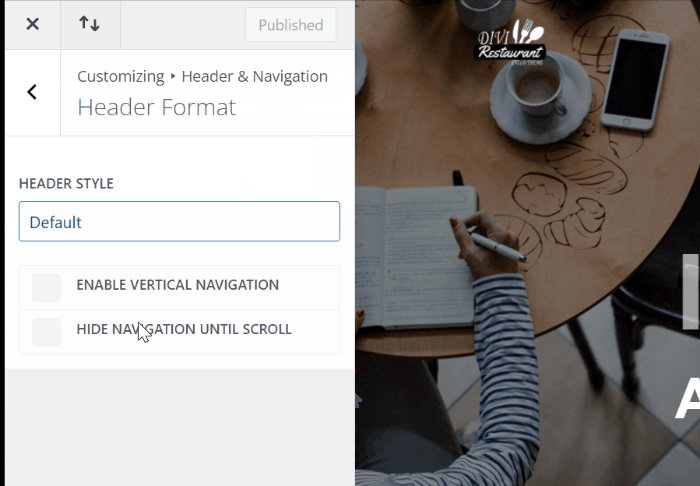
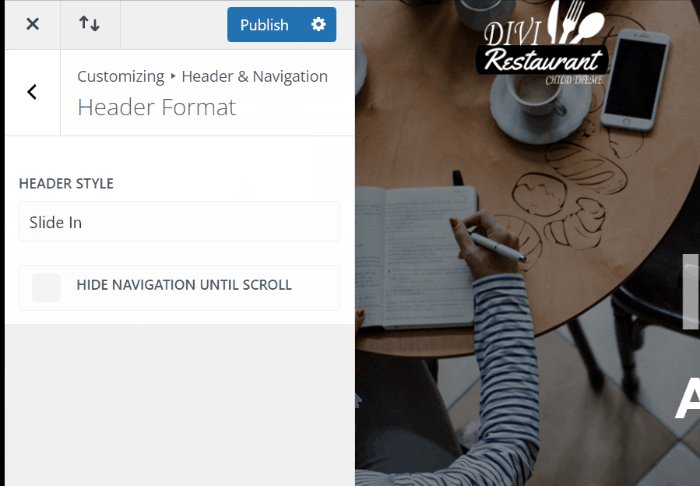
繼續單擊Header & Navigation塊 → Header Format → Header Style ,然後選擇Slide in選項。

