如何使您的滑塊 SEO 友好?
已發表: 2020-05-13SEO對於讓人們找到您的網站至關重要。 如果沒有人能找到您,那麼您的網站和服務有多棒也沒關係。 但是您知道您可以將滑塊用於 SEO 目的嗎? 滑塊是您可以在 WordPress 網站上找到的最流行的設計元素,因此將它們用於 SEO 是有意義的。 為了做到這一點,滑塊必須支持最重要的 SEO 工具。
您如何識別 SEO 友好的滑塊?
這取決於開發人員,滑塊是否對 SEO 不利。 考慮到這一點,讓我們看看 SEO 友好滑塊的前五個方面。
- 它不是基於閃存的。 Flash是一項古老的技術,由於其精美的效果而非常流行。 它的受歡迎程度正在下降,因為沒有搜索引擎可以抓取它的結果。 如果滑塊使用 Flash,它對 SEO 不友好,您不應該在您的網站上使用該滑塊。
- 它使您可以在圖像中寫入替代文本。 替代文本可幫助搜索引擎索引您的圖像。 當您創建沒有其他文本的簡單圖像滑塊時,這一點尤其重要。
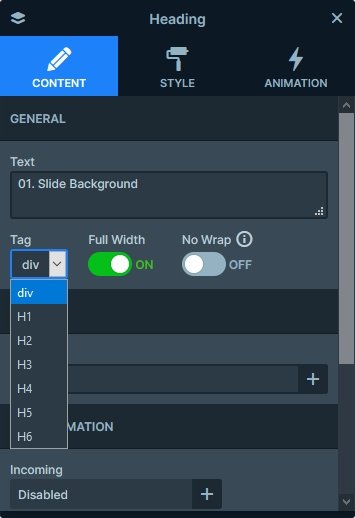
- 能夠設置適當的 H 標籤。 H 標籤,如 h1 或 h2 可幫助您更好地構建內容。 從 SEO 的角度來看,結構良好的內容至關重要。 事實上,您網站的每個頁面上應該只有一個 h1 標籤。 因此,如果您的滑塊僅使用 h1 標籤創建標題並且您無法更改它,請轉儲此 WordPress 插件。
- 能夠編寫沒有 H 標籤的文本。 並非所有內容都需要成為標題。 一個好的滑塊插件也可以讓您將文本添加為段落。
- 具有有效的 HTML 結構。 搜索引擎很難索引具有無效 HTML 結構的頁面。 如果您的滑塊包含無效代碼,它將使您的網站和滑塊更難編入索引。
如何將滑塊用於 SEO 目的?
顯然,如果它對 SEO 友好,您只能將滑塊用於 SEO 目的。 事實上, Smart Slider 3 是一個 SEO 友好的滑塊,這意味著你可以用它來做 SEO。 您使用圖層寫入 Smart Slider 3 的任何文本都可以被搜索引擎抓取。 讓我們看看有哪些工具可用於創建對 SEO 友好的滑塊!
使用標題層構建滑塊
添加到站點的標題標籤定義了頁面的結構。 當人們瀏覽您的網站時,他們會尋找信息。 標題讓讀者了解他們可以從下一段中獲得的信息。 它們也非常適合分解文本以增加其易讀性。

標題的另一個主要目的是構建您的內容。 為了使結構對讀者更明顯,您可以為標題使用不同的字體大小。 例如,減小您添加的每個較低標題的字體大小。 換句話說,如果您添加一個字體大小為 32px 的 h2 標題,請使用 lower 作為 h3 標題。
將 SEO 友好的內容添加到您的滑塊中
標題對 SEO 至關重要,但如果沒有好的內容,它們也無濟於事。 那個很棒的文本是你可以放置到文本層的。 您應該像對待任何其他 SEO 文本一樣對待這些文本。 確保它寫得很好,對讀者來說很有趣。 然後以清晰的格式將其放在滑塊上。

如果您想為圖像添加標題,您也應該使用文本層。 它允許搜索引擎抓取文本,這有助於您的 SEO 排名。 此外,圖層實際上是響應式的,並且可以在移動設備上保持其易讀性。 不幸的是,這不適用於作為圖像一部分的文本。 事實上,響應能力是 SEO 的另一個重要組成部分。
向您的圖像添加替代文本以幫助搜索引擎對其進行索引
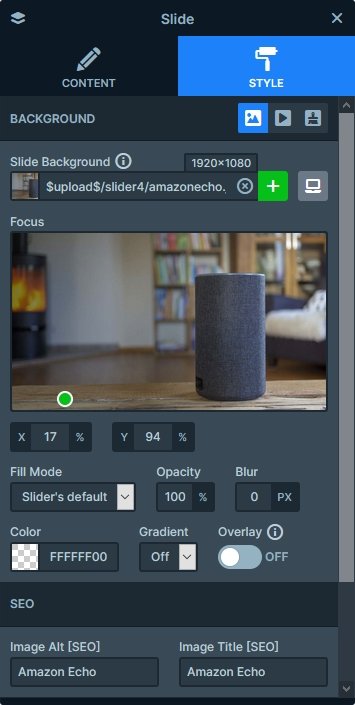
Smart Slider 3 有一個字段可以為每個圖像層和背景圖像輸入替代文本。 這有助於搜索引擎抓取它,就好像它是靜態圖像一樣。 當然,您應該避免使用太高分辨率的圖像。 他們減慢了網站的加載速度,這可能會導致糟糕的用戶體驗。


