2022 年 21 個最佳水療網站(示例)
已發表: 2022-12-09您想查看大量出色的水療中心網站和示例以獲取設計靈感嗎?
您的時機恰到好處,因為我們剛剛審查完 70 個水療和沙龍頁面。
然而,這些 21 是太好了,不能不看。
每個精美絕倫的網站都具有原創性和創造性,使其獨一無二。
有些更簡單,有些具有動畫和效果,但都是必看的。
享受。
請記住,您可能還想查看我們的最佳水療和沙龍 WordPress 主題列表。
最佳水療靈感網站
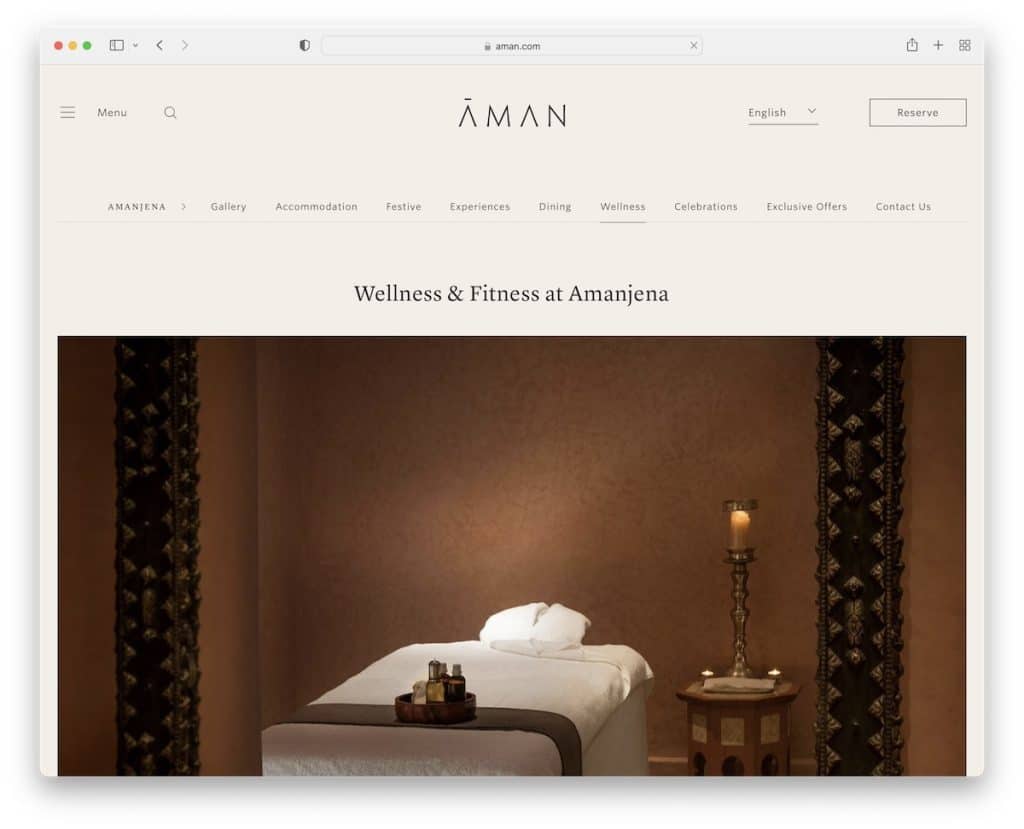
1.安縵
內置:Drupal

Aman 有一個漂亮的網站來宣傳其水療服務,從標題和大圖片開始。 他們還有多個部分,有足夠的空白和更多內容,以確保訪問者獲得他們需要的一切。
最酷的是屏幕底部的粘性預訂欄,這樣每個人都可以在需要時查看空房情況。
注意:確保您的預訂表格/日曆始終易於訪問。
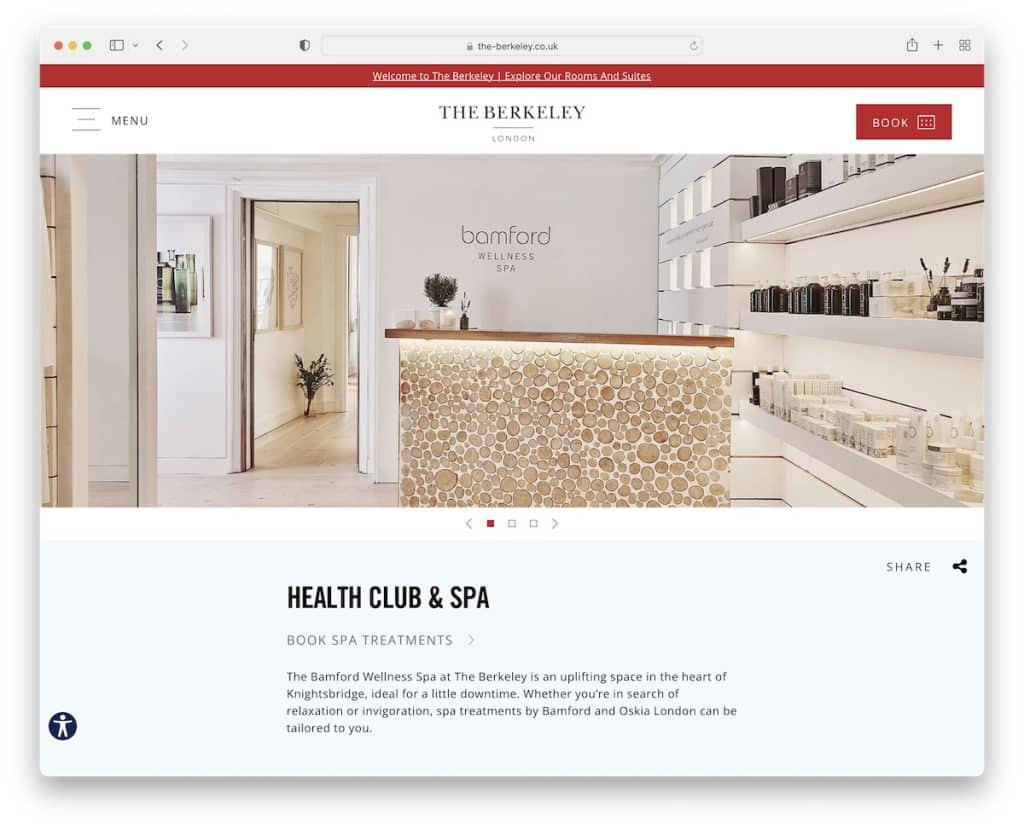
2.伯克利
內置:優化

伯克利以僅包含圖像(無文本,無號召性用語 (CTA) 按鈕)的滑塊迎接訪客。
但是滾動時會顯示一大堆內容,讓您更好地了解伯克利提供的內容。 此頁面還有一個帶有鏈接、社交圖標、谷歌地圖和時事通訊訂閱表格的大頁腳。
此外,粘性標題包括一個“書籍”按鈕,可以打開一個包含更多選項的全屏覆蓋。
注意:使用頁腳區域添加所有必備的業務信息。
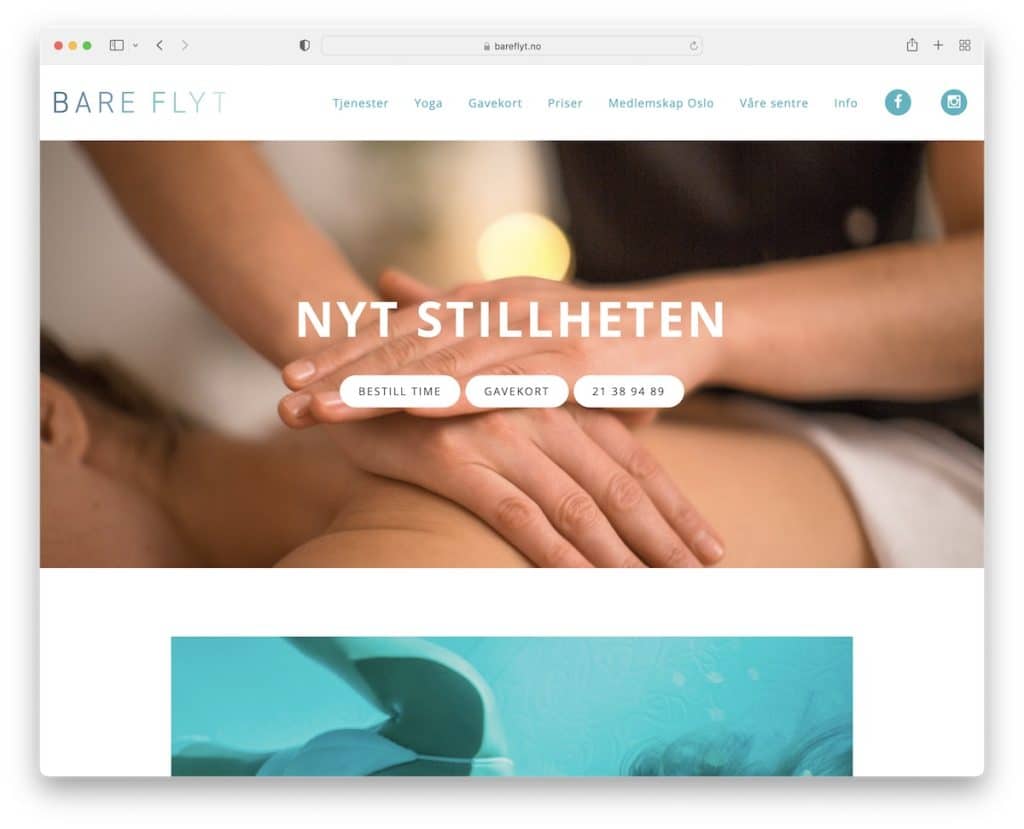
3. 裸機
內置:Squarespace

