在 WooCommerce 商店上顯示售罄標籤和最近購買的產品列表
已發表: 2022-05-13電子商務世界的競爭日益激烈。 深入了解客戶的需求和當前的電子商務趨勢對於保持您的業務持續發展至關重要。
在線商家不斷將新功能和技術集成到他們的業務中,以使他們的客戶旅程順暢且有意義。
如果您使用 WooCommerce 來經營您的業務,您將通過主要安裝立即獲得大量有用的功能。 進一步的定制對於非技術人員來說也很容易。
我們已經發布了一系列博客來為您的商店添加/編輯自定義功能。 在這裡檢查一些-
- 如何自定義您的 WooCommerce 產品按鈕和價格顏色
- 登錄您的 WordPress 網站後將用戶重定向到自定義頁面
- 如何在 Dokan 產品表單中添加新字段
- 如何更改 Dokan 市場的供應商設置嚮導文本
今天,我們將向您展示——
- 如何在您的 WooCommerce 商店中顯示售罄標籤
- 如何顯示最近購買的商品列表
讓我們進入細節-
在產品縮略圖上添加“售罄”標籤

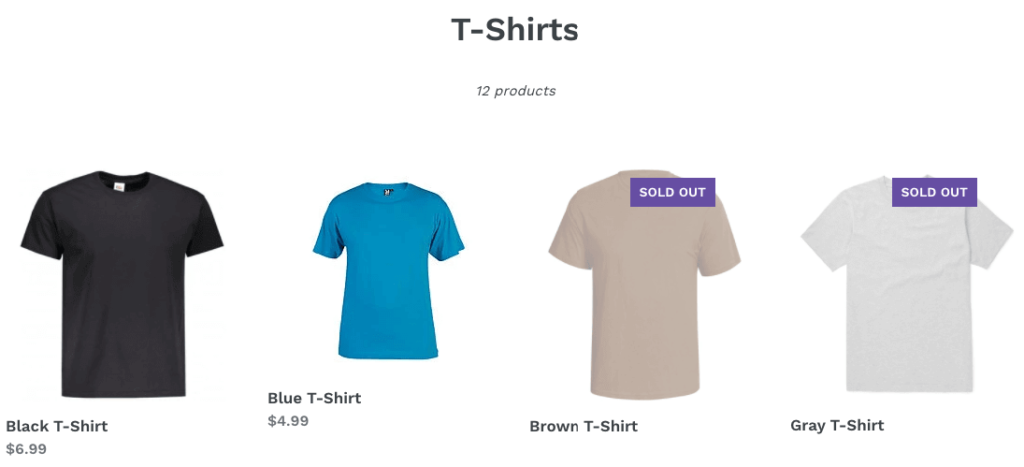
當您的一種電子商務產品缺貨時,您應該通知您的訪客。 最簡單的方法可能是在您的產品圖片上添加標籤,例如“售罄”/“缺貨”/“缺貨”。
請記住,售罄的產品總會帶來一些您無法避免的失望。 您所能做的就是對您的客戶誠實,並用一個簡單的標籤提前解決問題。 否則,買家可能會將產品添加到他/她的購物車中。 之後,如果他們知道不可用,就會產生更高的不滿情緒。
為了避免這個問題,我們將向您展示如何在產品缺貨時在產品縮略圖上添加“已售罄”標籤。 某些 WordPress 主題默認具有此功能。 如果您的主題沒有此功能,請不要擔心,我們會為您提供幫助。
如何使用“售罄”標籤標記產品
您可以使用操作“ woocommerce_before_shop_loop_item_title ”添加此標籤。
但我們建議您創建一個子主題以在您的站點上實現此功能。 在這種情況下,您必須按照以下步驟操作 -
- 第一步:創建子主題
- Step2:複製子主題的Function.php文件中的代碼
- 第三步:刷新您的網站並檢查
第 1 步:創建子主題
首先,創建一個子主題。 您將需要此子主題來調整文件,因為此增強功能與主題相關。

