Spectra 插件評論——古騰堡編輯器的完美擴展
已發表: 2023-02-20幾年前,WordPress 可視化編輯器古騰堡 (Gutenberg) 成為一場熱議的根源。 WordPress 社區的一些成員對其角色保持沉默。 如今,很明顯 Gutenberg 並不完美,但它改進了構建 WordPress 網站的方式。 這是為網站管理員提供更好體驗的又一步。
WordPress 開發人員和代理機構注意到 Gutenberg 是完美的,並且專注於帶來改進。 Spectra 插件是增強 WordPress 用戶體驗的主要貢獻之一。 將 Spectra 視為 Gutenberg 編輯器的完美擴展並不誇張。
如果您是想要改進工作流程的普通 WordPress 用戶,請仔細查看此評論。 Spectra 可能是您離不開的插件!
Spectra 插件快速入門

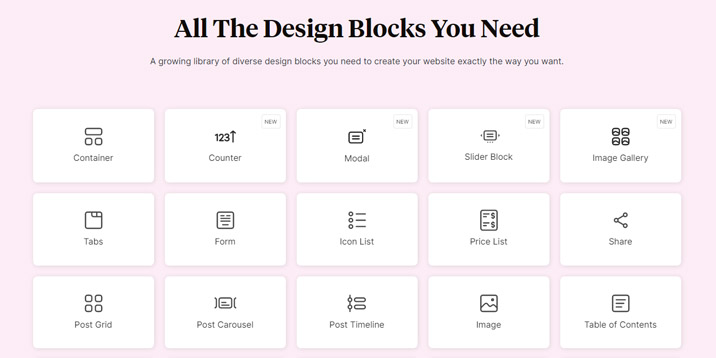
除了許多很酷的功能外,Spectra 還提供 40 多個可簡化網站創建的塊。 這些塊看起來類似於古騰堡塊,可有效構建現代網站。 考慮到塊的數量、質量和實用性,您會期望 Spectra 是一個高級插件。 幸運的是,這個插件是免費的! 在您的網站上安裝它不會損失任何金錢。
Brainstorm Force 開發了 Spectra 插件。 也許公司名稱聽起來不熟悉,但它是 Astra 主題背後的同一個團隊。 在這種情況下,插件開發人員的專業性和經驗是無從談起的。
不用擔心; Spectra 不僅與 Astra 兼容; 它適用於所有 WordPress 主題! 使用此插件沒有任何限制,因此您有充分的理由嘗試一下!
值得一提的功能
Spectra 是一個複雜的插件,包含許多有用的功能。 儘管它很複雜,但許多用戶第一眼就能使用它。 但是,您最好在安裝插件之前詳細了解以下值得一提的功能。
強大的視覺生成器
無需成為編碼人員即可發揮 Spectra 的全部潛力——您甚至不需要編寫一行代碼。 您只需將塊拖放到畫布上並使用設置進行操作,直到您對最終結果感到滿意為止。 有些塊是複雜的結構,但由於直觀的界面,大多數用戶在使用它們時沒有問題。
WordPress 用戶有許多可視化頁面構建器,無需編碼即可創建網站。 總之,Spectra 可能是與古騰堡編輯器最兼容的。 通過本機 WordPress 集成,許多用戶沒有意識到他們使用的是 Gutenberg 還是 Spectra。 除了天然的兼容性,Spectra 還以其穩定性和無滯後行為給人留下深刻印象。 您不必等待查看您的操作如何影響網站佈局。 用戶可以獲得無限的力量來製作所需的佈局,並且構建體驗非常棒!
數百種樣式選項
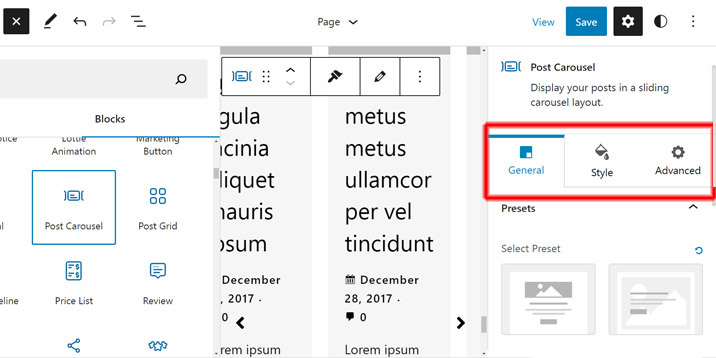
有抱負和有經驗的 WordPress 用戶都喜歡 Spectra 插件。 這是可能的,因為使用這個插件很簡單,吸引了訓練有素的用戶。 同時,它配備了大量的樣式,可以滿足有經驗的用戶的要求。 使用 Spectra,您可以完全控制添加到佈局中的每個塊的每個像素。 每個塊都有三個部分(根據塊類型,可能略有不同):
- 一般的
- 風格
- 進階。