極簡主義的標題和簡單的幻燈片可以很好地結合在一起,您可以在 Bare Flyt 上看到它們的完整效果。
該網站還包括一個展示其設施的燈箱畫廊、頁腳區域的開放時間和方便連接的 CTA 按鈕。
注意:極簡主義的響應式網頁設計始終是一個不錯的決定(如果不需要,為什麼要讓它複雜化?)。
您想查看更多 Squarespace 網站示例嗎? 我們有完整的清單!
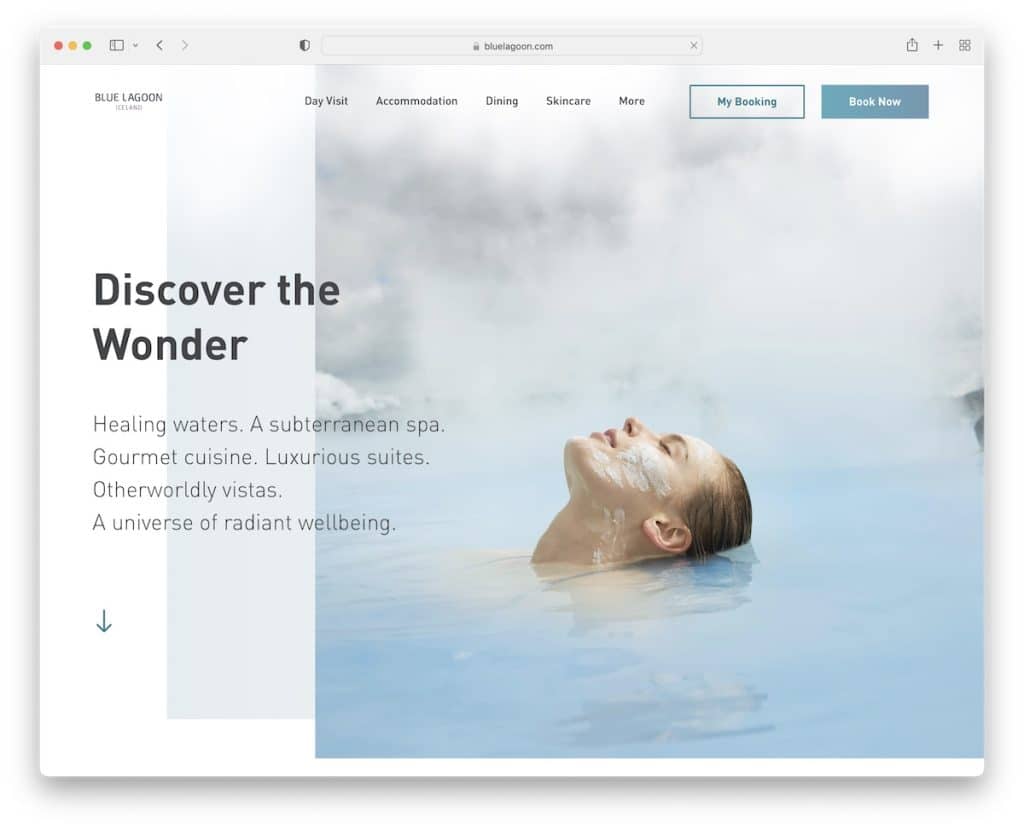
4. 藍色潟湖
內置:內容豐富

Blue Lagoon 乾淨的外觀彰顯專業精神。 特別是混合了驚人的攝影和簡單的動畫(非常注重細節)。
但這一切都始於一個創意英雄部分,該部分帶有一個透明的標題,看起來一塵不染。
粘性實時聊天按鈕也始終存在,以便您與工作人員取得聯繫並獲得快速答复。
注意:通過實時聊天為您的(潛在)客戶提供最好的支持。
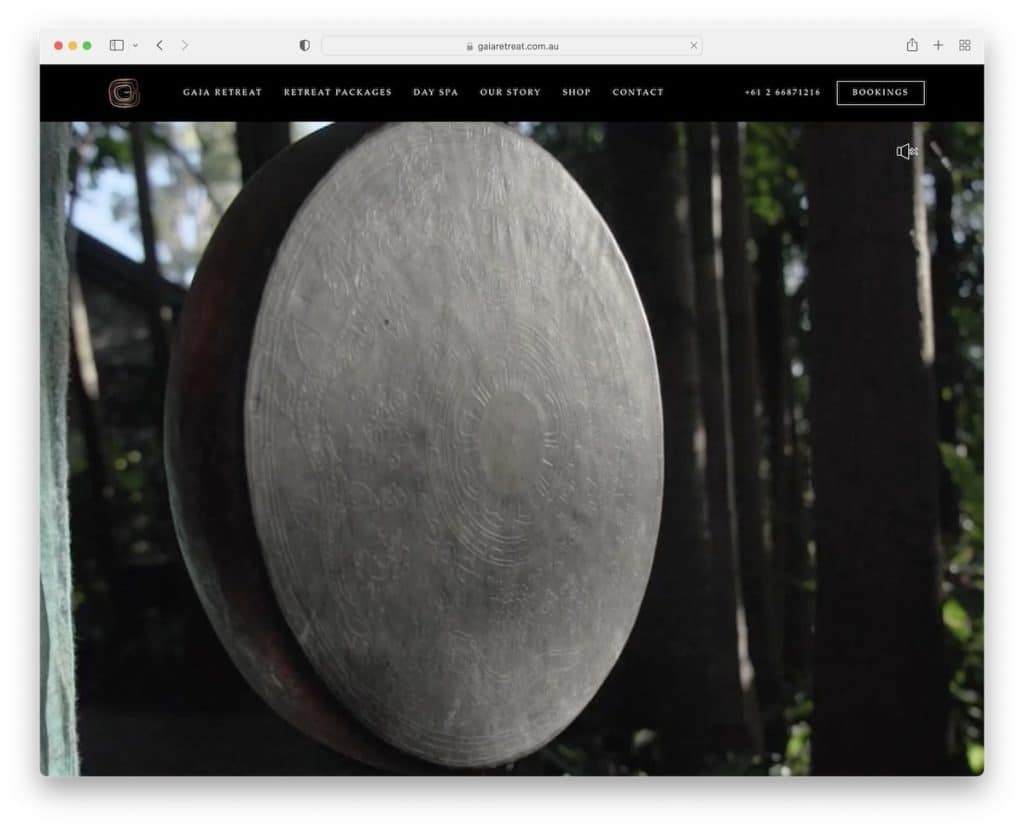
5. 蓋亞靜修
內置:元素