為您的站點創建子主題是一項簡單的任務。 如果您遇到任何問題,請按照本指南創建子主題。 或者,您可以使用 WordPress 網站內的插件來創建子主題。
第 2 步:複製子主題的 Function.php 文件中的代碼
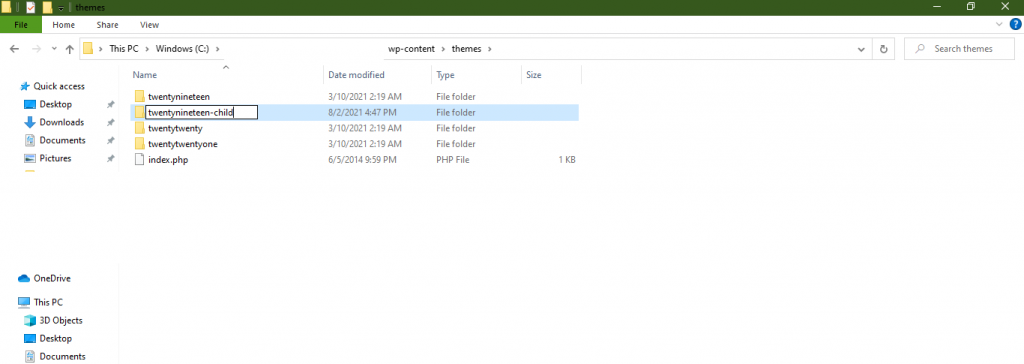
接下來,轉到查找器或文件夾並導航到 WP-Content–> Themes–> Your Child Theme Name–>Open functions.php。 現在,複製以下代碼-
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $product; if (!$product->is_in_stock()) ) { echo 'Sold Out'; } }在離開編輯器之前保存所有更改。
第 3 步:刷新您的網站並檢查
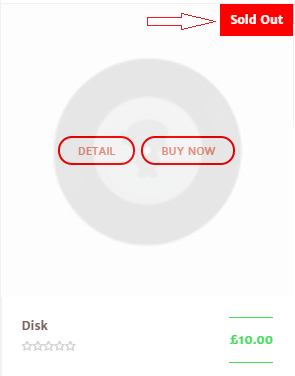
現在,刷新您的網站。 最後,您可以在商店頁面的產品縮略圖上看到“已售罄”標籤。

管理“售罄”產品的高級技巧
“缺貨”頁面對您的網站有 3 大連鎖反應。 例如糟糕的用戶體驗、降序 SEO 和更少的銷售。 使用這些簡單的技巧避免這些問題-
- 將售罄的產品保存到收藏的末尾
- 向您的客戶展示庫存替代品
- 不要通過取消發布來隱藏產品
此外,考慮到您的業務政策,您可以告訴他們不可用的原因並提供預購機會。 即使產品缺貨,它也能幫助您避免失去客戶。
您還可以查看:如何在 WooCommerce 中更改商店頁面標題!
顯示當前用戶以前購買的 WooCommerce 產品
當 WooCommerce 客戶登錄時,您可能希望顯示該用戶之前訂購的產品。 因此,他們可以輕鬆找到之前購買的產品,並在需要時再次訂購。
通過顯示此列表,您可以幫助您的用戶-
- 回憶他/她之前購買的產品
- 在一個地方查看他們最喜歡的選擇
- 快速找到要重新訂購的產品
簡而言之,如果您有回頭客群,那麼之前購買的清單對您的電子商務至關重要。 由於回頭客有他們打算在您的商店購買的特定產品。 因此,購買列表使他們更容易找到並重新購買他們喜歡的產品。
如何顯示最近購買的商品列表
在 WordPress 中,您可以輕鬆地向用戶顯示他們之前購買過的產品列表。 只需按照以下步驟操作 -
- 第一步:複製子主題的 Function.php 文件中的代碼
- 第 2 步:將簡碼包含到您的頁面
- 第三步:刷新您的網站並檢查
第 1 步:複製子主題的 Function.php 文件中的代碼
首先,創建一個子主題,如上所示。

接下來,使用下面的自定義代碼來實現您需要的功能。 將此代碼添加到您的子主題的 function.php 文件中。
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }代碼
第 2 步:在您的頁面上包含短代碼
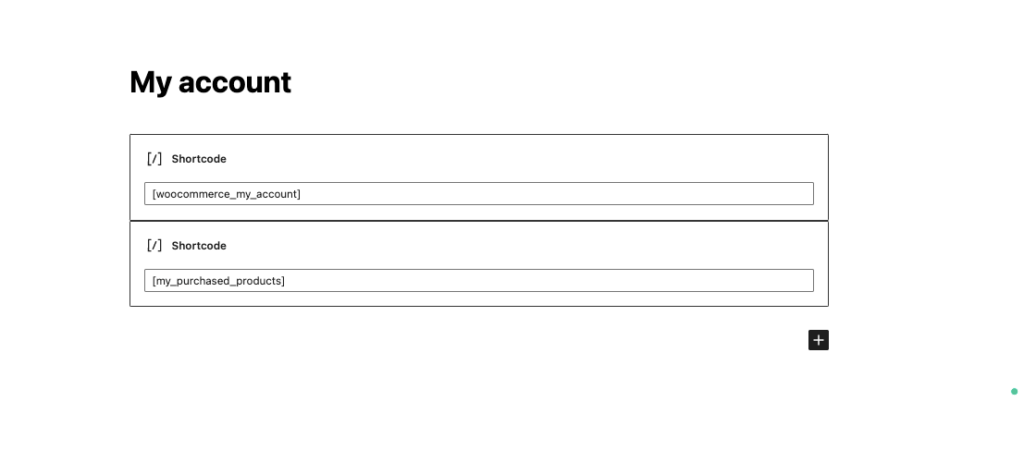
現在,上傳代碼後,您需要在要顯示的頁面上使用簡碼[my_purchased_products] 。 我們希望您在 My_Account 頁面上使用它。

