如何加快迪維網站速度? 8 個有效的實施技巧
已發表: 2023-07-12
您的 Divi 網站變慢了,這正在影響其搜索引擎排名,對嗎? 對於任何網站所有者來說,這都是最糟糕的噩夢; 幾個月前我也遇到過類似的問題。 當時我腦子裡唯一的問題是:如何加快迪維網站的速度?
和其他人一樣,我做的第一件事就是在谷歌上搜索答案。 不幸的是,我變得更加困惑,不是因為我沒有找到解決方案,而是因為Google提供了多種解決方案,那麼該遵循哪一種呢?
好消息是,問題現在已經解決了,但這讓我思考,如果像我這樣的人感到困惑,那麼第一次使用 Divi 的人怎麼辦? 這就是本指南背後的原因。 在這裡,我將只分享有效的技巧。 那麼讓我們來檢查一下詳細信息吧!
為什麼我的 Divi 網站這麼慢? Divi 會減慢網站速度嗎?
在深入討論使 Divi 快速運行的細節之前,我想先討論一下這個問題的原因。 請記住,有很多原因會嚴重影響網站速度。 例如,大多數人不知道 Divi 並不是導致網站速度變慢的唯一原因。
是的,您沒有看錯! 嘗試所有提高 Divi 網站速度的方法,但如果問題出在託管上,則這些方法將不起作用。 在這種情況下,您應該更改託管服務器; 否則,沒有其他有效的解決辦法。
我遇到過一些人,他們認為 Divi 本身會減慢網站速度,但這只是一種誤解。 Divi 不會降低我們網站的速度; 相反,我們會犯錯誤。 例如,一些網站所有者使用了許多插件或沒有正確使用Divi優化設置。
除了插件之外,我們在網站上上傳的圖像或視頻文件的大小也會影響速度。 除此之外,人們應該經常清理 WordPress 數據庫。 如果您不這樣做,不必要的數據將影響網站的性能。
需要注意的是,診斷和解決性能問題可能很複雜,特別是如果您是新手。 因此,您應該始終遵循正確的說明(我將在下面詳細討論),同時單獨解決問題。
加速 Divi 網站以獲得更高排名的路線圖
這是解決 Divi 加載緩慢問題的路線圖。 我將分享八個技巧並解決問題的原因,以及如何解決它。
在進行任何更改之前,請記下您的網站速度得分。 使用Google PageSpeed Insights或GTMetrix檢查您網站的速度。
確保閱讀所有內容; 首先,檢查第一個提示; 如果效果很好,否則很好,請轉到第二個。
1.利用 Divi 性能設置
