如何加速您的 WooCommerce 網站(2022 年終極指南)
已發表: 2021-08-03您是否遇到了緩慢的 WooCommerce 網站? 許多因素會減慢您的 WooCommerce 網站的速度,但幸運的是,我們分享了加快速度的最佳技術。
第一個事實:您的 WooCommerce 網站需要速度才能產生利潤。 更快的加載時間不僅可以改善用戶體驗,還可以為您的企業帶來更好的 SEO 和銷售。 您需要一個快速的網站,或者您可能會發現自己失去了注意力不集中的客戶,他們需要選擇現在可用的內容,而不必等待太久。

很簡單:如果你登陸一個超級慢的電子商務網站,作為訪問者你會怎麼做? 您是願意留下來還是嘗試另一個購物體驗更好的網站? 我們都知道這個答案。
本指南將向您展示如何通過優化某些方面來輕鬆提高 WooCommerce 網站的速度。 我們將看到您應該優化它的許多原因以及您可以使用的主要技術和工具,以在所有設備上實現快速站點。
作為一點獎勵,您還將獲得我們的性能清單以避免任何錯誤,充分利用您的 WooCommerce 網站,並在 Google PageSpeed Insights 上獲得綠色分數。
為什麼要優化 WooCommerce 性能?
速度對您的 WooCommerce 網站很重要,因為頁面加載時間是一個主要的排名因素 - 讓我們說實話,如果您在 Google 的第 5 頁上,您將不會出售您的產品。
在 Hubspot 進行的一項研究中,我們看到“減少頁面加載時間將轉化率從 3% 提高到 17%”。 就金錢而言,這意味著什麼?
我們為您做了計算:如果您的 WooCommerce 網站每天賺 1000 美元,那麼一秒鐘的頁面延遲可能會導致您每年損失 250 000 美元! 想想你可以用 250 000 美元進行的所有投資……
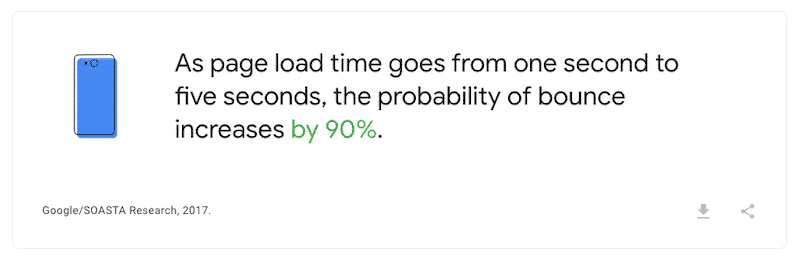
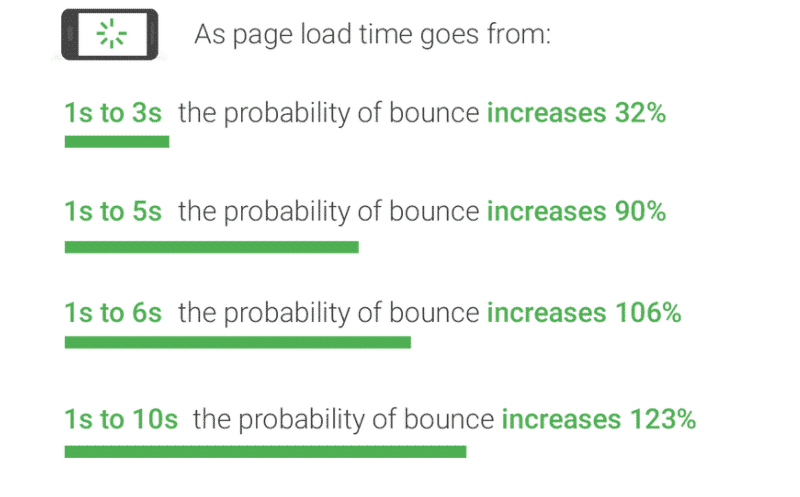
更重要的是,看看我們在 Google 博客上發現的內容。
如果加載時間超過 3 秒,每 2 位訪客(即潛在買家)中就有 1 位會離開您的商店。

優化電子商務網站的速度並不是什麼新鮮事。 早在 2010 年,谷歌就已經在他們的搜索排名算法中加入了一個新信號:網站速度。 這個新的 KPI 反映了網站響應 Web 請求的速度。
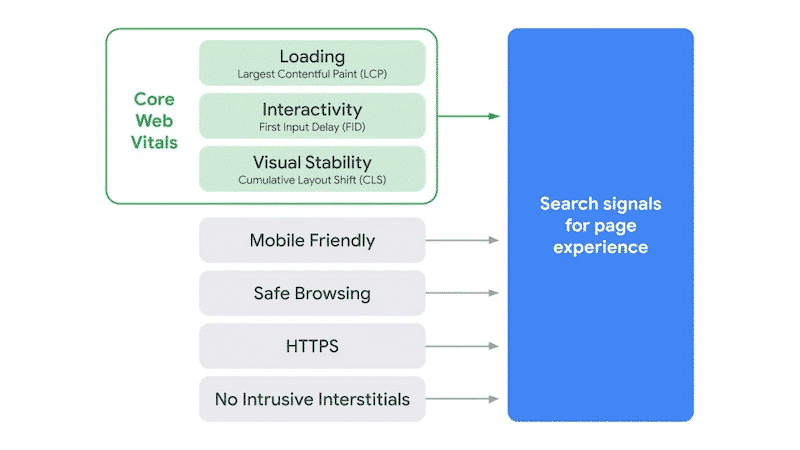
2022年我們在哪裡? 谷歌通過最近推出的 Core Web Vitals 繼續讓網絡變得更好(更快),這也成為了排名因素。 這些新的網絡信號衡量用戶如何看待與您的網頁交互的體驗,這會影響您的 WooCommerce 網站在 Google 上的位置。
如果你的表現得分很低,谷歌就不會喜歡它。 如果您的 KPI 是綠色的,那麼您的商店將有更多機會出現在首頁上。

