7 個經過驗證的技巧,可加快圖片載入速度,打造更快的 WordPress 網站
已發表: 2017-03-30您是否知道圖片佔一般網頁大小的 63%? 這意味著如果您想讓您的網站更快,您可以做的最好的事情之一就是加快圖像載入速度。
更快的網站具有:
- 訪客更滿意,因為緩慢的載入時間會讓使用者感到沮喪。
- 更好的搜尋引擎排名,因為網站速度是排名因素。
- 更高的轉換率,意味著您口袋裡的錢更多。
但是,如何真正加快圖片載入速度並獲得更快的 WordPress 網站的好處呢? 好吧,您遵循我即將列出的提示。 讓我們深入研究一下。
開始之前 – 取得一個比較基準
別擔心 - 我將向您展示如何加快您的網站及其圖像的速度。 但我想向你證明這個東西確實有效。 所以在我們開始之前我想請你幫我一個忙:
計算出您的網站現在需要多長時間載入。 除了證明我知道我在說什麼之外,這還為您提供了一個比較基準。 這樣,您就不需要猜測更改是否確實加快了您的網站速度。 您將獲得確切的數據。
但是如何測試網站載入所需的時間呢? 好吧,你需要一個秒錶和一個敏捷的手指……等等,不。 這聽起來不是一個好主意。 一個自動的方法怎麼樣?
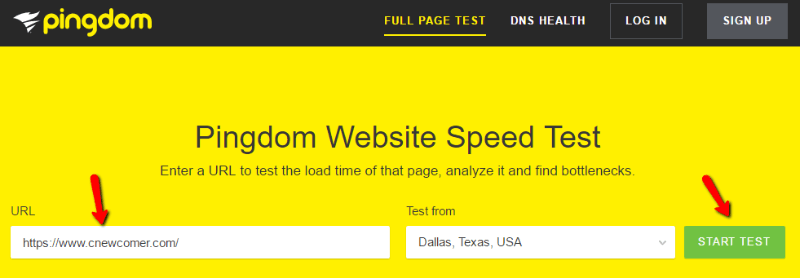
試試這個 - 前往 Pingdom Tools,插入您網站的 URL,然後點擊「開始測試」按鈕:

然後,Pingdom 會準確地返回您的網站載入所需的時間。
無論您得到什麼數字,在您讀完這篇文章後,您都應該期望能夠擊敗這個數字!
我的作品集網站(範例)已經得到了很好的優化 - 我希望您在實施這些技巧後看到類似的頁面加載時間...
1. 使用前調整影像大小
無論您使用哪個 WordPress 主題,您的主題都只能顯示特定最大寬度的圖片。 這意味著,如果您上傳尺寸超出最大寬度的圖像,則會透過兩種方式減慢網站速度:
- 您使圖像檔案的大小超出了所需的大小。
- 您正在使訪客的網頁瀏覽器能夠調整圖像的大小。
如果您希望加快圖像載入速度,那麼這兩種方法都不是一件好事! 因此,要解決此問題,請確保在上傳圖像之前始終調整圖像大小。
您應該使用什麼尺寸? 嗯,確切的尺寸取決於您的 WordPress 主題,所以我無法給出籠統的答案。 但作為一般規則,700-800 像素寬的範圍適用於大多數 WordPress 主題。
如何調整 WordPress 圖片大小
有兩種簡單的方法可以調整 WordPress 圖像的大小。
首先,您可以安裝像 Imsanity 這樣的插件,它會自動調整您上傳到 WordPress 網站的圖片的大小。
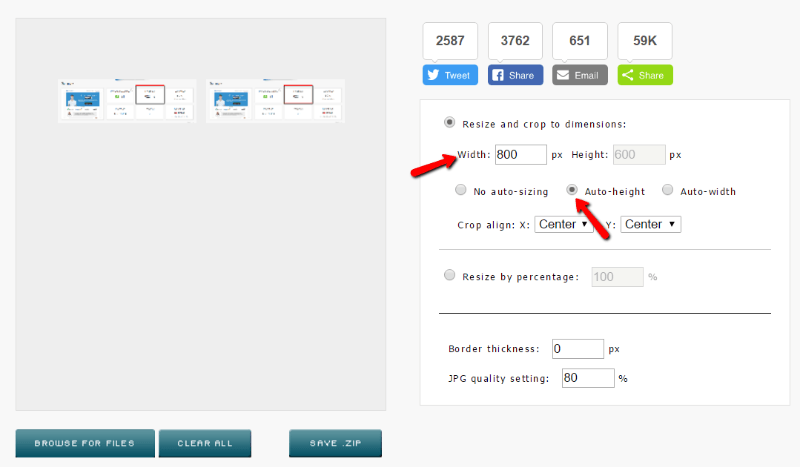
其次,如果您喜歡非外掛解決方案,則可以使用 Batch Image Resizing Made Easy 輕鬆批次調整圖片大小。 只需確保選擇自動高度,以便該工具在調整大小過程中不會裁剪圖像:

如果您正在處理現有網站,您還應該返回並調整盡可能多的舊圖像的大小。 Imsanity 外掛程式可以幫助您批次調整現有 WordPress 圖片的大小。
2. 壓縮影像以節省更多尺寸
好的,調整影像尺寸就成功了一半。 但您也可以透過壓縮來進一步縮小圖像的檔案大小。 壓縮可以透過兩種可能的方式縮小尺寸:
- 無損壓縮。 縮小檔案大小而不影響品質。
- 有損壓縮。 提供更大的尺寸節省,但以犧牲一些品質為代價。
通常,我建議對品質具有最高性能的照片或其他影像進行無損壓縮。 但對於教程螢幕截圖(例如本文中的圖像)之類的內容,我建議使用有損壓縮以最大程度地節省大小。
如何壓縮 WordPress 圖片
與調整圖像大小一樣,您可以使用插件來幫助您,也可以使用獨立工具。
就插件而言,Smush 圖像壓縮和優化是一個不錯的選擇,因為在其最新版本中,它可以壓縮圖像並調整圖像大小。
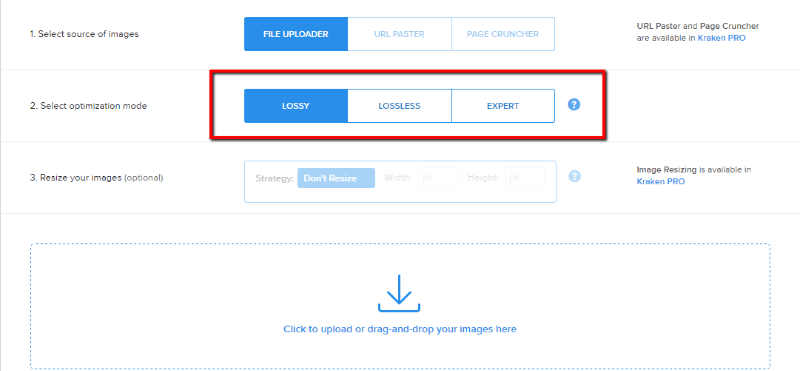
如果您想要一個獨立的站點,Kraken 是另一個可靠的選擇,它可以讓您透過無損和有損方法壓縮影像:

我知道這很痛苦,但就像調整圖像大小一樣,您應該返回並壓縮盡可能多的舊圖像。 如果您使用 Smush 插件,它可以自動壓縮舊圖片和新圖片。
3. 使用 CDN 傳送影像和其他內容
CDN 是內容交付網路的縮寫,可加快您的網站和圖片載入速度,如下所示:
通常,當有人造訪您的網站時,他們必須從您的託管資料中心下載所有檔案。 如果您的資料中心位於德克薩斯州達拉斯,並且有人從加利福尼亞州訪問,那就沒問題。 他們之間的距離還是很近的!
但如果有人從英國倫敦來訪怎麼辦? 現在,情況不太好。 你看,儘管網路速度很快,但數據速度仍然受到物理限制。 也就是說,物理距離很重要,即使只有幾分之一秒。
CDN 透過將網站檔案儲存在世界各地的多個資料中心來解決此問題。 然後,每當有人造訪您的網站時,他們都可以從他們最近的全球資料中心下載您的檔案。
它們是一個非常棒的工具,可以加速您的網站。 但這要花多少錢?

不用擔心! 您實際上可以找到優質的免費 CDN。 兩個這樣的選項是:
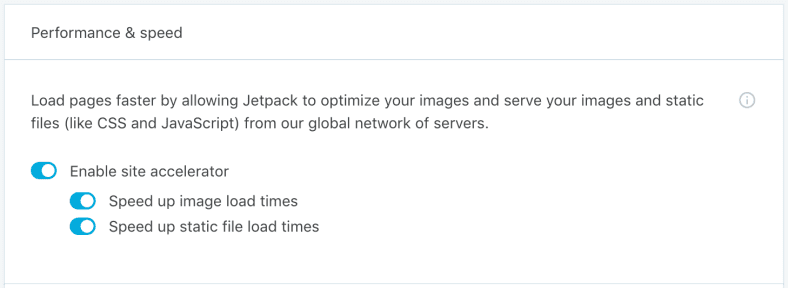
- Jetpack 網站加速器 – Jetpack 外掛程式的 Photon 模組可作為影像的 CDN。 如果您只想加快圖像載入速度,這是一個不錯的選擇。