Gaia Retreat 通過全屏視頻演示熱烈歡迎您,您可以將其靜音/取消靜音。
我們在挑選最佳水療網站時看到的更獨特的功能之一是 Gaia Retreat 在大型菜單上的獨特之處。
當您滾動時,菜單會浮動在屏幕頂部,讓您可以繼續訪問可點擊的電話號碼和“預訂”按鈕。
注意:使用視頻背景(沒有文字和 CTA)讓訪問者親身體驗您的位置。
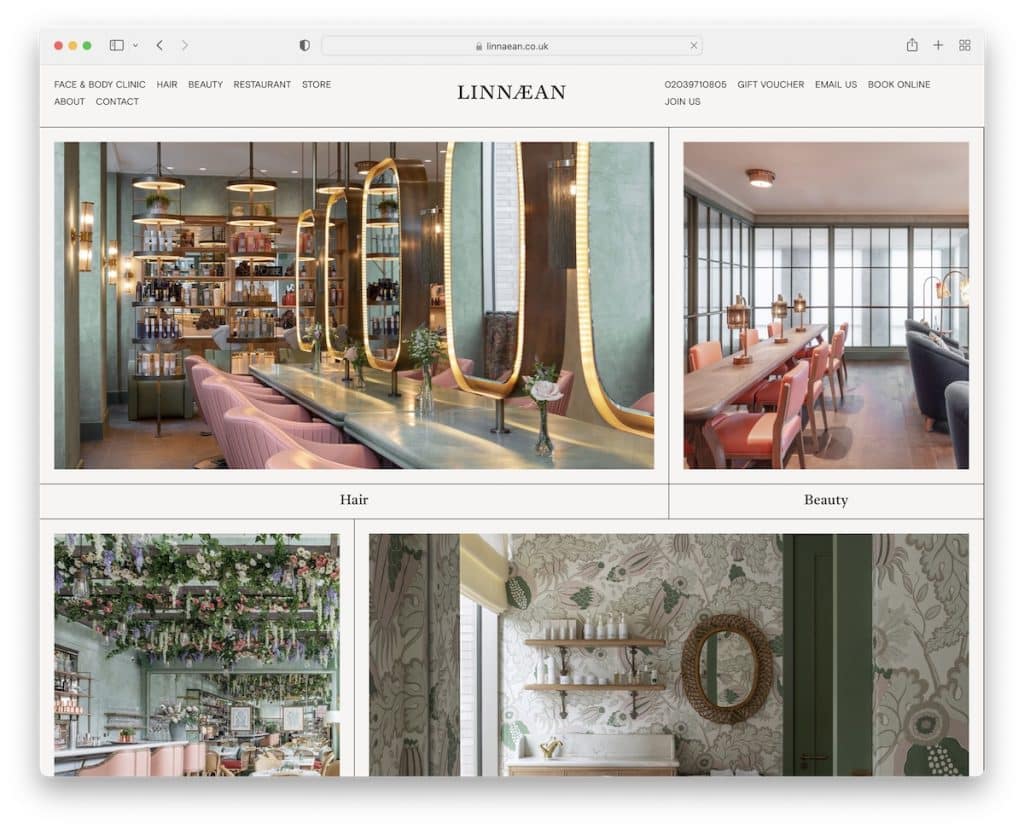
6. 林奈
內置:Craft CMS

Linaean 的外觀非常簡潔,圖像鏈接到他們的四個主要部門(使用很少的文本)。 這給人一種奢華的感覺,告訴你它們意味著最高質量的工作。
除了粘性標題外,Linaean 在屏幕右側還有一個浮動的“在線預訂”按鈕,可打開側邊欄預訂嚮導。
注意:讓訪問者有理由通過豪華的網頁設計預訂您的服務。
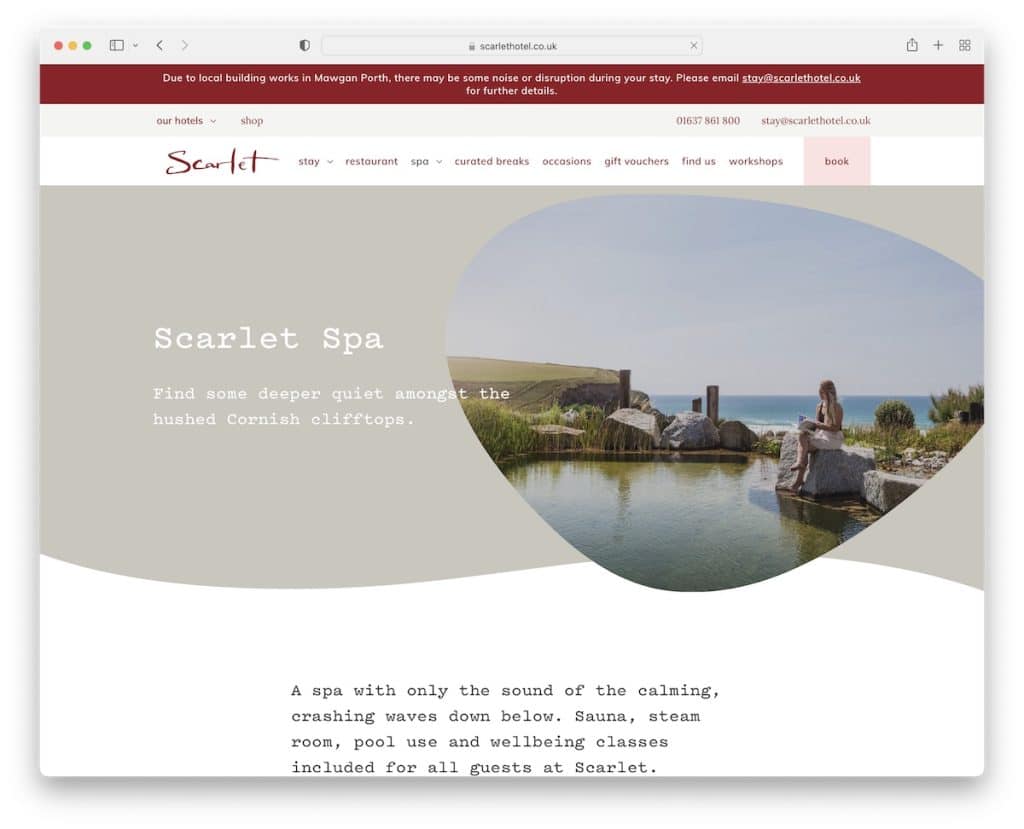
7. 猩紅溫泉
內置:Craft CMS

Scarlet Spa 以其乾淨而富有創意的網站設計給人一種溫暖的感覺,讓你想滾動它。
英雄部分非常獨特,具有極簡主義的大型菜單。 浮動導航欄中還有一個預訂按鈕,用於檢查可用性和進行預訂。
這個spa網站的例子還包含了一些動畫,讓內容展示不會覺得太枯燥。
注意:給極簡主義的網頁設計一些創造性的調整以獲得令人驚嘆的體驗。
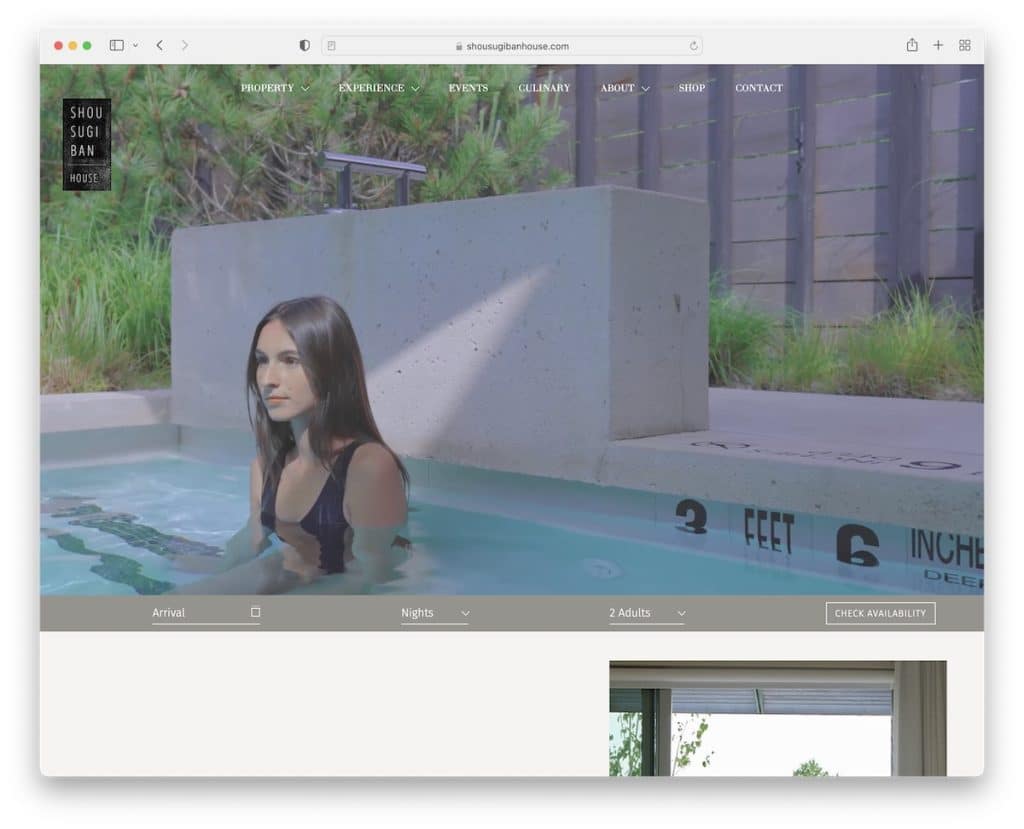
8.SSBH
內置:下劃線