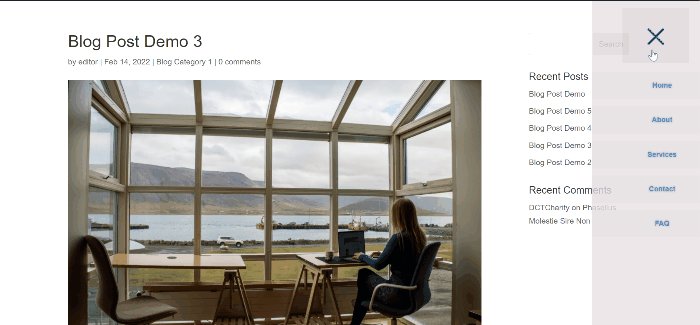
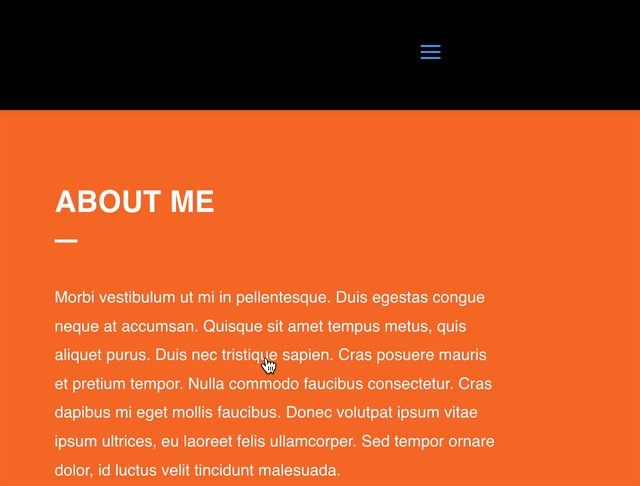
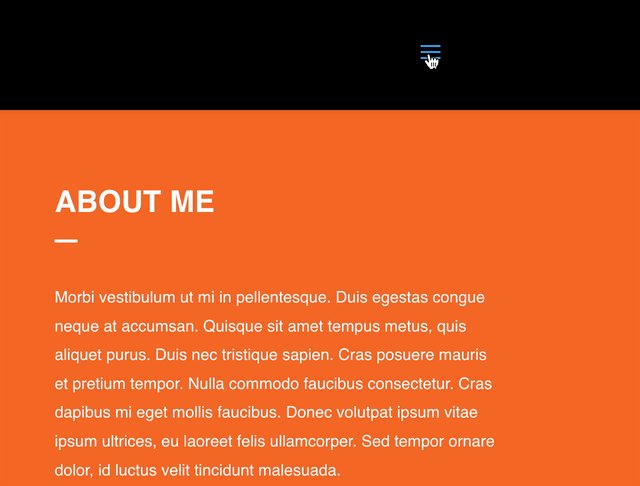
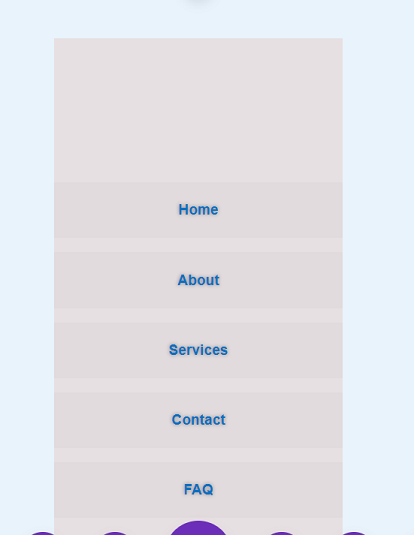
Viola 就像您的滑入式菜單已準備好執行操作一樣。

但是,如果您想添加更多自定義,例如更改滑入式菜單寬度、背景顏色、文本大小等,您可以轉到選擇後出現的頁眉和導航塊上的滑入和全屏頁眉設置滑入式或全屏菜單選項。
如何通過主題生成器在 Divi 中創建滑入式菜單
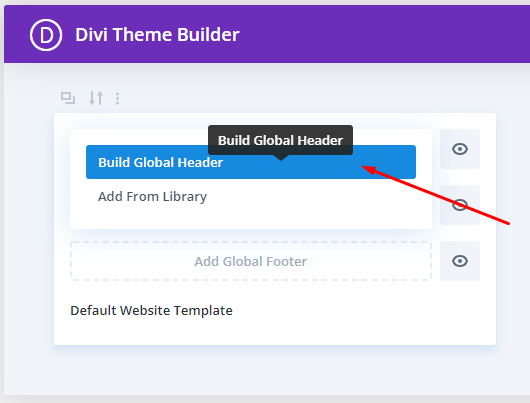
這次我們將向您展示如何使用 Divi 主題構建器通過構建全局標題在 Divi 中創建滑入式菜單。 從 WordPress 儀表板上的Divi菜單中,選擇Theme Builder選項,然後繼續構建全局標題。

部分設置
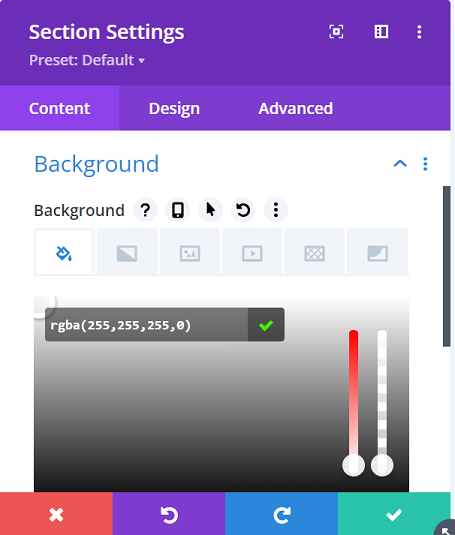
您將被帶到 Divi Builder 編輯器,首先單擊部分設置圖標![]() 更改第一部分設置。 繼續將部分背景顏色更改為透明顏色:
更改第一部分設置。 繼續將部分背景顏色更改為透明顏色: rgba(255,255,255,0)