| 通過優化您的 Core Web Vitals,您將增加攀登 Google 搜索引擎排名的機會,從而為您的在線商店吸引更多流量! 更快的速度=更好的轉化=更多的銷售 |
現在我們已經看到更高的速度可以提高轉化率,降低跳出率,讓您在 SERP 中獲得不錯的排名,並使您的訪問者感到高興,讓我們看看如何確保您的 WooCommerce 網站優化得很好。
這將我們帶到了下一部分:如何加速您的 WooCommerce 網站。
如何加快 WooCommerce 網站的速度:11 個有效的技巧
提高網站速度是任何 WooCommerce 網站的重要方面。
以下提示按對性能的高影響到低影響進行分類。 有些對您的最終性能得分有更大的影響,但它們都有一個共同點:您將通過解決每個問題來加速您的 WooCommerce 網站。
讓我們看看您可以遵循的一些簡單技術來優化性能並使您的 WooCommerce 更快:
- 選擇一個好的託管服務提供商
- 使用 HTTP2
- 使用緩存插件
- 選擇一個 Fast WooCommerce 主題
- 減少 JS 執行時間
- 優化您的產品圖片
- CSS 優化(CSS 交付優化和刪除未使用的 CSS)
- 圖片和視頻的延遲加載
- 代碼優化
- 使用內容交付網絡交付靜態資源
- 數據庫優化
獎勵:不要忘記核心 Web Vitals 優化!
讓我們從對 WooCommerce 頁面速度優化影響最大的技術開始。
1.選擇一個好的託管服務提供商
優先級:高
使用 WooCommerce 銷售產品通常意味著包含圖像、文本、照片庫、視頻和在線支付的內容。 所有這些功能都需要在安全的環境中快速呈現在您的網站上。 您會將您的信用卡詳細信息放在無法激發信心的緩慢網站上嗎? 我不會。
首先,您需要考慮網絡託管服務的速度。 其次,該提供商提供什麼樣的客戶支持? 第三也是最後一點,它們安全嗎?
您需要尋找的一些策略是:
- 檢查託管正常運行時間分數(想像一下,如果您的託管讓您失望,您可能會失去的銷售額)。 例如,WP Engine 電子商務託管平台可幫助您將網站速度提高 40%,將平均銷售額提高 18%。
- 服務器級緩存(為 WooCommerce 配置)。
- 內容交付網絡 (CDN),特別是如果您有國際客戶。
- 多個數據中心,以便您可以根據主要客戶所在的位置選擇位置。
- 他們為您的產品提供的帶寬和存儲空間
- SSL 證書(您希望您的在線商店安全)。
- 自動備份(例如,如果更新出錯,您可能希望回滾到舊版本的 WordPress 站點。
- 簡單的登台站點,可在上線前測試您的新產品或新功能。
- 自動安裝 WooCommerce 讓您更快地開始(一些主機,如 SiteGround 預安裝 WooCommerce)。
- 檢查他們提供的託管類型。 如果您有成千上萬種每月流量較高的產品,您可能需要一台專用服務器。 我們寫了一篇文章,展示了每種託管類型的優缺點:共享、專用、雲端等。這將有助於您做出選擇。 有關可供選擇的正確託管服務的更多信息,請查看我們關於小型企業最佳 WordPress 託管的專用指南。
- 確保您的託管服務提供商提供 HTTP/2。 為什麼?
這將我們帶到了下一點:HTTP/2 的極端重要性。
2. 使用 HTTP/2
優先級:高
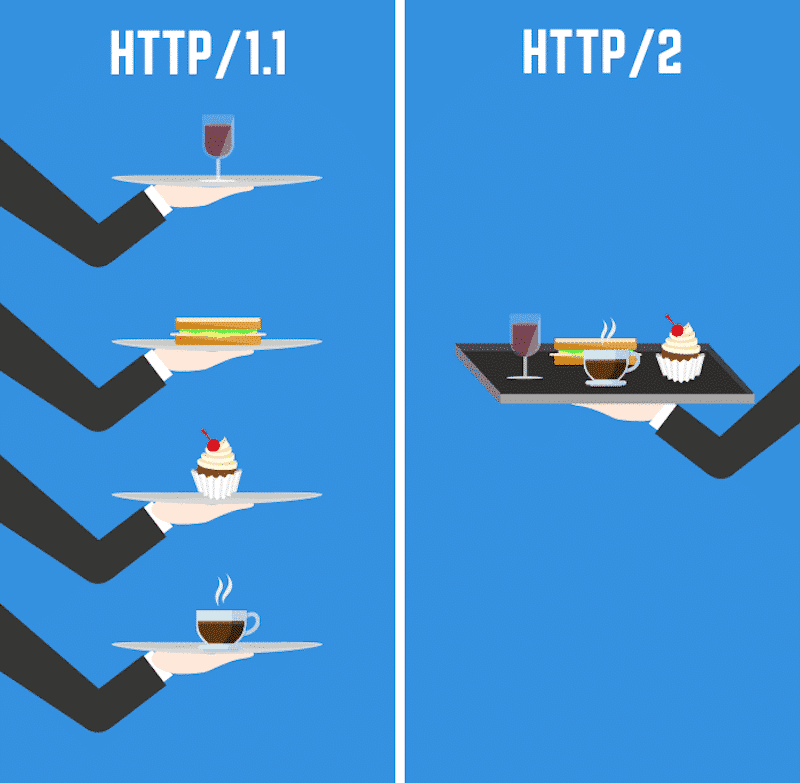
HTTP/2 有可能通過使瀏覽器同時處理單個連接上的多個請求來提高您網站的頁面速度。 這樣可以節省帶寬,從而加快頁面加載時間。
以前,您的瀏覽器必須返回服務器來獲取每一個資源。 現在,它正在拾取所有資源並同時轉移它們。
CSS 技巧很好地解釋了兩者之間的區別:

3.使用緩存插件
優先級:高
緩存是加速 WooCommerce 商店的好方法。 從結帳頁面加載時間到產品詳細信息頁面,這是您平穩快速運行的電子商務網站所需要的一件事。 緩存通過減少耗時的過程來提高性能,例如檢索所有存儲的信息或為每個請求內容的訪問者生成新副本。
您應該在緩存插件中尋找的最佳功能主要是緩存預加載、CSS 和 JS 文件優化、圖像和視頻的延遲加載、Gzip 壓縮、延遲 JavaScript 加載的可能性以及優化字體。
如果您想知道 WooCommerce 的最佳緩存插件是什麼,您應該看看 WP Rocket。 它具有所有必備功能,並且與 WooCommerce 配合得很好。 WP Rocket 也在 WooCommerce 的官方網站上:

這些設置應該已經激活,但以防萬一,請確保從緩存中排除以下默認 WooCommerce 頁面:
- 大車
- 我的賬戶
- 查看
WP Rocket 易於設置並應用 80% 的 Web 性能最佳實踐。 不要只相信我們的話並滾動到我們的速度測試結果,看看 WP Rocket 對 WooCommerce 網站的積極影響。
4. 選擇一個快速的 WooCommerce 主題
優先級:高
WooCommerce 速度是提高轉化率和為您的網站帶來更多收入的關鍵。 頂級 WooCommerce 主題可以成就或破壞商店的成功,其中一些主題對加載時間有不可思議的影響。 為了幫助您找到最適合您需求的主題,我們使用 Lighthouse 查看了 10 個最快的 WooCommerce 主題; 以下是四位表現迅速的獲勝者:
- 塊狀
- 頁面構建器框架
- 內芙
- 阿斯特拉
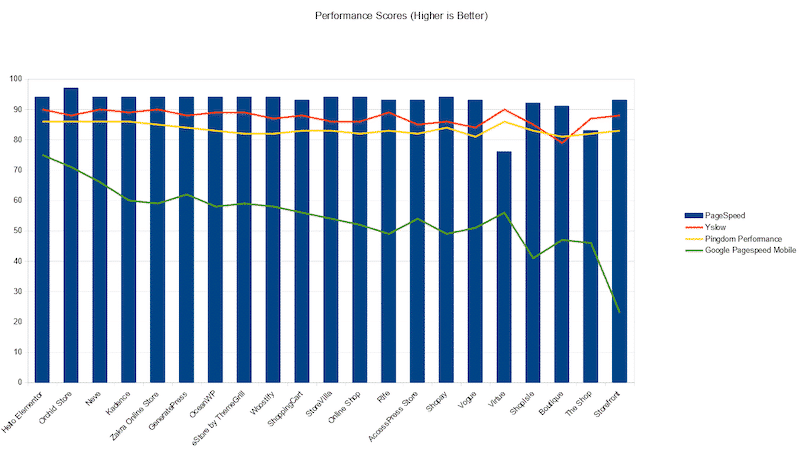
Kinsta 還進行了審核,以確定最受歡迎的 WordPress 主題的性能得分:

5.減少JS執行時間
優先級:高
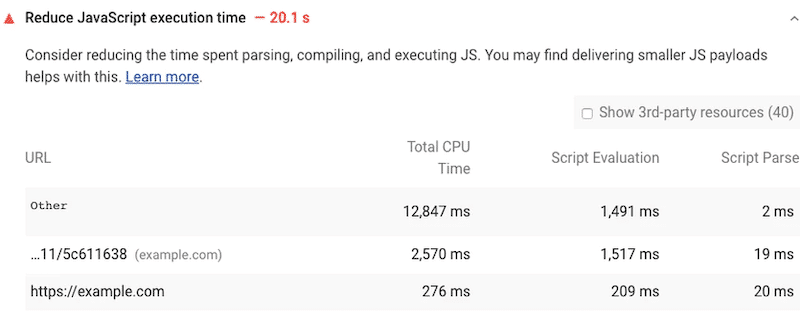
如果您的 JavaScript 需要很長時間才能執行,那麼它會降低您的頁面性能。 Google Lighthouse 在衡量您的性能等級時會考慮 JS 執行時間。 如果您的 JavaScript 執行時間超過兩秒,它會向您發出警告。 如果超過 3.5 s,那麼你會得到一個危險信號:

提示:如果你想學習測量 JS 執行時間的四種方法,我們推薦閱讀本指南。
為了減少 JS 的執行時間,WebDev 分享了三個重要的技巧:
- 縮小和壓縮您的代碼。
- 刪除未使用的 JS 代碼。
- 通過緩存代碼減少網絡旅行。
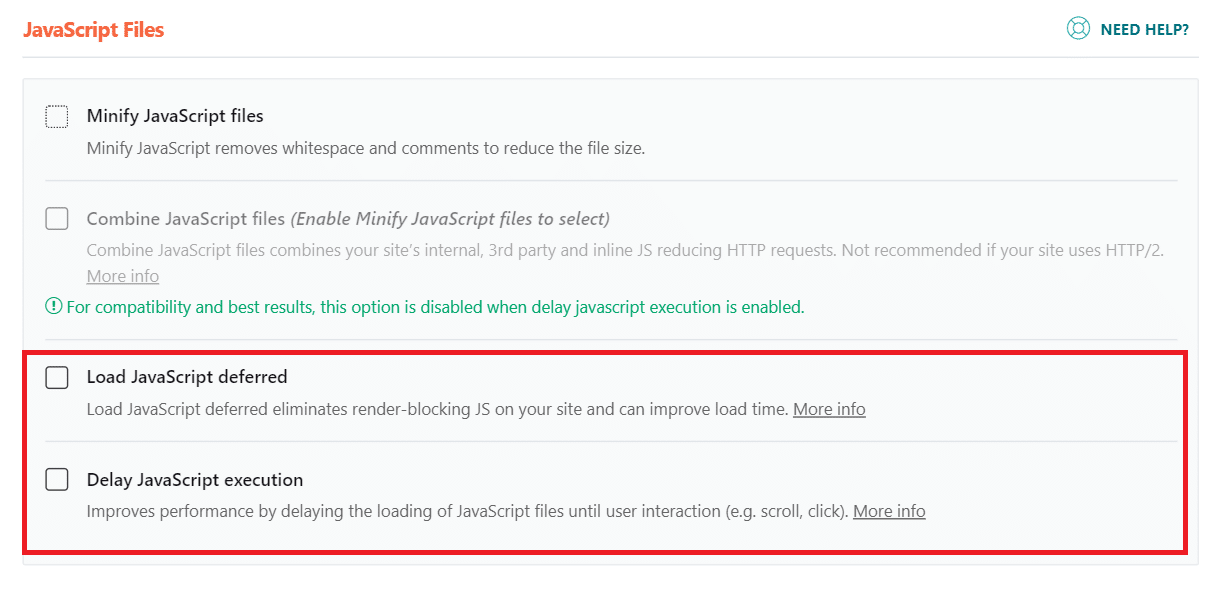
這些建議都是 WP Rocket 功能的一部分。 WP Rocket 通過兩種方式幫助優化您的 JS 文件:延遲 JS 資源(意味著只有在用戶交互時才會加載 JS 文件)和僅在需要時加載 JS。