SSBH 有一個透明的標題,帶有乾淨的大型菜單和一個自動播放的視頻橫幅,可以宣傳位置、體驗等。
視頻下方是可用性日曆表,然後是通過圖像和文本進行的華麗演示。
SSBH 還提供了一種最簡單的時事通訊訂閱表格,旨在僅收集高質量的潛在客戶。
注意:在您網站的英雄部分使用視頻橫幅可以讓訪問者停留更長時間。
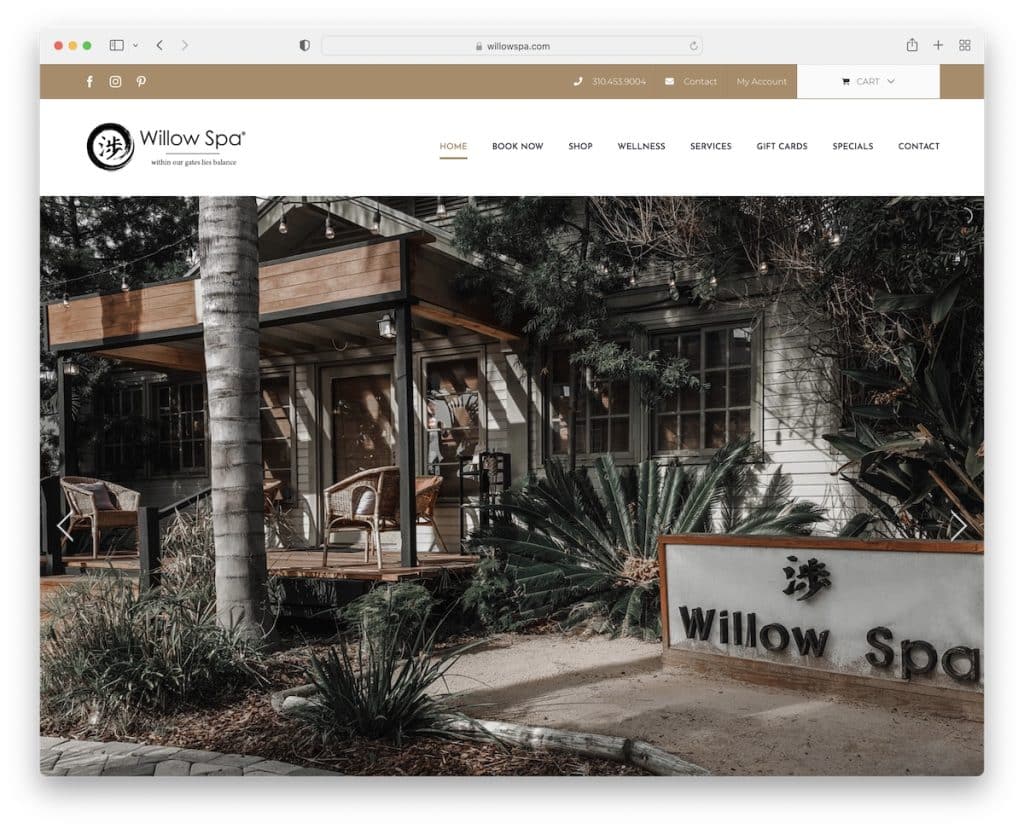
9. 柳樹溫泉
內置:Avada 主題

Willow Spa 有大量圖片幻燈片顯示其水療中心位置,但沒有文字和 CTA 按鈕。 但他們使用的圖片可以表達超過 1,000 個單詞。
其他功能包括粘性標題、Instagram 提要、實時聊天和開放時間(在頁腳中)。
注意:不要直接去銷售你的服務; 使用大圖像滑塊讓您的訪客感到溫暖。
您還可以查看這些 Avada 主題示例,了解它的通用性!
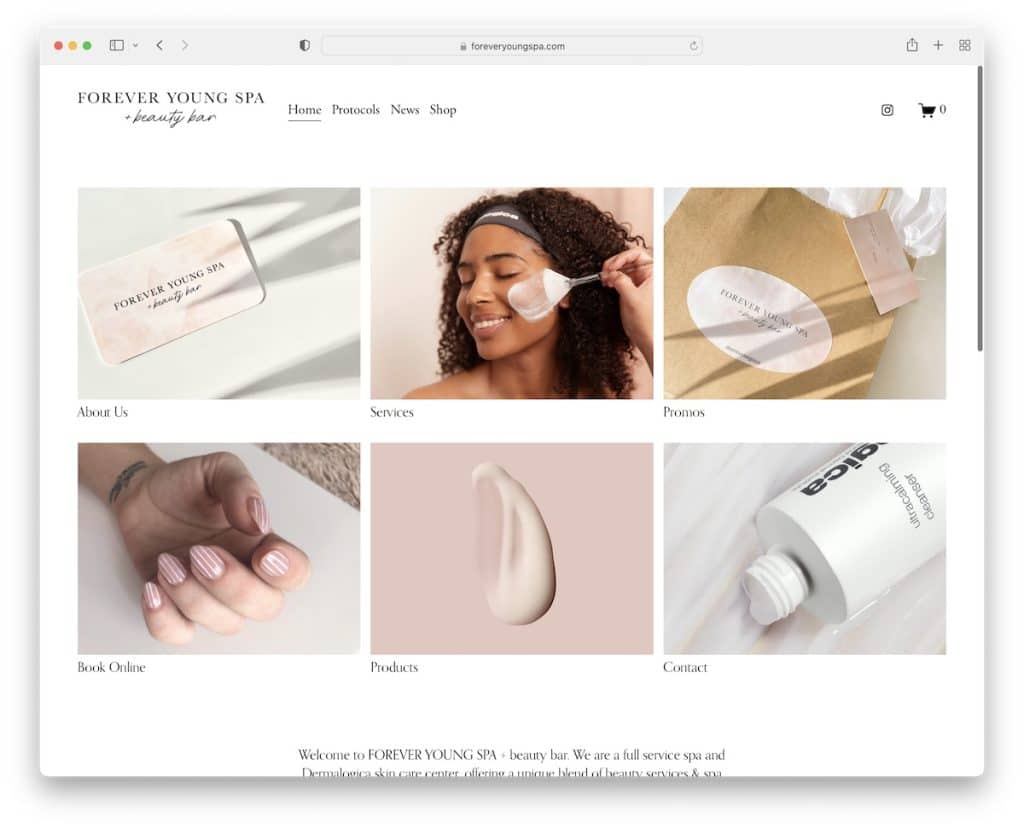
10. 永遠年輕水療中心
內置: Squarespace