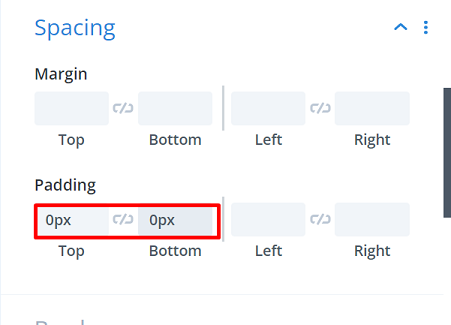
移動到設計選項卡→間距以刪除默認的頂部和底部填充。 將兩者的值都設置為 0。

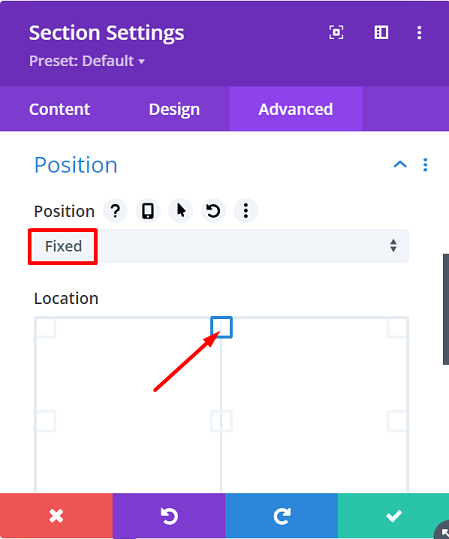
移動到Advanced選項卡→ Position ,然後將Position選項更改為Fixed並將Location更改為頂部中心位置。

第一行設置
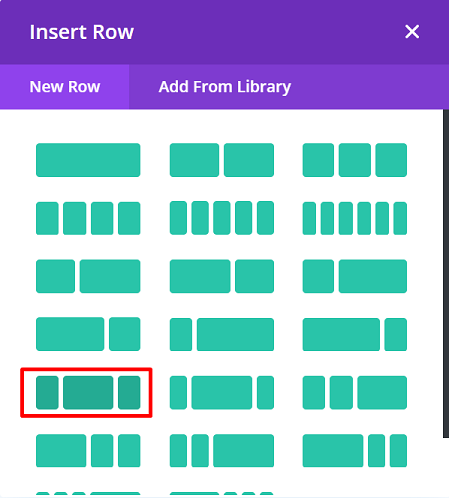
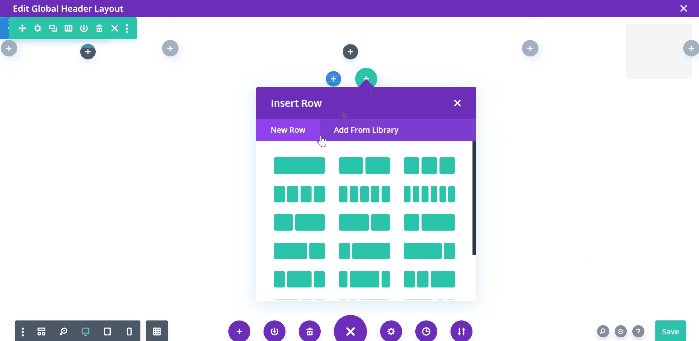
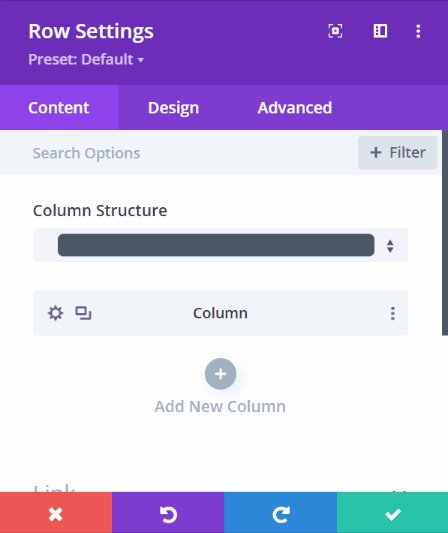
繼續使用以下列結構向該部分添加新行:

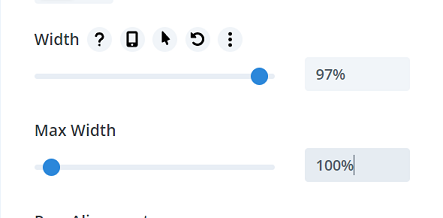
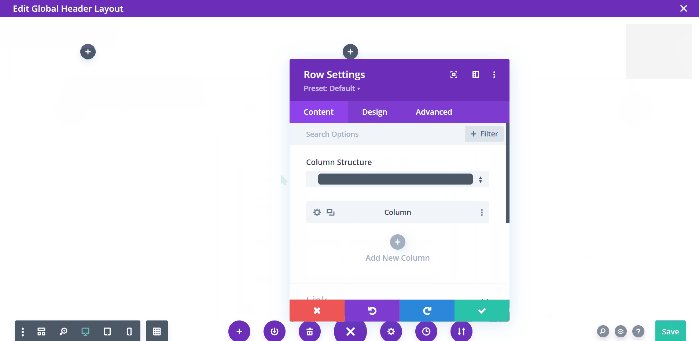
在添加任何模塊之前,首先打開行設置,然後更改設計選項卡上的大小和間距選項,如下所示:
尺碼:
- 寬度: 97%
- 最大寬度:100%

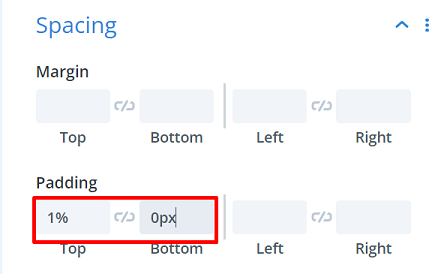
間距:
- 頂部填充:1%
- 底部填充:0px

然後移動到高級選項卡→自定義 CSS →主元素並在那裡添加以下代碼片段:
顯示:彎曲; 對齊項目:居中;

您可以通過在該行的第一列添加圖像模塊來將您的站點徽標放置在該行的第一列。
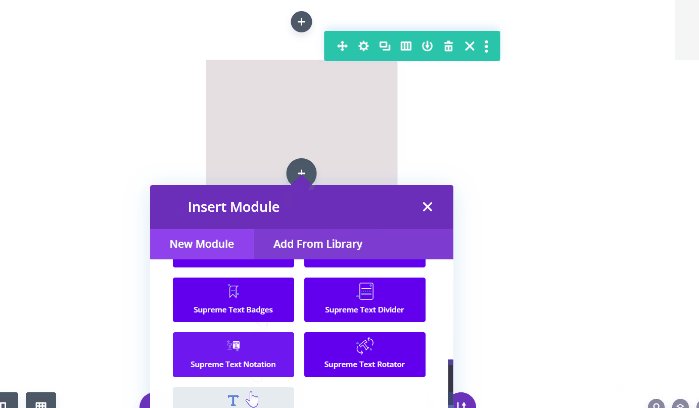
創建交互式漢堡包圖標
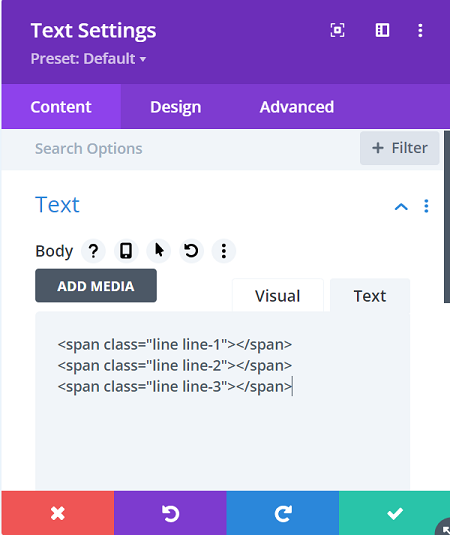
移動到第三列或第 3 列,並添加一個文本模塊。 我們將使用文本標籤而不是視覺標籤來添加三個帶有自定義類的 HTML 跨度,以創建交互式漢堡圖標。
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