首先,利用 Divi 性能設置,而不是刪除插件或對網站進行重大更改。 這個過程沒有那麼技術性,正確使用設置功能後網站速度會迅速提高。
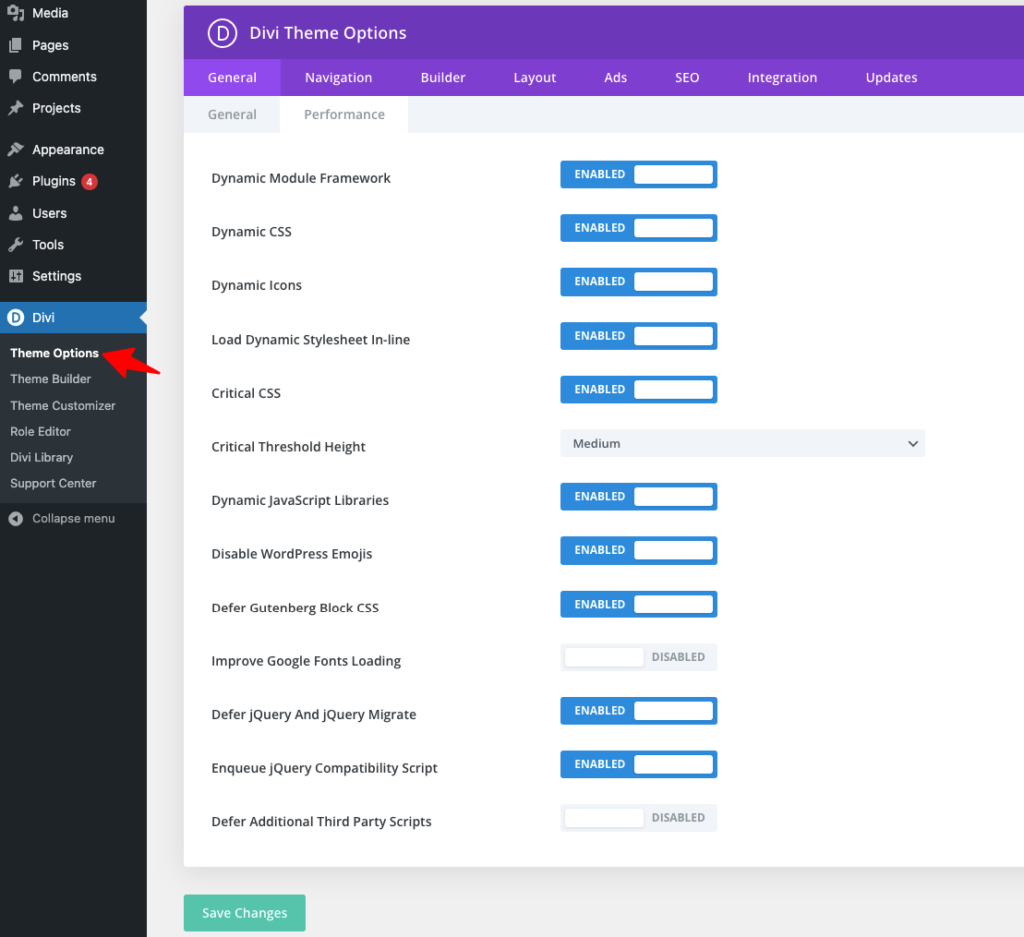
您只需轉到 WordPress 網站的儀表板,然後單擊 Divi 選項下的“主題設置”。 單擊它後,您會注意到一個如下圖所示的窗口; 在這裡選擇“性能”選項。
性能設置可能看起來並不重要,但它們可以使您的網站速度極快。 您只需理解它的含義並啟用選項即可。 如果您對設置不了解,請閱讀 Divi 性能設置的重要功能。

- “動態模塊框架和動態圖標”等功能確保頁面上僅加載所需的功能和圖標。 此外,“動態CSS ”功能減少了CSS文件以提高速度。
- 通過“關鍵 CSS ”設置,您將允許 Divi 在第一次交互時僅加載關鍵 CSS 文件。 “臨界閾值高度”參數確定延遲樣式的“首屏閾值”。 通過選擇閾值高度,平衡加載時間。
- “動態 Java 腳本”選項控制何時需要加載 Javascript 庫。 您還可以啟用“禁用 WordPress 表情符號”選項來刪除本機 WordPress 表情符號。
- “延遲古騰堡塊 CSS ”選項延遲古騰堡塊 CSS 文件,“延遲 jQuery 和 jQuery 遷移”功能重新定位 jQuery 和 jQuery Migrate 腳本以改善網站負載。
- 啟用“改進 Google 字體加載”和“限制對舊版瀏覽器的 Google 字體支持”功能,以優化網站上 Google 字體的加載過程,並優化 Google 字體的大小和加載時間。
啟用設置中的每個功能並不重要。 緩存插件可以完成大部分任務。 因此,僅啟用您網站的基本功能。
我建議您啟用“動態模塊框架、動態 CSS、動態圖標和 JavaScript 庫”等有用的選項來加快您的 Divi 網站速度。
2.使用高性能託管
如果您的博客或網站速度仍與以前相同,請檢查您的託管服務,即使在使用 Divi 性能設置後也是如此。 大多數情況下,造成速度問題的是託管。 這就是為什麼我總是建議首先通過試用來檢查託管服務。
免費試用讓您決定該服務是否值得使用。 您也可以向您的朋友尋求建議,如果您沒有朋友或閱讀用戶對託管服務的評論,這是我的建議!