6.優化您的產品圖片
優先級:高
始終認真對待您的產品攝影。 圖片是建立成功的電子商務網站的重要組成部分,因為您想說服訪問者購買您的產品。 但是,您需要在質量和尺寸之間找到適當的平衡。 2 MB 的圖像看起來不錯,但您會發現速度得分受到了極大的影響。
最好的解決方案是優化每個產品的圖像,尤其是當您的在線商店中有畫廊、促銷橫幅和各種媒體時。 這意味著在不影響質量的情況下減小它們的大小、壓縮並將它們轉換為最佳格式。
有兩種方法可以優化您的產品圖片以加速您的 WooCommerce 網站:
- 手動,使用 Adobe Photoshop、Gimp、Paint.NET 或 Affinity photo 等工具。 然而,一些設計軟件可能很昂貴或帶有陡峭的學習曲線。
- 自動使用在線工具或插件,如 Imagify、Ewww 優化器、TinyJPG | TinyPNG 等。看看我們的 WordPress 最佳圖像優化插件列表。
Imagify 由 WP Rocket 背後的同一團隊製作。 我們製作了一個非常直觀的插件,它使用三個級別自動壓縮圖像:
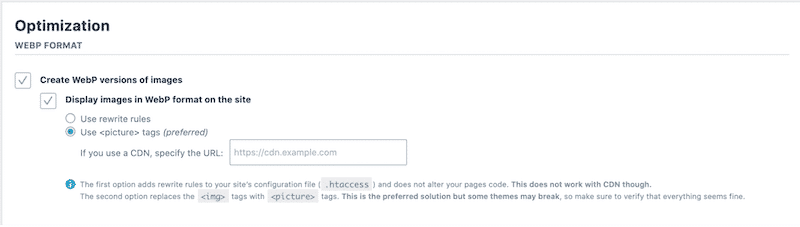
正常、激進和超強。 該插件每月免費提供 25 MB 的圖像,並將您的所有照片轉換為 WebP,這是一種可以加快您的網站速度的新格式!

如果您已經將所有產品圖片上傳到 WordPress 怎麼辦? 不用擔心——Imagify 還可以優化您現有的WooCommerce 產品圖片。
既然我們已經了解了最能影響您的 WooCommerce 網站速度的因素,那麼讓我們看看下一個建議(仍然會影響中等水平的性能) 。
7. CSS 優化(CSS Delivery Optimization 和 Remove Unused CSS)
優先級:中
優化 CSS 可以提高 WooCommerce 網站的速度。 這可以通過兩種方式完成:
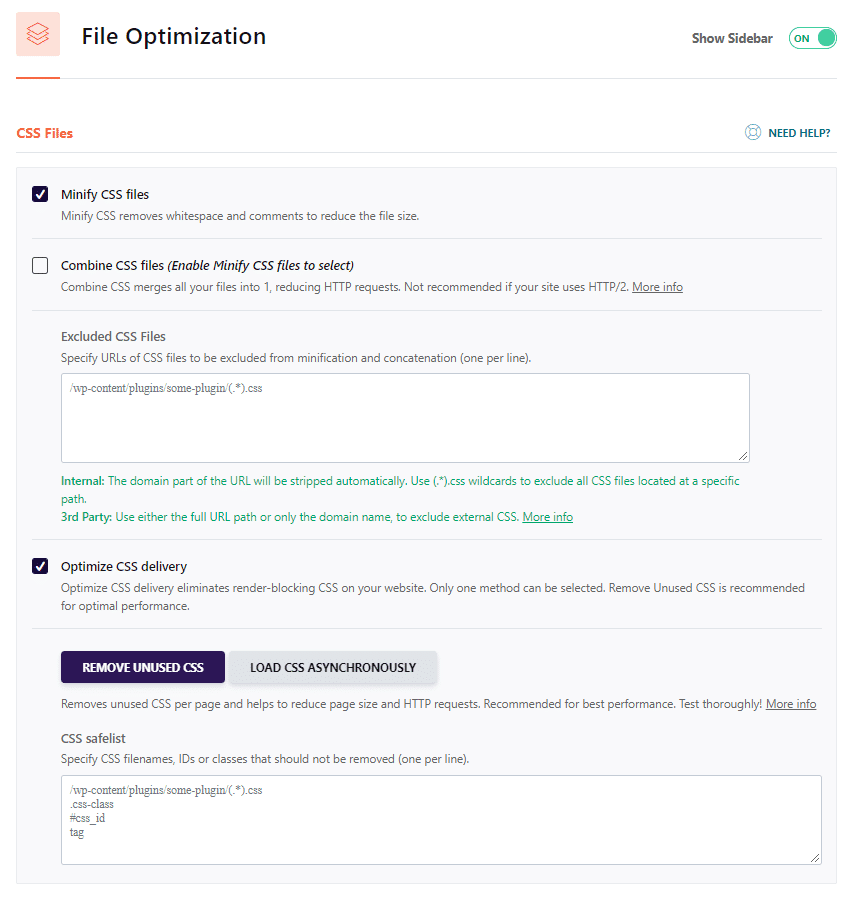
- 刪除未使用的 CSS(以減小頁面大小和 HTTP 請求以獲得更好的性能)
- 優化 CSS 的交付(消除網站上的渲染阻塞 CSS,以加快加載時間)
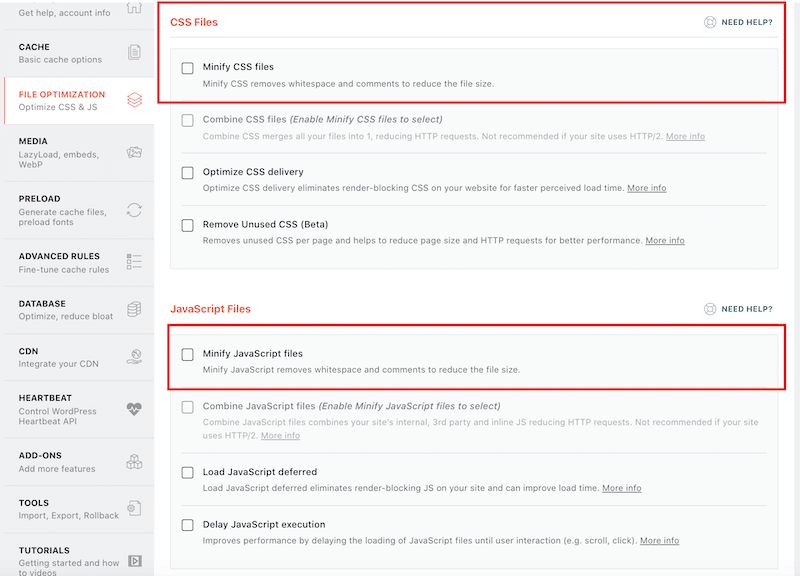
作為一種解決方案,WP Rocket 插件提供了這兩個選項——你應該選擇其中一個。 我們建議優化 CSS 交付(異步加載 CSS),以防刪除未使用的 CSS 功能不適合您。
無論哪種方式,您都可以通過單擊下面的複選框來激活它們中的每一個:

8. 圖像和視頻的延遲加載
優先級:中

加快 WooCommerce 網站速度的另一種方法是激活圖像和視頻的延遲加載。 延遲加載是一種識別非阻塞(非關鍵)資源並僅在需要時加載這些資源的策略。
首屏上方可見的內容優先顯示,但會延遲首屏下方內容的呈現。 這種優化技術允許首先顯示用戶正在查看的圖像。
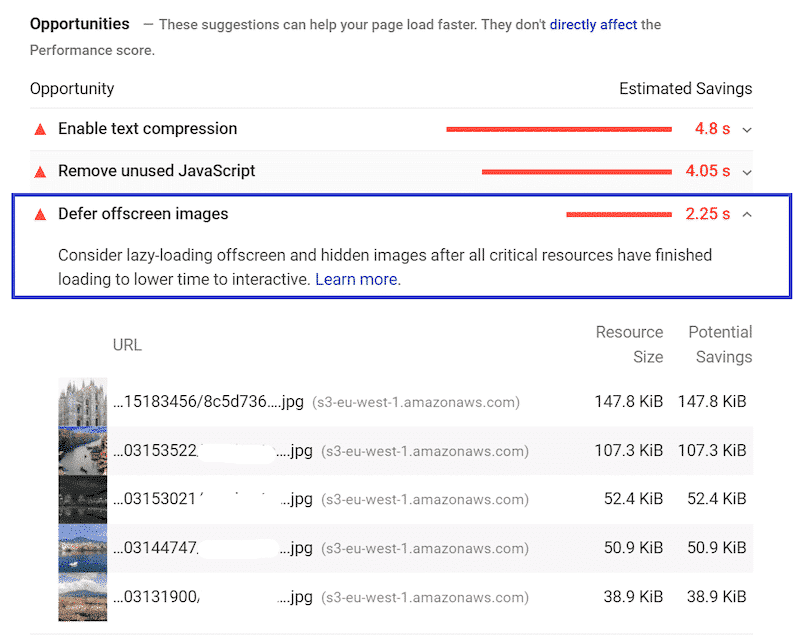
Google 本身建議使用延遲加載來“延遲屏幕外圖像”,如下所示:

要在圖像和視頻上應用延遲加載腳本,您可以使用 loading 屬性手動完成:
<img src=”image.jpg” alt=”...” loading=”lazy”>
<iframe src=”video-player.html” title=”...” loading=”lazy”></iframe>
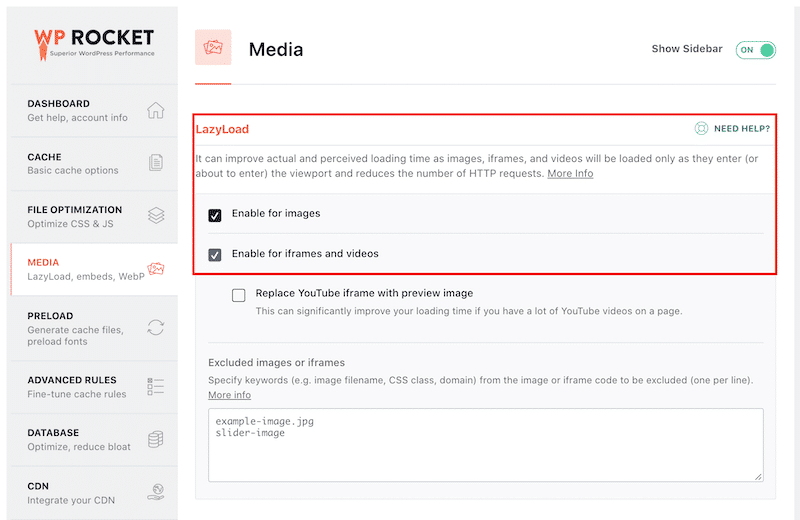
如果您不喜歡在每張圖片上手動添加標籤,為什麼不使用插件來完成呢? 我們策劃了 7 個最佳延遲加載 WordPress 插件,您可以使用它們來加速您的 WooCommerce 網站。 如果你想避免使用其他插件,你可以堅持使用 WP Rocket——它確實提供了延遲加載選項:

9.代碼優化
優先級:中
JavaScript 和 CSS 縮小和文件壓縮等代碼優化將加速您的 WooCommerce 網站。
開發人員在創建 HTML、CSS 和 JS 文件時面臨的最大問題之一是保持代碼的可讀性。 他們傾向於使用間距、註釋和命名變量來保持易於理解。 但是,這確實會產生一些問題,因為它佔用了更多空間,這在每毫秒都很重要的加載時間內可能是有害的。
作為解決方案,我們列出了市場上最好的 CSS 和 JS 縮小工具。
如果我們總結該指南,我們會發現兩種壓縮文件和縮小代碼的方法:
- 手動(但要小心這個,如果您使用文本編輯器縮小代碼,刪除一個有用的字符可能會破壞您的網站)。
- 自動使用 WP Rocket 之類的 WordPress 插件,只需單擊幾下即可縮小您的 CSS 和 JS 代碼:

10. 使用內容交付網絡交付靜態資源
優先級:中
CDN 可用於通過遍布全球的服務器網絡快速交付您的內容。 它將通過幾乎立即呈現您的產品和商店的內容來加速您的 WooCommerce 網站。 例如,如果您在邁阿密還有曼谷的遊客,這一點至關重要。
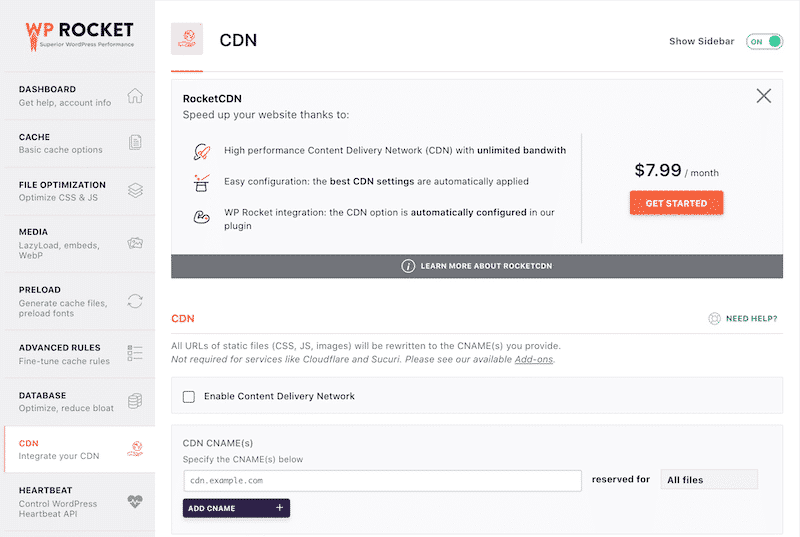
一個開箱即用的解決方案是使用 RocketCDN,因為它與 WP Rocket 完全集成。 如果您有自己的 CDN,不用擔心,您也可以添加自己的:

11. 數據庫優化
優先級:低
數據庫優化不會對您的速度產生太大影響,但仍建議保持其清潔和優化。 為了提高您的 Woocommerce 網站的速度,您希望利用一切優勢:您可能需要刪除一些舊插件留下的舊表,或者只是減少數據庫系統響應時間。
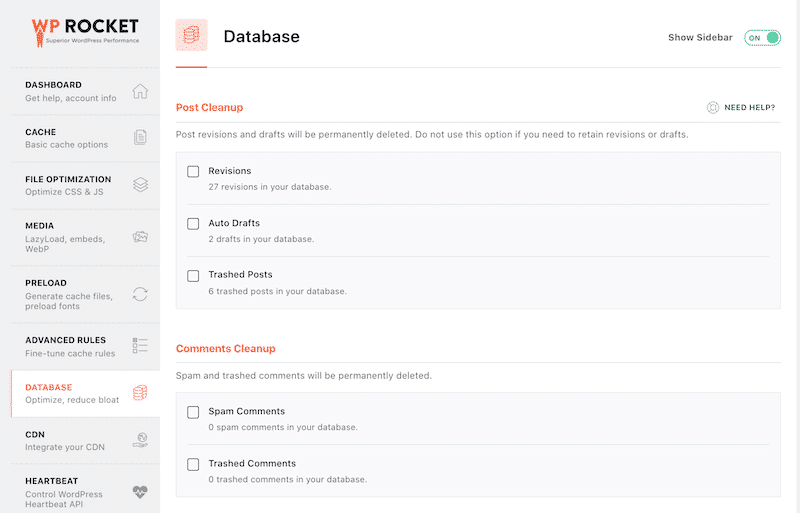
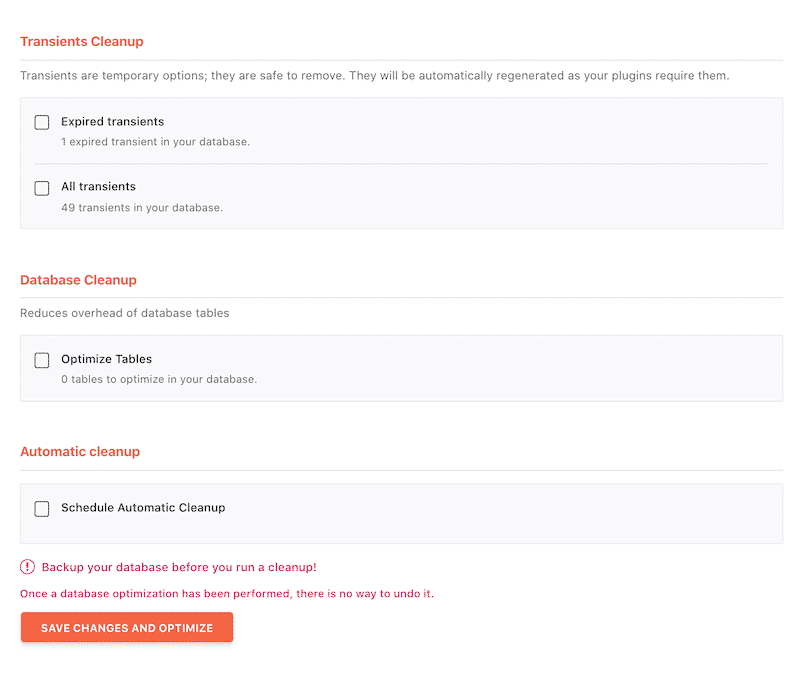
通常,您可以手動或從您的 PhpMyAdmin 面板運行此優化。 但同樣,如果您更喜歡留在 WordPress 儀表板中並且只使用一個性能插件,我們建議您使用 WP Rocket 數據庫優化選項:


如果您想加快網站速度,那些適用於您的 WooCommerce 網站的技術至關重要。 自 2021 年 6 月以來,一些 KPI 進入了性能遊戲:Core Web Vitals。 這些指標衡量 Google 的頁面體驗分數,並將影響您的 SEO 性能。 讓我們在下一部分中看看性能和 Core Web Vitals 之間的聯繫是什麼。
獎勵:不要忘記優化您的核心 Web Vitals 優化
如果不改進 Core Web Vitals 指標,就無法真正優化性能。
您提供的用戶體驗越多,您的分數就越高。 您的商店也將有更多機會在 Google 搜索結果的首頁上排名!
如果您想在 PageSpeed Insights 上獲得 90+ 的分數,您應該優化首次輸入延遲、最大內容繪製和累積佈局移位。