然後使用此值更改背景顏色: rgba(0,0,0,0.04)

轉到設計選項卡→文本→文本行高,通過輸入0em值來刪除文本行高,以完全控制我們添加的跨度。

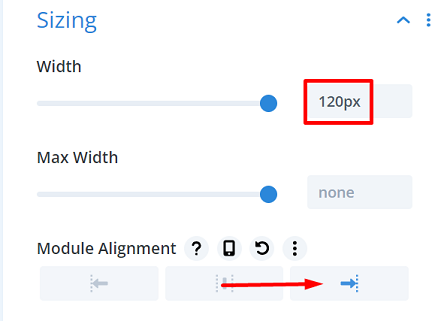
移至Sizing設置並按如下方式修改值:
- 寬度:120px
- 模塊對齊:右

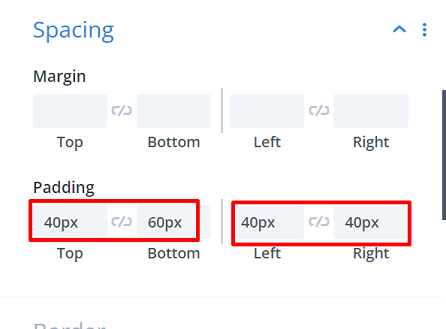
讓我們通過在Spacing設置中添加 padding 自定義值來調整模塊,值如下:

- 上邊距:40px
- 底部填充:60px
- 左填充:40px
- 右內邊距:40px

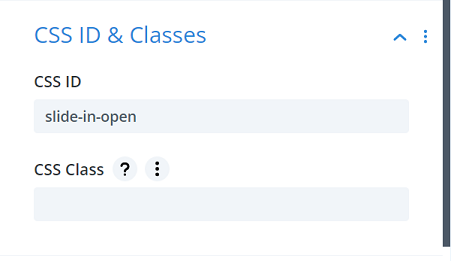
然後添加自定義CSS ID以完成模塊。 我們將使用這個 CSS ID 在我們的代碼中創建一個點擊函數。 移動到高級選項卡 → CSS ID & Classes ,然後在CSS ID字段中輸入以下文本:
- CSS ID : 滑入式打開

第二行設置
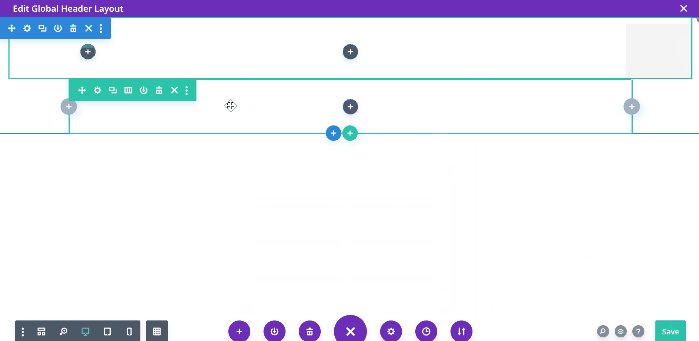
讓我們繼續創建一個新行,即第二行。 在尚未添加任何模塊的情況下,單擊行設置圖標以打開其設置。 這一行將是我們整個滑入式菜單的位置。

