如何加快 WooCommerce? 6 種簡單有效的方法
已發表: 2022-07-06快速加載時間對於任何網站都是必不可少的。 但是,在電子商務方面,它們更為關鍵。 一個緩慢的 WooCommerce 商店可能會嚇跑訪客,並使您在銷售損失中蒙受損失。 因此,學習如何加速 WooCommerce對於經營一家成功的商店至關重要。
一般來說,有很多方法可以加快 WooCommerce 和 WordPress 網站的速度。 加載時間越短,客戶就越容易瀏覽您的商店並找到他們想要的產品。 使用正確的方法,您的商店應該幾乎立即加載。
在本文中,我們將介紹加速 WooCommerce 的六種方法,並向您展示如何實施每個技巧。 讓我們開始吧!
如何加速 WooCommerce:
- 優化關鍵的 WooCommerce 設置
- 使用性能優化的 WooCommerce 主題
- 優化您的產品圖片
- 設置內容分發網絡 (CDN)
- 使用 WordPress 緩存插件
- 使用支持 HTTP/2 的 WordPress 網絡主機
1.優化WooCommerce關鍵設置
當您設置 WooCommerce 商店時,插件所做的第一件事就是幫助您使用嚮導對其進行配置。 但是,配置嚮導主要關注與付款相關的設置、您希望插件設置哪些頁面以及其他類似選項。
WooCommerce 配置嚮導不允許您設置將在商店頁面上顯示的產品數量。 如果您在單個頁面上顯示太多產品,自然會花費更長的時間來加載。
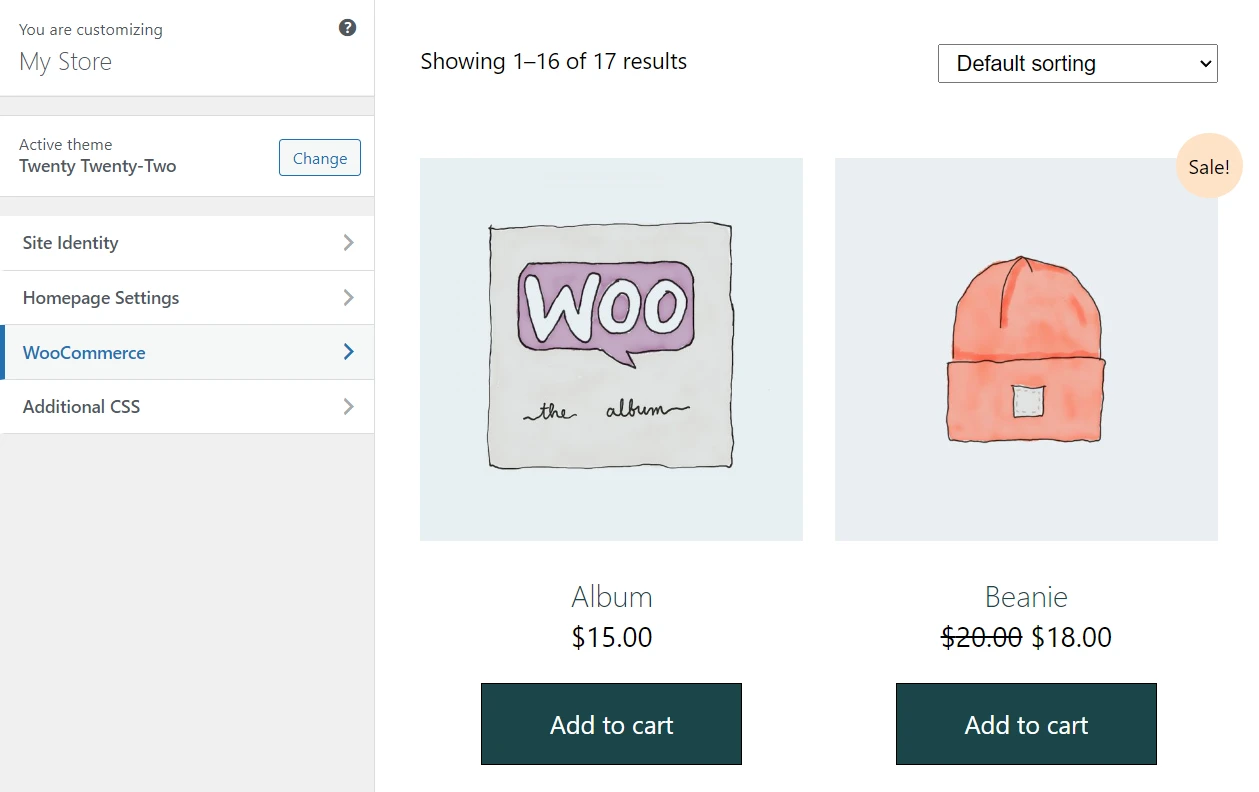
幸運的是,您可以手動調整此設置。 要更改 WooCommerce 在商店頁面上顯示的產品數量,請轉到外觀>自定義,然後在左側的設置菜單中選擇WooCommerce選項:

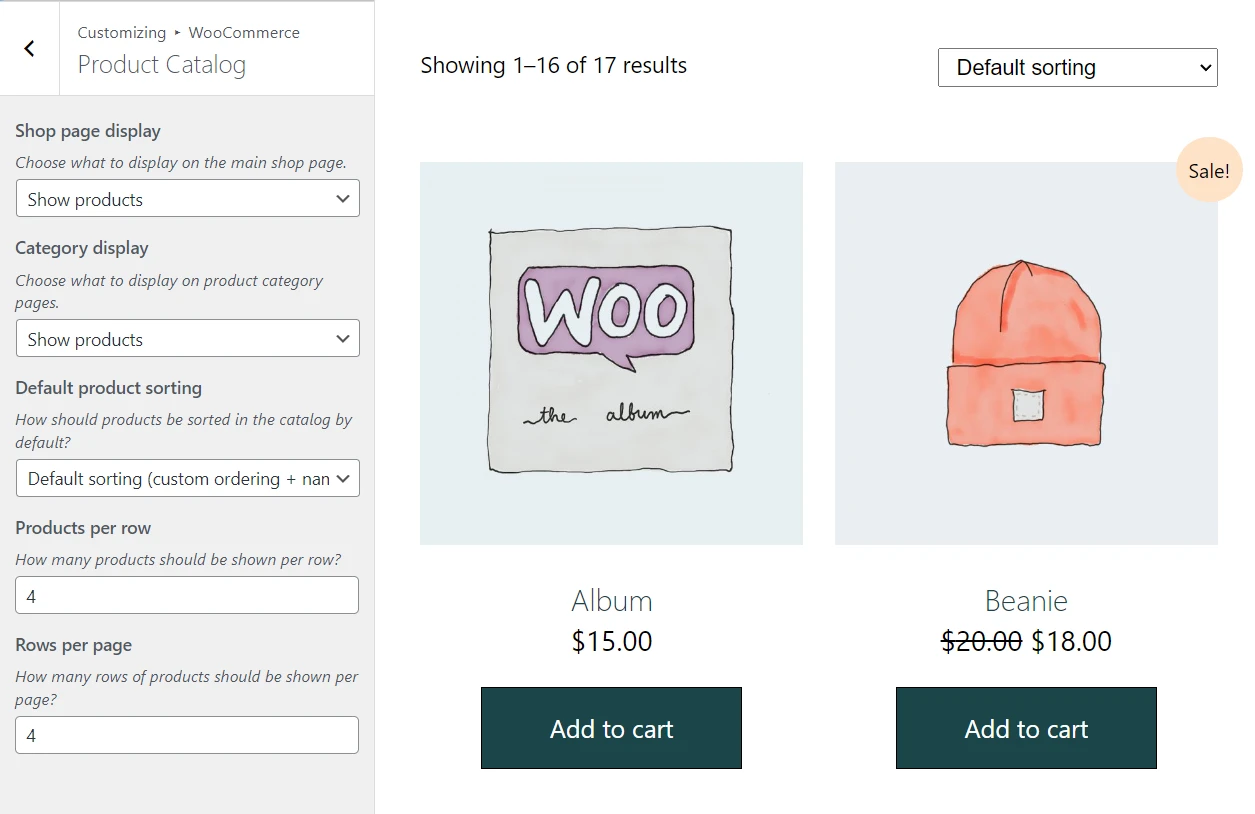
加載新菜單後,選擇產品目錄選項。 在內部,您將看到配置 WooCommerce 每行顯示多少產品以及商店頁面將包含多少行的設置:

在大多數情況下,我們建議每頁至少包含三行產品。 否則,客戶可能會因為不得不單擊或滾動太多才能看到更多項目而感到沮喪。 但是,如果您的商店頁面加載時間過長,請考慮減少產品行數或每行商品數。
2. 使用性能優化的 WooCommerce 主題
並非所有主題都能在視覺上與 WooCommerce 配合得很好。 通常,您會遇到不是為展示產品而設計的主題,這會使您的商店看起來不專業。
您可能還會遇到從開發角度來看沒有得到很好優化的主題。 糟糕的主題表現一開始可能並不明顯。 儘管如此,隨著商店的發展,它可能會成為一個嚴重的問題,並且會吸引更多的流量。
出於這些原因,您需要確保選擇的主題具有強大的性能基礎,以及與 WooCommerce 的完全兼容性。
例如,Neve 主題提供了一種輕量級方法,默認安裝大小僅為 28 KB。 但與此同時,它仍然具有幫助您自定義和優化 WooCommerce 商店的功能。
如果您不確定要使用哪個主題,我們建議您查看我們的 WooCommerce 最佳免費主題列表。 我們還解釋瞭如何為您的在線商店選擇合適的 WooCommerce 主題。
但是,在切換主題之前,請考慮使用臨時站點來測試它們並查看它們在性能方面的差異。 一些速度測試應該可以揭示新主題是提高性能還是阻礙性能。
3.優化您的產品圖片
優化或壓縮圖像是提高網站整體性能的最佳方法之一。 優化後的圖像應該保持與原始文件幾乎相同的質量,但它們的重量會小得多。 那些較小的文件大小意味著頁面應該加載得更快。
只有在討論帶有多張圖片的商店和產品頁面時,這種效果才會更加複雜。 產品圖片必須是高質量的,因此上傳大量圖片會影響您商店的業績。
值得慶幸的是,無需手動優化產品圖像——您可以找到一些自動完成這項工作的好工具。
對於最簡單的解決方案,您可以使用 Optimole。

Optimole 將動態壓縮和調整您的產品圖像大小,以確保為每位訪問者提供最佳體驗。 同時,它還將提供來自集成的全球內容交付網絡 (CDN) 的圖像,從而確保全球購物者的快速加載時間。
它會自動優化您網站上的新圖像和任何現有圖像,這意味著您可以輕鬆地將其添加到現有商店,並且仍然可以從它對所有產品圖像的優化中受益。
對於其他一些選項,您可以閱讀我們比較 WordPress 圖像優化插件的帖子。