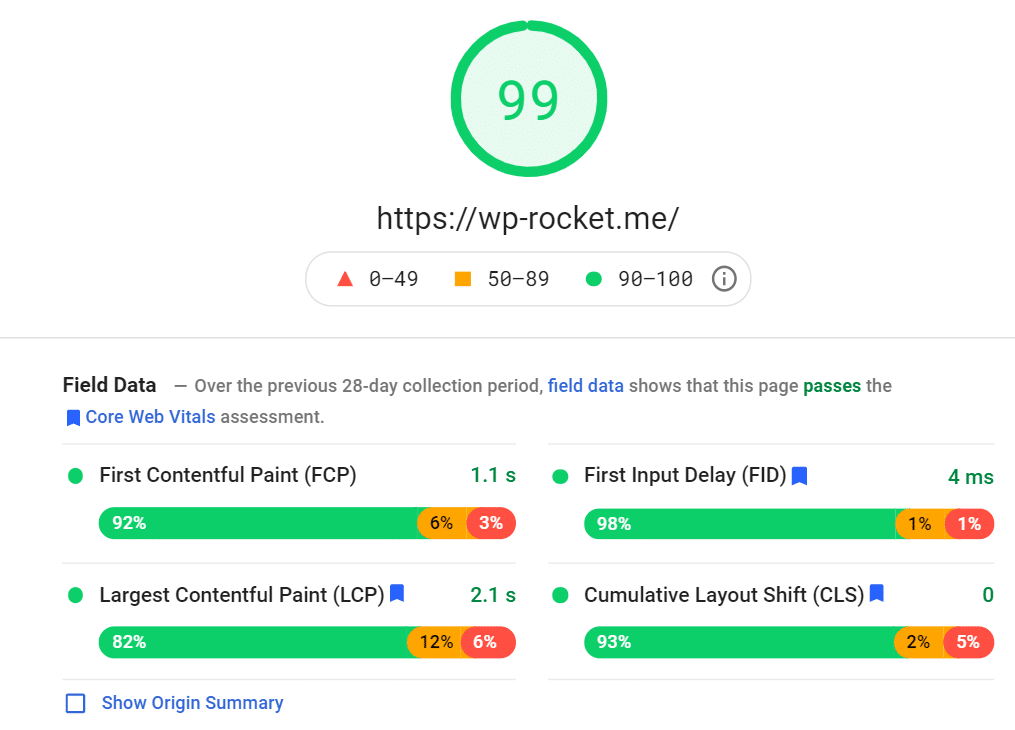
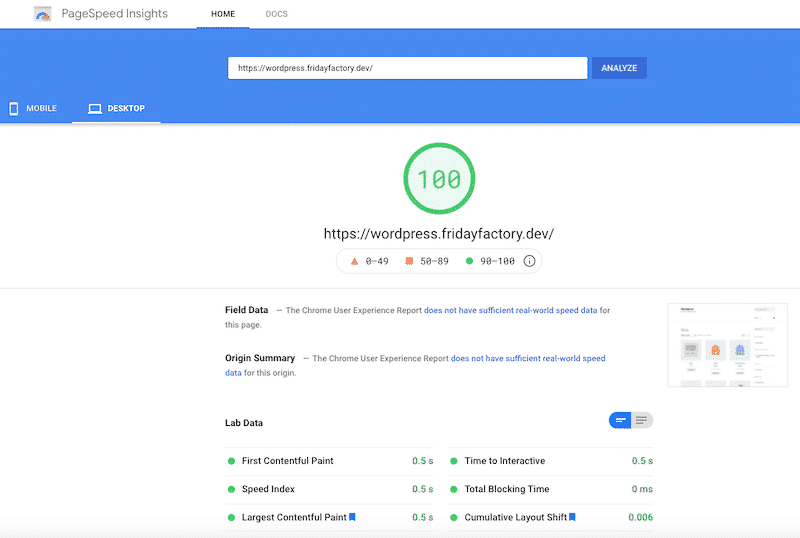
| 您想像 WP Rocket 官網一樣在 Google PageSpeed Insights 中獲得綠色分數(90+)嗎? 立即開始使用我們的 WP Rocket 插件! 它會自動應用 80% 的 Web 性能最佳實踐。 |
如何使用 WP Rocket 讓您的 WooCommerce 更快
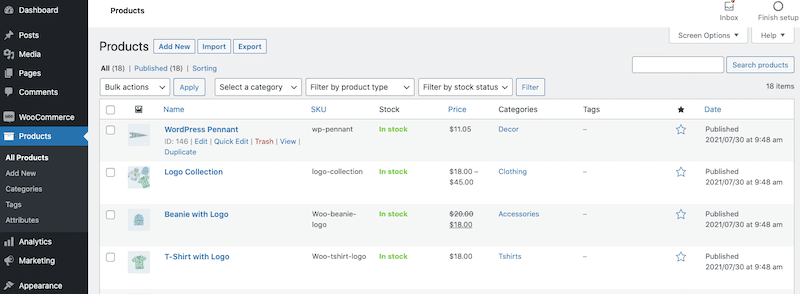
在本節中,您將學習如何使用 WP Rocket 提高 Lighthouse 性能得分。 我們將基於真實的 WooCommerce 網站(包括產品和支付網關)進行案例研究。 使用的主題是 StoreFront,WooCommerce 官方免費主題,我們一共創建了 16 個產品:

我們將在使用和不使用 WP Rocket 的情況下進行性能比較。 我們將使用 Google PageSpeed Insights 來執行速度測試。
| 您可能想閱讀我們的指南,該指南解釋瞭如何首先測試 WordPress 性能和速度。 |
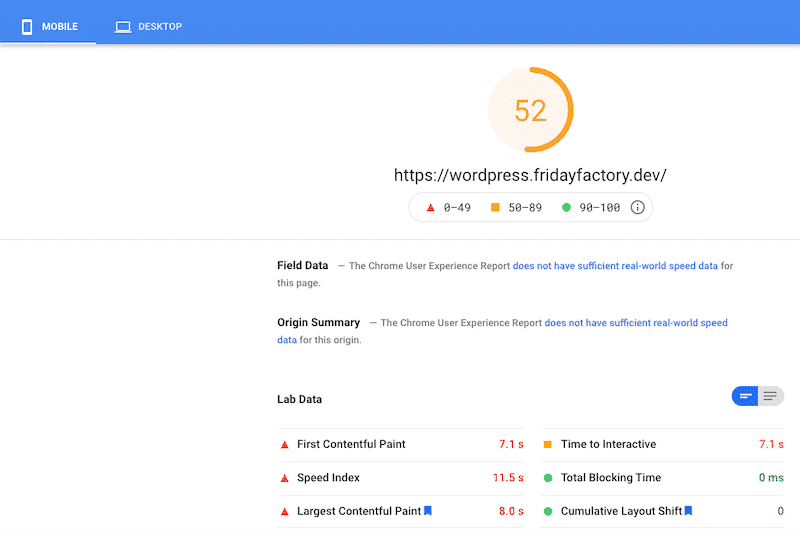
場景#1:測量我的 WooCommerce 網站的速度——沒有 WP Rocket
讓我們進行速度測試!
Lighthouse 的等級是 52/100,沒有任何優化。