在常規部分下,您可以選擇每個塊的佈局方向、對齊方式、位置和預設。 樣式部分更複雜; 在這裡,您可以選擇顏色、字體、大小、邊框、背景和邊距。 如果您不清楚項目所需的樣式設置,那也沒關係。 選擇合適的顏色、邊距、邊框和大小只是左右滑動光標。 微調所有設置需要時間,但該過程對用戶友好且直觀。 高級部分是通過管理塊的顯示條件來創建更好的移動體驗。 此外,您還可以添加自定義 CSS 代碼。
靈活的佈局
Spectra 插件的構建考慮了移動友好性原則,無論使用何種設備,都有助於確保出色的用戶體驗。 該插件依賴於靈活的容器,因此網站響應迅速且易於定制。 大多數塊都具有可調整的尺寸,因此如果您選擇不符合規範的佈局設計,則沒有任何限制。 間距元素也很直觀。 在這種情況下,您擁有為您的網站創建出色設計所需的全部武器庫。
驚人的模板

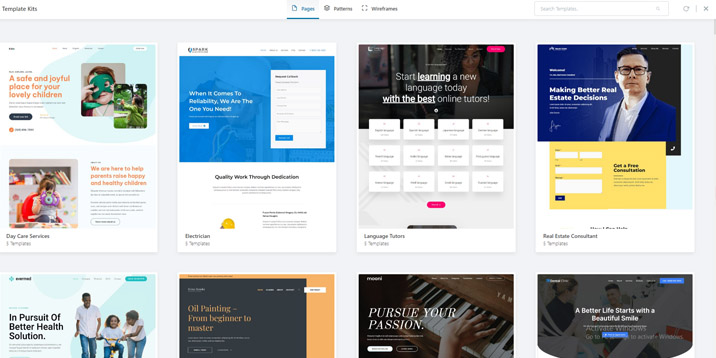
Spectra 和 Gutenberg 是網站創建者的完美組合。 然而,從頭開始並不是很簡單,需要花費很多時間。 Spectra 為您提供支持——模板庫中充滿了一流的模板。 庫中的模板分為三類:
- 頁數
- 模式
- 線框圖
頁面很複雜,適合大量項目,包括一般網站和小眾網站。 有針對數字機構、博客、個人作品集、在線學習學院和餐館的演示。 一些演示更具異國情調,適合派對策劃者、書法藝術家、花園維護工人或慈善機構等利基項目。
圖案是佈局的完整組成部分,只需要進行基本的個性化設置。 例如,您可以輕鬆導入號召性用語按鈕、常見問題解答部分、訂閱表單、推薦和標題等項目。 您無需完全從頭開始創建它,而是插入這樣的項目並對其進行個性化設置。
線框是富有創意的 WordPress 用戶的完美開端。 這些是網頁的基本結構。 您不必從頭開始,但網頁並不復雜,因此您可以自由表達自己的風格。
通過這種方式,Spectra 可以滿足所有類型的用戶。 沒有時間或經驗不足的人可能會喜歡為他們提供完整網站的主頁。 您是否正在尋找類似推薦部分或美觀表單的站點組件? 檢查模式。 您是否足夠熟練地創建一個原始的 WordPress 網站? 線框可能是您酷炫網站的起點。