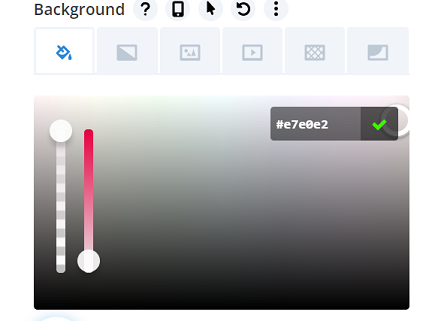
讓我們根據自己的喜好更改背景顏色,對於我們的菜單,我們選擇這種顏色: #e7e0e2

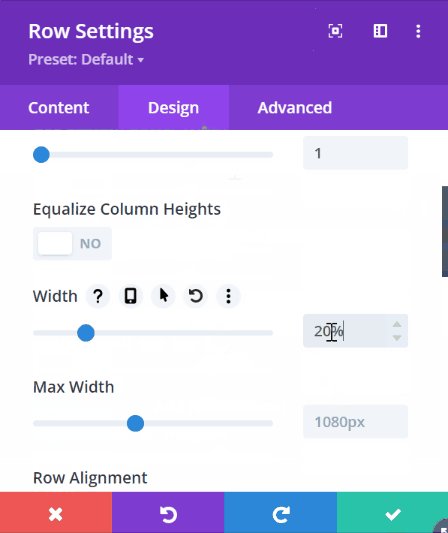
繼續移動到設計選項卡→調整大小並按如下方式修改值:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
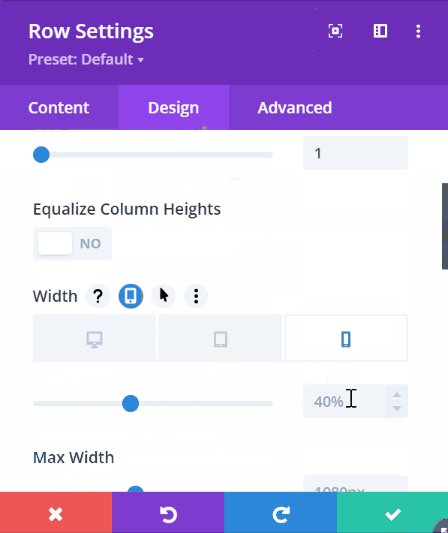
- 寬度:20%(台式機)、40%(平板電腦)、60%(手機)
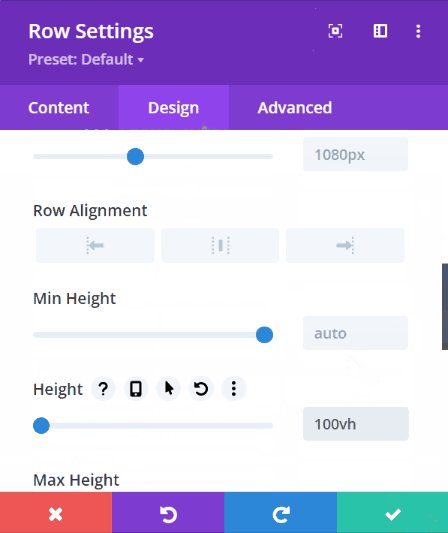
- 高度:100vh

然後移動到間距設置並在不同設備上修改頂部填充的值:10vw(桌面)、30vw(平板電腦)、40vw(手機)。

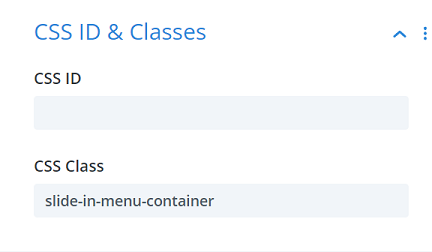
繼續添加自定義 CSS 類,我們需要它來允許行滑入。移動到高級選項卡→ CSS ID 和類,然後在CSS 類字段中輸入以下文本:
- CSS 類:滑動菜單容器