創建 SEO 友好圖像的另一個關鍵點是圖像的實際名稱。 從 SEO 的角度來看,相關名稱比通用名稱要好得多。 例如,如果您添加顯示金門大橋的圖像,請不要將其命名為 DSC1523.jpg。 將其命名為 Golden_Gate_Bridge_San_Fransisco.jpg。
滑塊 SEO 在現實生活中是如何工作的?
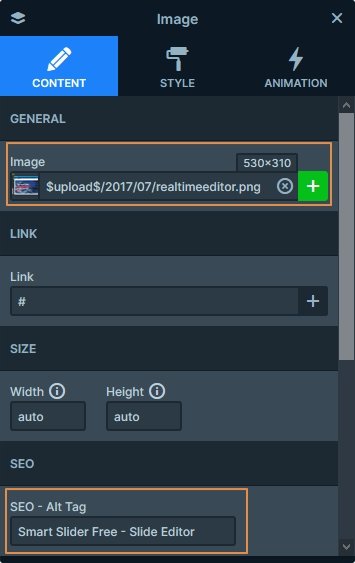
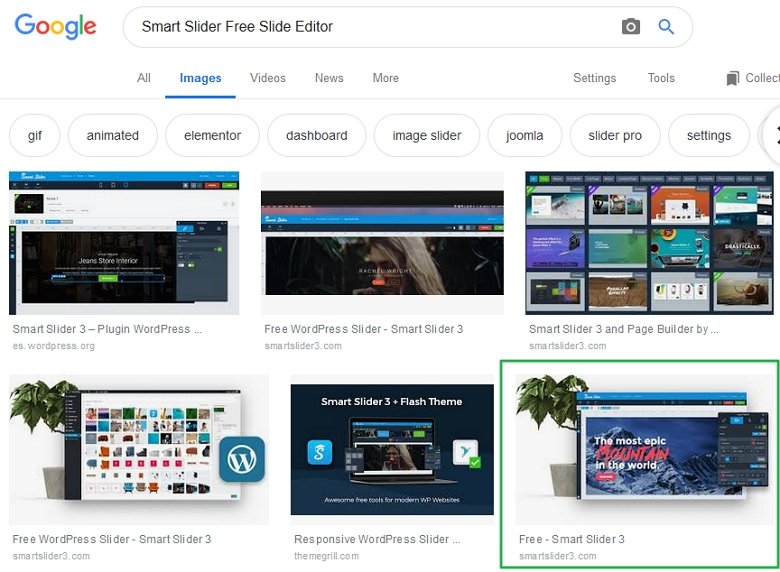
如果您覺得為 SEO 目的使用滑塊好得令人難以置信,那麼讓我們看一個現實生活中的例子作為證明。 我們有幾個只包含滑塊的登錄頁面。 當然,每個滑塊都是用 Smart Slider 3 製作的。其中一個頁面是 Smart Slider 3 Free 的產品頁面。 在實時幻燈片編輯器旁邊,您可以找到以下圖像:

如您所見,圖像的名稱是 realtimeeditor.png,它的 Alt 標籤是“Smart Slider Free – Slide Editor”。 多虧了這一點,Google 才知道該圖像並且能夠將其編入索引。 對以下關鍵字進行圖像搜索:“Smart Slider Free Slide Editor”。 您會注意到圖像顯示為第 6 個結果。 因為它是第一個結果之一,所以這個第六名非常棒。

搜索引擎可以從滑塊中讀取文本嗎?
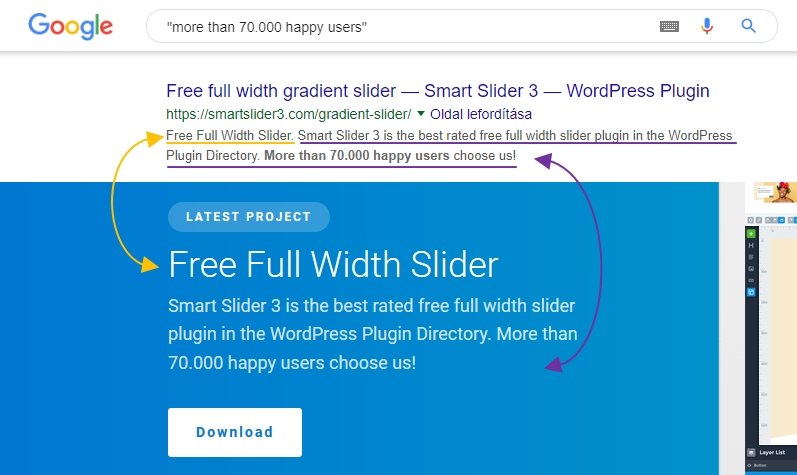
他們當然可以! 例如,讓我們更深入地了解漸變滑塊模板。 此滑塊的頁面未針對 SEO 進行優化。 我們只是用它來演示模板。 不過,搜索引擎可以從滑塊中讀取內容。 讓我們對“超過 70.000 個滿意的用戶”進行簡單的搜索。 雖然該頁面沒有針對 SEO 進行優化,但它顯示在第一頁中。 谷歌不僅能夠找到該頁面,它還閱讀了 h2 標題和下面的段落。

正如您從屏幕截圖中看到的那樣,Google 等搜索引擎可以從 Smart Slider 3 中讀取文本。這意味著您可以使用 Smart Slider 3 進行 SEO 。
搜索引擎到底有多聰明?
谷歌的開發人員付出了巨大的努力來更好地理解網頁。 他們不再僅僅依靠頁面源來了解頁面上的內容。 這意味著他們在網站上運行代碼,或者至少嘗試這樣做。 為什麼這對您的 WordPress 網站有好處? 因為Web開發在過去幾年中發展了很多。 現代網站上有越來越多的 JavaScript 生成的內容。
當然,搜索引擎不會像用戶那樣查看頁面。 例如,用戶與頁面交互。 他們點擊動畫元素或圖像,他們檢查標籤和手風琴。 參觀者上下滾動查看有趣的效果。 另一方面,搜索機器人只是在頁面完成加載後抓取頁面。