對加載速度影響小
您會期望這樣一個複雜的插件會膨脹您的網站文件大小,不是嗎? 幸運的是,Spectra 對加載速度的影響很小。 由於以下方面,這是可能的:
- 沒有使用 jQuery 。 雖然 jQuery 是一個強大的 JavaScript 庫,但現代主題和插件並不使用它,因為它會降低加載速度。
- 優化和縮小 HTML、CSS 和 JavaScript 代碼。 更少的代碼行意味著更快的加載速度,這在當今是一個很大的優勢。
- 在本地加載 Google 字體。 瀏覽器和託管站點文件的服務器發送和接收呈現網頁的請求。 發送和接收請求只需要幾毫秒,但這會增加整體加載速度。 您可以通過在本地加載字體來減少請求數量,並且您的網站加載速度會更快。
搜索引擎友好
Spectra 對影響搜索排名的網站加載速度的影響很小。 速度是搜索引擎的排名因素,因此網站速度越快,它獲得的排名就越好。 除了速度之外,Spectra 的其他功能還有助於使您的網站對搜索引擎友好,例如:
- 乾淨且符合標準的代碼。 一個編碼良好的插件可以幫助搜索引擎蜘蛛抓取網站。
- Spectra 的 SEO 友好塊,如操作方法和常見問題解答,是豐富網頁摘要的理想選擇。 這些對於評論網站或本地企業至關重要。
- 專注於用戶體驗。 目前尚不清楚用戶體驗是否是谷歌算法的排名因素,但它顯然是一個間接因素。 良好的用戶體驗會讓網站訪問者高興,他們會在您的網站上停留更長時間。 停留時間(訪問者從 Google 結果出來後在您的網站上停留的時間)很可能是一個排名因素。
有用的塊

問問自己 Spectra 的模塊是真正必需的還是只是一組可能對您有幫助的好模塊是很合乎邏輯的。 用戶偏好和期望各不相同,但我們相信這些區塊會激起您的興趣。 當然,您可以通過安裝插件自行測試塊。 這裡有一些值得注意的塊引起了我們的注意。
內容時間表

您想為您的產品創建一個視覺上吸引人的路線圖或展示您公司的歷史嗎? 您想製作引人注目的內容時間表嗎? 這個塊非常適合這些目的。 它使用簡單,對網站訪問者產生了很大的影響。
目錄

目錄對於長格式內容至關重要。 如果您發布深入的博客文章、研究論文或案例研究,您將需要這樣的塊。 該塊是高度可配置的,它允許:
- 選擇標題生成表格;
- 隱藏在手機和平板電腦上;
- 自定義對齊方式和位置;
- 選擇顏色和字體。
如何架構

此塊非常適合以簡潔的格式構建數據。 它有兩個關鍵優勢:
- 結構化數據符合谷歌要求,因此您的代碼段將顯示在谷歌搜索中;
- 架構的每個像素都是可調的,因此您可以添加圖像、選擇顏色和間距以及確定顯示條件。
人們的注意力範圍在不斷縮小。 因此,How-To 塊是一個很好的工具,可以以簡潔易記的格式提供大量信息。
滑塊

很難相信您的網站不需要滑塊。 當然,也有沒有任何滑塊的很酷的網站,但它肯定是顯示內容和取悅網站訪問者的好工具。 您可以使用許多滑塊插件中的任何一個或 Spectra 的滑塊塊。 通過選擇後一個選項,您可以進行大量設置來調整滑塊並匹配您的網站風格。 它適用於顯示多張圖片,也適用於展示產品、服務、折扣、最新消息或博客文章。
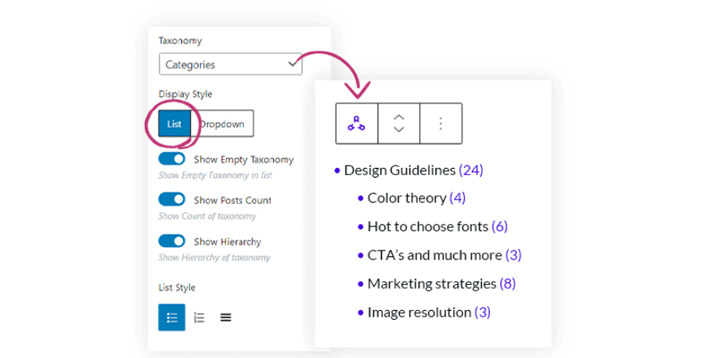
分類列表

此塊顯示可自定義的搜索,無需編寫條件代碼序列。 它非常適合顯示基於類別和標籤的分類法。 在線商店、雜誌新聞和評論網站是該板塊的主要受益者。 您可以在手機和/或平板電腦上顯示帖子計數、空分類法和隱藏。 此外,塊的設計也是可定制的。
交給你
Spectra 是一個很棒的插件,它擴展了 Gutenberg 的可能性。 塊和模板類似於高級插件,但 Spectra(仍然)可以免費使用。 有鑑於此,你還是安裝測試吧! 我們很想知道您的印象,所以請留下您的體驗評論。