4. 建立內容分發網絡(CDN)
CDN 是一項服務,可將您網站的靜態文件緩存在戰略位置的全球數據服務器網絡上。 這樣,訪問者可以從離他們最近的位置下載這些文件,無論訪問者從哪裡瀏覽,這都會加快您網站的加載時間。
此外,使用 CDN 可以減輕您自己站點服務器的負載,從而實現雙贏。
如果您已經在使用 Optimole 進行圖像優化,那麼您已經從它的圖像 CDN 中受益,它在全球擁有 200 多台服務器。
雖然 Optimole 通過其 CDN 處理您的圖像,但如果您的商店擁有全球受眾,您可能還需要考慮通過 CDN 提供其他靜態文件。 這些可以包括 CSS、JavaScript 和字體文件。

要了解從 CDN 提供其他靜態文件的選項,請查看我們對最佳 WordPress CDN 服務的綜述。
5. 使用 WordPress 緩存插件
使用緩存,您可以消除商店在每次加載頁面時動態處理其 PHP 的需要。 相反,您的服務器可以將完成的 HTML 輸出保存在其緩存中,並將其提供給未來的訪問者。
這不僅可以加快商店的加載時間,還可以減少服務器上的負載,這可以幫助您的商店處理更多流量。
但是,緩存對於 WooCommerce 商店可能會很棘手,因為您將無法緩存所有內容。 例如,您不能緩存 WooCommerce 購物車或結帳頁面,因為這些頁面需要能夠動態加載內容。
對於設置 WooCommerce 兼容緩存的最簡單方法,您可以使用 WP Rocket 插件它是一個高級緩存插件,許可證起價為每年 49 美元。

WP Rocket 的優勢在於它提供了與 WooCommerce 的自動兼容性。 無需手動更改任何設置——如果 WP Rocket 檢測到您正在使用 WooCommerce,它將自動以最佳方式自我配置。
對於其他一些選項,您可以閱讀我們最好的 WordPress 緩存插件的完整集合。
但是,請注意,如果您使用不同的插件,您可能需要手動排除關鍵的 WooCommerce 頁面。
6. 使用支持 HTTP/2 的 WordPress 網絡主機