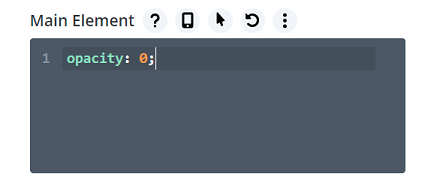
然後在默認狀態下通過插入opacity: 0; 在自定義 CSS →主元素中。

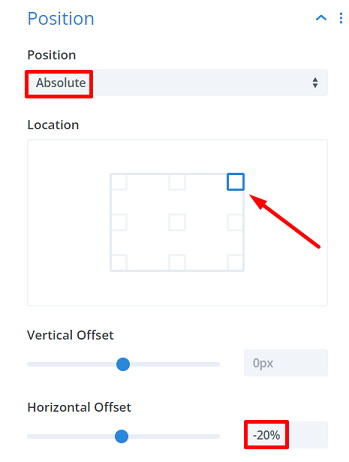
要完成第二行設置,請將Position設置中的定位修改為以下值:
- 位置:絕對
- 位置:右上角
- 水平偏移:-20%(台式機)、-40%(平板電腦)、-60%(手機)

添加菜單
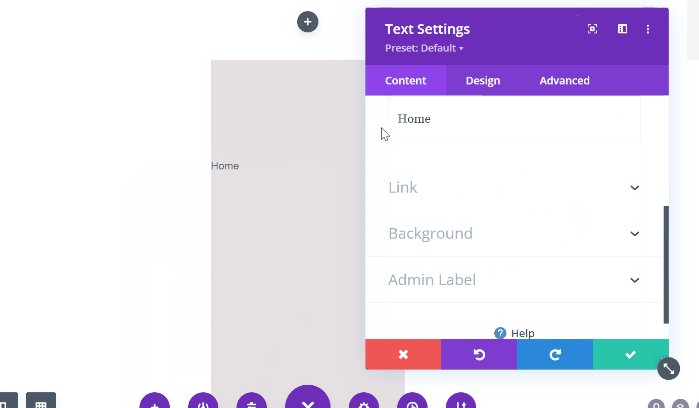
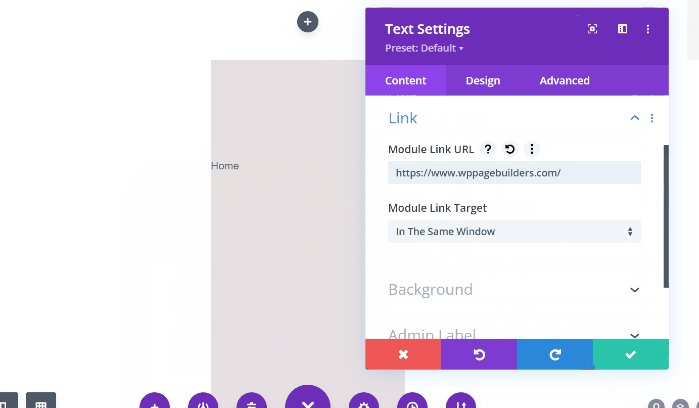
讓我們通過添加一個文本模塊並輸入您要顯示的第一個菜單來開始添加菜單,我們使用主頁作為我們的第一個菜單。 然後添加一個相關鏈接。

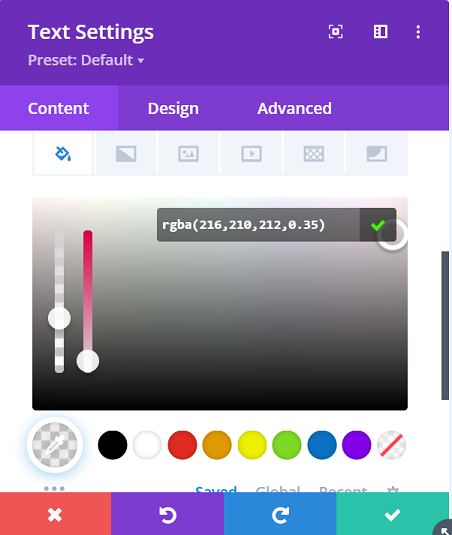
繼續將背景顏色更改為: rgba(216,210,212,0.35)