我推薦的託管
我完全信任的託管服務是 Cloudways Hosting。 我已經使用它四年多了,也向我所有的朋友推薦。 讓我生活無憂; 基本套餐起價僅為每月 14 美元,其中您可以獲得 1GB RAM、1TB 帶寬和 25GB 存儲空間。
第一個計劃適合預算不多的人。 我使用的計劃每月費用為 54 美元。 它提供 4GB RAM、2 核處理器、80GB 存儲和 4TB 帶寬。 用戶還可以獲得 24/7 客戶支持、免費 SSL、免費遷移、自動備份等。
您還應該了解它的顯著特徵,例如
- 用於自動核心更新的 SafeUpdates
- 自動修復雲服務器以避免站點崩潰
- 測試的暫存環境
- PHP 7.4 和 8 就緒服務器可實現快速站點加載
- 來自高級支持的快速工單響應
不僅是我! 甚至 Elegant Themes 團隊也推薦使用 Cloudways 託管,以實現更快的 Divi 站點性能。 只需比較 Cloudways Premium 與 Standard 的定價計劃,然後選擇合適的計劃即可!
3.購買CDN(內容分發網絡)
不要僅僅依靠良好的託管; 為您的網站購買 CDN(內容交付網絡)。 它將使您的網站速度更快,並影響核心網絡生命力指標,這是谷歌排名最重要的因素之一。
核心網絡生命力由三個指標組成:
- LCP(最大內容繪製)衡量網站顯示最大內容元素的時間。
- FID(首次輸入延遲): FID 衡量網頁響應第一次交互的時間。
- CLS(累積佈局轉變)確定網頁的用戶體驗佈局轉變的頻率。
現在您必須考慮 CDN 和核心 Web Vitals 之間的連接。 CDN 的作用是在全球多個位置而不是一台服務器上緩存您的網站文件,例如圖像、視頻等。
此操作的好處是,當用戶想要訪問您網站的內容時,最近的服務器將提供內容。 例如,如果有人從德國訪問您網站上的視頻,最近的歐洲服務器將提供該內容。
這樣,用戶就可以立即獲取內容。 執行此操作後,您的 WordPress 網站的核心 Web Vitals 分數將會增加,因為它們涉及網站響應、顯示內容和視覺效果的穩定性所需的時間。
Cloudways 使用 CDN 託管
支持 Cloudways 託管的另一個原因是它附帶 Cloudflare Enterprise CDN(內容交付網絡)。 如果沒有 Cloudways 託管,CDN 服務的費用約為每月 4.99 美元(最多 5 個域名)。
在這裡,您將獲得 DDoS 保護的擴展安全性。 還可以通過 Web 應用程序防火牆阻止潛在威脅。 此外,Cloudways 還啟用了邊緣頁面緩存和 Argo Smart 功能來降低站點的 TTFB 和 LCP。 你還在等什麼?
4.進行圖像優化
您還認為一張圖片不會影響您的網站速度嗎? 每個人都有同樣的想法,直到他們遇到網站速度緩慢的問題。 是的,網頁上的一張圖像不足以降低網站速度,但請考慮一下您總共發布了多少張圖像。

這些未經優化的圖像會增加加載時間,給用戶留下不好的印象,並且不利於移動優化和搜索引擎優化。 該問題的解決方案是在將圖像發佈到網站之前對其進行優化並實現延遲圖像加載。
使用 FlyingPress 或 Perfmatters 等插件來延遲加載圖像。 這些插件在檢測和延遲加載圖像以防止不需要的圖像方面非常出色。
如何優化網站圖像?