Forever Young Spa 的主頁非常基本,包括一個簡單的網格,用作導航以檢查其服務和促銷、進行在線預訂等。
您還會發現一個 Instagram 提要滑塊,它可以在新選項卡中打開每個帖子。
注意:帶有指向您的服務、產品等的鏈接的簡單主頁可能意味著更好的用戶體驗。
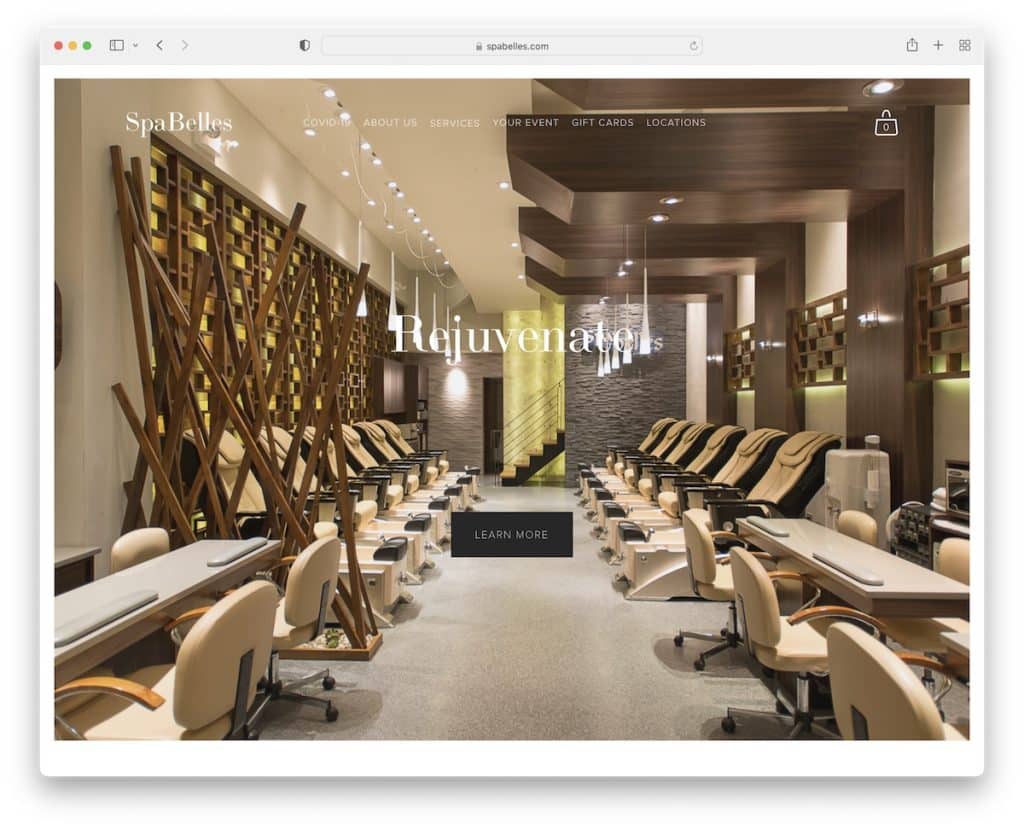
11. SpaBelles
內置: Squarespace

SpaBelles 的大視差效果圖片背景讓您彷彿來到了沙龍。
透明的下拉導航欄使用戶可以訪問他們的服務和所有其他有用的信息。
還有一個很酷的網格,其中包含一些更受歡迎的鏈接和訂閱表格。
注意:視差效果背景提供深度,營造更加身臨其境的氛圍。

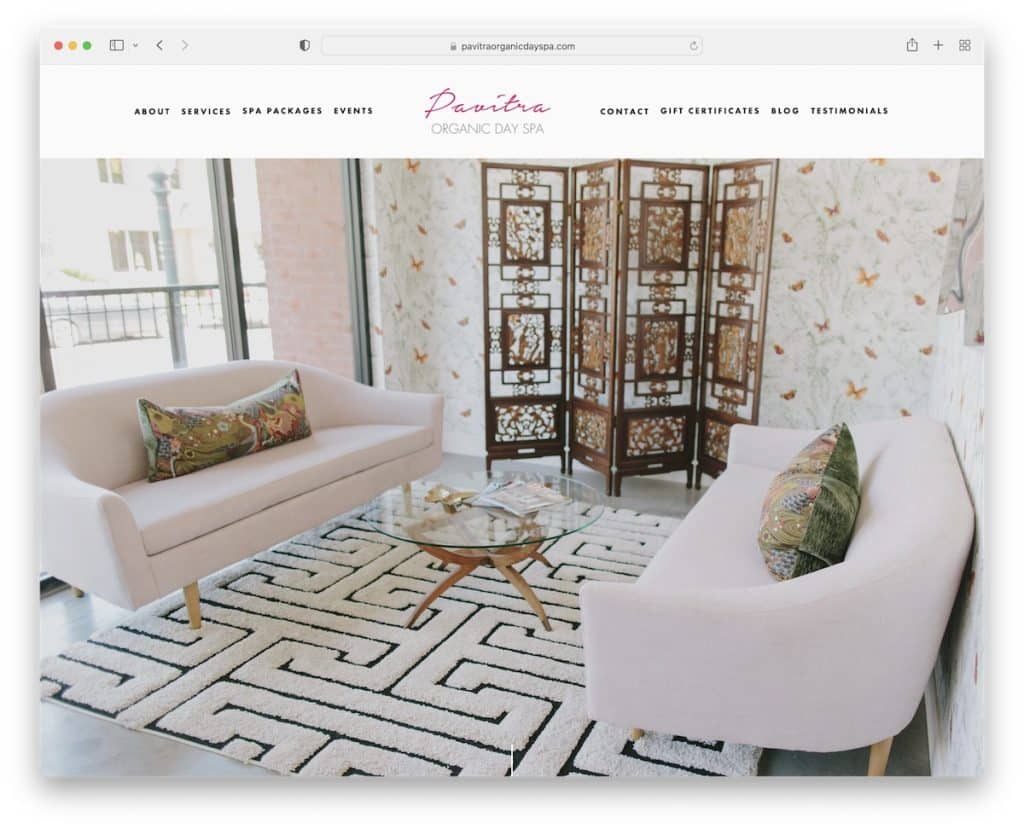
12. Pavitra 有機日間水療中心
內置: Squarespace

帶有全屏視差圖像背景的標題歡迎您來到 Pavitra Organic Day Spa 的世界。
您可以通過開始滾動或單擊向下滾動按鈕來查看更多信息。
頁腳區域和網站底部用一條簡單的線分隔,保持背景完整,給人一種更完美的感覺。
注意:隨意測試在英雄部分僅添加全屏(視差)圖像背景。
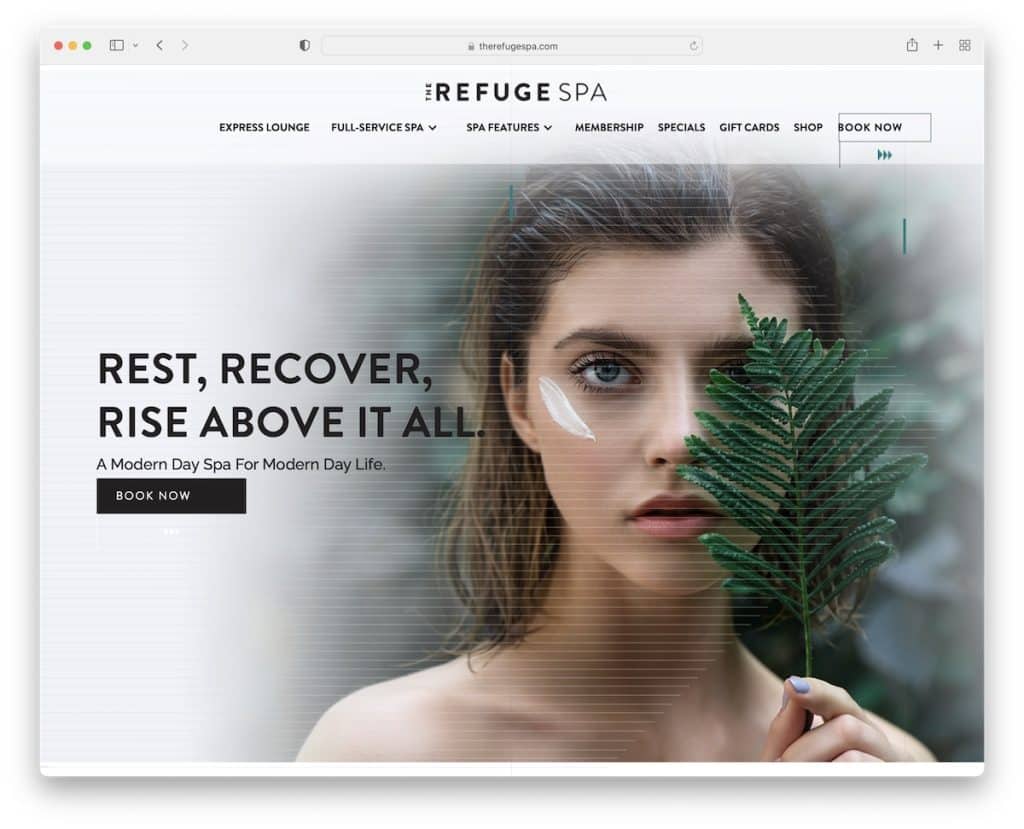
13. 避難所水療中心
內置: Webflow