HTTP/2 是我們用來瀏覽網頁的協議的“新”版本。 我們說“新”是因為 HTTP/2 已經存在了一段時間。 但是,並非所有服務器都針對更新的協議進行了配置。
這是一個錯失的機會,因為 HTTP/2 比 HTTP1 提供了巨大的性能提升。 使用 HTTP/2,用戶可以更有效地加載網站,因為該協議支持對服務器的多個同時請求。 此外,HTTP/2 使服務器能夠“推送”更新到訪問者的緩存文件,因此您在進行站點更改時不需要“破壞”緩存。
目前,只有大約 45% 的網站使用 HTTP/2 [1] 。 如果您不確定您的站點使用的是 HTTP1 還是 HTTP/2,您可以使用 Geekflare HTTP/2 測試等工具:

只需輸入您網站的 URL,測試就會告訴您它是否使用 HTTP/2。 該協議是在服務器級別配置的,因此如果您的網絡主機尚未進行切換,則可能值得考慮轉移到新的提供商。
許多託管服務提供商並沒有顯著地包含有關他們正在使用的 HTTP 版本的信息。 我們建議您閱讀您正在考慮安全使用的任何主機的文檔或知識庫。
當然,HTTP/2 並不是在性能優化的 WooCommerce 主機中尋找的唯一功能。 您還需要考慮分配給您的商店的資源,以及您的託管服務提供商正在使用的其他技術。
要找到一些質量選項,您可以瀏覽我們最好的 WooCommerce 託管或最快的 WordPress 託管的集合。
立即加速您的 WooCommerce 商店
優化您的 WooCommerce 商店以盡快加載將需要對您的網站進行一些更改。 然而,這些較低的加載時間轉化為更好的用戶體驗,這反過來又可以帶來更多的銷售。
理想情況下,您將使用所有可能的方法來加速 WooCommerce 。 但是,如果您想一步一步來,我們建議您首先確保優化所有產品圖像。 除此之外,使用 CDN 和緩存插件可為大多數網站提供最佳性能回報。
有關創建更好的 WooCommerce 商店的其他方法,您可以瀏覽我們的 25 多個必備 WooCommerce 插件集合。
您對如何加快 WooCommerce 有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