- 我總是選擇 JPG、PNG 或大多數 WebP 格式的圖像。
- 如果可以的話,先通過工具將圖片轉換為WebP等格式,然後上傳。
- 不要上傳大尺寸圖片; 調整它們的大小並壓縮文件。
- 我使用 FlyingPress 插件來延遲加載圖像。
- 最後,我添加替代文本和圖像描述。
5.刪除未使用的插件
另一個有效的技巧是刪除所有不使用的插件。 我總是建議使用更少的插件; 網站上的內容越多,速度就越慢。 另外,請確保您下載的插件是最新的。
使用過時的插件就像在沒有預防措施的情況下面臨安全威脅。 你永遠不知道下一刻會發生什麼。 最好使用 Jetpac Protect 等插件來檢查插件及其相關漏洞。
6.清理你的 WordPress 數據庫
WordPress 數據庫意味著您的網站、評論、頁面等的內容。當您包含擴展時,表格和修訂的數據將添加到數據庫中。 如果這些不必要的數據積累起來,服務器負載將影響網站加載時間。
那麼,如何清理WordPress中的數據庫並修復Divi加載緩慢的問題呢? 如您所知,手動優化需要時間。 您可以依靠 WP Clean Up Optimizer 或 WP Sweep 等數據庫插件來完成工作。
注意:刪除任何內容之前最好先進行數據庫備份。
7.限制滑塊、動畫和運動效果的使用
許多網站所有者使用滑塊、動畫和運動效果來為網站提供時尚或精美的外觀。 這可能是一些商業網站的要求,但如果你有一個正常的網站,這些東西會造成更大的危害。
請記住,用戶訪問您的博客或網站是為了尋找答案以閱讀您的內容。 對他來說重要的是你的內容有多好,頁面加載有多快等等。所以不要浪費時間添加動畫或動作效果。
8.使用性能插件