Refuge Spa 是一個漂亮的 spa 網站的一個很好的例子,它有一個創意英雄部分、懸停效果、一個小滑塊和一個嵌入式視頻。
他們還使用帶有透明菜單下拉菜單的浮動標題和帶有動畫的預訂按鈕。
注意:即使您打算向您的網站添加多個元素,也要優雅地進行,例如 The Refuge Spa。
不要錯過我們的主要 Webflow 網站集合,其中包含許多會激發您靈感的出色設計。
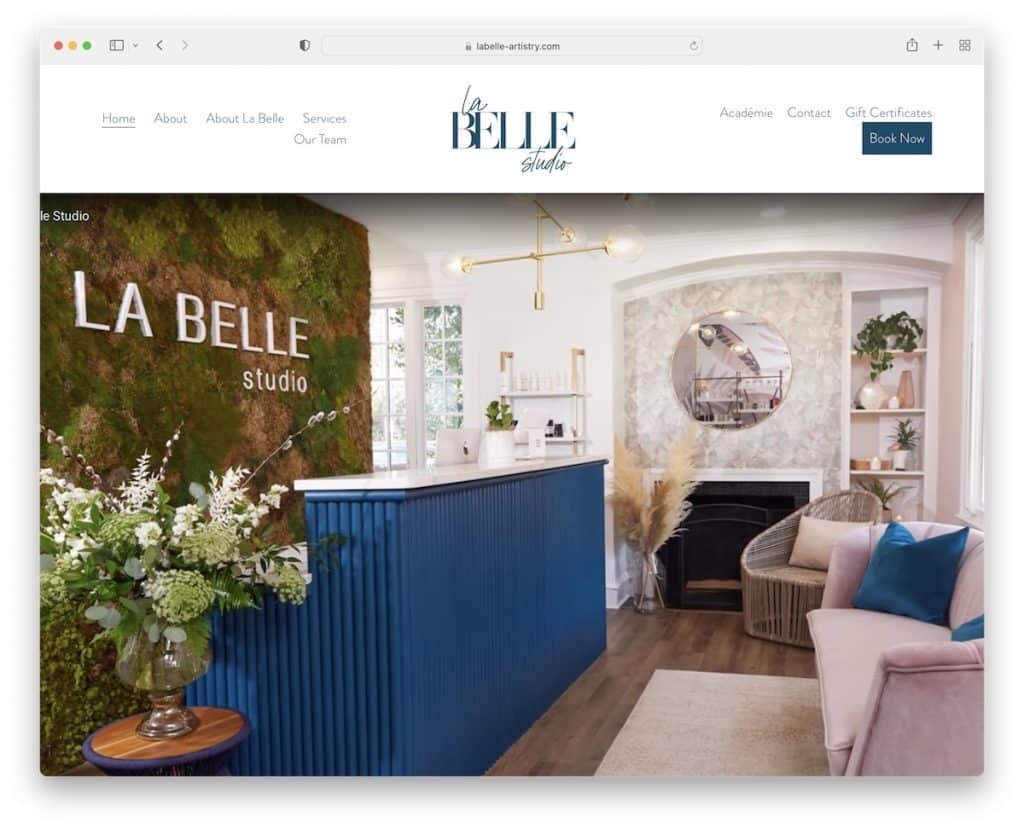
14. La Belle 工作室
內置: Squarespace

La Belle Studio 是另一個水療網站,在首屏有一張全屏圖片,可以快速瀏覽他們的工作室。
開始滾動時,您會看到大量有用的信息、服務介紹等。
但如果您想再次使用菜單,只需返回頂部即可,它會立即出現。
注意:重新出現在滾動條上的導航欄消除了粘性標題/菜單的“干擾”。
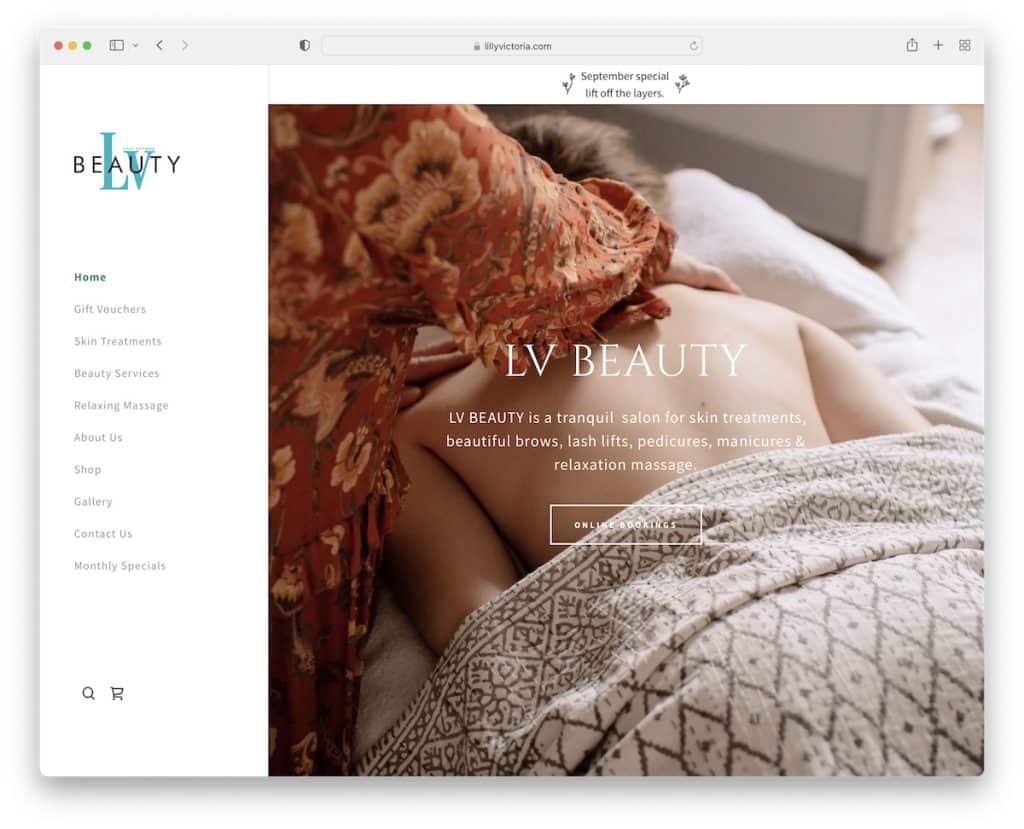
15. Lilly Victoria Beauty
內置:GoDaddy Builder

這個 spa 網站的設計略有不同,使用粘性側邊欄菜單/標題而不是更傳統的頂部版本。
Lilly Victoria Beauty 的主頁還使用大圖像、文本和 CTA 按鈕來引導您進行在線預訂,從而使事情變得簡單。
注意:與其他人不同,您可以通過簡單的設計調整(例如側邊欄菜單)輕鬆地與其他人區分開來。
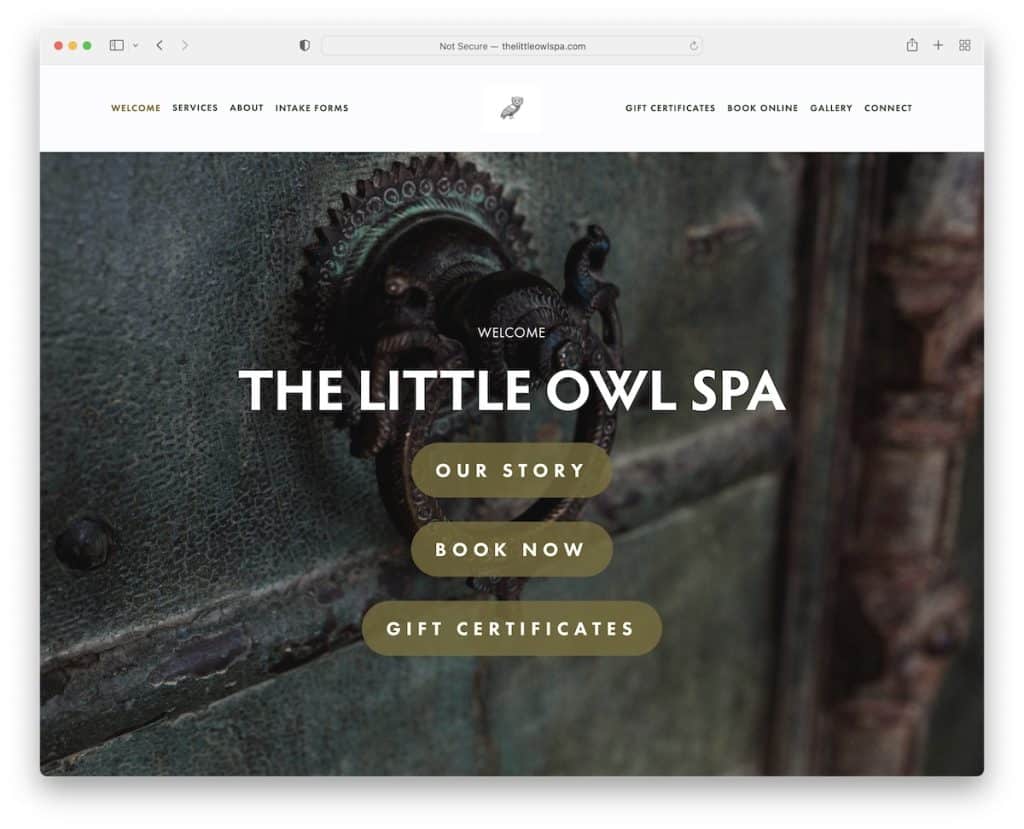
16. 小貓頭鷹水療中心
內置: Squarespace

