如何加快你的滑塊
已發表: 2021-04-13當您想留住訪問者時,擁有一個快速的網站至關重要。 事實上,沒有人願意等待超過幾秒鐘來加載頁面。 因此,每個人都希望他們的網站能夠快速加載。 但是,由於富媒體(圖像和視頻)的使用,使網站快速加載可能具有挑戰性。 圖像和視頻的加載速度都比文本慢,因此需要針對網絡進行優化。
Smart Slider 3 是一個 WordPress 和 Joomla 滑塊插件,它是向您的網站添加富媒體的絕佳選擇。 您可以使用此插件創建圖像滑塊、視頻滑塊,甚至是整個登錄頁面。 在本文中,我將向您展示如何檢查網站的速度以及如何加快滑塊的速度。
什麼會使網站變慢?
快速回答:任何東西。 如果它們真的很長,即使是文本也會減慢頁面速度。 在大多數情況下,問題源於使用的富媒體。 或者可能是服務器速度不夠快,無法及時返回請求的內容。
您想知道您的網站有多快嗎? 使用 Google PageSpeed Insights 來衡量您網站的速度。 它檢查您的網站加載速度,並為您提供改進它的提示。 Google PageSpeed Insights 是一個令人難以置信的工具。 出於這個原因,他們將它內置到 Chrome 瀏覽器中,它被稱為 Lighthouse。
速度指標
Lighthouse 有幾個不同的指標可以描述您的網站速度。 它們對於了解如何改進您的網站都很重要,所以我將用幾句話來解釋它們。
- First Contentful Paint (FCP) ,它測量瀏覽器何時呈現內容的第一位。 這是頁面實際正在加載的第一個反饋給用戶。
- 速度指數 (SI)顯示頁面內容的可見填充速度。
- 最大內容繪製 (LCP)在用戶輸入之前提供有關最大圖像或文本繪製的詳細信息。
- 互動時間 (TTI) 。 這是最後一個 Long Task 完成的時間點。
- 總阻塞時間(TBT) :它測量 FCP 和 TTI 之間的總時間量
- 累積佈局偏移 (CLS)是一種以用戶為中心的衡量視覺穩定性的指標
這些指標的值會為您提供可以改進網站的提示。 不幸的是,通常情況下,從哪裡開始並不是那麼簡單。 如果您不熟悉 Web 開發,則尤其如此。
優化網站的最佳方法是什麼?
根據我們的經驗,優化您的網站的最佳方法是遵循以下清單:
- 使用可靠的託管服務提供商。 受限制的 Web 服務器可能會破壞您的所有成就。
- 運行最新版本的服務器軟件
- 使用啟用了 opcache 的 PHP
- 使用 Cloudflare 作為中間件並正確設置緩存策略
- 始終使用可用的最新 WordPress
- 在空的 WordPress 安裝中測試您的主題並對其進行優化,直到在空頁面上達到 100/100。
- 您可以嘗試優化插件,看看哪些插件可以為您的主題提供最佳效果。
- 準備好您的“鏈接”標題,以向瀏覽器提示要預加載的內容。 這可能是 style.css、字體系列和每個渲染阻塞資源。
- 嘗試擺脫盡可能多的渲染阻塞資源。
- 僅使用一個外部字體系列,並確保它是本地託管的可變字體。
- 如果可以的話,減少 JavaScript 的使用並放棄 jQuery
- 使用針對 Lighthouse 優化的插件。 如果不破壞其更新,您將無法修復第三方插件。
- 準備好你的內容以獲得好成績。 例如,在首屏使用較少的圖像和視頻。 此外,請確保您的圖像和視頻盡可能優化。
插件對我網站的性能有多大影響?
您在網站上安裝的每個插件最終都會影響您網站的性能。 它們會降低您的頁面速度得分,並減慢您的網站速度。 唯一的例外是優化插件,因為它們的目的是提高速度。 您應該考慮的是每個插件對您的網站性能有多大影響。 此外,插件為您提供的功能是否物有所值。
如果您想購買插件,請詢問開發人員他們如何優化 Lighthouse 插件。 此外,您還可以自己使用 Lighthouse 測試插件的(演示)網站,看看它的性能如何。 如果演示站點的性能很差,你也不能指望在自己的站點上有好的結果。 畢竟,如果開發人員不能讓他們自己的網站表現良好,你怎麼能呢?
事實上,我們確信您使用 Smart Slider 3 創建的內容很重要。 它可以幫助您為您的用戶提供令人驚嘆且難忘的網站體驗。 為此,我們竭盡全力優化 Smart Slider 3.5 。 結果,我們僅使用滑塊創建的主頁(頁眉和頁腳除外)獲得了 100/100 的分數。 這不是很神奇嗎?
桌面
移動的
為什麼我的滑塊加載緩慢?
首先,確保您的滑塊在您的網站上加載緩慢,而不是其他任何內容。 看起來 Smart Slider 3 加載速度很慢,但實際上整個網站都很慢。 如果您的網站速度不快,您的滑塊也無法快速加載。

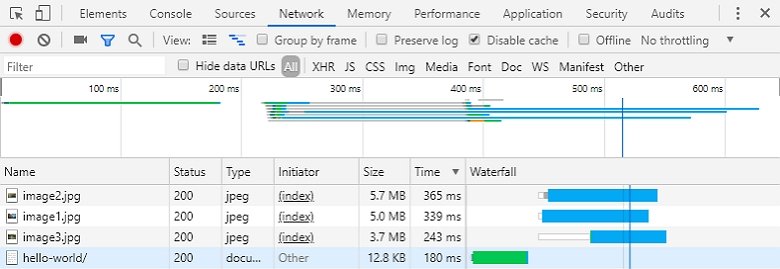
如果您使用網站速度測試,您可以查看網站上的加載時間。 或者您可以使用 Chrome 或 Firefox 瀏覽器。 在這種情況下,按 F12 → 單擊“網絡”選項卡並使用硬刷新刷新頁面。 在這裡,您將看到頁面的所有元素,您也可以根據加載時間對它們進行排序。

要創建快速加載和優化的滑塊,重要的是要注意圖像的質量和大小。 大圖像可能會減慢您的滑塊速度,並且可能會打擾訪問者。 您應該注意,如果質量太好,小圖像也可能具有大尺寸。 高於特定質量水平,人們的眼睛看不到差異,因此不要使用質量太高的圖像。