第 3 步:刷新您的網站並檢查
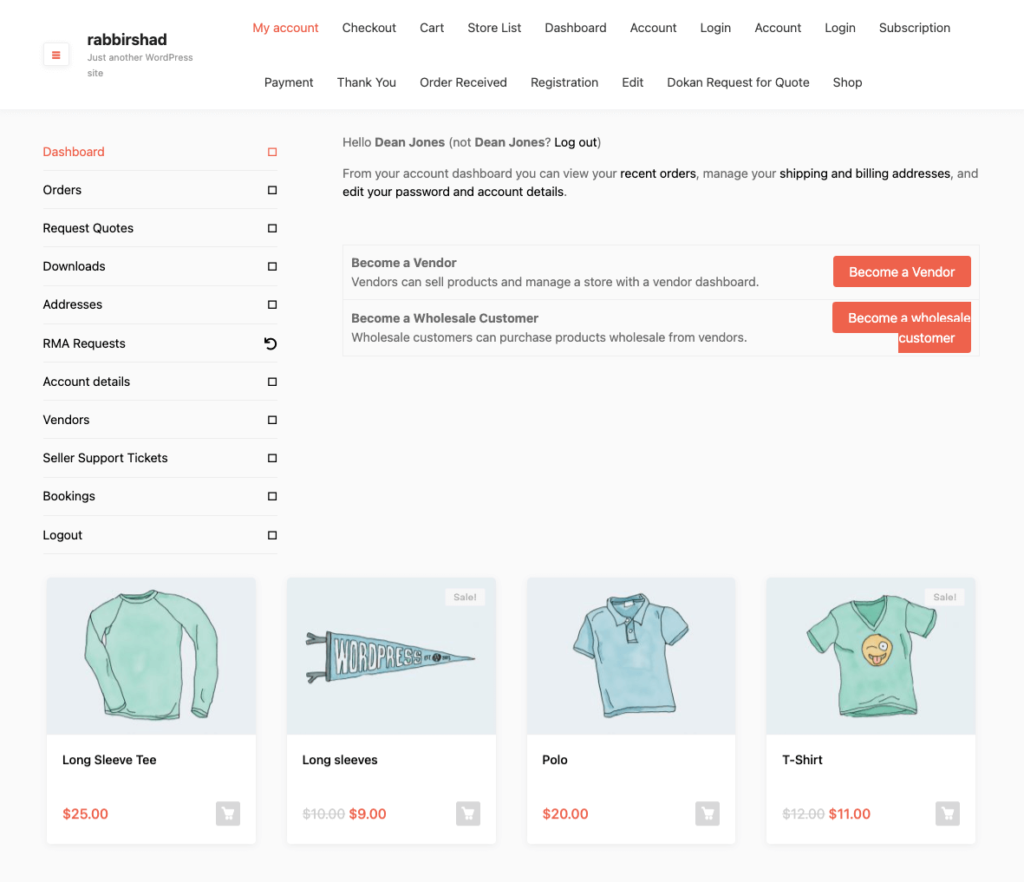
現在,當客戶登錄他/她的帳戶時,他們將能夠看到他們最近購買的產品——

提升您的客戶體驗集成所需的功能:售罄標籤、購買的產品列表等。
愉快的客戶體驗會帶來更多快樂的客戶,從而帶來更好的收入。 事實上,研究表明,買家更看重卓越的體驗,而不是折扣和便宜的價格。 大約 86% 的買家願意為良好的客戶體驗支付更多費用。
然而,技術進步使您可以更輕鬆地在有限的預算和最小的努力範圍內建立自己的電子商務業務。 但是你必須努力工作才能在這個競爭激烈的舞台上生存。 有成千上萬的功能可以讓您的客戶更快樂。 雖然每個功能並不適用於所有行業。
今天我們向您展示了電子商務的兩個基本特徵-
- 顯示售罄標籤
- 顯示最近購買的產品列表
這些功能通常適用於所有壁龕。 因此,您可以輕鬆地將它們應用到您的業務中,從而讓您的客戶旅程變得非凡。 如果以防萬一,您打算擴展您的電子商務業務並使其成為一個市場,Dokan 可能是一個不錯的選擇,可以立即將您的單一 WooCommerce 商店轉變為一個多供應商市場。
如果您對 WooCommerce 售罄標籤或任何其他定制有任何進一步的疑問,請使用我們的評論框。