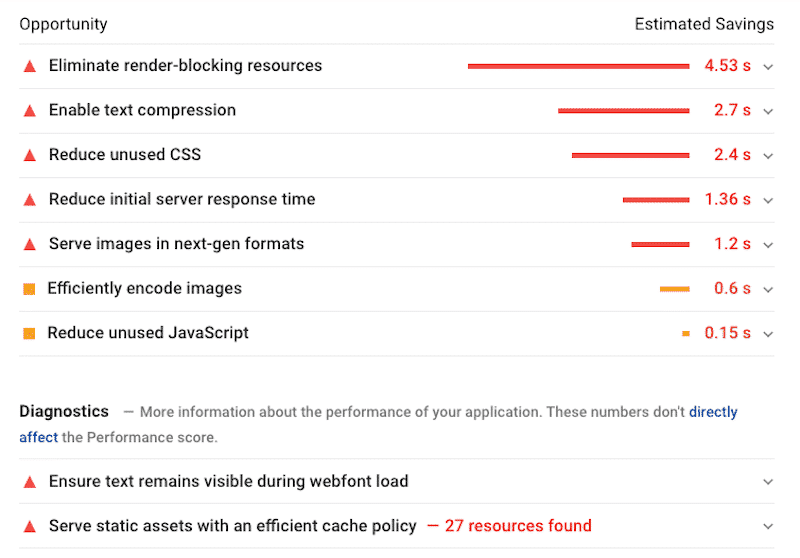
我的大部分 KPI 都是橙色和紅色的。 當您向下滾動報告頁面時,我們看到 Lighthouse 已標記了一些問題:

為了加快您的 WooCommerce 網站速度,Lighthouse 建議我們消除渲染阻塞資源,減少未使用的 CSS 和 JS,對文本使用 Gzip 壓縮,並使用緩存。 這會敲響警鐘嗎? 這些正是我們之前在本指南中提到的 WP Rocket 功能。
看看 WP Rocket 如何影響分數和審計部分將會很有趣:這正是場景 2。
場景 #2:使用 WP Rocket 測量我的 WooCommerce 網站的速度
現在讓我們激活 WP Rocket 並檢查對性能的影響。 我在 WP Rocket 儀表板中調整了一些選項:
- 我優化了我的 JS 和 CSS
- 我已經激活了圖像的延遲加載
- 其餘技術(如 Gzip 壓縮)由 WP Rocket 自動應用
以下是移動設備的結果——我幾乎想將文章重命名為“如何使用 WP Rocket 在 PSI 上獲得 100 分!”
我的分數從 52 到 99!

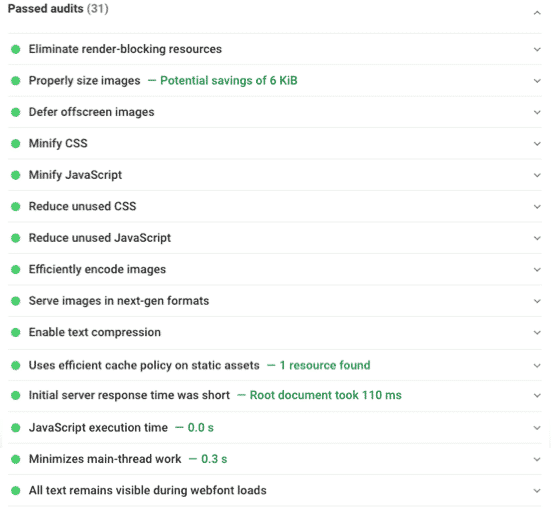
讓我們看一下我們通過的審核部分。 由於 WP Rocket,之前標記的所有問題都消失了:

結論:感謝 WP Rocket,我在不到 2 分鐘的時間內將我的 WooCommerce 網站加速到 99/100 。
等一下! 您可能會想:“桌面上的成績呢?”。 嗯,結果是一樣的。 簡單看下表:
| 沒有 WP Rocket 的得分(在桌面上) | 使用 WP Rocket 得分(在桌面上) |
如果您的 Woocommerce 網站速度慢怎麼辦? (我們的清單)
如果您的 WooCommerce 速度很慢,您應該首先使用 PageSpeed Insights 等工具測試您的網站,以確定主要問題並相應地解決它們,就像我們在場景 #1 中所做的那樣。
還有一些事情你應該馬上檢查。 查看我們的性能清單,輕鬆修復您的 WooCommerce 加載緩慢:
使用像 WP Rocket 和 CDN 這樣的緩存插件可以更快地加載和交付您的內容。
刪除 - 或至少限制使用 - 任何滑塊、預加載器或動畫。
查看繁重的插件和 WooCommerce 腳本和样式。 另外,請記住使用淺色主題。 (繁重的插件也會讓你的 WordPress 管理員變得很慢)
安裝像 Imagify 這樣的圖像優化插件,您將獲得更輕的圖像文件而不會影響質量。
在您的圖像和視頻上實施延遲加載以僅顯示用戶查看的內容。
將您的主機升級到快速主機。
您使用的是最新的 PHP 版本嗎? 檢查您的主機面板。
你啟用HTTP2了嗎? 同樣在這裡。 如果您找不到該信息,請諮詢您的託管支持。
照顧好您的核心網絡生命力。
大多數性能提示都是立即適用的,特別是如果您決定使用插件來自動提升性能。 盡快開始吧!
包起來
您的 WooCommerce 網站確實需要速度才能產生利潤。 無論您在線銷售哪種類型的產品或服務,如果客戶看到加載緩慢的頁面,他們就會頭也不回地離開。 2022 年,用戶體驗就是一切。
值得慶幸的是,有一些很棒的技術可以幫助從緩慢的 WooCommerce 網站中恢復過來。 他們中的大多數需要時間手動實施。 這就是為什麼你應該使用性能插件來實現你的目標。
例如,WP Rocket 優化您的代碼、緩存您的內容、在您的媒體上實現延遲加載,並在幾次點擊中優化您的數據庫。 我們還發現該插件可以幫助您在 Google PageSpeed Insights 上獲得綠色分數:
| 在移動設備上得分 52/100 沒有 WP 火箭 | 使用 WP Rocket在移動設備上得分 99/100 (2分鐘後!) |
不要冒險失去潛在客戶,立即開始使用 WP Rocket 來加速您的 WooCommerce 商店!