轉到“設計”選項卡並修改“文本”設置,如下所示:
- 文字字體:Arial
- 文字字體粗細:粗體
- 文字顏色:#0c71c3
- 文字大小:1vw(桌面)、2vw(平板電腦)、3vw(手機)
- 文字陰影:燈光效果
- 文字對齊:居中

繼續修改不同設備的間距值。 值如下:
- 底邊距:1vw(台式機)、2vw(平板電腦)、3vw(手機)
- 頂部填充:1vw
- 底部填充:1vw

第一個菜單完成了,現在剩下的菜單,我們只需要通過單擊複製模塊圖標來克隆第一個菜單![]() 然後根據需要更改文本和鏈接。
然後根據需要更改文本和鏈接。

添加滑入功能
讓我們通過將代碼模塊添加到第一行的第二列來完成菜單,然後將以下代碼複製到模塊中。
<風格>
#幻燈片打開{
光標:指針;
}
。線{
顯示:塊;
位置:絕對;
高度:4px;
寬度:100%;
背景:#24394A;
邊框半徑:9px;
不透明度:1;
-webkit-transition:.1s 緩進出;
-moz-transition: .1s 緩入出局;
-o-transition:.1s 緩進出;
過渡:.1s 緩進出;
}
.line-2 {
頂部:10px;
}
.line-3 {
頂部:20px;
}
#slide-in-open.open .line-1 {
頂部:10px;
-webkit 變換:旋轉(135 度);
-moz 變換:旋轉(135 度);
-o-變換:旋轉(135度);
變換:旋轉(135度);
}
#slide-in-open.open .line-2 {
顯示:無;
}
#slide-in-open.open .line-3 {
頂部:10px;
-webkit-transform: 旋轉(-135deg);
-moz 變換:旋轉(-135 度);
-o-變換:旋轉(-135 度);
變換:旋轉(-135度);
}
.slide-in-menu {
正確:0!重要;
不透明度:1!重要;
}
.slide-in-menu-container {
-webkit-transition: all 0.5s ease !important;
-moz-transition: all 0.5s ease !important;
-o-transition: all 0.5s ease !important;
-ms-transition:所有 0.5 秒輕鬆!重要;
transition: all 0.5s ease !important;
}
</style>
<腳本>
jQuery(函數($){
$('#slide-in-open').click(function(){
$(this).toggleClass('open');
$('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});
</腳本>代碼應該處理單擊功能效果和漢堡圖標跨度的樣式,然後在單擊圖標時使菜單滑入。
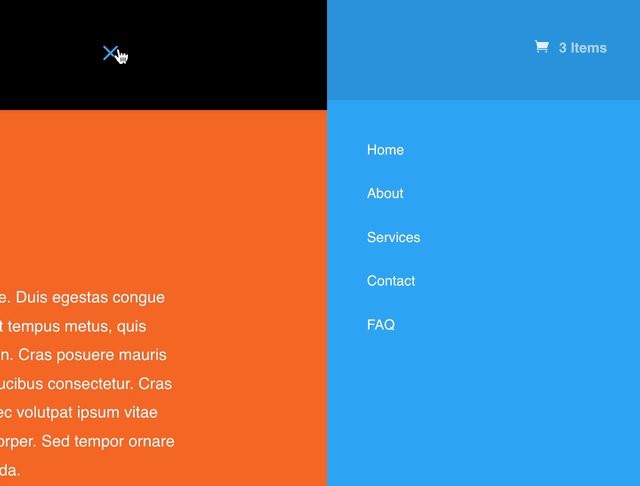
滑入式菜單完成後,讓我們保存項目並通過單擊保存 Divi 主題生成器中的所有更改來應用更改。 讓我們看一下我們網站上帖子中的菜單。