Little Owl Spa 是多個全寬視差圖像部分的集合,其中包含展示其服務的文本和 CTA 按鈕。 這創造了一種獨特的瀏覽體驗,不同於此列表中的任何其他瀏覽體驗。
頁腳部分是極簡主義的,有菜單、電話號碼、位置和“立即預訂”按鈕。
注意:雖然有人說使用過多的視差會損害網頁設計,但 Little Owl Spa 並非如此。
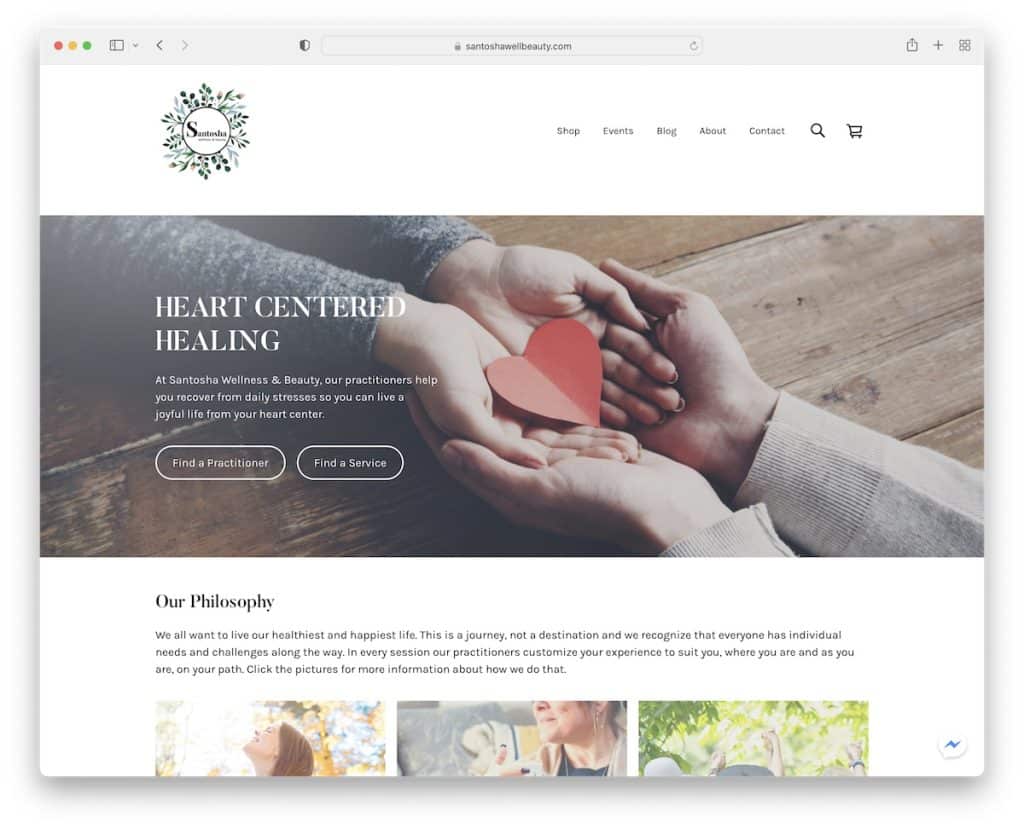
17. Santosha 健康與美容
內置:Weebly

Santosha Wellness & Beauty 是一個更基本的水療網站,是簡單有效的一個很好的例子。
它包括一個帶有下拉菜單的極簡標題、一個服務部分、一個產品輪播和一個 IG 提要。
添加非常個性化的是,Santosha Wellness & Beauty 沒有使用“立即預訂”按鈕,而是使用了“使用 [從業者姓名] 預訂”按鈕,因此客戶可以立即知道他/她將與誰一起工作。
注意:不要使用經典的預訂 CTA,而是複制 Santosha Wellness & Beauty 的方法。
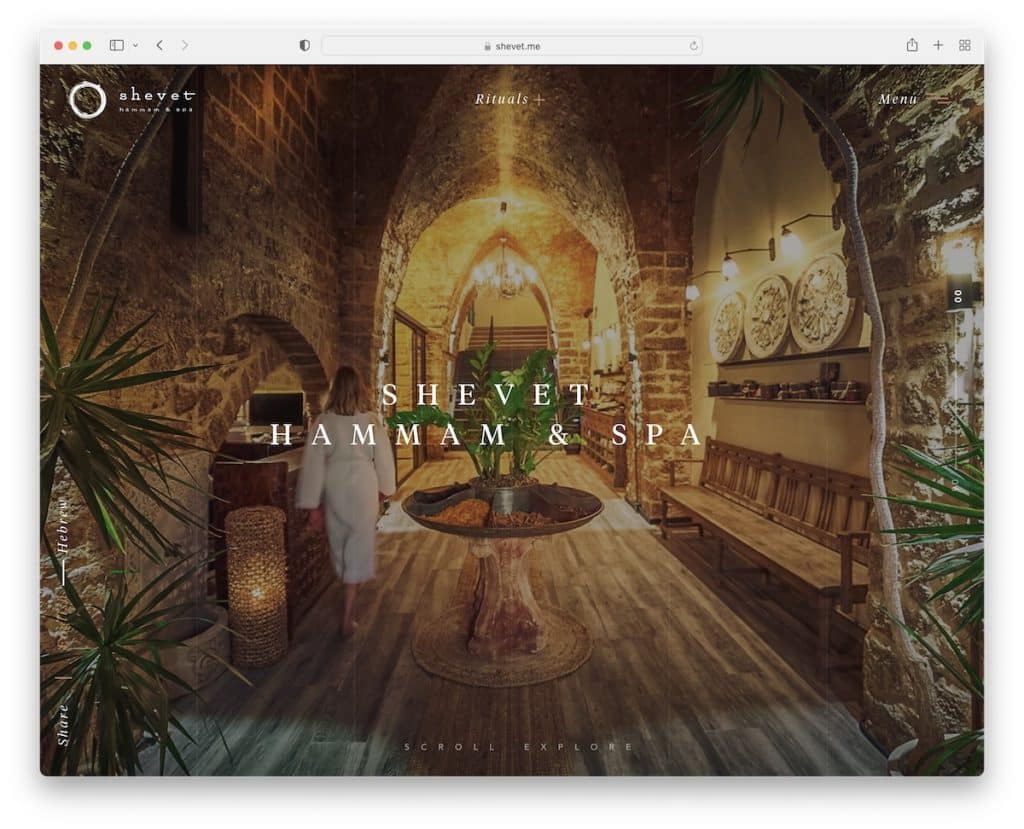
18.舍維特
內置:Webflow