如果您認為上述過程看起來很忙碌並且您沒有太多時間自己完成所有事情,請不要擔心。 向這項技術致敬; 您擁有 Perfmatters 和 Flying Press 等優質插件可以解決這些問題!
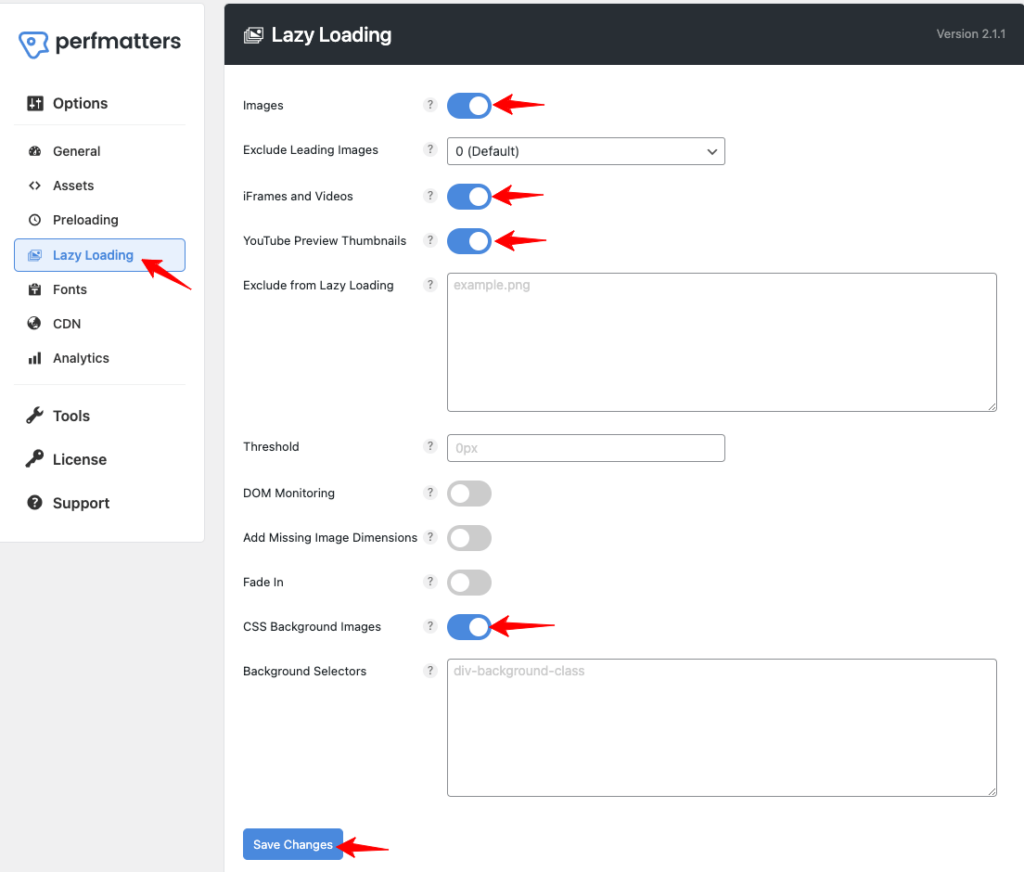
Divi,不要延遲加載背景圖片。 Perfmatters 允許用戶延遲加載視頻、iFrame 和圖像。 啟用它是一個簡單的方法; 您將在“圖像”設置下方看到“ iFrames 和視頻選項”; 點擊它。 對於背景圖像,啟用“ CSS背景圖像”功能。

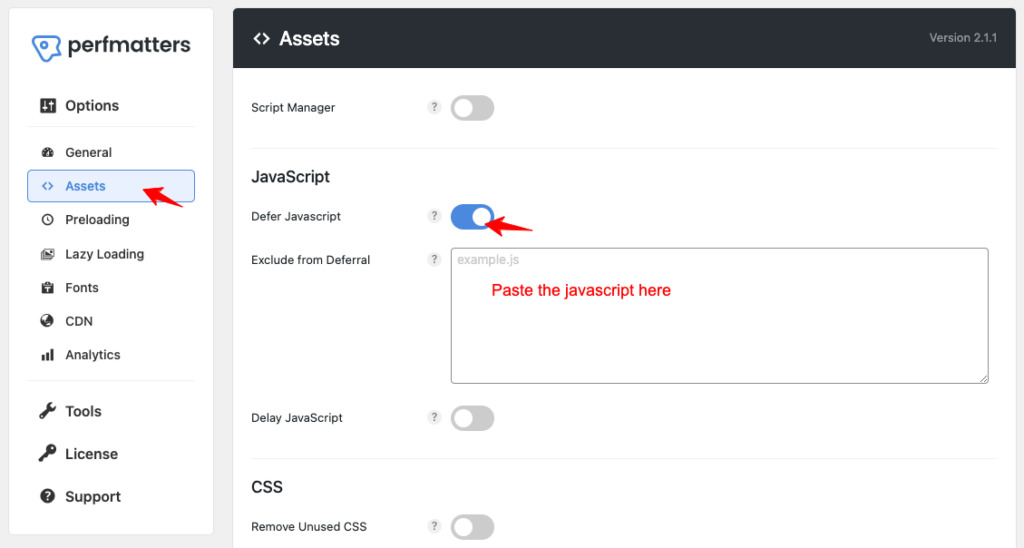
Perfmatter 解決了動畫延遲問題。 您只需在“ Javascript ”設置選項卡下的“排除延遲”選項中添加腳本即可。 這是您需要添加的腳本:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_自定義 et_animation_data 變種DIVI elm.style.display easypiechart.js

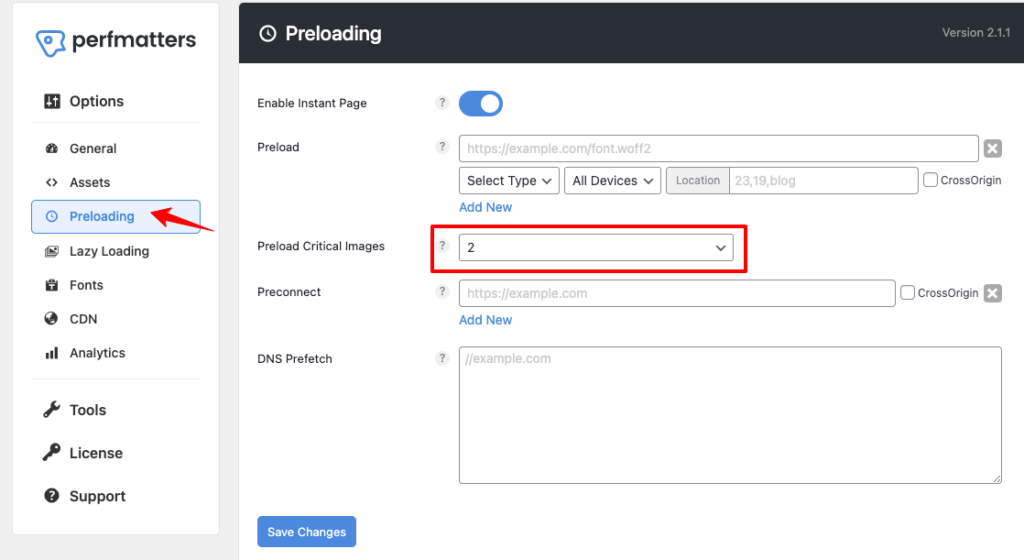
這兩個插件都允許您從設置中選擇 0 – 5 之間的預加載圖像數量(我建議設置 2 或 3 個圖像)。 除此之外,您可以使用 Perfmatters 或 FlyingPress 輕鬆刪除未使用的 CSS。

整合FlyingPress 和 Perfmatters的使用,您可以安裝任何插件
- 刪除未使用的 CSS
- 延遲加載圖像
- 通過 CDN 改進 TTFB
- 本地託管字體
- 消除臃腫