- CloudFlare – 一種流行的選項,易於設定並提供所有靜態文件,包括圖像和 HTML。
4.為您的網站啟用瀏覽器快取
如果您曾經使用過 Google PageSpeed Insights 工具,那麼「利用瀏覽器快取」這句話可能會困擾您。 也就是說,這是加快網站速度的常見建議。
瀏覽器快取基本上告訴訪客的瀏覽器將某些檔案儲存在訪客的本機 PC 上,而不是每次都下載檔案。 因此,例如,您的訪客在第一次造訪時需要下載您的商標圖像。 但在隨後的每次訪問中,訪客都會從本地快取載入該檔案。
這意味著更快的載入時間,因為您的訪客不需要直接從您的伺服器取得所有內容。
設定瀏覽器快取最簡單的方法是將以下程式碼加入 .htaccess 檔案:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
您可以使用 FTP 程式連接到伺服器的根目錄來找到 .htaccess 檔案。 或者,如果您對在哪裡找到該文件感到困惑,您的網站託管服務商的支援可以幫助您!
5. 確保您也使用外掛程式進行頁面緩存
瀏覽器快取並不是加快 WordPress 網站速度的唯一方法。 還有一種稱為頁面快取的東西,它可以讓您的網站更輕鬆地提供內容。 最重要的是,頁面快取不僅可以加快圖片載入速度,還可以加快網站其餘部分的速度!
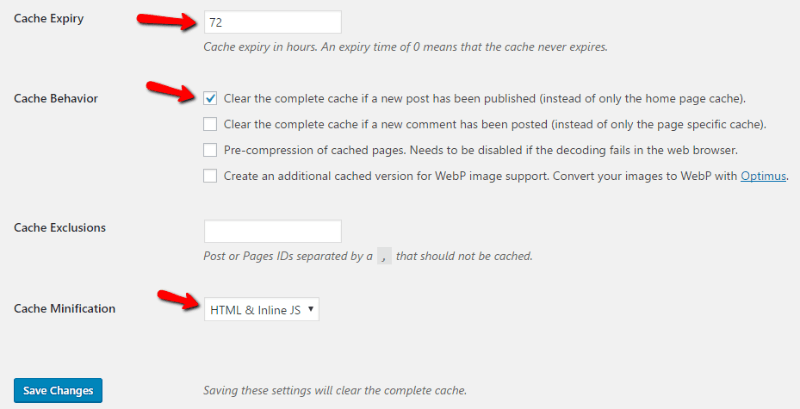
為了實現頁面緩存,我推薦一個名為 Cache Enabler 的插件,因為它是輕量級且易於設定的。 只需安裝並啟動它即可。 然後,前往「設定」→「快取啟用器」並進行如下配置:

最重要的是,Cache Enabler 還將縮小您的程式碼,這是減少頁面載入時間的另一種技術。
6. 禁用影像的盜鏈
熱連結是指其他網站發布託管在您的伺服器上的圖片。 基本上,它使您的網站伺服器使用資源來改善其他人的網站。 這不好!
這就是為什麼您應該考慮停用熱連結。 這樣,您的伺服器就可以專注於您自己的網站。
要停用熱鏈接,您可以使用 All In One WP Security & Firewall 插件或將以下程式碼新增至您的 .htaccess 檔案(與您新增瀏覽器快取的檔案相同):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
只需確保將yourdomain.com替換為您的實際網域即可!
7. 其他都失敗了-選擇更快的主機
我上面列出的所有內容都會使您的網站和圖像加載速度更快。 但所有這些技巧都無法克服一些問題:
託管速度慢。
如果您的網站主機回應時間很慢,那麼所有這些技巧都只是創可貼。 也就是說,您網站的速度將始終受到主機效能的限制。
因此,如果您已經實現了上述所有內容,但仍然對頁面載入時間感到失望,那麼可能是時候硬著頭皮切換到高級託管提供者了。
或者,如果您正在尋找更便宜但仍然有效的選擇,我是 SiteGround* 的忠實粉絲。 SiteGround 是我個人作品集網站所使用的,載入時間不到 700 毫秒*。
總結一下
當您返回 Pingdom 並再次測試您的網站時,我將快速暫停一下。
事情進展得更快嗎? 他們應該是!
這樣,您的網站就已經為現在和將來的成功做好了準備。 因為隨著行動互聯網的不斷發展,頁面載入時間只會變得更加重要。
想提供回饋或加入對話嗎? 在 Twitter 上新增您的評論。
保存保存