整個 Shevet 網站是一個巨大的垂直滑塊,可以(非常)吸引人地推廣其服務。
標題部分始終可用,帶有打開全屏覆蓋的菜單按鈕。 左下角還有一個粘性語言切換器,這是一種非常非傳統的方法。
注意:Shevet 身臨其境且引人入勝的滑塊式體驗將使任何網站脫穎而出。
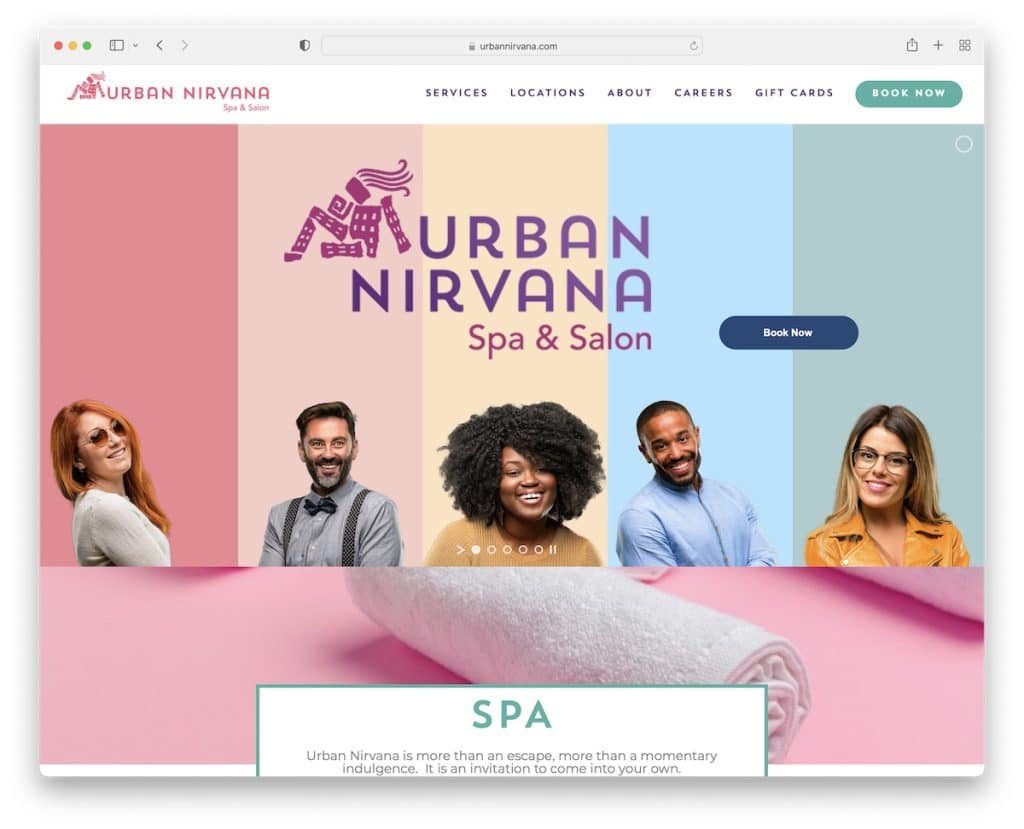
19. 都市必殺技
內置: Avada 主題

雖然網站滑塊通常會自動滑動,但 Urban Nirvana 使用暫停/播放按鈕以便您可以控制它。
他們的浮動標題包括一個預訂 CTA 和一個下拉菜單,可以快速找到合適的服務、位置等。
此外,無論滾動多遠,您始終可以通過單擊按鈕跳回頁面頂部。
注意:返回頂部按鈕可以節省用戶時間並提高您網站的用戶體驗。
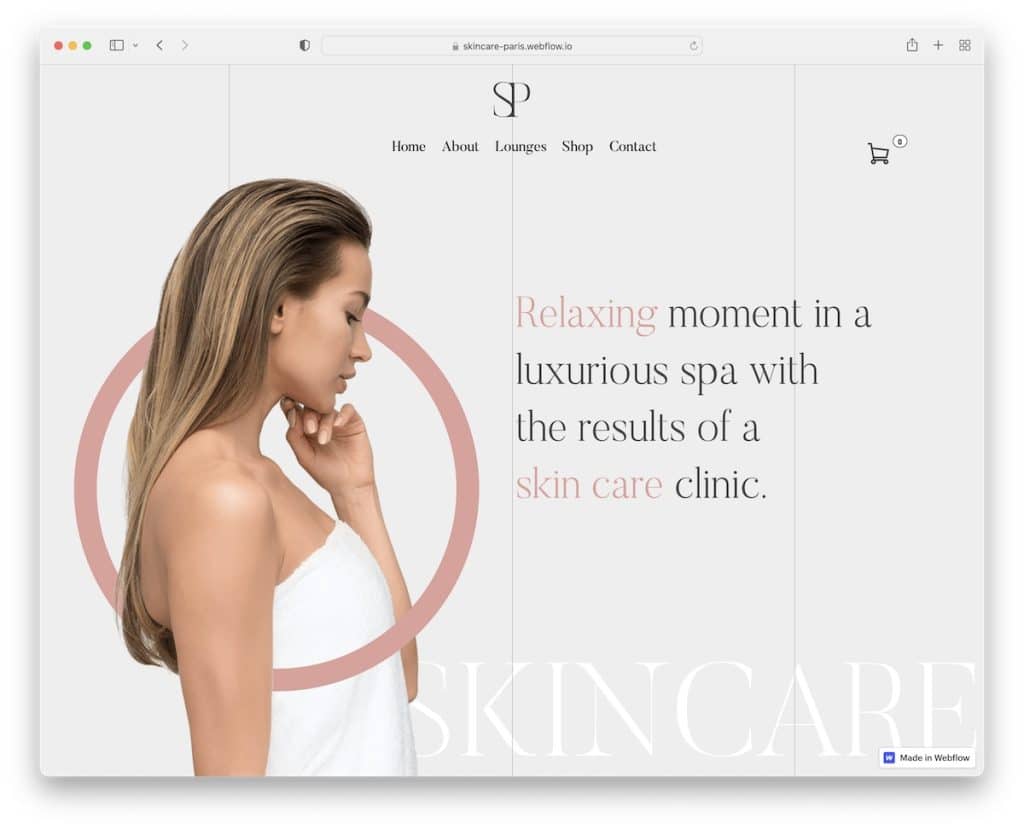
20. 巴黎護膚品
內置:Webflow

Skincare Paris 的主頁意味著商業和專業,並帶有奢華的氣息。 儘管該網站有點“長”,但很棒的滾動動畫並沒有給人這種感覺。
他們還在頁腳部分使用帶有電子郵件訂閱表單的二級菜單。
注意:讓您的潛在客戶了解您的業務和服務的全部內容——通過您很棒的水療中心網站!
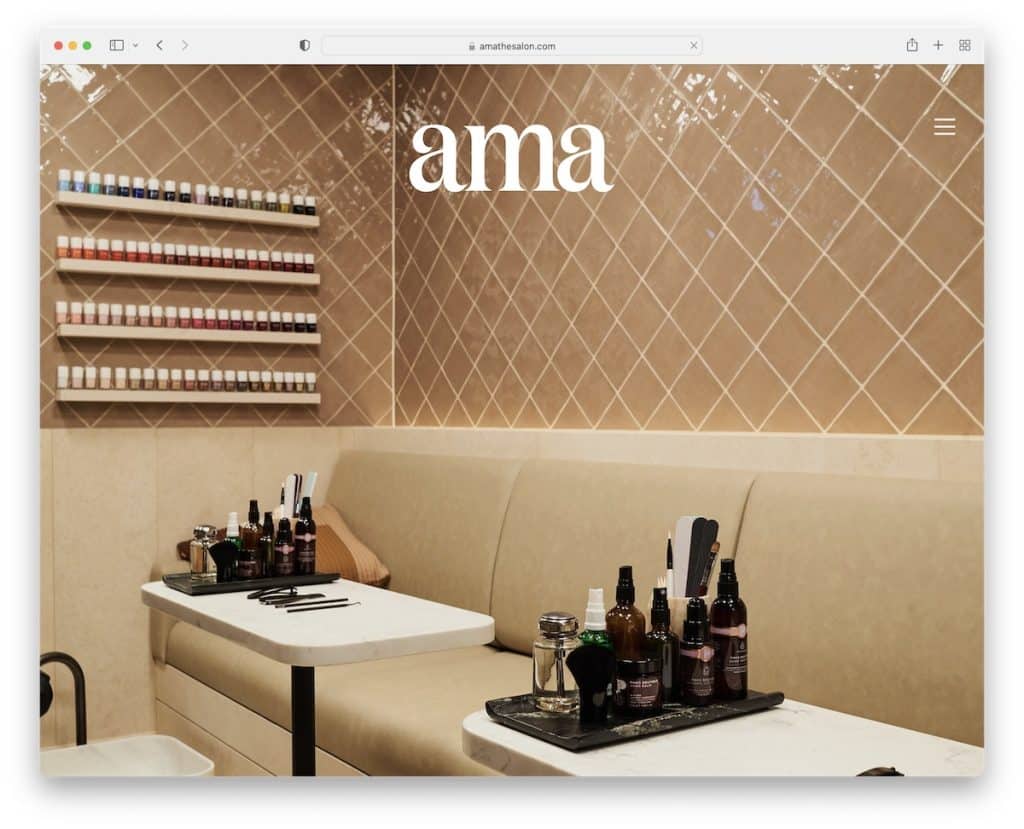
21.海女
內置:貨物

Ama 網站大膽而有影響力,用大圖片向您展示沙龍的內部。
由於其簡單性和透明性,標題不像標題。 但它與在右側邊欄中顯示導航的漢堡菜單圖標保持一致。
然而,頁腳部分更經典但更簡約。
注意:使導航欄始終可用,透明標題幾乎不可見,以獲得無干擾的體驗。