加速 Divi 網站 – 常見問題解答
如何檢查迪維網站速度?
檢查任何網站的網頁速度的最佳和最簡單的方法是使用網站速度檢查工具。 市場上有多種工具,例如 Cloudways Google Page Experience。 添加您的網站鏈接; 該工具將向您顯示所有詳細信息。

如何清除我的 Divi 緩存?
手動清理 Divi 緩存的過程非常簡單。 訪問您網站的 WordPress 儀表板,然後找到“ Divi ”選項。 在Divi選項卡下,選擇“主題選項”和“生成器”功能,然後在“高級”設置下選擇“清除”。
Divi 對 SEO 不利嗎?
不,Divi 對於 SEO 來說並不壞; 相反,它是完全信任的選項之一。 然而,這並不意味著影響不會很糟糕,因為最終,一切都取決於您如何利用主題並針對搜索引擎優化您的網站。
總結加快 Divi WordPress 網站速度的技巧
讓您的網站加載速度更快更為重要。 我討論了八個被認為是加速緩慢的 Divi 網站最有效方法的技巧。 首先,我的建議是檢查 Divi 性能優化設置並啟用重要功能。
如果不起作用,請檢查您的託管; 這可能會產生問題。 免費開始使用 Cloudways。 嘗試為您的博客網站購買 CDN。 隨後,進行更改,例如刪除未使用的插件或清理 WordPress 數據庫。
最後但並非最不重要的一點是,在本 Divi 速度優化指南中,始終在上傳之前優化視覺內容。 未經優化的圖像和視頻除了減慢網站速度之外還會產生許多問題。 除此之外,谷歌在排名時還考慮了圖像和視頻搜索引擎優化。
其他網站速度指南
如何加速 Elementor?
如何加快 WoCommerce 網站速度?
如何加速WordPress?
